 Unite Revolution Slider – уникальная разработка веб-студии Unite cms. На официальном портале джумла этот слайдер получил наивысшую оценку пользователей (и по функциональности, и по ценности). Платный слайдер стоит тех денег, за которые продается, поскольку предоставляет веб-мастерам такие возможности, которые не дает ни один подобный компонент. Интерфейс интуитивно понятен и доступен новичкам. А обилие функциональных возможностей порадует профессионалов. Уникальный контент можно создать из графики, текстов, стилевого оформления и анимаций.
Unite Revolution Slider – уникальная разработка веб-студии Unite cms. На официальном портале джумла этот слайдер получил наивысшую оценку пользователей (и по функциональности, и по ценности). Платный слайдер стоит тех денег, за которые продается, поскольку предоставляет веб-мастерам такие возможности, которые не дает ни один подобный компонент. Интерфейс интуитивно понятен и доступен новичкам. А обилие функциональных возможностей порадует профессионалов. Уникальный контент можно создать из графики, текстов, стилевого оформления и анимаций.
Меню статьи | ||
| Применение Официальный сайт, цена, ограничения лицензии, совместимость с joomla, установка. Настройки слайдера, слайдов. Добавление изображений, текста, видео, кнопки. Вывод с помощью модуля.
|
Применение
С его помощью можно создавать отзывчивые слайд-шоу, многослойную презентацию, презентабельный «навигатор» (с кнопкой), галерею, видеоплеер с настраиваемым автозапуском, карусель и даже создавать одностраничные сайты.
Скачать и установить
Установочный файл включает компонент и модуль. Купить и скачать можно с официального портала джумла: https://extensions.joomla.org/extension/photos-a-images/slideshow/unite-slider/?com_jed_review_5467_limitstart=70. Или на сайте разработчика: http://unitecms.net/joomla-extensions/unite-revolution-slider-responsive. Цена лицензии без ограничения во времени – 29$. С 50% скидкой позже можно будет приобрести новую версию слайдера.
Текущая разработка подходит для последних версий джумла 3.х. Для joomla 4 слайдер Unite Revolution Slider пока не разработан.
Устанавливаем стандартным способом.
Настройка
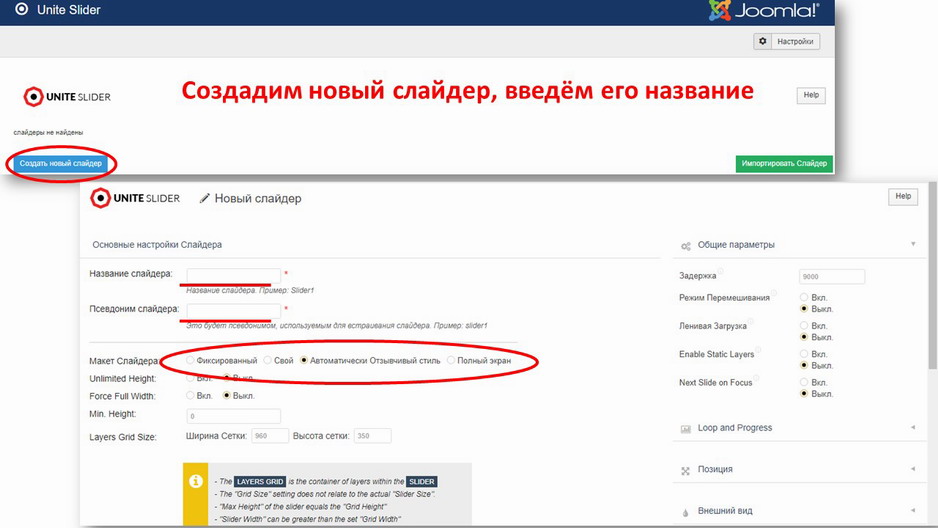
После установки заходим в компонент Unite Slider. Список слайдеров пока пуст. Создадим новый или экспортируем ранее созданный.
Новому зададим заголовок, выберем макет: с фиксированными размерами (не адаптивный), пользовательский (до 6 настроек для разной ширины экрана), автоматически отзывчивый (задается только максимальная высота), полноэкранный или «резиновый» (заполняет всё пространство).

