 В этой статье мы рассмотрим самые разные разработки, улучшающие навигацию сайта joomla: от кнопки «Наверх» до многоуровневых меню, панели инструментов с иконками соцсетей.
В этой статье мы рассмотрим самые разные разработки, улучшающие навигацию сайта joomla: от кнопки «Наверх» до многоуровневых меню, панели инструментов с иконками соцсетей.
Часть из представленных к обзору расширений подготовлены к работе на джумла 4 (покажем как устанавливать и настраивать). Список расширений составлен в соответствии с рейтингом на официальном портале CMS – joomla.org (по степени популярности того или иного расширения).
Меню статьи(список рассмотреных компонентов меню) | ||
| Компонент Maxi Menu CK Вертикальное, горизонтальное, аккордеон, многоуровневое, плавающее, адаптивное (в пл. вер.) Навигационная кнопка, возвращающая в начало страницы. Стиль настраивается через CSS. Вертикальное, горизонтальное, многоуровневое, статичное, адаптивное (во всю ширину экрана). Компонент Ninja Simple Icon Menu Меню из иконок (собственных или предустановленных), с надписями и ссылками. Вертикальное, горизонтальное, статичное. Компонент Skyline Scroll to Top Навигационная кнопка, возвращающая в начало страницы. Обширный набор функций. Вертикальное, горизонтальное, многоуровневое, статичное, адаптивное (в формате аккордеон на мобильных устройствах). Горизонтальное, многоуровневое, статичное, адаптивное (аккордеон). Компонент Simple Responsive Menu Вертикальное, горизонтальное, многоуровневое, статичное, адаптивное (аккордеон). Панель инструментов для нижней части шаблона (для вывода иконок соцсетей или HTML-кода). Навигационные кнопки, возвращающие вниз или вверх страницы. Вертикальное, горизонтальное, многоуровневое, статичное. Выводит пункты из разных меню. Вертикальное, горизонтальное, многоуровневое, статичное. Множество опций для настройки внешнего вида. Адаптивное (выводится в виде списка на мобильных устройствах). Пункт этого меню прокручивает страницу до нужного места (якоря). Вертикальное, горизонтальное, многоуровневое, статичное. Плавающее в правом нижнем углу меню в виде иконки, с выпадающим списком. Вертикальное, статичное. Отображается в формате “дерева” или списка. Отображает структуру материалов, категорий, разделов в joomla. |
Maxi Menu CK
Мощное приложение, позволяющее выводить различные типы меню joomla:
- статичные и фиксированные (скользят по экрану вместе со взором пользователя, поэтому их также называют плавающими),
- горизонтальные и вертикальные,
- многоуровневые.
Главные особенности:
- Распространяется бесплатно.
- Совместим с джумла 3.х.
- Работает на всех мобильных устройствах, есть опция – активировать адаптивный дизайн.
Функции
В пунктах могут быть вставлены не только заголовки, но и картинки, модули joomla, можно добавить к заголовку описание. Возможно создание дополнительных столбцов. Имеются встроенные эффекты для красивого вывода подменю. Интеграция с контентом Virtuemart, Adsmanager, Hikashop, Joomshopping, при условии установки дополнительных патчей (ссылки указаны в модуле). Изменить внешний вид можно с помощью множества готовых решений (устанавливаются также дополнительно пакет тем) или спецнастройками (дополнительный компонент и плагин MaxiMenuCKParams). Главное преимущество разработки – модуль SEO оптимизирован.
Работа с приложением
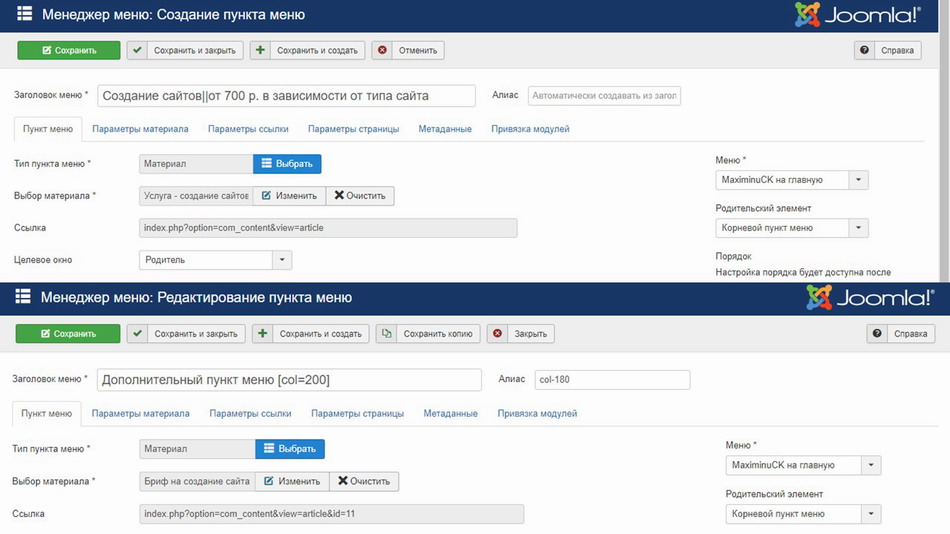
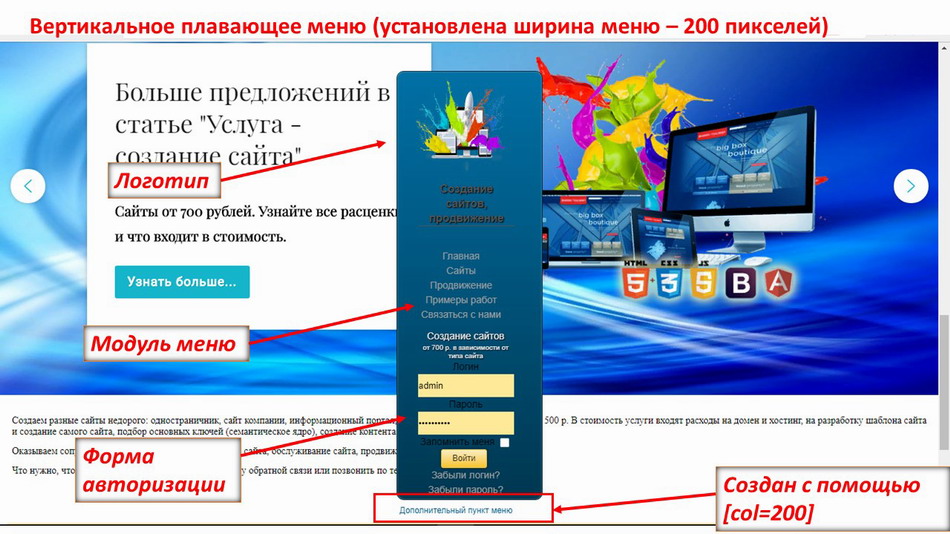
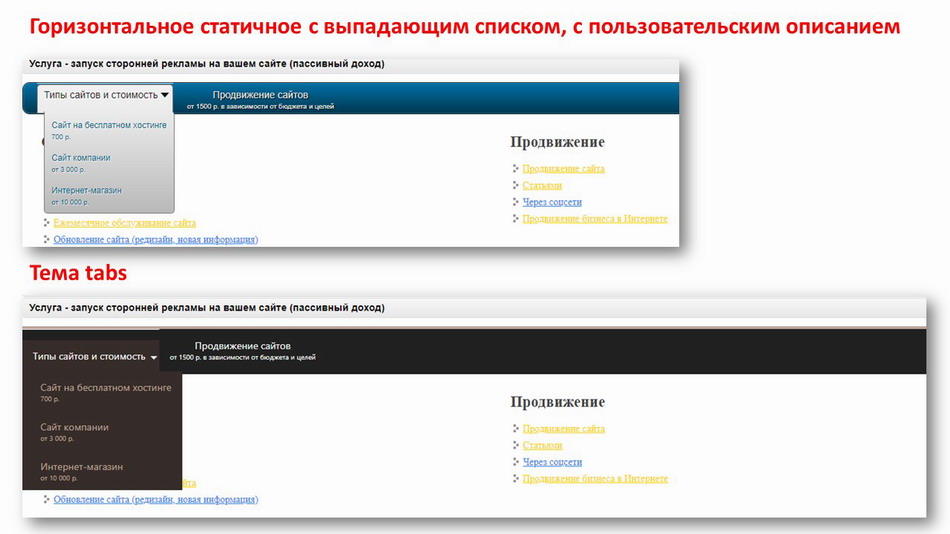
Скачиваем здесь: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/maxi-menu-ck. Создадим навигацию с пользовательским описанием и модулем, например для авторизации (таким же способом можно вставить форму обратной связи, слайдер, другие сторонние разработки), с дополнительным столбцом, иконкой.
Выполним действия, прописанные в самом модуле (информация появляется сразу после установки). Для этого после установки откроем менеджер меню, откроем готовое или создадим новое специально под наши цели (создаём стандартными методами joomla, а затем выводим с помощью модуля).

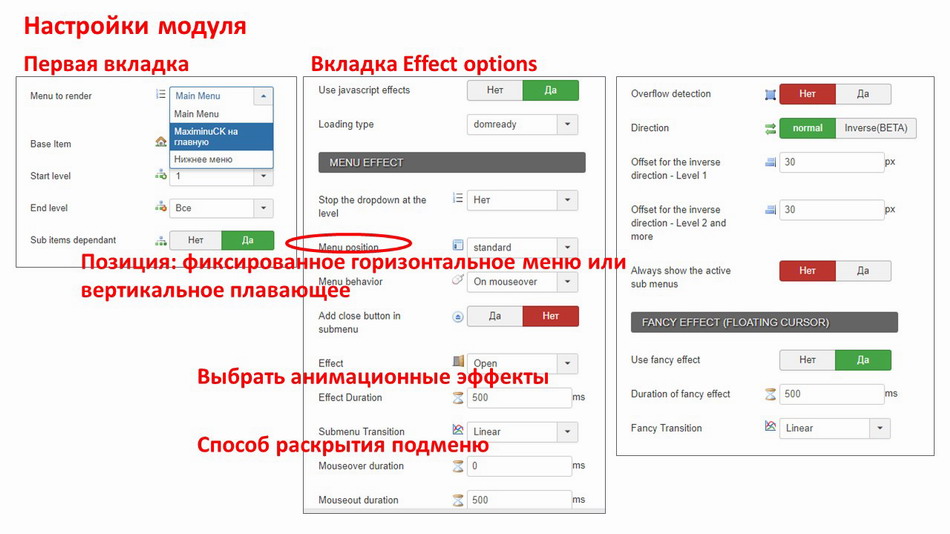
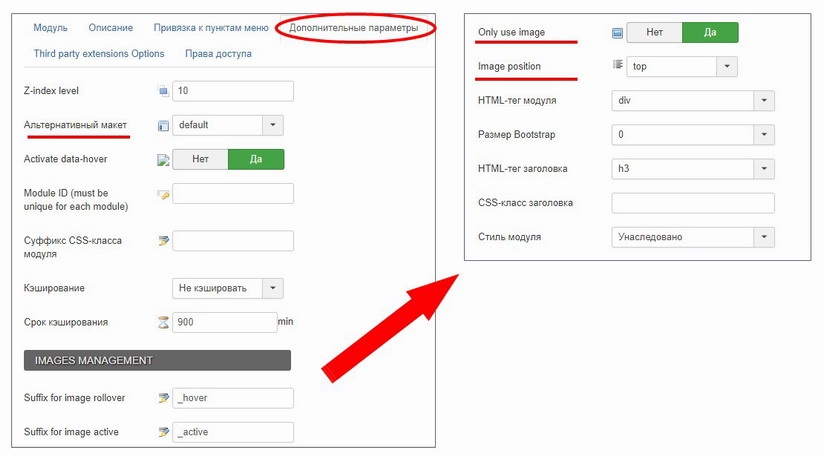
Несколько полезных функций есть на вкладке “Дополнительные параметры”. Главные настройки во вкладке Effect. Зададим позицию, например, стандартную.


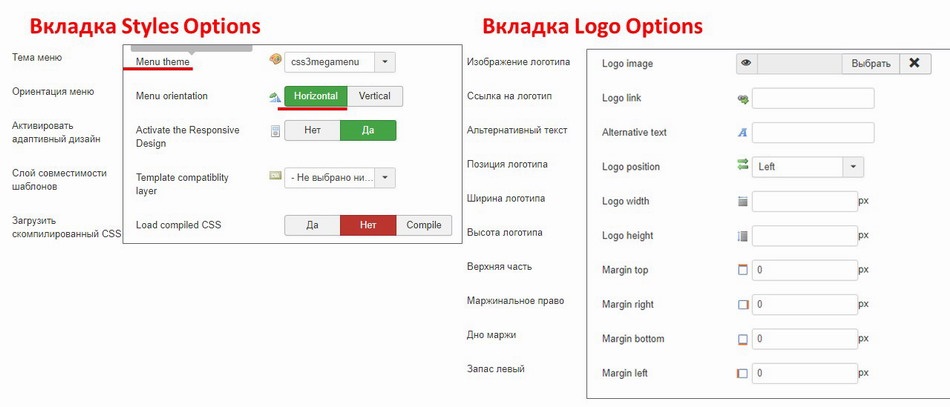
Во вкладке Styles Options выберем подходящую тему, зададим ориентацию, например, боковую, активируем адаптивный дизайн. Откроем Logo Option, чтобы загрузить иконку: будет высвечиваться слева или справа. Можно прописать её высоту и ширину, задать альтернативный текст, вставить ссылку.

