Представляем вашему вниманию подробный обзор возможностей Вордпресс, касающихся добавления и редактирования картинок. Из статьи вы узнаете, как вставить картинку в wordpress в любой элемент сайта (шапка, фон, “подложка” заголовка, запись, подвал, боковая панель), как отредактировать и хранить, как поставить ссылку на изображение. Мы рассмотрим все возможности, предоставляемые популярным движком Вордпресс (в его обновленной версии – WordPress 5.3.2).
Представляем вашему вниманию подробный обзор возможностей Вордпресс, касающихся добавления и редактирования картинок. Из статьи вы узнаете, как вставить картинку в wordpress в любой элемент сайта (шапка, фон, “подложка” заголовка, запись, подвал, боковая панель), как отредактировать и хранить, как поставить ссылку на изображение. Мы рассмотрим все возможности, предоставляемые популярным движком Вордпресс (в его обновленной версии – WordPress 5.3.2).
Меню статьи | |||
| Как вставить картинку в имеющуюся или новую запись Изображения можно вставлять в статьи, загрузив из компьютера, из встроенной библиотеки или с другого сайта Прописываем alt, меняем размер, выравниваем, добавляем ссылку. Создаем галерею. С помощью встроенного редактора отобразим, обрежим, изменим пропорции объекта Как добавить миниатюру