 Модуль вывода материалов joomla 3 позволяет отображать на странице сайта актуальные статьи, новости и другую полезную информацию. Администратор может вывести материалы одной категории, выбрать отдельные статьи или показать конечному пользователю содержание папки «Избранное». Подобных модулей множество, среди которых есть и стандартные (предустановленные в joomla 3) и специализированные (которые можно скачать). Разница между ними в разнообразии настроек и графических возможностях.
Модуль вывода материалов joomla 3 позволяет отображать на странице сайта актуальные статьи, новости и другую полезную информацию. Администратор может вывести материалы одной категории, выбрать отдельные статьи или показать конечному пользователю содержание папки «Избранное». Подобных модулей множество, среди которых есть и стандартные (предустановленные в joomla 3) и специализированные (которые можно скачать). Разница между ними в разнообразии настроек и графических возможностях.
Меню статьи | ||
| Стандартные модули joomla |
Стандартные модули joomla 3 (где найти, как найстроить)
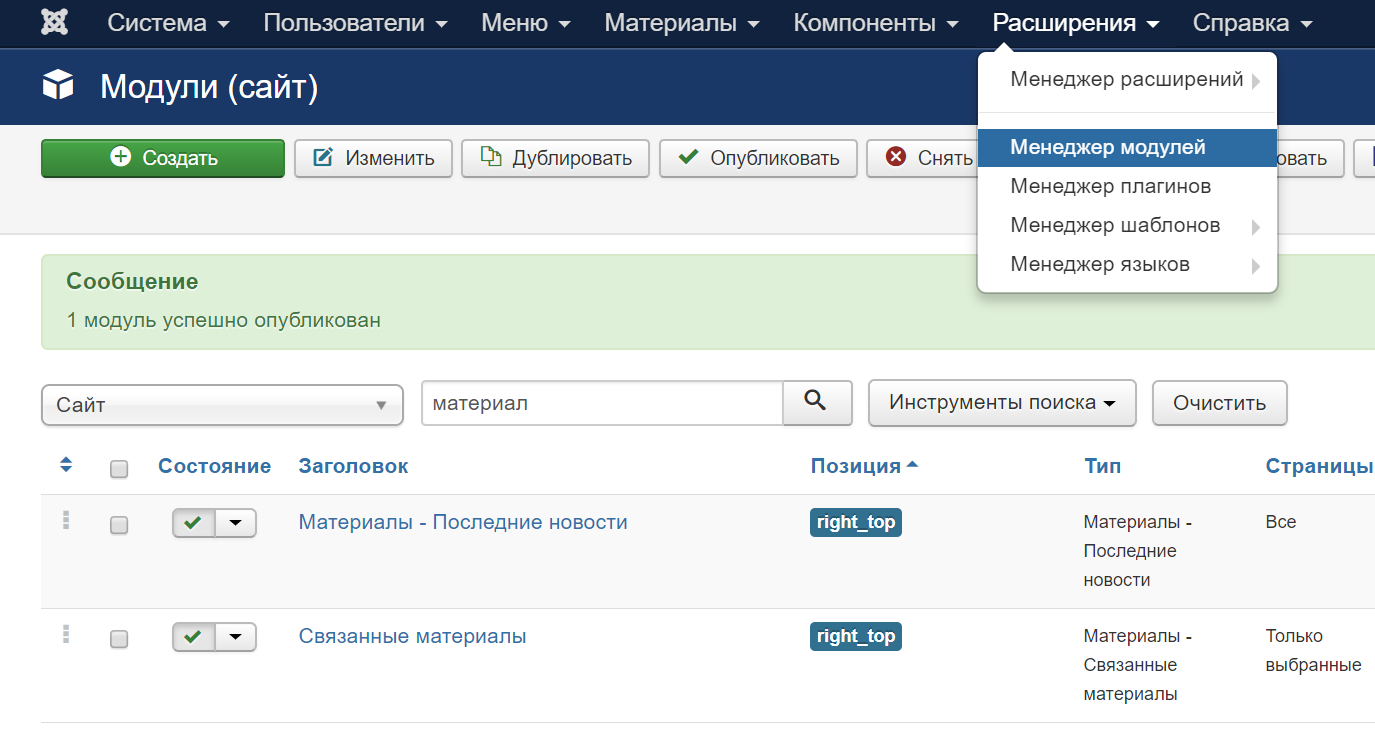
В административной панели вы найдете стандартные модули вывода материалов: архивные материалы, самые читаемые, связанные и другие.
