 Contact Map – это специализированный модуль, создан, чтобы выводить на сайте карту с метками расположения пользователей (в дословном переводе Contact Map означает «карта контактов»).
Contact Map – это специализированный модуль, создан, чтобы выводить на сайте карту с метками расположения пользователей (в дословном переводе Contact Map означает «карта контактов»).
Меню статьи | ||
| Где скачать Ссылки на страницы официального портала joomla и сайта разработчика, цена и условия покупки Три основных блока настроек: конфигурации, лайтбокс, метки Стандартный способ вывода модуля на сайт |
Где скачать
Последнее обновление совершено для joomla3.х. Скачать можно здесь: https://extensions.joomla.org/extension/jf-contact-map/ или на сайте разработчика: JoomForest.com.
Модуль платный: 15 евро на 3 месяца, 25 евро на полгода. После оплаты модуль можно использовать на неограниченном количестве сайтов.
Настройки
Все специальные настройки модуля находятся на одной вкладке (на остальных – стандартные настройки для модулей joomla). Они поделены на три блока:
- параметры конфигурации,
- лайтбокс,
- место расположения (метки).
Конфигурации
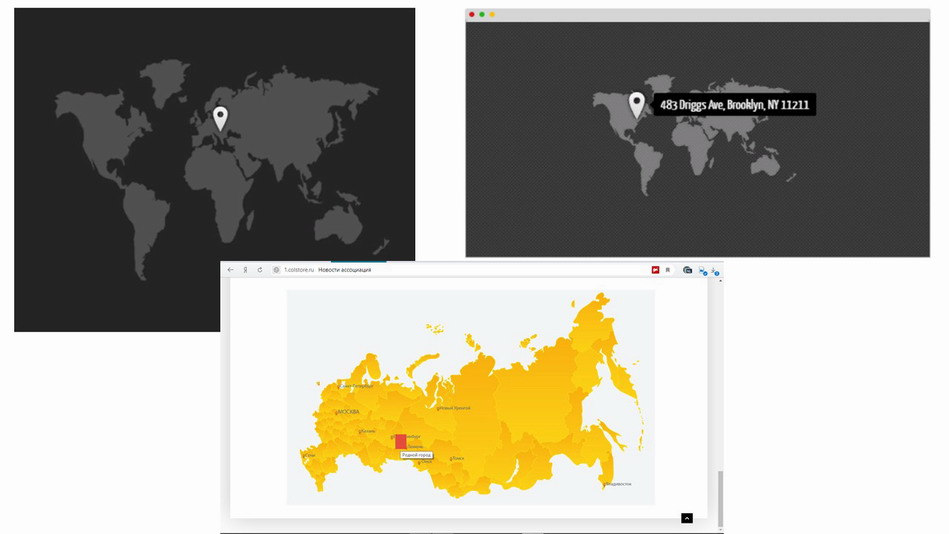
В параметрах конфигурации самая первая настройка – идентификационный номер модуля. Введите, если планируете использовать на одной странице два модуля (в разных позициях). У каждого модуля должен быть свой ID.
Следующие поля позволяют настроить размеры карты (высоту и ширину в пикселях), выбрать изображение карты (через медиа-менеджер), включить функцию Tipsy Tooltip (всплывающая подсказка), добавить HTMLи CSS код.