записи и для чего она нужна Превью статьи частов создают в информационных блогах и новостных разделах. В Вордпресс создать миниатюру легко Как сделать картинку фоном заголовка В Вордпрессе есть такая возможность. Рассмотрим основные способы Прикрепленные и неприкрепленные картинки в медиабиблиотеке В WordPress графические объекты сохраняются, как прикрепленные к определенным статьям (если их вставлять в CMS через текстовый редактор), либо сохраняются, как не относящиеся ни к одной записи С какими ошибками часто сталкиваются вебмастера При загрузке файлов в WordPress иногда возникают ошибки разного рода: ошибка HTTP, ошибка «Невозможно создать каталог» и другие. Как их устранить? Как лучше хранить картинки: на сервере или на сторонних сервисах Для сайта со множеством медиафайлов лучше присмотреть сторонний сервис, чтобы не перегружать сервер и не переплачивать за него. Но есть исключения… Как сделать картинку фоном страницы В Вордпресс есть способы создать разное оформление страниц (с помощью плагинов, либо с помощью кода) Как добавить картинку в тему WordPress Специальные шаблоны для Вордпресс идут со встроенными функциями, иногда с их помощью можно добавлять фоновую картинку. Также есть возможность (с помощью плагинов, с помощью кода) вставить в любой элемент: в шабку, сайдбар, футер. Как вставить фото в базу данных Вордпресс Вся информация о медиа сохраняется в базе данных (добавляется автоматически). Как информация влияет на продвижение в поисковиках, как её можно удалить? | |||
Как вставить картинку в имеющуюся или новую запись
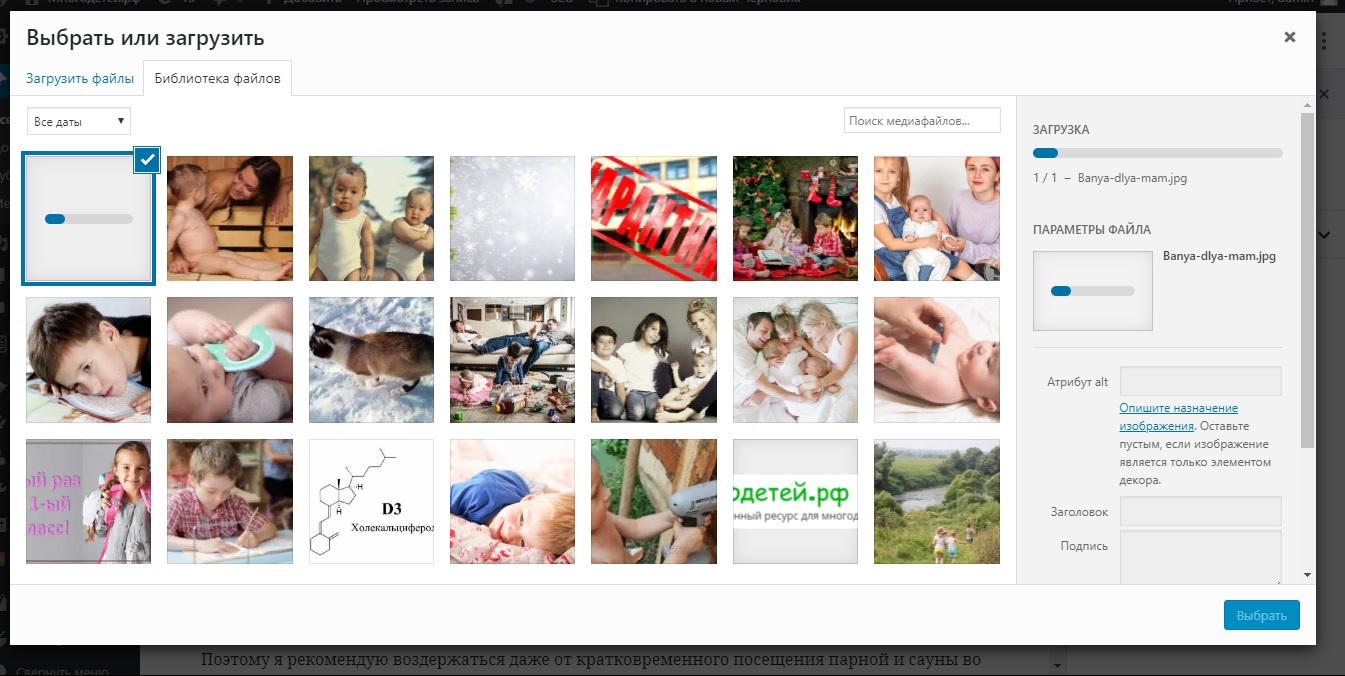
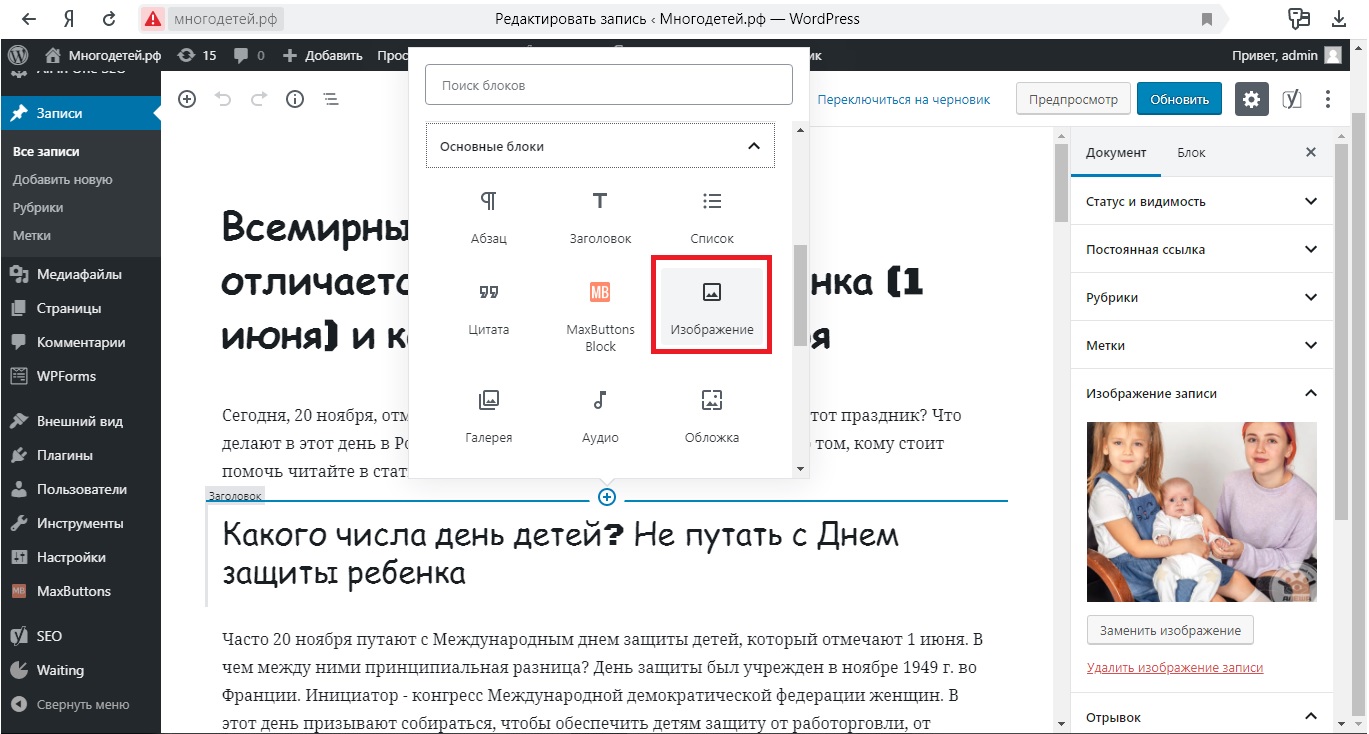
В обновленном WordPress встроен удобный блочный редактор: с его помощью мы можем создавать креативные страницы сайта, из блоков разного формата (абзац, цитата, изображение и пр.). .Чтобы добавить картинку к записи в wordpress, достаточно навести мышку под блок (в его центр) и нажать на появившийся плюсик.

А затем выбрать блок формата «изображение» (или «галерея», если нужно выложить сразу несколько картинок). Так вы можете добавлять иллюстрации в любое место в статье.

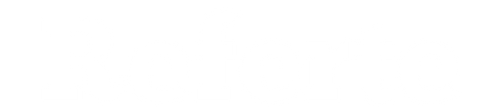
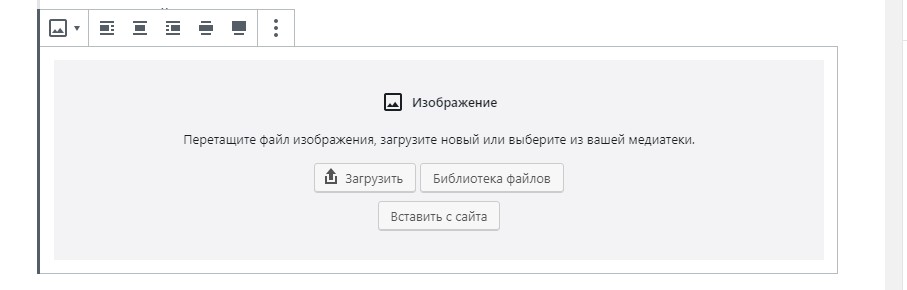
Как только нажмете, увидите в окне, которое открылось, несколько способов “залить” файл, выбор делаем нажатием на желаемую кнопку. В окне можно загрузить файл с компьютера, либо из встроенной медиабиблиотеки WordPress, либо с другого сайта.

С компьютера
Загрузить с компьютера можно простым перетаскиванием, либо с помощью первой кнопки.
