Меню с выпадающим списком позволяет наглядно отразить структуру сайта, а также служит отличным навигатором по веб-ресурсу. Поэтому так популярны сторонние разработки со множеством дополнительных настроек и полезных функций (отображение картинок, иконок, описаний и даже вывод некоторых модулей джумла прямо в пункте меню).

Создание выпадающего меню в joomla 3
Но прежде чем перейти к топ-листу из 7 лучших модулей выпадающего меню для joomla 2.5/3.х/4, изучим стандартные возможности CMS.
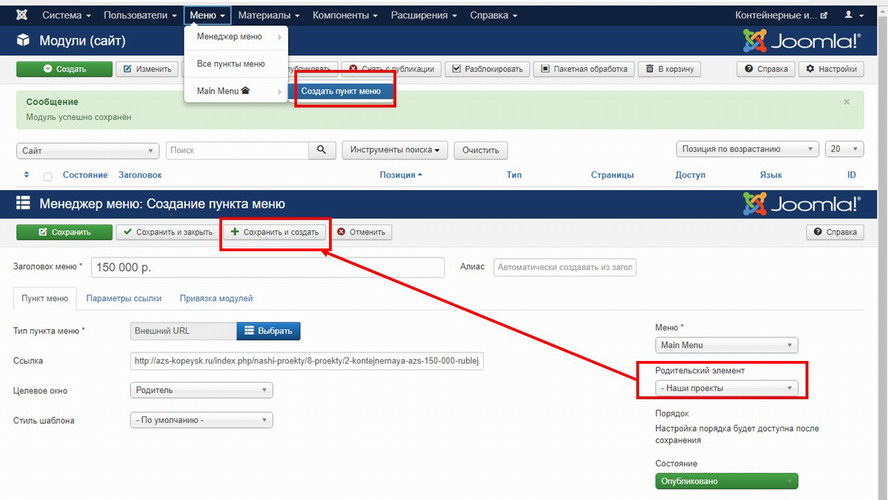
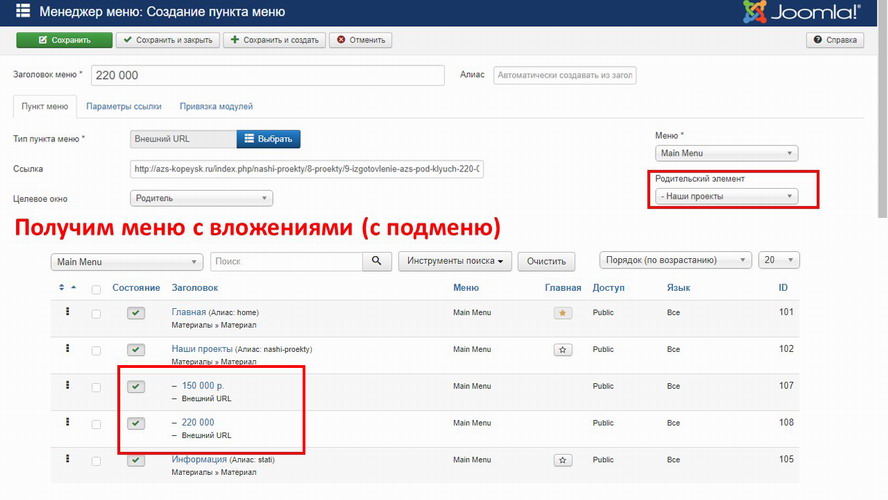
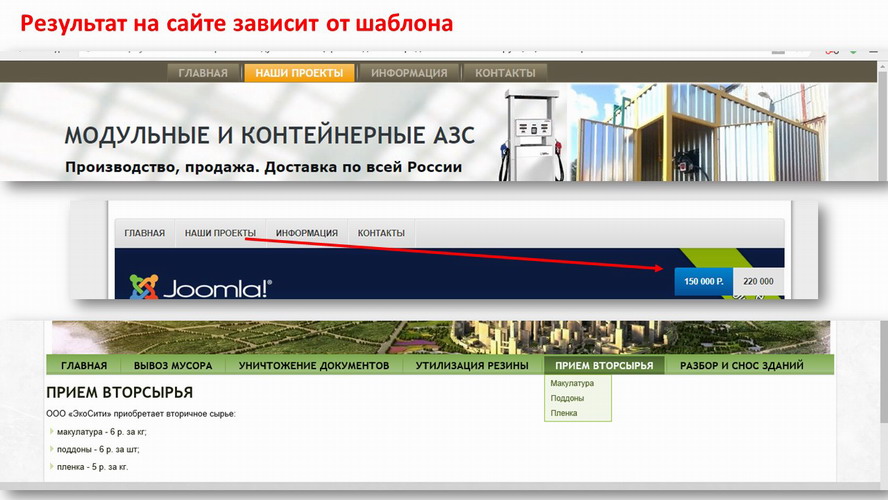
Чтобы сделать выпадающее меню в joomla 3, в существующем необходимо создать новые пункты, задав им родительский элемент (т.е. пункт, по отношению к которому новый станет вложением). Родителя выбирают из ранее созданных пунктов. Выпадающий список появится на сайте, если это предусмотрено шаблоном joomla.



