
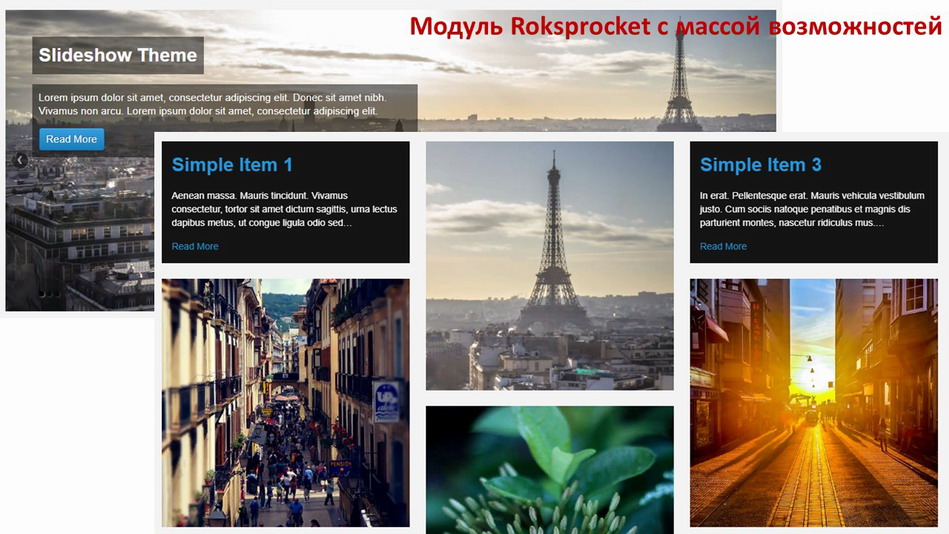
RokSprocket называют модулем вывода новостей. Но эта разработка способна на гораздо большее. RokSprocket создан для вывода контента на сайте в самых разнообразных форматах. Информацию можно быстро отобразить на сайте благодаря наличию встроенных фильтров и шаблонов оформления. Также есть возможность внести в поля пользовательский контент, чтобы вывести, например, таблицу с тарифными планами.
Меню статьи | ||
| Функционал модуля Сферы применения, возможности Где скачать, какую версию. Как создать и настроить модуль Макет для красивого вывода тарифных планов, предложений по услугам, основным товарам. Пример настроек таблицы Идеальный макет для вывода новостей. Пример настроек мозаики Настройка макета для создания портфолио Требуется упорядочить большой объём данных? Выбирайте макет Lists, похожий на аккордеон Перечень всех макетов с фото |
Функционал модуля
Интегрируется с контентом джумла, но также позволяет выводить собственный пользовательский контент. Интегрируется с К2, ContentBulder, Zoo и другими «поставщиками» контента.
Идеально подходит для:
- вывода новостей в самых разных формах: в виде бегущей строки, мозаикой, горизонтальной/вертикальной, таблицей, цитатой и т.д.;
- создания слайдшоу (Features),
- портфолио,
- сложного меню (вкладками),
- инструкций и раздела FAQ(аккордеоном),
- таблиц с тарифными планами или блока с описанием услуг и их стоимостью.
Благодаря широкому функционалу и адаптивности расширение получило высокую оценку от веб-мастеров: «пять с минусом» баллов на официальном портале joomla.
Установка и настройка
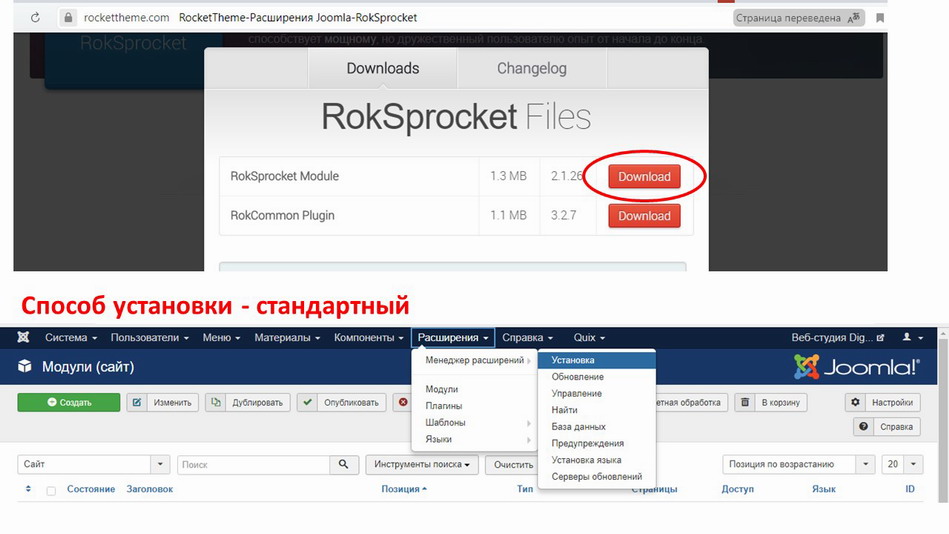
На дату написания данной статьи на сайте разработчика доступна для скачивания всем желающим версия RokSprocket 2.1.26 (последнее обновление датировано февралем 2019 года): https://rockettheme.com. Обновлённый модуль работает на последних версиях джумла 3. Устанавливается стандартным способом.

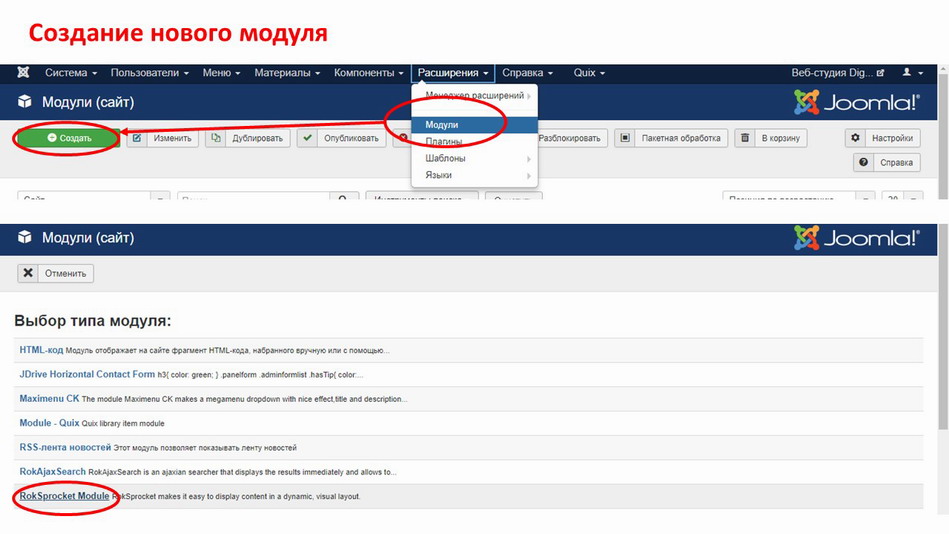
После установки привычным образом создаём новый модуль.

