Каждый владелец сайта сегодня может вставить на свой ресурс карту Яндекса с помощью программного интерфейса API Яндекс.Карты. Но иногда этого оказывается недостаточно, чтобы быстро и легко реализовать интересные задумки (без переработки кода) вебмастера прибегают к специальным модулям и расширениям. Рассмотрим особенности каждого из способов.
Конструктор карт Яндекса
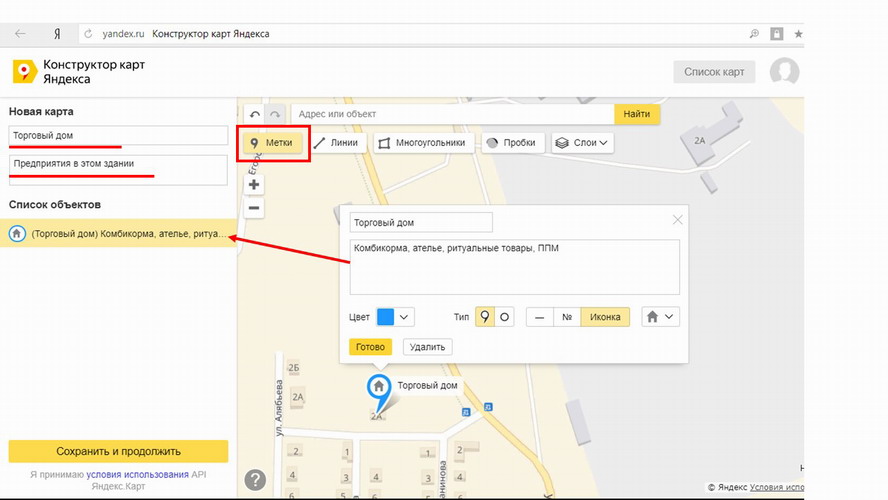
На страничке https://yandex.ru/map-constructor предлагается с помощью специального сервиса компании создать собственную карту с метками на нужных объектах, со схемами проезда и выделенными областями. После создания карту можно вставить на сайт с помощью сгенерированного сервисом кода. Подробная инструкция по использованию сервиса представлена в разделе “Помощь” (https://yandex.ru/support/maps-builder/concept).Официальная документация и условия использования данного веб-ресурса опубликованы в разделе “Технологии Яндекса” (https://tech.yandex.ru/maps/constructor).
Главные особенности
- сервис доступен всем зарегистрированным пользователям, завести аккаунт в Яндексе для всех сервисов компании можно на странице https://passport.yandex.ru;
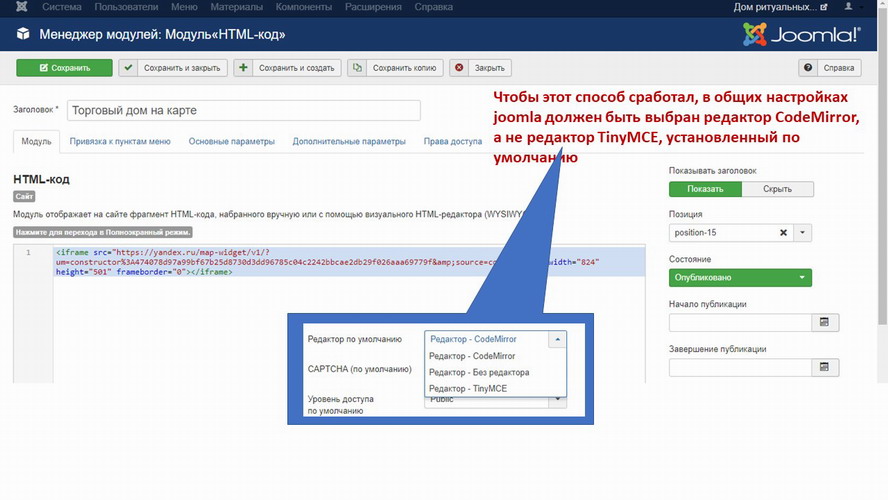
- работает во всех версиях джумла (вставляется на сайт с помощью модуля “HTTP-код” или в материал путём добавления кода на страницу в соответствующем текстовом редакторе);
- не адаптивный (размеры задаются при создании и прописываются в кодировке).
Возможности
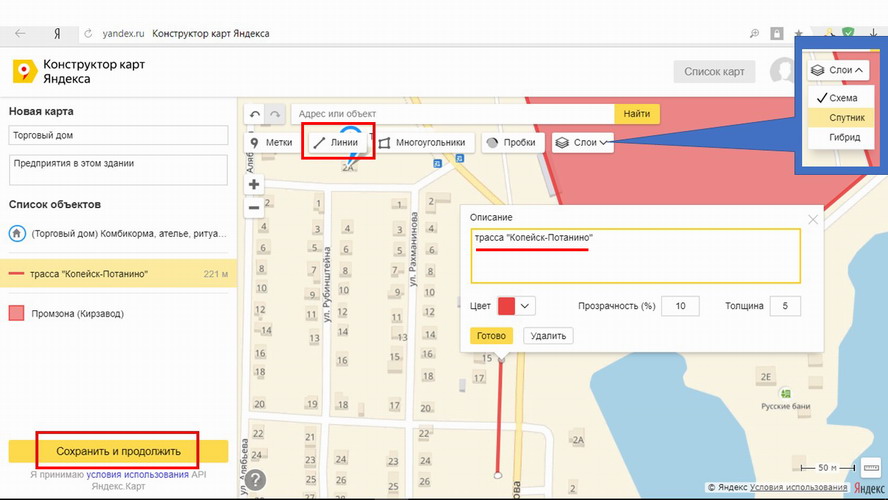
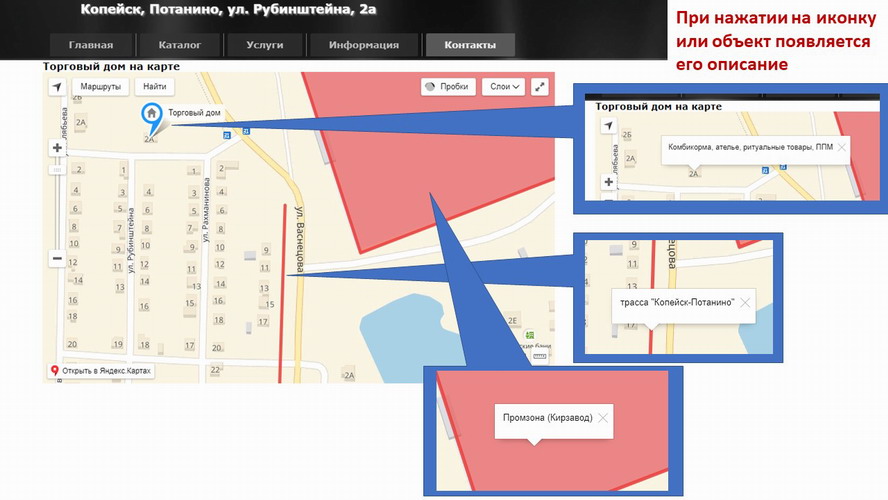
Создаваемой карте можно дать название (сервис позволяет создать несколько карт) и описание. Объекты наносятся с помощью мыши, после нажатия на соответствующую кнопку: метки, линии, многоугольники. Линиям и многоугольникам может быть присвоено описание, задан цвет и толщина линий. А меткам – название, описание, а также может быть задан цвет метки, добавлена иконка внутрь метки. Карта может иметь привычный схематичный вид, либо отображать картинку со спутника. Возможен и третий вариант – гибрид (на спутниковое изображение нанесены названия улиц, дорог, номера домов).
При сохранении можно выбрать тип карты:
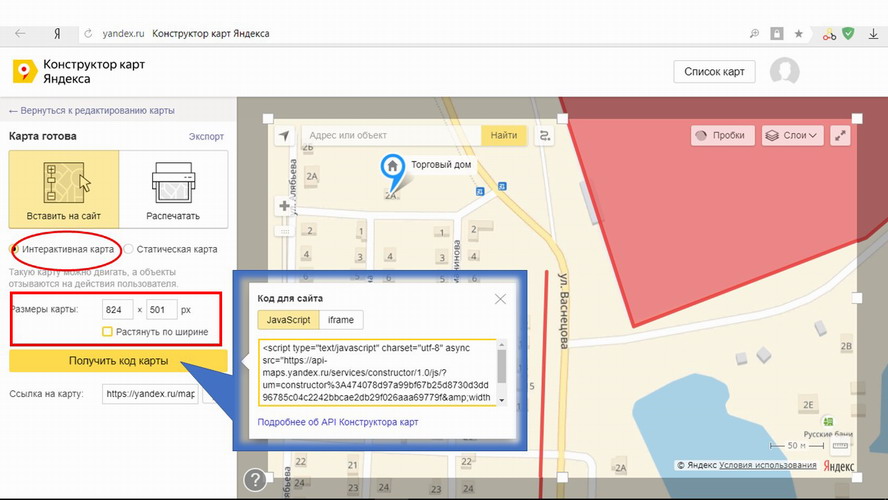
- интерактивный, с которым можно взаимодействовать (например, перетаскивать объекты),
- статичный или печатный для сохранения в виде рисунка.
Созданные объекты можно сохранить в файл спецформата для импорта в программы-навигаторы, для просмотра в других программах, таких, как, например, Google Earth.
Для вставки карты на сайт используется сгенерированный сервисом код (вставляется в любую из позиций с помощью модуля “HTML-код”).





Описание модулей для joomla
В последнее время популярность набирают разработки сторонних авторов. Рассмотрим функционал наиболее распространенных из них: конструктора кода, двух компонентов и модулей. Эти modules и components позволяют не только показать пользователю местонахождение компании, а поисковику определить региональную принадлежность, но и проложить маршрут, можно отобразить местонахождение пользователей и контактную информацию о них и даже развернуть целую баталию прямо на карте (за счет неё можно организовать взаимодействие участников рынка недвижимости, а точнее обеспечить отношения «Арендодатель-арендатор»).
Конструктор Яндекс карт XDSOFT
До сих пор на слуху и в приоритете был рекомендованный самой компанией Yandex «Конструктор Яндекс карт» (mod_xdsoft_ymaps): он позволяет отображать карту на сайте в её обычном виде, настраивать размер, масштаб, добавлять множество объектов в виде меток, полигонов. При этом количество создаваемых объектов не ограничено. С его помощью можно создать несколько карт на одной странице. Функционал конструктора впечатляет. Но главное его преимущество – он избавляет от необходимости подготовки кода в сервисе Яндекса (только для зарегистрированных) и последующей вставки кода на сайт joomla. Появившись в 2013 году плагин стал для вебмастеров первым и основным инструментом для вставки карт на веб-ресурсы.
