
SP Tab – модуль вкладок от студии JoomShaper. С его помощью в каждой вкладке («табе») выводят различные заранее созданные модули joomla. SP Tab высоко оценён веб-мастерами: 4 балла из пяти на официальном портале джумла, по критериям функциональность, простота использования, поддержка и документация.
Другие его отличительные особенности:
- 10 встроенных стилей оформления, в каждом 3 цветовые схемы, плюс пользовательский стиль (можно настраивать),
- 4 типа анимации и множество эффектов перехода.
Меню статьи | ||
| Установка и настройка Информация о разработчике и версии модуля. Способ установки и первые настройки. Как создавать структурированный контент Размещаем во вкладках сложноструктурированное содержимое, компонуем картинки, текст, другие модули. В каких случаях пригождается модуль, насколько он доработан. |
Установка и настройка
Распространяется бесплатно, можно скачать на сайте разработчика (JoomShaper.com). Последнее обновление создано для joomla3.х (версия SPTab 2.0).
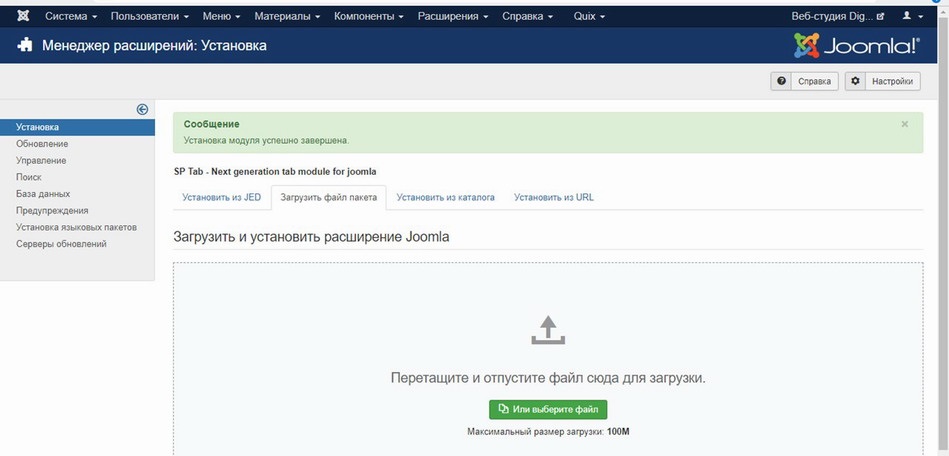
Установка стандартная (через «Менеджер расширений» – «Установка»).

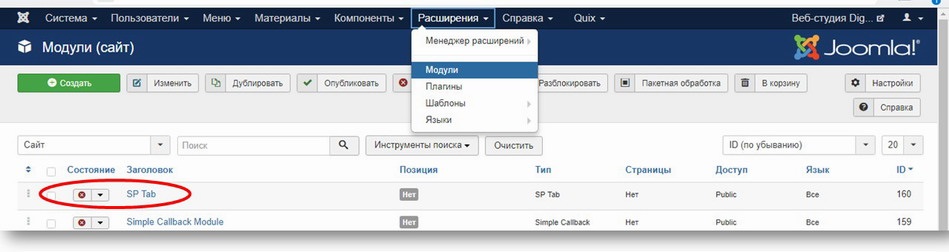
Находим новый модуль среди других.

Откроем и увидим несколько вкладок с настройками.