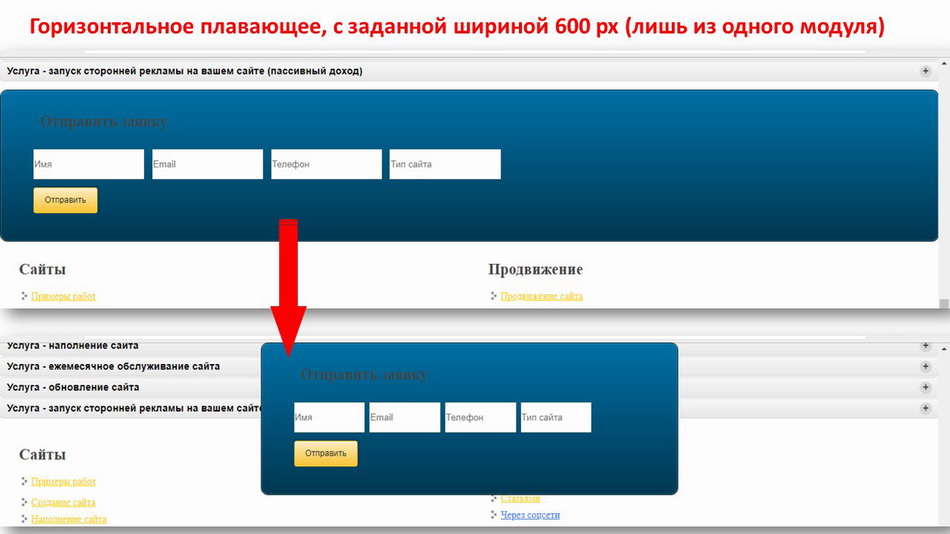
Познакомившись с настройками мы убедились, что возможности приложения многогранны. С его помощью можно отобразить плавающую форму обратной связи, вывести готовое статичное меню, добавить дополнительные подпункты с пользовательским описанием (столбцы). Изменить внешний вид всех меню сайта и т.д.



Top of the page
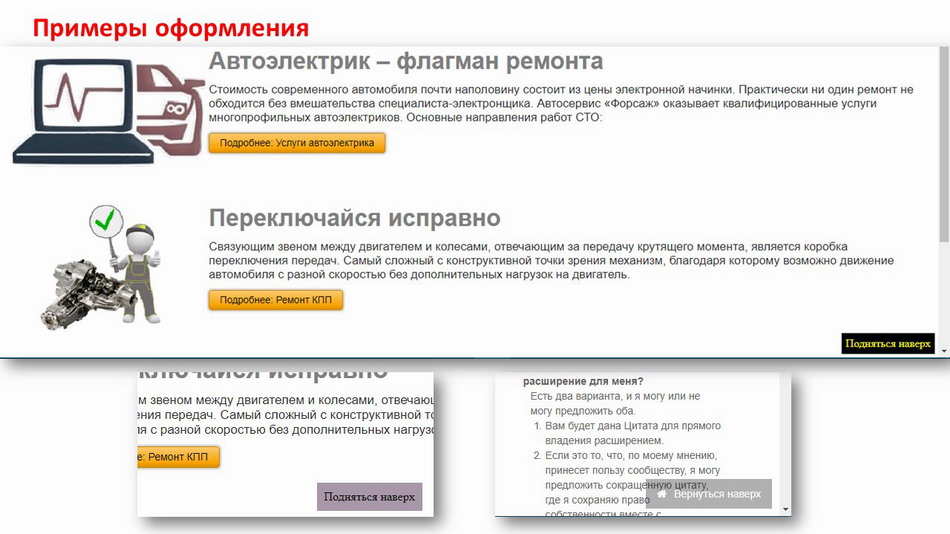
Буквальный перевод названия данного плагина – «В начало страницы». После установки и небольших настроек получаем плавающую кнопку, при нажатии на которую пользователь возвращается в начало текущей веб-страницы.
- Доступны бесплатный и «профессиональный» пакет.
- Отзывчивый (кнопка не показывается пока пользователь не прокрутит первый экран).
- Для джумла 3.х. Предыдущие версии плагина работали с MooTools и jQuery, последняя только с jQuery, что позволило улучшить гибкость приложения.
Возможности
От других подобных разработок Topofthepageотличается наличием дополнительных функций.
- Настраивается расстояние от верха страницы, при котором появляется кнопка «вернуться наверх» (на коротких страницах кнопка не видна).
- С помощью CSS кода можно добавить значок, например, ↑ (стрелочка вверх). А также изменить цвет фона, текста, фона и текста при наведении мыши, нажатии, увеличить или убрать границы, расстояние от краёв до текста.
- Отдельно можно настроить прозрачность – есть специальная опция на вкладке Button.
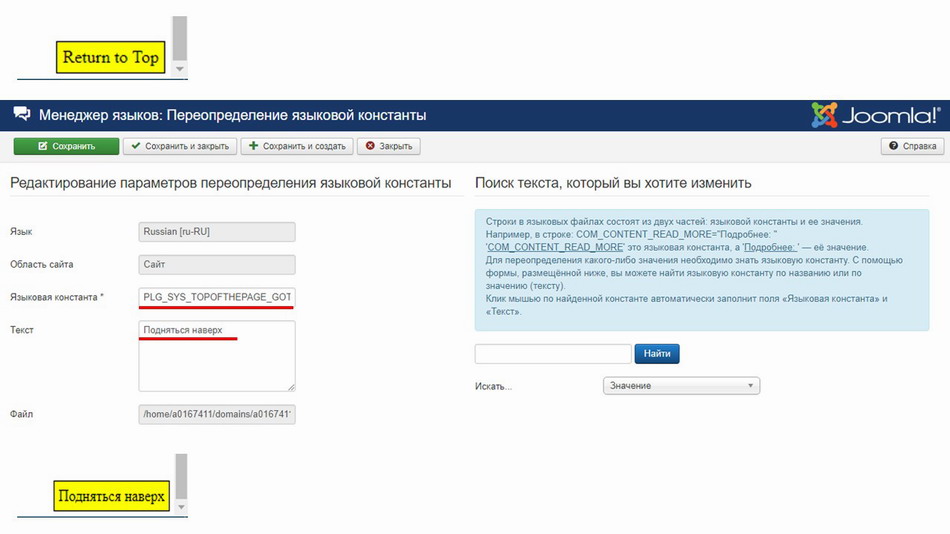
- С помощью менеджера языков joomlaможно изменить текст – с Returntotop на «Подняться наверх».
- Имеется необычная опция – кнопка может отображаться не только на сайте, но и в административной панели джумла (опция «Runin/administrator»).

Работа с приложением
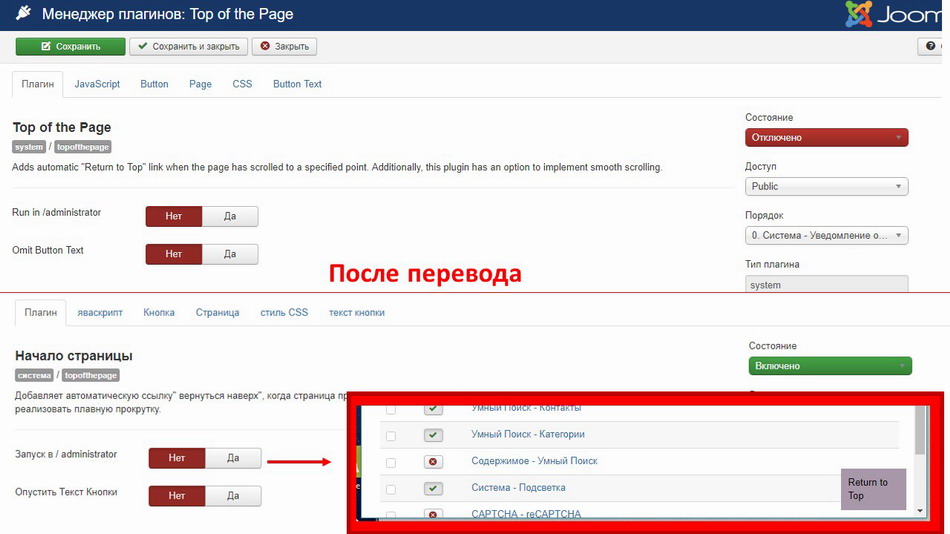
Страница https://extensions.joomla.org/extensions/extension/structure-a-navigation/site-navigation/top-of-the-page. После установки откроем плагин. В нём несколько вкладок. Для начала активируем его. После этого кнопка ярко-желтого цвета сразу появится на сайте. Переведём страницу с помощью браузера, чтобы было проще изучать настройки плагина, изменить кнопку под свой шаблон.
Одна из первых опций – Omit Button Text (“Опустить текст кнопки”). Позволяет убрать текст с кнопки, чтобы вставить позже картинку (во вкладке CSS).

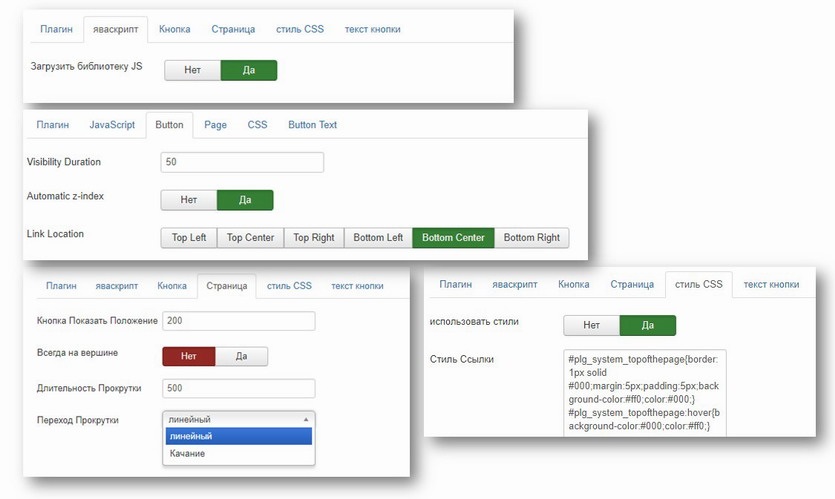
Во вкладке Button имеется параметр настройки прозрачности – устанавливается в диапазоне от 0 до 100, где 0 – полная прозрачность. Если включить параметр Automatic z-index, кнопка размещается над самым высоким индексом.
В следующей вкладке Page можно настроить:
- расстояние от верха (в пикселях), при котором будет отображаться кнопка (при 0 всегда видна);
- время (в миллисекундах, 1 000 мс=1 с), за которое кнопка проявляется (опция Scroll Duration).
- следующий параметр – переход (по умолчанию линейный).
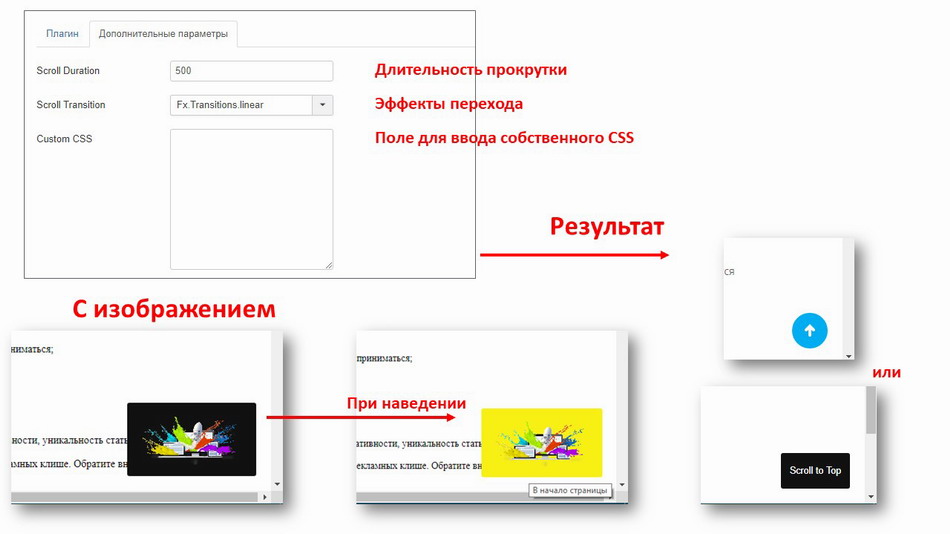
На вкладке CSS можно изменить стиль. Готовые решения есть на сайте разработчика. Например, самоепростое:
<span id=”plg_system_topofthepage” href=”#top” rel=”noindex,nofollow”>
<span class=”icon-home”></span> Вернуться к началу
</a>

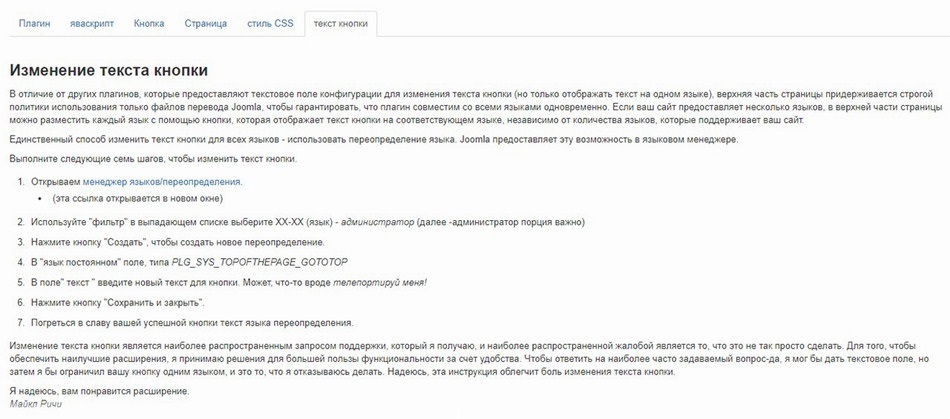
На последней вкладке представлены инструкции по настройке перенаправления с английской надписи на русскую («Вернуться наверх» вместо Returntotop).


