На сегодняшний день существует множество галерей для joomla: от самых простых до самых «навороченных». Модули отличаются друг от друга разнообразными визуальными спецэффектами (выцветание, увеличение при наведении мыши). А расширения (включающие модуль, компонент и плагин) – разным набором функций, дополнительными возможностями (создание слайд-шоу, интеграция с популярными приложениями, например, К2). Рассмотрим наиболее популярные сегодня разработки: в статье представлено 14 лучших приложений, описаны основные настройки, результат их применения (причем на примере только актуальных, последних версий).
Phoca Gallery
Это одна из самых популярных разработок. Phoca«заслужила» любовь профессионалов благодаря своей доступности, широкому функционалу.
- Распространяется бесплатно.
- Последние версии подходят joomla 3.х-4 (есть пакеты, соответствующие J1.5, 2.5).
- Отзывчивый (размеры автоматически подгоняются, но могут быть изменены админом).
Функциональность
Фока – удобное расширение, обеспечивает красивый вывод медиа контента на страницах сайта.
В него встроено множество полезных функций. Среди наиболее привлекательных:
- создание неограниченного количества категорий (с описанием);
- доступна привязка к месту на карте Google (локализация);
- вебмастер при желании предоставляет пользователям возможность оценивать фото, оставлять комментарии, добавлять свои снимки;
- ведется статистика просмотров, её при необходимости открывают взору посетителей;
- доступна установка разных спецэффектов;
- несколько способов загрузки файлов;
- загрузка осуществляется в разных пропорциях – миниатюрами, полномасштабными фото (если нужно, размеры задают вручную);
- уникальные графические работы можно защитить водяным знаком;
- с помощью специальной функции вставляют ролики из Youtube;
- формируют слайд-шоу;
- поддерживается русский язык (можно русифицировать).
Основные шаги
В расширении предусмотрено более 200 параметров, мы рассмотрим лишь основные. Демонстрация конкретных спецэффектов, инструкции по их созданию представлены на официальном портале CMS: https://extensions.joomla.org/extensions/extension/photos-a-images/galleries/phoca-gallery. А у разработчика вы найдете последние обновления, языковые пакеты, включая русификатор, а также официальную документацию.

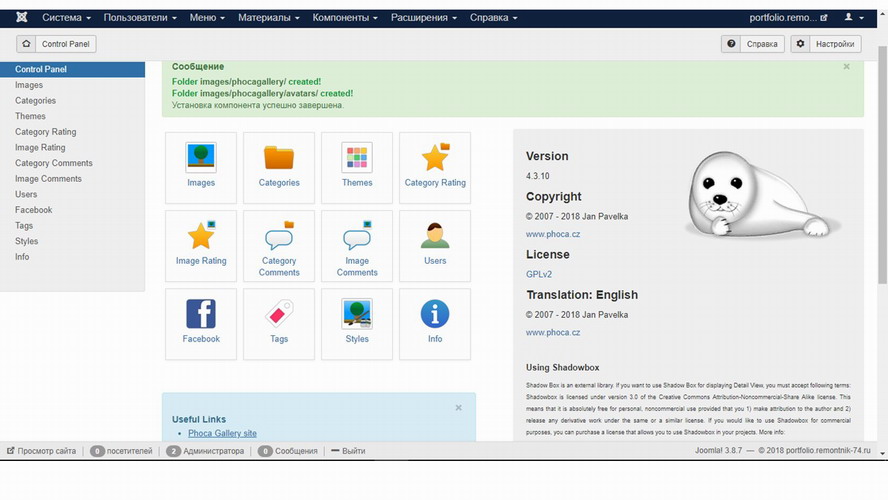
Как при работе с материалами, сначала сформируем категории.

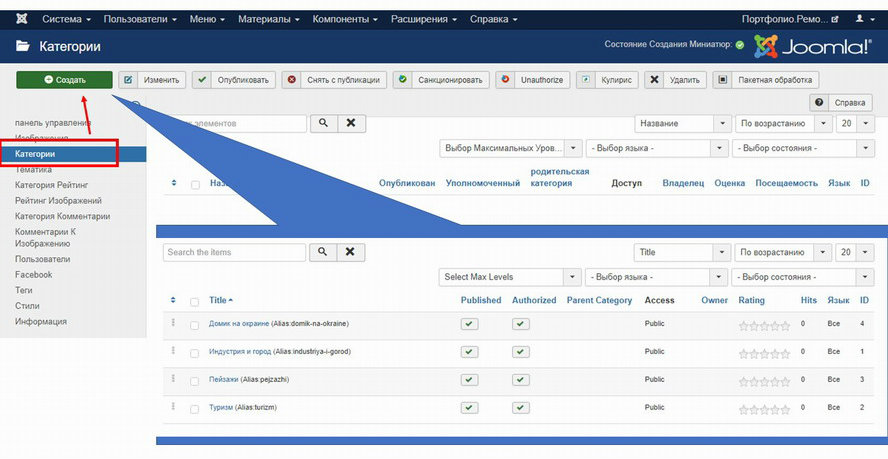
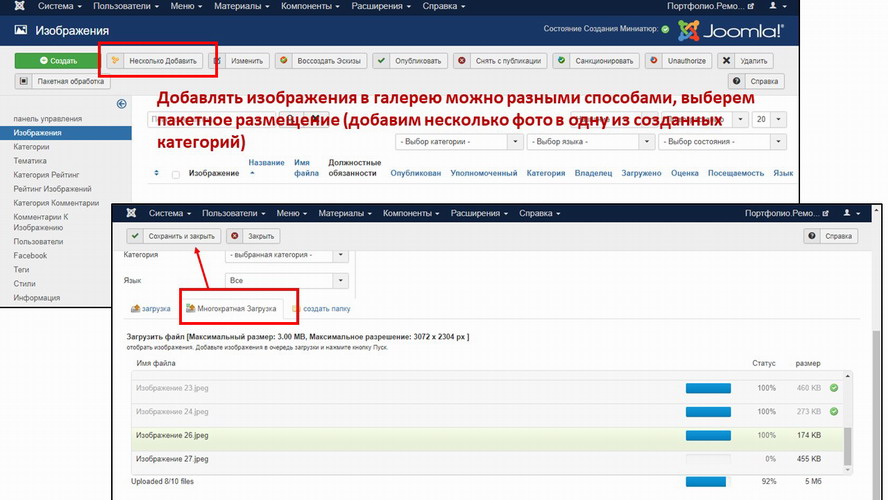
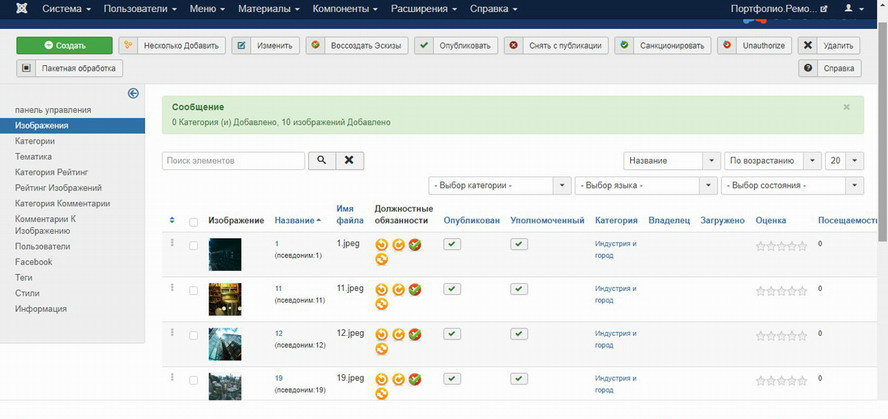
Файлы загружаются разными способами, выберем пакетное размещение (добавим несколько в определённую категорию).

Проделаем то же самое с другими заготовленными категориями, получим длинный список.

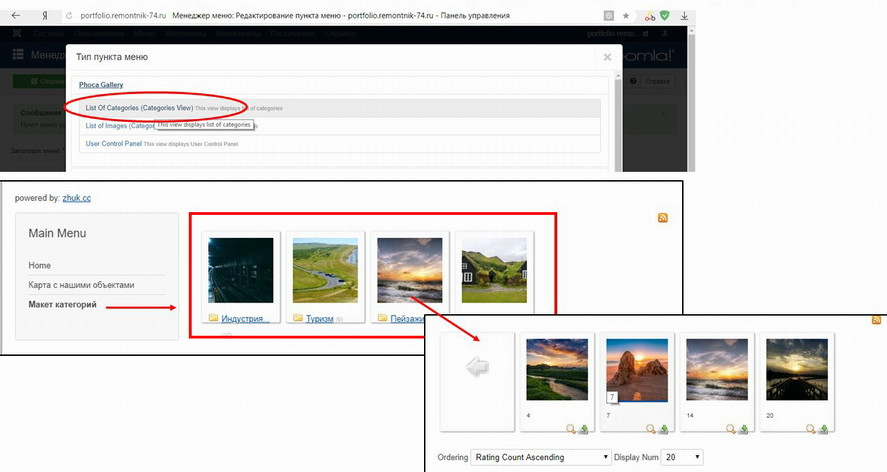
Чтобы отобразить медиа контент в формате макета категорий, нужно сформировать соответствующий пункт меню.

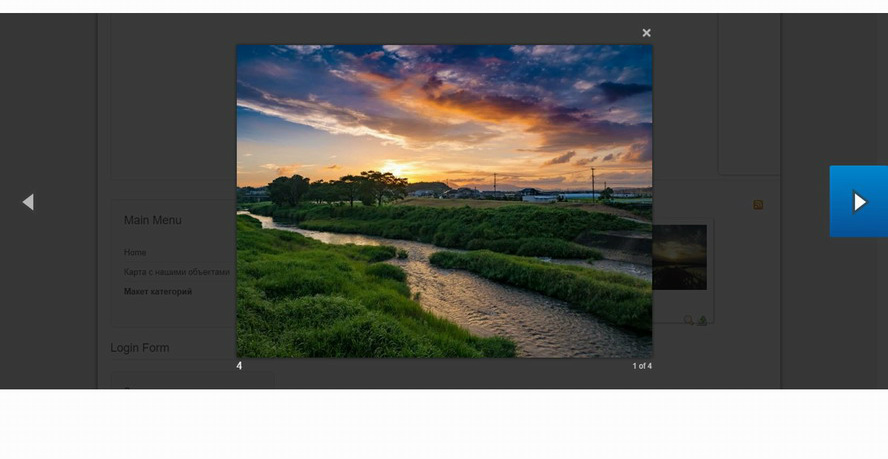
При нажатии картинка раскрывается во всплывающем окне со стрелками навигации.

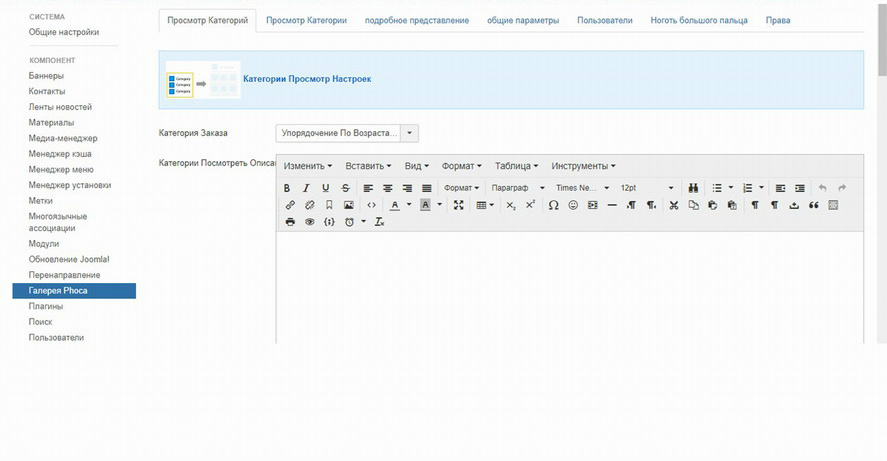
Вид макета изменяется в компоненте Phoca.

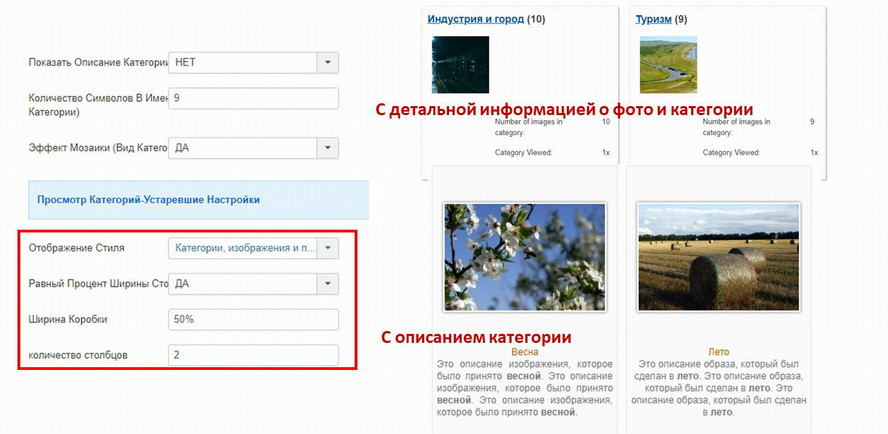
Например, чтобы настроить наш макет, откроем первую вкладку, поставим две колонки, увеличим ширину окна (с 33% до 50%), выберем «отображать информацию».

На первом скриншоте показано, где задают стиль отображения.
На втором скриншоте показаны вкладки, где по своему усмотрению настраивают другие параметры: можно удалить кнопку «скачать», удалить «лупу», наложить водяной знак, изменить размеры миниатюр, полномасштабных картинок, назначить величину окна предварительного просмотра.

По мнению мастеров, без дополнительной корректировки оформления Phoca имеет весьма скучный, несовременный вид.
SmartSlider
Расширение Smart Slider – это «умный» слайдер, позволяет задавать множество различных вариантов вывода графического и текстового контента на сайте (разработка включает готовые шаблоны, которые меняют по своему усмотрению, изменяя надписи, вставляя кнопки, собственные фото).
- Доступна бесплатно, есть версии pro.
- Совместима с J3.0-3.x/4.
- Адаптивный (занимает всю ширину экрана, либо располагается на определенном расстоянии от краёв – в зависимости от заданных параметров).
Возможности SmartSlider
Позволяет делать многослойные слайды, размещать на них рисунки в формате сетки. Возможности оформления практически безграничны: накладывается текст, на фон – картинка, видео, даже активная кнопка. Возможна вставка в позицию шаблона или материал (достаточно вставить короткий код). На одной странице без конфликтов выводятся несколько слайдеров.
Платный SmartSlider отличается количеством доступных опций: многослойностью, числом анимационных эффектов перехода, большем количеством готовых шаблонов.
Интерфейс SmartSlider
Скачиваем, устанавливаем, заходим через компоненты.
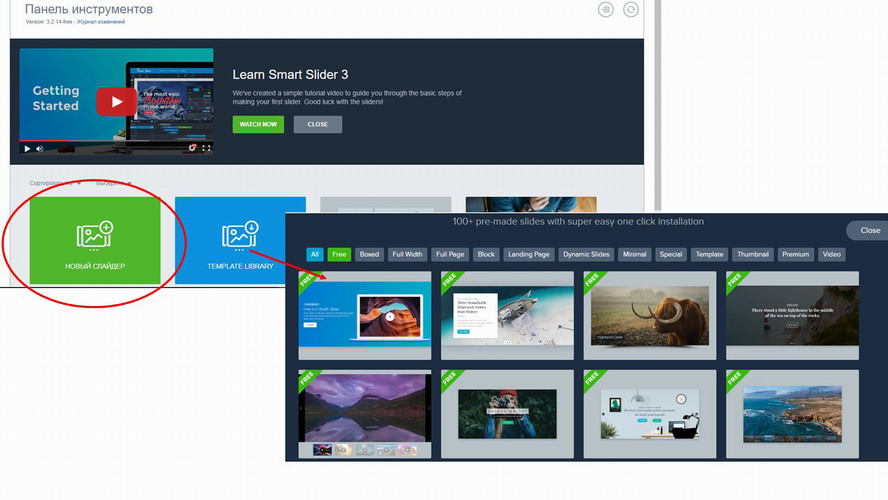
Панель инструментов выглядит непривычно, но с ней легко работать, поскольку встроена видеоинструкция, имеются заготовки, панель оснащена крупными кнопками .
На каждом шагу появляется комментарий-подсказка. Например, после образования слайдера – надпись «Новый слайдер создан!». Эти всплывающие подсказки помогают понять, какая работа проделана, когда пора двигаться дальше. Когда необходимость в комментариях отпадет, вы сможете их отключить.

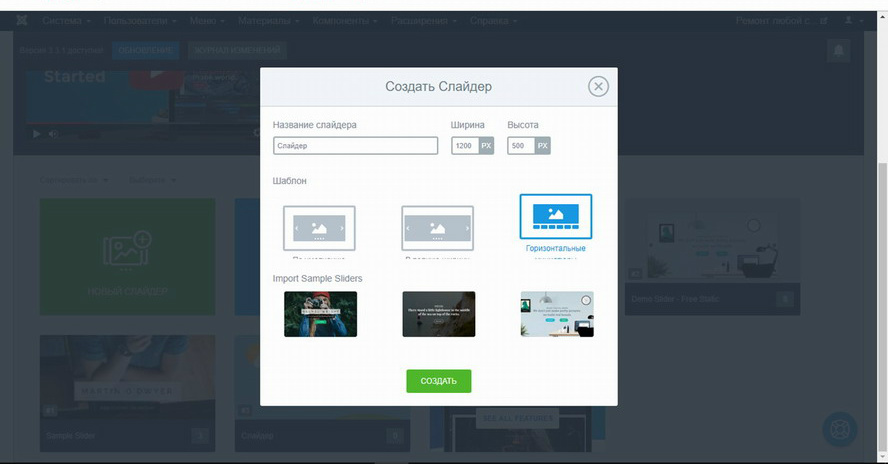
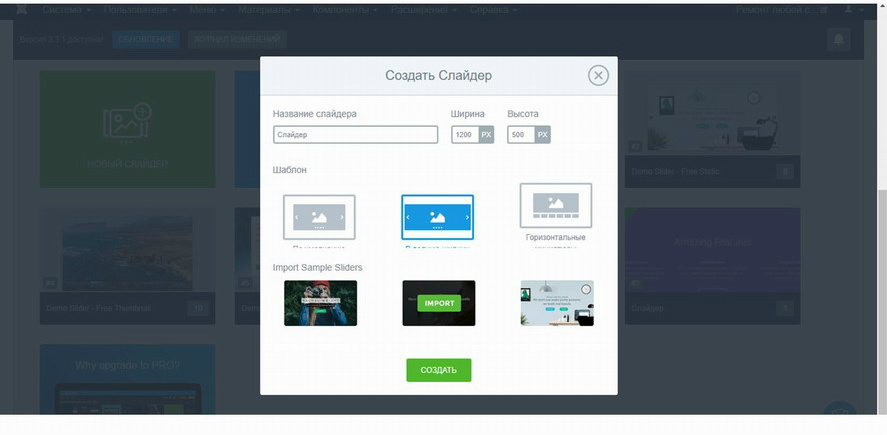
Создадим, чтобы позже отредактировать.

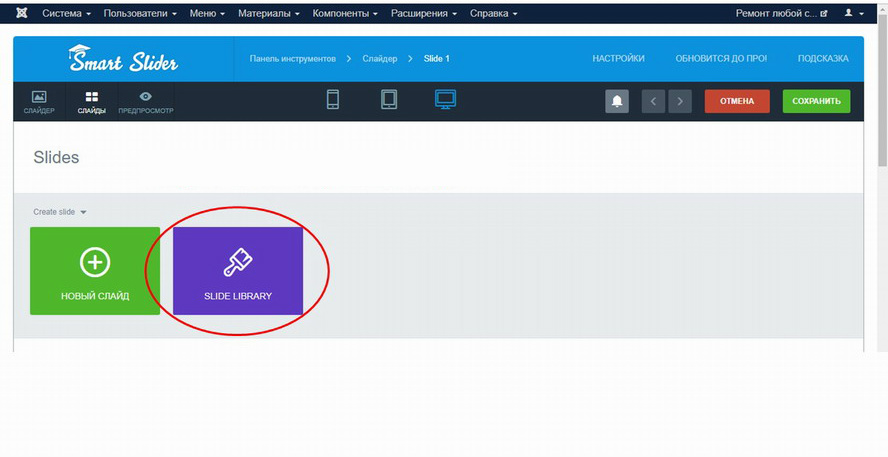
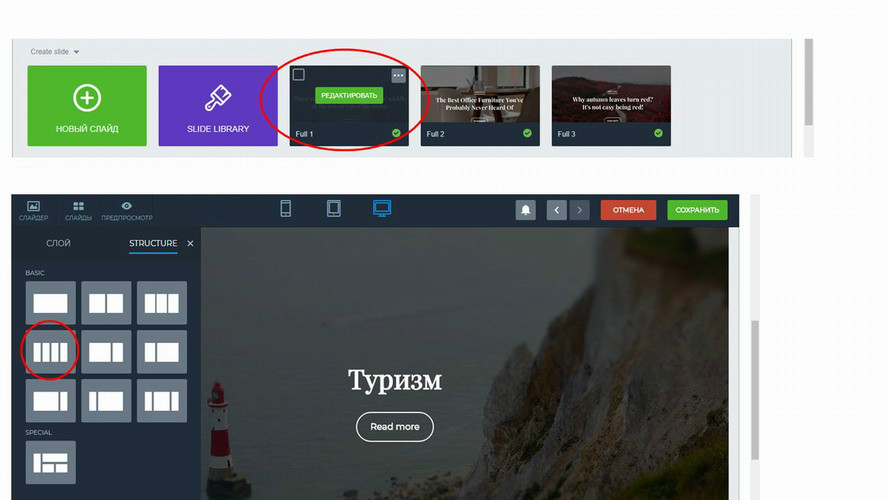
Откроем слайдер, чтобы добавить слайд, сразу же откроем библиотеку готовых.