В правой части экрана можно настроить:
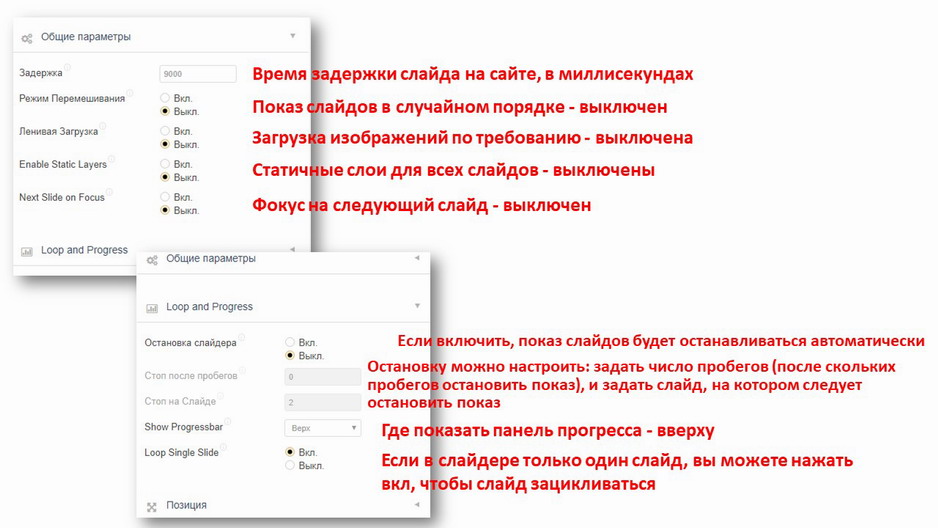
время, в течение которого один слайд задерживается на экране (задержка),
режим показа слайдов в случайном порядке (включить/выключить),
загрузку изображений по требованию (для ускорения загрузки),
статистические слои (включить/выключить), которые будут отображаться на всех слайдах,
акцент на навигации (включить/выключить),
цикл и прогресс (останавливать ли автоматически показ слайдов и когда именно, показывать ли панель прогресса, зацикливать ли показ, если в слайдере один слайд).

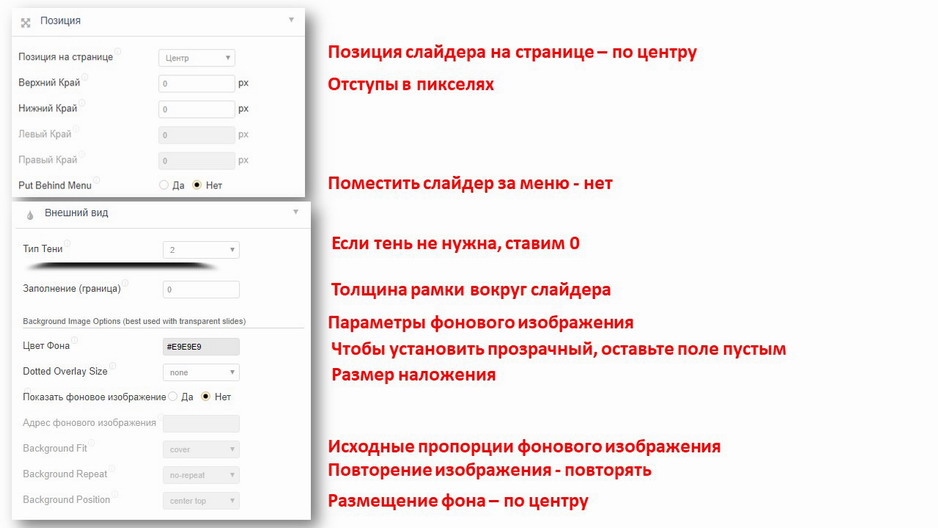
позицию слайдера (по центру, например, также здесь можно указать в пикселях отступы и задать z-index),
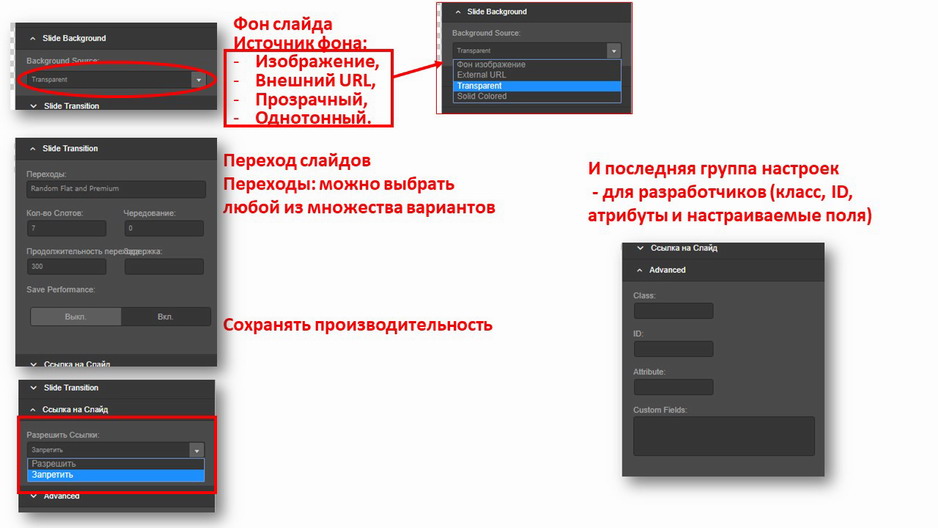
внешний вид (тень, размер рамки, фон либо фоновое изображение),