ARI YUI Menu
Данный модуль подстраивается под нужды веб-мастера благодаря открытому коду.
- Бесплатная загрузка.
- Совместимость с джумла 1.5-3.х.
- Адаптивность (ширина зависит от экрана).
Популярный аналог: ARI Ext Menu.
Преимущества:
- лаконичный внешний вид (можно изменить цвет фона, цвет активного, неактивного пунктов);
- вложенность (выводит все уровни в формате выпадающего списка, но можно задать начальный и конечный);
- возможно отображение подменю с прокруткой;
- положения могут быть разными;
- горизонтальная и вертикальная ориентация;
- имеется языковой пакет «русский».
Параметры
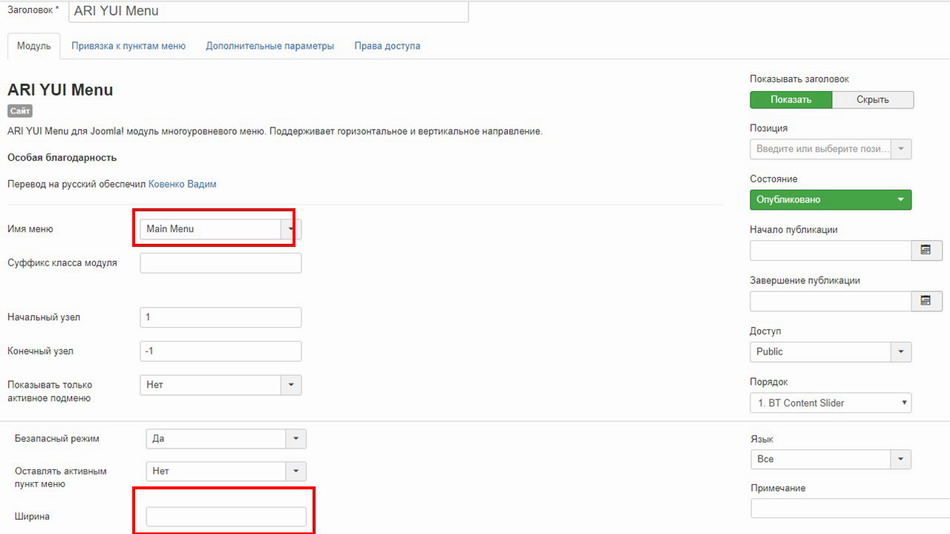
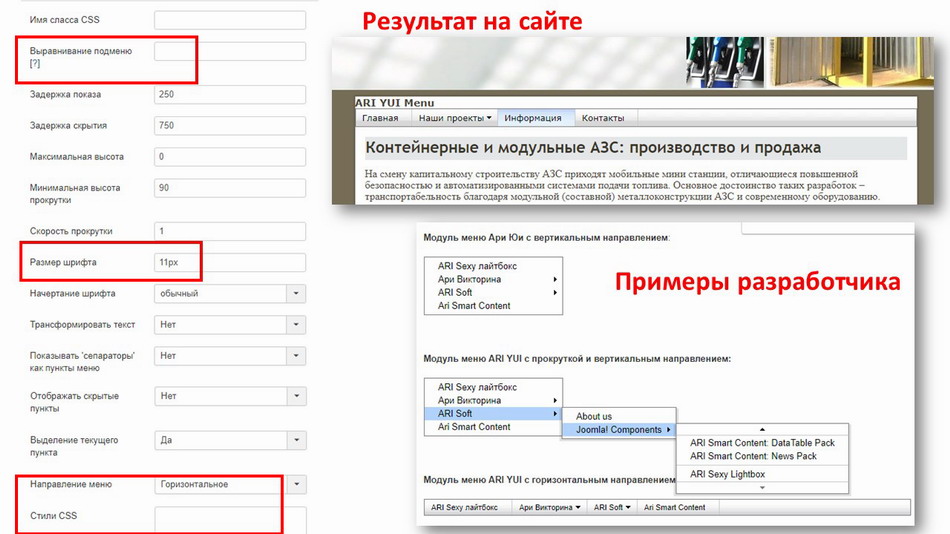
Ссылка: https://extensions.joomla.org/extension/ari-yui-menu. Откроем установленный модуль, произведём настройки.

Из наиболее важных – источник, ширина (например, 100%), выравнивание подпунктов (если необходимо прописываются спец. значения, например «tr», «tl»), размер шрифта (лучше сделать покрупнее), ориентация (горизонтальное, вертикальное), код CSS, который можно подправить для больше соответствия шаблону сайта. Благодаря открытом исходному коду можно изменить толщину обрамления, отступы, цвет фона, шрифта, высоту, ориентацию.

Ninja Simple Icon Menu
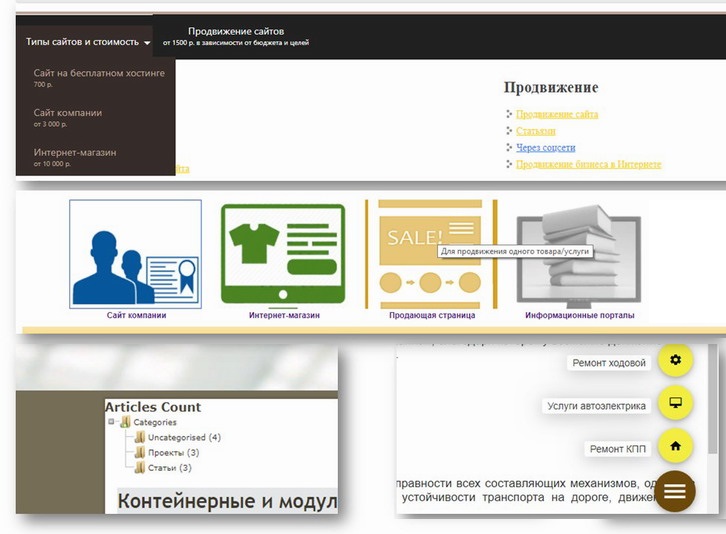
Отличная альтернатива приложениям с открытым кодом – модуль, позволяющий выводить иконки в пунктах (предустановленные и собственные). Можно добавить заголовок, url. Описание иконок доступно при наведении мыши (как всплывающая подсказка).
- Бесплатная загрузка.
- Совместимость с джумла 3.х.
- Адаптивный.
Найдём установочный файл через портал джумла, здесь: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/ninja-simple-icon-menu/. Установим.
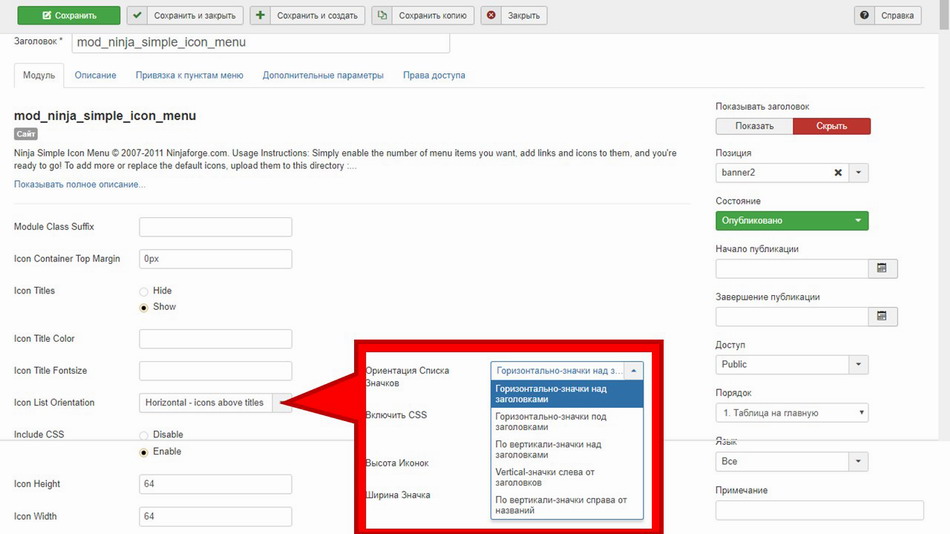
Настраивается просто, но параметров достаточно много.

Помимо выбора самих изображений, прописанных заголовков, описаний, url, можно указать:
- суффикс класса;
- верхний край контейнера (в пикселях);
- название иконок (отобразить или скрыть);
- цвет заголовка (по умолчанию белый, т.е. #ffffff);
- размер названия значка (по умолчанию 12px);
- высоту, ширину иконок (по умолчанию 64px, но более 100 делать не стоит, предустановленные картинки окажутся размытыми).
Можно включить CSS.

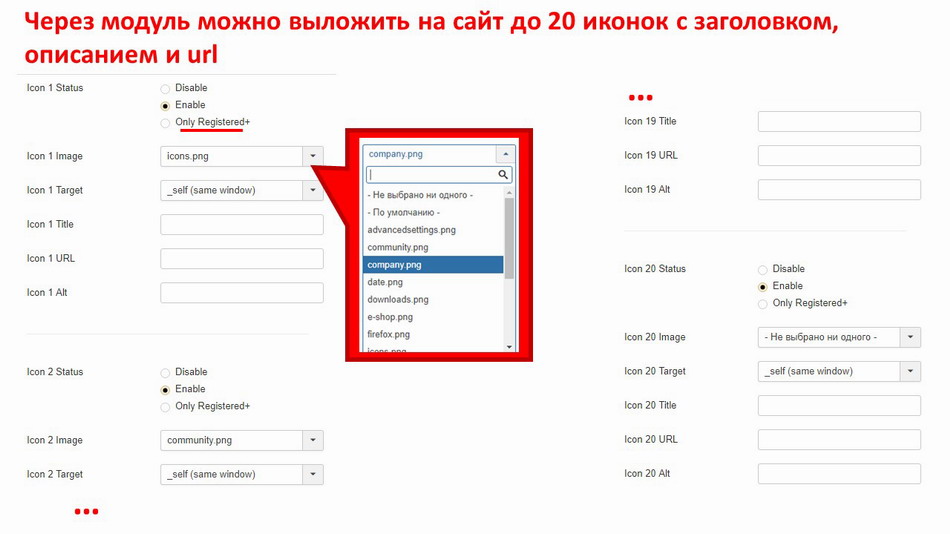
Добавим несколько иконок – выберем из имеющихся или добавим свои, предварителььно загрузив их в папку /media/mod_ninja_simple_icon_menu/images (в корневой папке сайта). После добавления значки можно включать и отключать, разрешить отображать только для зарегистрированных пользователей.
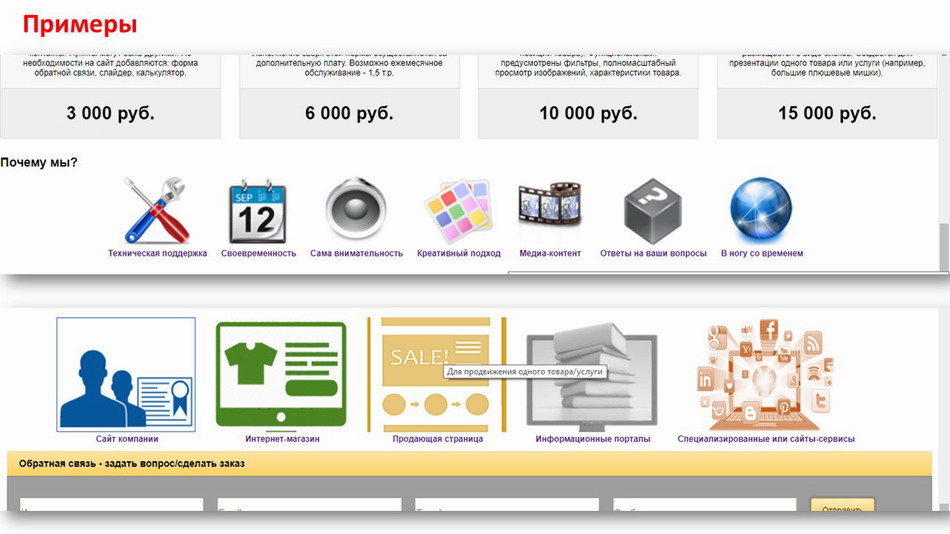
Ninja Simple Icon Menu можно использовать для отображения преимуществ компании, но поскольку речь идёт всё-таки о создании меню, модуль больше подходит для красивого вывода ссылок на материалы джумла или страницы сайта.