Из библиотеки файлов
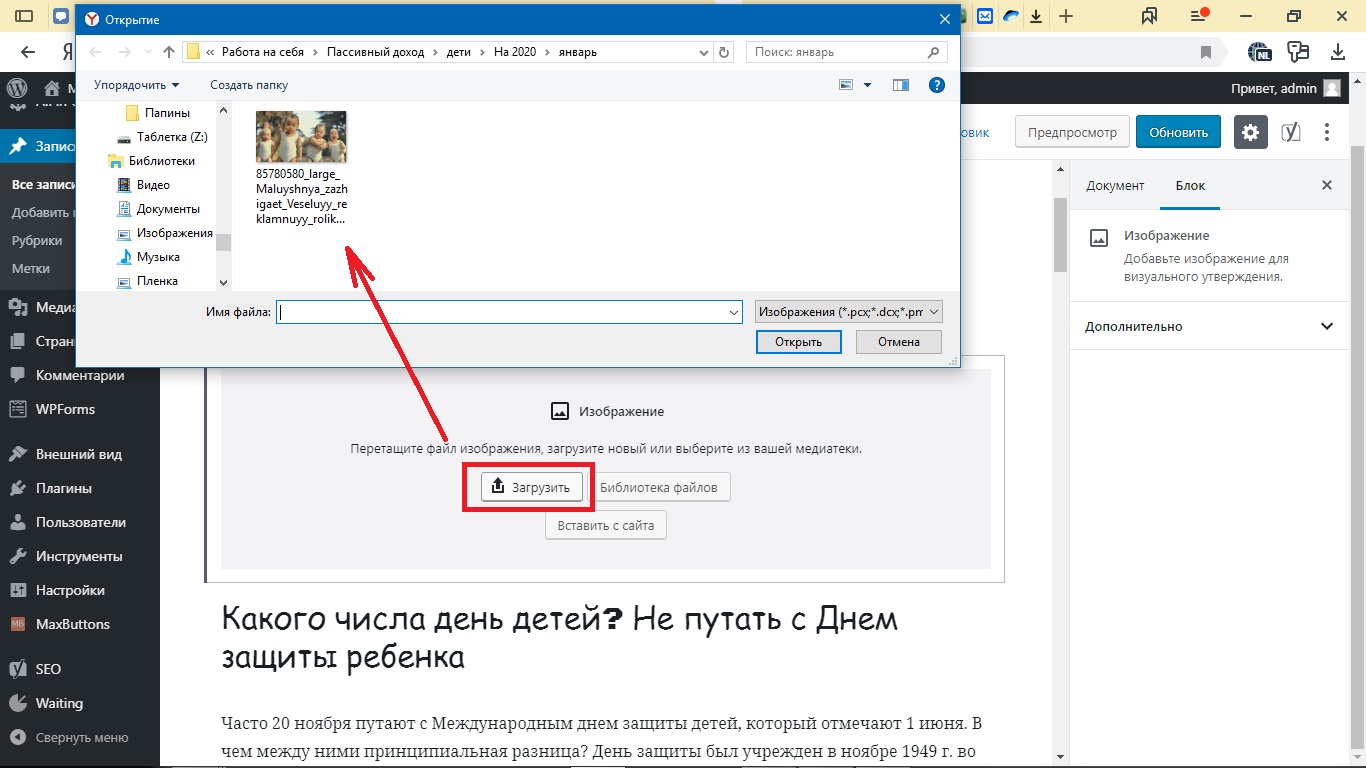
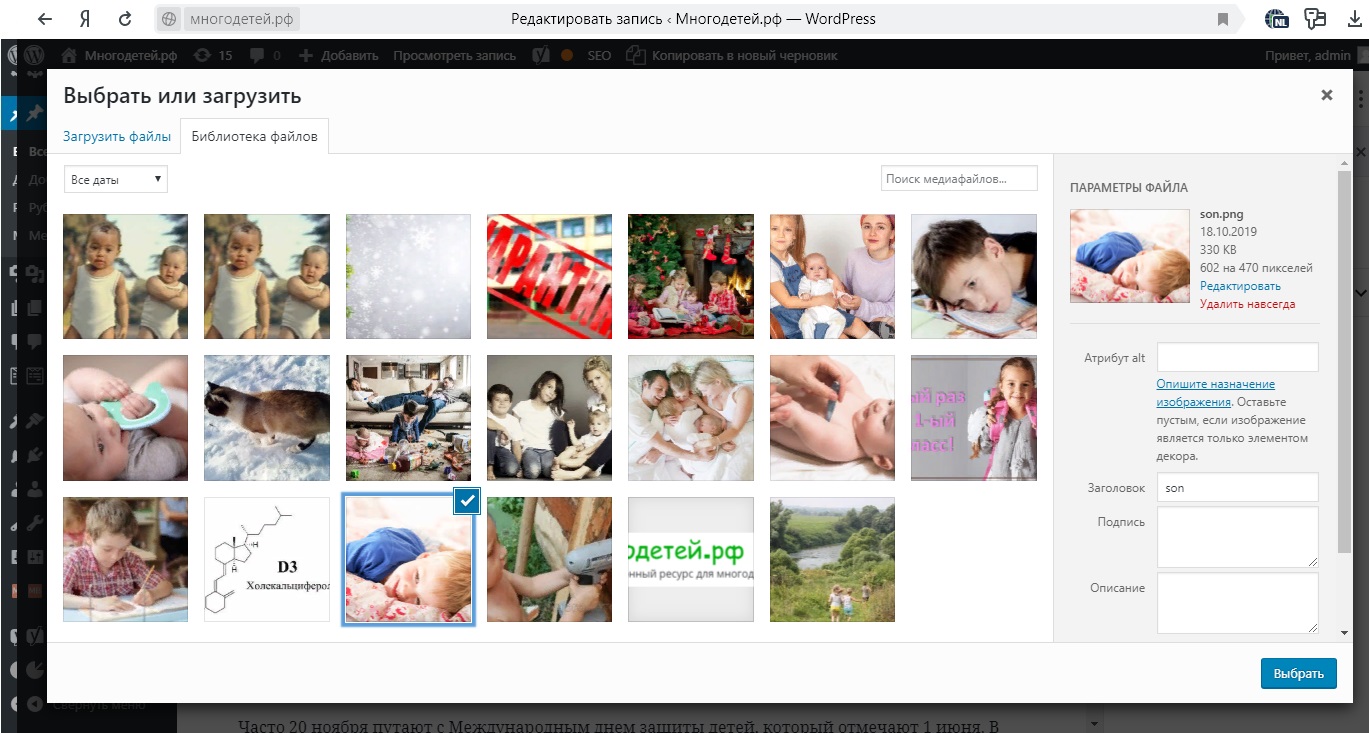
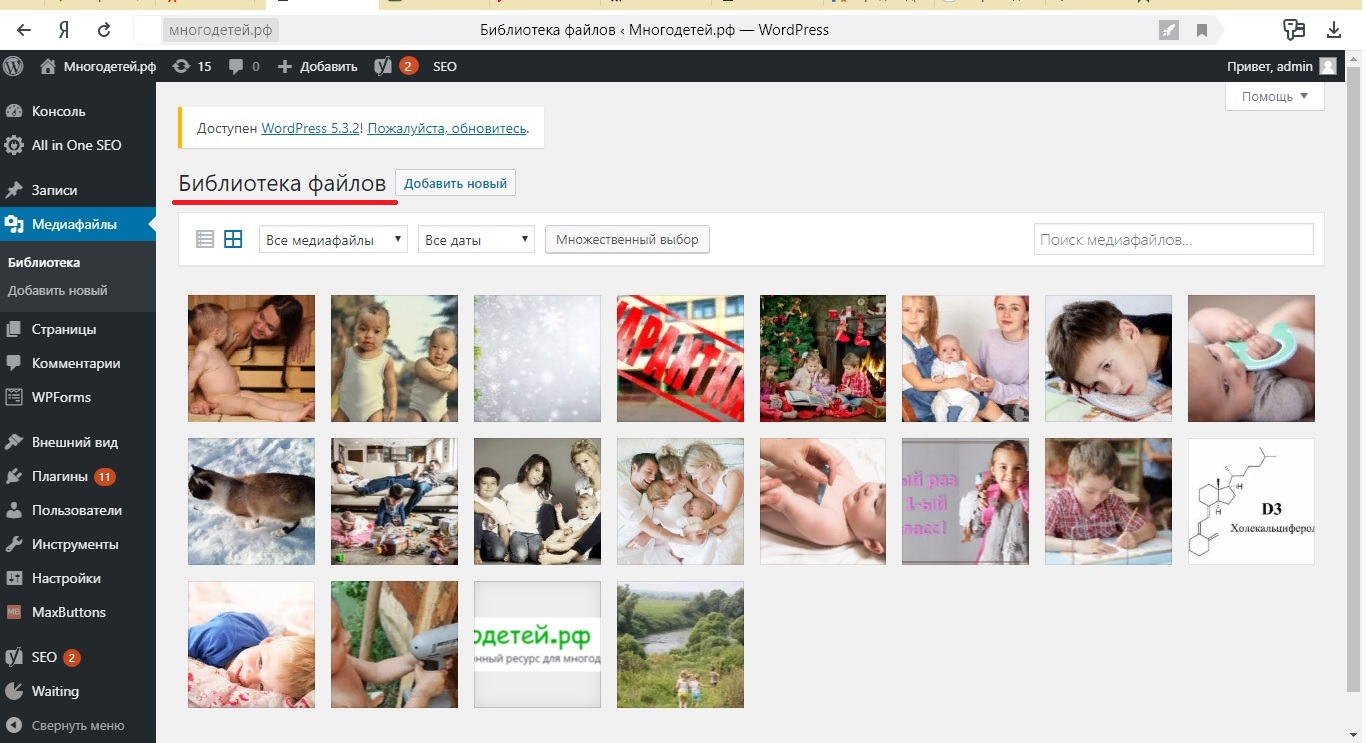
Все загруженные с компьютера фотографии сохраняются в библиотеке. Их можно вставить тем же способом: выбрав формат блока «изображение», а затем нажав кнопку «добавить из библиотеки».