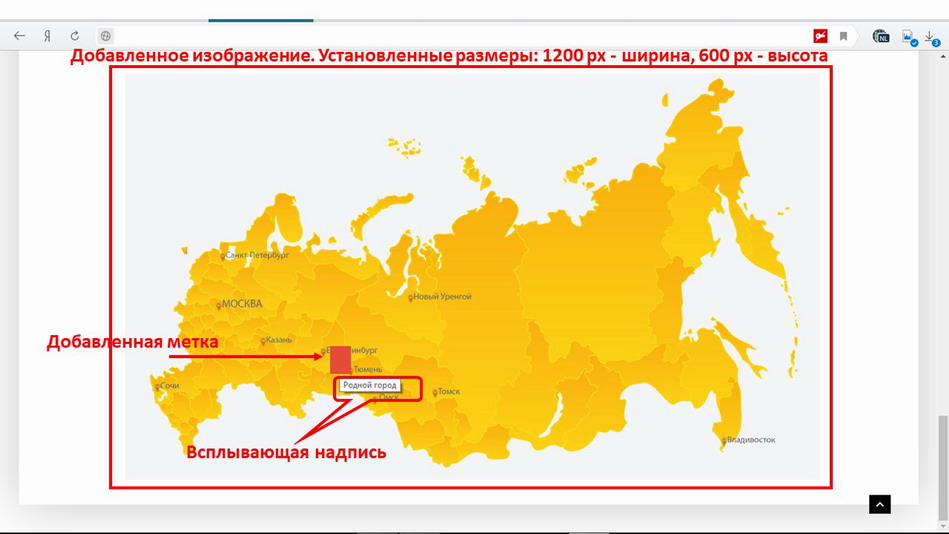
По умолчанию ширина – 150 пикселей, высота – 250. Увеличим размеры до 1200 и 600, чтобы карта заполнила всю ширину экрана.
Подходящее изображение можно найти самостоятельно и загрузить в медиа-менеджер.
При включении опции Tipsy Tooltip появляются новые параметры – включить одноименный скрипт (если шаблон для joomlaиспользуется от того же автора, что и модуль JFContactMap, то включать скрипт не следует, он уже заложен в шаблон).
В поле для HTML-тегов можно прописать шаблон отображения карты с кнопками социальных сетей. А в поле для CSS– собственный стиль CSS.
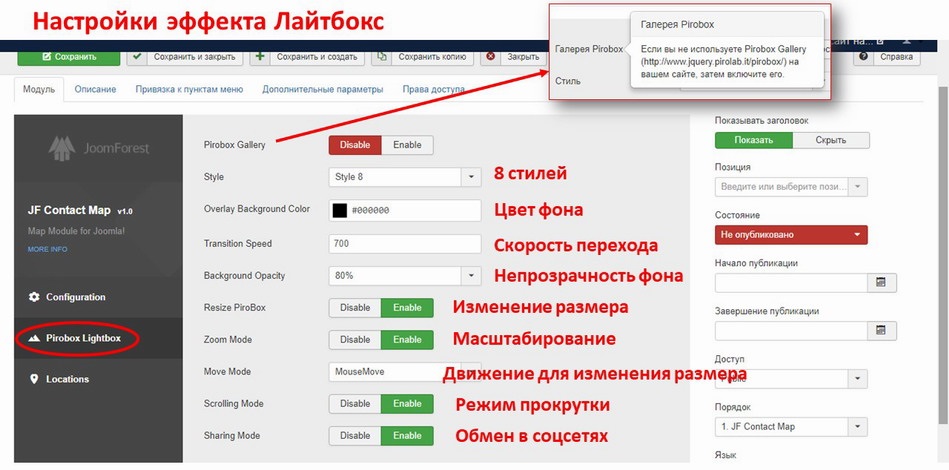
Лайтбокс
Во втором блоке включается и настраивается эффект Лайтбокс (открытие информационного окна о месторасположении контакта при нажатии на значок). Здесь можно:
- подключить галерею с сайта разработчика, если она используется на сайте (по умолчанию выключена),
- выбрать один из заданных стилей (8 стилей без названия, под номерами, можно поэкспериментировать, чтобы остановить свой выбор на каком-то одном),
- изменить цвет фона (по умолчанию черный),
- задать скорость открытия всплывающего окна (по умолчанию 700, что равно 0,7 секундам),
- в процентах указать степень непрозрачности фона (например, 80%),
- включить автоматическое изменение размера или оставить оригинальные пропорции всплывающего изображения,
- включить/отключить режим масштабирования,
- задать по какому действию увеличивать размер окна – «движение мыши» или «тянуть»,
- включить/выключить режим прокрутки,
- предоставить возможность обмениваться изображениями с пользователями facebook и twitter.