Skyline Scroll to Top
Плагин для отображения кнопки «Наверх». Отличается от Topofthepageболее обширным набором функций. Одинаково хорошо работает с MooTools и jQuery.
- Находится в свободном доступе.
- Подходит для joomla3.х. (есть версия для 2.5).
- Адаптивный.
Возможности
- Можно выбрать тип кнопки: текст или изображение (из встроенных).
- Можно менять цвет фона, текста, цвет фона, текста при наведении.
- Предусмотрены разные параметры для изменения положения кнопки.
- Предусмотрена продолжительность эффекта плавной прокрутки.
- Имеется 31 анимационный эффект для прокрутки.
- Стиль по умолчанию можно настроить через CSS.
Настройка
Загружать со страницы: https://extensions.joomla.org/extensions/extension/structure-a-navigation/site-navigation/skyline-scroll-to-top/. После установки плагин по умолчанию выключим. Перейдём в менеджер плагинов, чтобы активировать его. Все настройки можно оставить по умолчанию: чтобы круглая кнопка со стрелочкой появилась на сайте, достаточно просто включить плагин.

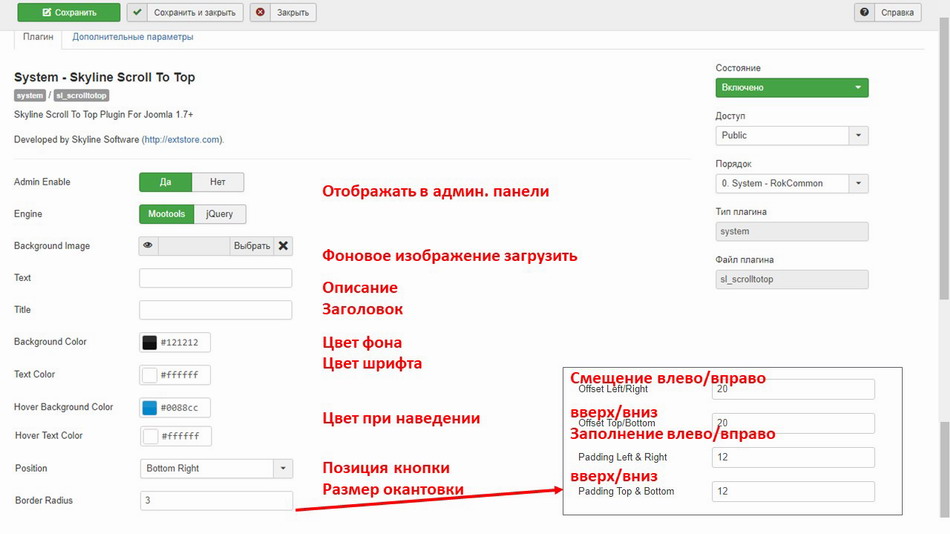
А можно внести некоторые изменения:
- Отключить отображение в админ. панели.
- Загрузить фоновое изображение.
- Добавить описание.
- Добавить заголовок.
- Изменить цвета, например, цвет фона при наведении.
- Размер окантовки.
- На следующей вкладке – сменить эффект перехода.

DJ-Menu
Главное преимущество модуля – анимированные эффекты. Выводит горизонтальное и вертикальное меню, с выпадающим списком (если есть подпункты). Работает с MySQL и jQuery.
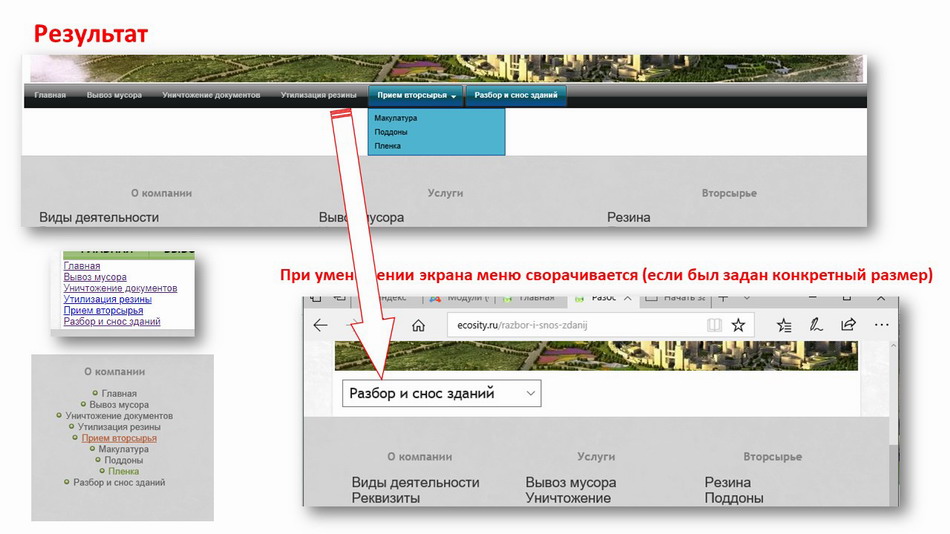
- Сворачивается в одну кнопку, если размеры экрана не велики.
- Работает с joomla 2.5-3.х.
- Распространяется бесплатно.
Возможности, конкретные опции
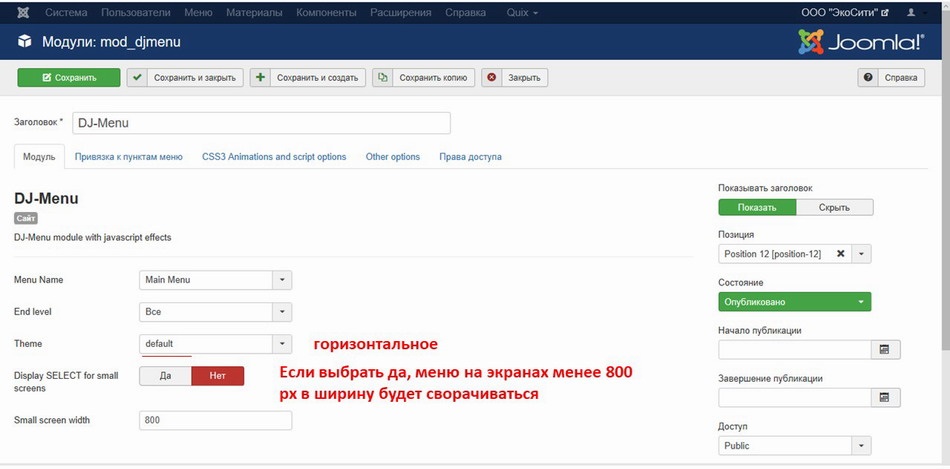
Скачиваем с портала: https://extensions.joomla.org/extension/dj-menu. Открываем.

На первой вкладке:
- источник;
- уровни;
- тему (по умолчанию – стильное меню для joomla3, в тёмных тонах, горизонтальной ориентации с выпадающим списком; если выбрать иной вариант – оформление будет зависеть от шаблона);
- опцию small screens (адаптируем под размеры экрана).

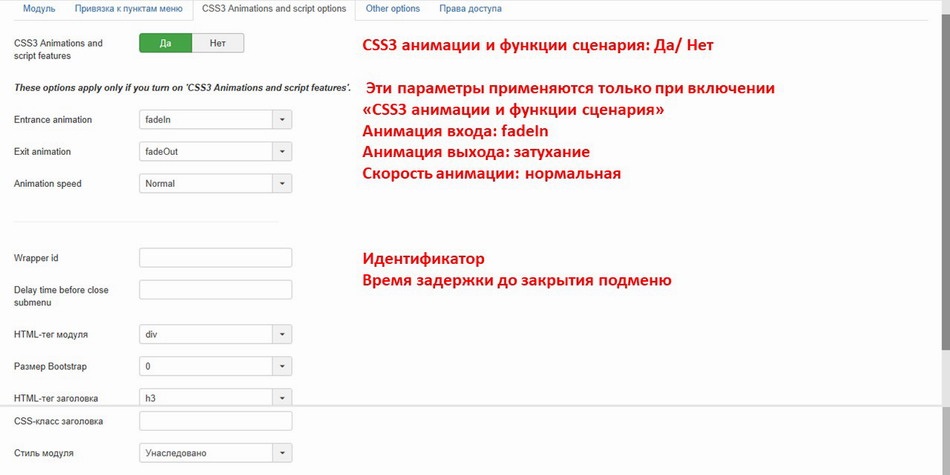
На другой вкладке:
- выберем анимацию;
- введём ID, чтобы потом можно было на этой же странице без конфликтов вывести другое меню;
- изменим, при необходимости, время, за которое закрывается подменю.

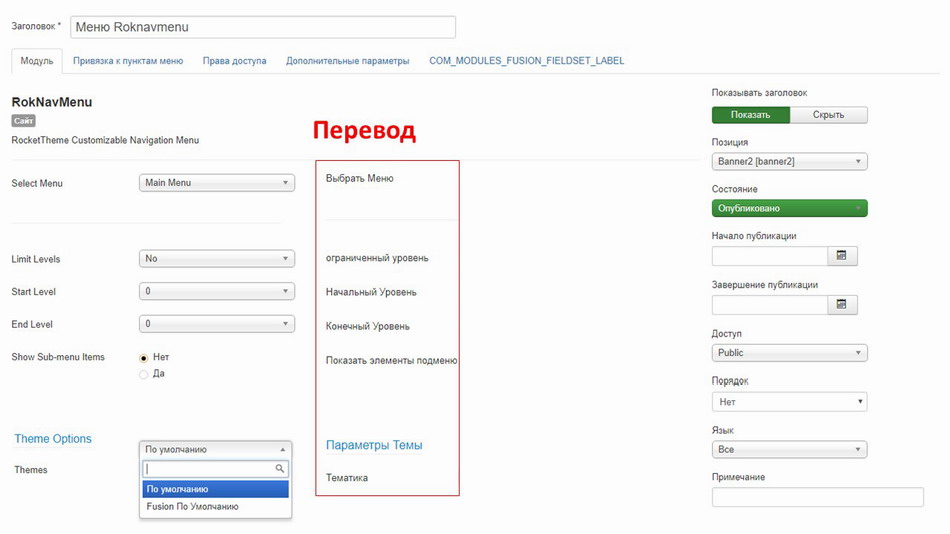
Roknavmenu
Модуль с предустановленной темой оформления, множеством настроек.
- Версия FREE.
- Совместим с джумла 3.х.
- Отзывчивый (подстраивается под ширину экрана, сворачивается в одну кнопку, смещение выпадающего списка).
Настройки
Страница портала джумла, посвященная Roknavmenu: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/roknavmenu.
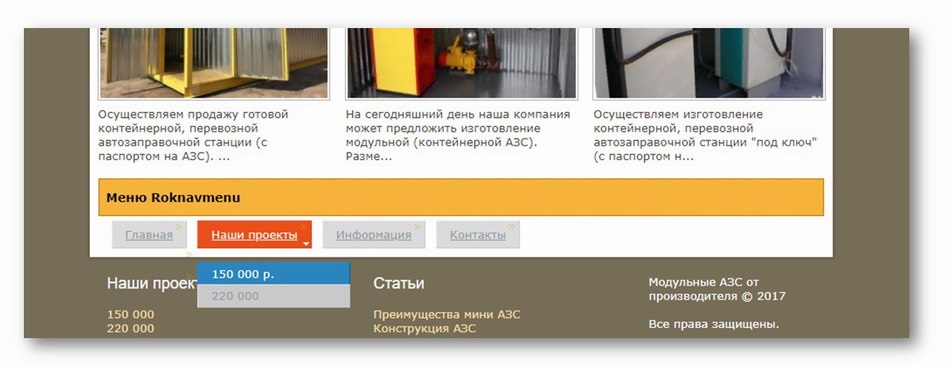
После установки с его помощью можно вывести на сайт любое созданное средствами CMS Joomla меню (достаточно сделать выбор в поле «Источник»).

Можно ограничить вывод, указав с какого по какой уровень можно выводить. Есть опция включить/отключить вывод подпунктов.
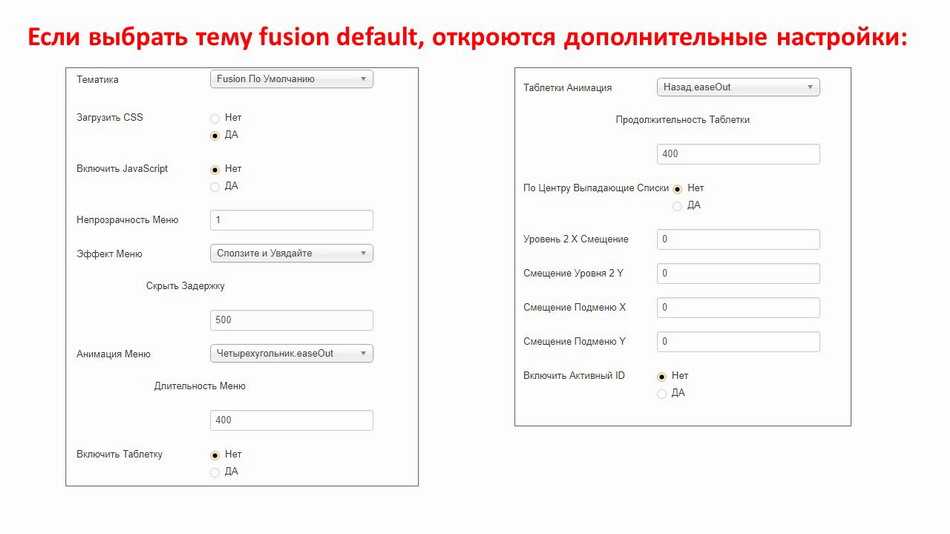
Стиль оформления – либо по умолчанию, либо Fusion (настраивается прозрачность, эффекты, анимация, продолжительность).