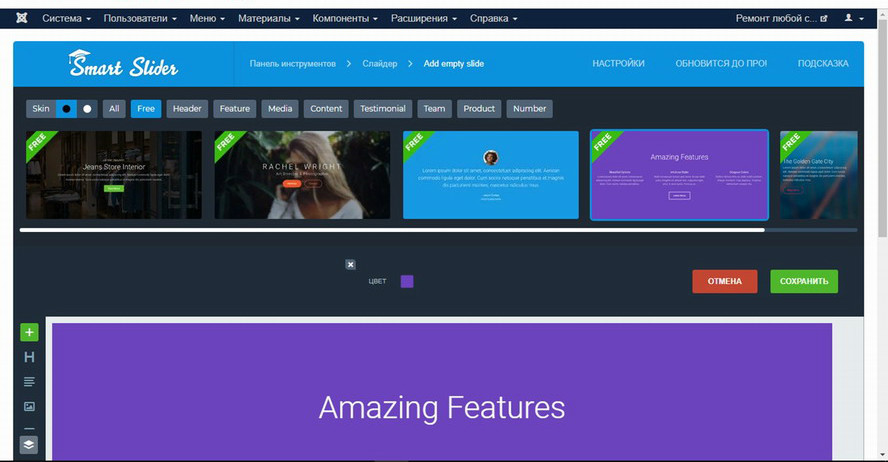
Выберем подходящий из бесплатных.

Изменим текст, наложим фото, сохраним.

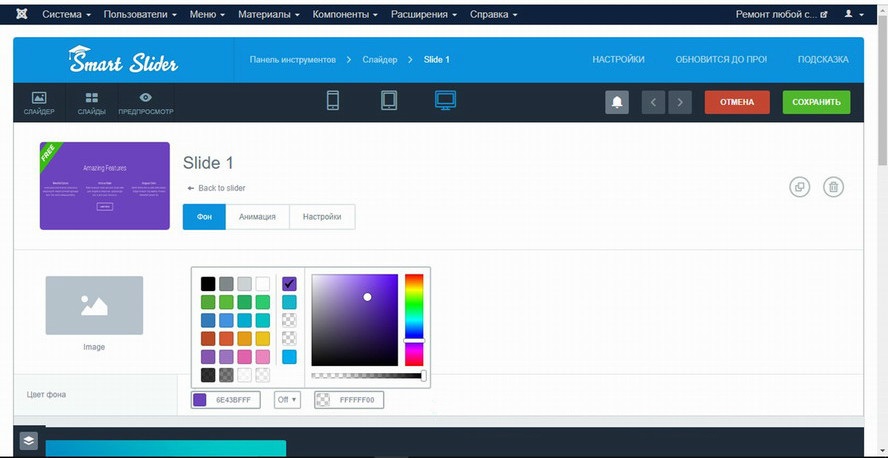
Поднимемся вверх до кнопок «Фон», «Анимация», «Настройки». Произведем необходимые изменения.

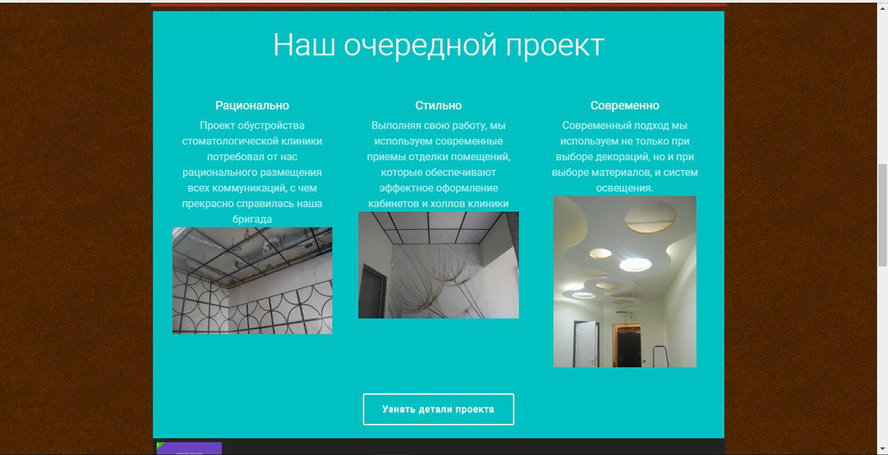
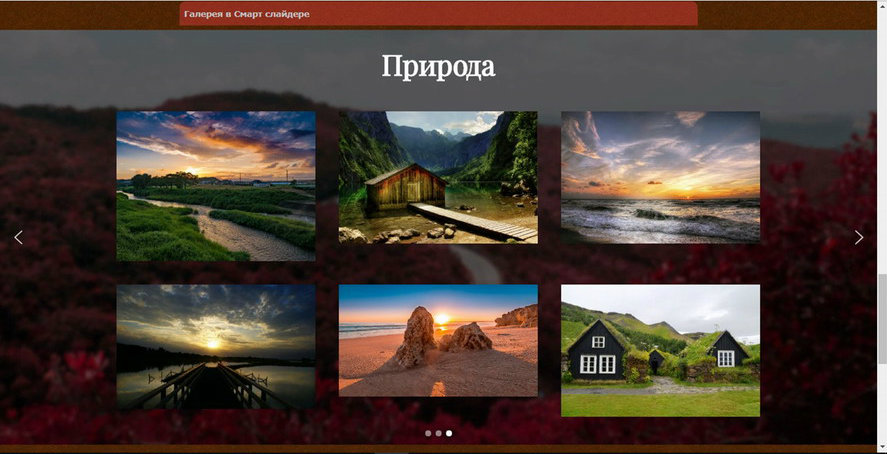
Результат работы (после активации соответствующего модуля).

Сделаем новый слайдер, импортируем шаблон.

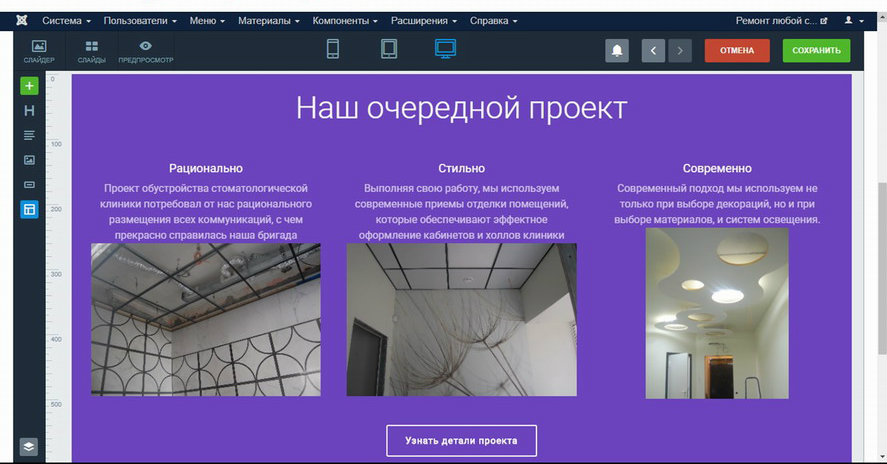
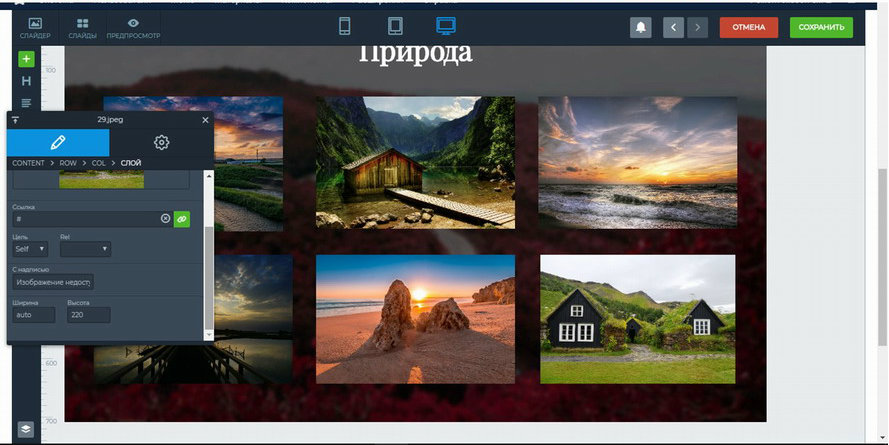
Откроем заготовку, где изменим надписи, зададим структуру.

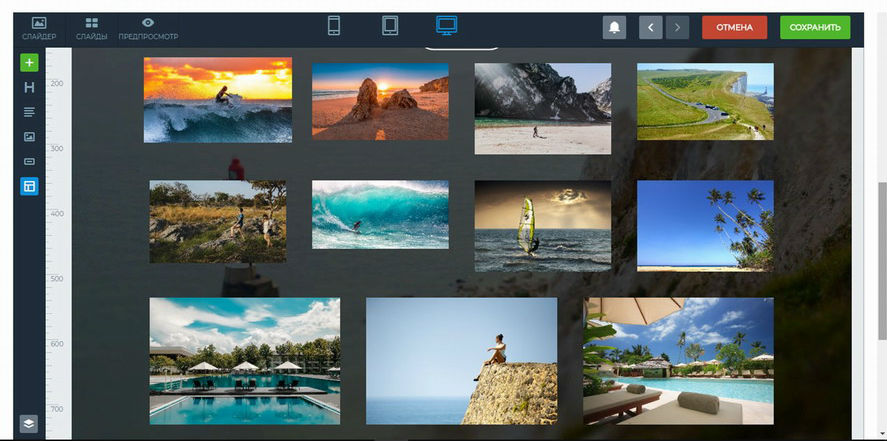
Заполним структурные ячейки изображениями, сохраним слайд. Таким же образом отредактируем оставшиеся два.

Выровним размеры: во всплывающем окне спустим бегунок прокрутки вниз, значение ширины оставим auto, зададим равную высоту.

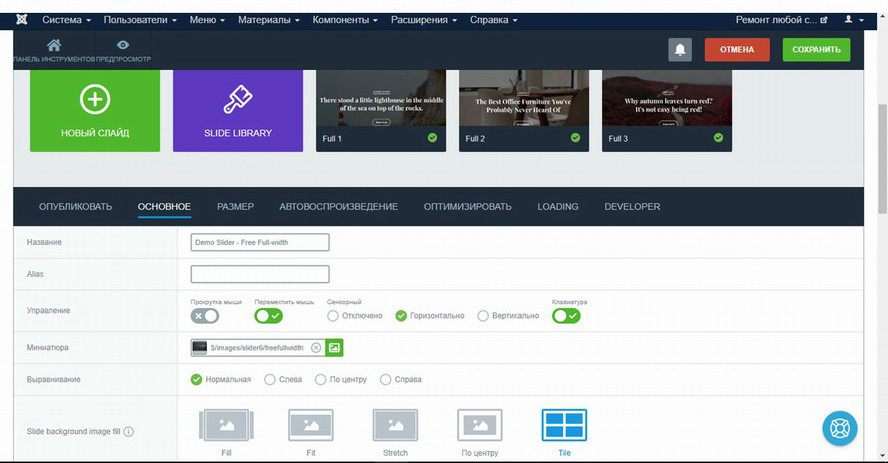
Посмотрим основные параметры слайдера.

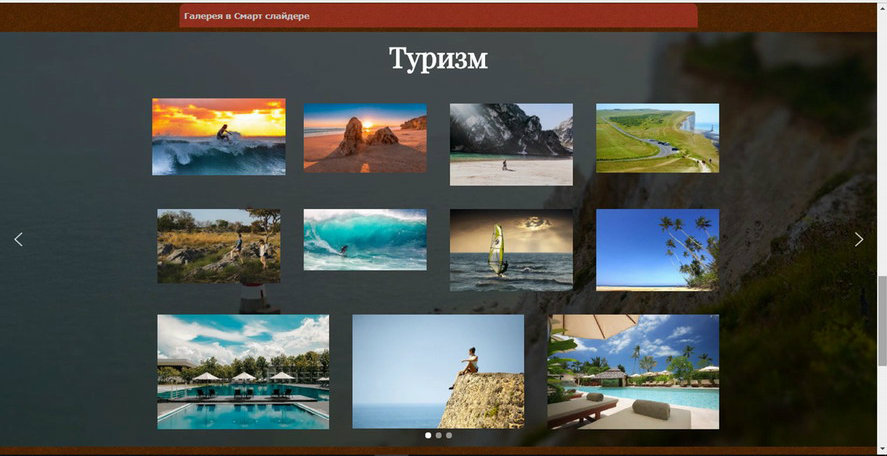
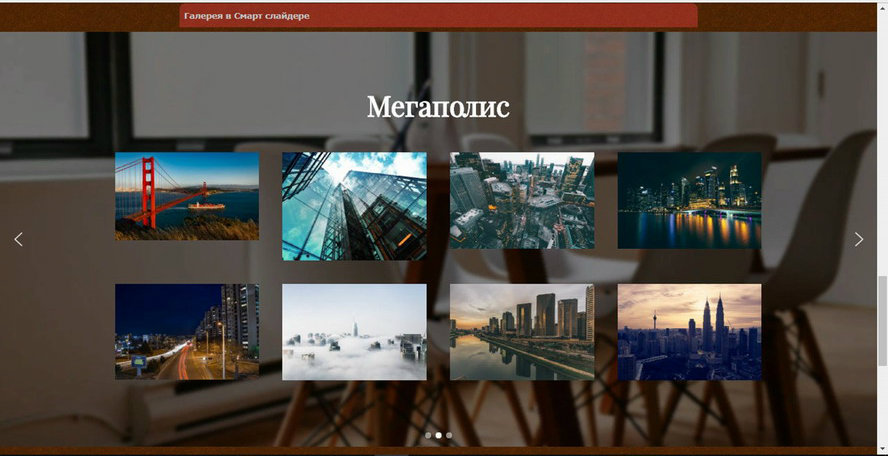
Опубликуем модуль, проверим результат.



Как видим, некоторые рисунки «прыгают» (размещены не вровень другим), хотя мы задали четкие пропорции. К сожалению, SmartSlider «ведёт себя» наиболее адекватно на «родных» шаблонах джумла, от того же разработчика.
И хотя SmartSlider не всегда «адекватен», его нельзя назвать типичной галереей, он оказывается отличным инструментом красивого оформления веб-страниц. Кстати, более простой способ вывода картинок доступен с платной версией (достаточно импортировать соответствующий шаблон).
JoomGallery
Не плохой инструмент, хотя довольно сложный относительно настроек внешнего вида (виртуозно менять оформление могут профессионалы, вмешиваясь в cssкодировку). Его применение разумно особенно, когда требуется активное взаимодействие пользователей сайта. Компонент дает возможность оставлять комментарии, оценивать фото, добавлять свои, делиться понравившимися с друзьями.
- Доступен (загружается бесплатно).
- Совместим с джумла 3.х-4.
- Адаптивный (рисунки подгоняются либо по ширине, либо по высоте – выбор делает админ).
Основные характеристики
Содержит множество параметров:
- разные способы загрузки – одиночная, пакетная (архивом), многочисленная с помощью Drag’n’Drop, через сервер; качество сохраняется высоким;
- 3 варианта вывода – миниатюры, предварительный просмотр, полноразмерные снимки (формируются автоматически, но изменяются вручную);
- категории, неограниченное количество вложенных; защита выборочных паролем;
- защита авторства водяным знаком;
- взаимодействие пользователей через голосование, комментарии, функцию «отправить другу», загрузку, хранение избранного (с модерацией или без); а также наделение пользователей правами доступа в разные категории;
- геотегирование (Google Maps);
- слайдер.
Берите дополнительные плагины у разработчика, пользуйтесь новыми функциями (например, поиск картинок).
Установка, обзор
Скачаем с официального портала разработчика (http://www.en.joomgallery.net/downloads/joomgallery-for-joomla-3.html). Если нужно, отдельно скачаем модуль (выводит фото категории) и/или плагин (отображает в материале). Установим через админ панель. Затем из списка предложенных выберем языковой пакет (русификация происходит быстро, без лишних поисков установочного пакета).
После установки архива, загружаем языковой пакет.

Если установить только компонент, вы сможете без проблем вывести снимки через пункт меню, но не сможете отобразить их в определенной позиции шаблона (для этого потребуется модуль). Два плагина, работающих в паре – JoomPlu и JoomBU – необходимы для отображения картинок в контенте. После их активации вебмастеру будет доступна кнопка добавления к материалу. Этого будет вполне достаточно.
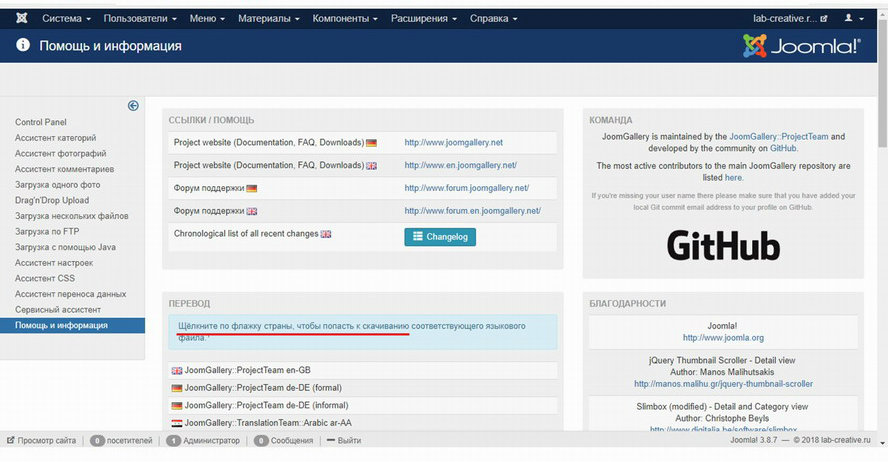
В панели управления Joomвы увидите ассистенты: ассистент категорий, настроек, фотографий, комментариев.
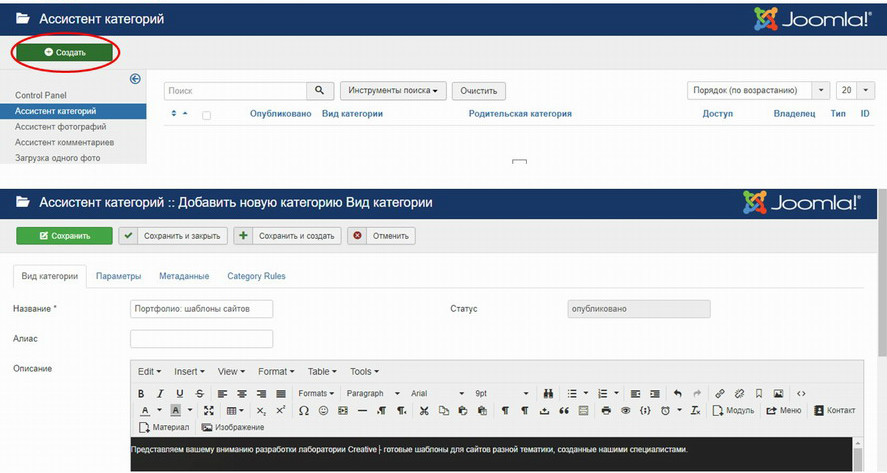
Зададим две категории.

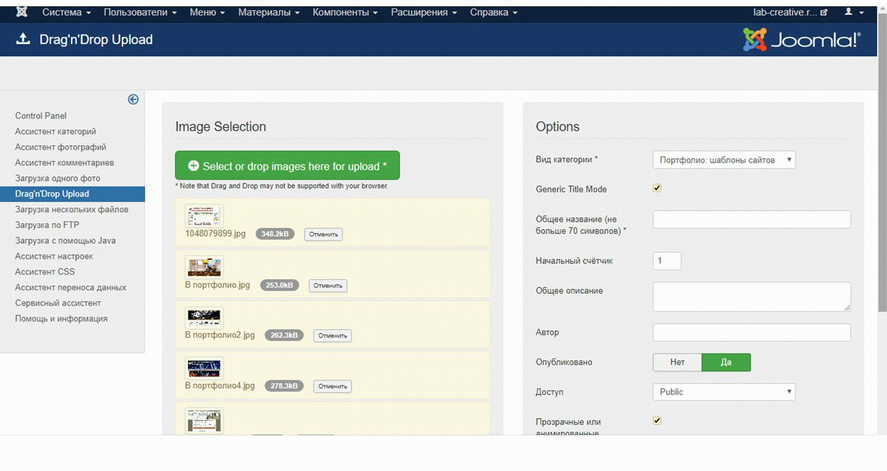
Загрузим файлы в каждую.