Создание выпадающего меню в joomla4
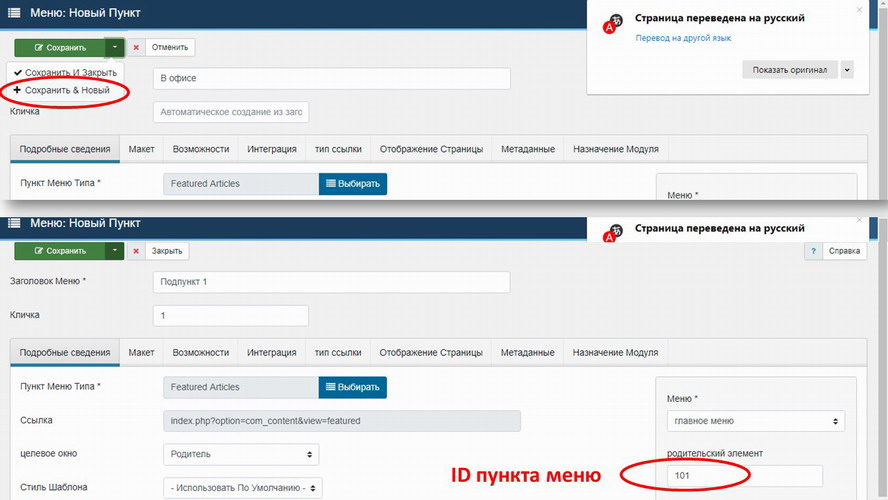
Выпадающее меню в джумла 4 создаётся по тому же принципу, только вместо выбора родителя приходится указывать его ID.
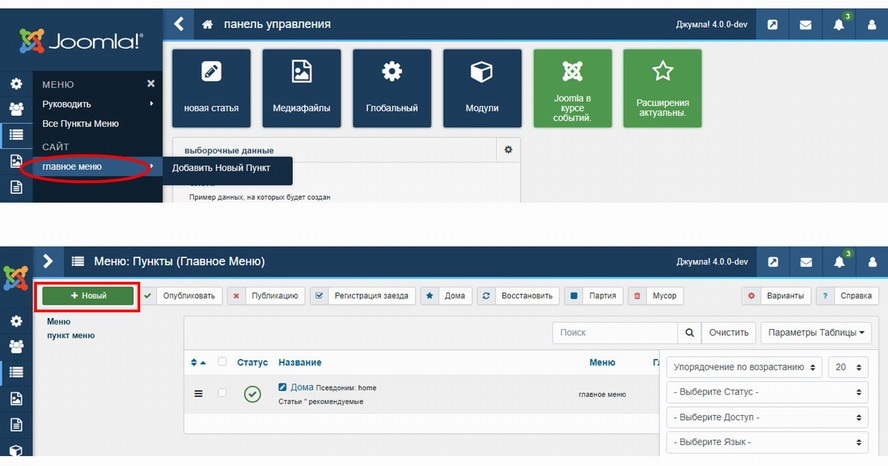
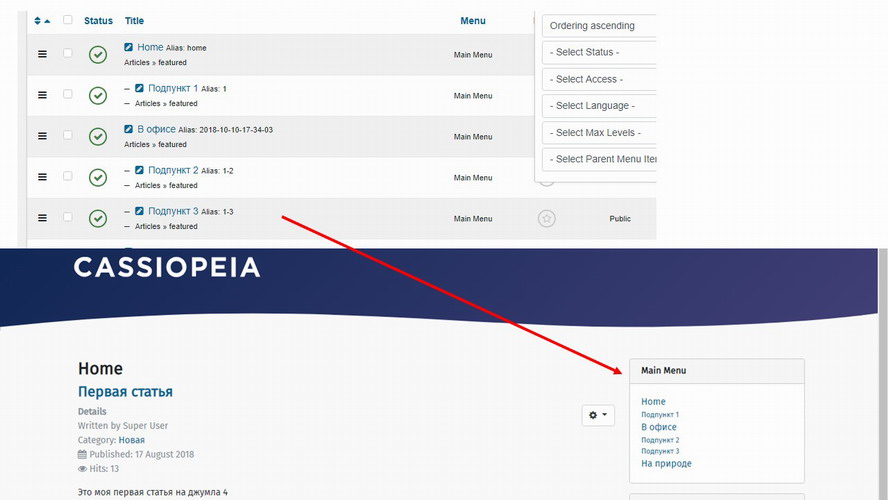
Прежде чем сделать подменю, создадим меню. По умолчинию в CMS создано mainmenu и один единственный пункт – Home. Создадим новые родительские элементы, а затем дочерние пункты. Посмотрим результат на сайте.



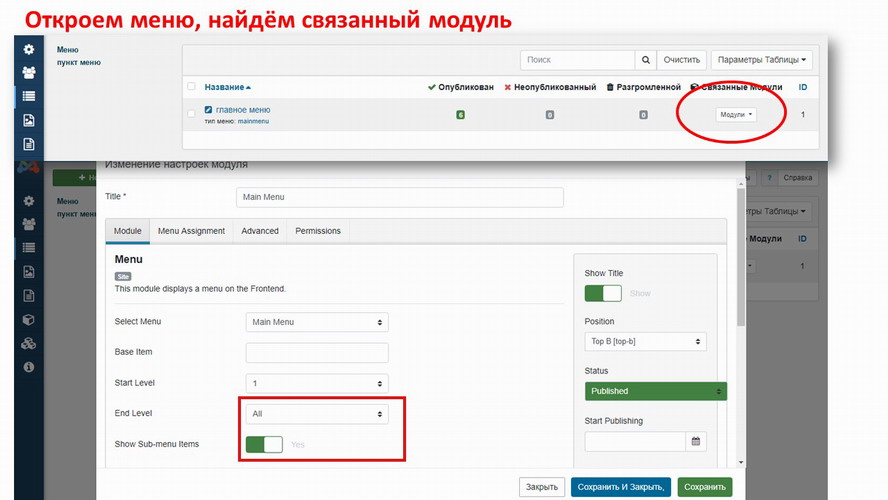
По умолчанию mainmenu стоит в позиции right и модуль отображает все пункты, дочерние отличаются лишь шрифтом меньшего размера. Найдём этот модуль (через меню-связанный модуль) и поменяем настройки.

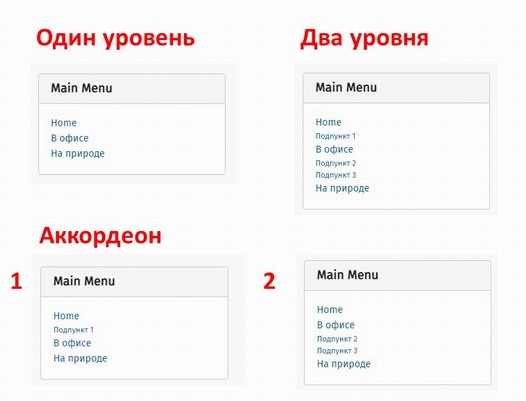
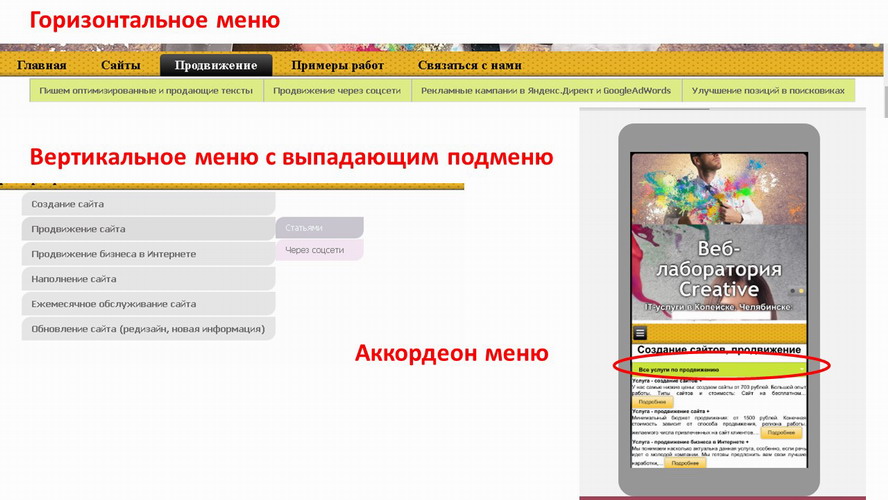
Если в параметре модуля End Level выбрать вместо All – 1 или 2, будет отображаться только пункты 1-го или 1-го и 2-го уровня. Попробуем отключить опцию Show Sub-menu Items. Меню будет отображаться в формате аккордеон: под первым пунктом будет высвечиваться ниспадающий список, а под другими нет; при нажатии на второй пункт первое подменю закроется, откроется второе.