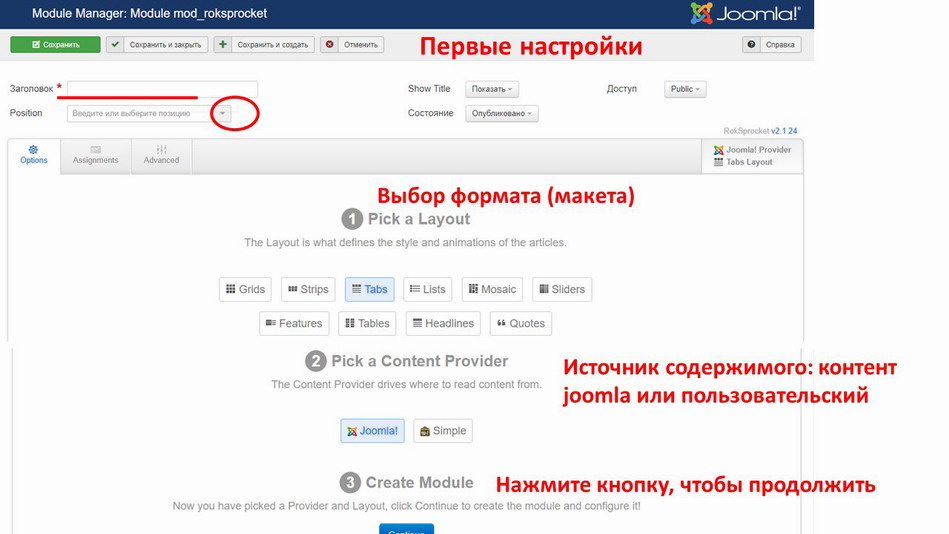
Первые настройки модуля – это:
- заголовок,
- позиция (если требуется, можно не указывать и вставить в материал с помощью шорткода),
- макет,
- источник контента (если дополнительные расширения не установлены, выбрать можно либо контент joomla, либо пользовательский).

Далее нажимаем кнопку Continue, чтобы создать модуль с выбранным макетом и источником.
Таблицы с ценами (Tables)
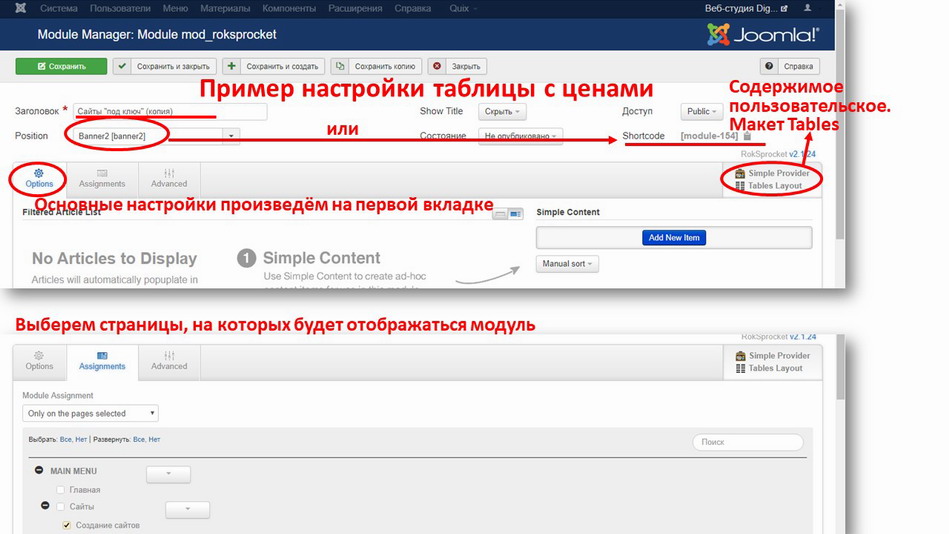
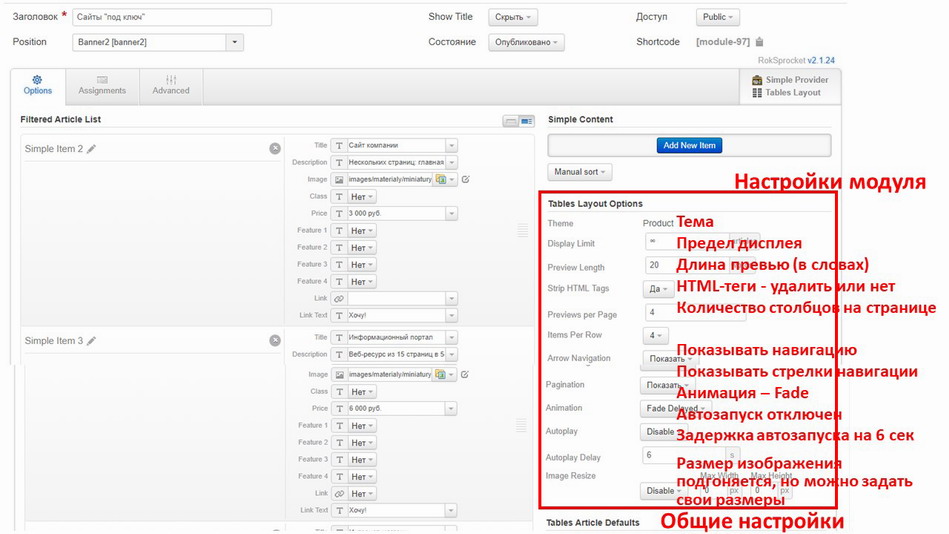
Создадим таблицу с услугами веб-агентства. Для этого введём название модуля – «Сайты под ключ». Установим позицию – в верху страницы (banner 2). В перечне макетов выберем Tables. Источником – Simple.
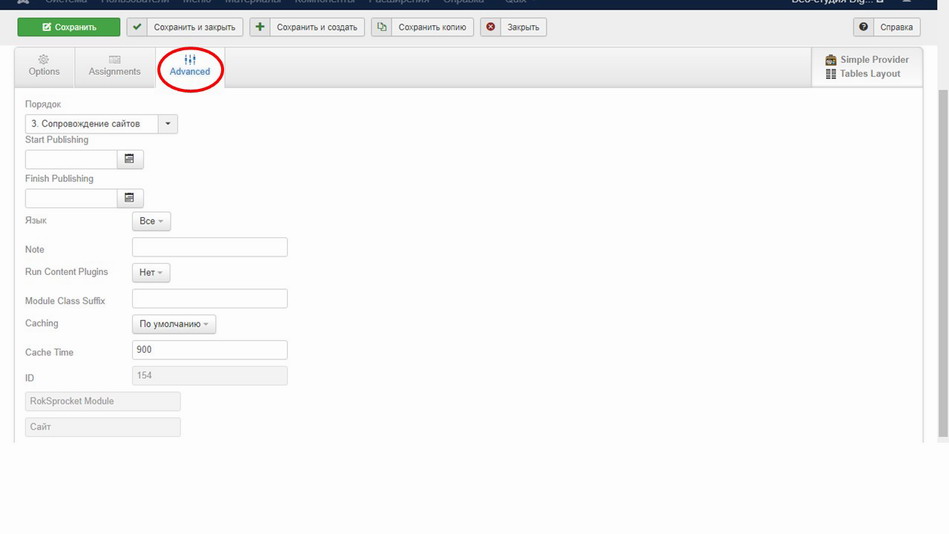
Основные настройки производятся на первой вкладке – Option, но обратите внимание – их три. На второй можно выбрать страницы, на которых будет отображаться модуль. На третьей – стандартные настройки модулей джумла (порядок отображения, дата публикации и окончания публикации, класс, кэш, ID и другие).