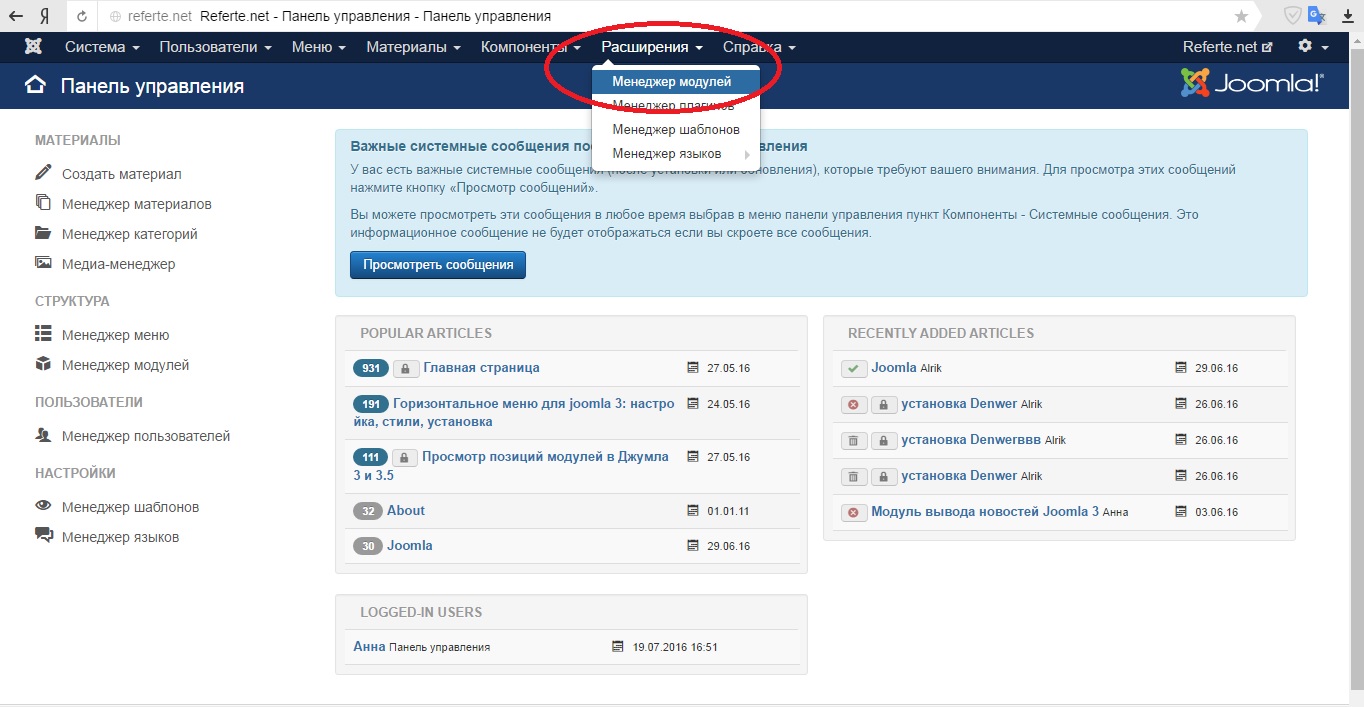
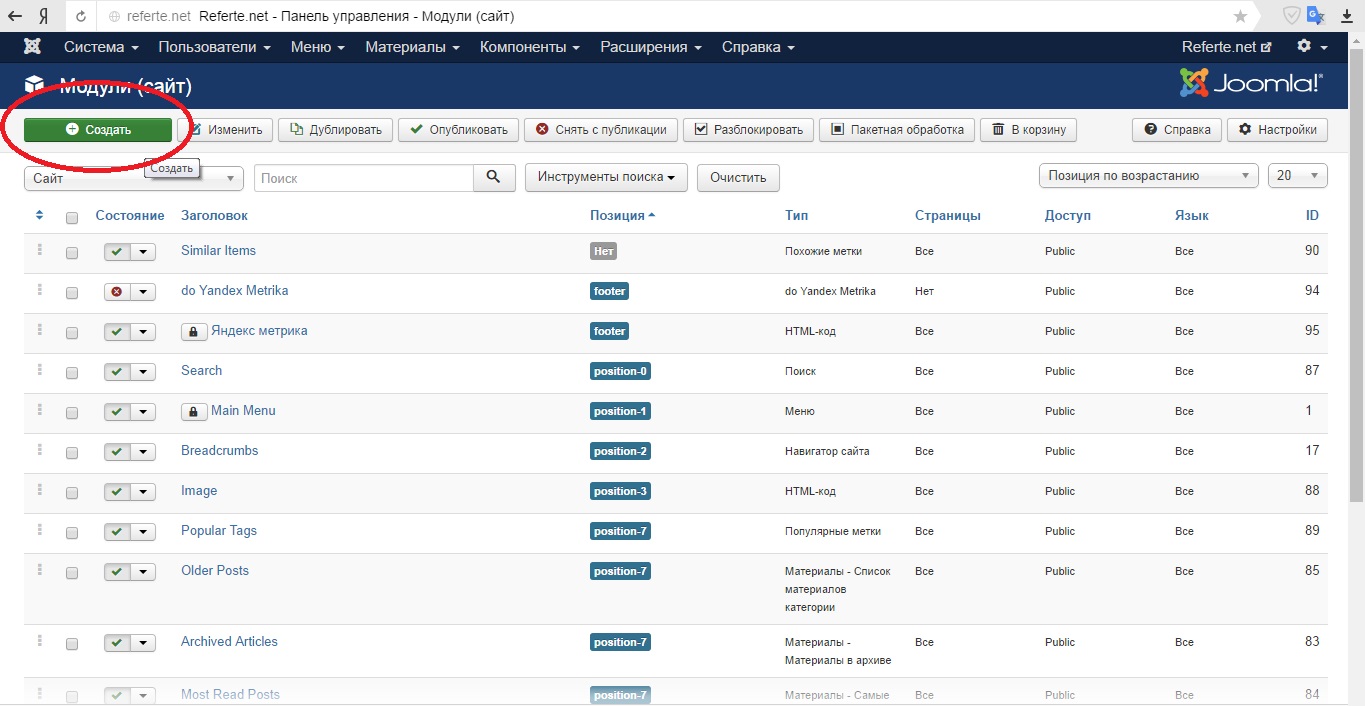