Главные особенности
- совместим с joomla 2.5-3.x;
- распространяется бесплатно;
- адаптивен (ширина может быть задана параметром auto)
Возможности и настройка
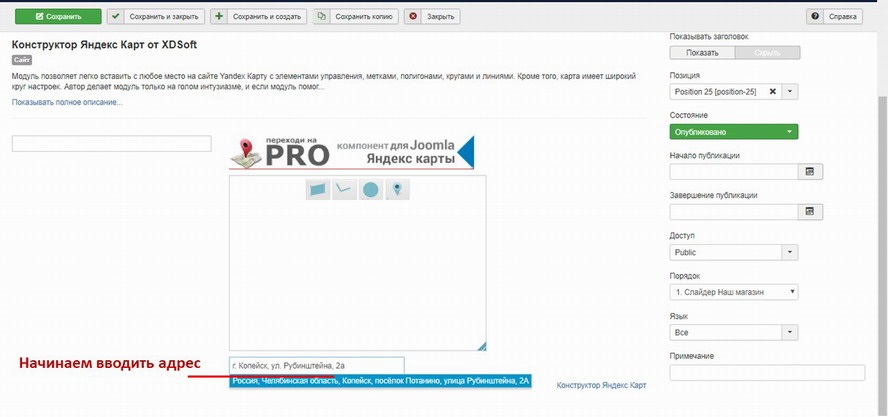
После установки с официального сайта разработчика xdan.ru (страница загрузки: https://xdan.ru/joomla/modul-konstruktor-yandeks-kart-dlya-joomla/skachat-modul-konstruktor-yanleks-kart-dlya-joomla/joomla-1-2-0-8), переходим в менеджер модулей и находим неопубликованный под названием “Конструктор Яндекс Карт от XDSoft”.
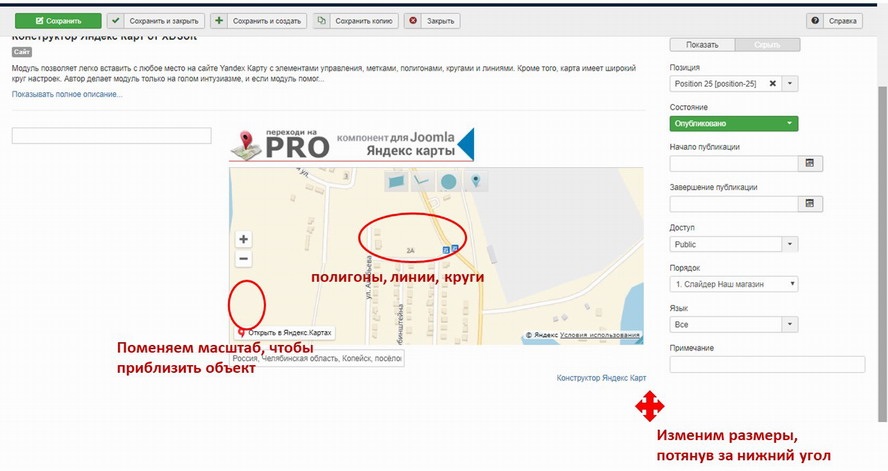
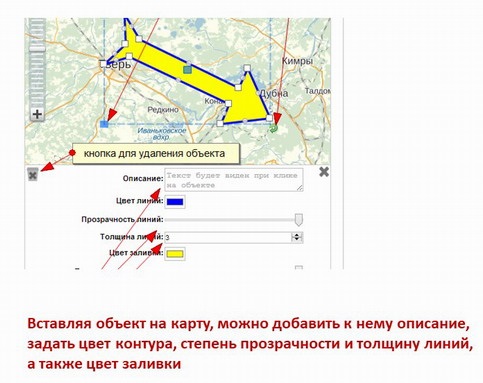
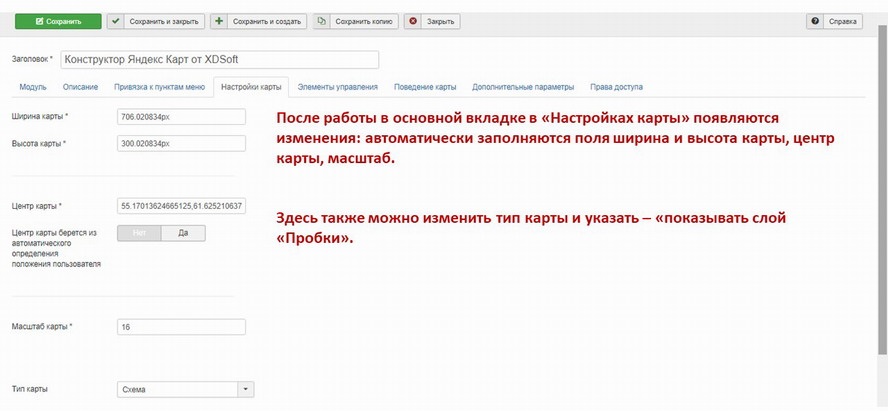
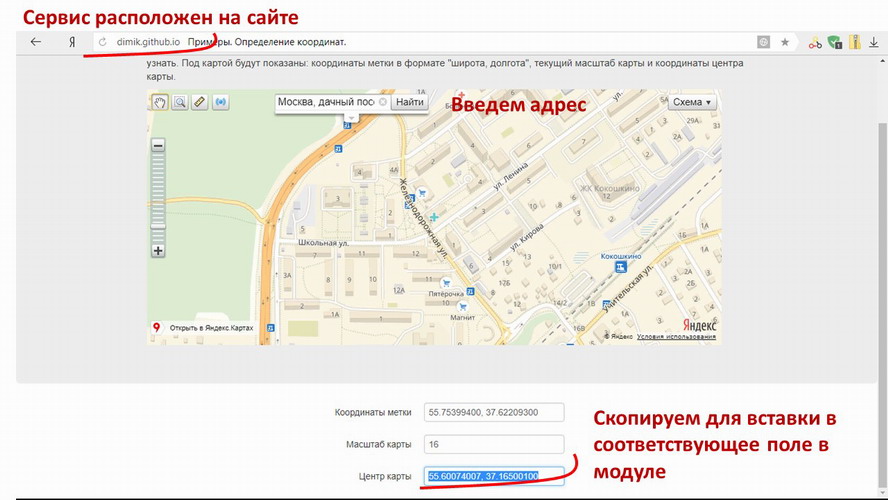
Основные действия по настройке совершаем в первой же вкладке: задаем позицию для модуля, вводим адрес в поле под картой, задаем размеры, потянув за нижний правый край, масштаб с помощью привычного бегунка слева, ставим метку, рисуем объекты. Нет необходимости нажимать кнопку сохранить после каждого добавленного объекта, модуль автоматически сохраняет все изменения с помощью AJAX.
Проверяем настройки в других вкладках и сохраняем модуль.







Модуль от joomly
Из-за удобства использования (настраивается всего за 4 минуты) наиболее популярным является модуль «Яндекс.Карты» от joomly.ru.
Главные особенности
Настройка модуля производится быстро, благодаря тому, что модуль создан на русском языке, имеется русскоязычная инструкция (в том числе видео), на официальном сайте работает поддержка.
Кроме этого, модуль Яндекс карта для joomla:
- работает на joomla 2.5-3.x;
- базовый вариант распространяется бесплатно, есть и полная версия за 190 р. (разово, без абонентской платы);
- является адаптивным («резиновая» верстка).
Возможности
Удобство использования и быстрота настройки – это ещё не всё. Для вебмастера не менее важны и возможности модуля. «Яндекс.Карты» от joomly можно скачать со страницы http://joomly.ru/yandex-karta и настроить следующим образом:
- менять размер (установить ширину и высоту);
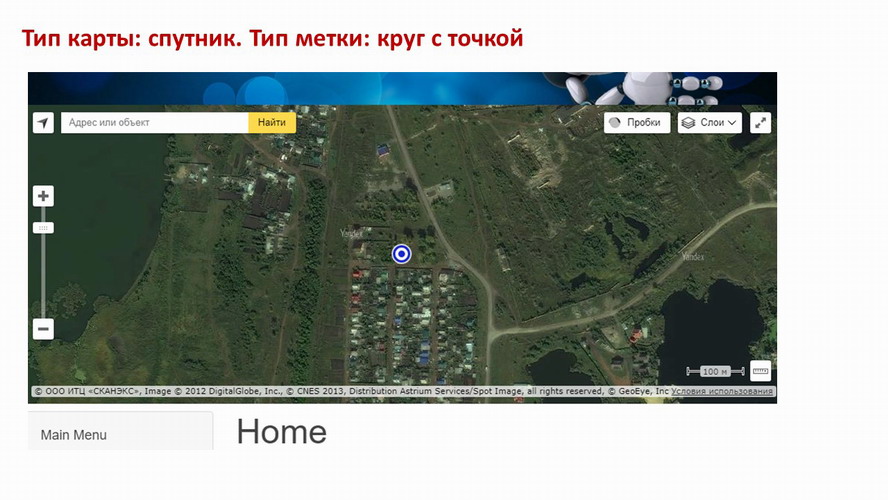
- выбрать из нескольких типов карт наиболее понравившийся (спутник, гибрид, обычный вид карты);
- выбрать иконку из предложенных типов (иконка, точка, круг);
- в платной версии можно добавить информационные окна и метки на карту, определив их вид (задав кодировкой цвет).