Добавление и заполнение столбцов
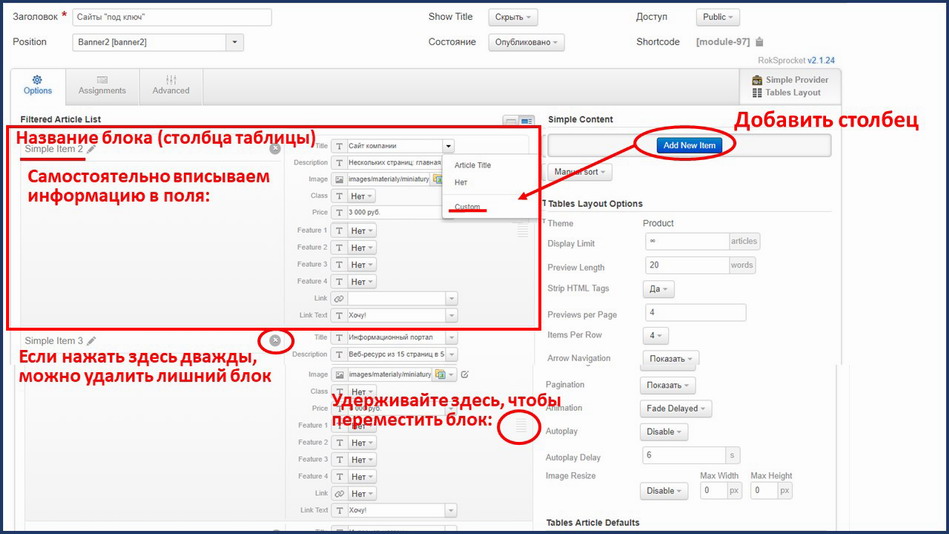
Добавим первый столбец – нажмём на кнопку Add New Item. Слева появится блок с полями, которые предстоит заполнить.
В каждом поле, в ниспадающем списке нам предоставляется выбор: «Нет» или Custom. Нажав на последнее мы откроем поле для ввода собственной информации. В варианте модуля, в котором источником служит контент джумла, ниспадающий список гораздо шире.
Но прежде, чем перейти к заполнению полей обратите внимание на название блока (левее полей, рядом со значком карандашика). Название, появившееся по умолчанию – Simple Item 1, а после добавления второго блока Simple Item 2 и т.д. – можно оставить без изменений.
Напротив названия блока мы увидим поля, первое из которых Title. Если вы уже задали название, то выберите в ниспадающем списке Article Title. Тогда в столбце на сайте будет отображаться то, что вы вписали в название блока. Либо введите свой вариант, выбрав вместо Article Title настройку Custom.
Description– если это поле не заполнить, оно останется пустым.
Следующее поле – Image(картинка), добавим свою для наглядности. Вставляем через медиа-менеджер joomla.
Не обязательно заполнять все поля. В нашем примере мы добавим лишь цену услуги, а поля Class, Feature1-4 (можно прописать от одной до 4-х особенностей данной услуги), Link (ссылка, которая вела бы, например, на страницу с формой заказа), Link text(текст ссылки, например, «Заказать») оставим пустыми.

Добавим ещё 3 блока (столбца таблицы) и заполним аналогичным образом. Кстати, блоки можно перетаскивать, удерживая в соответствующем месте левую кнопку мыши. Можно удалять, нажав на крестик (находится напротив названия блока) и ещё раз на появившуюся надпись.
Настройки
Но прежде, чем сохранять результат, обратим внимание на настройки в правой части окна, под кнопкой Add New Item. Здесь можно настроить:
- предельное значение ширины блока (по умолчанию стоит знак бесконечности),
- количество слов в полях (20, но можно изменить),
- авторазбивка информации на HTML-теги (мастера рекомендуют оставлять «да»),
- количество столбцов,
- отображение навигации, стрелок,
- анимация (выбираем из имеющихся вариантов),
- автозапуск, задержка автозапуска (в секундах).