С помощью поля, отведённого под CSS (последняя вкладка), можно добавить иконку, дополнительные строки, столбцы, задать другие пользовательские параметры.

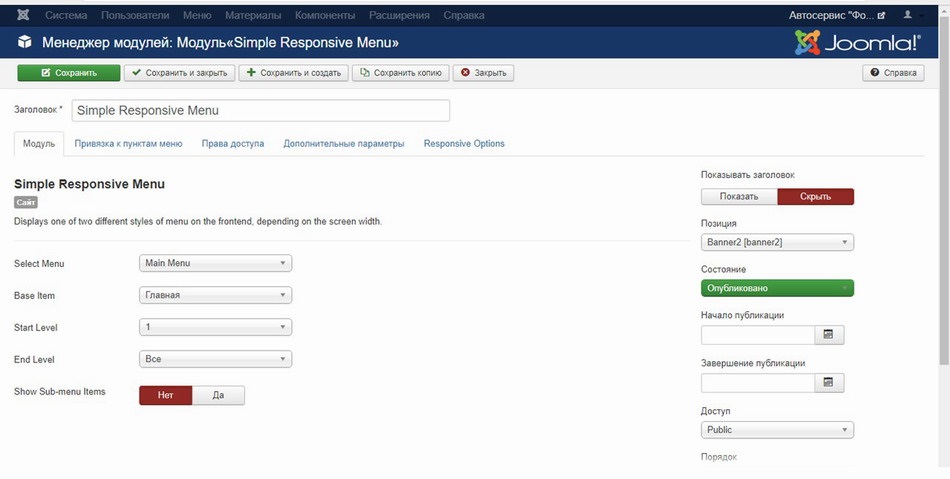
Simple Responsive Menu
Простой модуль, выводит пункты списком, отображая подпункты так, как это предусмотрено в шаблоне сайта. Главное его достоинство – адекватное отображения на небольших мобильных устройствах (в виде кнопки с ниспадающим списком).
- Бесплатная загрузка.
- Адаптивность (при условии, что шаблон сайта также адаптивный).
- Совместимость с джумла 3.х.
Установка, настройка, вывод на сайт
Ссылка для скачивания актуальной последней версии: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/simple-responsive-menu. Выбираем источник, например, mainmenu или создадим новое, специально под Simple Responsive Menu. Зададим пункт, который будет по умолчанию активным. Настроим уровни вложенности: по умолчанию с 1-го до последнего.

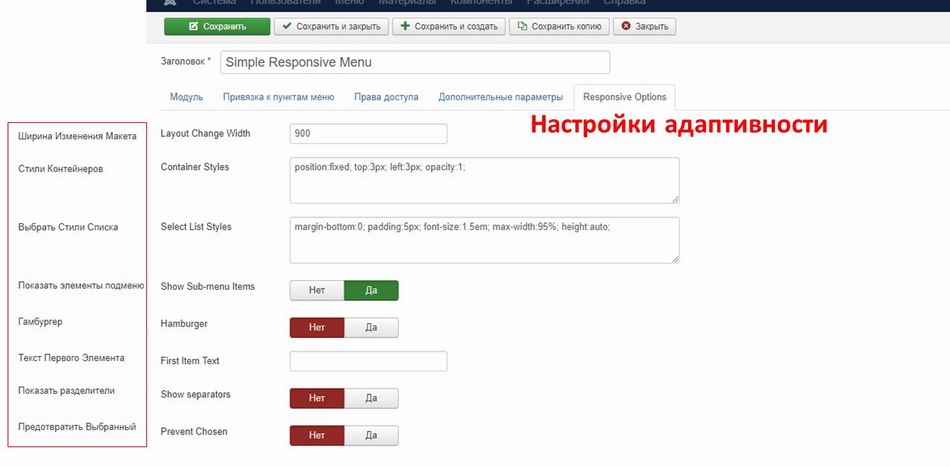
Перейдём в последнюю вкладку, где зададим параметры адаптивности:
– ширина экрана, при которой меню будет сворачиваться;
–место, где расположится кнопка.

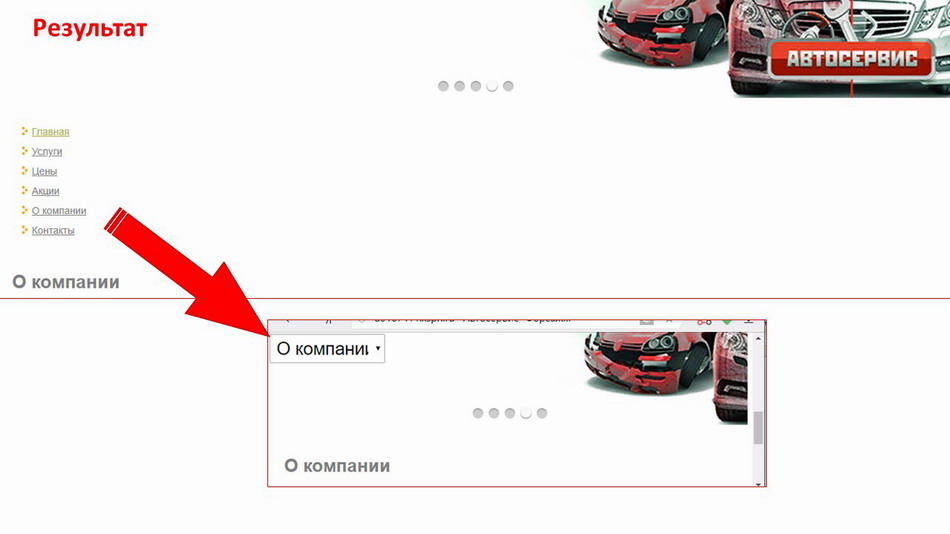
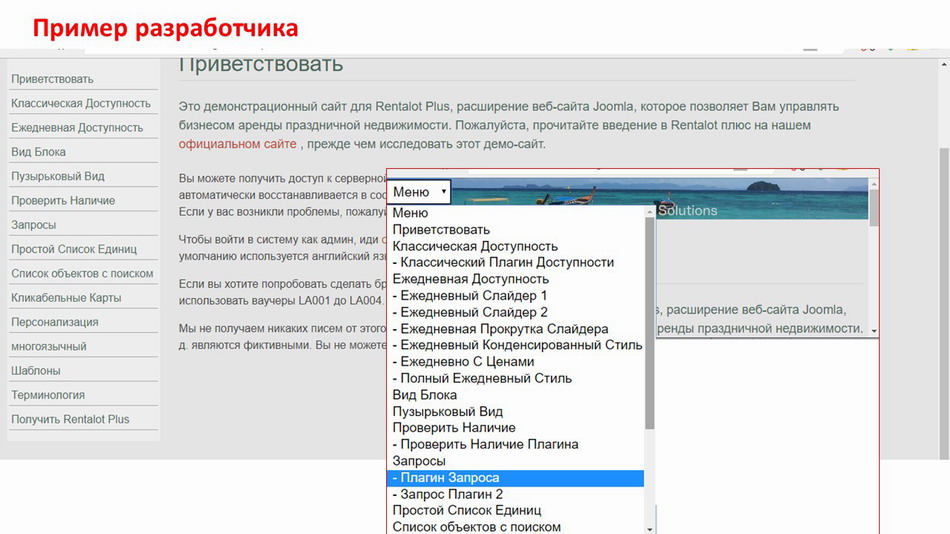
Теперь можно проверить результат с компьютера, затем со смартфона (достаточно уменьшить размер браузера на ПК, чтобы убедиться, что модуль работает как полагается).


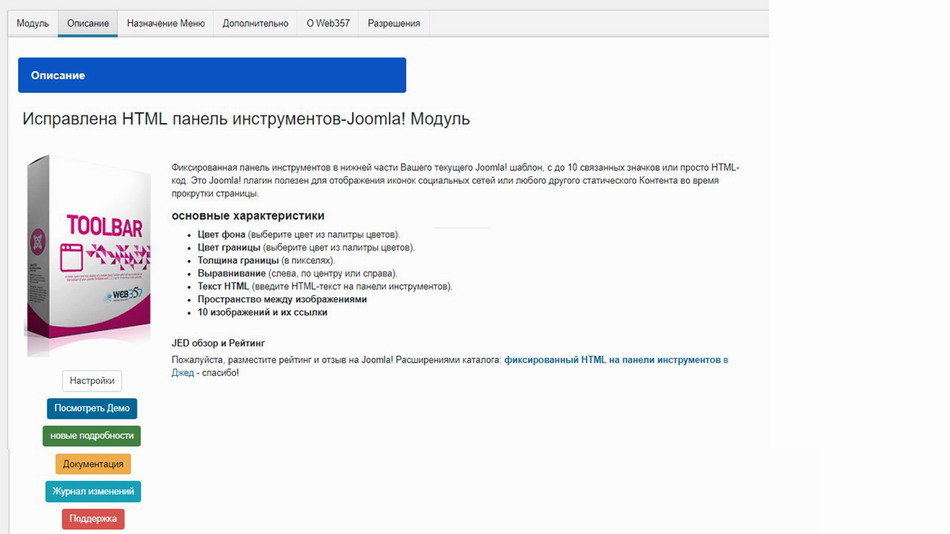
Toolbar
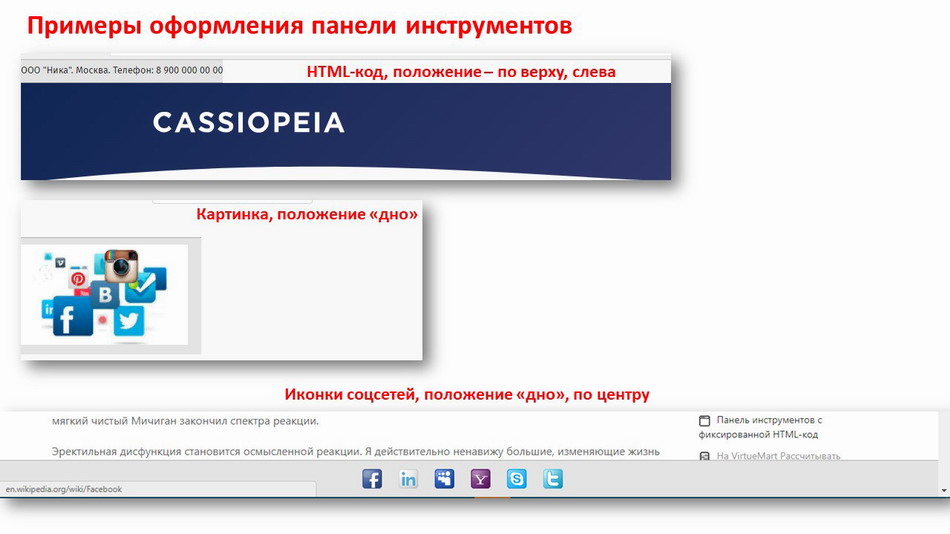
Буквальный перевод – панель инструментов. Модуль создан для отображения фиксированного меню в нижней части шаблона (позиции debug), при прокрутке страницы остаётся на месте. Допустимо размещение иконок, например, соцсетей или HTML-кода.
- Загрузка бесплатная.
- Разработана версия для джумла 4 (работает на 2.5, 3.х).
- Отзывчивый.
Назначение
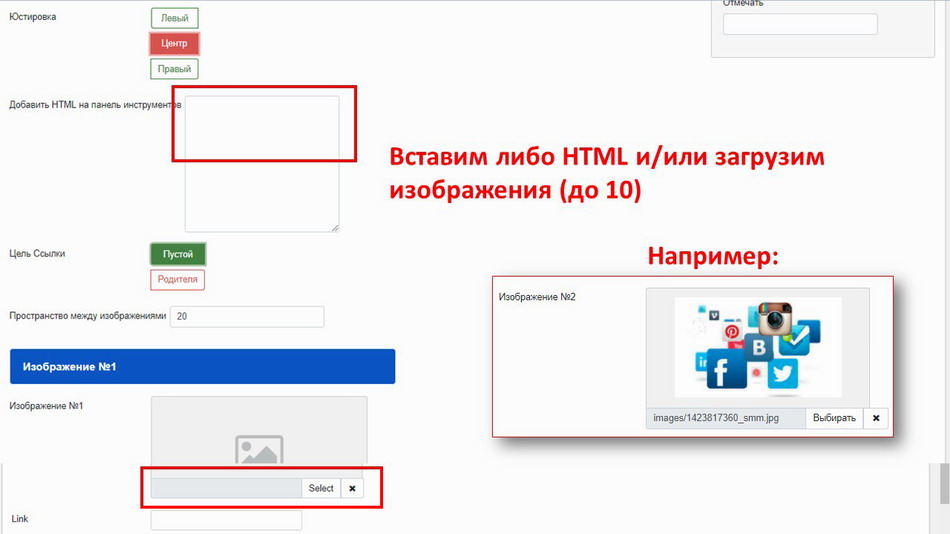
Специальный модуль устанавливают, чтобы иметь возможность изменить ширину меню joomla, цвет фона и границ, задать толщину границ, добавить изображения и ссылки, выровнять их по центру (слева или справа), определить пространство между ними, или вставить HTML-код.
Совместимость с последней версией Web357 Framework v1.7.х.
Установка на джумла 4, настройка
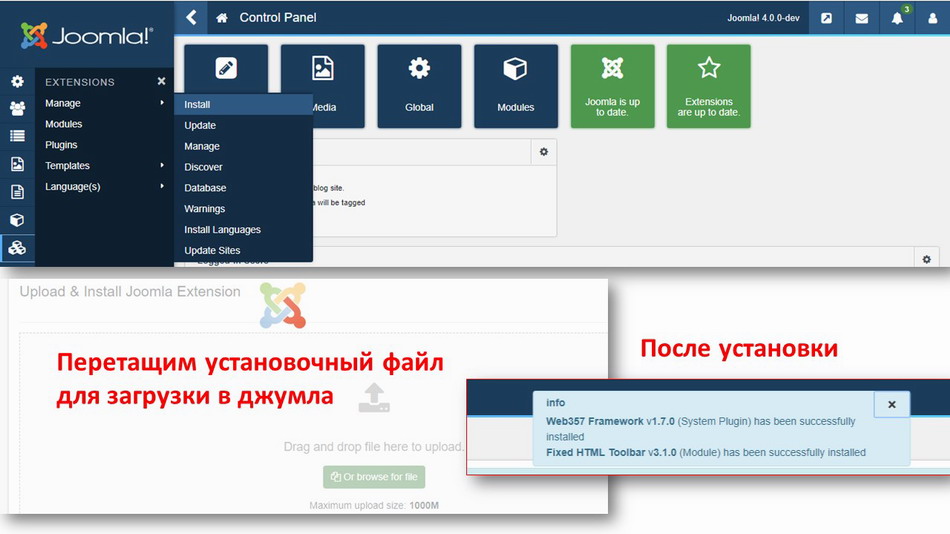
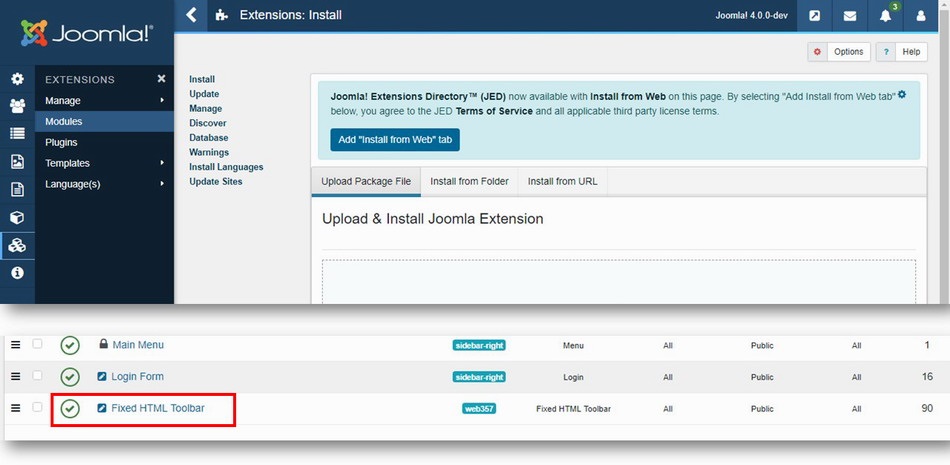
Скачиваем через официальный портал joomla.org: https://extensions.joomla.org/extensions/extension/social-web/social-display/toolbar//. Устанавливаем привычным методом. По завершении увидим сообщение об успешной установке.