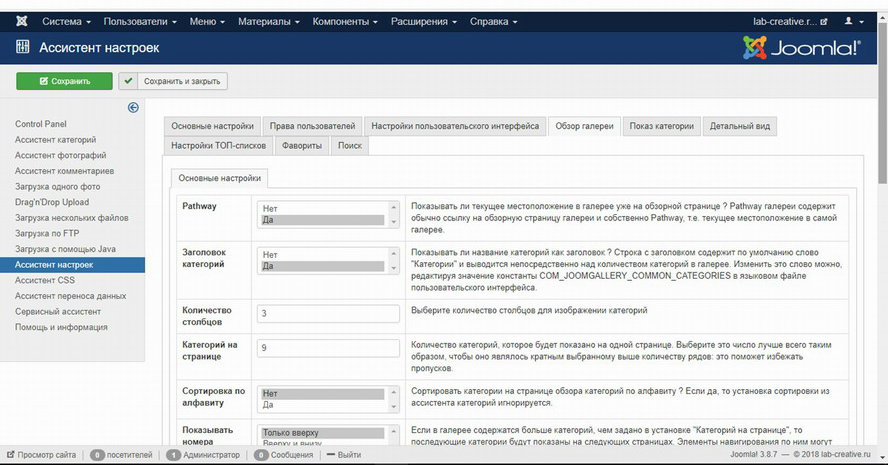
Перейдем к следующему ассистенту: какие параметры отображения здесь предусмотрены?

Выведем на новой странице.

Если здесь ничего не менять, получим много лишних надписей.

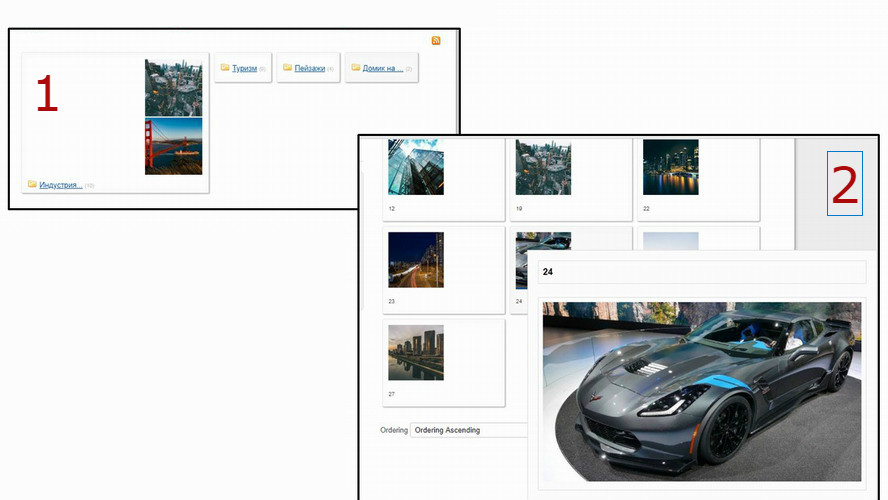
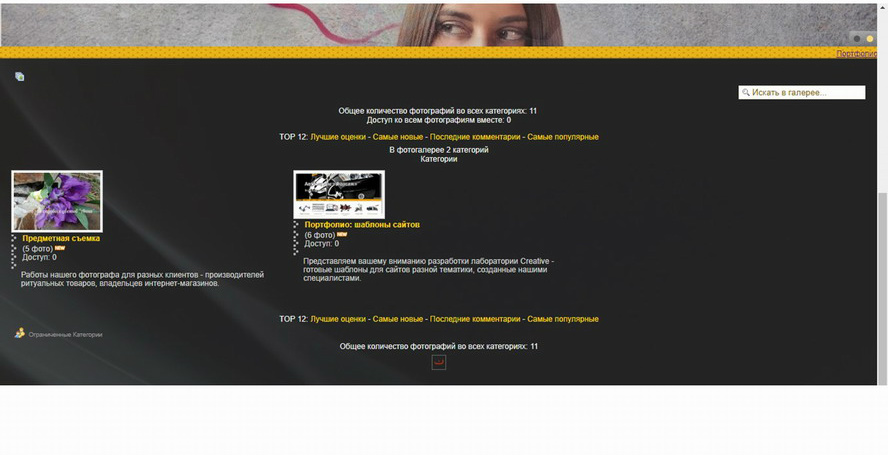
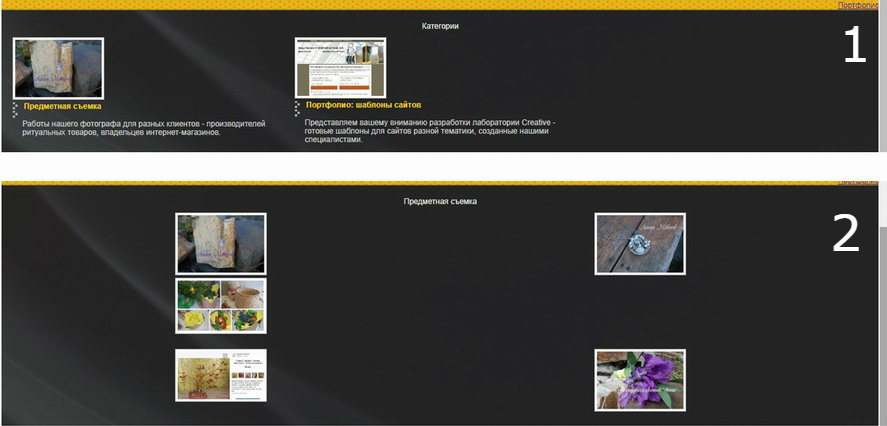
После удаления лишнего, остается лишь название и описание (Скриншот 1). Кликнув по миниатюре, откроем соответствующий альбом (Скриншот 2).

Нажимая на снимок, раскрываем его в полноразмерном варианте (с кнопками навигации).
Joom идеально подходит социальным проектам, однако требует тщательной доработки внешнего вида.
SimpleImageGallery
Простой, понятный инструмент. Позволяет быстро создавать красивые галереи без излишеств.
- Бесплатная загрузка.
- Последняя версия совместима с joomla 3.х-4
- Отзывчивый дизайн.
Функциональность
Это простой, скудный на настройки плагин, обладающий однако всеми функциями, которые ожидают от него вебмастера:
- поддерживает все распространенные форматы графических файлов;
- два варианта загрузки – на сервер либо через медиа-менеджер;
- миниатюры появляются автоматически, но администратор сайта может задать вручную ширину, высоту;
- миниатюры сжимаются (за счет этого уменьшается нагрузка на сервер, увеличивается скорость загрузки);
- допускается размещение нескольких альбомов на одной странице;
- применение jQuery выбранной версии;
- демонстрация полноразмерных фото с автоматической сменой кадров.
Имеется и уникальная опция – всплывающие подсказки. Благодаря им работа с «приложением» даётся легко.
Настройка
Скачиваем с портала разработчика: https://www.joomlaworks.net/extensions/free/simple-image-gallery.
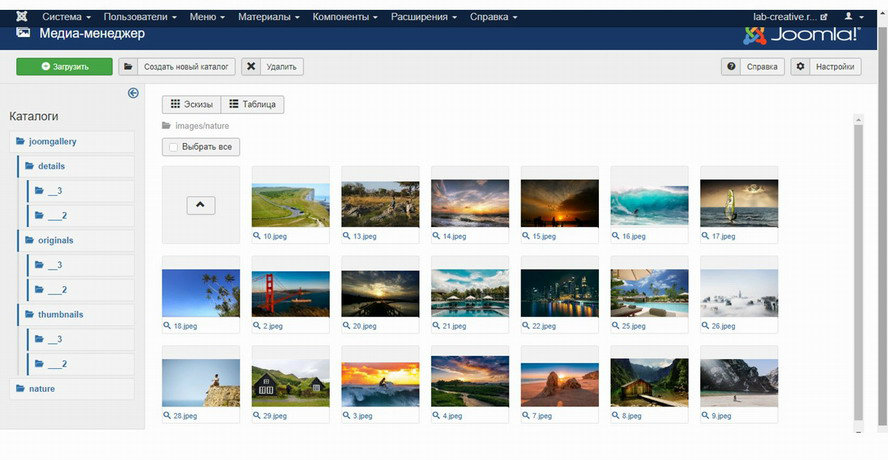
Создадим и заполним новую директорию.

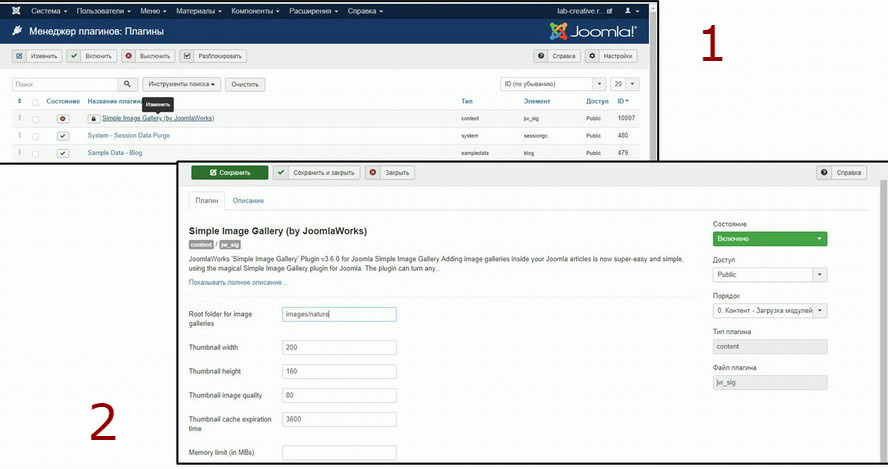
Откроем менеджер плагинов, найдём Simple Images (Скриншот 1), включаем (Скриншот 2).

Прежде чем сохранить, обратим внимание на следующие моменты:
- путь к корневой папке,
- для лайтбокс и слайдера необходимо подключение библиотеки jQuery (но стоит её отключить, если она уже используется другими установленными расширениями, например, К2),
- «габариты» миниатюр (если не указать, будут подобраны автоматически),
- качество (конечно, желательно поставить 100%, если достаточно места на сервере, хотя приемлемым считается 70-90%),
Подбирая рисунки, позаботьтесь об одинаковых пропорциях, иначе миниатюры будут обрезаться как попало.
На вкладке «Дополнительные параметры» задайте время хранения кэша миниатюр – 1440 (не оставляйте 0, поскольку сервер будет перегружаться, создавая каждый раз заново миниатюры).
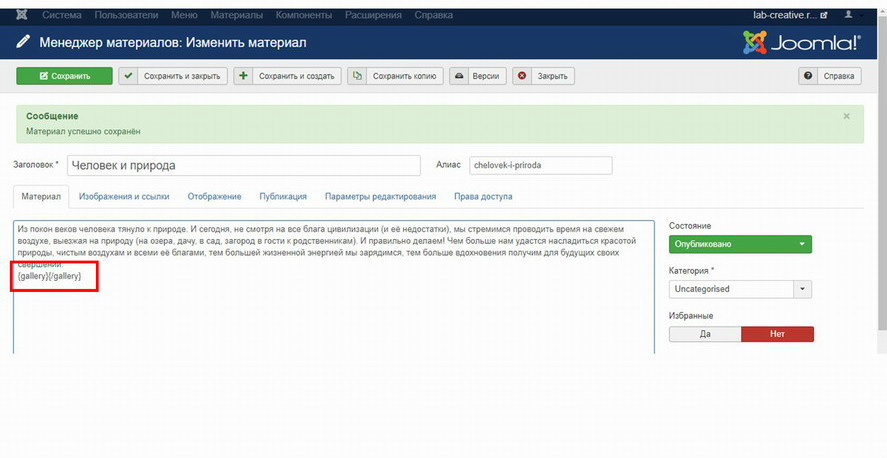
Результат работы отображается в любом месте статьи с помощью простого html кода: «{gallery}»_____«{/gallery}». Между данными тегами должно стоять название директории, из которой на сайт выгружаются рисунки. Но если вы прописали название в поле «путь к папке», вставляем только теги, ни чем не разделяя их.

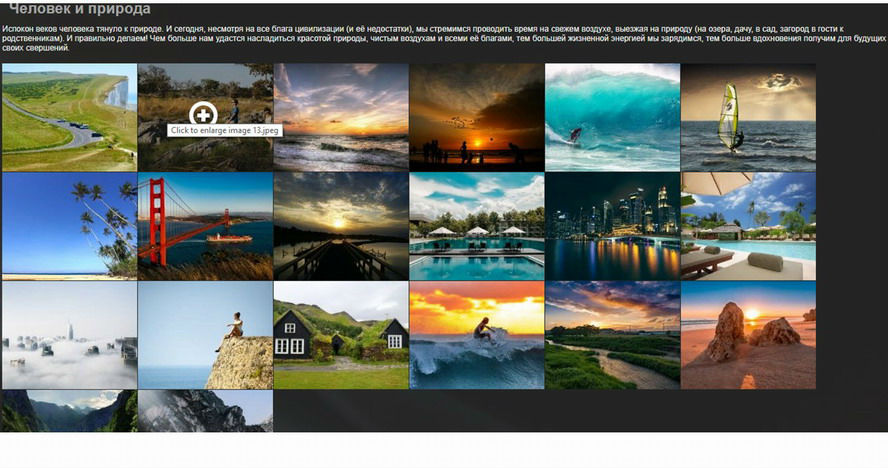
Проверяем результат.

При наведении появляется значок лупы, которая открывает полномасштабный вариант картинки. Кнопками в верхнем углу окна запускается автовоспроизведение, срабатывает полноэкранный режим.

А также скачать снимок, поделиться им; активировать режим Thumbnails.

Название данной разработки оправдывает себя – это действительно Simple (простой) инструмент, в отличие от предыдущего не требует долгих «копаний» – макеты предустановлены, прописаны авторами SimpleImage.
Sigplus
По оценкам пользователей Sigplus – это идеальный инструмент, простой, поэтому подходит новичкам. Также пользователями высоко оценивается поддержка со стороны разработчика.
- Распространяется бесплатно.
- Совместим с joomla /
- Дизайн отзывчивый (поддержка мобильных устройств).
Возможности Sigplus
Sigplus позволяет:
- загружать файлы популярных форматов (включая анимированные);
- загружать огромное количество рисунков (более 100), они автоматически обрезаются, размещаются по центру;
- выбрать макет отображения;
- указать количество строк и столбцов;
- задать общие заголовок, описание либо каждой картинке свой (для этого в директорию с графическими файлами загружается текстовый формата txt со следующими надписями: название файла изображения|заголовок|описание – то же сделаем для каждой);
- разместить в любой позиции шаблона, материала джумла (с помощью раскрывающего и закрывающего тегов gallery);
- размещать подряд несколько альбомов;
- сформировать слайд-шоу прямо в статье (с помощью кода, например: {gallerylightbox=noneanimation=2000 slider=boxplus.transitionslider:effect=fade}sigplus/buildings{/gallery});
- наложить водяной знак (предварительно создаём знак, прописываем название – «watermark.png», размещаем в директорию с нашими изображениями).
Порядок работы
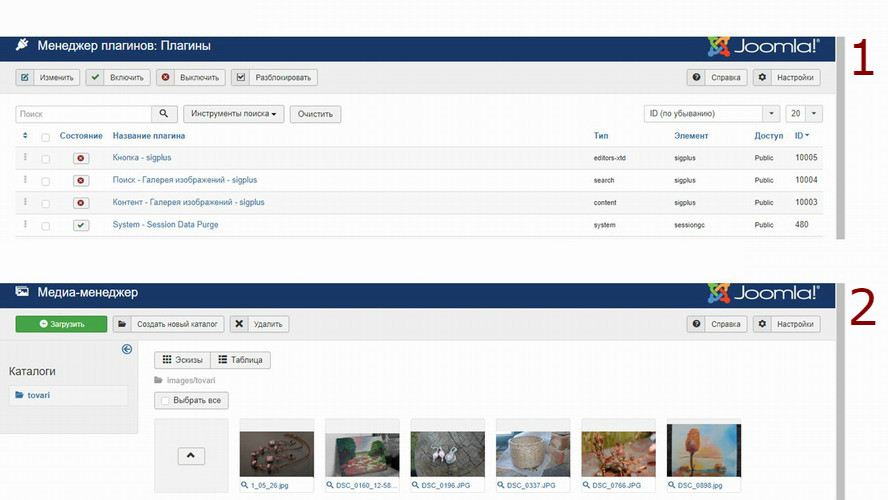
Находим Sigplus у разработчика: https://bitbucket.org/hunyadi/sigplus/downloads/. После установки включим плагин (Скрин 1). Далее открываем медиа-менеджер, загружаем уникальный графический контент (Скрин 2).

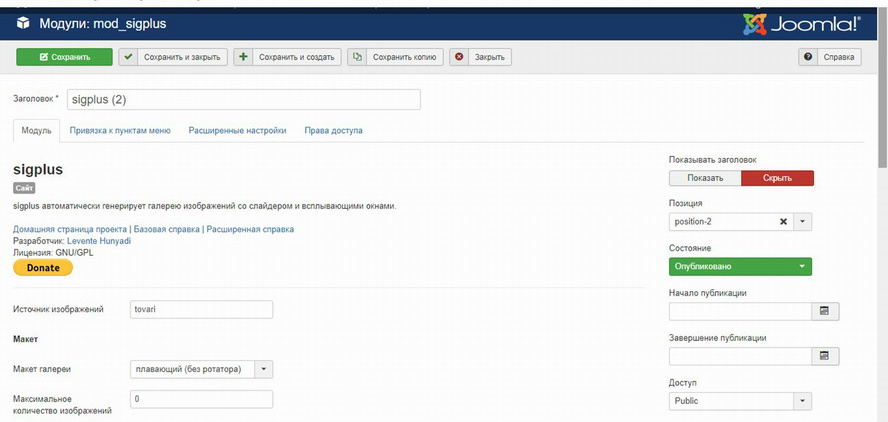
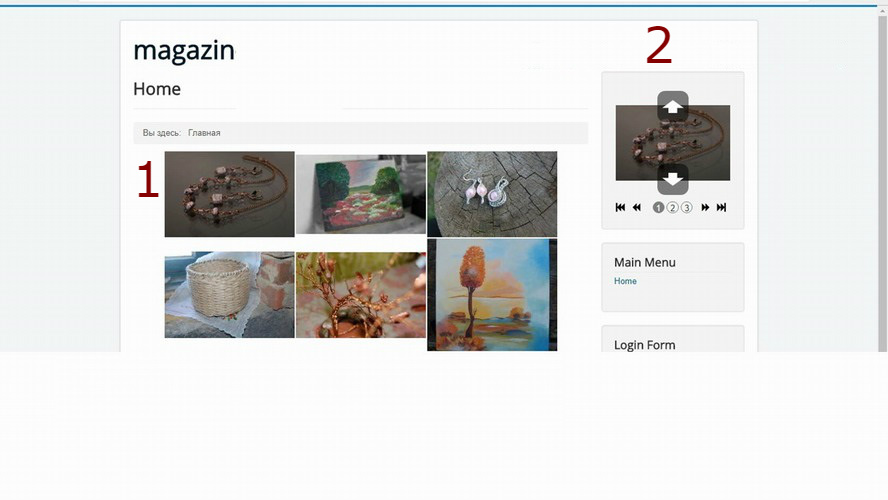
Откроем модуль. Здесь достаточно выбрать позицию, написать заголовок, прописать путь. Другие параметры (во вкладке «Расширенные настройки») просто проверим: особое внимание на макет и размеры.

Проверяем, что получилось. В правой части, над Main Menu мы вывели макет «Фиксированный (с ротатором)» (2). Основной макет – это «плавающий (без ротатора)» (1).

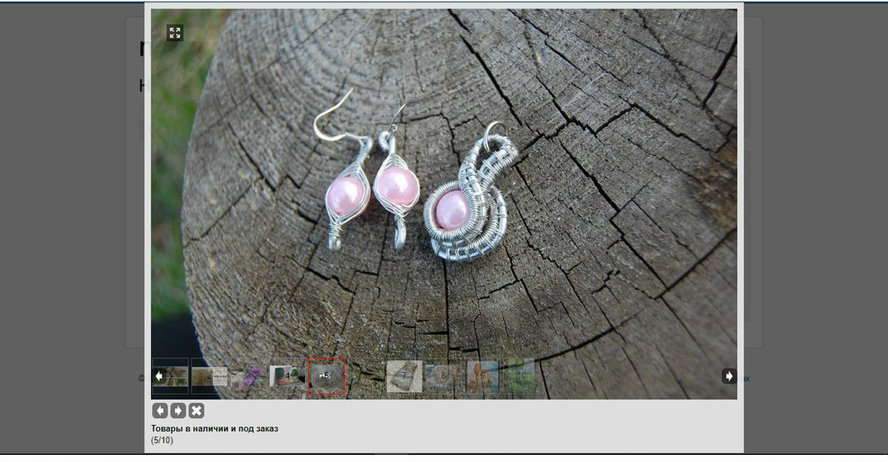
Полноразмерное фото.