Самой первой прописана тема, но изменить установленную по умолчанию нельзя – для этого макета предусмотрена лишь одна тема – Product. В некоторых макетах предоставляется несколько тем на выбор.
Ниже можно задать размеры картинок, если вы не хотите, чтобы они подгонялись автоматически. Только не забудьте переключить с Disableна Enable.
Ещё ниже мы увидим общие настройки для всех полей таблицы. Можно задать по умолчанию, чтобы сократить время на заполнение полей. Здесь настраивается:
- заголовок (предлагается выбрать из двух вариантов – «Нет» или Article),
- текстовые поля (опять же выбор стоит только между «Нет» и Article),
- изображения таблицы («Нет», Article, Custom),
- ссылки (так же, как и у картинок).
Но поскольку в нашем модуле источником служит не контент джумла, а пользовательский, в настройках Article для текстовых полей, изображений и ссылки нет смысла. Если бы источником служили статьи joomla, то под данной настройкой подразумевались изображения статей, ссылки на эти статьи и описания к этим статьям. Пока опустим этот раздел настроек, вернёмся к нему в другом примере.
Не зависимо от того, какой выбор в разделе «Общие настройки полей» вы сделаете, каждое поле вы можете настроить по своему, задав иной вариант в ниспадающем списке.
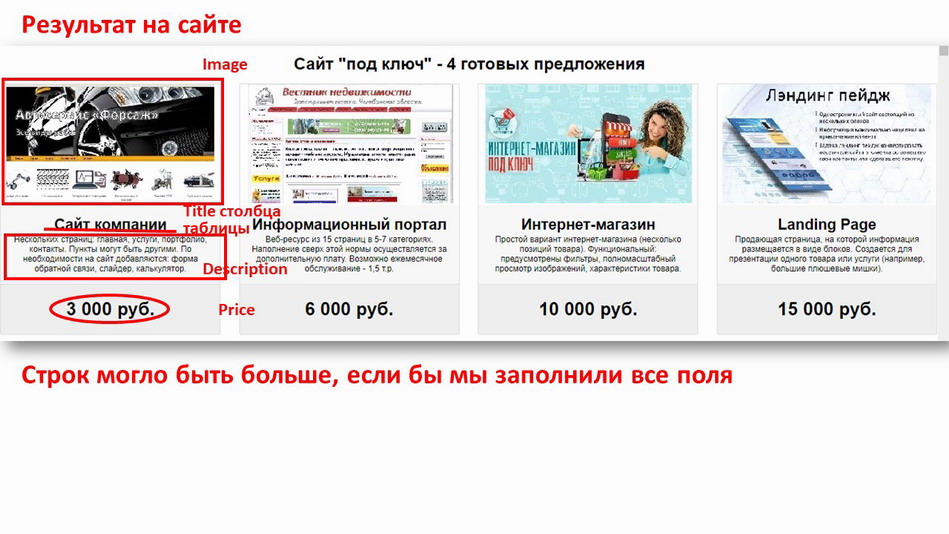
Посмотрим, как отобразилась на сайте наша таблица с ценами после всех произведённых манипуляций с модулем RokSprocket.