Как видим в стандартном шаблоне джумла 4 выпадающего меню не предусмотрено, но есть многоуровневое и аккордеонное.
Maxi Menu CK
Популярная и действительно достойная внимания разработка – не зря именно её мы описываем первой.
Модуль позволяет выводить фиксированные и плавающие меню, с пользовательским описанием, картинками, дополнительными столбцами и даже встраивать в пункты меню модули. Аналог – Accordeon Menu CK.
- Отзывчивый (iPad, Android, iPhone).
- Для CMSJoomla 3.x.
- Бесплатный.
Возможности
- Эффекты для выпадающего списка.
- Можно добавить описание, изображение, иконку, модуль.
- Горизонтальная или вертикальная ориентация.
- Несколько на одной странице.
- Интеграция с популярными расширениями джумла (Virtuemart, Adsmanager, Hikashop, Joomshopping).
- SEO оптимизация.
Настройка
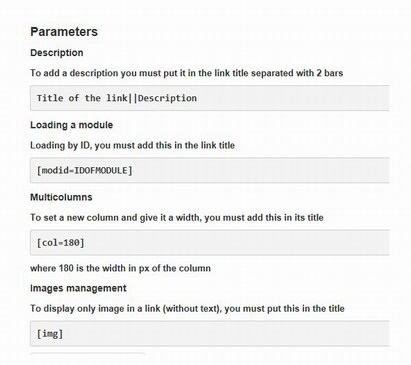
Установочный файл найдём через портал джумла: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/maxi-menu-ck/. После установки увидим список возможностей:
- способ вставки описания (рядом с названием пункта меню ставим два «слэша», после которых введём текст).
- способ загрузки модуля – [modid=IDOFMODULE], например, [modid=185]. Можно вставить лишь некоторые (html, Breadcrumbs, LoginForm, модуль меню, некоторые сторонние приложения, например, форма обратной связи, слайдер).
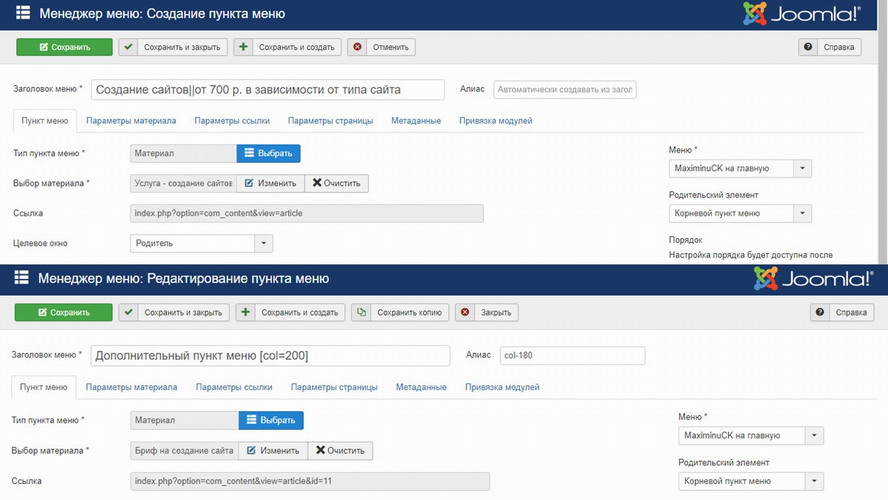
- добавить новый столбец (или строка, в зависимости от ориентации меню), прописать ширину в пикселях – [col=180]. Перед этим «шорткодом» следует написать название столбца – будет отображаться как анкор (переход возможен на материал или веб-страницу – в зависимости от выбранного типа меню при создании этого пункта).
- отобразить изображение без текста, помещаем вместо заголовка [img].

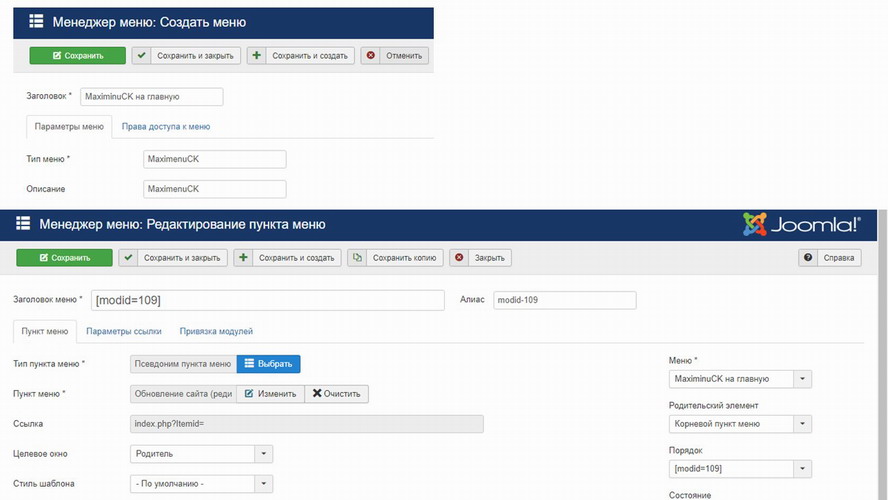
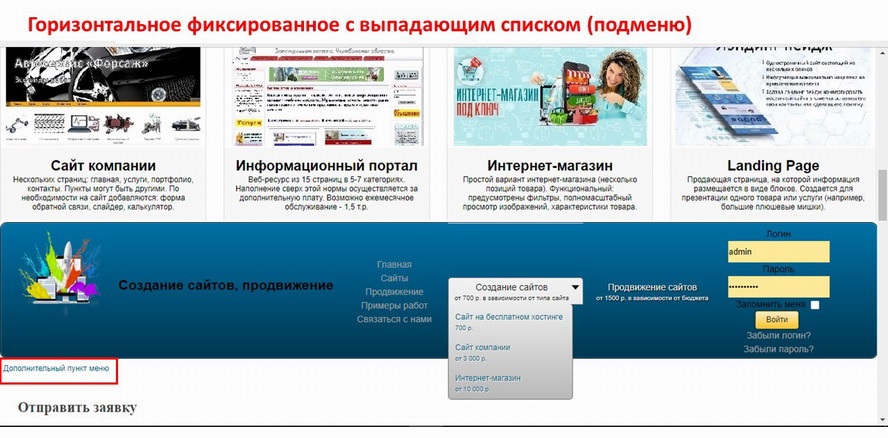
Воспользуемся некоторыми из них. Создадим меню, которое выведем на сайт с помощью модуля MaxiMenuCK. Создадим пункты.