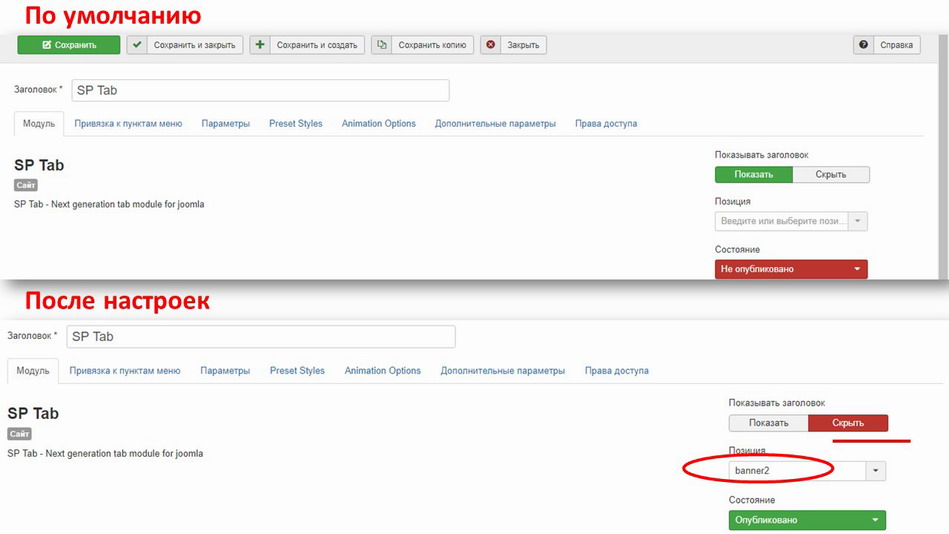
На первой – стандартный набор: название, позиция, опубликовано/не опубликовано, дата публикации и т.п. По умолчанию модуль не опубликован, поэтому обязательно активируем его, скроем английское название или переименуем, зададим позицию, например, banner 2.

На второй – выбор страниц, на которых будет выводиться SP Tab.
Основные параметры
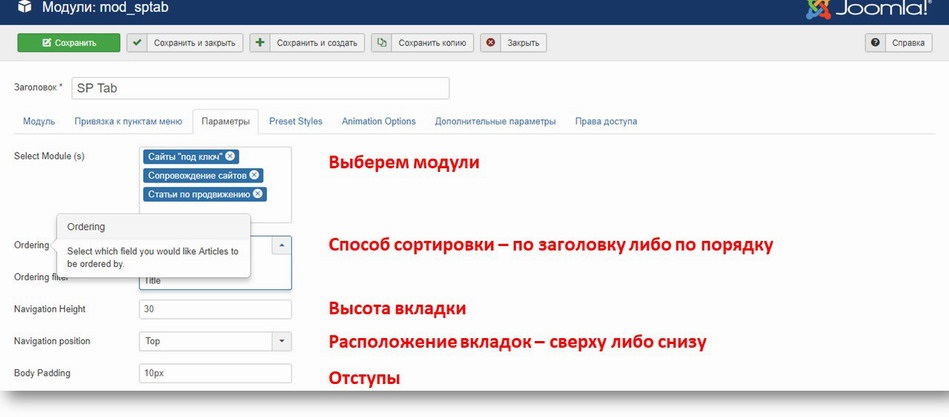
На третьей – «Параметры» – произведем основные настройки:
- выберем модули для отображения в табах,
- выберем способ сортировки (по названию, по порядку, т.е. в том порядке, в котором вы только что выбирали модули),
- далее указываем направление (по возрастанию, нисходящий),
- в следующем поле можно указать высоту вкладки (по умолчанию стоит 30),
- укажем положение табов (вверху, внизу),
- и последнее – зададим в пикселях отступы от границ вкладок до контента, например, 5, 10, 10 и 10 px.