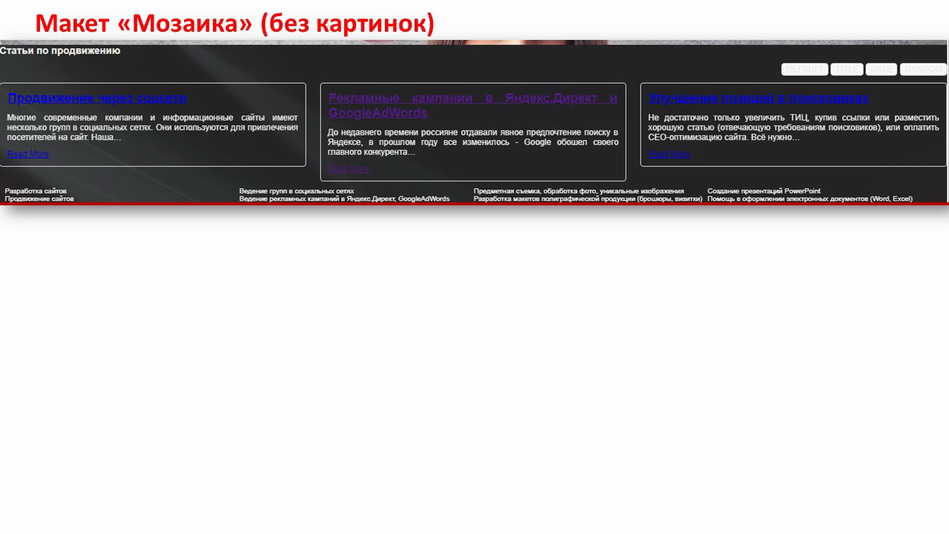
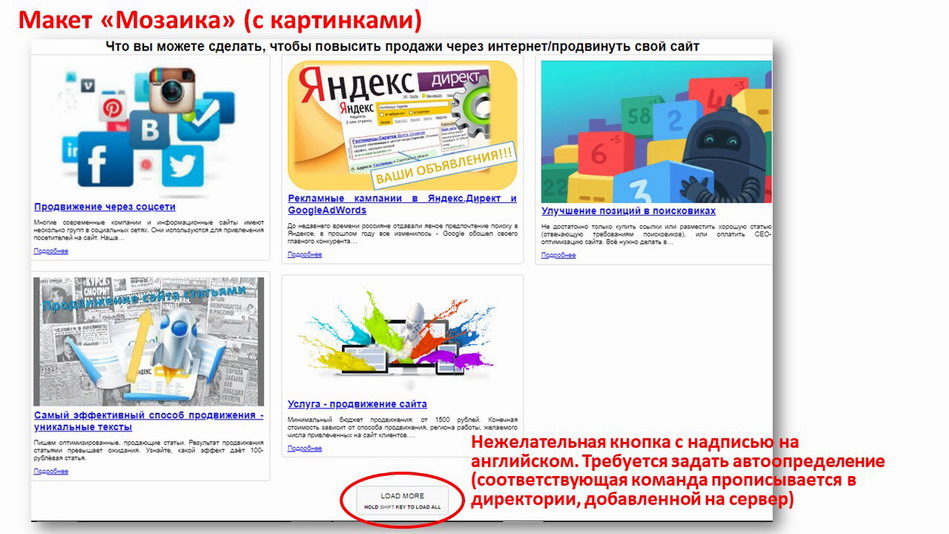
Вывод материалов мозаикой
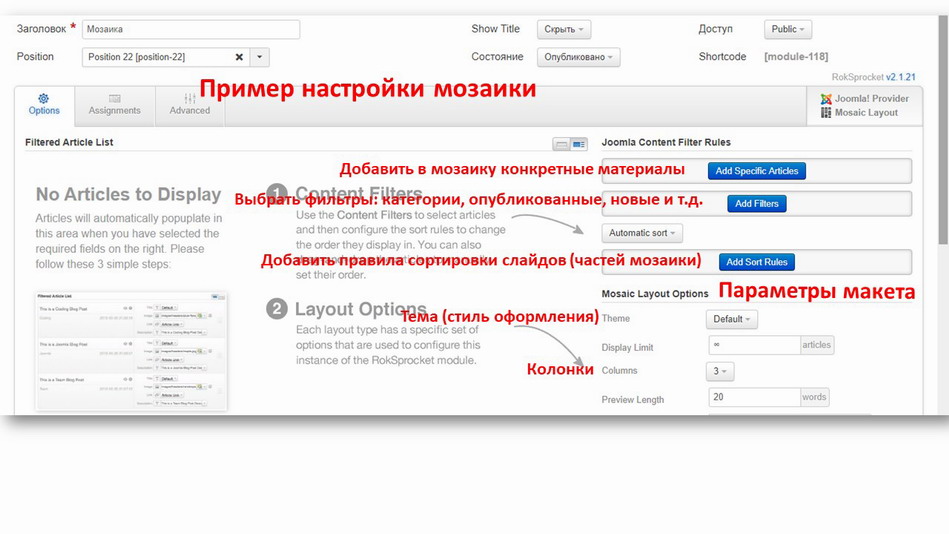
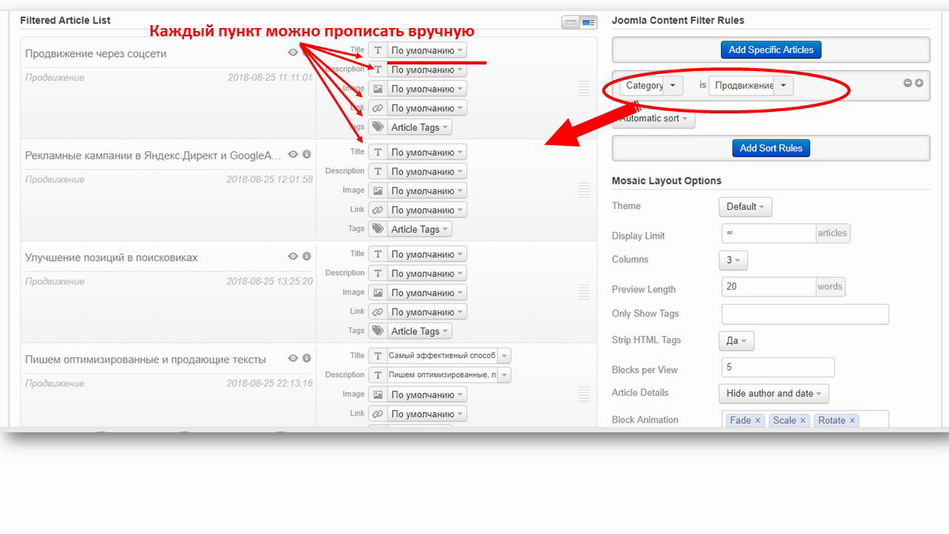
Для вывода материалов целесообразно пользоваться настройками макета Mosaiс и выбирать источником контент joomla. Не забудьте задать заголовок, позицию, страницу, на которых будет выводится новостной модуль.
Как только вы выберите в качестве источника joomla, вы сможете в полной мере насладиться всеми прелестями автоматической сортировки контента. Сможете с помощью одной лишь настройки – выбора подходящего фильтра – быстро и красиво отобразить статьи.
Можно добавить конкретные материалы, статьи из категории, новые публикации. Можно задать правила сортировки кусочков мозаики.

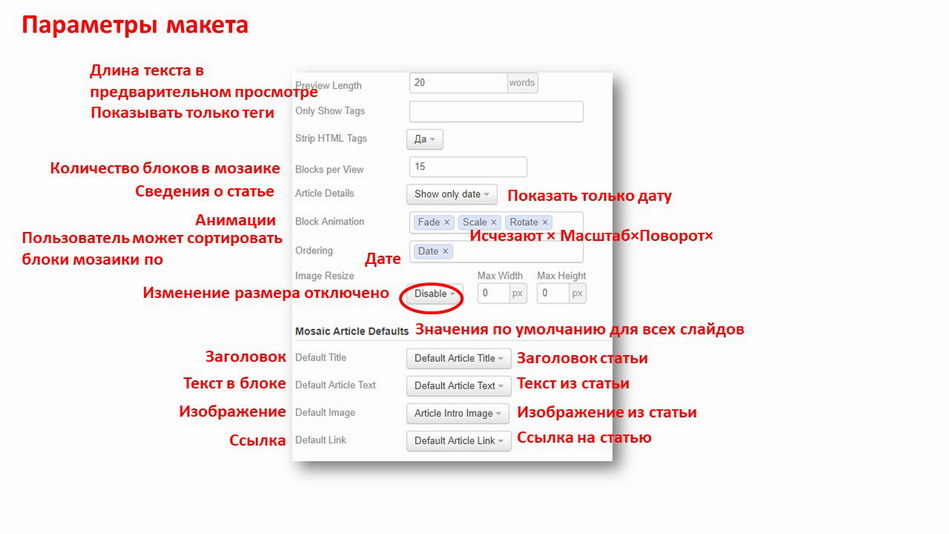
В параметрах макета можно выбрать тему, задать колонки, количество блоков мозаики, ввести ограничения, прописать и вывести теги, выбрать, какие сведения о статье показывать (например, только дату), выбрать анимации (сразу несколько), параметры сортировки (также можно выбрать несколько).
В значениях по умолчанию можно выбрать стандартные способы заполнения полей: заголовка, описания, блока с картинкой, ссылки. Например, задать для всех Article, тогда все поля заполняться в соответствии с информацией из материала (заголовок статьи, описание, картинка и ссылка на эту статью).