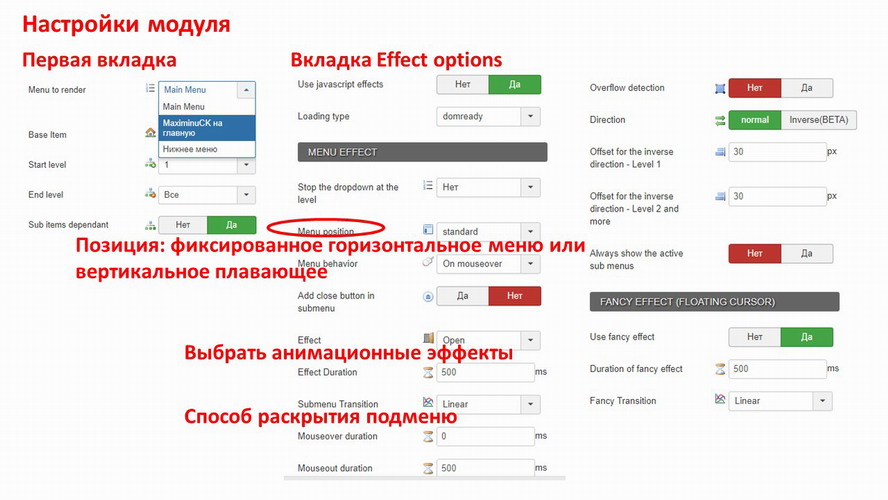
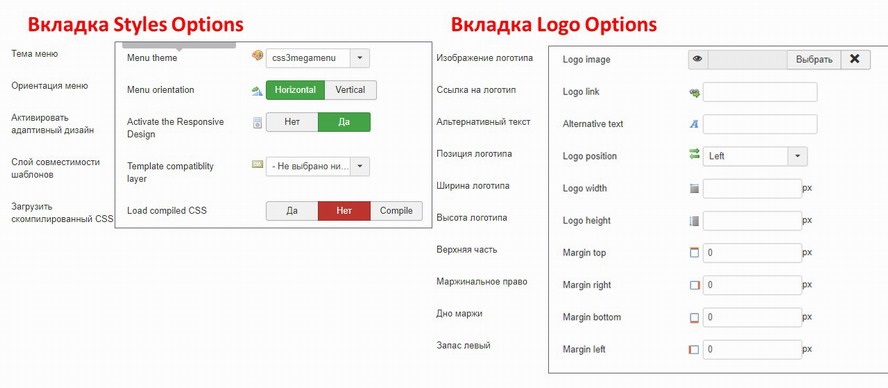
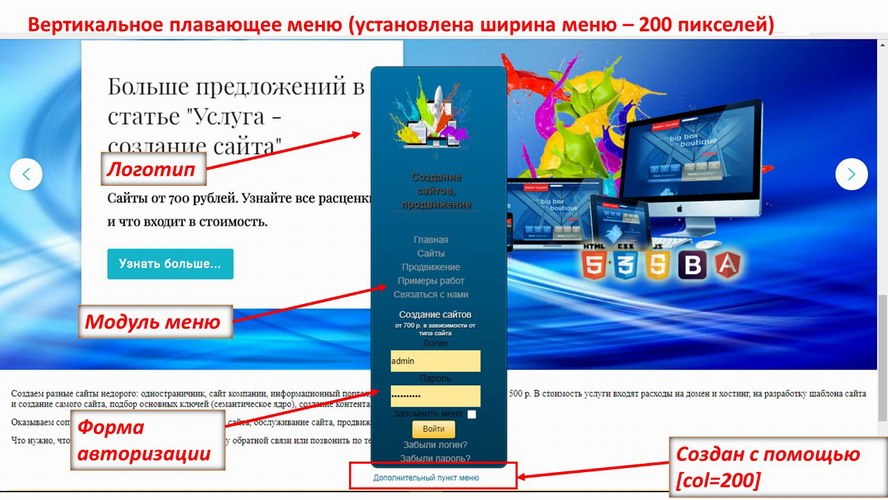
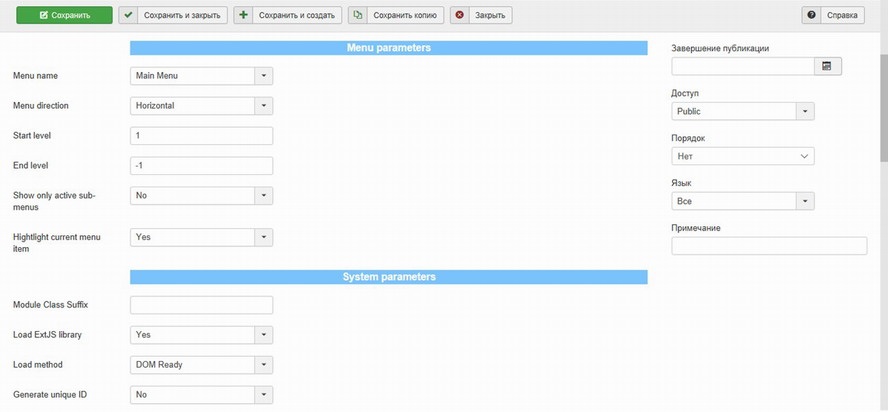
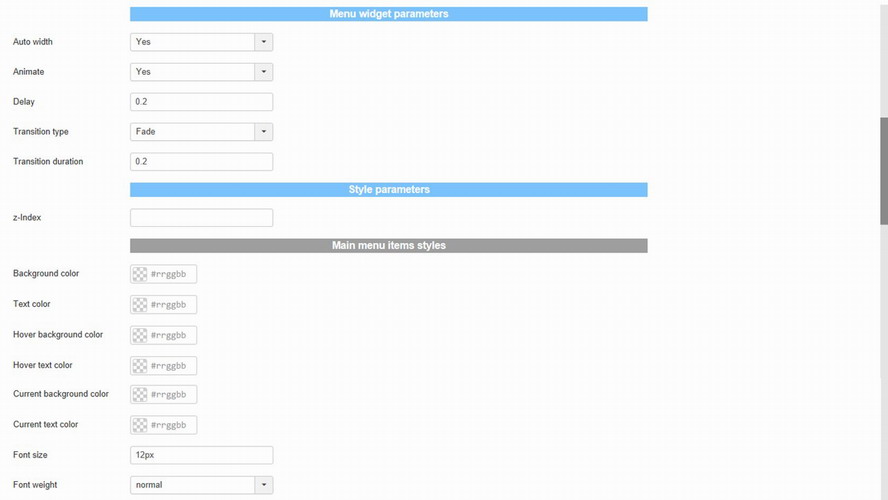
Зайдём в модуль и познакомимся с настройками. Определим ориентацию и позицию меню (фиксированное или плавающее, перетекающее в плавающее, верхнее меню или по низу), зададим размеры.


Вставим логотип, разместим его слева или справа, зададим ширину и высоту.