Настройки стиля
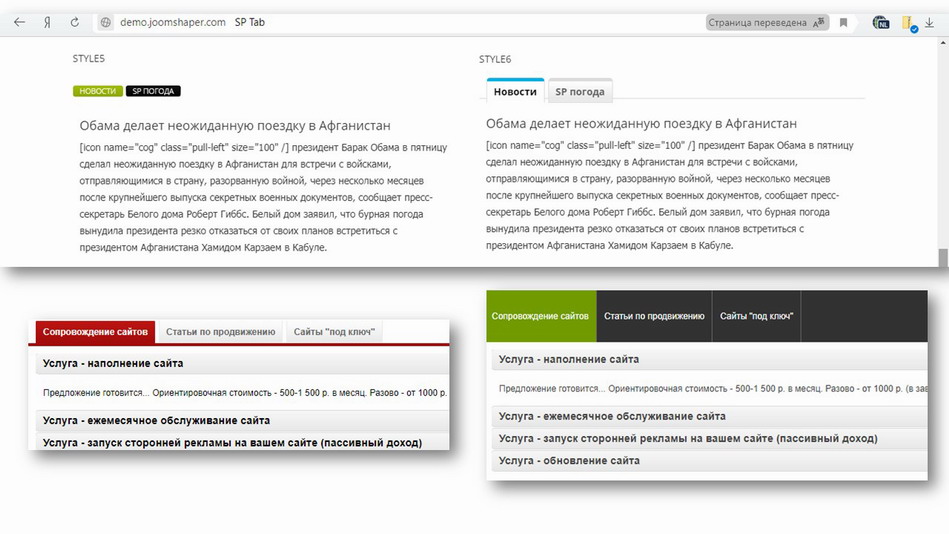
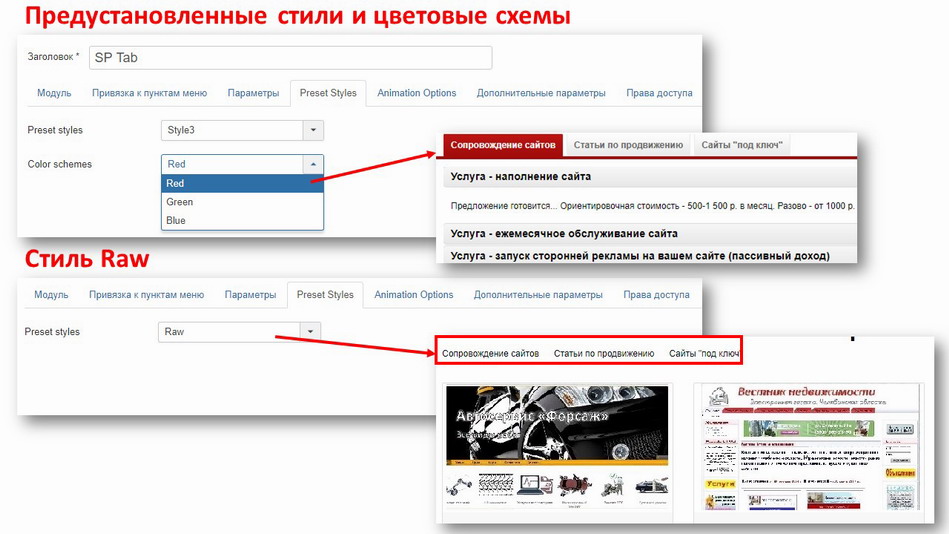
На четвертой вкладке – Preset Styles – настраиваем оформление. Выбираем стиль, настраиваем цвета.
Если выберем один из предустановленных стилей, то сможем выбрать одну из трех цветовых схем – красный, синий или зеленый. Но есть и другие варианты:
- raw– необработанный, сырой,
- custom– пользовательский, настраиваемый.

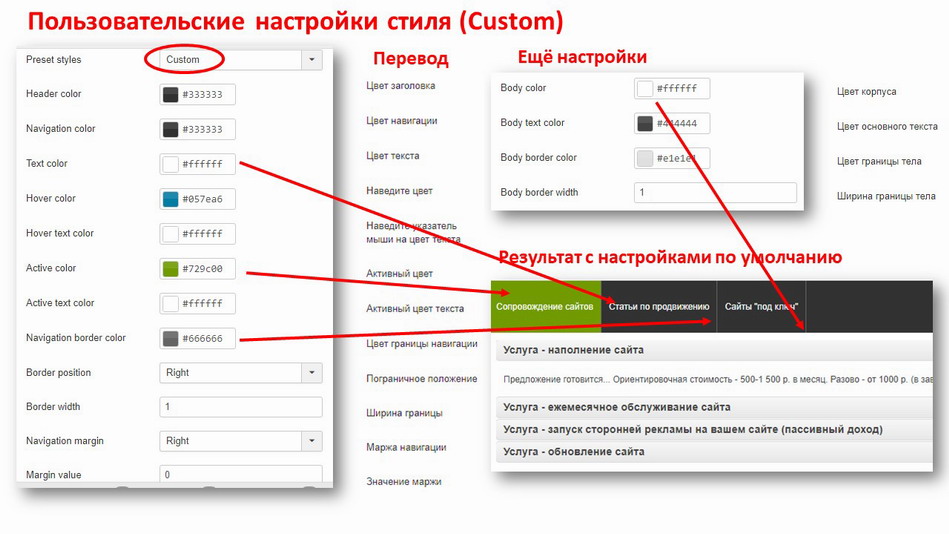
Настройки стиля Custom по умолчанию уже дают отличный результат, но при необходимости можно изменить цвета фона, активной вкладки, текста, фон содержимого табов, цвет границ и навигационных элементов, а также ширину границ вкладок и границ содержимого, положение элементов (справа, слева).