Если при создании сайта вы выбрали определенный шаблон, то библиотека не будет пустой, даже если вы в неё ещё ничего не загружали. В ней окажутся файлы, предназначенные для оформления по шаблону. Если шаблон бесплатный, эти иллюстрации стоит заменить на другие (чтобы сделать свой сайт уникальным).
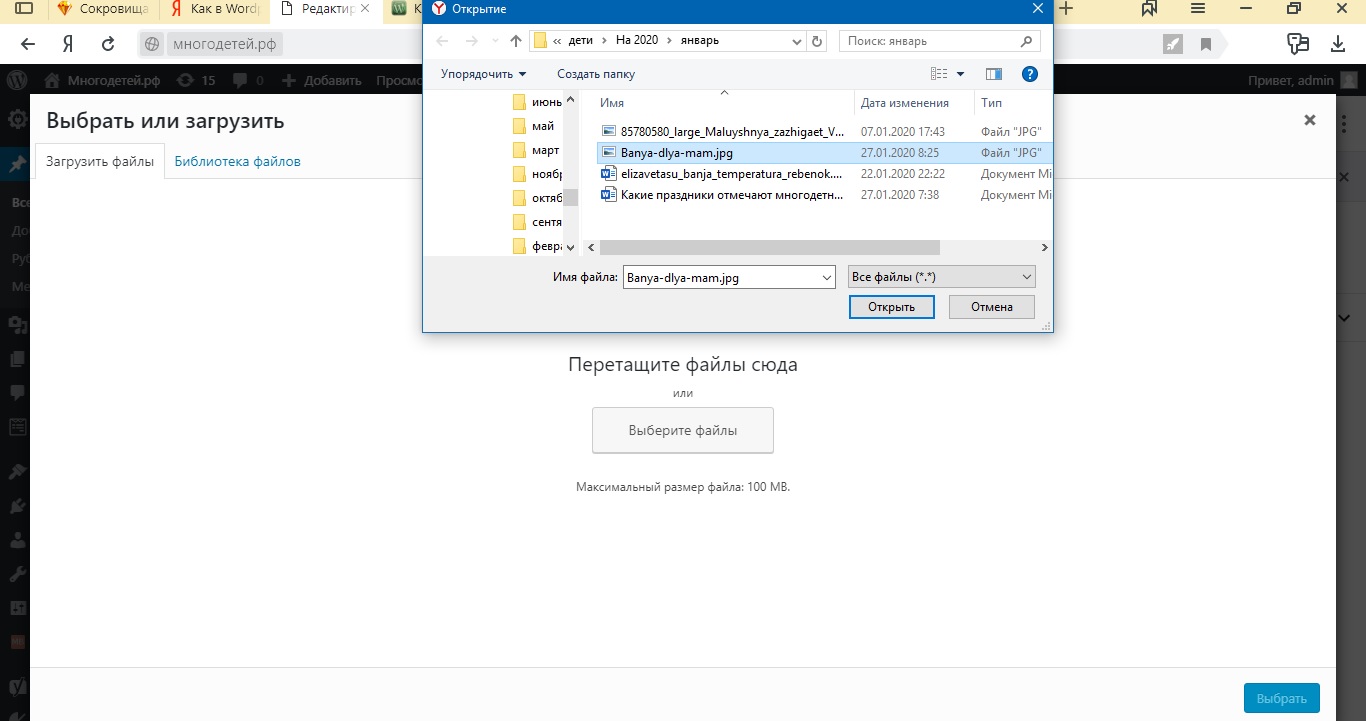
Если в WP не оказалось подходящего фото, необязательно выходить из медиатеки и возвращаться к блоку, в запись. Перейдите в первую вкладку – «Загрузить файлы», перетащите или найдите на компьютере через проводник (можно выбрать сразу несколько).

С другого сайта