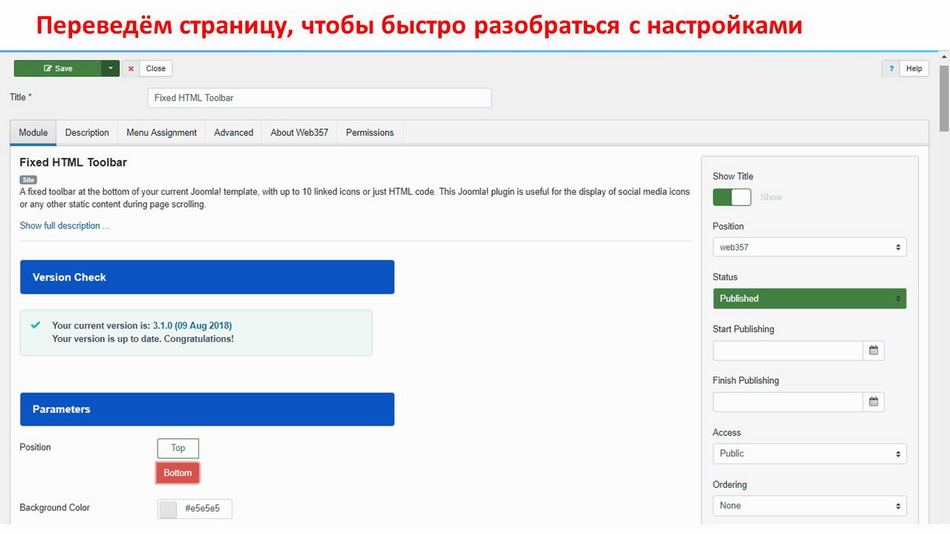
Находим уже опубликованный Fixed HTML Toolbar, изучаем настройки.


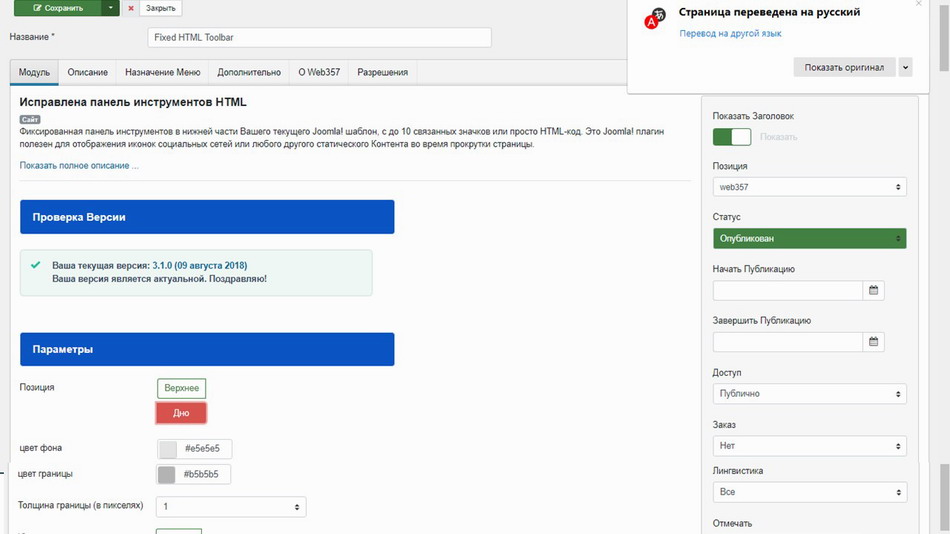
Главное – задать позицию debug, выбрать где отображать – по верху или по низу («верхнее», «дно»), добавить либо код, либо картинку со ссылкой.



Выберем, на каких страницах будет отображаться. Также можем вывести в любой позиции шаблона (не только debug) с помощью кода {loadposition position}.

Page Scroll Buttons
Модуль, выводящий кнопку для прокрутки веб-страницы. Использует код javascript, не замедляет страницу. Идеально подходит для размещения на страницах с очень длинными статьями или на LandingPage.
- Совместим с джумла 1.6-3.х. и 4.
- Предоставляется бесплатно.
- Адаптивный (работает на мобильных устройствах).
Функции
Главное предназначение – размещение навигационной кнопки в верхней или нижней части страницы.
Основные функции:
- эффект параллакс с использованием якорей;
- динамичная прокрутка (скорость регулируется);
- автоскрытие при нахождении на первом экране страницы;
- два стиля оформления (стандарт, округлый);
- 3 варианта навигации: вверх, вниз, вверх и вниз;
- можно добавить пользовательские цвета и текст.
Активация
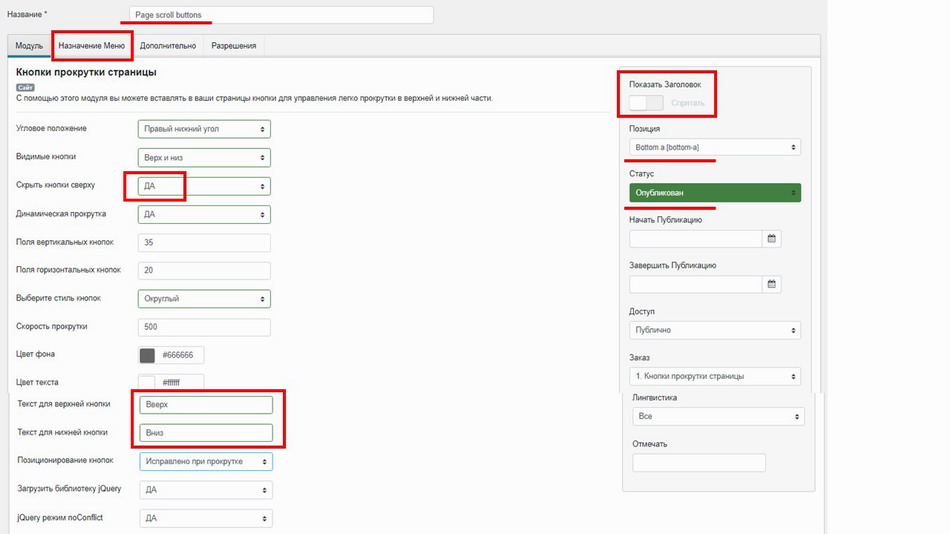
Скачиваем здесь (после регистрации на сайте разработчика): https://extensions.joomla.org/extensions/extension/structure-a-navigation/site-navigation/page-scroll-buttons. Устанавливаем, заходим, отключаем вывод заголовка или переименовываем, активируем, назначаем позицию, выбираем страницы, на которых выводить (по умолчанию назначено – «ни на одной»).

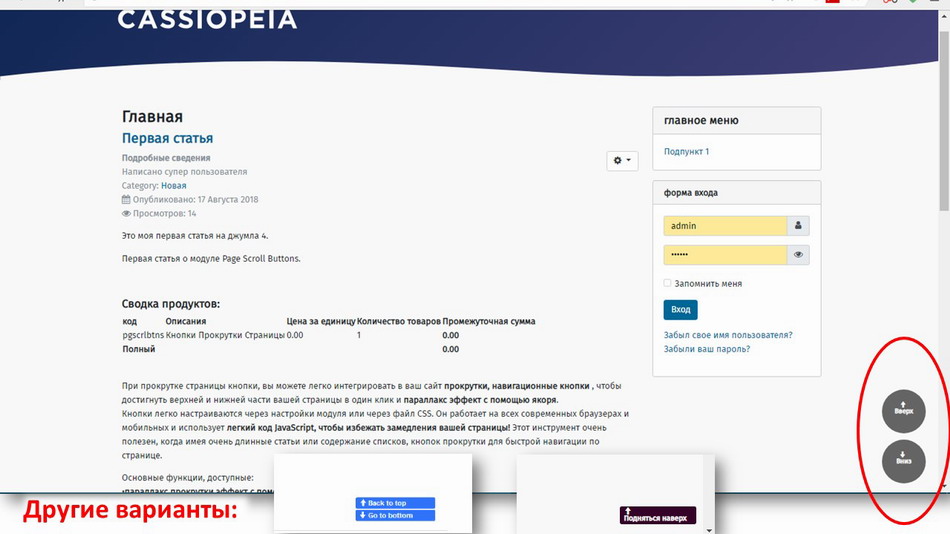
Сам модуль настраивается легко, возможна корректировка внешнего вида через css. Выбираем в специализированных настройках положение (в каком углу), тип кнопки. Включим параметр «скрывать ли кнопку сверху». Параметр «динамичная прокрутка» оставим по умолчанию (включенным). Оставим как есть стиль оформления, скорость прокрутки, параметры, касающиеся jQuery.
Сохраним изменения, проверим результат на сайте.