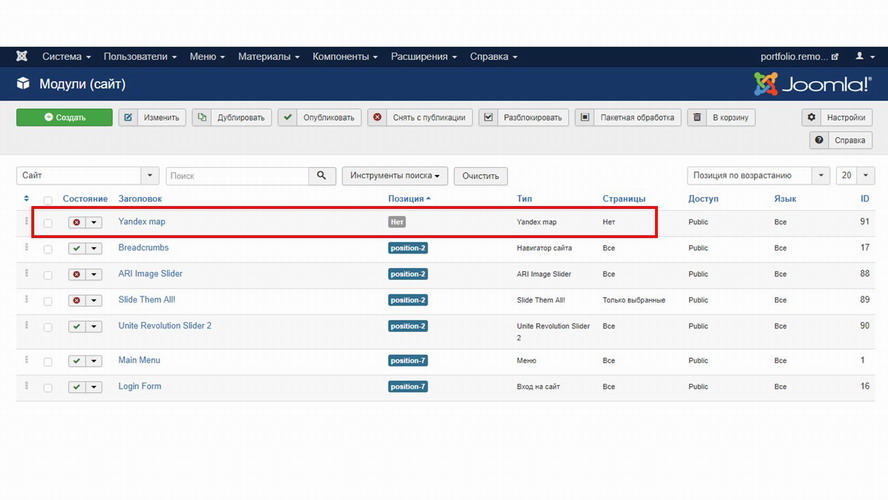
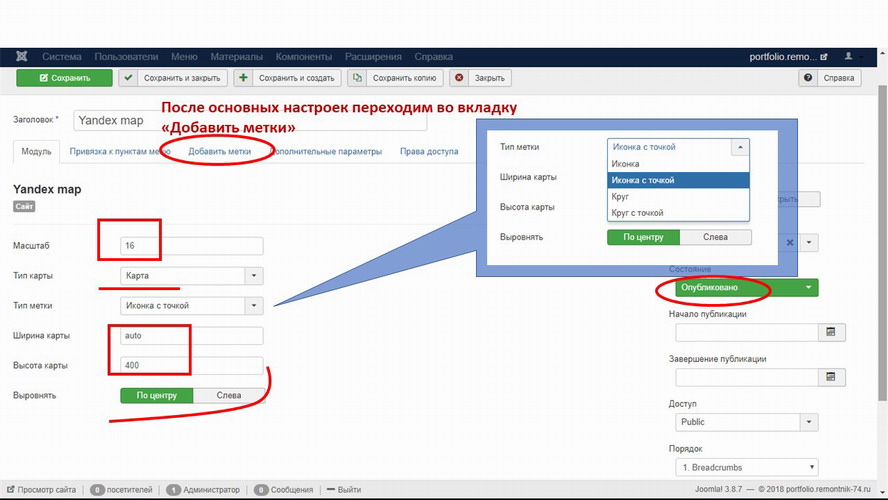
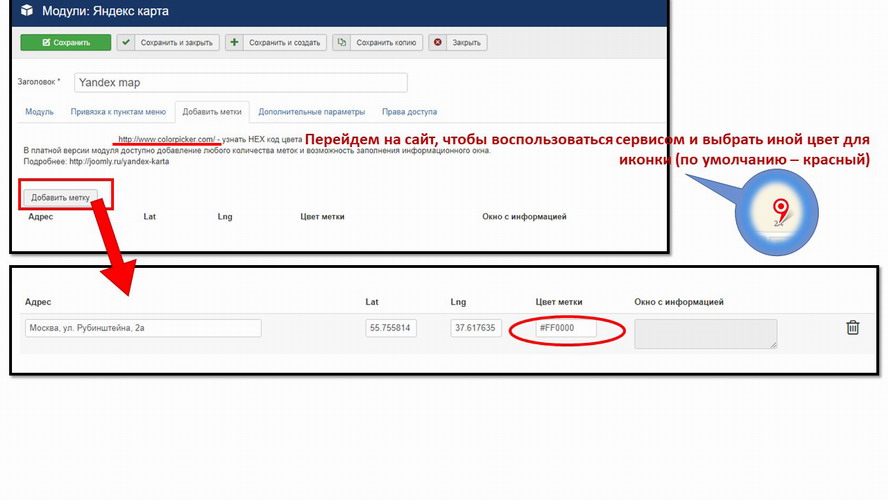
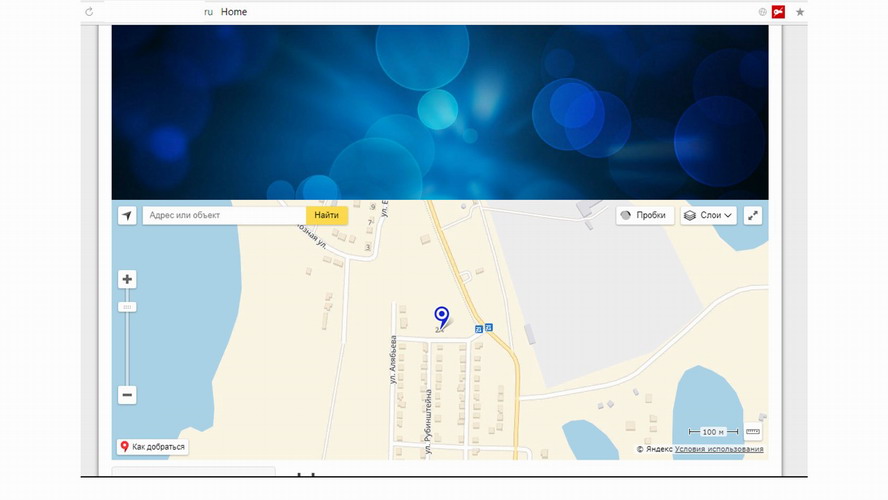
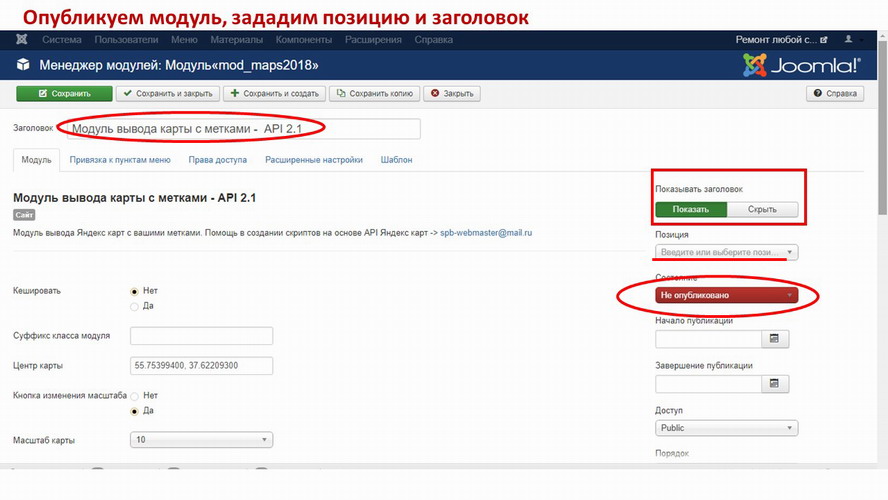
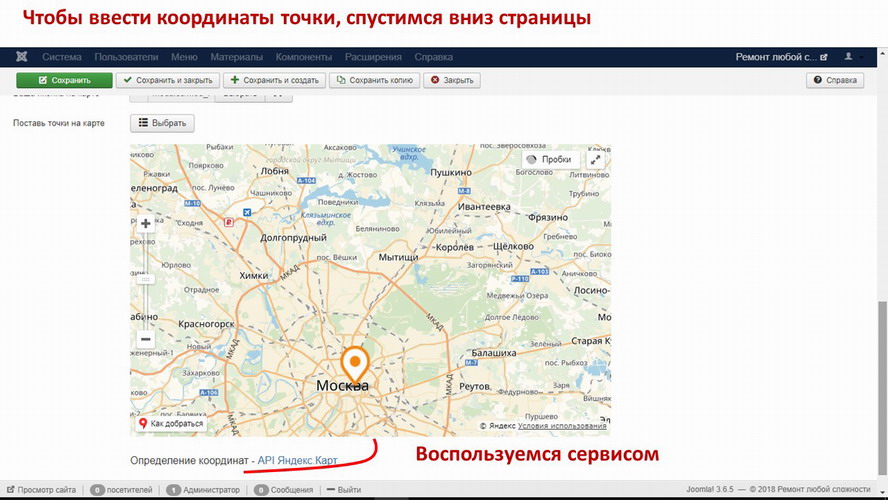
Установка осуществляется обычным способом. После её завершения в менеджере модулей окажется неопубликованный элемент – Yandex maps. Активируем модуль, зададим масштаб (при настройке ширины auto карта «растянется» на весь экран). Выберем тип карты, тип метки, а в следующей вкладке определим точки координат (достаточно ввести адрес объекта) и опубликуем (можно в любой из позиций шаблона, можно внутри материала). С помощью сервиса на рекомендованном сайте (www.webpagefx.com) можно поменять цвет метки. Для вставки в материал, воспользуйтесь стандартной функцией CMS Joomla, в редакторе статьи.





Компонент от xdan.ru
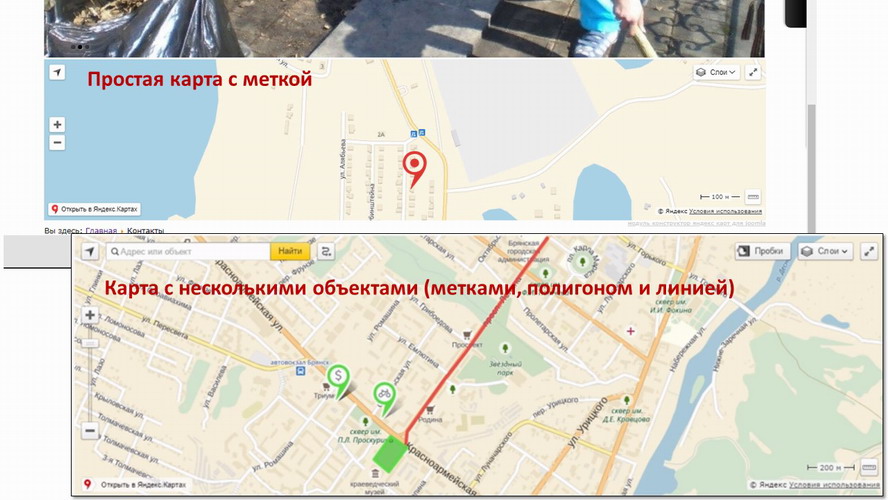
Гораздо больше возможностей предоставляет компонент другого разработчика, который можно скачать с официального сайта xdan.ru. Идеально подходит для установки на информационные порталы на joomla (карта с многочисленными метками, например, карта памятников, сайты туристических фирм, каталоги магазинов и других предприятий).
Главные особенности:
- реализуется в 3-х платных версиях с автообновлением – Lite (раньше распространялась бесплатно, теперь имеет чуть больше настроек и стоит 1 000 р., её можно использовать на одном сайте), Medium (также на одном сайте, но с техподдержкой, с дополнительным плагином определения местонахождения пользователей, стоимость – 2 000 р.), PRO (без ограничений по доменам, плюс поддержка К2, ZOO, плагин «Арендодатель-Арендатор», стоимость – 4 000 р.);
- адаптивный (карта выводится на весь экран);
- подходит для джумла последних версий, начиная с 2.5 (соответствует версия компонента 2.1.9, для поздних – вплоть до 4.0.13).
Возможности
Чтобы познакомиться с возможностями разработки нужно скачать любую из платных версий со страницы: https://xdan.ru/komponent-yandeks-karty-dlya-joomla.html#download. Расширение включает компонент, модуль, плагин, в платных версиях – дополнительные плагины и возможности. Возможен импорт и экспорт элементов. Расширение регулярно обновляется. На официальном сайте имеются подробные инструкции по применению (документация, видео уроки и скриншоты).
Назначение расширения (для информационных порталов и каталогов с картами) определили его большие возможности: добавление поиска, фильтров, списков объектов, объектов с метками (более 20 тысяч на карте без зависаний), обозначений в виде многоугольников, линий, окружностей, добавление собственных объектов. Добавлять точки на карту могут и сами пользователи (возможно с премодерацией).