Отличный результат за короткое время. Единственный небольшой недостаток – пропорции миниатюр (размещаются ровно по центру ячейки, но некоторые оказываются шире других). Потребуется время, чтобы устранить неровности, привести к единому виду.
Event Gallery
Отличный компонент, обладает набором профессиональных мультимедиа инструментов. Подходит многим тематическим ресурсам – интернет-магазинам, корпоративным и сайтам производителей, новостным порталам, информационным ресурсам, на которых ведется активное взаимодействие пользователей. Позволяет реализовать разные цели. Особенно полезен владельцам веб-ресурсов, через которые продается уникальный графический контент (фотографам, вебмастерам, фотостудиям).
- Совместим с джумла 3.0-4.
- Распространяется свободно. Есть платная расширенная версия (дополнительные модули – PayPal, доставка, умный поиск, встраивание в статью…).
- Адаптивный.
Встроенные инструменты
Вот почему пользователи дают высокую оценку данной разработке:
- позволяет разместить корзину, форму заказа (пользователи могут купить ваши снимки прямо из фотогалереи);
- добавить сохраненные на сторонних веб-ресурсах фото-альбомы (Google, Flickr, AmazonS3;
- защищать некоторые папки паролем, открывать доступ только определенной группе пользователей;
- встроено 5 стилевых решений;
- облегчает работу массовая обработка данных;
- обеспечена загрузка несколькими способами;
- есть кнопка «поделиться»;
- накладывается водяной знак.
Процесс и результат
Включает компонент и плагин, скачиваются архивом: https://www.svenbluege.de/joomla-event-gallery/eventgallery-download.
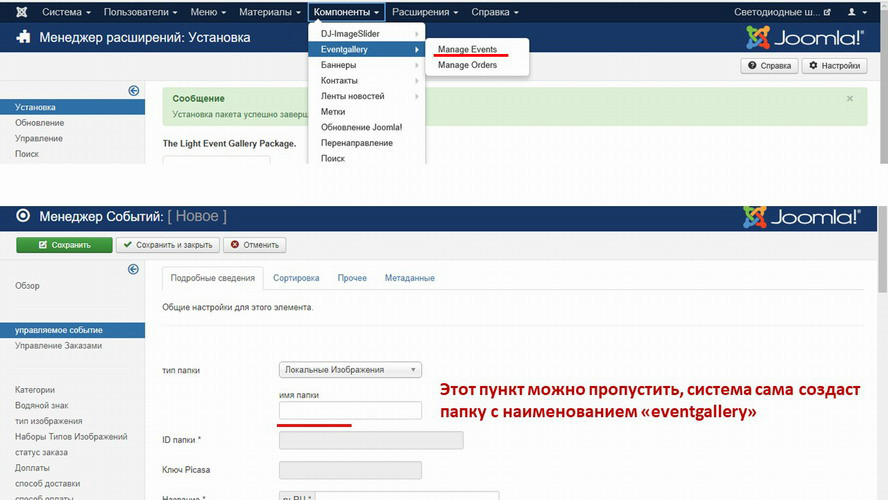
Откроем компонент, создадим «событие».

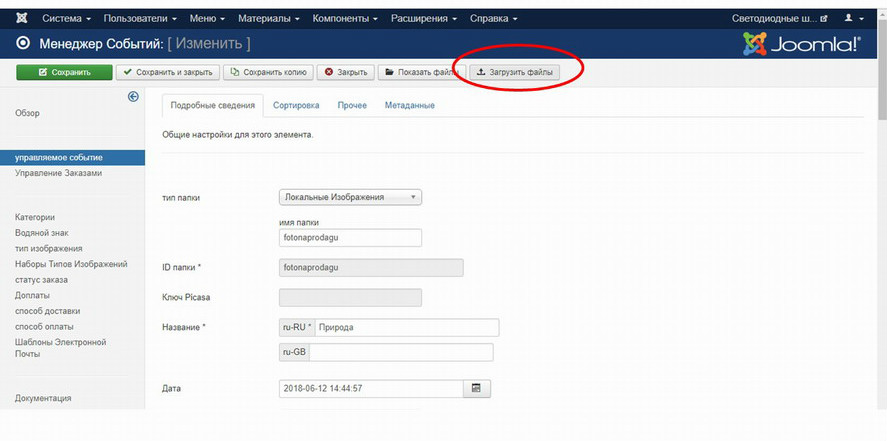
Загрузим изображения.

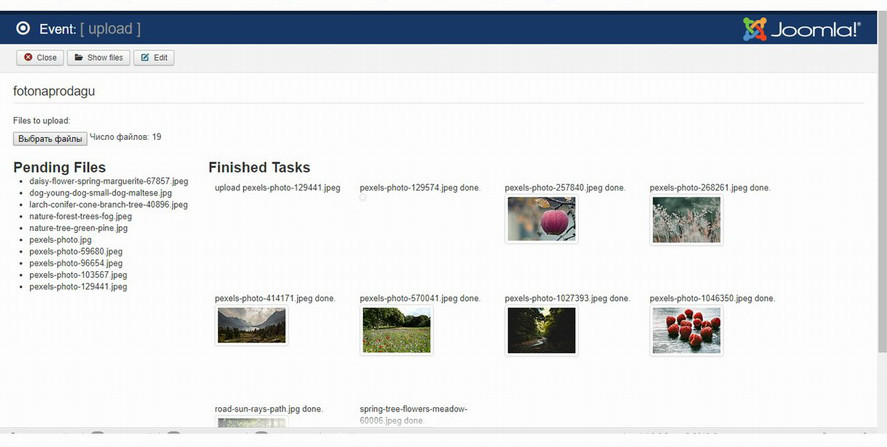
Процесс загрузки. После его завершения закроем и сохраним.

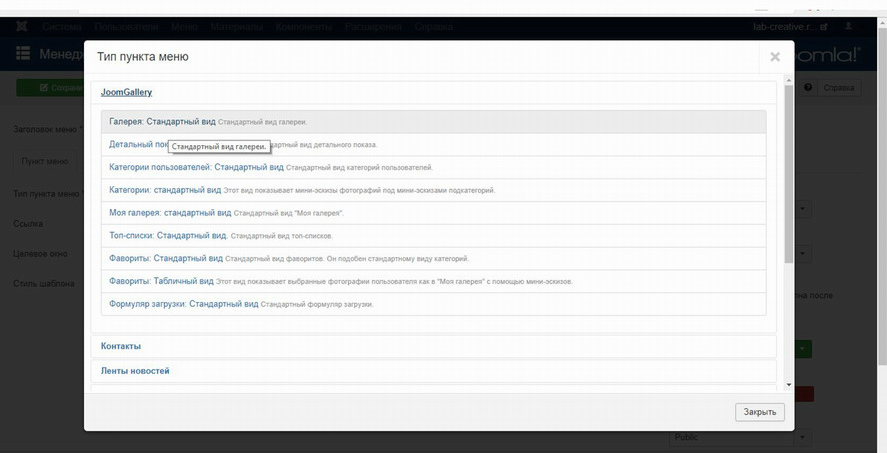
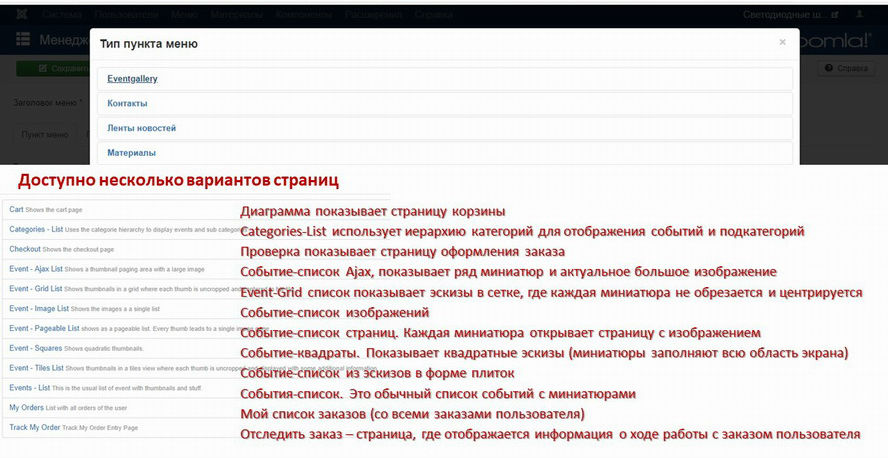
Чтобы отобразить результат, добавим соответствующий пункт меню, выбрав вариант оформления.

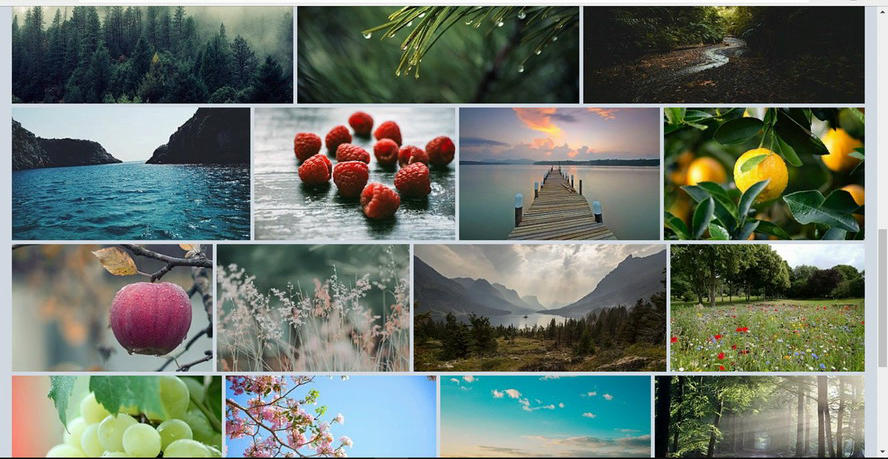
Тип страницы – список.

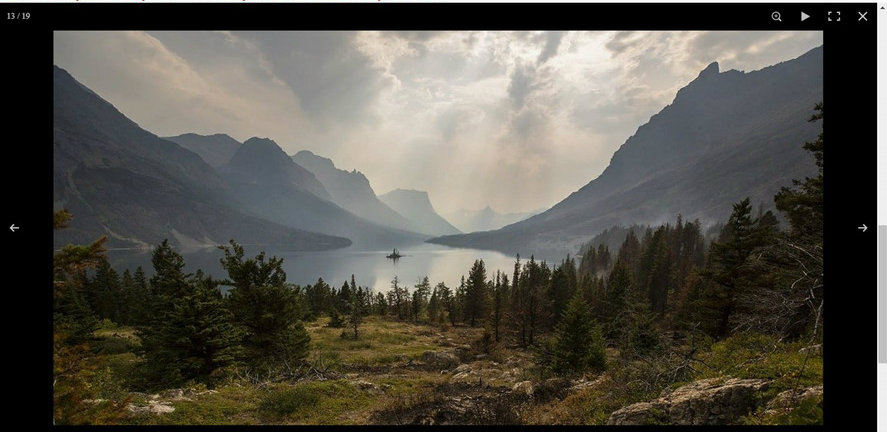
Нажимая на любую картинку, открываем всплывающее окно с изображением в полном его размере. Кнопки в верхнем углу позволяют увеличить масштаб, запустить полноэкранный режим, закрыть лайтбокс.

Другой тип – список Ajax

Тип – список Grid

Тип – квадратные эскизы

Тип – плиточная структура (эскизы «разложены» как плитка).

Как видим, скромный инструмент дает отличный результат. А главное – не так много времени уходит, чтобы добиться идеального эффекта.
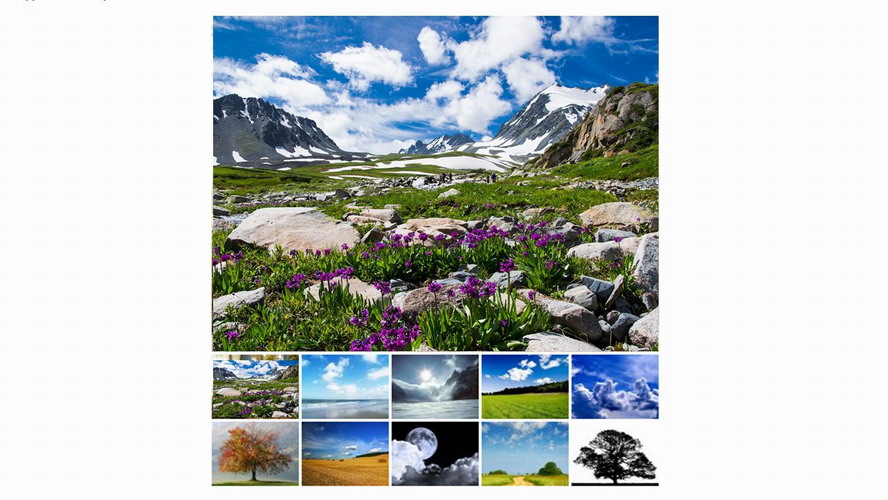
Portfolio Gallery
Расширение получило высшую оценку пользователей по таким параметрам как функциональность, простота в использовании, доступность, поддержка, наличие инструкций. Позволяет красиво выводить фотографии и видеофайлы (встроено 7 тем), с возможностью их сортировки. Поскольку предназначено именно для оформления портфолио специалиста (художника, фотографа, строителя, портного) или компании, к изображениям добавляется разное описание.
- Есть freeверсия и три платные (на 1-5 сайтах, подходит начинающим и профессионалам).
- Отзывчивый (подстраивается под диаметр экрана).
- joomla 3.0-4.
Возможности
Расширение действительно многофункционально, имеет множество параметров:
- Достаточно скопировать ссылку, чтобы загрузить видео из YouTube или Vimeo.
- Можно предложить пользователям сортировать изображения и проекты по дате, названию, прочим характеристикам.
- Количество фото, видео, самих проектов ограничено лишь объёмом памяти сервера.
- Можно отобразить блок, который будет демонстрировать, что вложений гораздо больше, чем показано. Если на него нажать, все открываются взору (обычно вместо этой функции используют привычные кнопки навигации).
- Каждому изображению присваивается заголовок, отображается описание.
- Проектам присваивается кликабельная ссылка URL.
- Их относят к одной или нескольким сразу категориям.
- Проекту присваивается свой шаблон – их всего семь (блочные, слайдер, лайтбокс).
- Имеются параметры тонкой корректировки внешнего вида (цвета, размеры, спецэффекты).
- Можно произвести точечные настройки лайтбокса.
Заготовка для работы
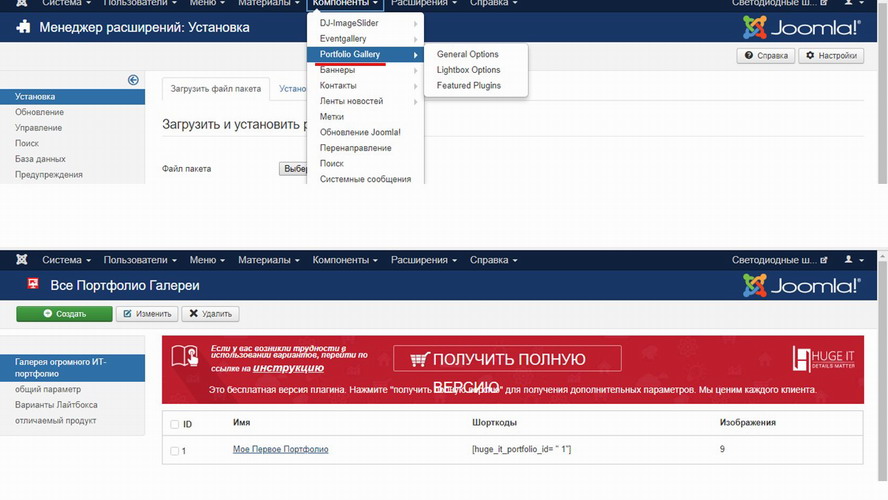
Архив расширения найдем здесь: https://huge-it.com/joomla-portfolio-gallery/
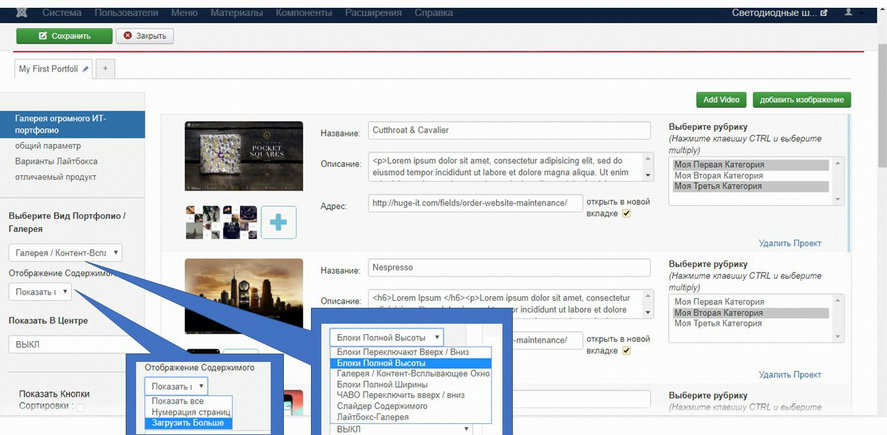
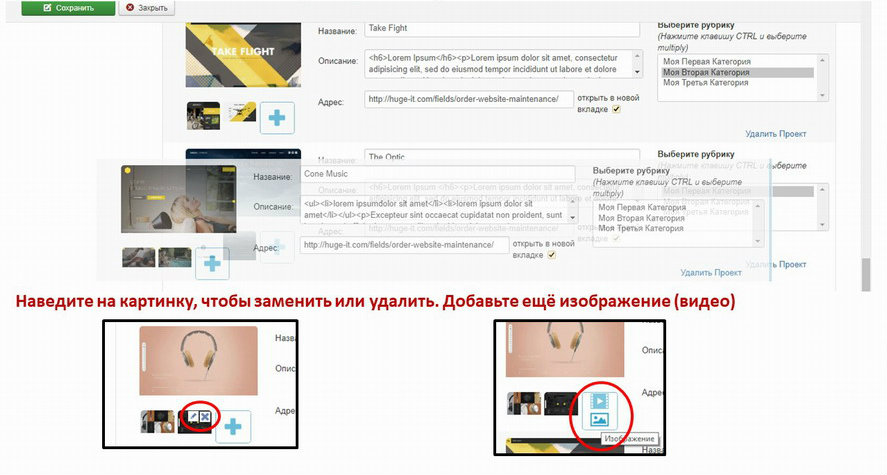
Для начала работы откроем панель управления Portfolio. Здесь уже имеются заполненные проекты (с картинками, заголовками, описанием, ссылками). Их можно править, видоизменять, заменять рисунки и ссылки своими.

Заготовку меняем, добавляя свой контент.


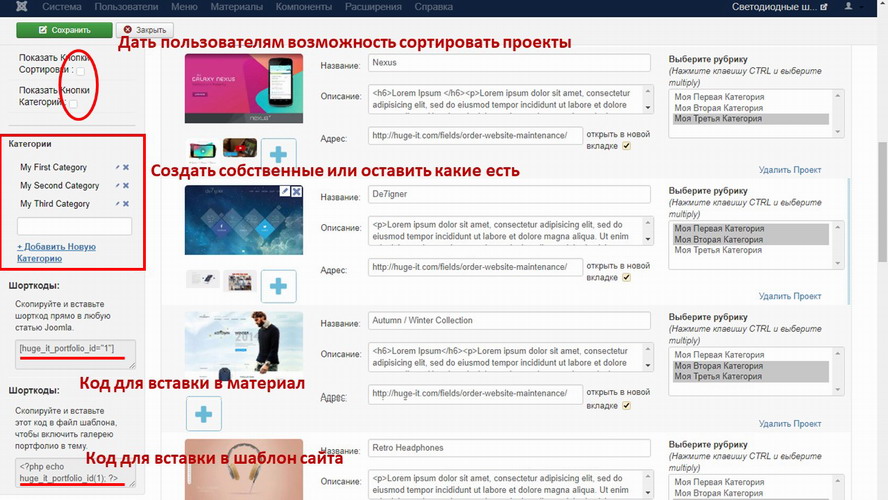
Проекты меняют местами путем простого перетаскивания.

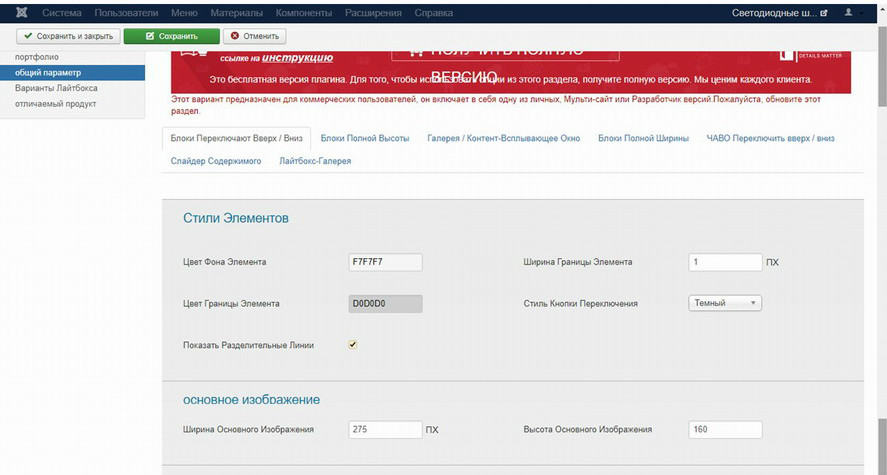
В общих параметрах – General Options – меняют стиль, чтобы индивидуализировать портфолио. Здесь задают:
- стили элементов (цвет фона, ширина, граница, стиль кнопки, разделительные линии),
- стиль отображения кнопок сортировки (шрифт, цвет, масштаб, способ сортировки),
- размеры основного изображения портфолио,
- стиль заголовка и описания (величина, цвет),
- стиль миниатюры (показать или нет, задать положение, ширину в пикселях),
- кнопки ссылки,
- способ отображения навигации,
- стиль лайтбокса.
Больше функций в разделе General Options.