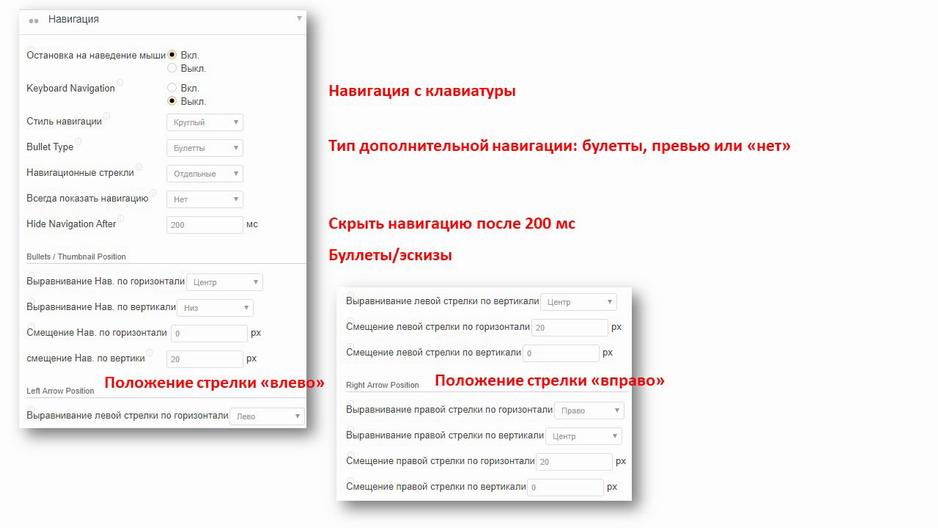
тип навигации, стиль, расположение и реакция на действия пользователя мышью, с клавиатуры,

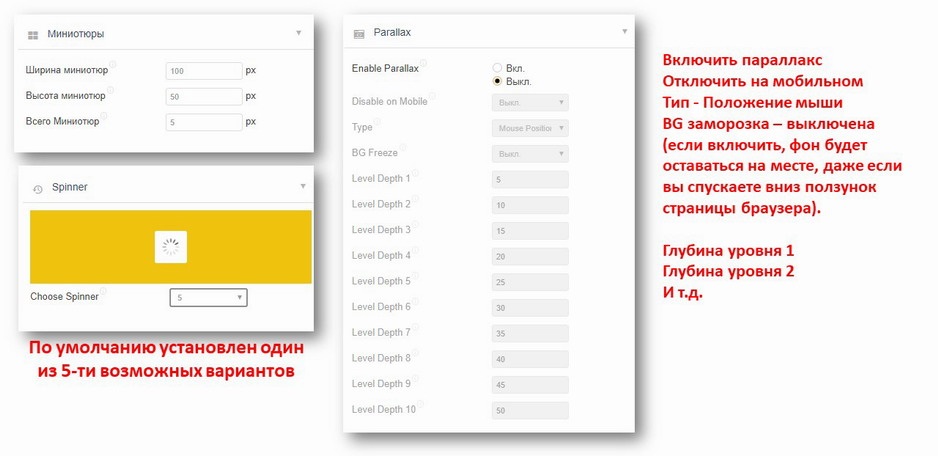
размеры миниатюр,
вид динамичного элемента, демонстрирующего процесс обновления страницы,
parallax эффект,

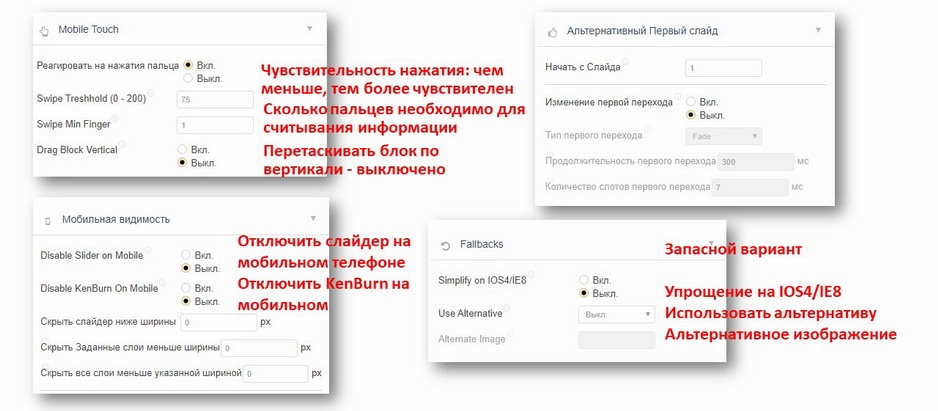
настройки для мобильных устройств,
видимость на мобильных устройствах,
начальный слайд (им может быть не только первый) и задать иной эффект появления,