Настройка
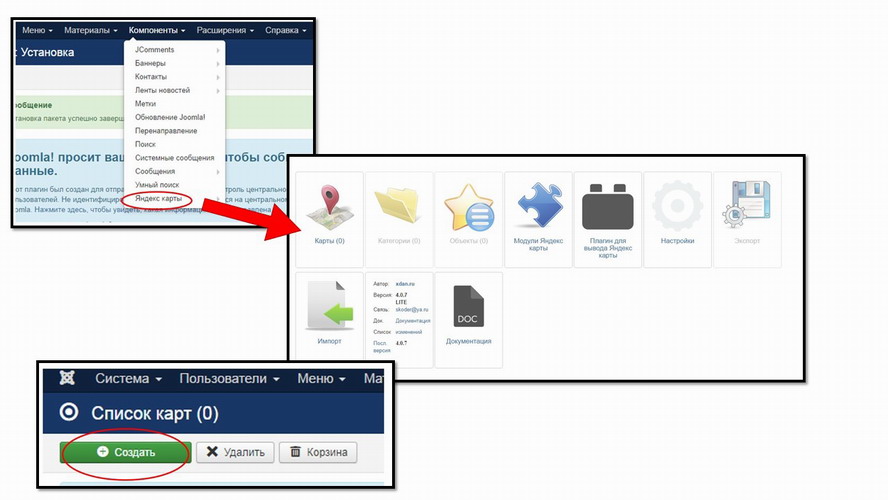
После установки пакета Lite находим «Яндекс карты» в компонентах.

Начинаем создавать:
- карту (неограниченное количество);
- категорию (для объединения карт по признаку);
- объект (в менеджере объектов создаются метки, изображения, геометрические фигуры и линии для определенной карты или целой категории карт).
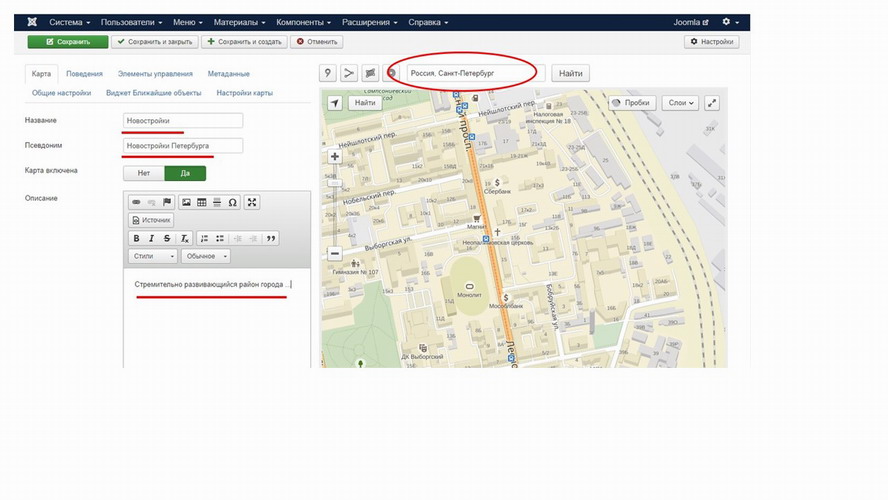
В первую очередь в графическом редакторе находим ту местность, которую вы желаете отобразить на сайте, отметить метками. Например, вводим в строку поиска Петербург. И с помощью быстрых подсказок находим город. Далее заполняем поля: «Название», «Псевдоним» (введёте на русском, а система сама подготовит для публикации url латинские буквы). При желании можно заполнить и поле «Описание» (если собираетесь отображать его на сайте).

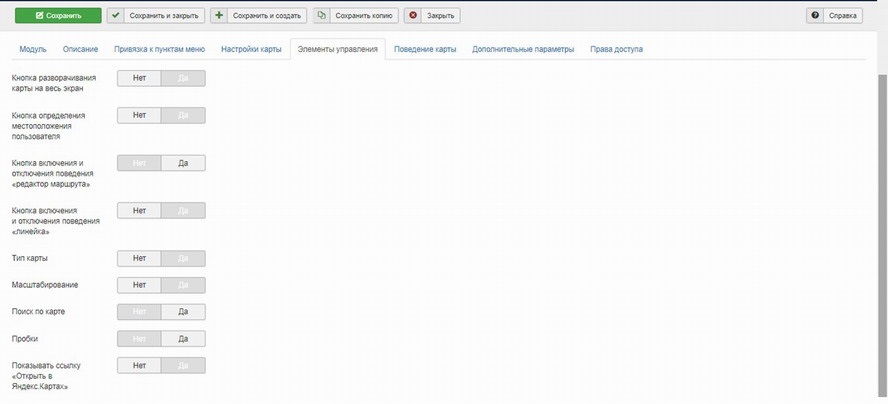
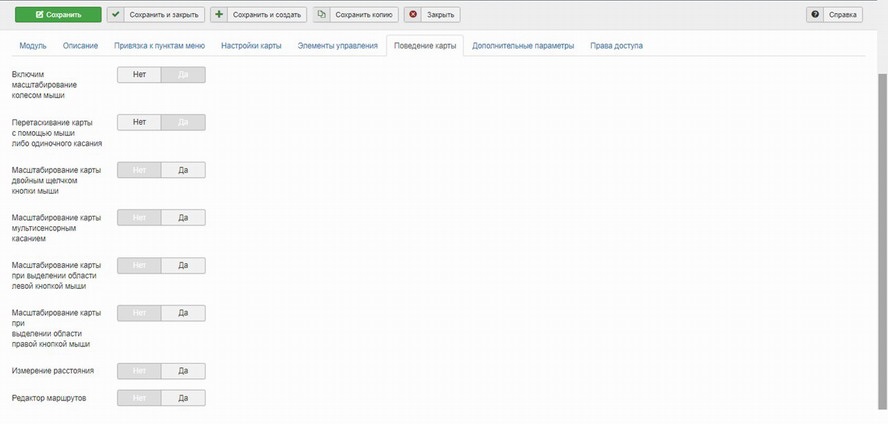
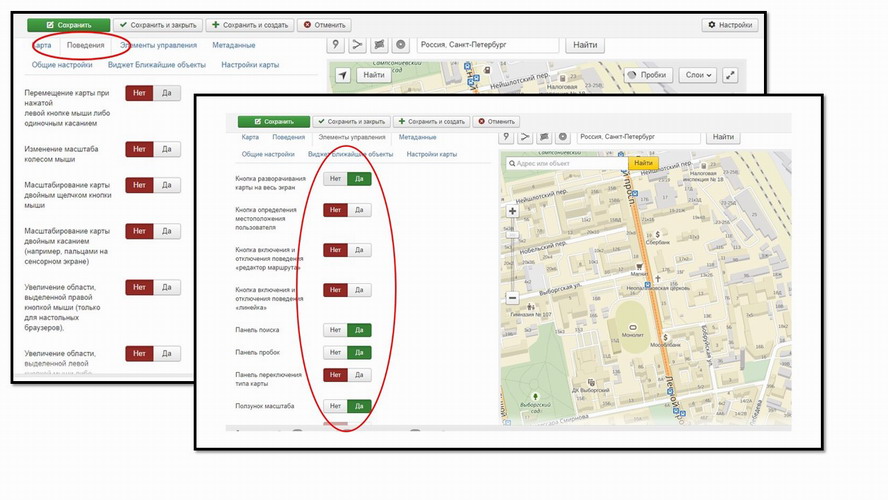
Переходим в следующую вкладку настроек – «Поведения», где можно настроить «реакцию» карты на «поведение» мышки. Во вкладке «Элементы управления» можно включить: кнопку разворачивания карты на весь экран, панель поиска, панель пробок и т.д.

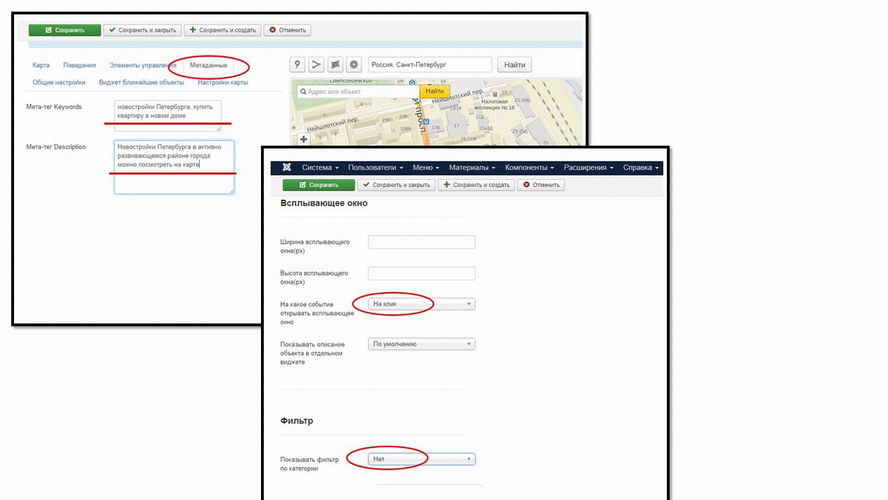
На вкладке «Метаданные» можно отобразить ключевые слова, описание для поисковиков. Во вкладке «Общие настройки» можно задать множество нюансов. Например, пользователю дать возможность кликом открывать всплывающее окно. Отключить или включить фильтр, отобразить его вверху или в любой из предложенных позиций.

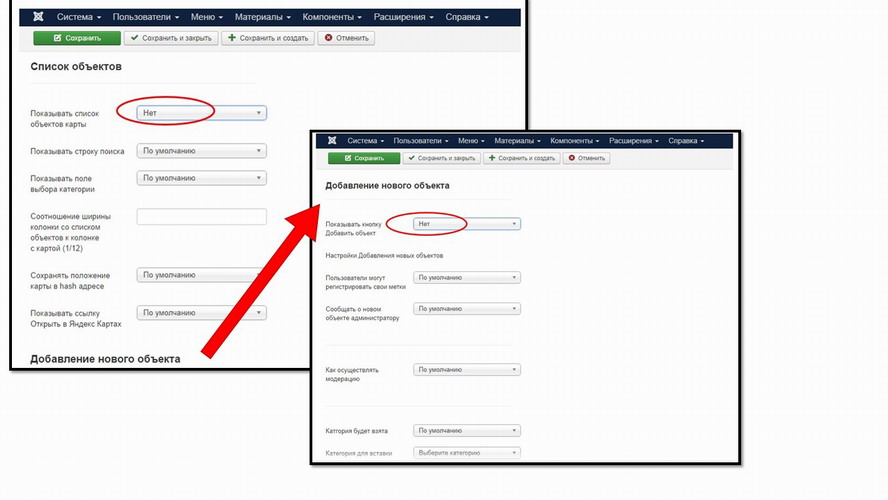
Спустившись вниз с помощью бегунка, мы увидим «Список объектов». Если вы планируете создать несколько меток на карте, то стоит здесь в поле «Показать список объектов» выбрать позицию, например, сверху. Если объект будет только один, как в нашем случае – ЖК Элит плюс – то ставим здесь значение «Нет». Можно разрешить пользователям добавлять свои объекты, но раз мы создаём карты для сайта новостроек, то ставим здесь запрещающее «Нет».