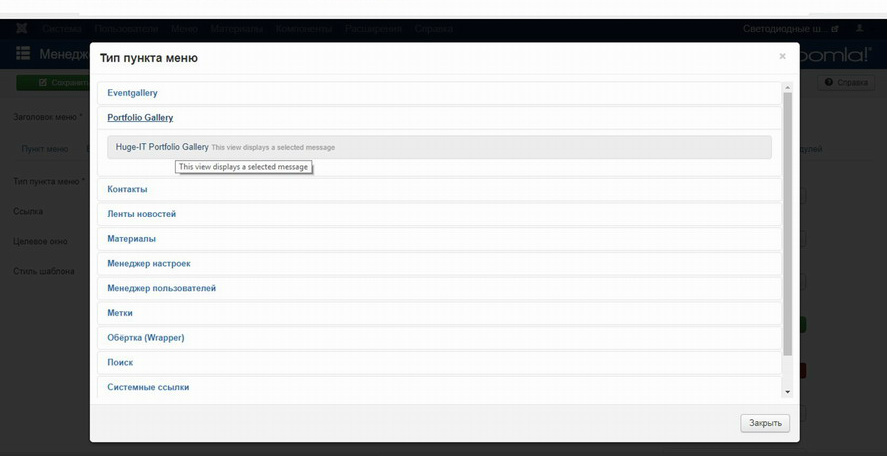
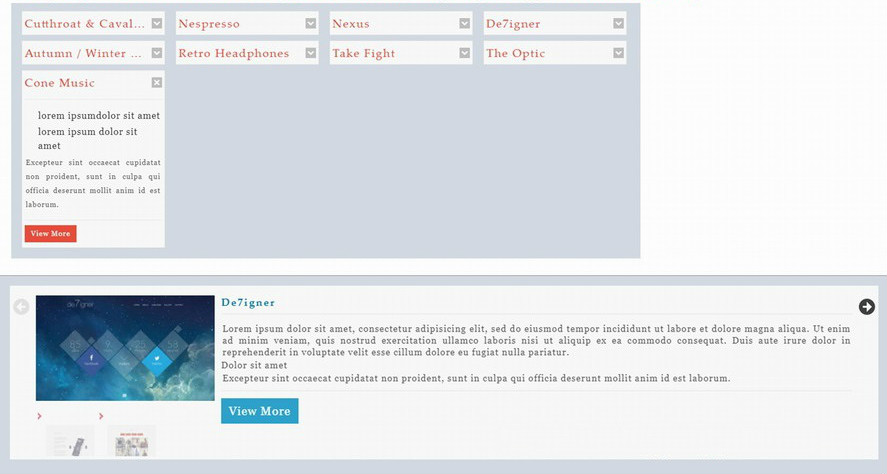
Отображают галерею через модуль, пункт меню, добавив короткий код в статью либо прописав в шаблоне (оба кода вы найдете в панели управления портфолио).
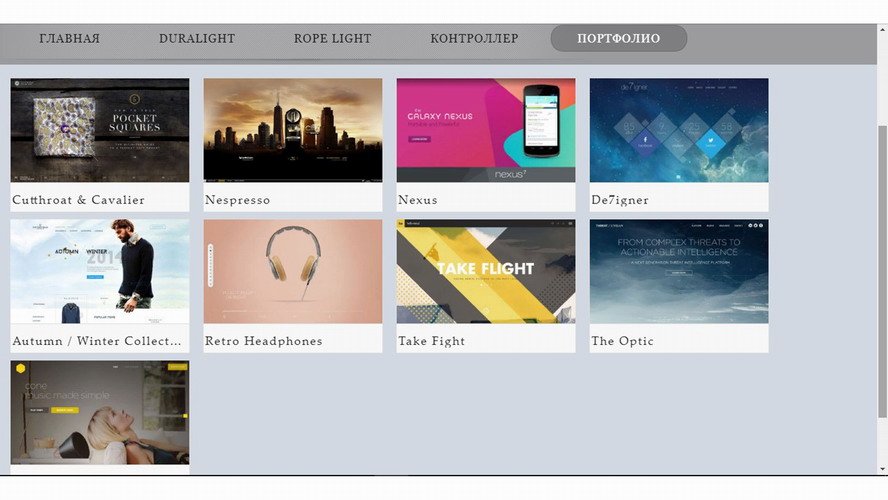
Отобразим через соответствующий пункт меню.


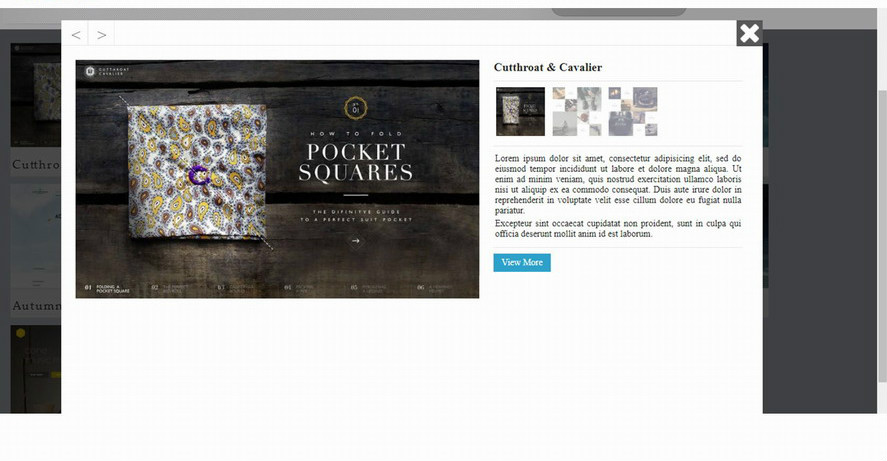
Вот как выглядит всплывающее окно.

Попробуем поменять тему (выбрать разные).
На первом скрине шаблон «ЧАВО Переключить вверх/вниз».
На втором – «Слайдер содержимого».

Перед нами предстало практически идеальное портфолио: авторы Portfolioпредусмотрели практически всё, что может потребоваться вебмастеру, чтобы отразить уникальность проекта. Владельцы ресурса останутся довольны.
CSS Gallery
Простой плагин: позволяет быстро вывести на сайт красивую галерею (с миниатюрами, подписями, ссылками), не перегружающую страницу.
- Бесплатный.
- Адаптивный.
- joomla 3.1-4.
Преимущества CSS
Основные плюсы:
- поддерживает основные форматы – jpg, png, gif;
- поддерживает работу нескольких альбомов на одной странице;
- прописывается единый заголовок, описание, вставляется общая ссылка (будут использоваться по умолчанию) либо к каждой картинке задается свой;
- не грузит веб-ресурс, поскольку работает без плееров типа JavaScript и Flash (с CSS).
Кратко о применении инструмента
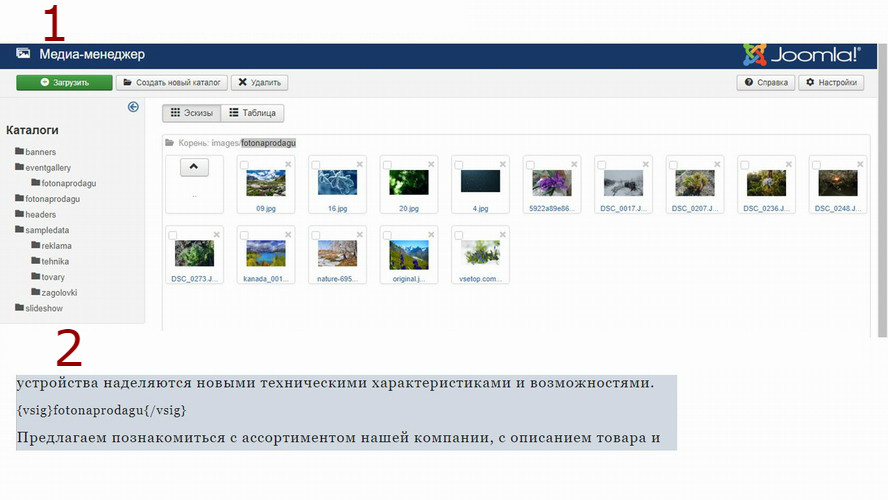
Скачивайте здесь: http://www.bretteleben.de/lang-en/joomla/css-gallery.html. Настройки можно оставить как есть, главное загрузить файлы в новую директорию медиа-менеджера и вывести галерею в материале. Потребуется вставка кода, состоящего из тега vsig и названия папки. Также можно вписать заголовок, описание, ссылку, отделив вертикальной линией – «|». Подробно о применении CSS кодов расписано здесь: http://www.bretteleben.de/lang-en/joomla/css-gallery/-anleitung-plugin-code.html.
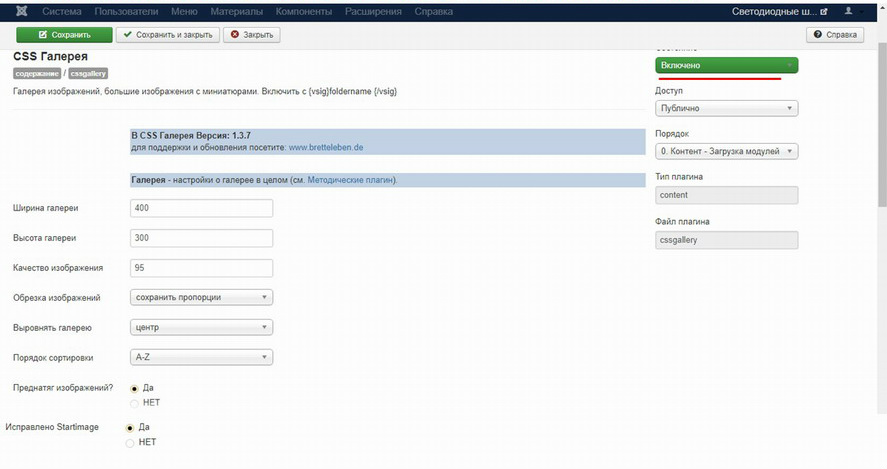
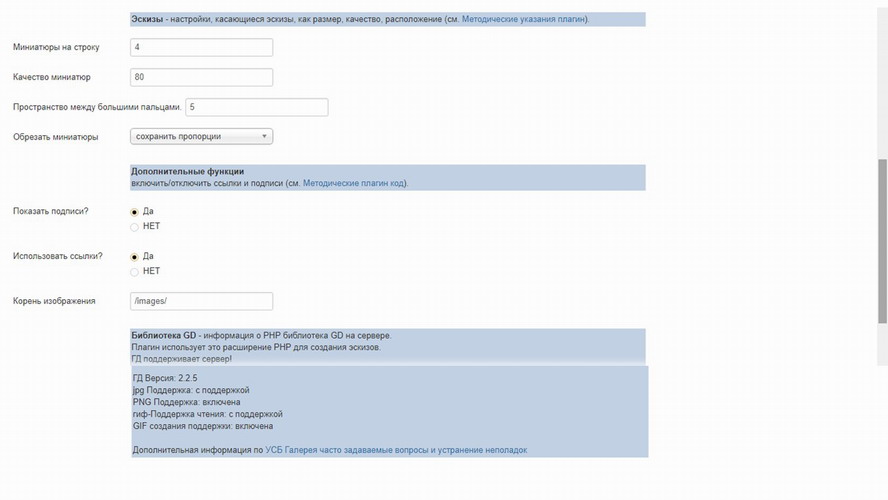
Включим плагин. Затем посмотрим, какие параметры нам доступны.


Загружаем файлы (1). Отображаем кодом (2).


При минимальных затратах времени, усилий, мы получаем идеальный результат. Трудности вызывает лишь работа с надписями (приходится подробно изучать инструкции по применению CSS кодов).
DJ-ImageSlider
Компонент чаще применяется как слайдер, но благодаря различным встроенным шаблонам используется как карусель и мозаика (в таком виде чаще выводят новости). К изображениям прикрепляется ссылка и/или материал джумла.
- J
- Загружается с сайта разработчика бесплатно.
- Имеет отзывчивый дизайн.
Функции DJ-ImageSlider
Позволяет делать слайды, группировать их по категориям, выводить разные макеты с помощью модуля. Возможно отображение горизонтальной и вертикальной карусели. Рисунки подгоняются под единый размер.
Применение
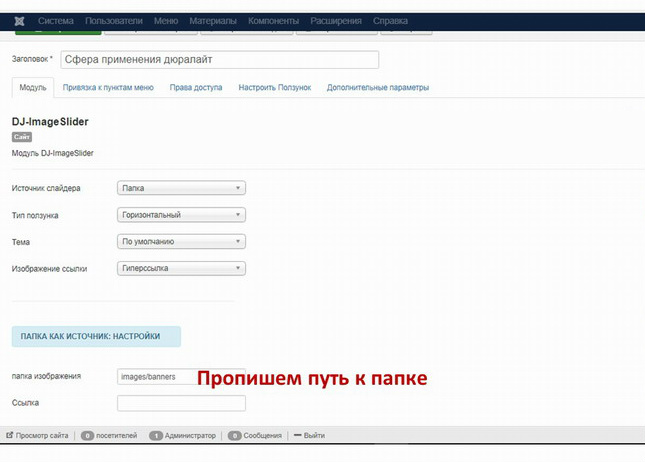
Для наших целей вполне достаточно модуля. Вы не сможете добавить подписи на каждый рисунок, но сможете быстро получить красивую галерею, прописав путь к директории.
По умолчанию источником выступает «папка» (выбирайте «компонент», если предварительно сделали слайд-шоу в компоненте DJ-ImageSlider).



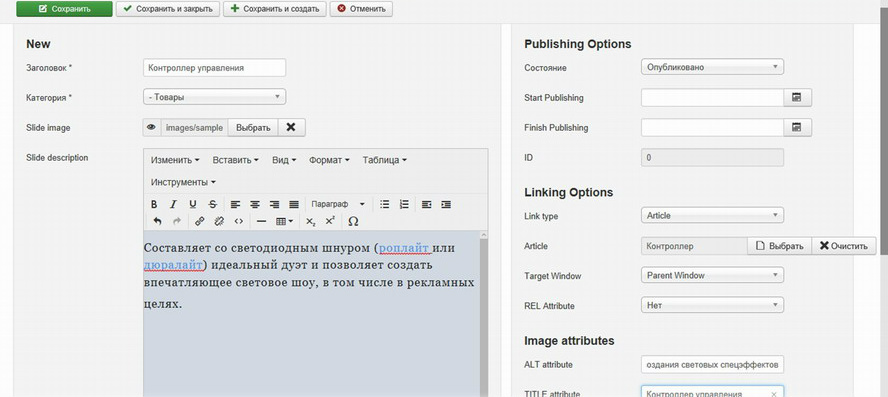
В компоненте добавляют слайды, прописав заголовок, выбрав одну среди заранее созданных категорий, вставив картинку из медиа-менеджера, прописать description. Ссылка устанавливается на материал, пункт меню либо задается пользовательская.

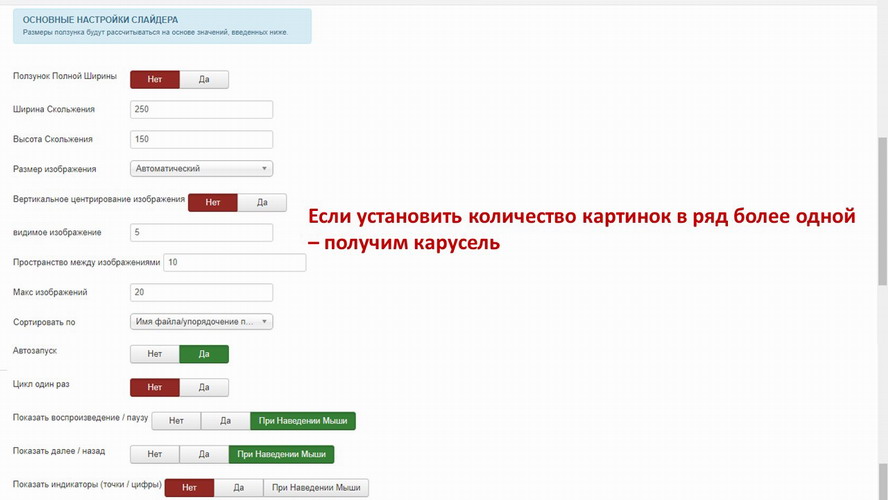
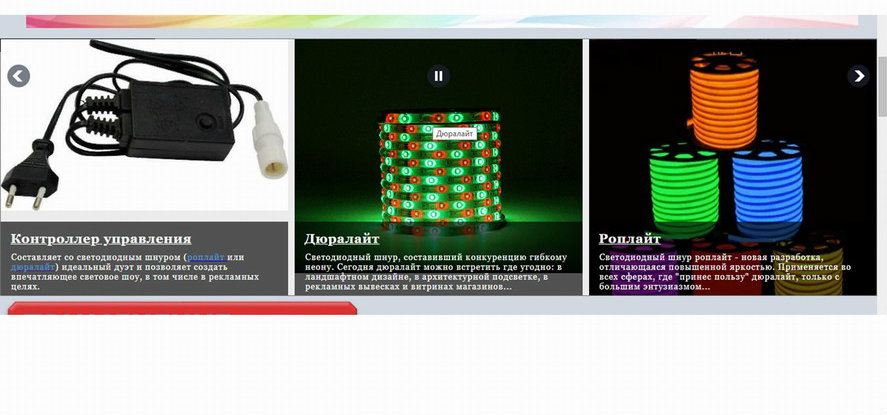
Слайдер публикуем также, но вместо источника «папка» выбираем «компонент». Можем выбрать вертикальное или горизонтальное отображение, задать количество ячеек (от 1 до 5).