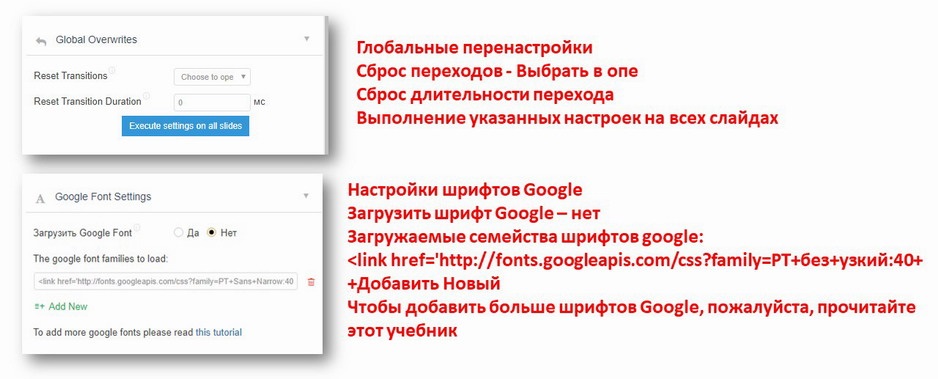
глобальные параметры сброса настроек для всех слайдов,
шрифты Google.

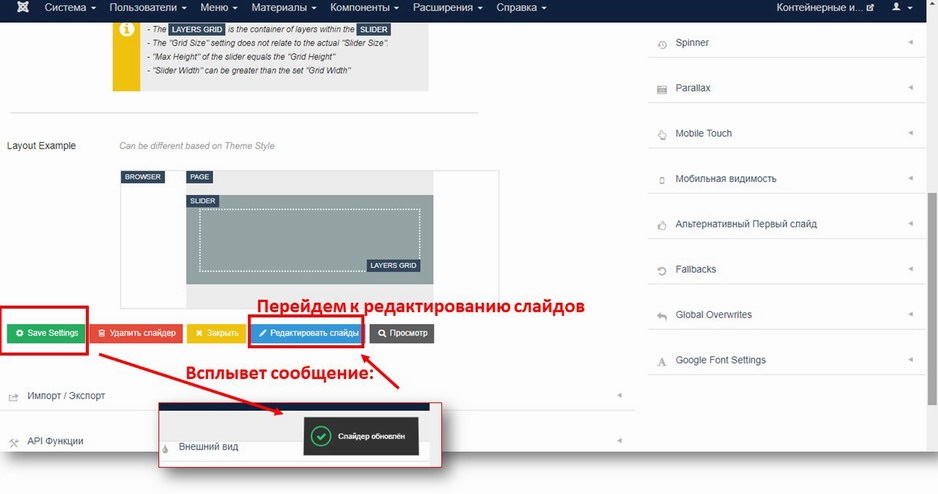
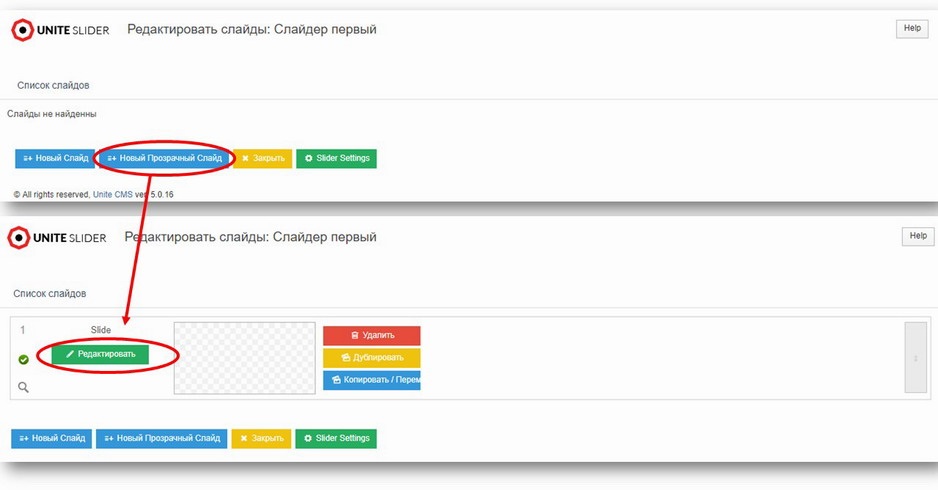
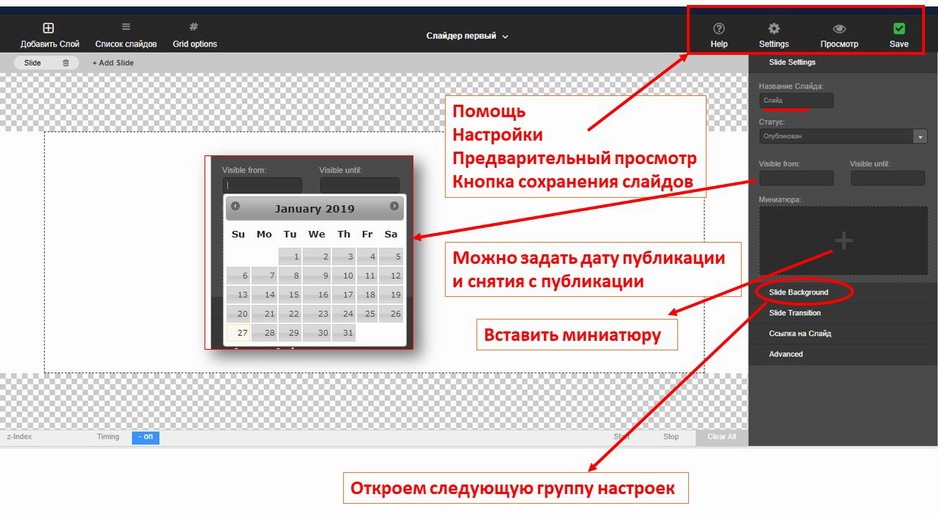
После сохранения настроек, в левой части экрана внизу появятся кнопки для редактирования слайдов и предварительного просмотра слайдера. После нажатия на кнопку «Редактирование слайдов», попадаем в пока ещё пустой список слайдов. Добавим первый – нажмём «Новый слайд» либо «Новый прозрачный слайд».