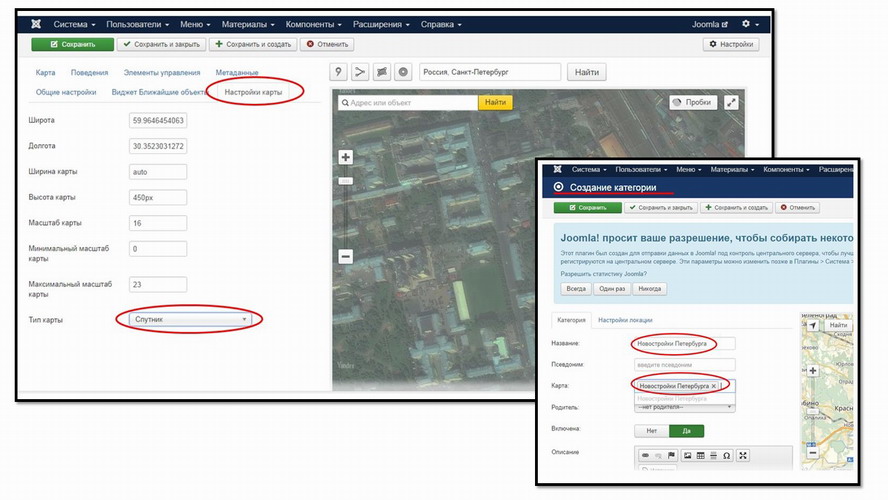
Переходим к последней вкладке – «Настройки карты». Помимо окна карт и максимального масштаба можно выбрать тип карты. Вместо стандартной выберем «Гибрид». И не забудет сохранить все настройки – кнопка «Сохранить и закрыть» вверху. Одну карту мы создали, теперь можем перейти к созданию категории. Например, «Новостройки Петербурга». Для этого переходим в менеджер категорий (Компоненты-Яндекс карты в joomla), нажимаем «Создать». Вводим название и выбираем в соответствующем поле нашу карту «Новостройки Петербурга». Сохраняем и закрываем категории.

Теперь можно перейти к объектам.
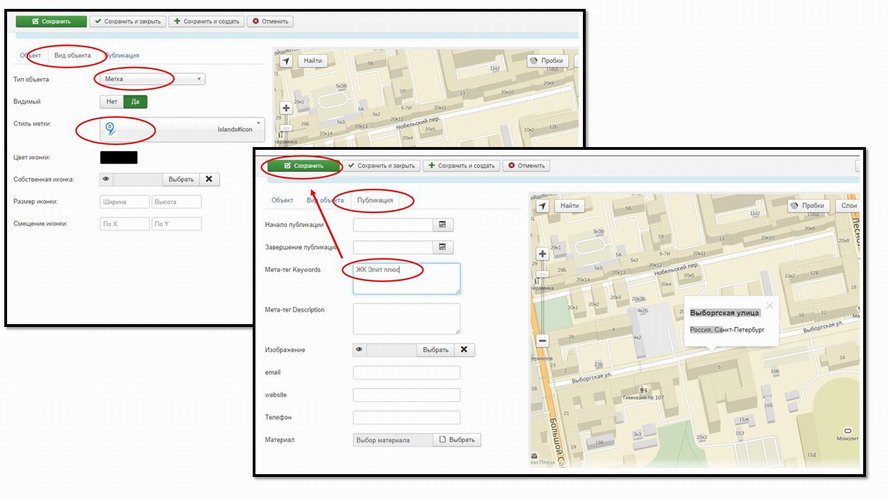
Объекты мы находим также через компоненты joomla 3. Создаём и начинаем настраивать. Во второй вкладке «Вид объекта» можно выбрать его тип, например, установить как «метку». Во вкладке «Публикация» вводим ключевые слова. После всех настроек сохраняем и закрываем объект.

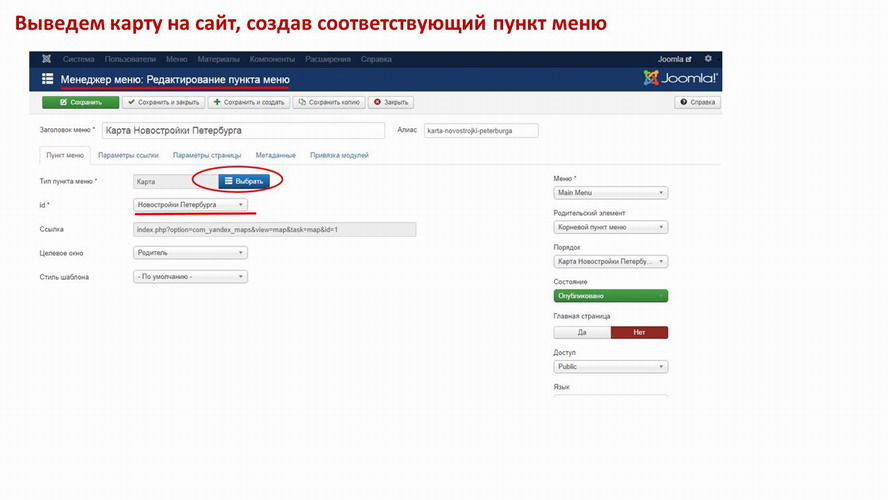
Чтобы отобразить карту на странице, её нужно создать. Например, в верхнем горизонтальном меню. Для этого переходим в “Менеджер меню”. Находим горизонтальное и нажимаем, чтобы добавить новый пункт. Нажимаем “Создать”.


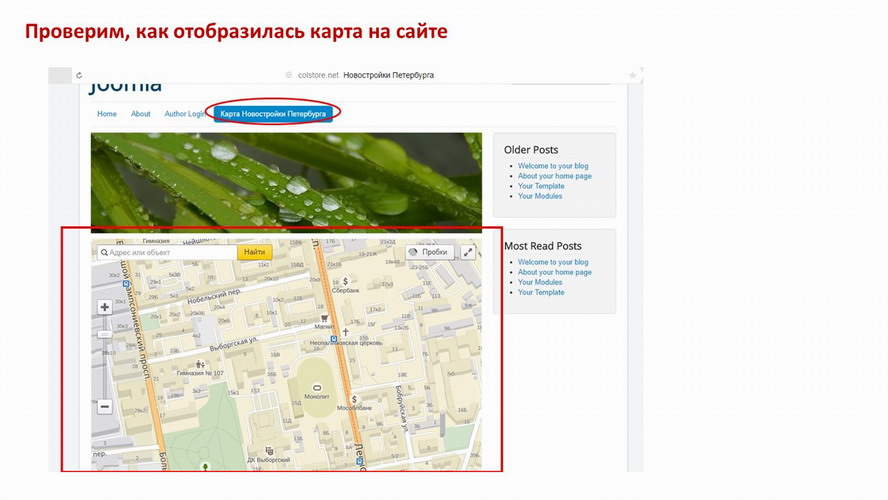
Любую из созданных карт можно вставить на страницы сайта через модуль или в материал джумла. Например, отобразив карту со списком объектов на главной. Можно создать отдельный пункт меню для её отображения или для отображения нескольких карт, категорий.
Поработав с картами, категориями и объектами, можем зайти в настройки. Здесь вебмастеру открываются дополнительные возможности компонента Яндекс карт: можно редактировать описания, настраивать всплывающие окна, отображать списки категорий, карт, объектов. Можно отобразить на странице поле поиска сразу над списком объектов, установить ссылку «подробнее».

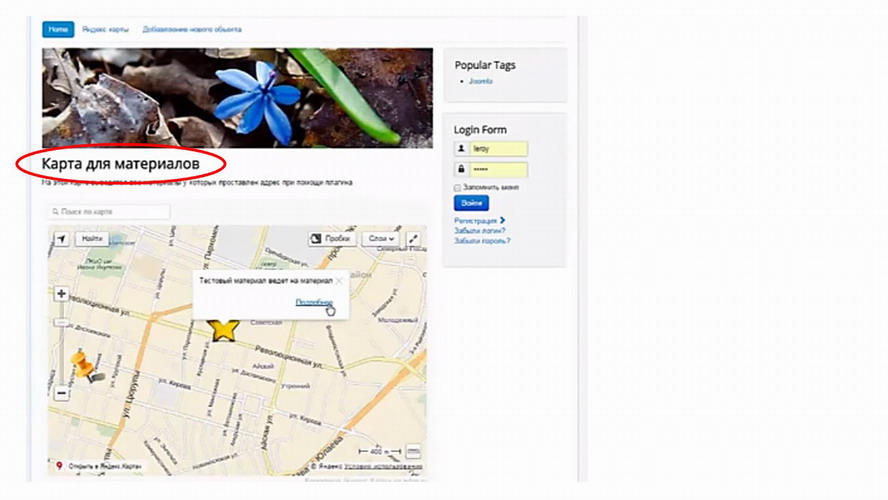
В расширенных версиях компонента доступны и другие настройки: карты местонахождения пользователей, карты материалов (в которых источник карты – материал джумла с «географической привязкой», т.е. адресом). В версию PRO встроены плагины вывода материалов ZOO и К2, плагин «Арендатор-Арендодатель» – для взаимодействия участников рынка недвижимости через удобную карту (владельцы добавляют предложения на карту, арендаторы бронируют через всплывающее окно).
Модуль от студии spb-webmaster.ru
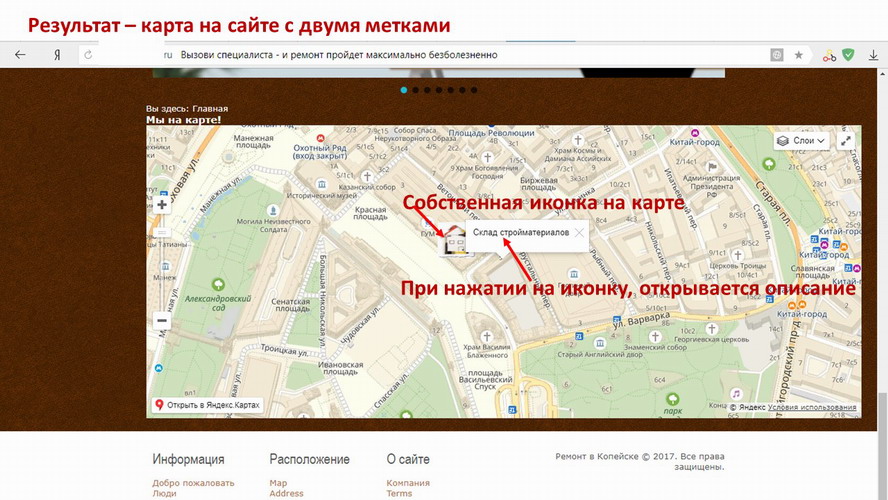
Через данный модуль карта в joomla может быть выведена с множеством точек и описаний указанных мест. По своим возможностям разработка может занять достойное место между первым и вторым модулем нашего списка.