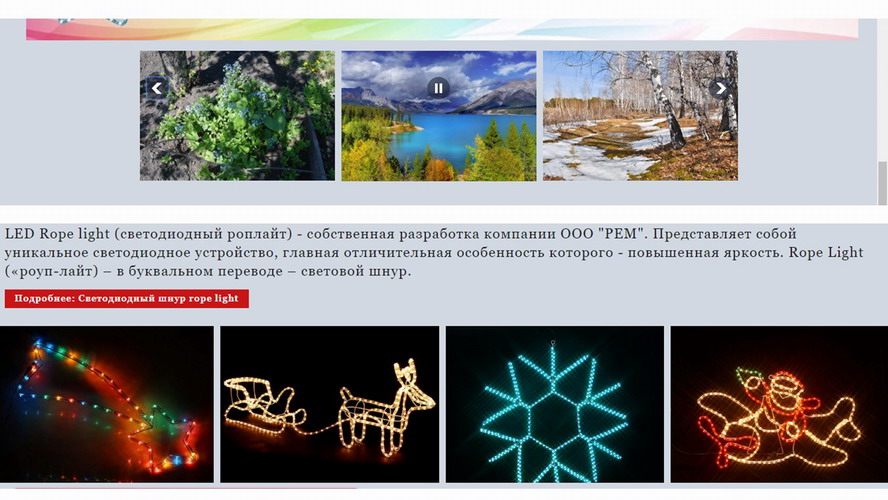
В DJ–ImageSlider заложено много опций. Его стоит использовать, чтобы красиво оформить материалы джумла и медиа контент. Но нет смысла прибегать к этой разработке, если требуется простой инструмент.
FWGallery
Компонентом легко пользоваться. Имеет типичные функции: формат гибкой сетки, сортировка, разные макеты оформления, несколько вариантов загрузки, включая пакетную. Результат выводится отдельной страницей. FW обеспечивает поддержку неограниченного числа красивых галерей.
- Доступен, есть платная версия (позволяет публиковать видео, указывать теги, организовывать голосования, присваивать рейтинг…).
- Отзывчивый дизайн.
- Текущая версия совместима с joomla 3.8.1.
Функциональность
FW обеспечивает реализацию традиционных и дополнительных полезных функций галереи джумла:
- пакетная загрузка (интерфейс Drag & drop);
- водяной знак;
- сортировка альбомов и их содержимого;
- свои заголовки, описания у изображений (а ещё поля «автор», «дата загрузки»);
- можно скрыть определенные рисунки;
- многоуровневость (количество вложений не ограничено);
- готовые макеты (список; сетка; макет меню).
Пошаговая инструкция
Берём установочный архив у разработчика: https://fastw3b.net/joomla-extensions/gallery/fw-gallery-light#pricing(закачка возможна после регистрации).
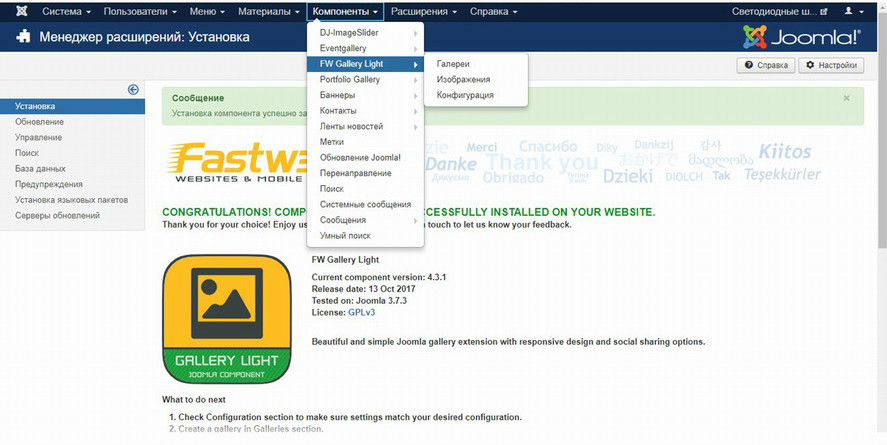
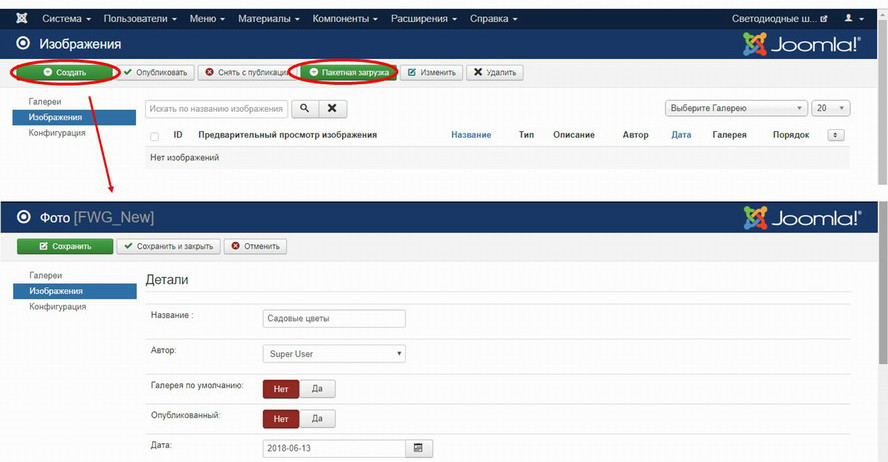
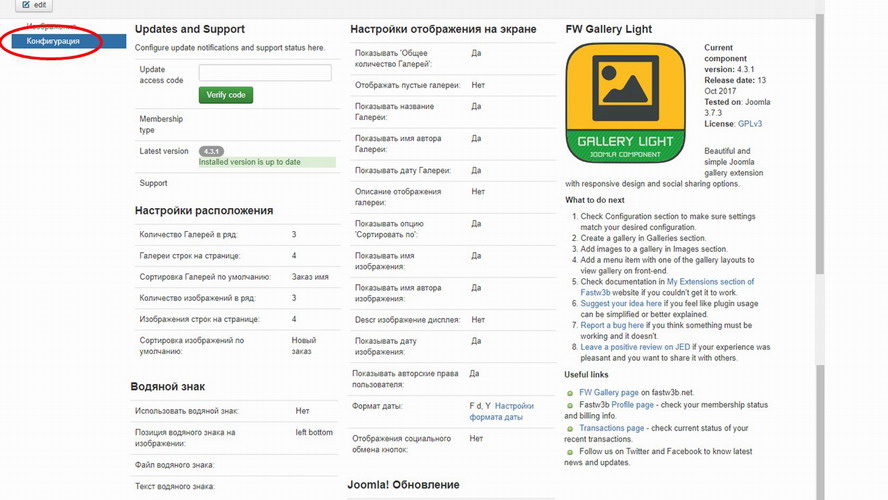
После установки находим FW Light в компонентах. «Легкая» (бесплатная) версия состоит из трех разделов: галереи, изображения, конфигурация.

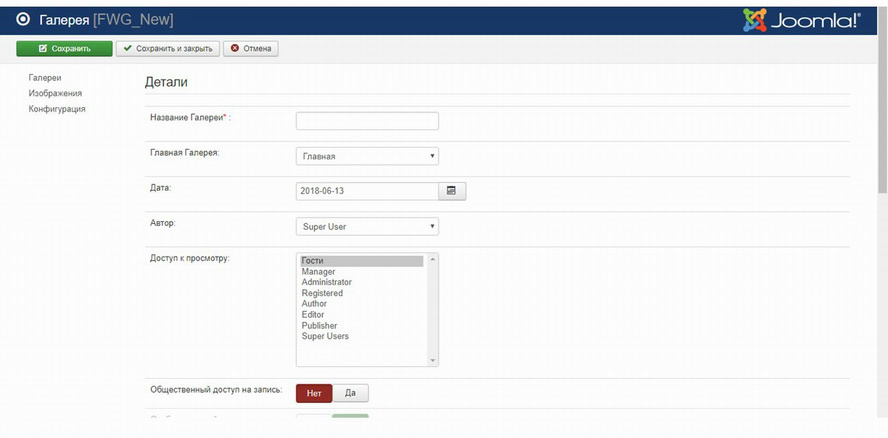
Зайдем в первый раздел, чтобы создать альбом. Ей мы можем присвоить заголовок, описание, а также поменять цвет, ограничить доступ.

Напишем описание и сохраним.

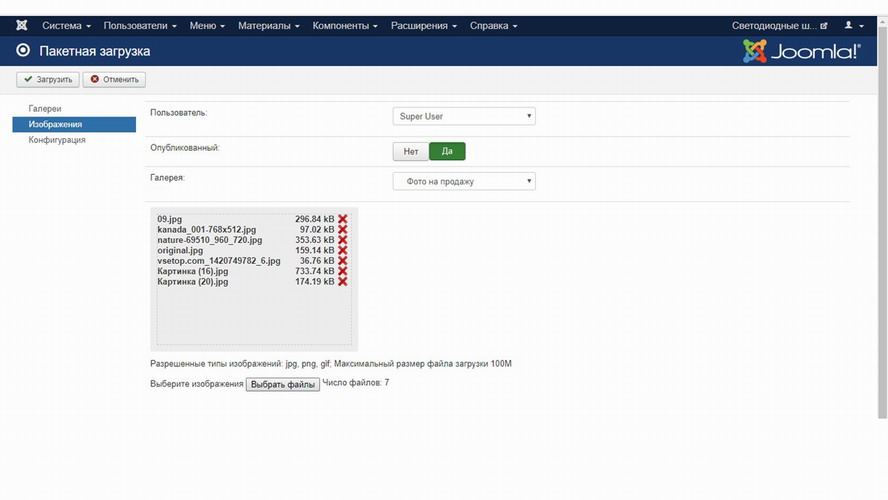
Загрузим файлы по одному либо воспользуемся пакетной загрузкой.


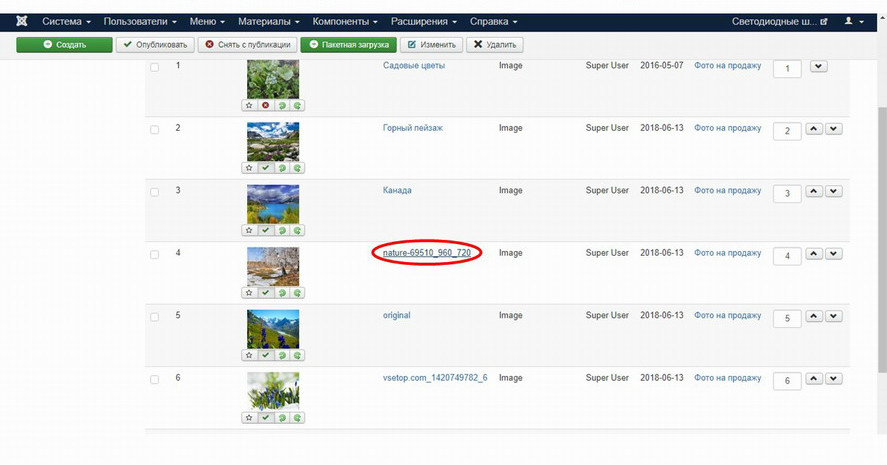
Поменяем заглавия у снимков, добавленных методом «пакетная загрузка».


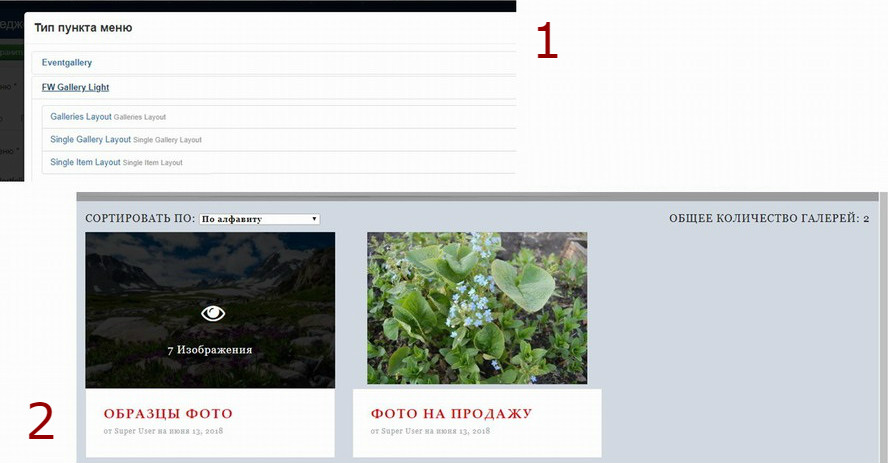
Добавим пункт меню. Первый выводит графический контент как показано ниже:

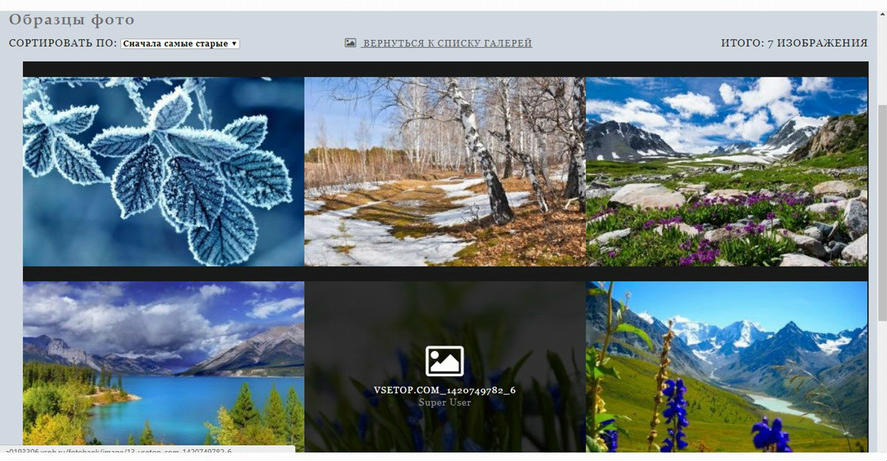
Второй отображает содержимое определенного альбома (по умолчанию созданного последним).

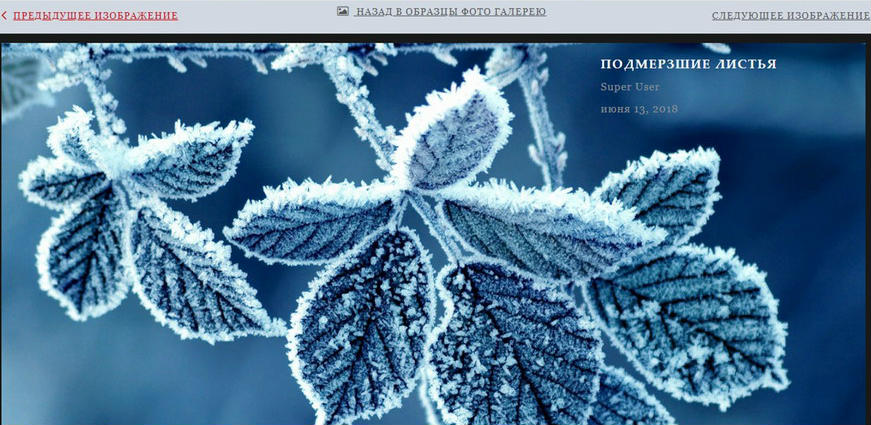
Третий тип выводит фото на весь экран, а также детальную информацию, кнопки навигации (как слайд-шоу, но без автовоспроизведения).
Для такого формата желательно подобрать рисунки одинакового размера.

Смотрится весьма эффектно. Плохо только, что нельзя вставить медиа контент в любое место (только через пункт меню).
LightGallery
Предназначен для быстрого отображения на сайте фотографий. Достаточно прописать путь к файлам. Уникальности данной разработке придает эффект Лайтбокс (всплывающие окна).
- J
- Предоставляется авторами бесплатно.
- Отзывчивый (ширина соответствует диаметру экрана).
Особенности
- Файлы грузятся из своего хостинга или любого другого веб-ресурса.
- Допустимо создание нескольких альбомов. Их количество, как и количество рисунков неограниченно.
- Позволяет редактировать макет, размер блока предпросмотра.
- Фотогалерея joomla генерируется автоматически.
- Стиль – классический.
Этим возможности «приложения» ограничиваются.
Настройка
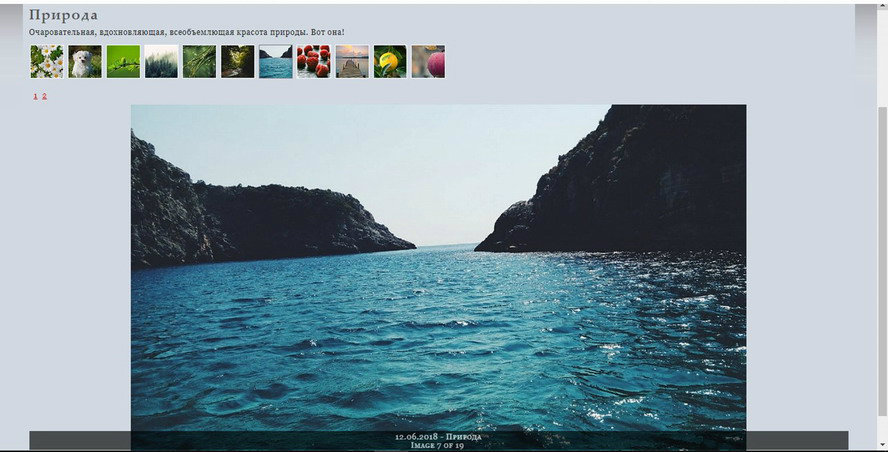
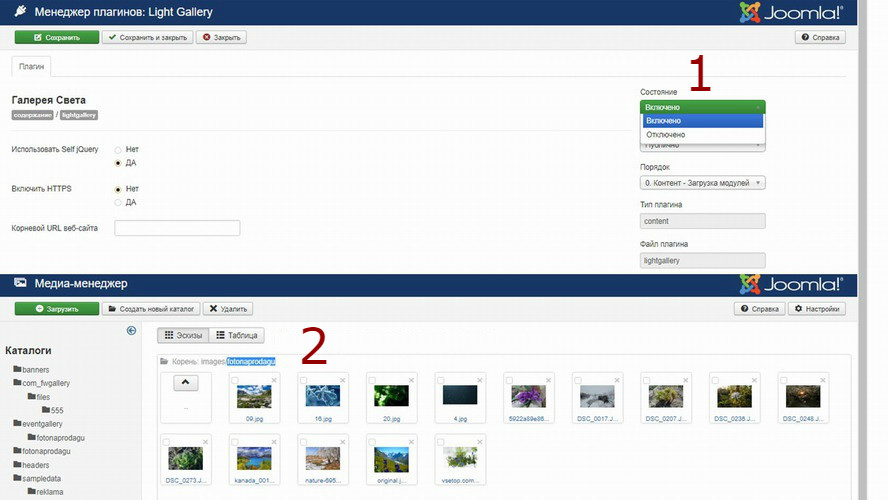
Страница скачивания архива: http://www.joompolitan.com/lightgallery.html. После установки включим плагин (1), скопируем название папки (2).

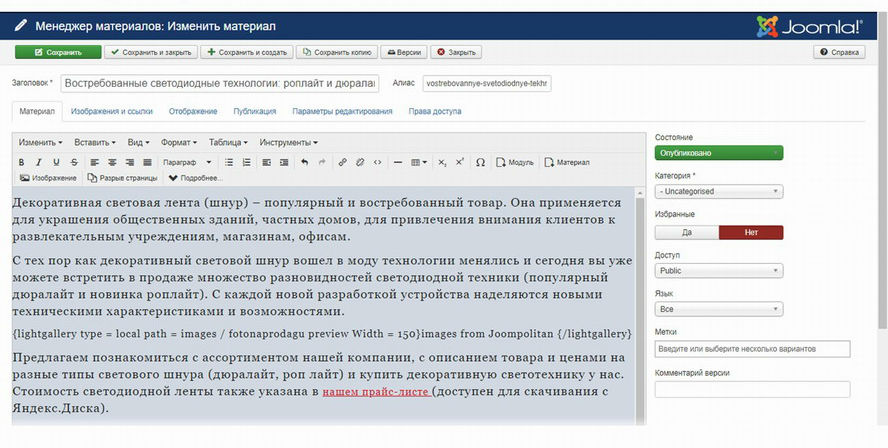
Вставим код.



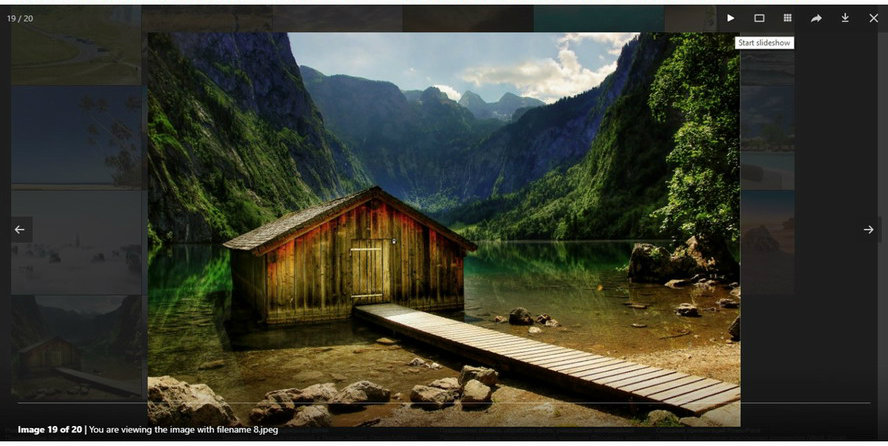
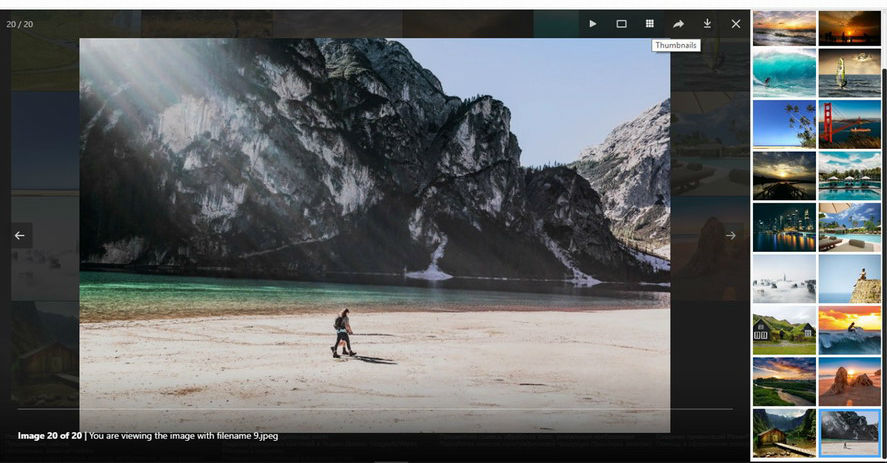
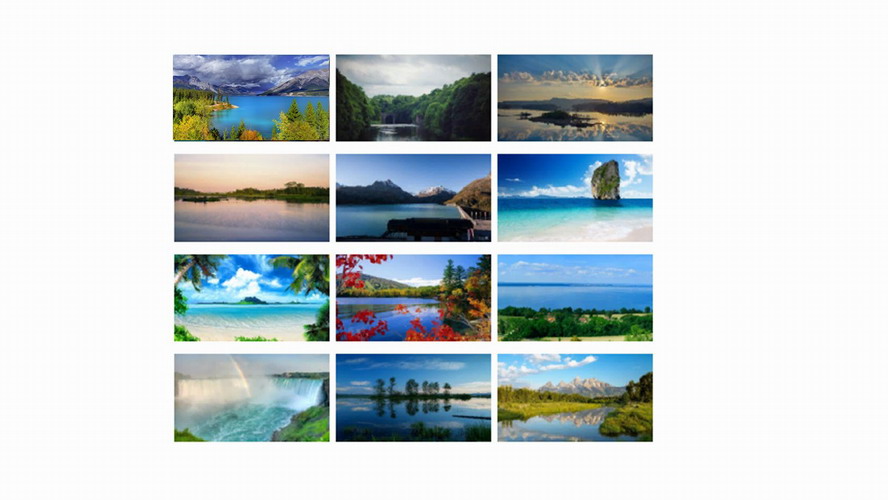
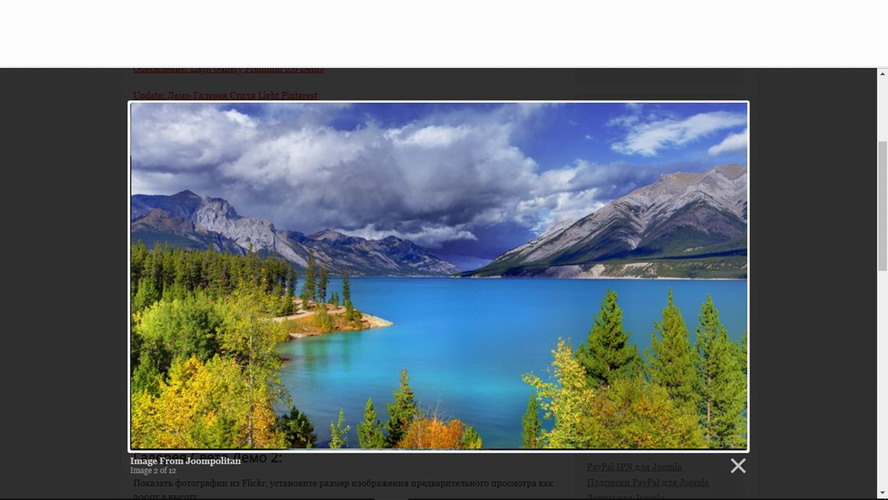
Хороший результат – ничего лишнего, всё ровно. Может лишь смутить английское «image 2 of 12» внизу всплывающего окна (досадную надпись смогут исправить знающие люди).
Кстати, есть способ вывода медиа контента со стороннего ресурса. Используется такой код: {lightgallery galleryName=gallery1 Тип=URL-адрес path=https://farm3.staticflickr.com/2900/13418266303_1d5442c6cd_b_d.jpg previewHeight=200}изображения надписи 2{/lightgallery}.
Ozio Gallery
Ozio представляет собой компонент и плагин, которые предназначены для вывода фотографий из аккаунта gmail, а также вывода видео youtube.
- Адаптивный (подстраивается под все устройства);
- Для джумла 3.6-3.х.
- Распространяется бесплатно, есть платный вариант (снимает ограничение в 30 фото, удаляет авторскую ссылку, обеспечивает поддержкой разработчика).
Отличительные характеристики
Помимо главной расширение имеет другие отличительные характеристики:
- написан на JavaScript;
- картинки автоматически масштабируются, качество сохраняется;
- каждой присваивается категория, заголовок, ссылка;
- результат размещается внутри материала или отдельной страницей;
- геокодирование каждого снимка (карта с метками);
- поддержка осуществляется только покупателям платной версии, документация и форум открыты каждому.
Активизация Ozio
Войдем в свой аккаунт гугл, перейдём сюда https://photos.google.com,чтобы добавить фото.