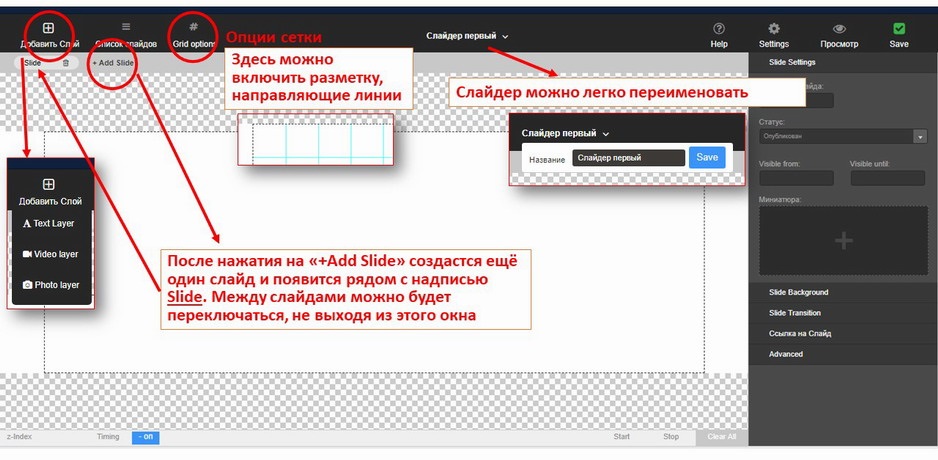
Откроется редактор, изучим, какие возможности он предлагает.