Модуль открывает множество возможностей для оформления сайта.
Дополнительно с этим меню разработчик предлагает установить:
- компонент и плагин Params (для настройки стиля меню);
- плагин Mobile (для настройки мобильной версии менюшки);
- пакет тем для Maximenu CK Params;
- патчиК2, Hikashop, Joomshopping, Virtuemart, AdsManager.
Ссылки на установочные файлы встроены в модуль.
ARI Ext Menu
Простой модуль с открытым кодом CSS, что позволяет настраивать меню «под себя». Аналог – ARI YUI Menu.
- Лицензия GPL (распространяется бесплатно).
- Работает на всех версиях джумла.
- Адаптивный (можно задать параметр auto для ширины).
Ссылка: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/ari-ext-menu/.
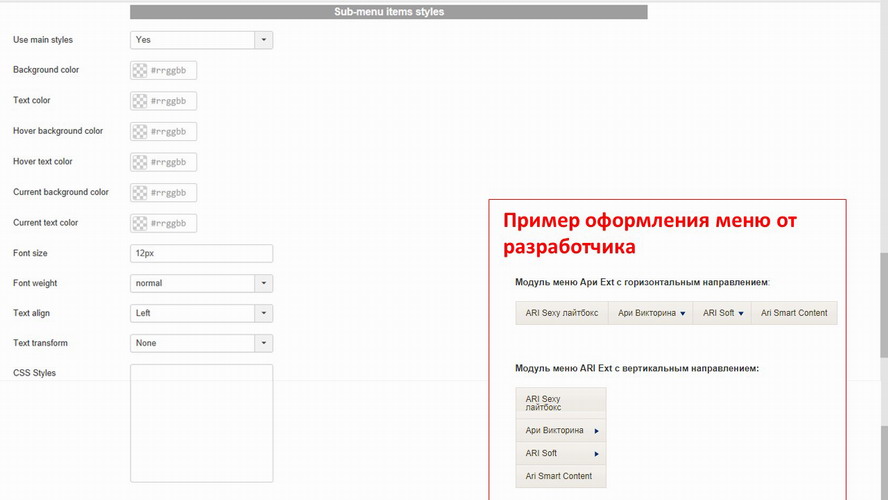
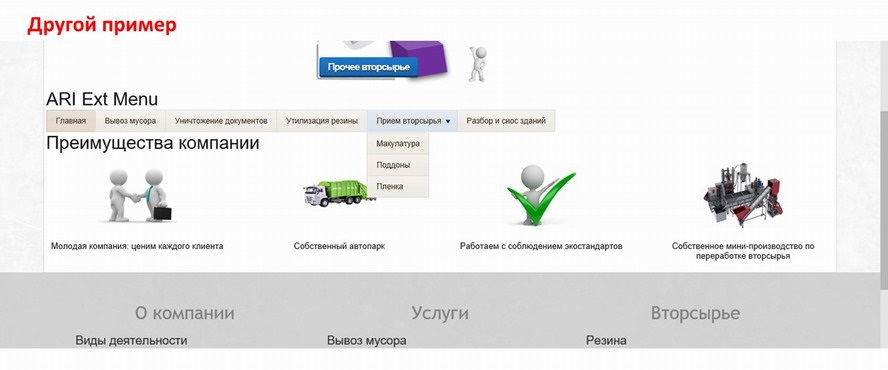
Чтобы активировать модуль, достаточно выбрать меню, задать ориентацию и опубликовать в нужном месте, на нужных страницах. Хотя имеется множество других настроек (цвета окна меню, пунктов активного и неактивного, вложенность).



Если в меню созданы подпункты, модуль выведет их в формате выпадающего списка.

SWMenu
Мощное расширение, позволяет создавать меню разного типа (выпадающее, гибридное – пункты создаются по названиям материалов joomla).
- Имеются версии free и pro.
- Адаптивное (подстраивается под размер экрана – на небольших сворачивается в кнопку с ниспадающим списком).
- Последнее обновление создано для джумла 2.5-3.х.
Возможности:
- встроен русский языковой пакет;
- интеграция с Virtuemart;
- в качестве источника можно выбирать меню либо контент;
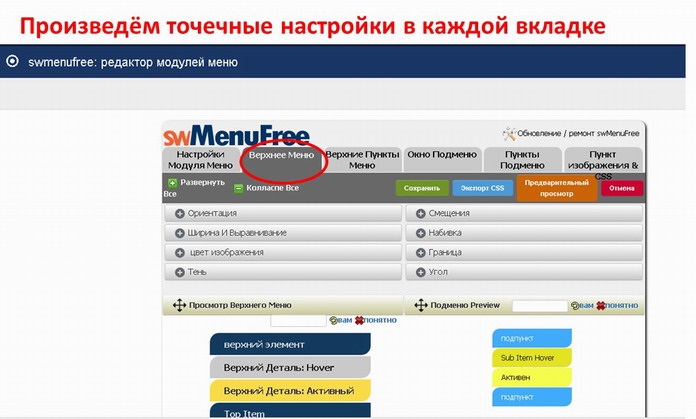
- настраивается стиль окна и каждого пункта меню, отдельно – подменю;
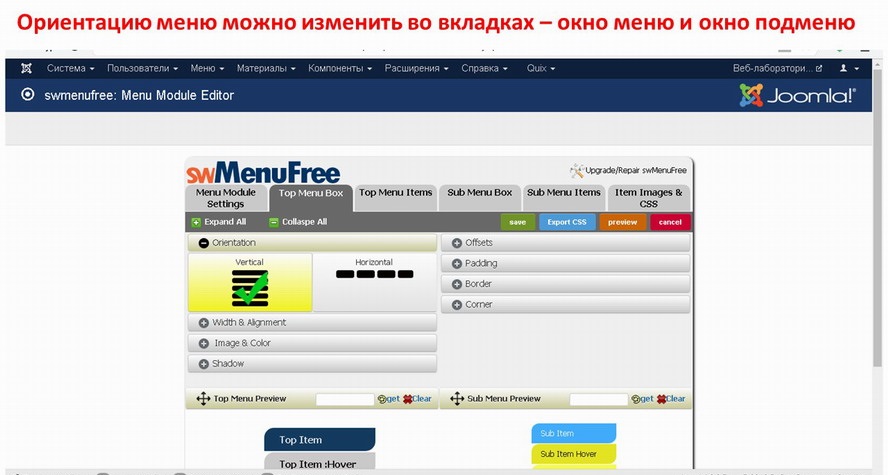
- ориентация горизонтальная и вертикальная настраивается для меню и подменю;
- можно добавить код cssили html;
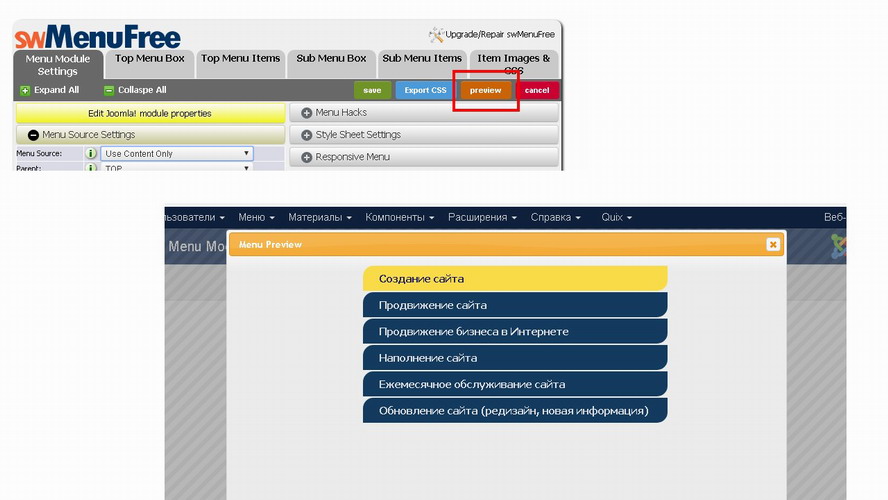
- есть кнопка «Предварительный просмотр»;
- можно настроить вид меню на мобильных устройствах.
Настройка
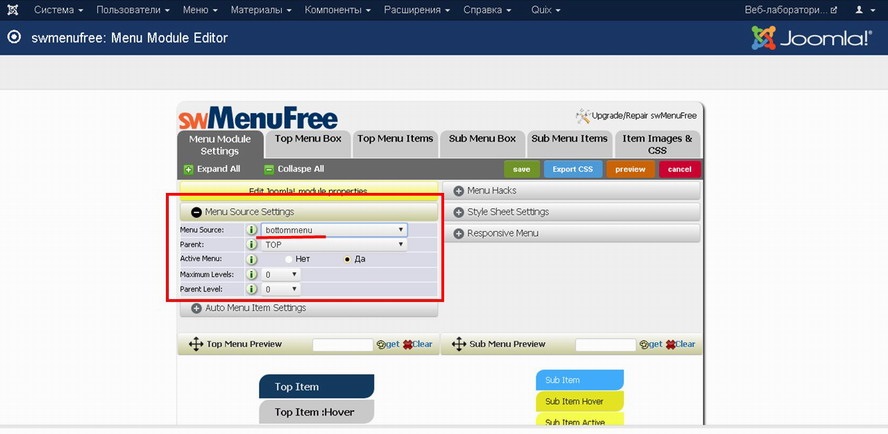
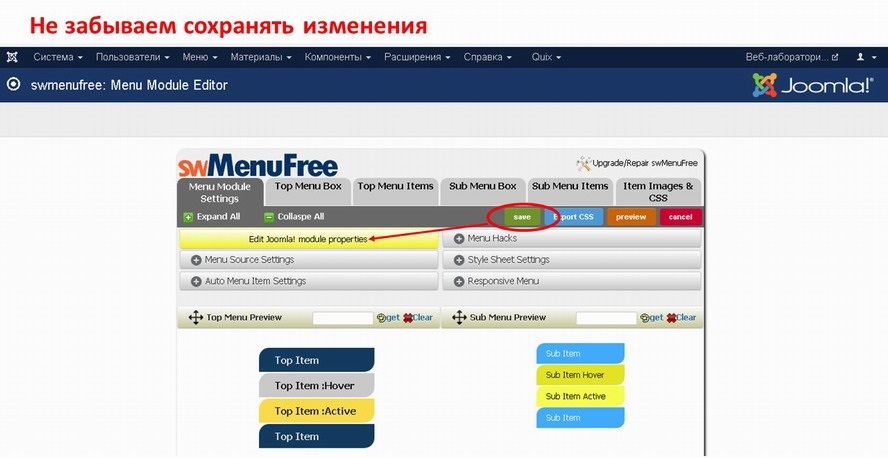
Скачиваем данное расширение: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/swmenu. Откроем компонент, выберем источник.