При необходимости можно изменить конкретное поле – заполнить иначе.



Когда будем просматривать результат на сайте, можем заметить нежелательную надпись на английском (кнопка «LoadMore»). Этот недочёт можно исправить, добавить файл ru-RU.com_roksprocket.ini с соответствующей командой (Load_More=”Показать больше”) в нужную папку на сервере (папка language внутри директории RokSprocket).
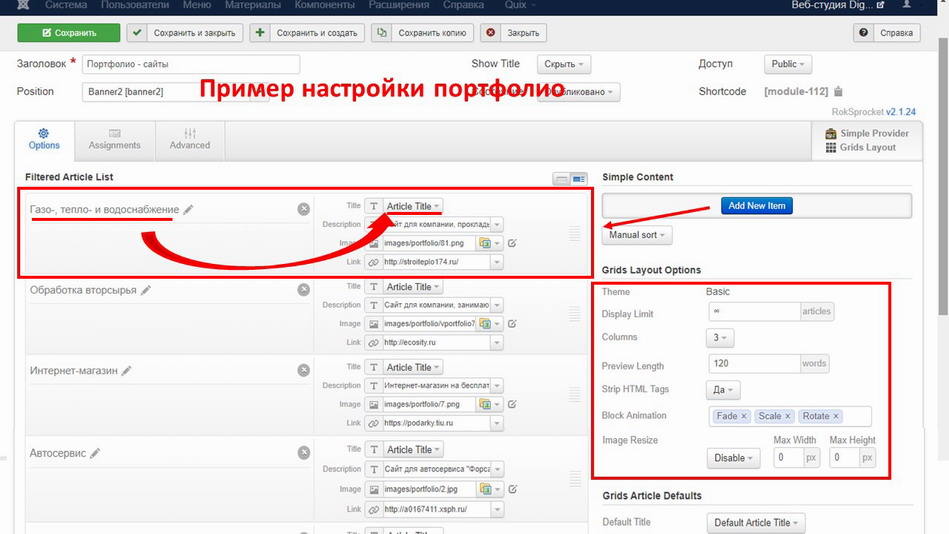
Портфолио
Чтобы создать портфолио, необходимо при создании нового модуля RokSprocket выбрать макет Grids (в буквальном переводе на русский означает «сетка, решётка»). В качестве источника выбрать Simple.
Добавим NewItem, в каждой из них будут поля:
- Title,
- Description,
- Image,
- Link.
Внесём свой, пользовательский контент в каждое поле, загрузим картинки через медиа-менеджер джумла.
В правой части экрана увидим минимум настроек, поскольку в макете Grids все детали выверены специально для быстрого создания портфолио на сайте.

Тема одна – Basic. Изменить можно количество колонок, слов в отображаемом описании, удалить теги из описаний (выбрать «Да»), выбрать анимацию от одной до нескольких. Настройки по изменению размеров картинок лучше изменить, чтобы изображения выводились одинакового размера, а не примерно одинакового (как при настройках по умолчанию).
Перейдём на сайт, чтобы увидеть как отображается портфолио, как работают выбранные эффекты анимации.

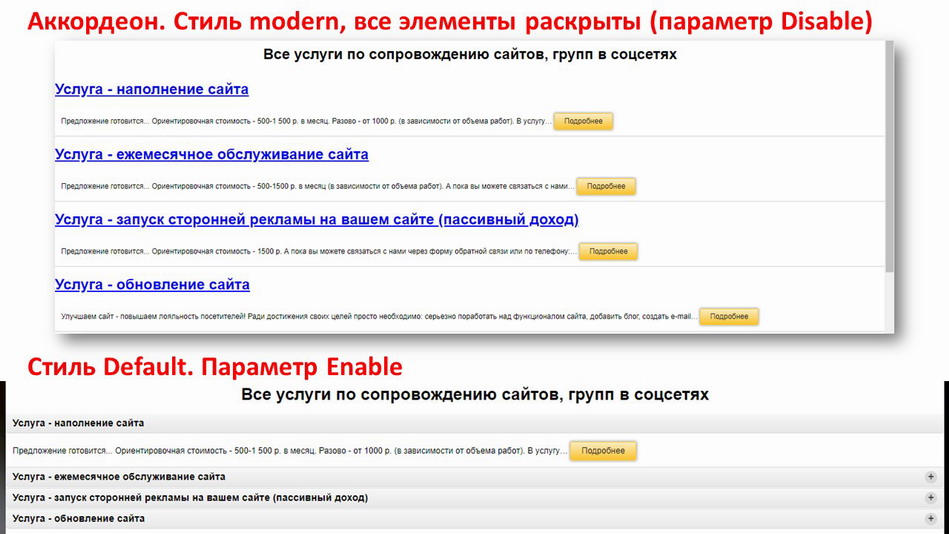
Аккордеон
В формате аккордеона чаще всего на сайт выводят блок «Вопросы-Ответы» (FAQ), а также инструкции. Благодаря макету под названием Listsбольшие объёмы информации отображаются в компактном, удобном виде: что-то понадобилось, нажал, чтобы открыть, не понадобилось, закрыл и не приходится долгое время прокручивать страницу вниз. Если на сайте отображён огромный текст, без удобной навигации по нему, с вероятностью 99% посетитель покинет его, чтобы найти более «дружелюбный» ресурс. Таким образом, благодаря макету Listsвеб-мастер делает свой веб-портал более современным и удобным в использовании.
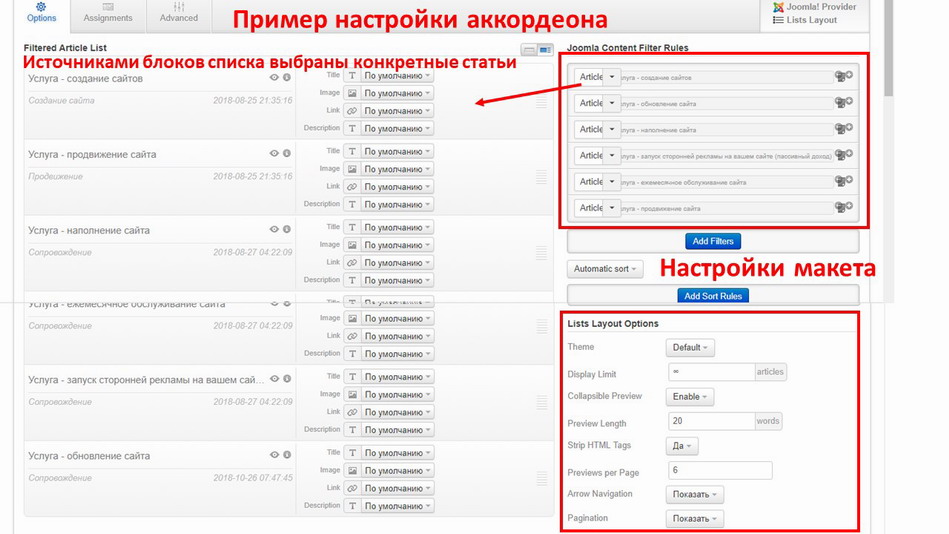
Как его настраивать?
Добавим в качестве источника конкретную статью, поставим в настройка по умолчанию параметр Article и всё готово.
В настройках макета можно сменить тему, количество отображаемых элементов, задать показывать пункты раскрытыми или наоборот закрыть их все (параметр Enableв настройке Collapsible Preview).