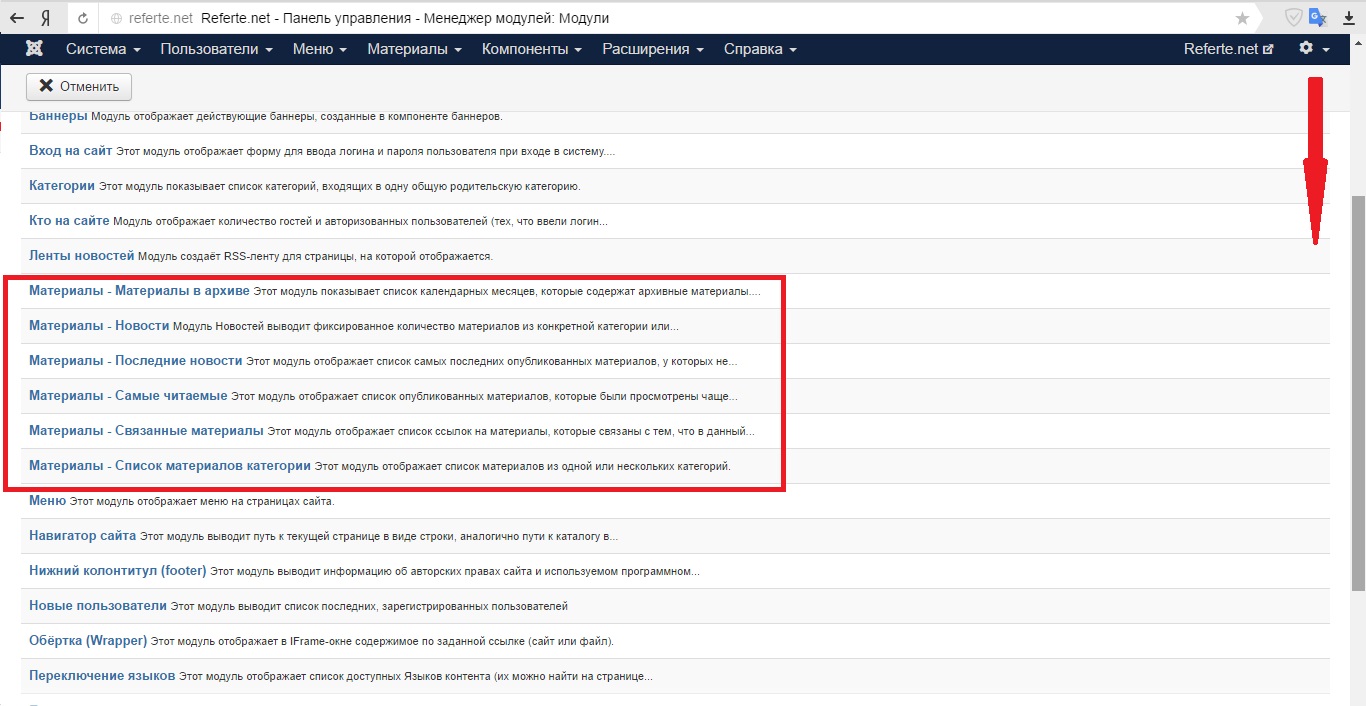
Чтобы посмотреть весь список стандартных модулей, зайдите в «Менеджер модулей».