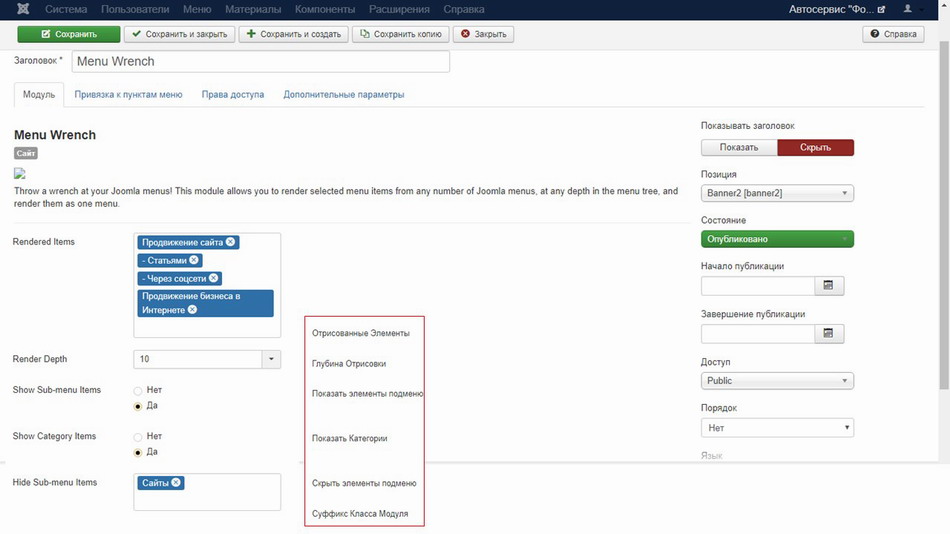
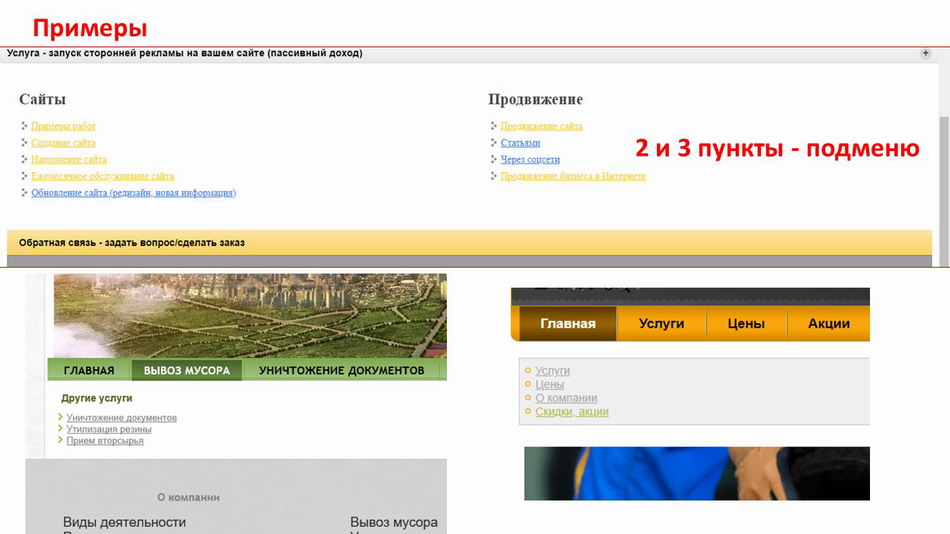
Menu Wrench
Menu Wrench – идеальный вариант для сайтов, где множество меню, пункты которых порой целесообразно объединять, выводить вместе. Позволяет создать навигацию из любых пунктов (не важно на какой «глубине» они находятся, какому меню джумла относятся).
- Бесплатный.
- Адаптивный.
- Для джумла 2.5-3.х (последняя версия вышла летом 2014).
Возможности
Дочерние пункты можно выводить на том же уровне, что и «родитель». Можно выборочно выводить любые пункты из существующих.
Скачаем разработку с портала джумла: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/menu-wrench. Откроем для настройки: достаточно выбрать пункты и всё готово.

Можно также задать глубину (сколько уровней вложенности показывать, по умолчанию – 10), при необходимости совсем отключить опцию «показывать элементы подменю», разрешить показывать категории, ввести элементы, которые нужно скрыть.
Оформление зависит от шаблона сайта (можно попробовать поменять стиль во вкладке «Дополнительные параметры»).

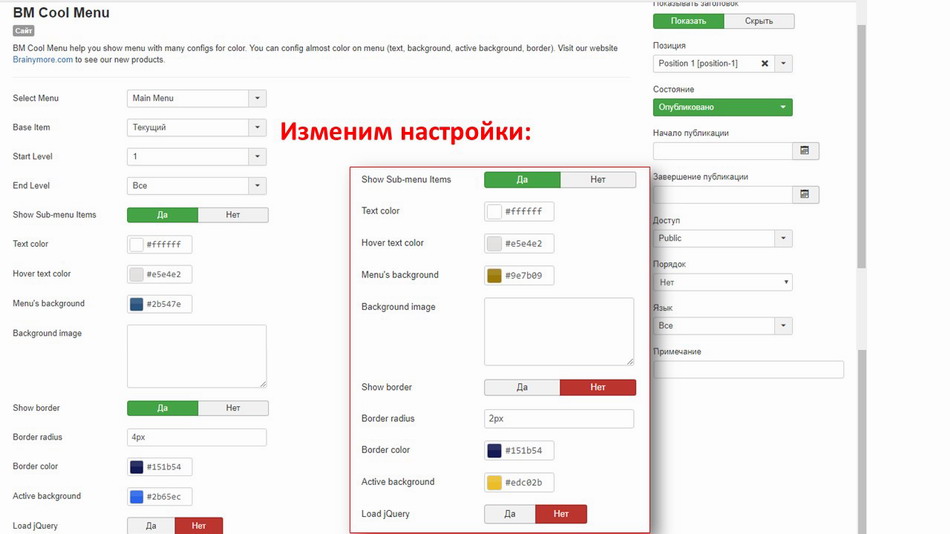
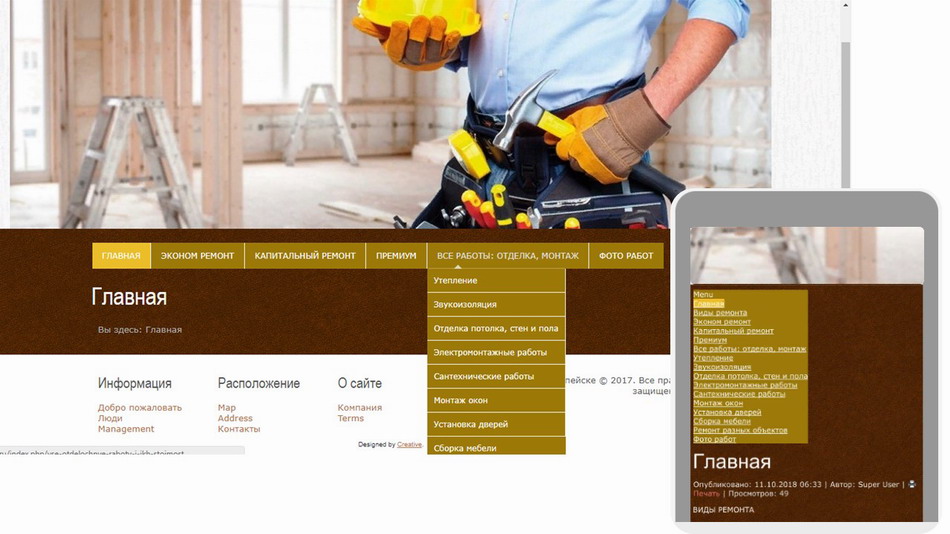
BM Cool Menu
Главное достоинство – множество опций для точечной настройки внешнего вида (цвета, текст, углы, границы). Плюс – открытый код CSS. Идеально подходит для отображения выпадающего списка.
- Версия FREE.
- Совместимость с joomla 2.5-3.х.
- Отзывчивость (подстраивается под размер экрана).
Параметры настройки
Установим с портала джумла: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/bm-cool-menu.
Как и во многих других подобных разработках, для BM Cool Menu можно задать источник, активным по умолчанию определённый пункт (или оставить параметр «текущий»), указать уровни для отображения, включить или выключить опцию «показать подменю».

А также произвести точечные настройки внешнего вида:
- цвет текста (по умолчанию белый);
- цвет текста при наведении;
- цвет фона;
- в поле ниже можно прописать код, чтобы задать иной фон, например, отобразить текстуру;
- активировать опцию «показать окантовку»;
- при активации задать размер в пикселях;
- цвет активного пункта.
Работает как с библиотекой jQuery, так и без неё (предусмотрена опция включить/выключить).
После всех настроек останется лишь назначить страницы, позицию, сохранить изменения и убедиться, что изменения внешнего вида оказались удачными. Проверим, как отображается на мобильных устройствах.

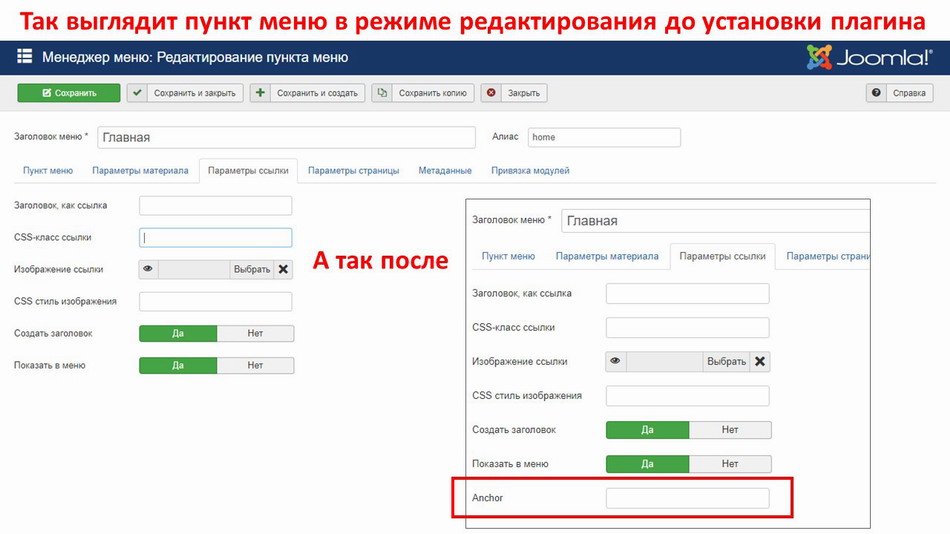
Menu Anchor
С помощью этой разработки вы можете использовать пункты плавающего меню как якоря для прокрутки страницы до нужного места или открытия нужного текста на другой странице. Расстановка якорей – популярный приём, особенно уместен на LandingPage, в статьях длиной до 20 экранов монитора. А с плавающим такой метод становится ещё эффективнее – плагин обеспечивает быструю навигацию по странице сайта.
- Адаптивный.
- Лицензия GPLv2 (free).
- Для CMS 3.2-3.8 +.
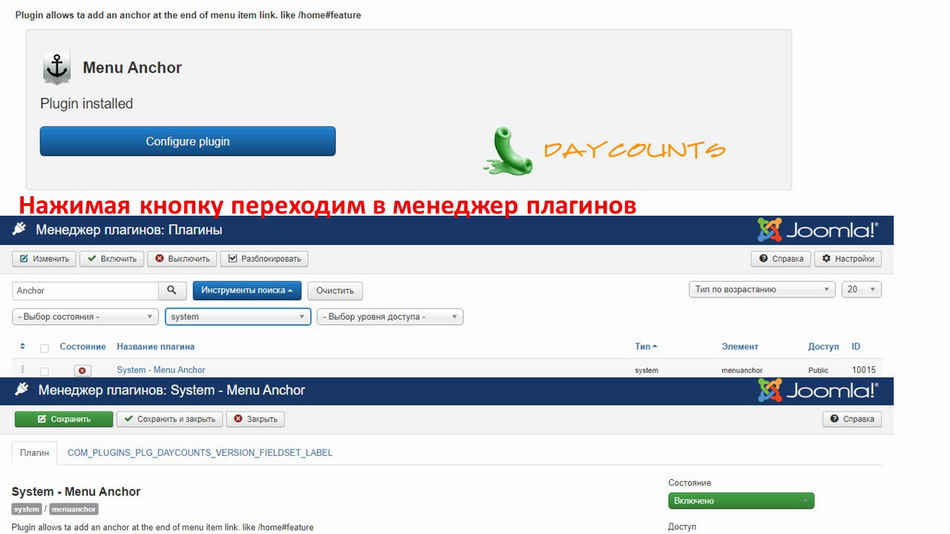
Устанавливаем, активируем плагин. Ссылка: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/menu-anchor.


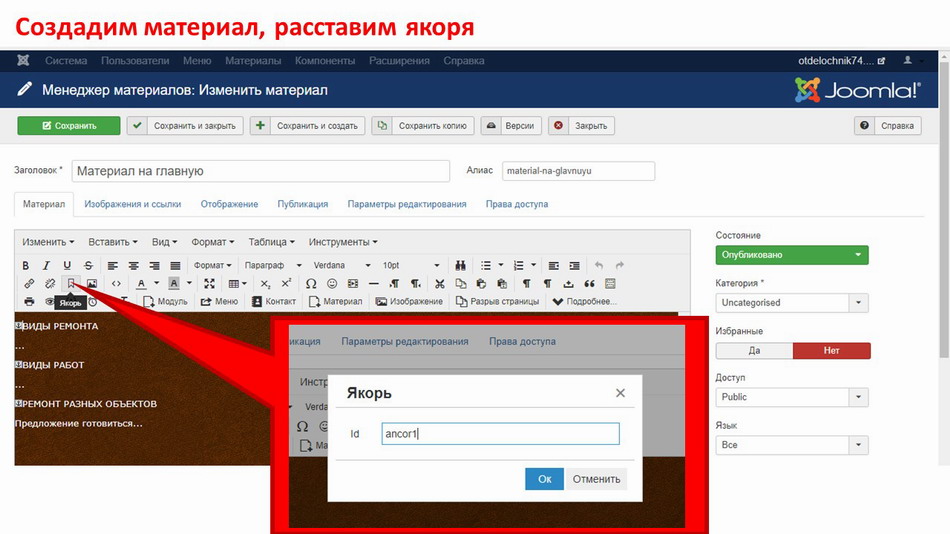
Добавляем якоря в материал.