Главные особенности:
- распространяется бесплатно;
- адаптивен (ширина может быть задана в процентах – карта растянется по ширине экрана);
- подходит для всех версий начиная с joomla 2.5 и выше.
Настройки
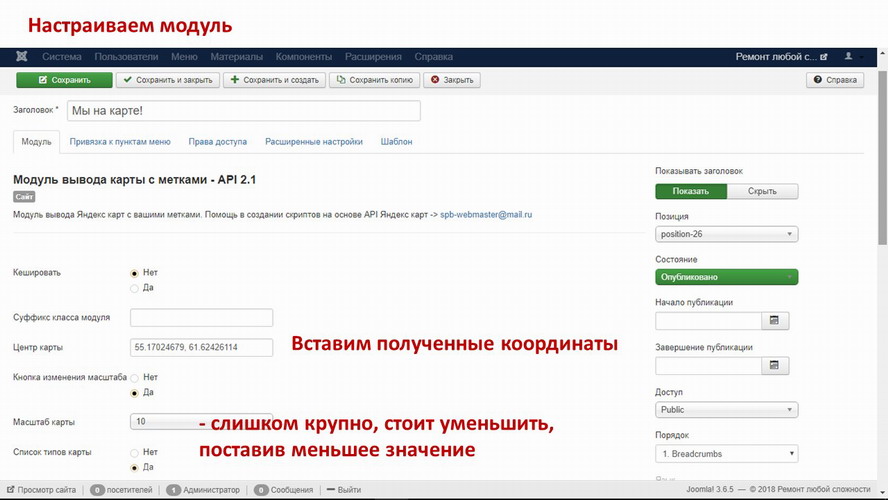
После установки с официального сайта (страница для загрузки module: http://spb-webmaster.ru/mod/yandexmap), переходим в модуль и на первой же вкладке определим все настройки.
Что можно изменить:
- установить координаты для центра карты;
- изменить масштаб, чтобы изначально карта в joomla открывалась в удобном виде (объекты были достаточно приближены);
- для пользователей можно по умолчанию оставить на карте показ пробок, кнопку выбора списка типов карты (кнопка «слои»), прокрутку масштаба с помощью мыши, оставить на карте или убрать поле поиска адреса;
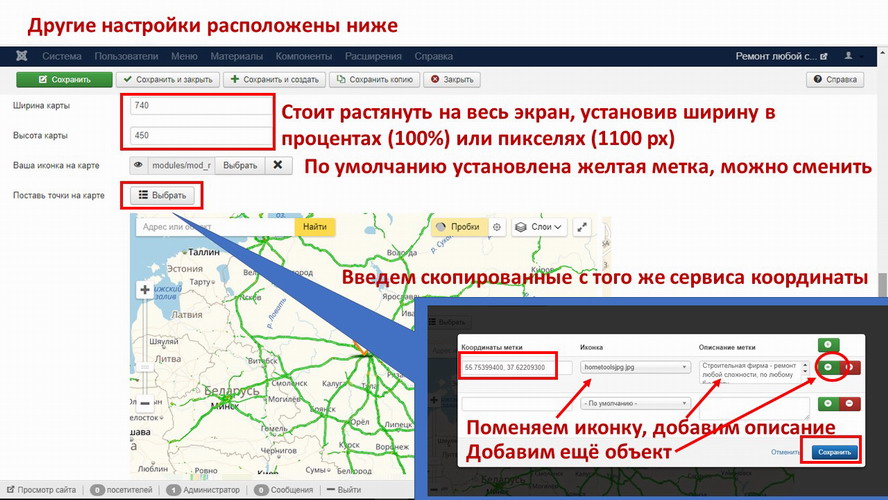
- прописать в пикселях ширину и высоту карты;
- установить для показа объекта собственную иконку (выбрав изображение в медиа-менеджере), для остальных объектов можно выбрать флажки из списка стандартных;
- добавить точку, введя координаты и описания (для оформления описания на карте можно использовать HTML-код).
Разработчик в скором времени обещает установить в админпанель модуля возможность загрузки карты любого типа (в виде схемы, спутника или гибрида).






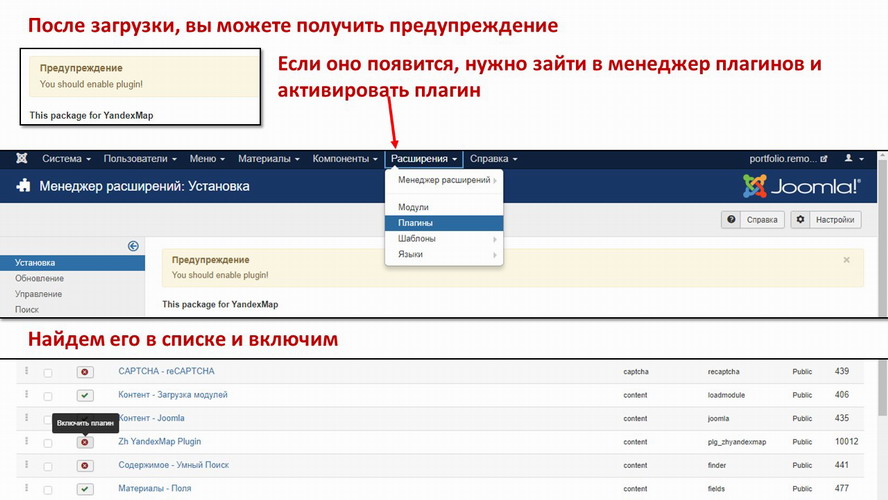
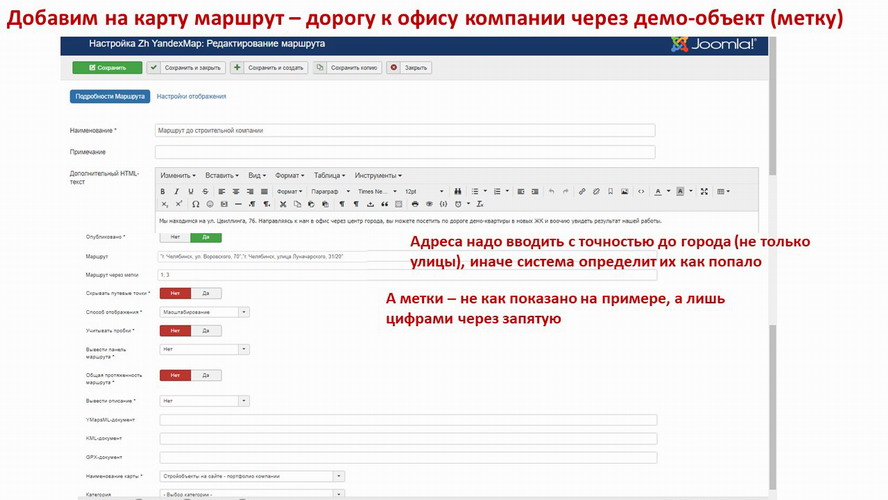
Zh YandexMap
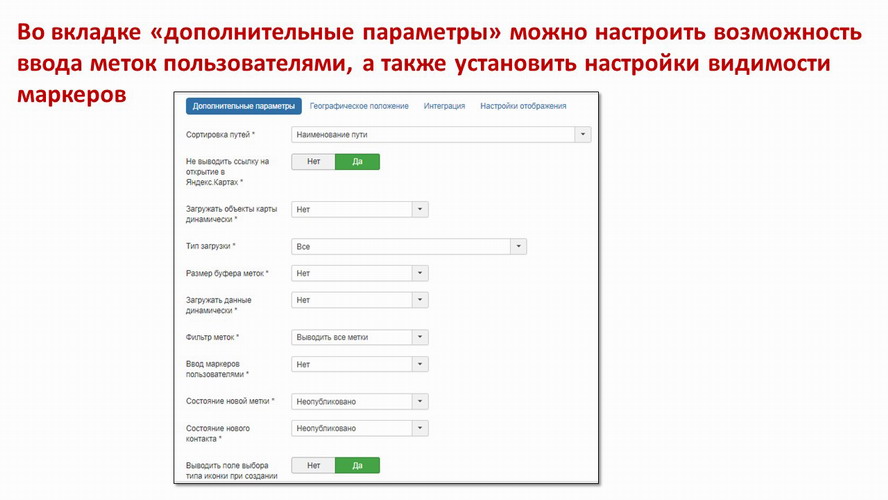
Расширение для установки Яндекс карт на сайт Zh Yandex Map от разработчика Dmitry Zhuk позволяет настроить оформление карты, назначить расположение объектов (добавив метки) и даже отобразить список меток. Среди дополнительных параметров – предоставление пользователям возможности ставить на карту свои метки.
Главные особенности:
- распространяется бесплатно;
- не адаптивен (ширина и высота задается в пикселях);
- последняя версия работает на joomla 3.x.
Возможности
Расширение Яндекс карты для joomla включает компонент, модуль и плагин. Его можно скачать с официальной базы расширений для joomla, со страницы: https://extensions.joomla.org/extension/zh-yandexmap. С бесплатным модулем вы получаете техподдержку, последние обновления и официальную документацию. Админпанель удобная, русскоязычная. Однако инструкции по применению на официальном сайте написаны на английском (перевод не всегда дает четкое представление о том, как использовать ту или иную функцию).
Возможности расширения гораздо скромнее, чем расширенные версии платного плагина, описанного выше, но всё же их в большинстве случаев оказывается вполне достаточно.