Нажмите зелёную кнопку с надписью «Создать».

В новом окне появится длинный список всевозможных предустановленных модулей. Чтобы увидеть модули материалов, прокрутите вниз бегунок слева.

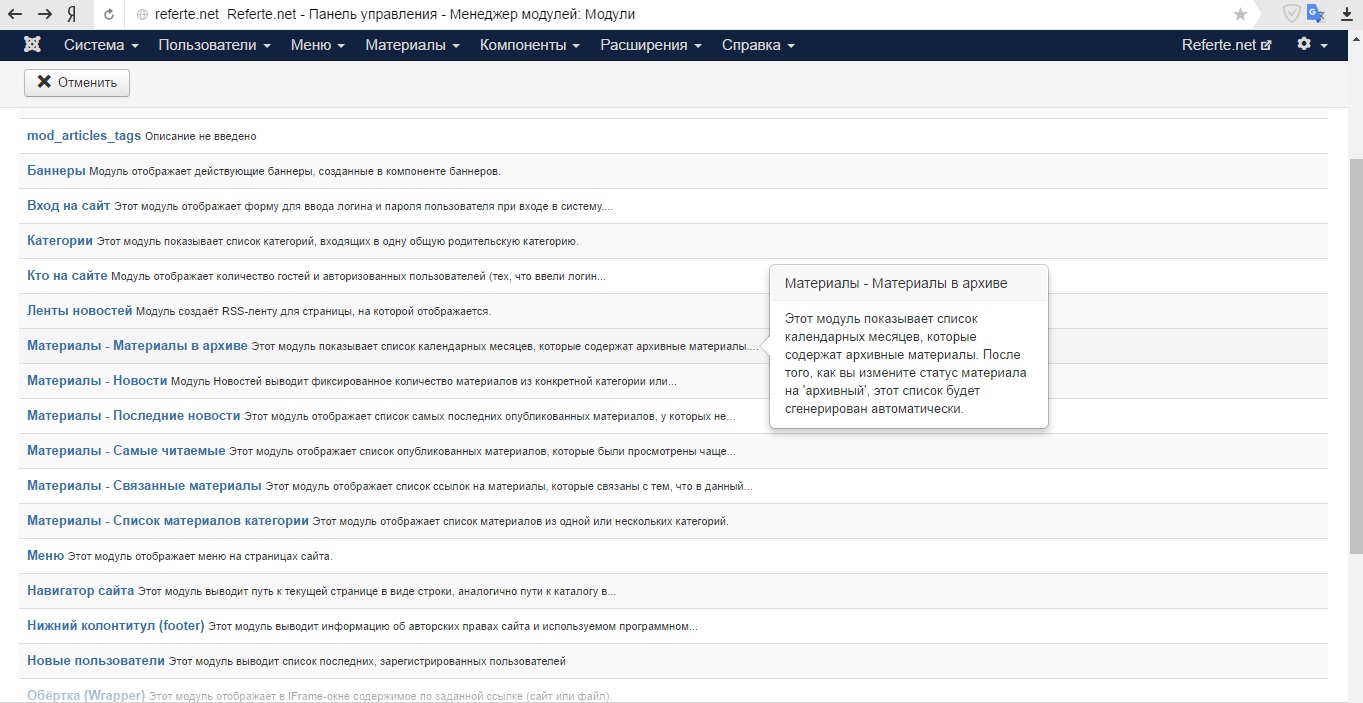
У каждого из представленных в CMS модулей своё назначение, свои настройки. Описание к каждому из них прилагается. Достаточно навести мышкой на начало фразы, и оно сразу всплывает.