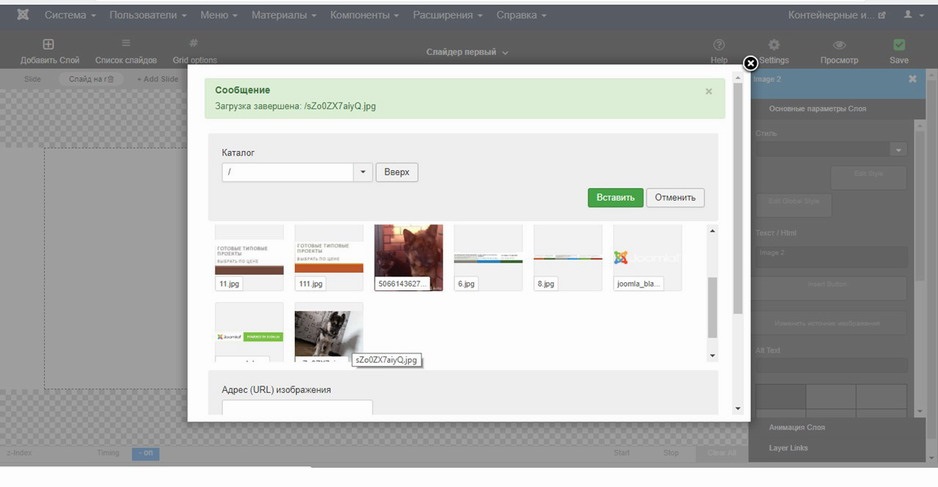
По желанию изменим заголовок слайда, зададим эффект появления (переходы). Теперь можно приступать к оформлению. Загрузим изображение, подгоним размер, можем разместить в любом месте слайда.


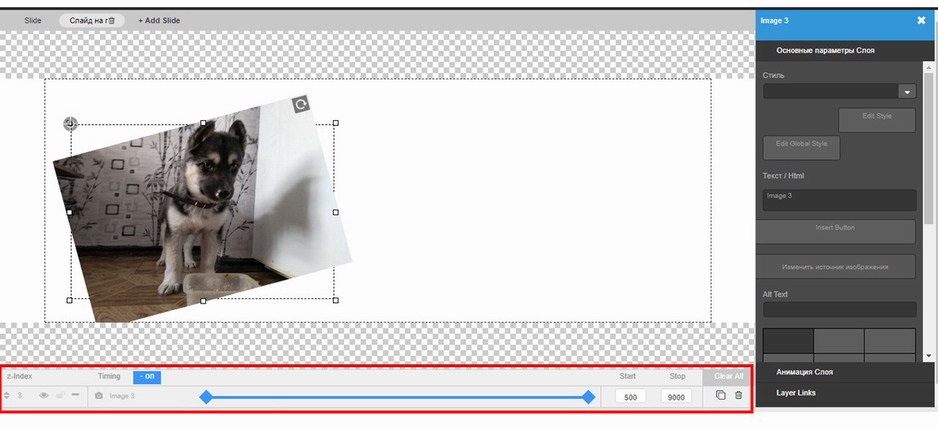
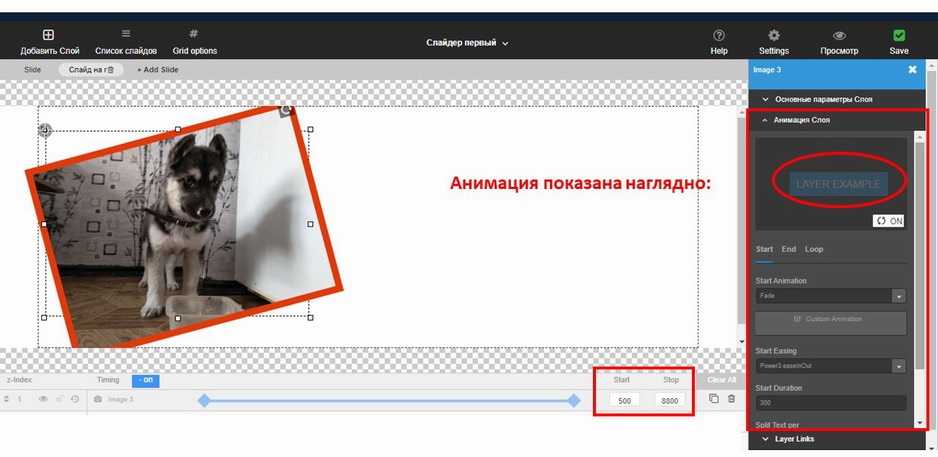
Поскольку мы добавили первый слой, внизу появятся настройки анимации слоя и времени, в течении которого слой будет отображен на слайде (можно задать момент появления и момент исчезновения).
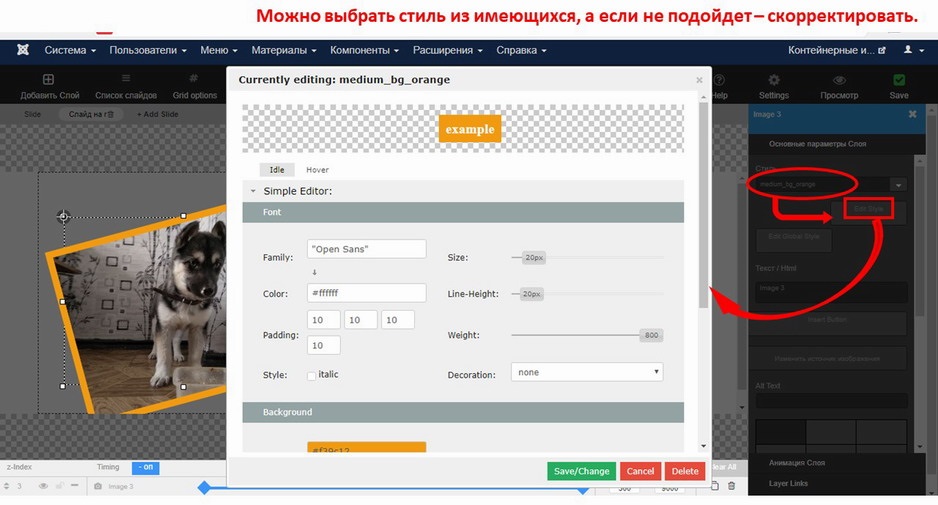
С правой стороны появились параметры слоя: основные (стиль, название слоя, размер, отступы, позиция), анимации, ссылки. Отредактируем стиль (если ни один из имеющихся не подходит, можно задать свой через CSS– кнопка EditeStyle).