С помощью расширения вы сможете:
- создавать неограниченное количество карт, с неограниченным количеством меток на них;
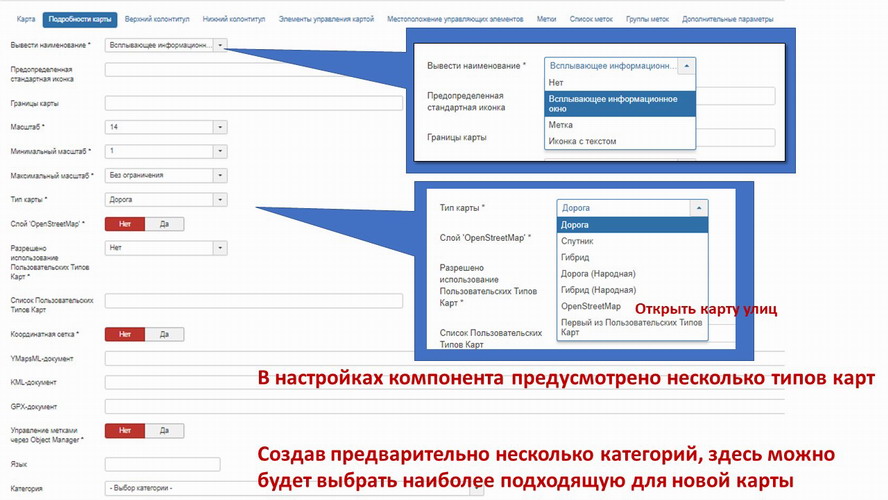
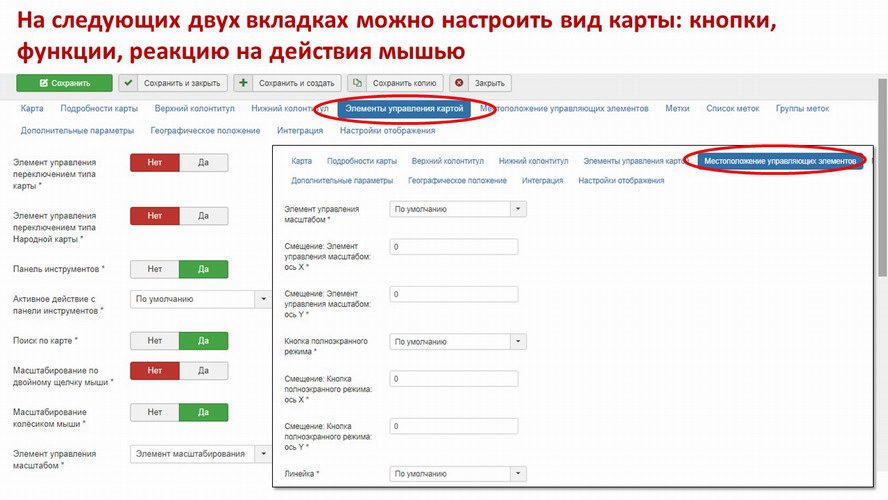
- менять такие параметры как масштаб, тип карты, поиск, реакция на движения мышкой, устанавливать изображения вместо стандартных меток;
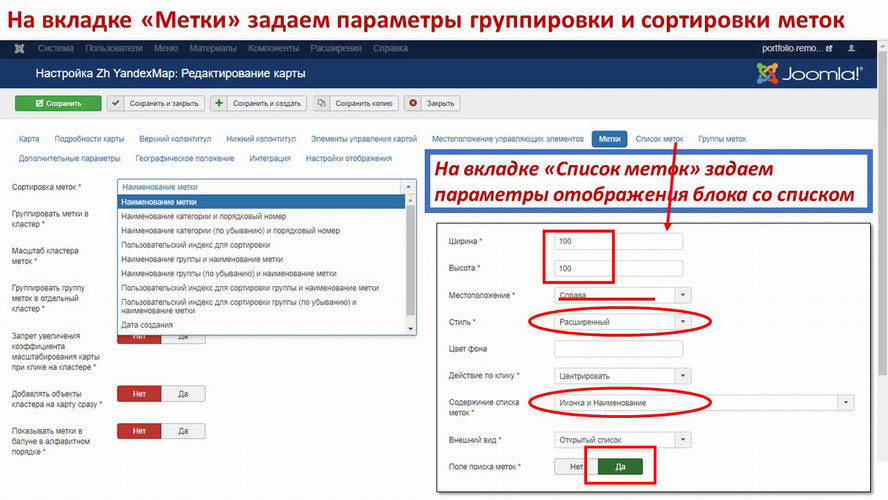
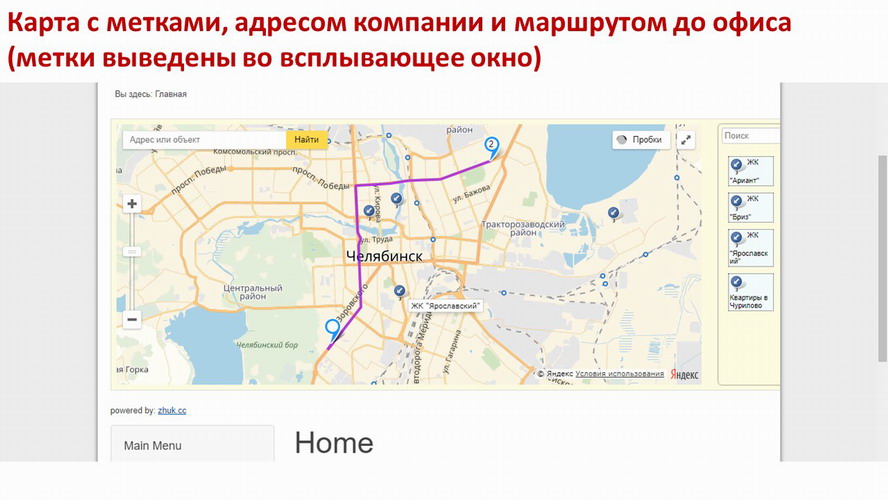
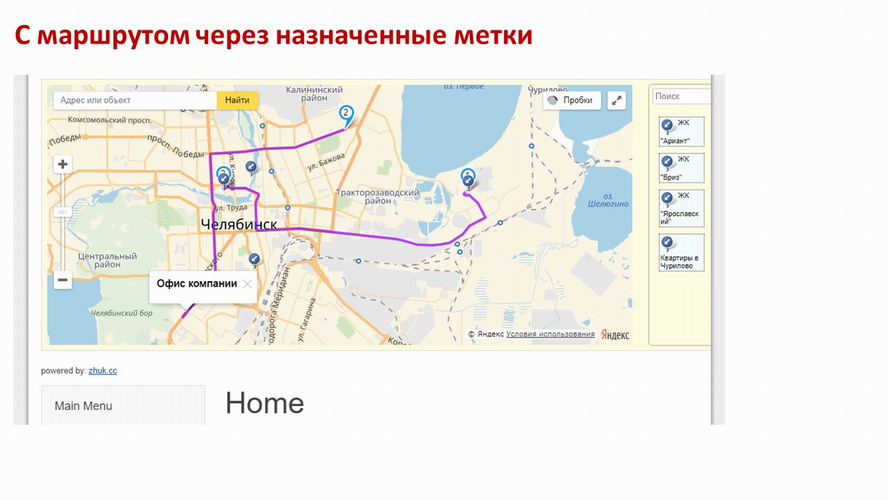
- задавать маршруты, добавлять ссылки и картинки на маркеры, создавать группы маркеров, показывать список групп, добавлять контакты на метки;
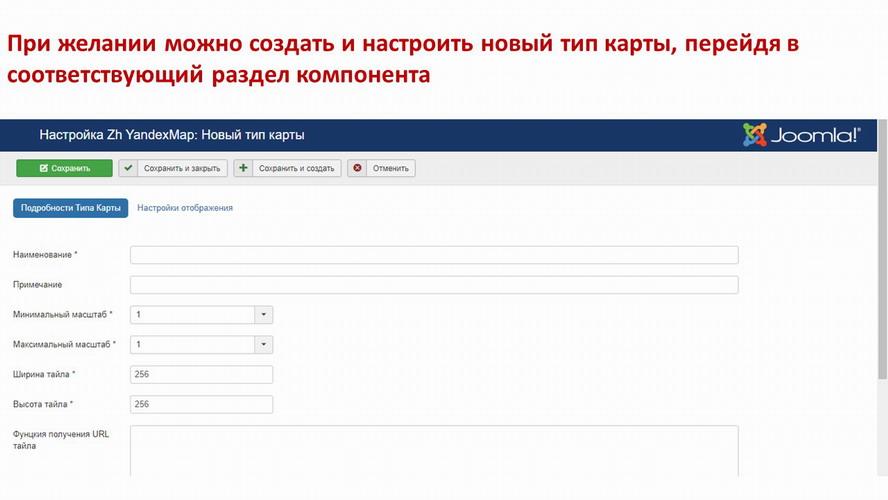
- создавать собственные типы карт с пользовательскими слоями.