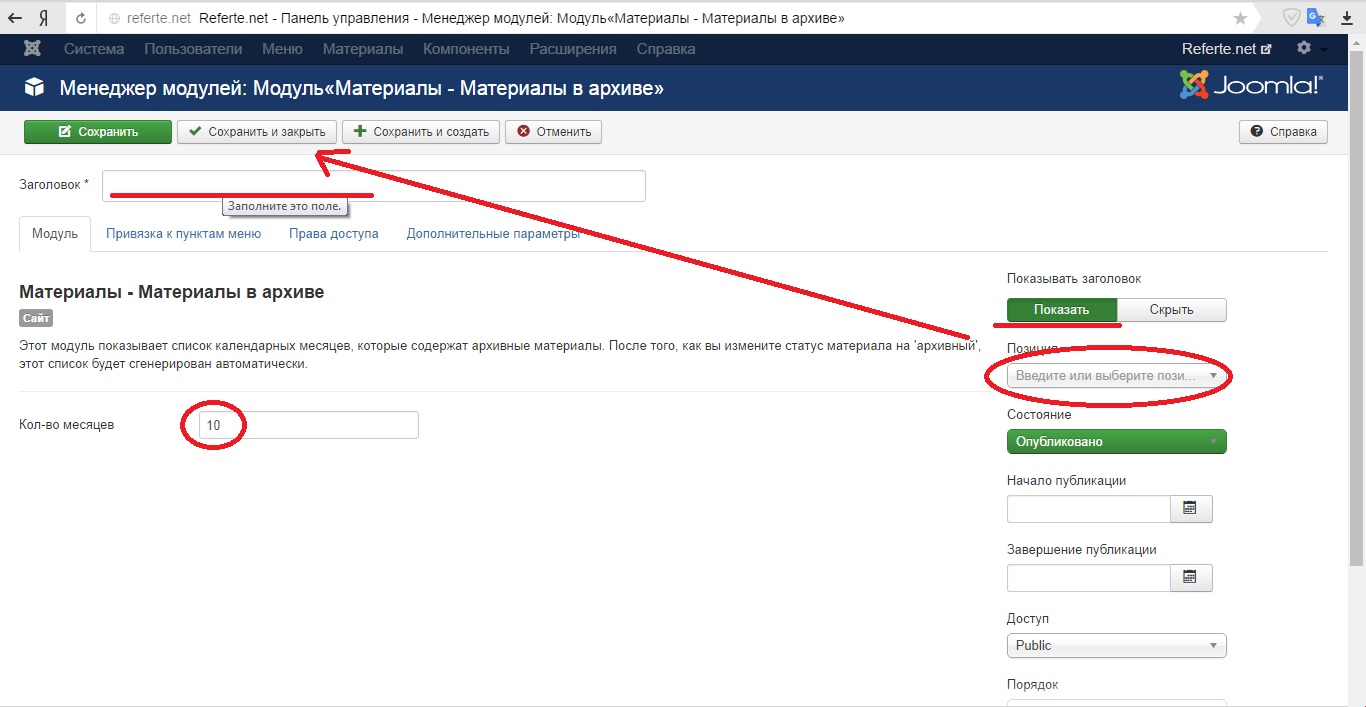
Зайдём в первый модуль вывода материалов joomla 3 – архивные. В первую очередь дадим ему название (поле «Заголовок»). Затем перейдём к настройкам. По умолчанию в поле «Количество месяцев» будет стоять 10, эту цифру можно изменить, например, на 12.

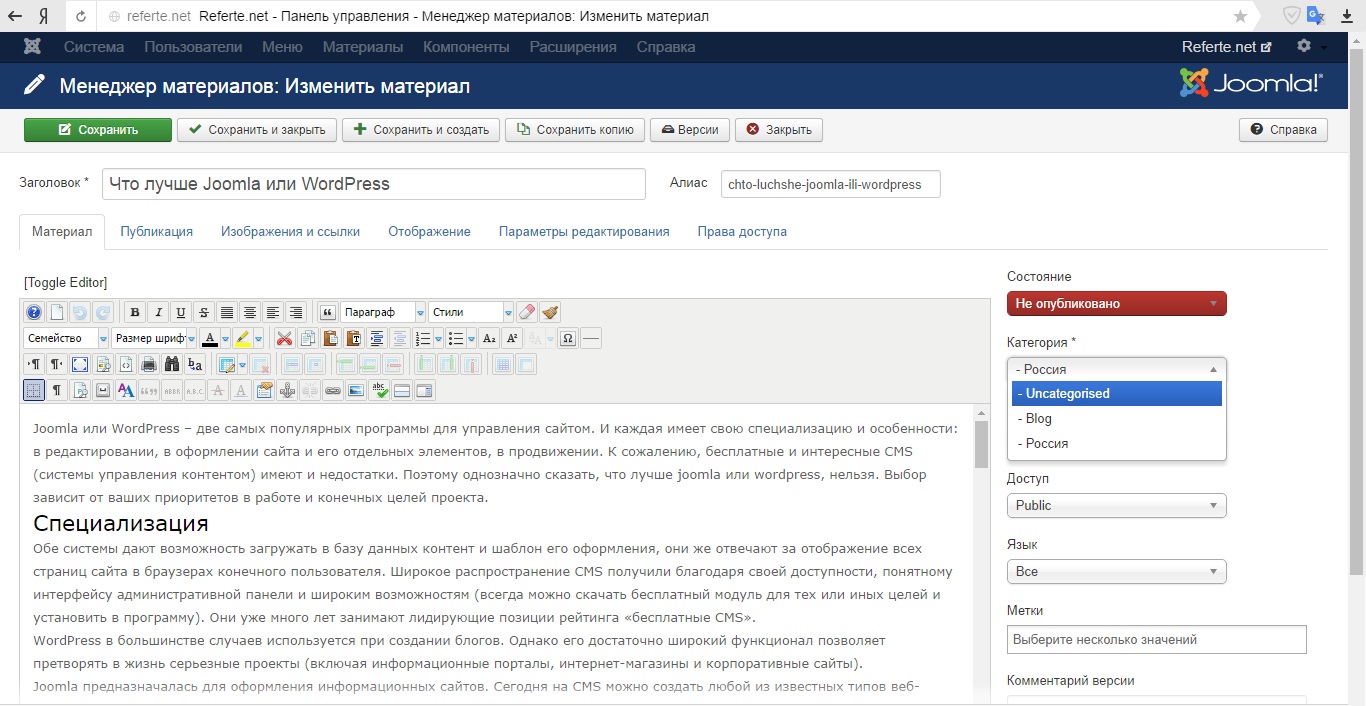
Если мы хотим, чтобы заголовок отображался на странице сайта, в правой колонке следует оставить активной кнопку «Показать». Если мы дали название модулю только для себя и не хотим его показывать пользователям, следует выбрать «Скрыть».