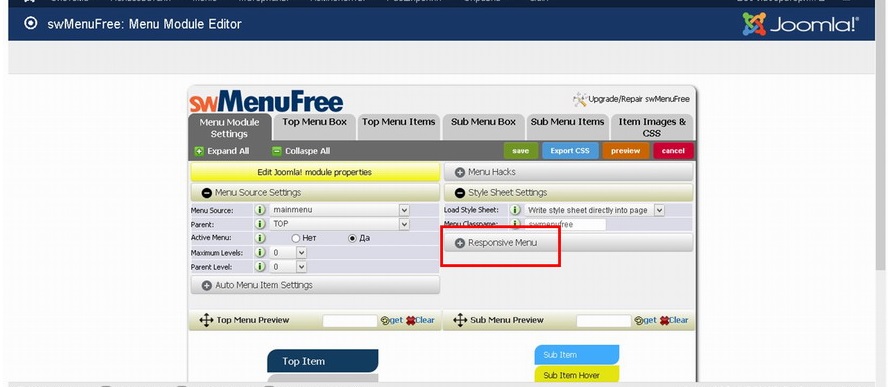
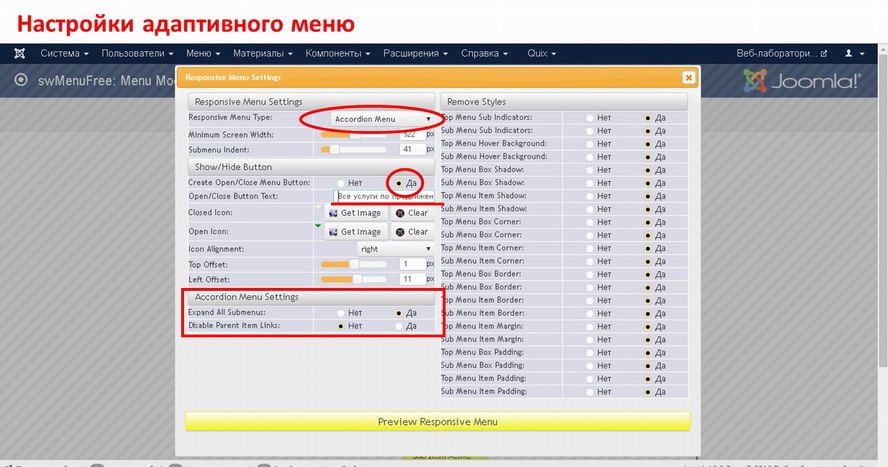
Чтобы настроить меню для мобильных устройств развернём ниспадающий список ResponsiveMenu. В открывшемся окне выберем «Показать кнопку «Открыть/закрыть меню», пропишем для неё текст.


Выберем ориентацию.

Попробуем поменять цвета, изменить углы.

Проверим результат с помощью опции «Предварительный просмотр».

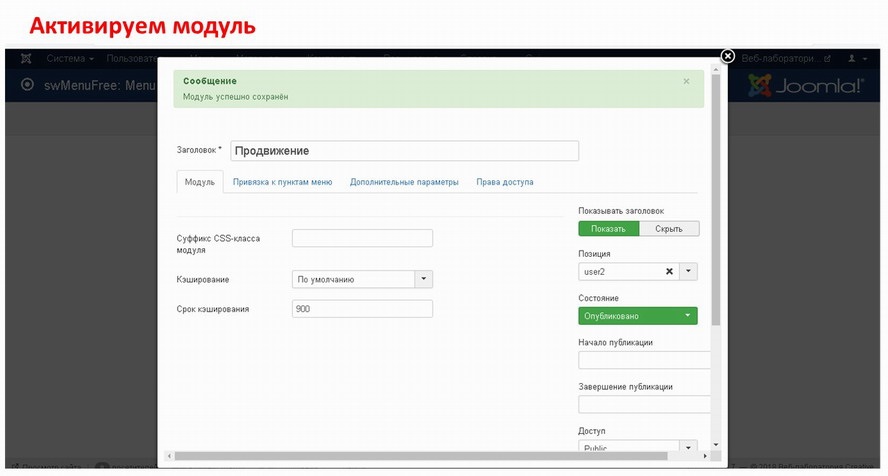
Сохраним изменения и активируем модуль.