Другие макеты
Мы перечислили наиболее востребованные варианты оформления контента. Также информацию на сайт можно выводить и лентой (баннером), и в формате слайдера (например, если речь об актуальных акциях и/или новых услугах).
Напомним, полный перечень макетов в модуле RokSprocket выглядит так:
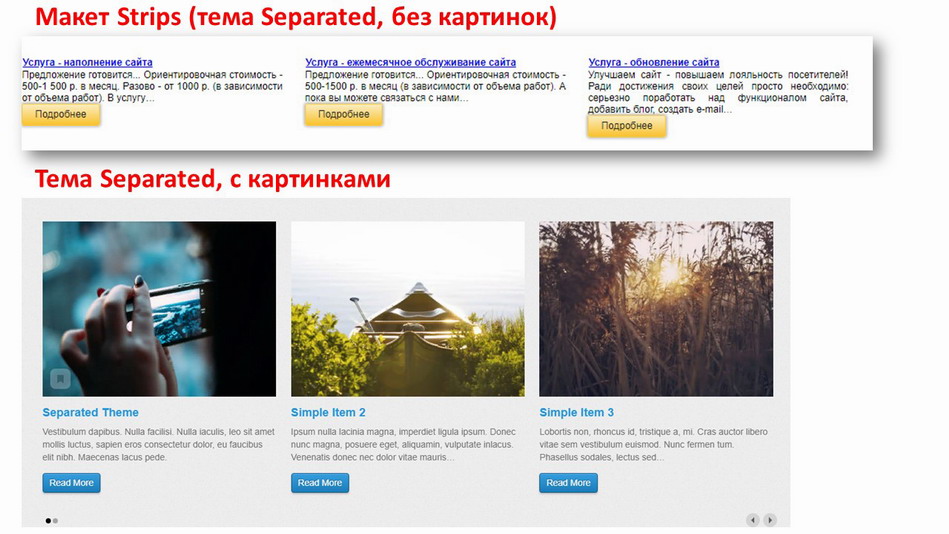
- Grids (сетка, макет идеален для создания портфолио),
- Strips (в буквальном переводе полосы, для новостной ленты),

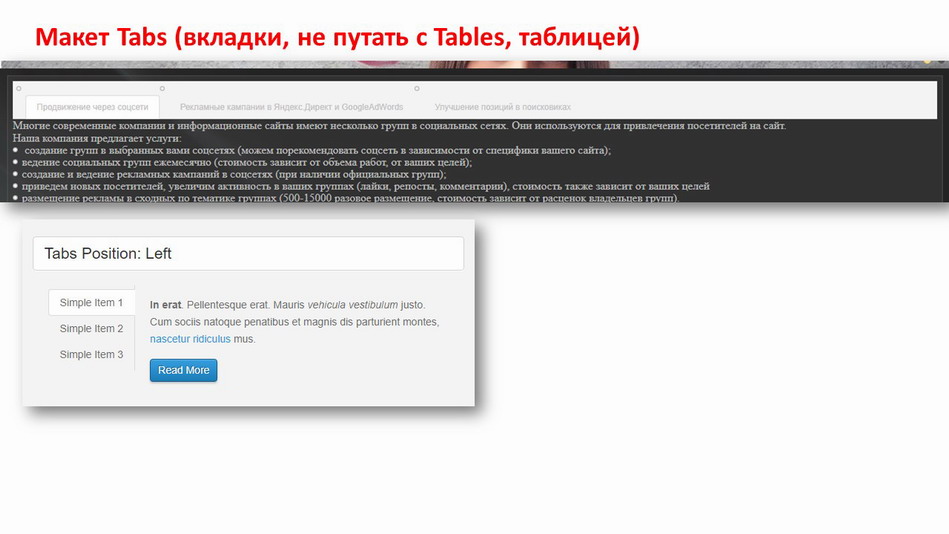
- Tabs(вкладки, для сложной навигации),

- Lists (список или аккордеон),
- Mosaic (для вывода новостей),
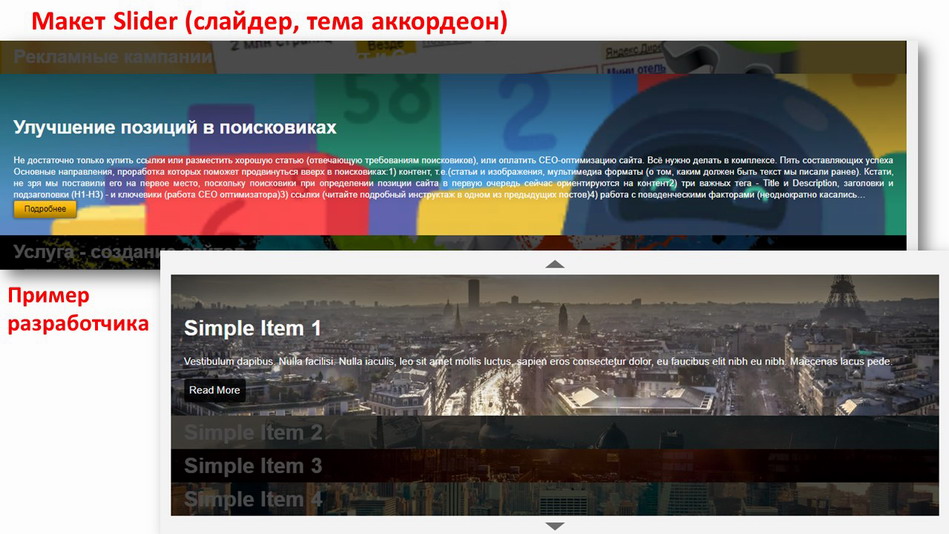
- Sliders (слайдер),