Ниже выбираем позицию, в которой разместиться модуль. Для архивных материалов наиболее удачный вариант слева или справа от основного материала (left или right).
После всех настроек следует сохранить результат – кнопка вверху «Сохранить и закрыть». Переходим на сайт, чтобы увидеть результат.
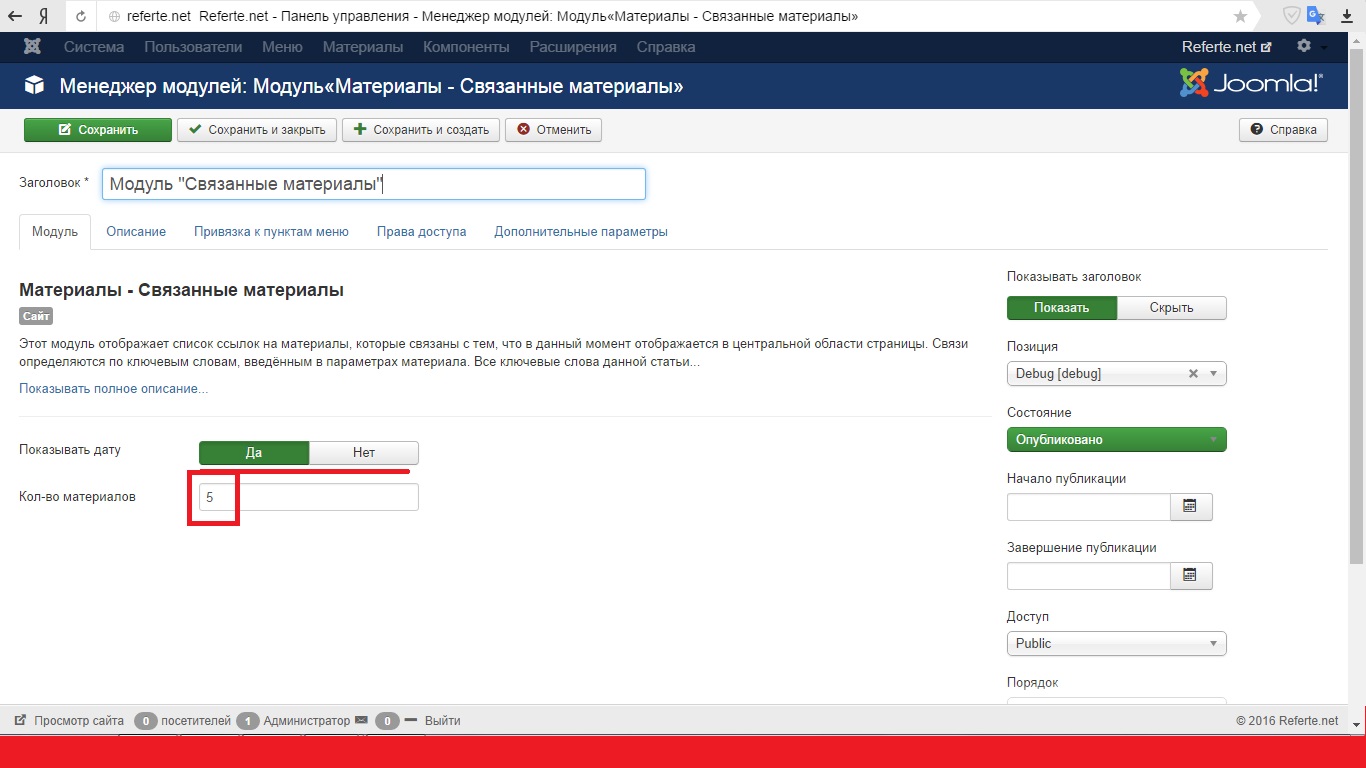
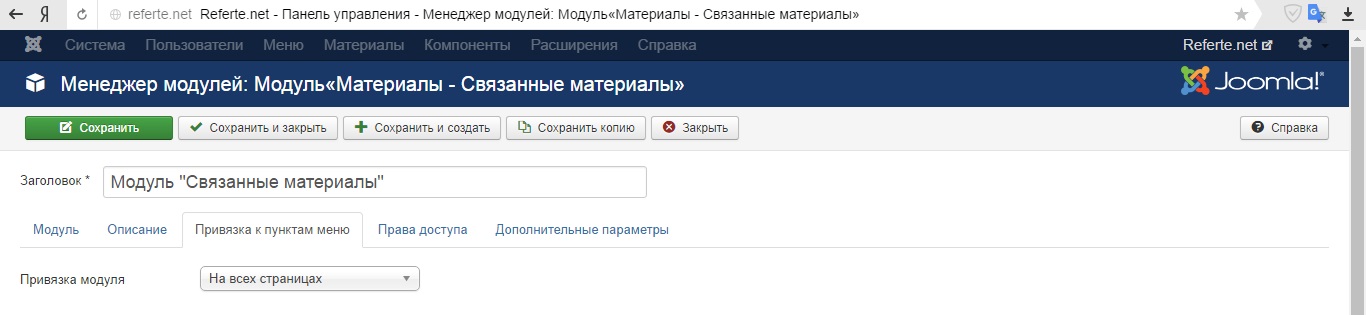
Очень полезным и часто используемым является модуль «Связанные материалы». Он помогает стимулировать активность пользователей, рассчитан на одно из сильных человеческих стремлений – любопытство. Посмотрим, как выглядит панель настроек этого модуля.