DJ-Menu
От стандартного меню джумла DJ-Menu отличается анимированными эффектами.
- Больше не поддерживает джумла 2.5, только 3.0-3.х.
- Адаптивное (работает на мобильных устройствах).
- Лицензия GPL, но продление платное.
Возможности:
- Вертикальное и горизонтальное направление для меню и подменю (следующего уровня).
- Эффекты Fade, Transition, Duration.
- Dремя задержки перед закрытием подменю/
- Есть поле для ввода ID, чтобы отображать несколько меню на одной странице.
Настройка
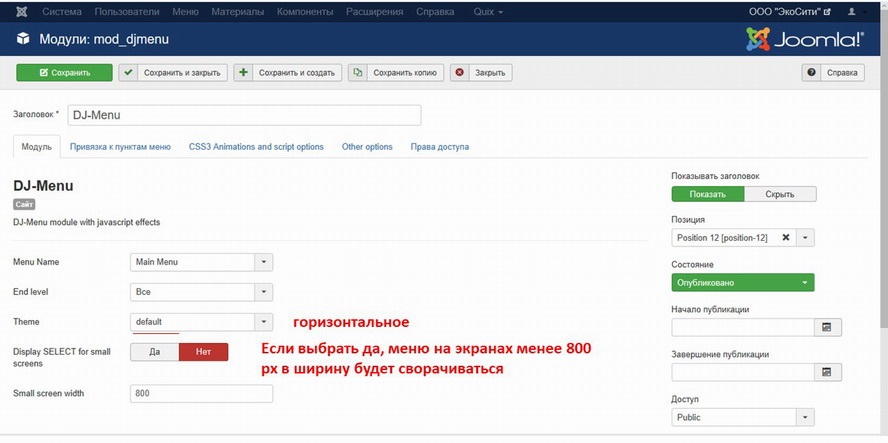
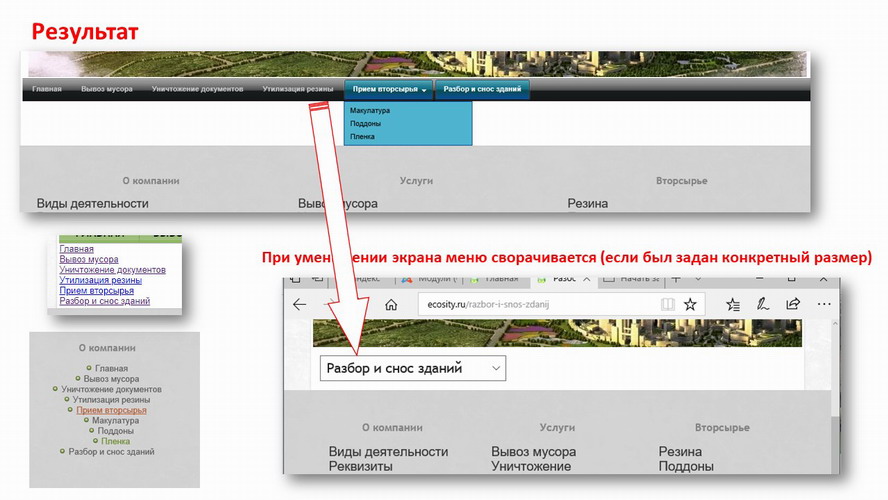
Модуль работает с MySQL ver. 5.1 + и библиотекой jQuery. Ссылка для скачивания: https://extensions.joomla.org/extension/dj-menu/. Зайдём в модуль, укажем источник меню, уровни отображения (по умолчанию стоят все). Можно сменить тему: при default получаем горизонтальное меню в темных тонах с выпадающим подменю, при смене на override from template– офорление будет зависеть от шаблона и места в шаблоне. Включим опцию «маленький экран» (Display SELECT for small screens) и изменим при необходимости ширину экрана, при которой меню будет сворачиваться в одну кнопку.

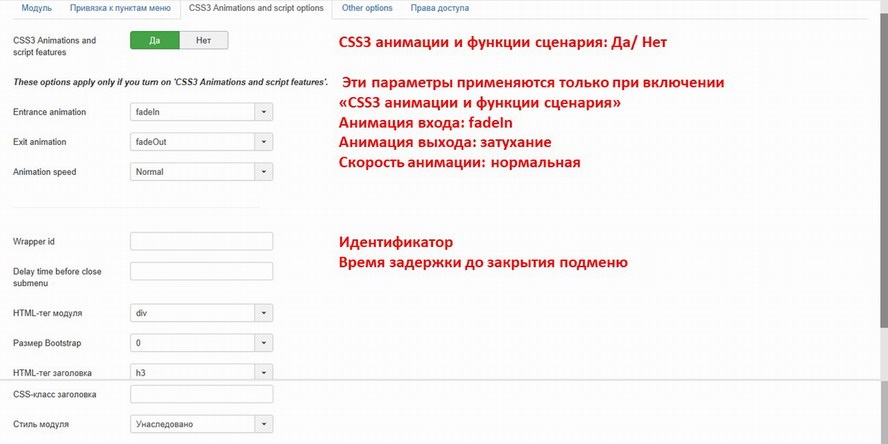
На вкладке CSS3 Animationsandscriptoptionsможно указать анимацию, прописать ID и время задержки закрытия подменю.


Roknavmenu
Позволяет сделать многоуровневое меню и отобразить на сайте в разных стилях (встроены разные темы).
- Распространяется бесплатно.
- Работает на joomla 3.х.
- Адаптивное (вытягивается по ширине экрана, на мобильных устройствах убирается в одну кнопку).
Возможности
Можно добавить:
- дополнительные строки в ссылки джумла,
- пользовательские параметры для определенного пункта меню,
- иконку,
- дополнительный столбец.
В модуле имеется и множество других настроек.
Настройка
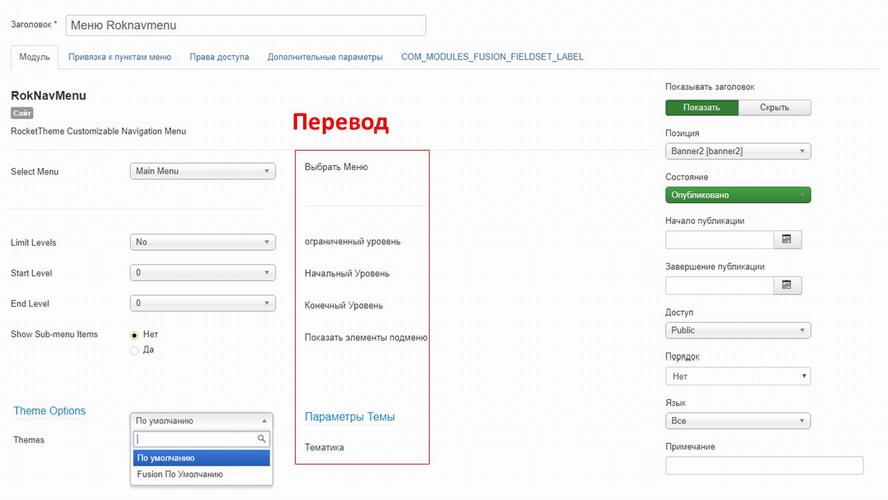
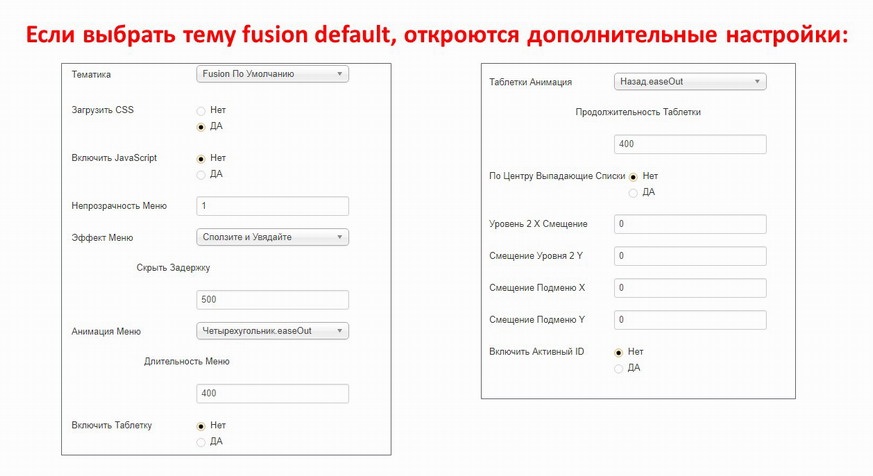
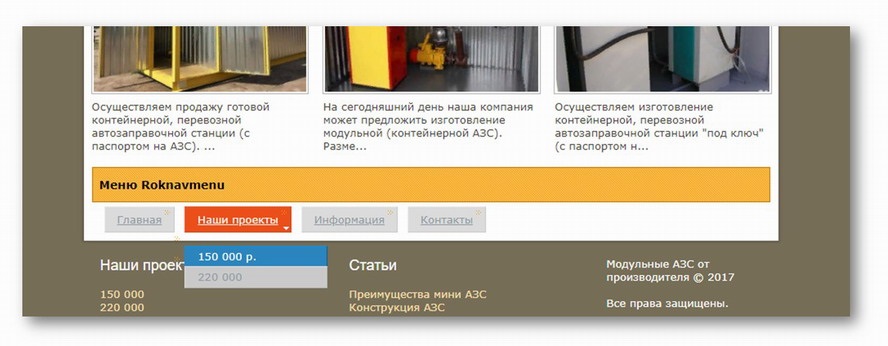
Скачиваем архив: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/roknavmenu. Содержит модуль и плагин. Плагин по умолчанию включен, а модуль не создан. Перейдём в менеджер модулей, чтобы добавить его. В созданном модуле выберем источник меню, включим опцию «показывать подменю», выберем тему Fusion и настроим «под себя».