Проверим анимацию.

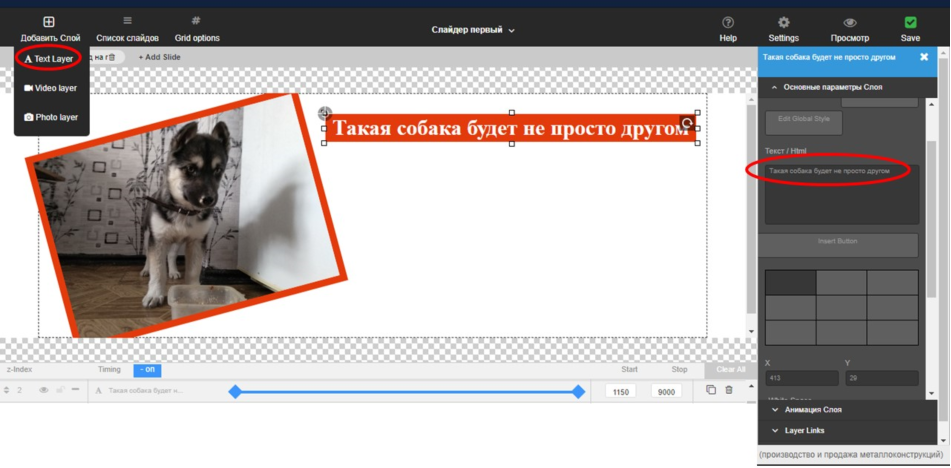
Впишем текст, отредактируем.

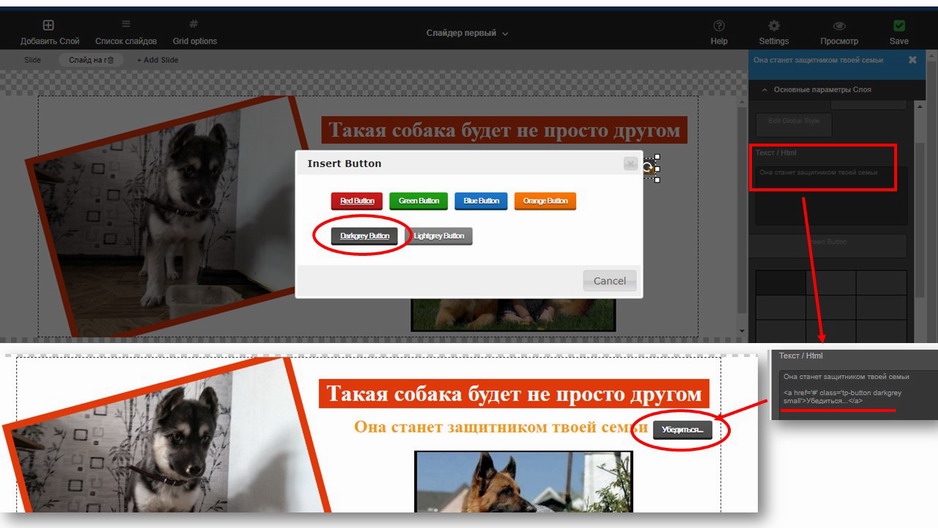
Часто на слайдах размещают кнопки, такая возможность в UniteSlider также предусмотрена (в общих настройках текстового слоя). Можно выбрать кнопку определённого цвета и вписать в html код url, на который будет отсылать кнопка. Здесь же вписываем текст кнопки.