У стандартных модулей joomla есть и общие настройки: название, его можно отображать вместе с материалом, а можно скрыть от пользователя, позиция и настройки в дополнительных вкладках (привязка к пункту меню, доступ).

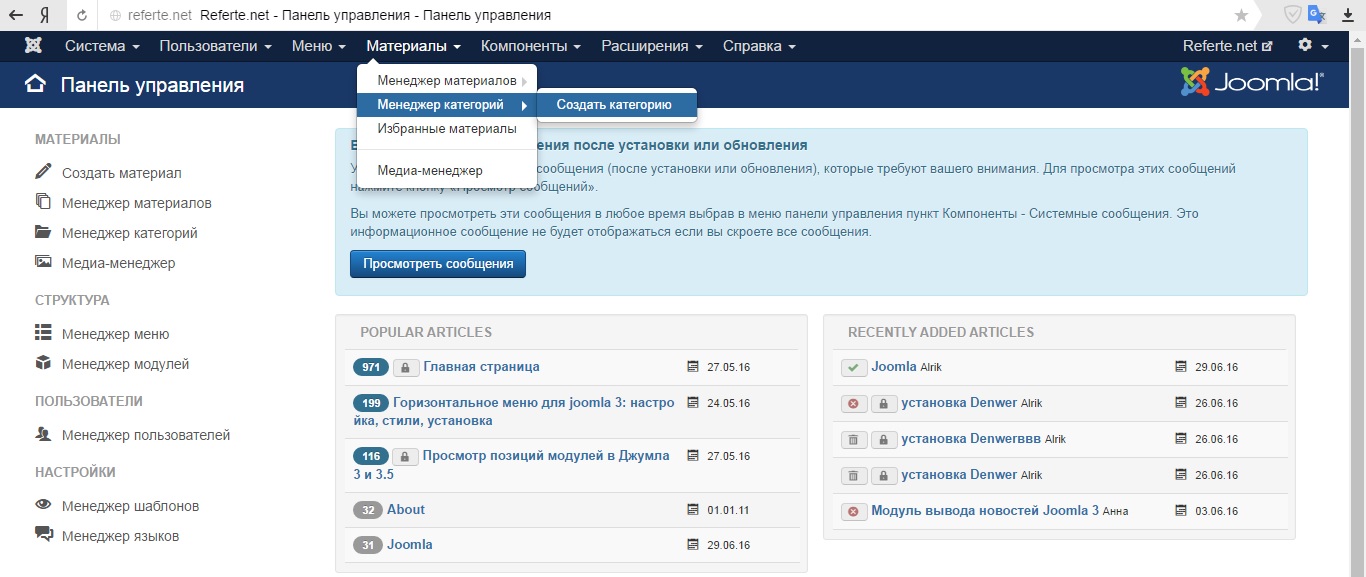
Среди стандартных есть модули, которые выводят материалы из конкретных категорий – «Список материалов категории». Перед созданием такового следует создать тематические категории, и разбросать по ним все имеющиеся материалы (то есть открыть материал и установить нужную категорию).