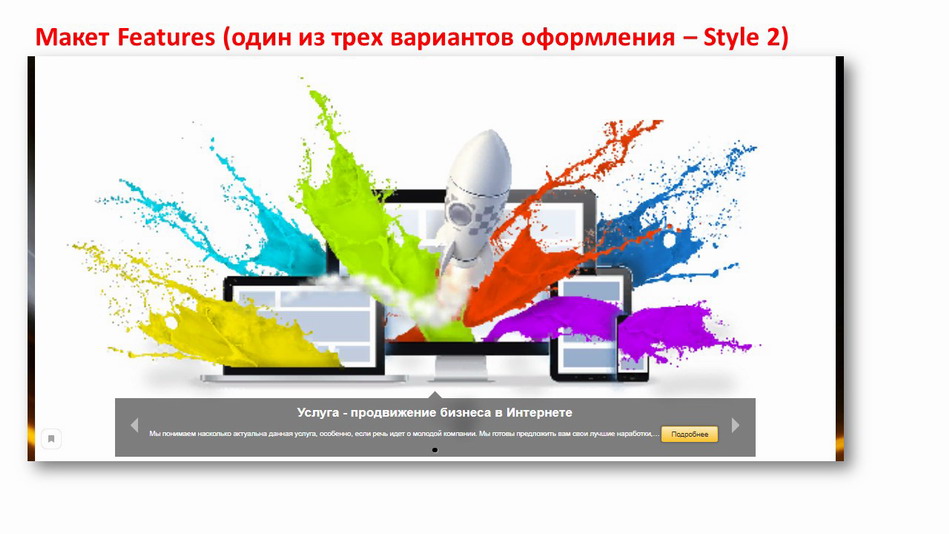
- Features (слайдшоу),

- Tables (таблица с ценами),
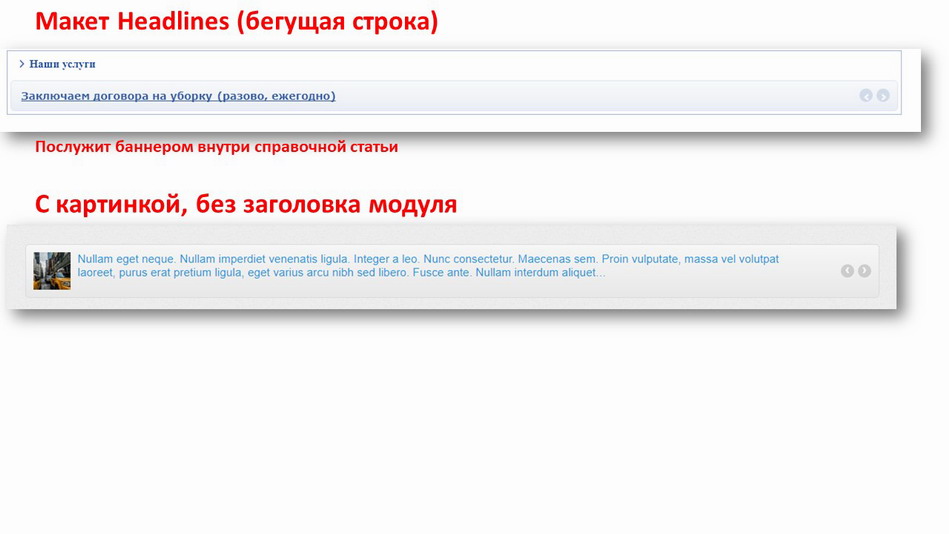
- Headlines (бегущая строка),

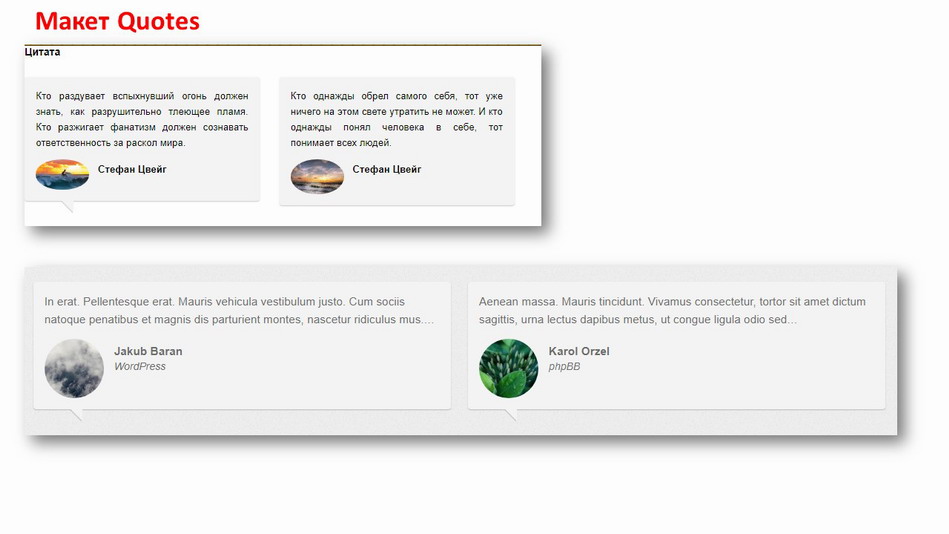
- Quotes (в переводе на русский – «двойные кавычки», т.е. цитата) – для этого макета разработчик рекомендует в качестве источника информации Simple.

Пригодится может каждый из этих макетов.