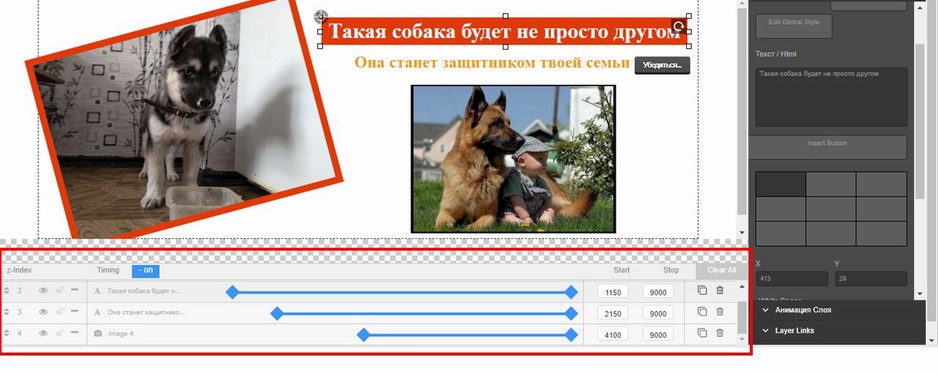
Добавим ещё одно изображение, зададим анимацию (например, Random).
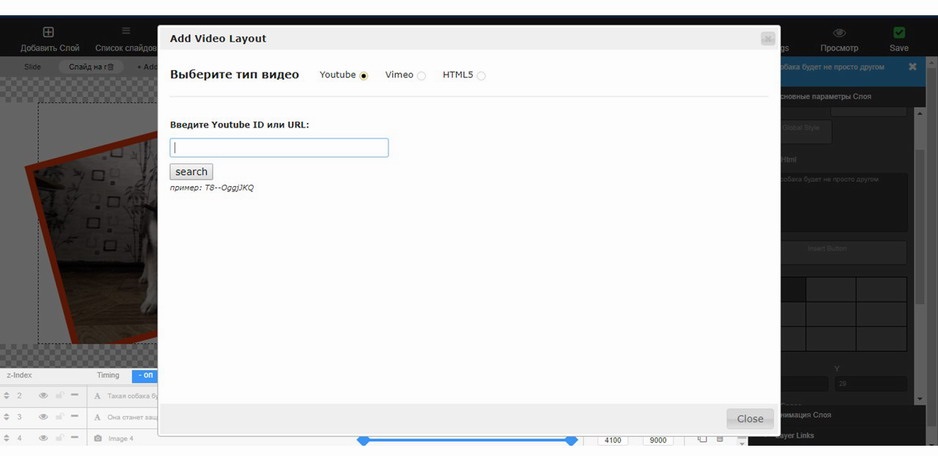
Кстати, на слайд можно вставить видео из популярных хостингов (Ютуб, Vimeo) и любого сайта (способ вставки – HTML5).

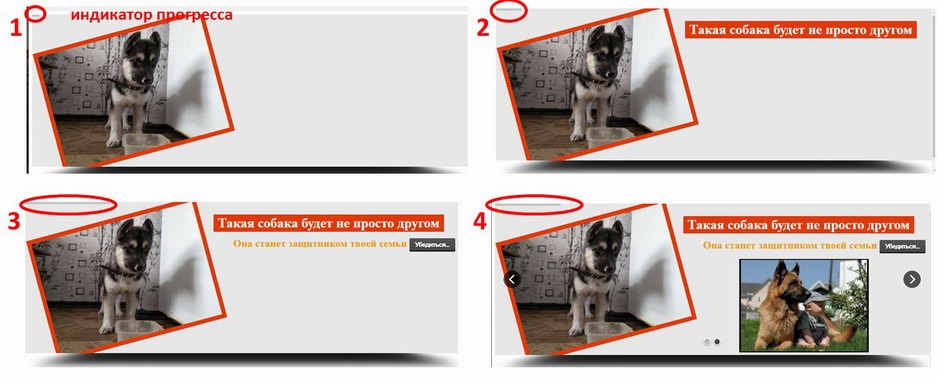
Для каждого элемента на слайде (текста, изображения, кнопки, видеоплеера) настроим время и посмотрим, что получилось. Предварительный просмотр позволяет увидеть результат до сохранения.


Созданные слои можно дублировать, удалять (есть соответствующие кнопки внизу, рядом с настройками времени).
Готовый слайдер можно экспортировать (сохранить на компьютере, чтобы позже применить в другом проекте), продублировать.
Выведем слайдер на сайт
Выведем слайдер через встроенный модуль. Найдем модуль UniteSliderв менеджере, зададим позицию, выберем пункты меню (на каких страницах выводить) и активируем.