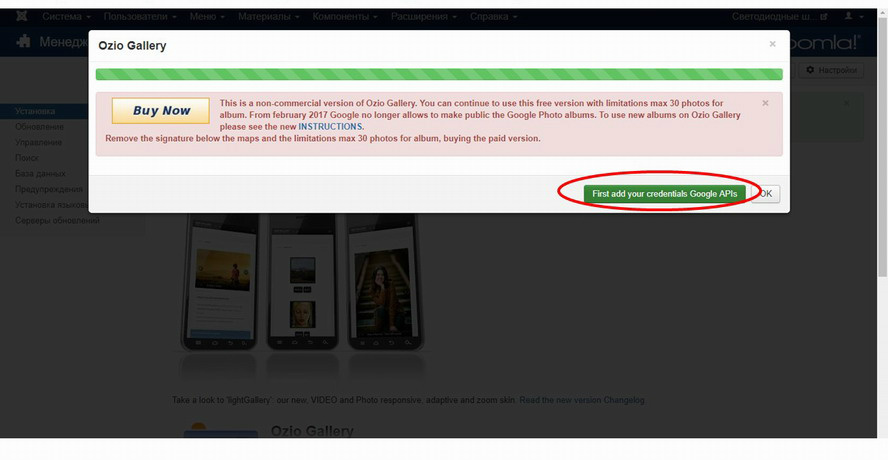
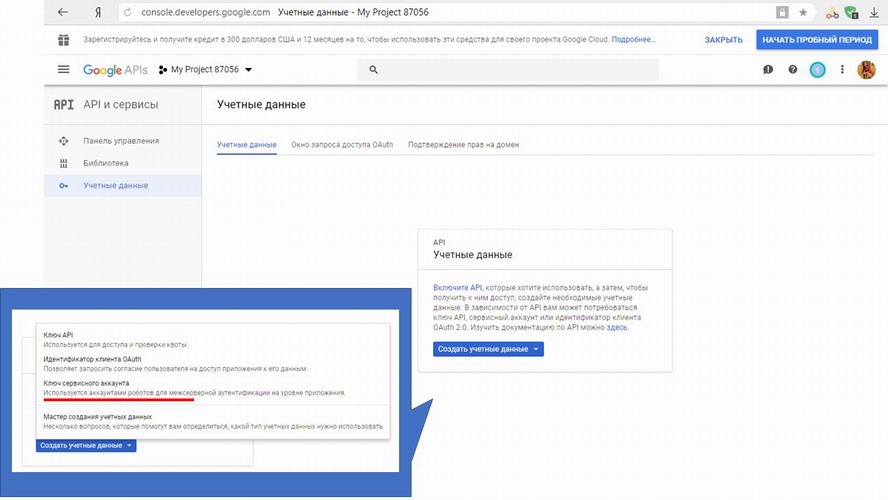
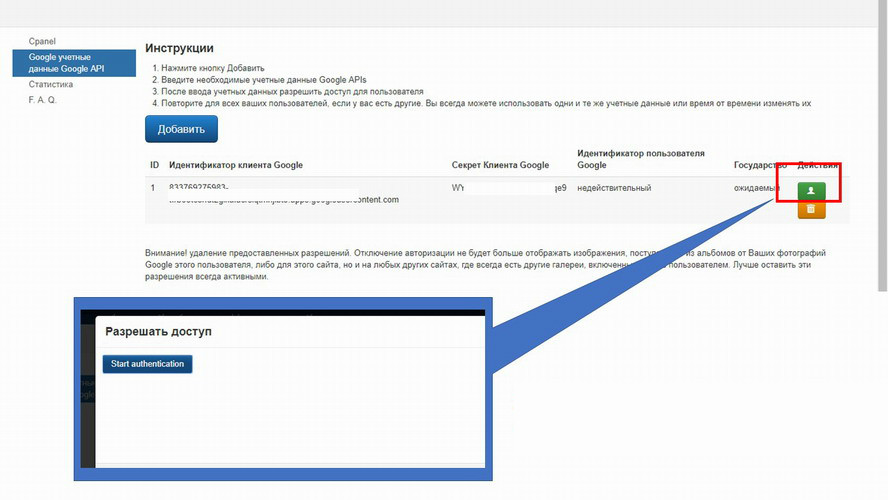
После установки расширения входим в компонент, вводим учетные данные аккаунта Google. Система запросит ваши данные из Google APLs.

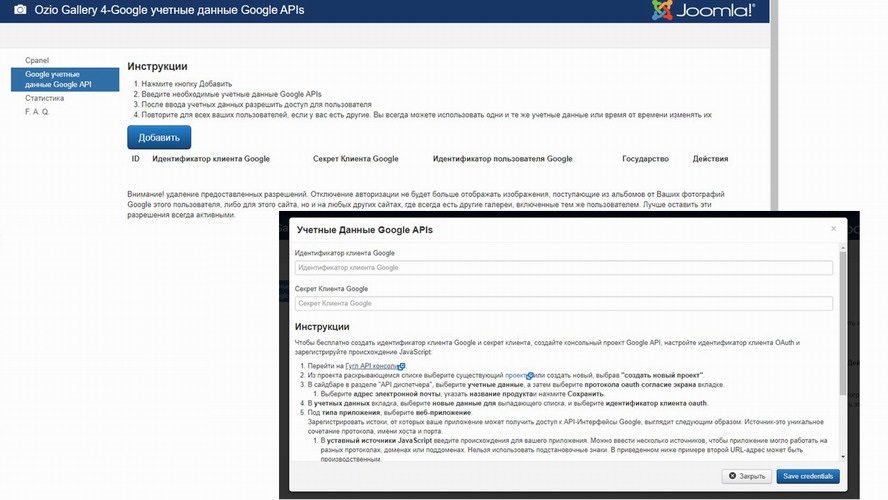
Следуем инструкциям.

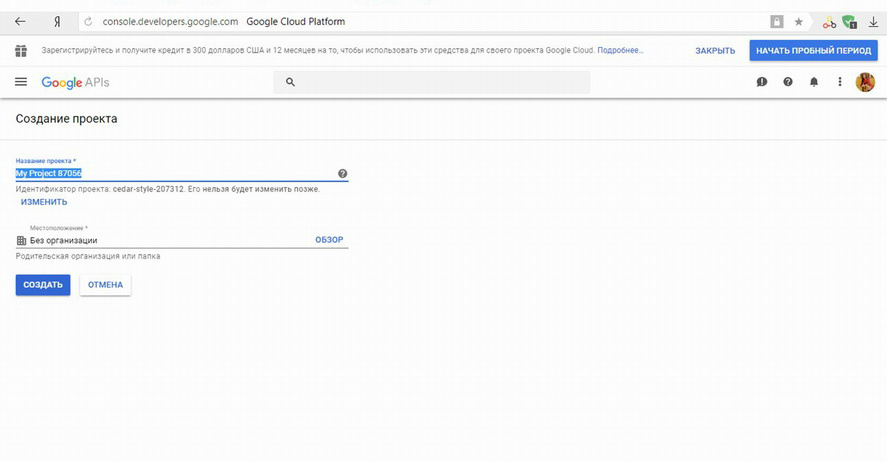
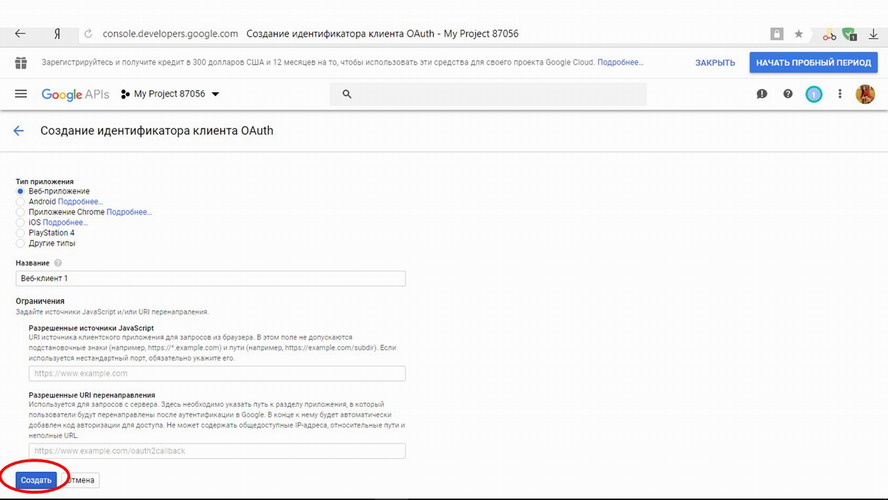
Чтобы начать работу, создадим проект.

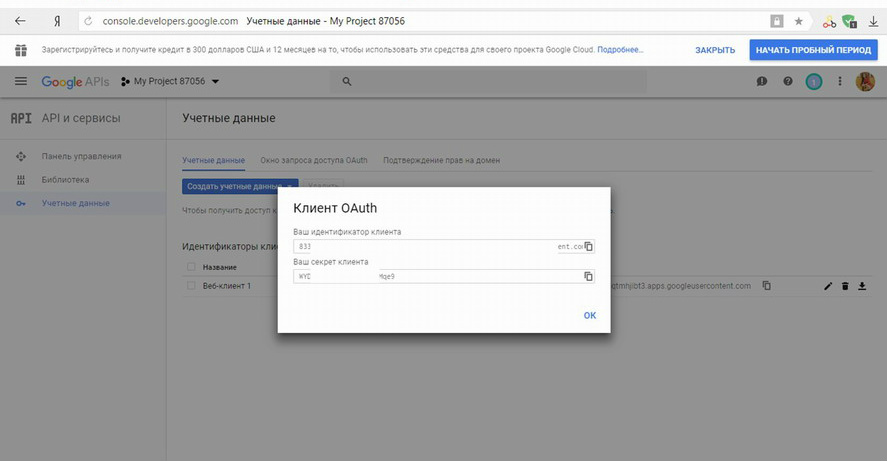
Скопируем учетные данные.


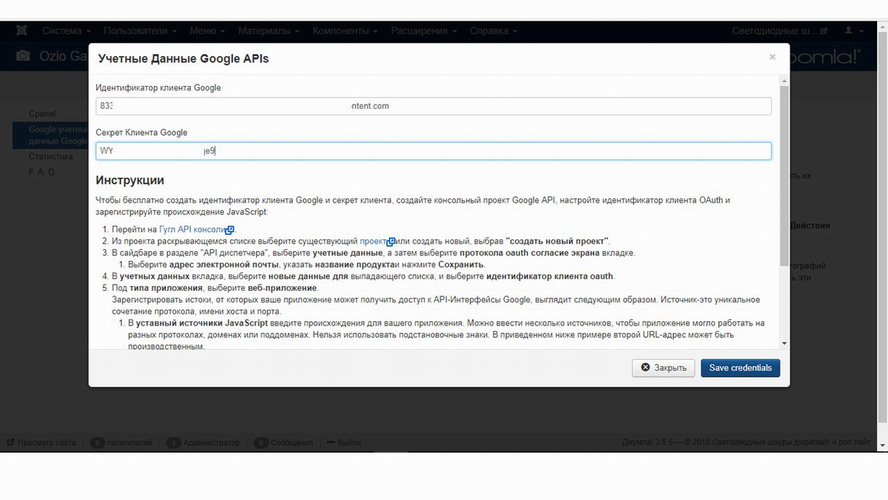
Скопируем и вставим данные.


Разрешить доступ к аккаунту пользователя, чьи снимки вы хотите выводить.

Вывести галерею можно через меню, выбрав вариант оформления:
• Географические координаты места съёмки;
• Fuerte (выводит снимки из аккаунта Google+);
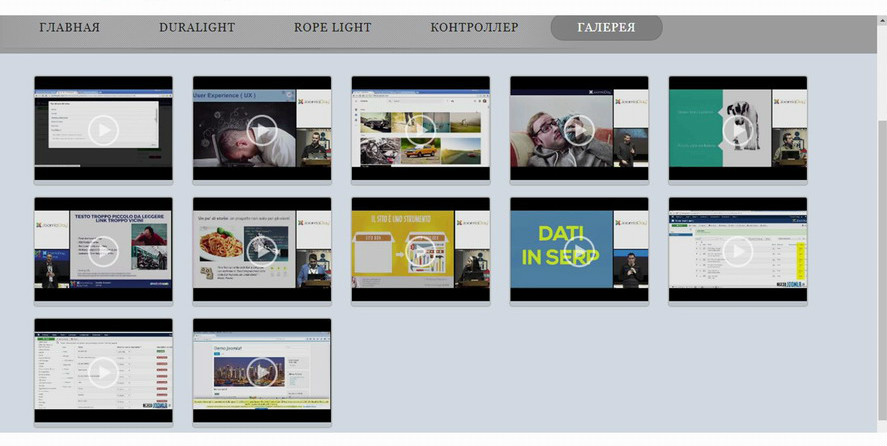
• lightGallery (для отображения фото и видео);
• Nano;
• jGallery;
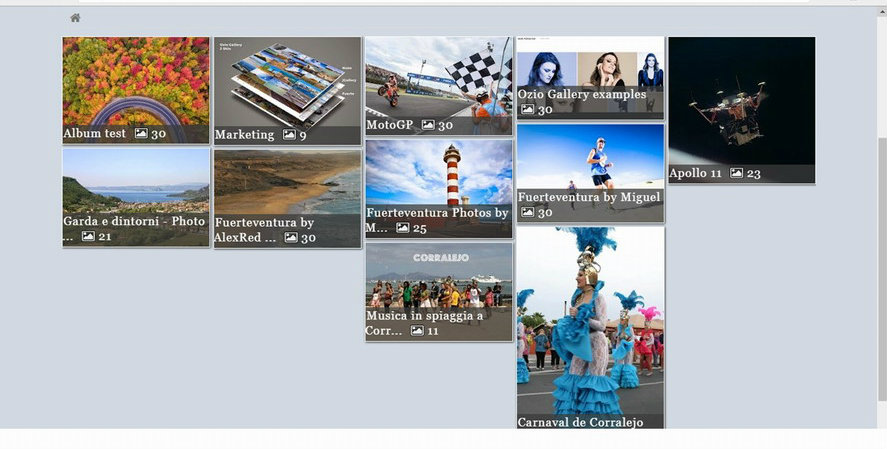
• Список альбомов. Каждый будет подписан, отразит количество вложений, будет доступен в предварительном просмотре.
Последний из указанных пунктов стоит сделать главным. До его публикации советуем установить величину эскиза, выбрать, какие альбомы нужно вывести.

Стиль Nano.

LightGallery.

Стиль jGallery.

Ozio – специфическое решение. Пригодится многим, поскольку сегодня всё чаще встречаются компании, у которых имеются официальные группы, канал на ютуб.
Gallery WD
Отличное расширение, позволяет создавать стильные галереи на джумла. Простая, но достаточно функциональная (даже бесплатная версия).
- Адаптивный дизайн.
- Для джумла 2.5-3.х/4.
- Free версия, три платных варианта.
Обзор возможностей
- Можно вставить в статью шорткод либо разместить в позицию шаблона.
- Создать множество альбомов (количество не ограничено).
- Установить водяной знак.
- Для каждого рисунка прописать теги, дать описание.
- Задать собственные настройки внешнего вида – изменить цвет, стиль, масштаб.
- Доступны эффекты слайд-шоу, лайтбокс.
- Разработчик осуществляет поддержку пользователей, скачавших архив бесплатно, лишь ради устранения критических ошибок.
Работа с расширением
Скачиваем здесь: https://web-dorado.com/products/joomla-gallery.html.
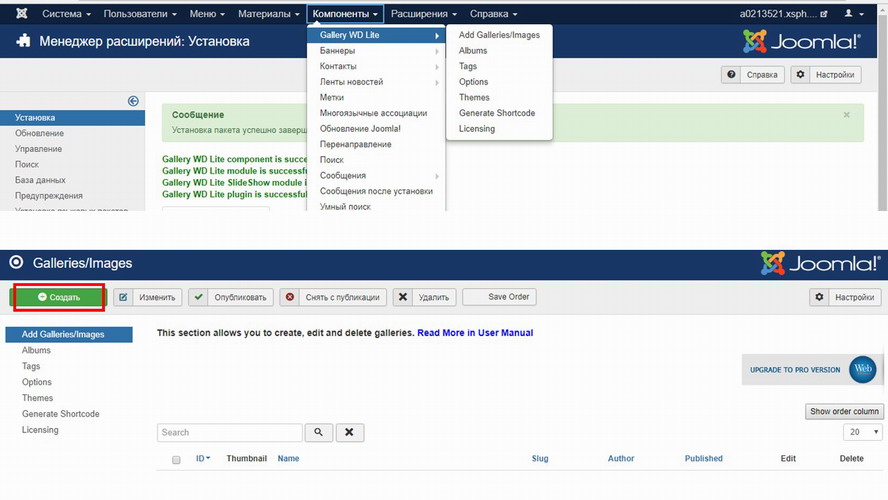
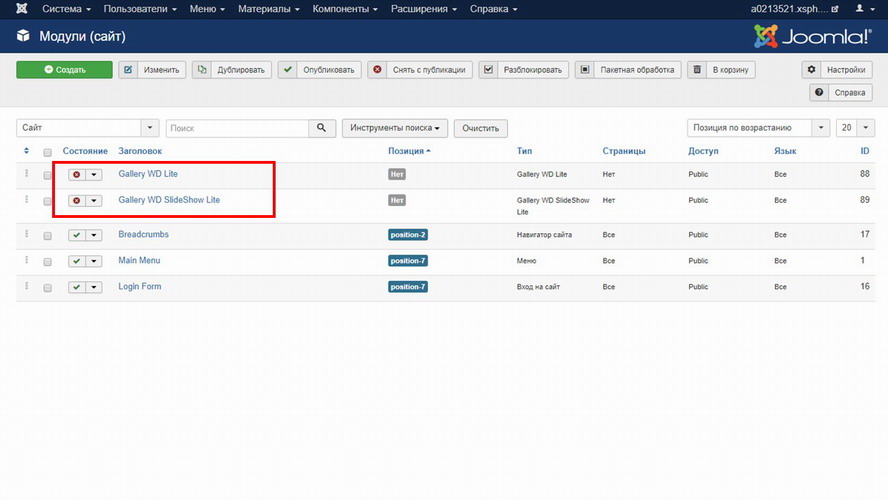
Открываем компонент WDLite.