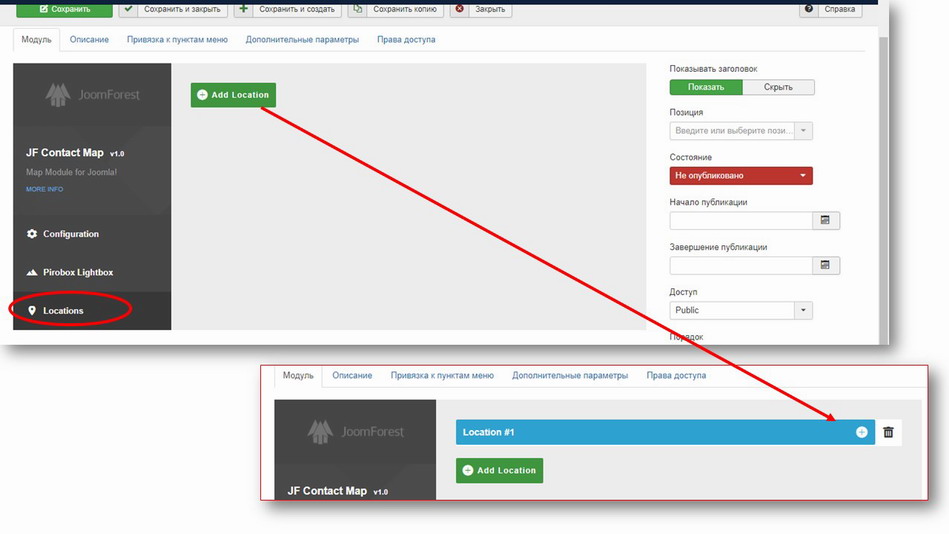
Метки
В третьем блоке добавляются метки. Значок корзины в правом верхнем углу позволяет удалить метку.

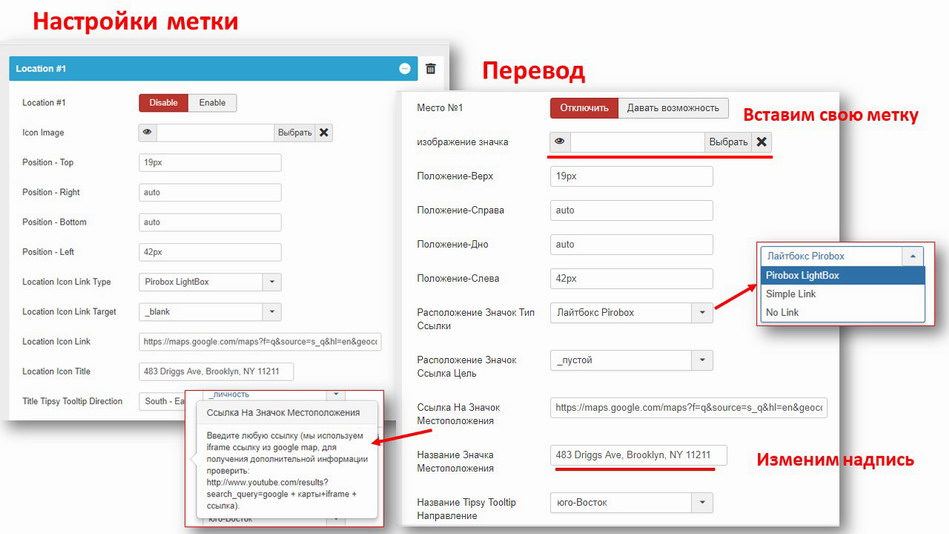
Настройки для каждой добавленной метки:
- включить/выключить (обязательно включим, чтобы отобразить метку на сайте),
- выбрать иконку (из медиа-менеджера),
- задать положение на карте (отступы сверху и слева в пикселях, справа и снизу – auto),
- установить связь (при нажатии открывать всплывающее окно или перенаправлять по ссылке) или не устанавливать,
- выбрать цель ссылки (новая страница или в том же окне),
- ввести ссылку (по умолчанию ссылка на карту Google),
- ввести название метки,
- выбрать всплывающую подсказку (юг, север, северо-запад и т.д.).

Вывод на сайт
Для вывода карты на сайт необходимо задать позицию шаблона, выбрать пункты меню и опубликовать модуль. Посмотрим, что получилось.