Настройки анимации
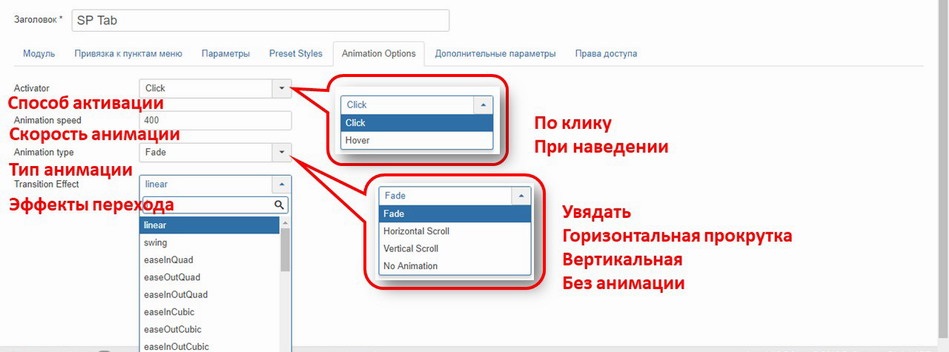
На пятой вкладке – Animation Option– настраиваем анимационные эффекты.
- активировать по клику или при наведении,
- скорость анимационных эффектов (по умолчанию 400),
- выбираем тип (один из четырех: Fade– «увядать», HorizontalScroll– «горизонтальная прокрутка», Vertical– вертикальная или вариант без анимации), а затем
- эффект перехода (один из множества: линейный, плавающий и др.).

Например, если выбрать горизонтальную прокрутку, при переходе (клике) на другую вкладку её содержимое будет сдвигаться от правого края экрана к левому.
На этом действия по настройке SP Tab можно завершить, не открывая оставшиеся две вкладки: «Дополнительные настройки» и «Права доступа», с привычными для модулей джумла параметрами (альтернативный макет, суффикс CSS, кеширование, теги и настройки прав доступа для разных групп пользователей).
Сохраним результат, проверим, как выглядят табы на сайте, насколько уместно оформление и анимация.
Как создавать структурированный контент
В табах с помощью модулей разных типов (стандартных джумла или авторских разработок) можно выводить любой контент (таблицы, графики, слайд-шоу, презентации, формы заказа, калькуляторы), включая сложно структурированное содержимое.
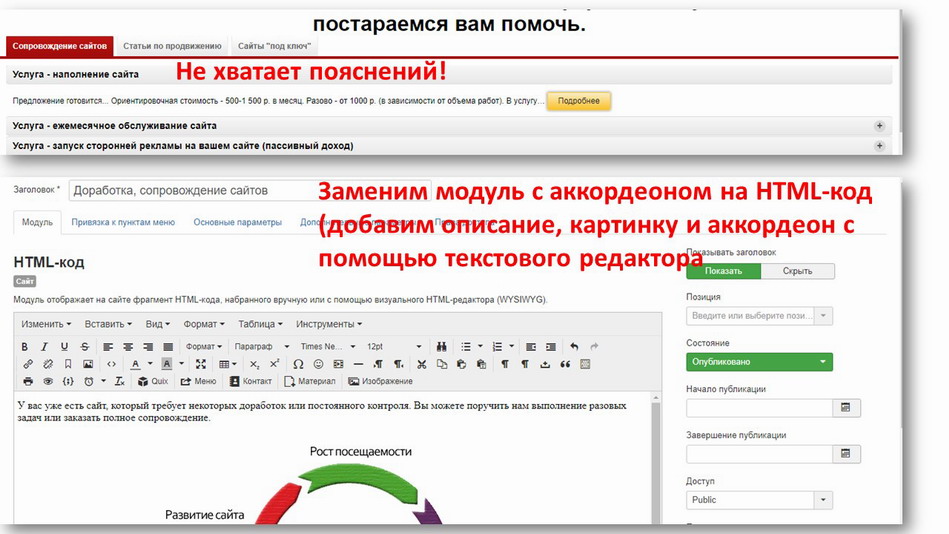
Так, тип модуля «html-код» позволяет выводить пользовательский контент в виде текста, картинок, таблиц, видео, других модулей, меню, материалов, контактов и всего того, что можно вставить с помощью текстового редактора джумла TinyMCE.