Расширяем стандартные возможности (как подправить шаблон, чтобы выводил дату публикации или категорию)
Стандартный модуль «Новости» в Joomla 3 очень удобен и популярен среди пользователей CMS. Но у него есть и недостаток: на странице выводится лишь название материала. Если подправить код шаблона, можно добиться, чтобы в модуле отображалась дата публикации материала и категория.
- В первую очередь нужно создать условия, чтобы Joomla проверяла способ отображения модуля.
Если в базе данных существует папка с названием модуля, производим манипуляции в ней. Если нет, то переходим в папку «Шаблоны», находим тот, который установлен по умолчанию. А в нём папку «html». Если такой папки нет, нужно создать самим. В ней создаём папку с названием модуля – mod_articles_latest. Хотя она уже может присутствовать.
- В папке с названием модуля находим или сами создаём файл отображения – default.php. Если таковой отсутствует, его можно найти и скопировать из папки «Модули».
- Меняем кодировку в файле default.php.
После 15-ой строки, которая выглядит так: <a href=”/<?php echo $item->link; ?>”> – вставляем следующее:
<br><?php echo JHtml::_(‘date’, $item->publish_up, JText::_(‘DATE_FORMAT_LC1’)); ?> <?php echo “в рубрике “;?> <?php echo $item->category_title; ?>
После данных изменений модуль на сайте будет отображать дату и категорию материала.
Специализированные модули (какие не грузят, подходят для версий начиная с 3 и качественно отображают материалы)
Многие мастера побаиваются вносить изменения в код и правильно делают, поскольку малейшая ошибка может дорого вам обойтись. Гораздо проще найти специализированный, доступный и более «продвинутый» по возможностям модуль, скачать его и установить через административную панель.
Carousel
Модуль позволяет выводить материалы с картинками в виде слайдера на главной странице слайда. Имеет кнопки навигации для прокрутки материалов. Это стильное, современное решение. Идеально подходит для интернет-магазинов и прочих сайтов, где главное в материале – это изображение. Совместим с самыми последними версиями joomla.
К2
Модуль работает на передовых технологиях. Позволяет отображать картинку, заголовок, небольшой вступительный текст. Идеально подходит для новостных порталов и информационных сайтов. Материалы отображаются в «окне» один под другим, заполняя его в ширину и высоту. Картинка позволяет зацепится взгляду и открыть заинтересовавшую новость.
MJ SIMPLE NEWS
Аналогичный предыдущему модуль. Хотя имеет ряд преимуществ: контент отображается более лаконично (каждая картинка идёт вровень с другой, как и заголовки и описания к ним). Позволяет добавлять к описанию кнопку «подробнее». При наведении курсора на изображение всплывает дата публикации и рейтинг (количество просмотров).
Sj Content Related News
Вместо стандартного модуля «Связанные материалы» используйте плагин похожих материалов. Он более аккуратно отображает информацию, имеет большое количество полезных настроек. Например, записи, отображаемые в модуле можно отсортировывать по дате, по популярности, по заголовку. Можно ввести любое сообщение, по которому пользователи поймут, что за список перед ними: например, «Возможно, вас заинтересуют и эти статьи». Можно выводить статьи из категорий, подкатегорий, избранные.
Настроить можно многое, вплоть до длины заголовка. Можно выводить его вместе с датой. «Фишкой» разработки являются миниатюрные изображения рядом с заголовками материалов (берутся из самой статьи и подгоняются автоматически, после того как вы установите нужную ширину и высоту в настройках).