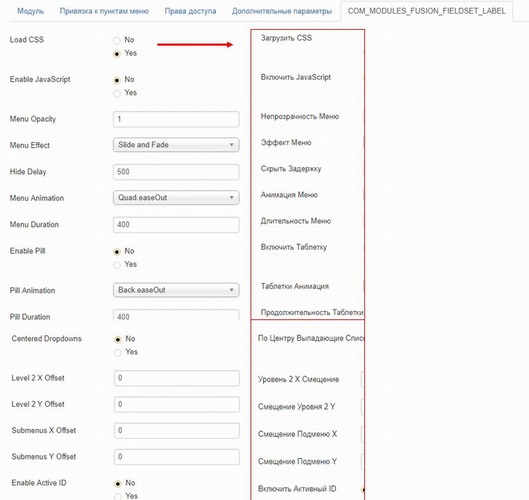
Выбрать анимационный эффект и задать продолжительность анимации сможем в последней вкладке.

Сохраним изменения и откроем сайт. Внешний вид меню будет зависеть от шаблона и точечных настроек.

BM CoolMenu
Главное преимущество модуля – возможности для оформления выпадающего меню (цвета фона и текста, цвет при наведении, углы, границы). Можно добавить фоновое изображение с помощью настройки css (например, фон с градиентом).
- Загрузка бесплатная.
- Работает с версиями джумла 2.5-3.х.
- Адаптивный (подстраивается по мобильные устройства).
Страница модуля на портале джумла: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/bm-cool-menu/. Модуль работает с jQuery и без неё.
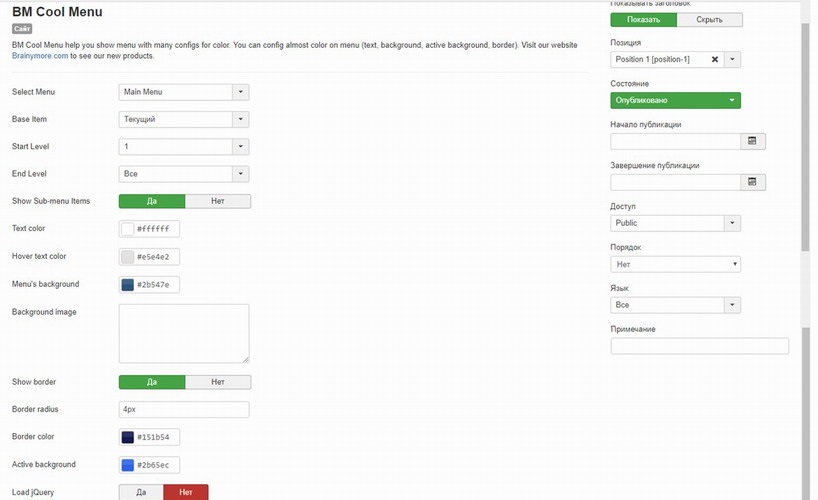
Выбираем в модуле источник, уровни меню – стартовый и конечный, отмечаем «Да» напротив опции ‘Show Sub-menu Items’ (отображает пункты подменю). Настроим внешний вид: выберем цвета, подходящие шаблону, уберём границы.

Назначим позицию и сохраним.

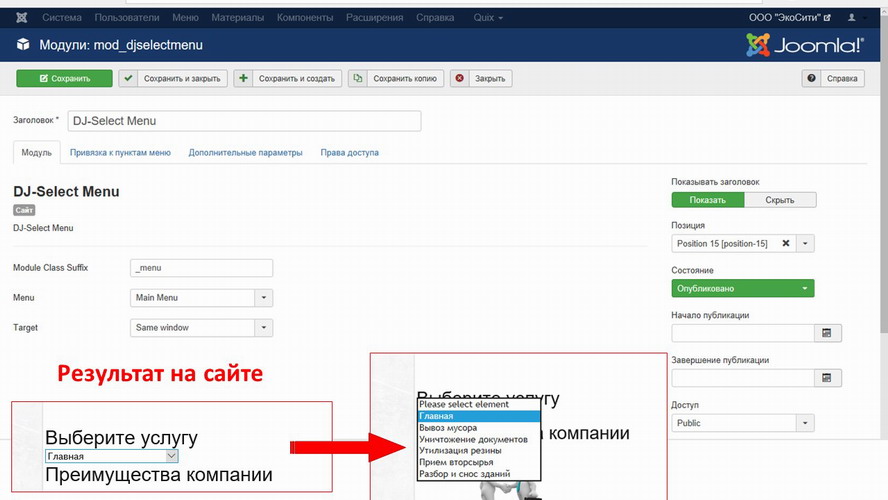
DJ SelectMenu
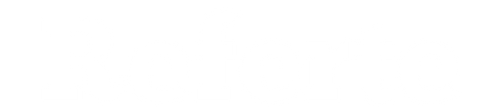
Простой и быстрый способ добавить на сайт joomlaвыпадающее меню – модуль DJSelectMenu (не нужно делать точечных настроек, поскольку в нём всего две опции). Уникальность разработки состоит во внешнем виде – кнопка со списком выпадения. Модуль пригождается, если нужно предложить пользователям выбор услуг или категорий товаров. А также идеально подходит для сайтов, которые чаще посещают с мобильных устройств, чем с ПК.
- Распространяется бесплатно.
- Адаптивный.
- Для джумла версий 2.5-3.х.
Страница на портале joomla: https://extensions.joomla.org/extension/dj-selectmenu/ После установки открываем модуль, выбираем источник и способ открытия (в каком окне – в том же или в новом).