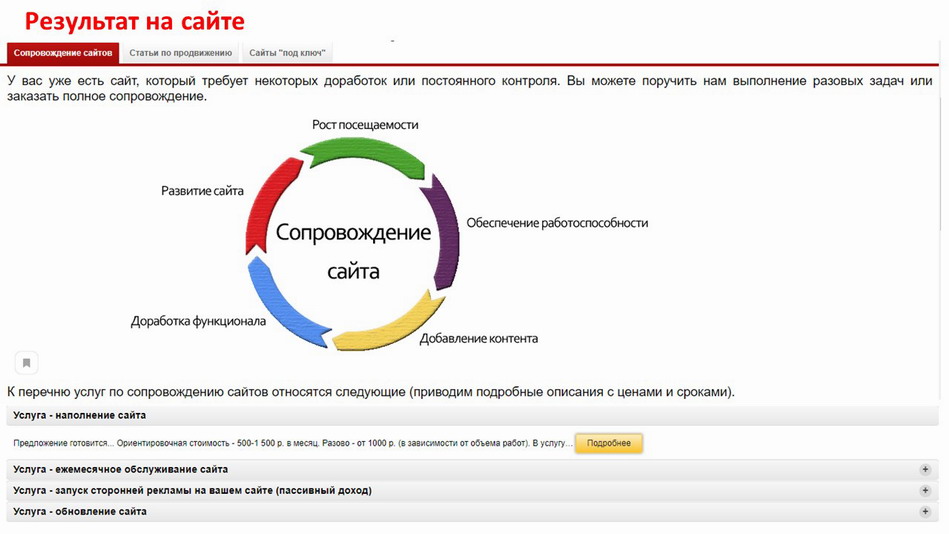
В нашем примере на скриншотах на первом табе выведен список в формате аккордеона. Но между ним (списком) и заглавием таба не хватает нескольких наводящих фраз с наглядной иллюстрацией того, о чем идёт речь. Попробуем создать логично структурированный контент с помощью SP Tab и стандартного модуля joomla– «html-кода». Добавим недостающее описание, картинку, а затем уже вставим аккордеон. А под списком можно разместить отзывы довольных клиентов, видеообращение сотрудников компании, ленту с логотипами партнеров и т.д.


Чтобы сделать содержимое табов одинаковым по высоте, скопируем созданный html модуль и по его подобию создадим содержимое для второго, третьего и т.д. таба.
Вывод
Благодаря встроенным стилям, цветовым схемам, типам анимации и множеству эффектов перехода модуль SP Tab становится отличным инструментом вывода контента. С его помощью можно сортировать списки с услугами компании или с товарами разных категорий. Пригодится приложение и на информационных ресурсах, для сортировки видео, аудио, фото контента и новостных статей.
Единственное, чего не хватает в разработке, нескольких полезных функций:
- первое – возможности увеличивать шрифт текста на вкладках
- второе, быстро переписывать заголовки (не через замену названий выводимых модулей, а прямо в настройках SPTab),
- и, третье, ограничивать высоту содержимого (если оно разного размера, то при переходе с вкладки на вкладку контент будет «прыгать».