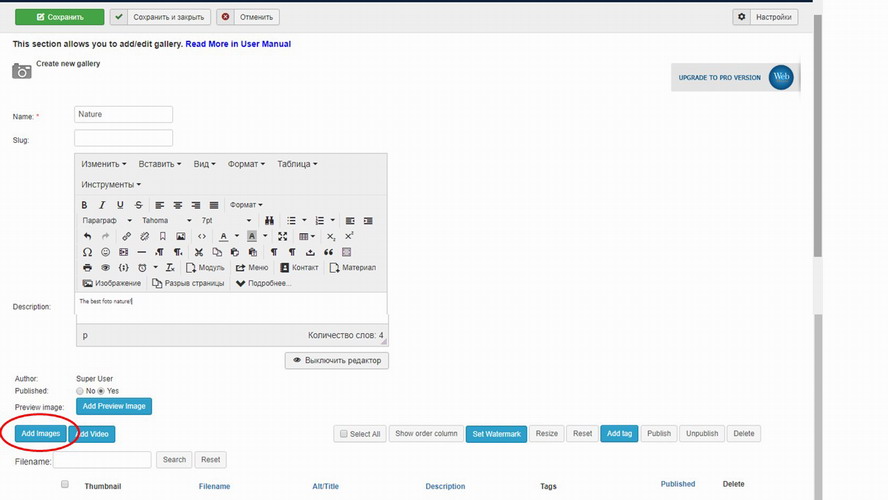
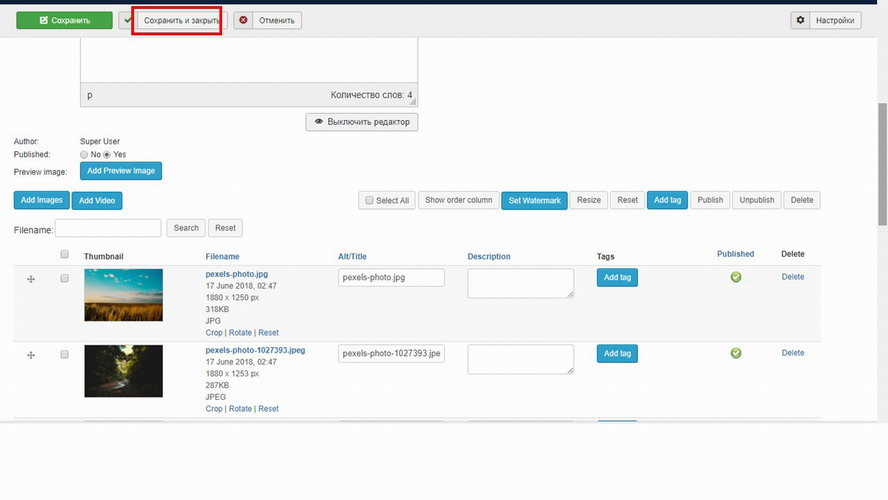
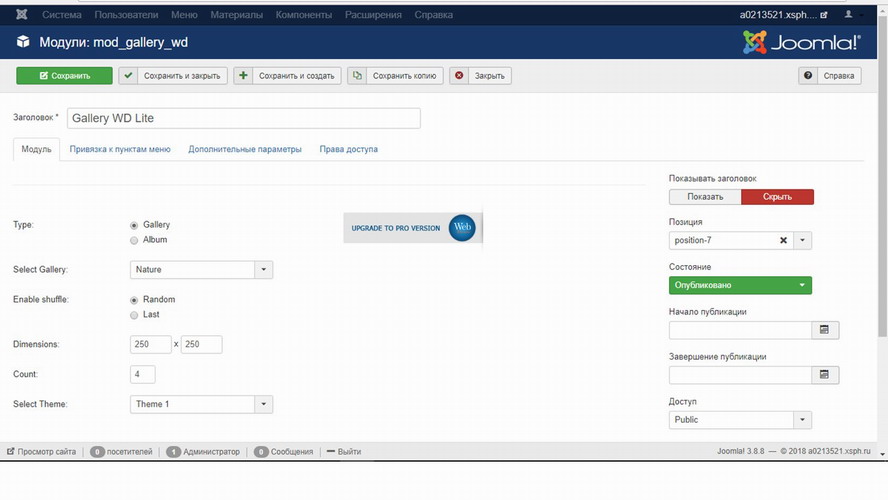
Заполняем название (Name), нажимаем Add images.

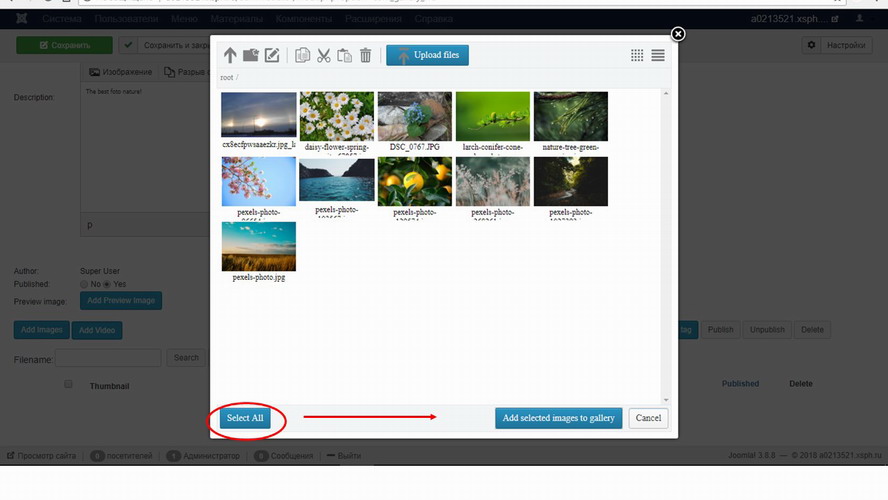
Выбираем файлы.

Сохраняем и закрываем.

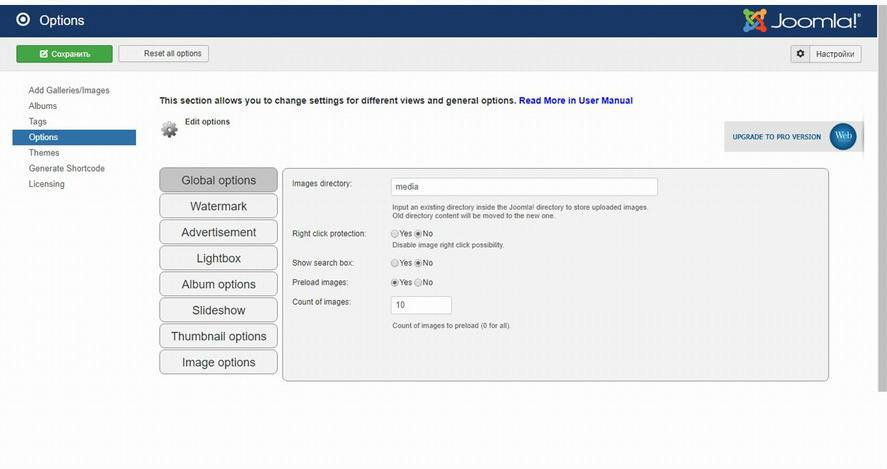
Изучим опции, попробуем некоторые поменять.

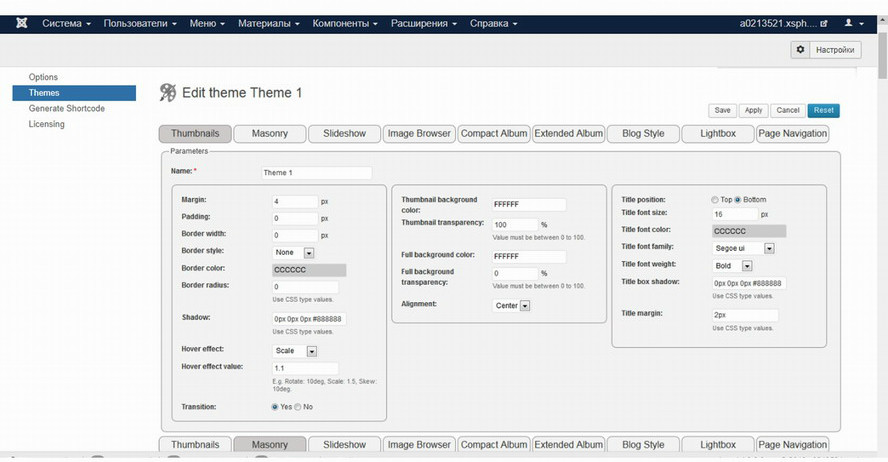
Посмотрим, какие параметры стилевого оформления предусмотрены.

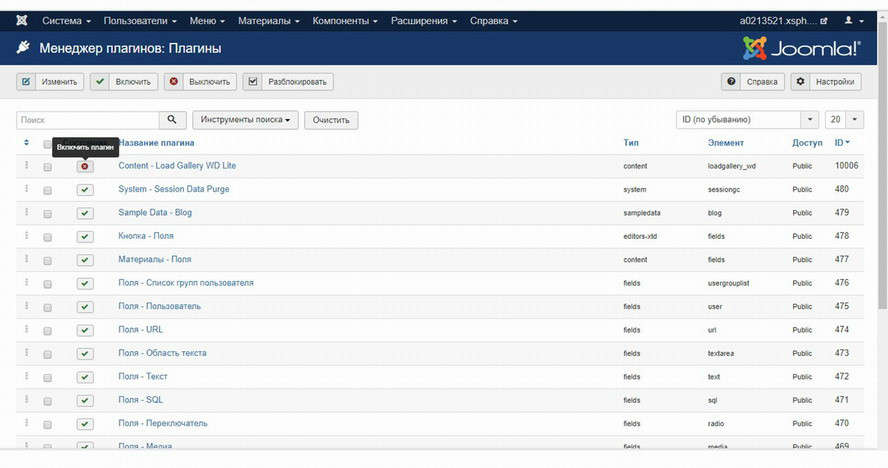
Прежде чем приступить к публикации включим плагин.

Далее включаем модули.


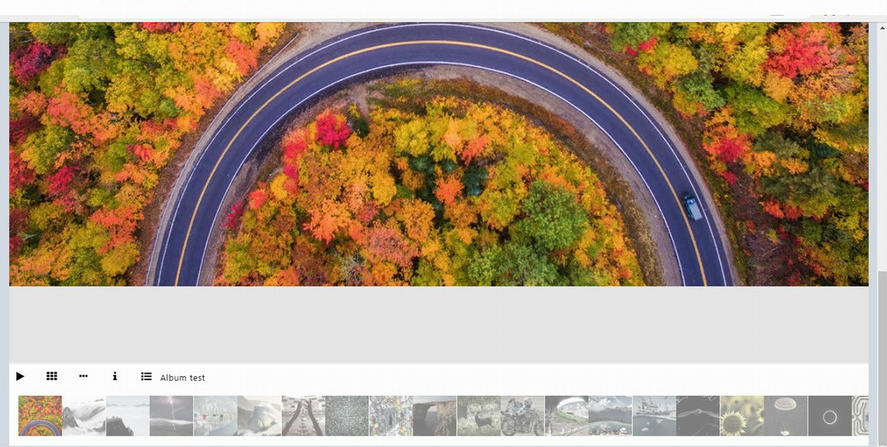
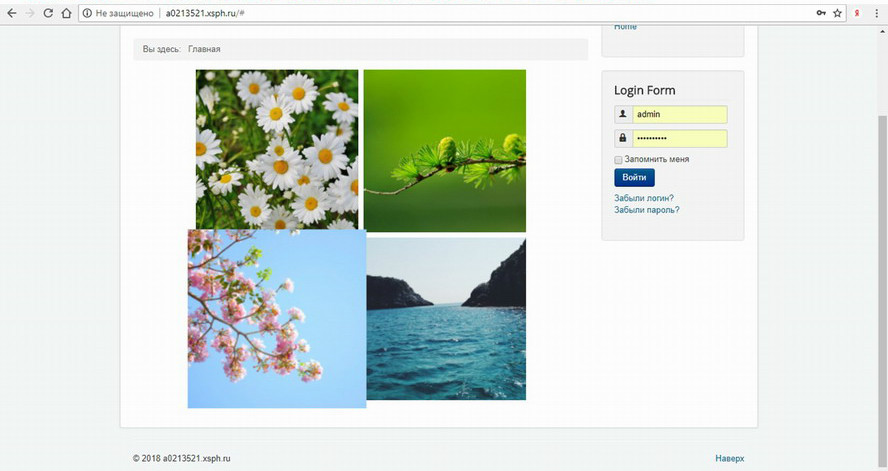
При наведении картинка немного увеличивается (эффект приближения).

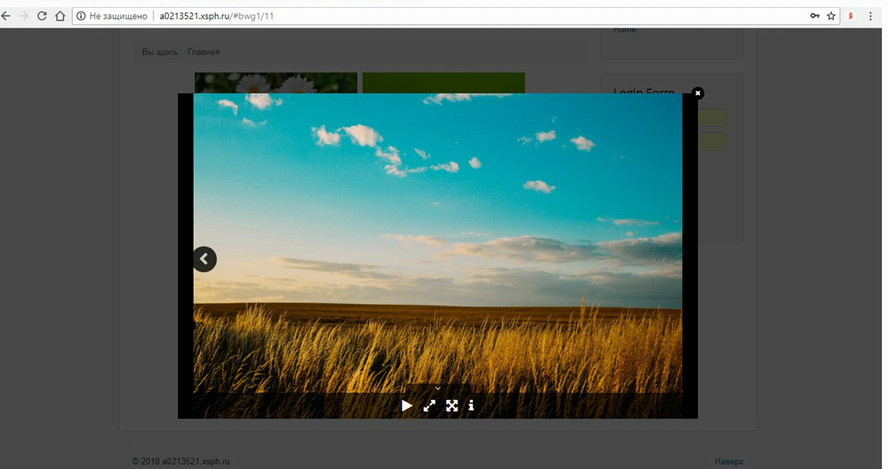
А при нажатии – раскрывается всплывающее окно.

Второй модуль запускает слайд-шоу.

Отличное качество медиа, идеальные пропорции, привычный вид лайтбокса – есть много «за», чтобы воспользоваться именно этой разработкой.
ResponsivePhotoGallery
Responsive Photo позволяет работать с графическим контентом быстро и просто. Имеет интересный стиль оформления. Работает на скрипте библиотеки jQuery.
- Фотогалерея joomla 3.x-4.
- Отзывчивая (подстраивается под диаметр экрана).
- Распространяется бесплатно.
Функции
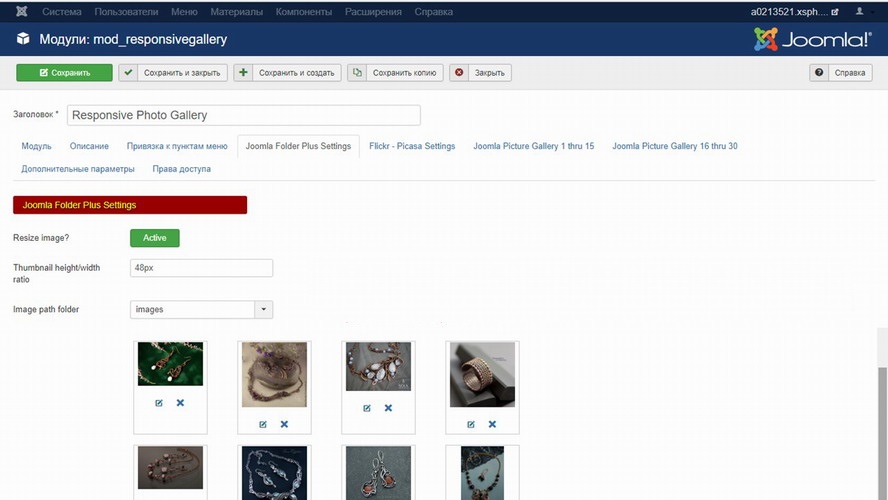
- Модуль галереи joomla дает возможность загружать рисунки в разном количестве, разными способами. Возможна загрузка из Google+.
- Поддерживает распространенные форматы (jpg, png, gif) и форматы vnd, wap, bmp, xbm.
- Автоматически образует миниатюры загруженных фото, размещает их в папку также автоматически созданную.
- У снимков может быть своё описание.
- Галерея joomla подстраивается под размер устройства, но пропорции можно задать вручную.
Порядок действия
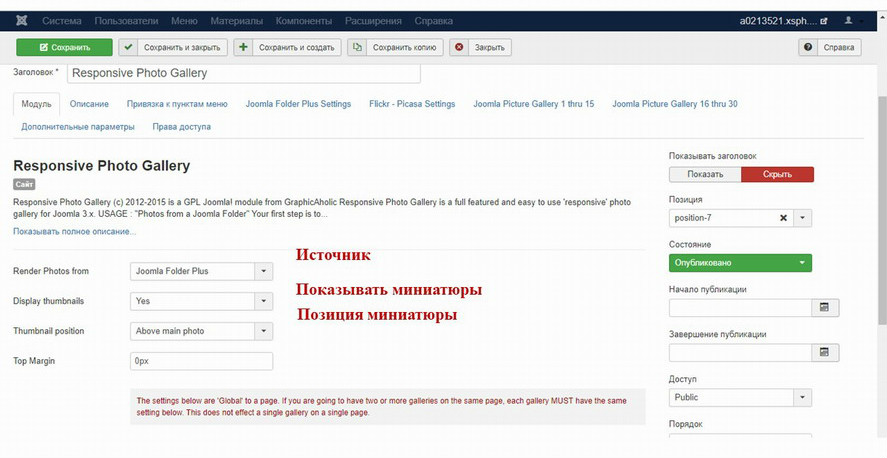
Загружать из директории медиа-менеджера, либо через Flickr API. Далее при необходимости совершаем следующие действия:
- запретить отображать миниатюры;
- указать место отображения (поверх слайда либо снизу),
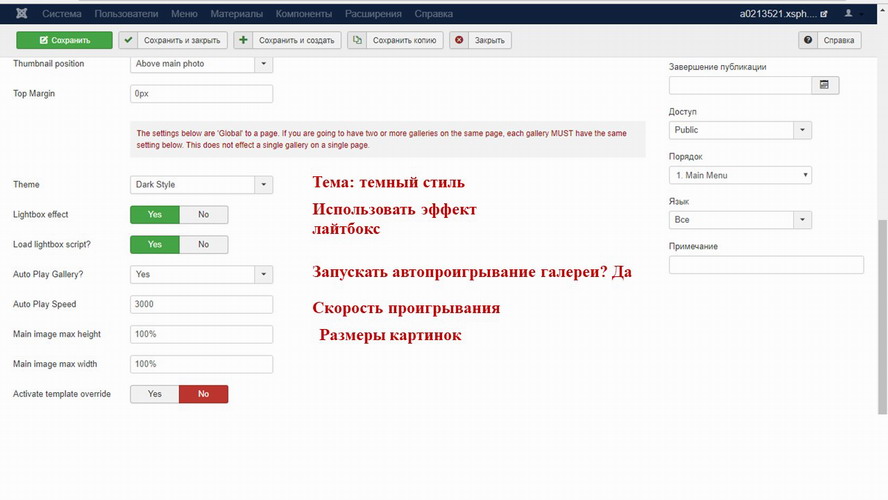
- выбрать тему (светлее, темнее, пользовательские параметры),
- разрешить или запретить применить лайтбокс эффект,
- включить автовоспроизведение и его скорость,
- пропорции (100% либо пикселями).
Основные настройки: заголовок, позиция, источник, привязка к пунктам.

Наиболее важные функции.

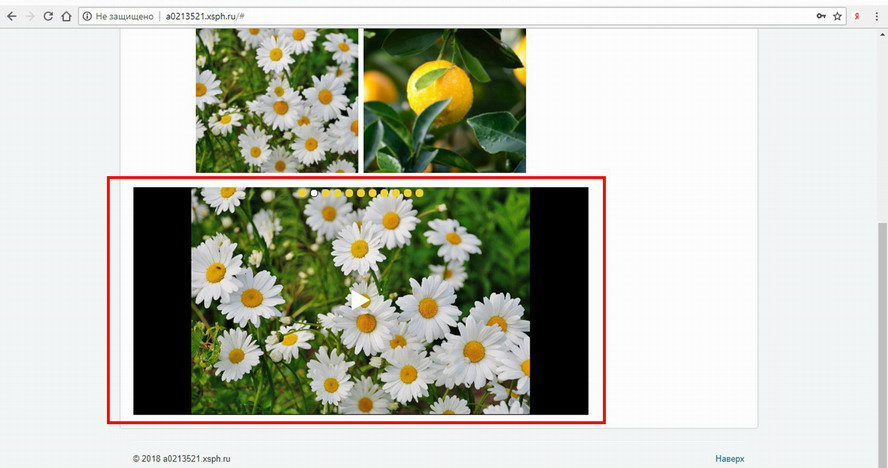
Фото меняются местами (перетаскиваются мышью). Лишние легко удаляются.


Всплывающее окно появляется, если лайтбокс эффект активирован.

Авторы заявляют о своей разработке как о самой лучшей. Однако мы имели возможность убедиться, что у каждой имеются свои плюсы и минусы. Не всегда среди достоинств называют красивый вид (в некоторых кодировках приходится хорошо покопаться, чтобы довести до ума оформление), не всегда требуется столько функций, сколько закладывается (каждому ресурсу свой слайдер). Но хорошо, что вебмастерам есть из чего выбирать.