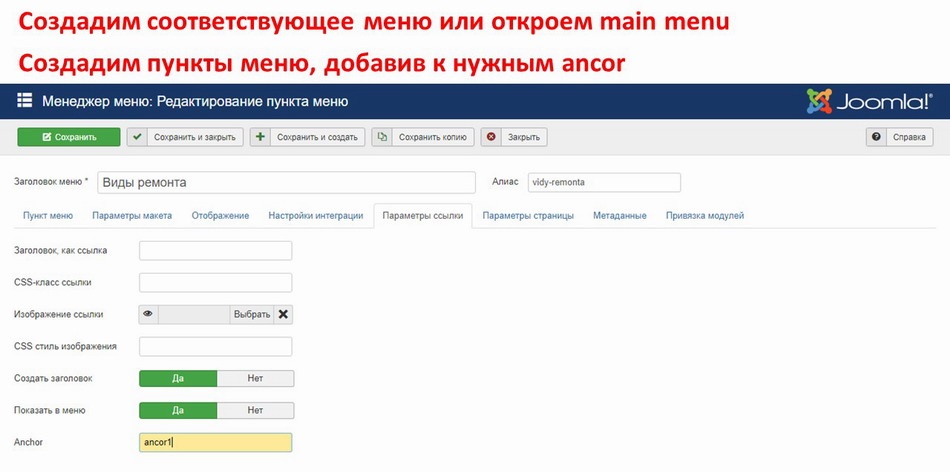
Создаём меню, в нужных пунктах пропишем ссылку на якорь (только название якоря в строке ancor во вкладке «Параметры ссылки»). Проверим результат.


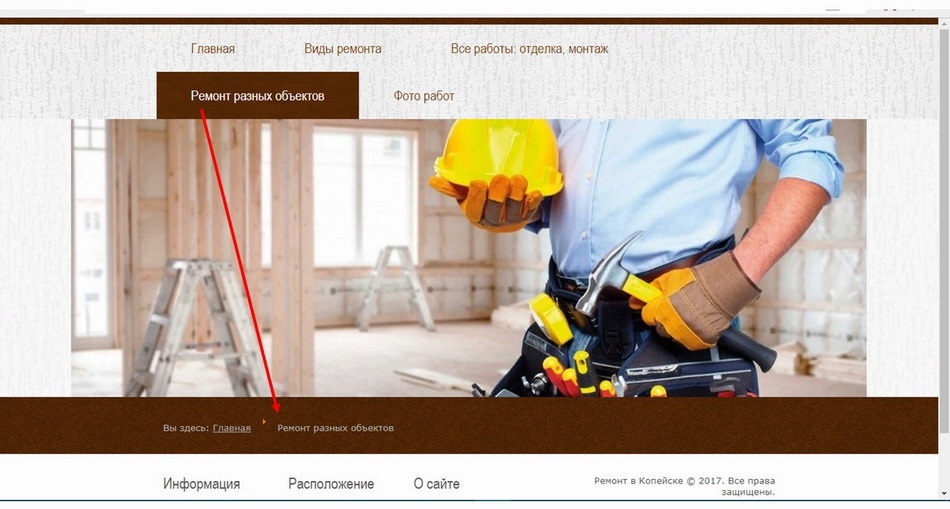
Floating Buttons
Оригинальная разработка – отображает плавающие кнопки, точнее одну, при нажатии на которую появляются подпункты. Современная альтернатива материалам с якорями – яркая, наглядная навигация, а главное всегда на виду.
- Недавняя разработка (февраль 2018 г.), работает только на последних версиях джумла – на 3.х.
- Адаптивный (есть опция показывать на всех устройствах или только на мобильных).
- Загрузка бесплатная.
Преимущества
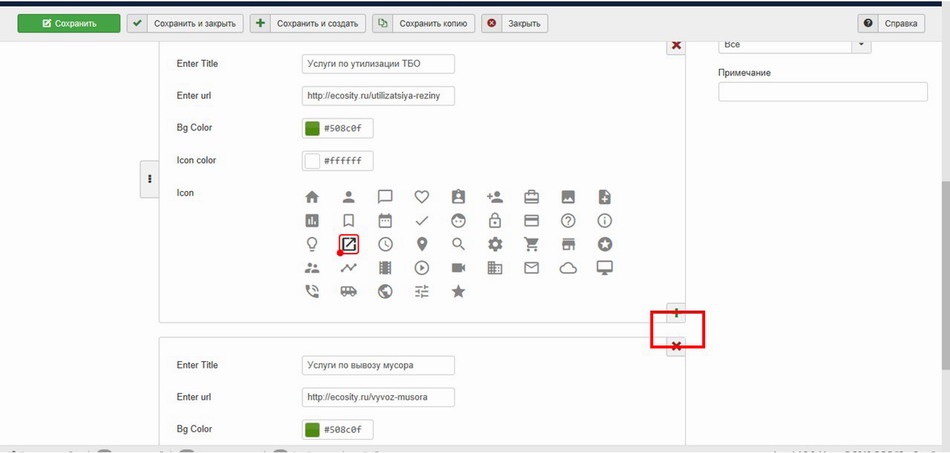
Стильное оформление, которое можно менять (цвет, иконки, тема), удобная настройка – основные преимущества модуля (кнопки «+» и «-» позволяют быстро добавлять новые пункты, а четырех конечная стрелочка – перетаскивать, упорядочивать их).
Активация
Скачиваем со страницы: https://extensions.joomla.org/extensions/extension/style-a-design/modules-panel/floating-buttons/.
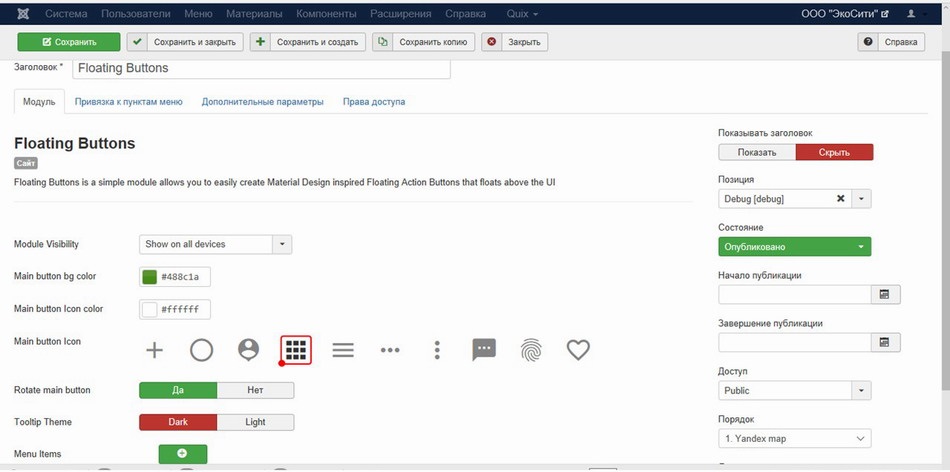
По умолчанию модуль не опубликован, но создан, не выведен ни на одной странице. Поэтому заходим, настраиваем главные опции (заголовок лучше скрыть).

Затем перейдём к специализированным:
- видимость плавающих кнопок на всех устройствах либо только на мобильных;
- цвет основной кнопки;
- цвет значка на кнопке;
- иконка (выбрать из предложенных);
- повернуть кнопку – да или нет;
- тема поля (оформление надписей) – тёмные оттенки, светлые.
Добавим сколько нужно пунктов (кнопка Menu Items). Пропишем для них – заголовок, ссылку, цвет кнопки, значка, выберем иконку из предложенных.

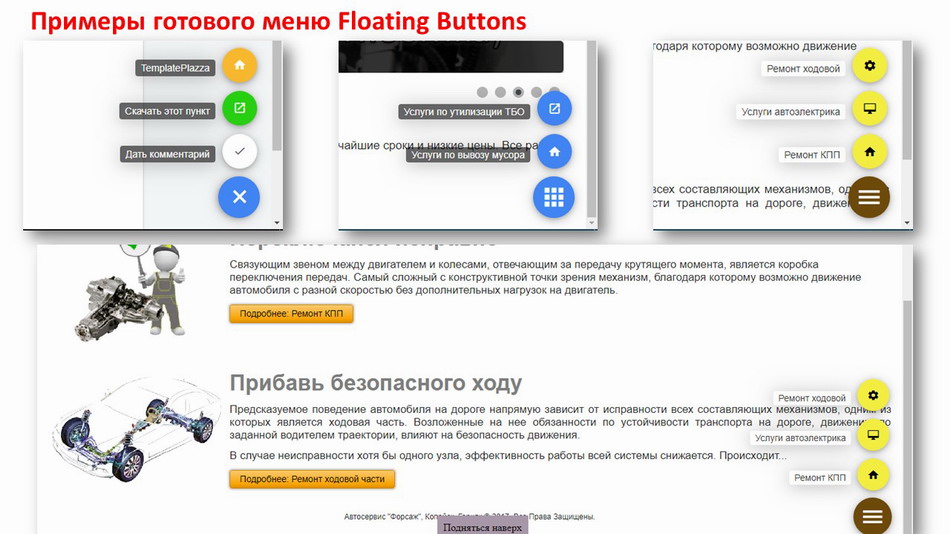
Проверим, что получилось. При необходимости поменяем параметры.

Articles Count
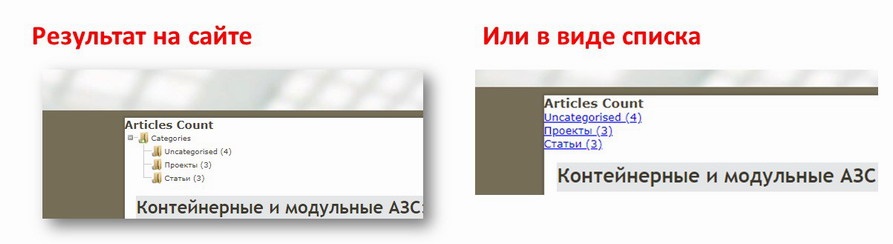
Модуль позволяет выводить сворачивающееся «дерево», создавать структурированные списки с категориями, с указанием количества статей. О приложении ещё нет отзывов на joomla.org, но оно находится не на последнем месте по популярности запросов в поисковиках.
Главные особенности:
- Бесплатный.
- Отзывчивый, если установлен на отзывчивом шаблоне.
- Создан для джумла 3.х, последняя версия (3.0.2) для джумла 4 «Альфа», но к сожалению на тестовой версии CMS модуль пока не работает.
Функции и параметры
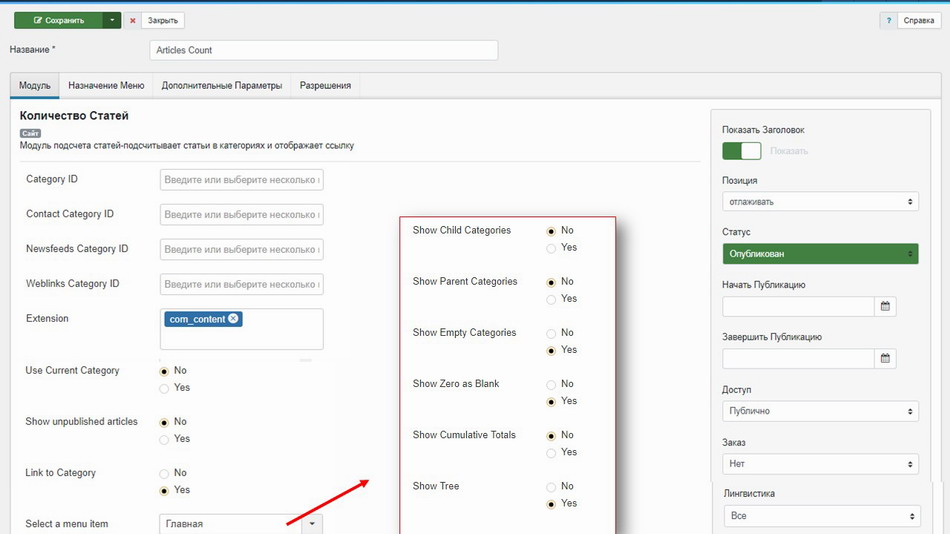
Приложение подсчитывает количество статей джумла, отражает их списком, категория при этом отображается как ссылка. Настроить можно следующие параметры:
- в соответствующих полях выбираем категории для отображения (все – «корень», или выборочно); то же самое с контактами, лентой новостей, weblinks, с расширениями (com_contentи пр.);
- можно выводить дочерние и родительские категории;
- выводить пустые категории, неопубликованные статьи;
- отображать категорию со ссылкой или без;
- выбрать пункт для отображения по умолчанию (например, главная);
- макет дерева либо списка.

Скачиваем здесь: https://extensions.joomla.org/extensions/extension/news-display/articles-display/articles-count. Отдельно можно скачать аналогичный модуль для интеграции с К2: https://www.spiralscripts.co.uk/extensions/mod-articles-count-detail.html.
Настраиваем и публикуем.

Может показаться, что одни плагины или модули меню joomla создавались в соответствии с последними тенденциями в сайтостроении, в то время как другие серьезно устарели (в отношении некоторых проектов стоит всерьёз задуматься о закрытии). И всё же для каждой из приведённых разработок можно найти достойное применение. Или выбрать наиболее подходящий вариант из топ-15 лучших меню джумла.