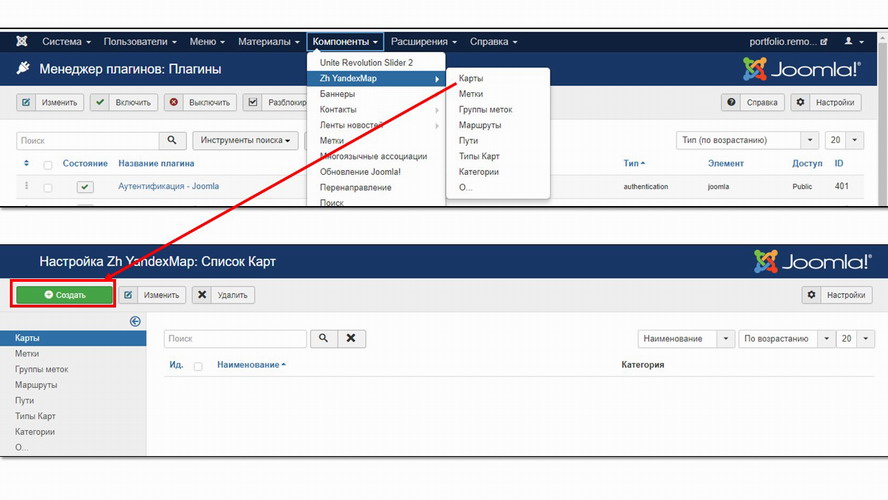
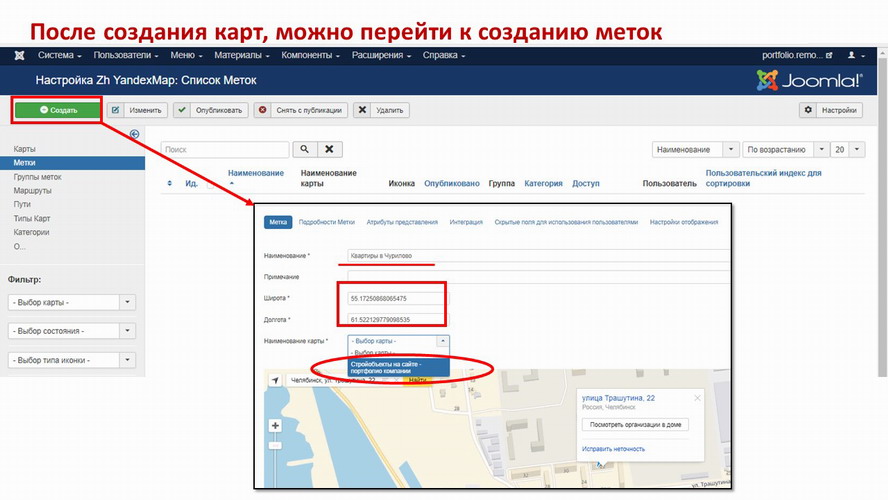
Настройка
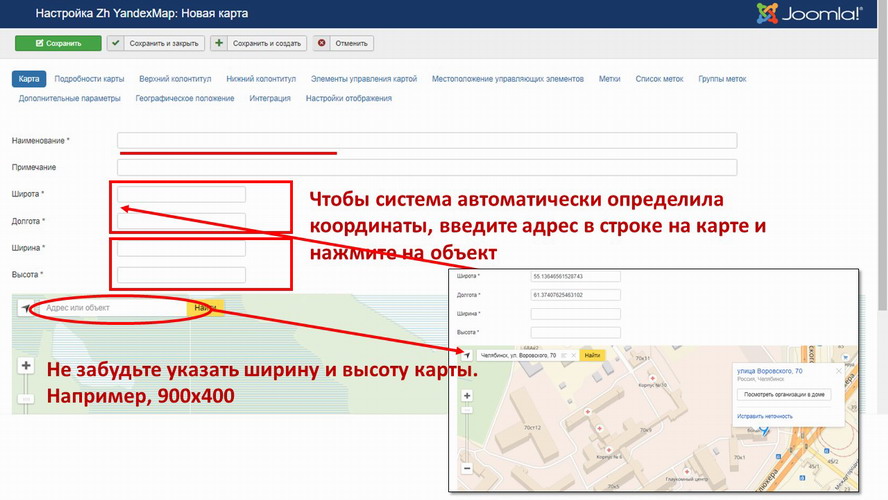
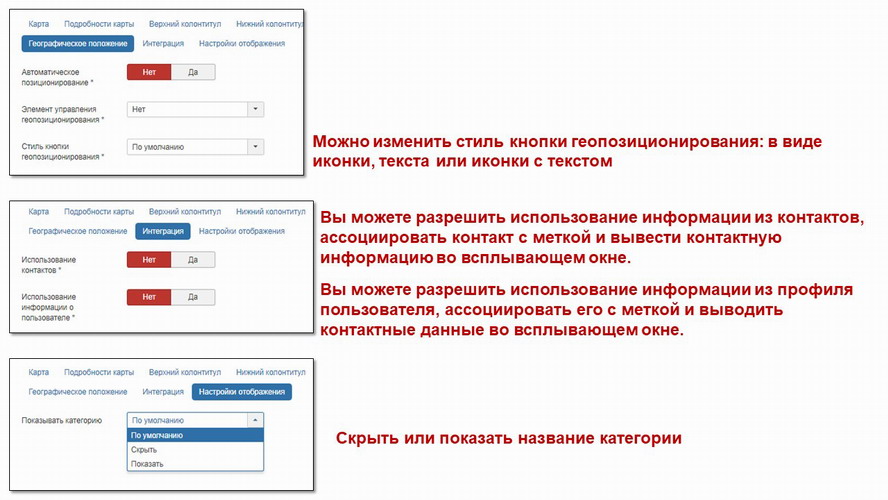
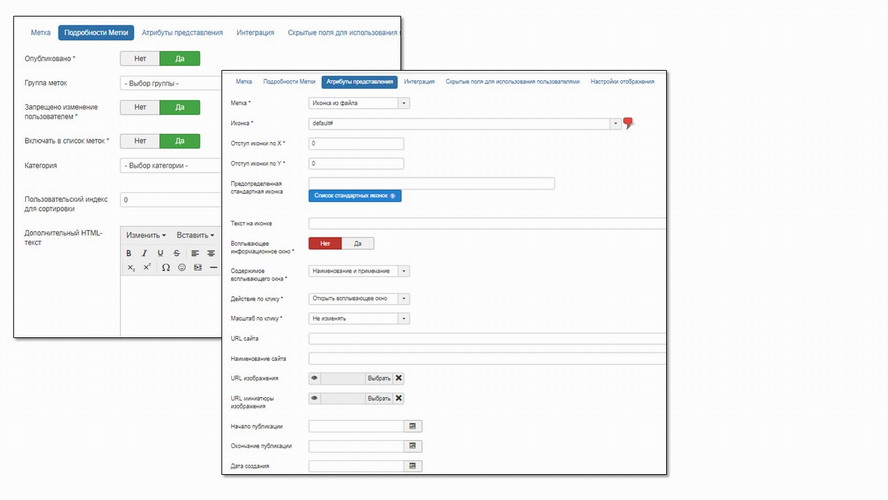
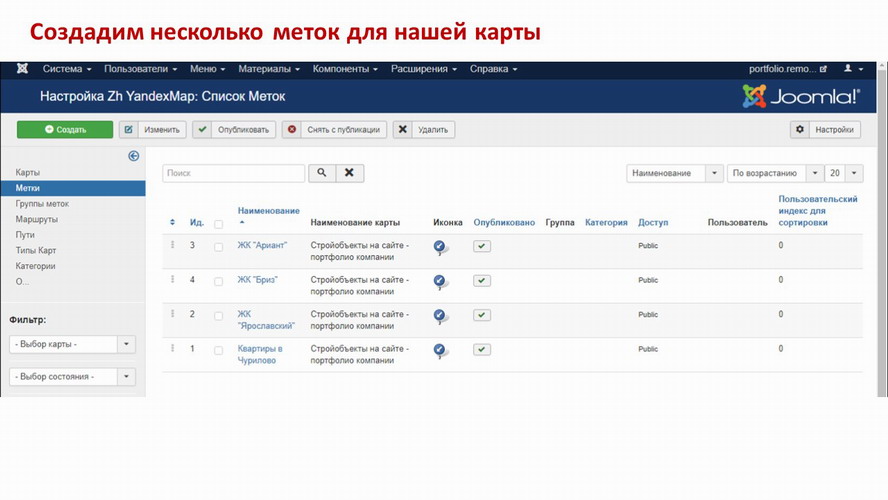
Настройка производится в зависимости от ваших целей. Можно создать обычную карту или воспользоваться всеми возможностями расширения.
















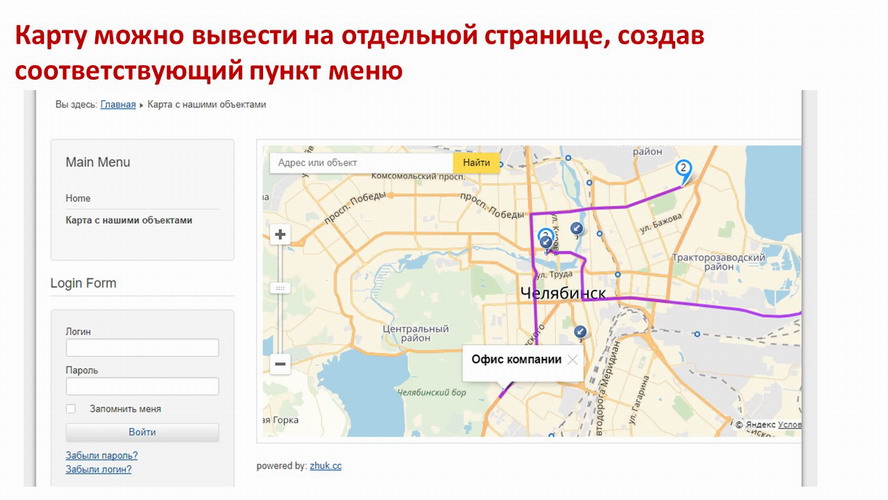
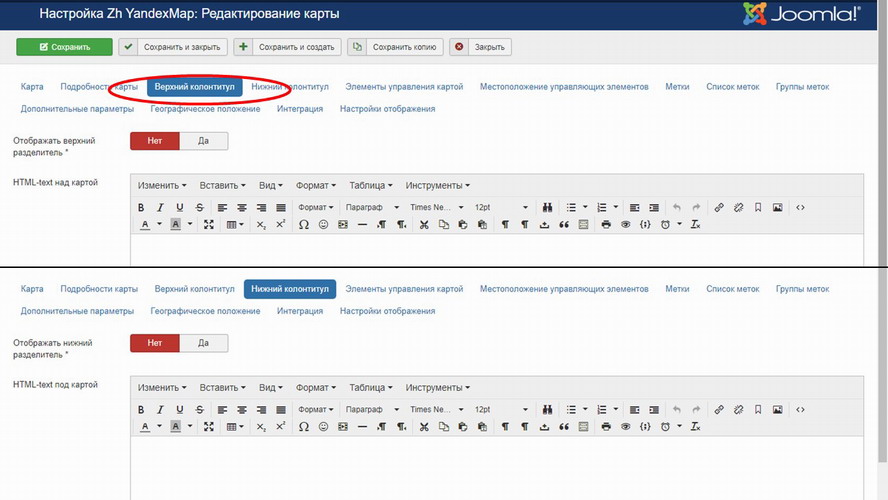
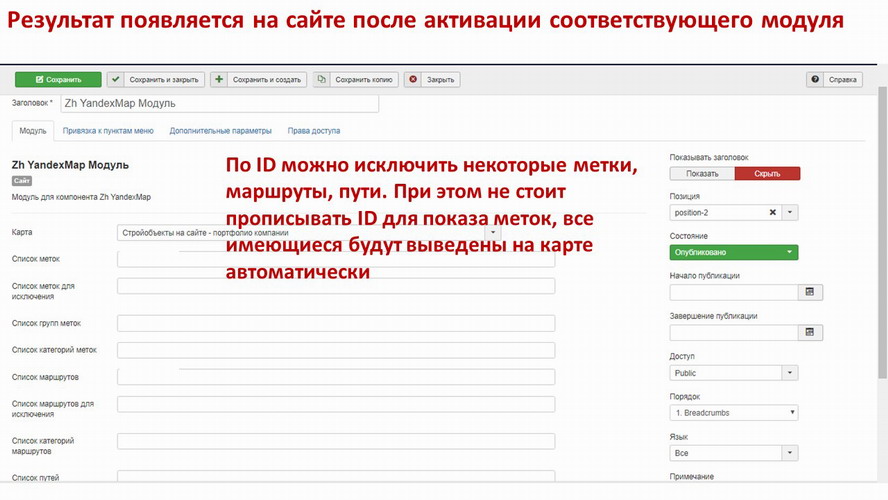
Поместить любую из созданных карт на страницы сайта (в определенную позицию) можно как с помощью модуля, так и в качестве отдельной страницы на сайте.