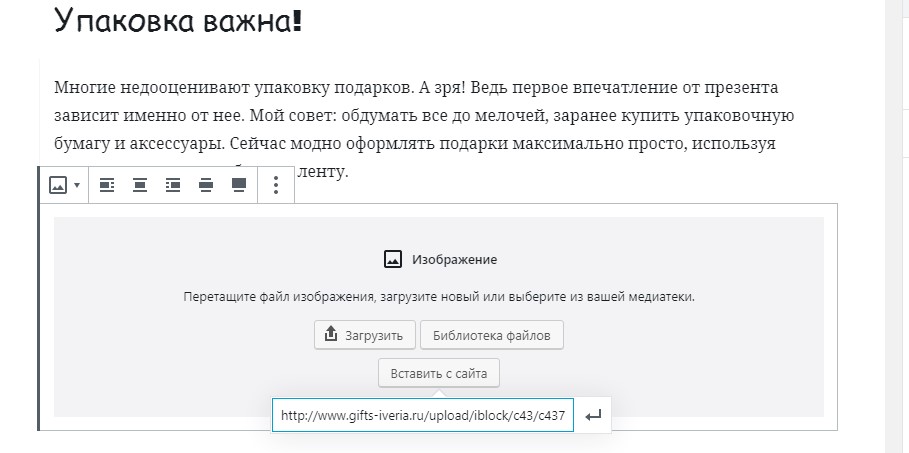
Если требуется фото с чужого ресурса, выберите третью кнопку: «Вставить с сайта» (недоступна в блоке «галерея»). И в появившееся поле введите url изображения.

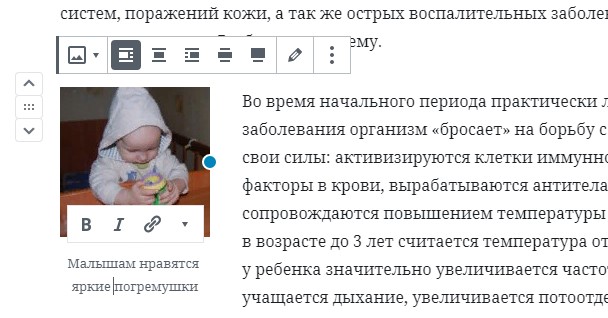
Нажмите значок рядом с заполненным полем, изображение появится в статье.
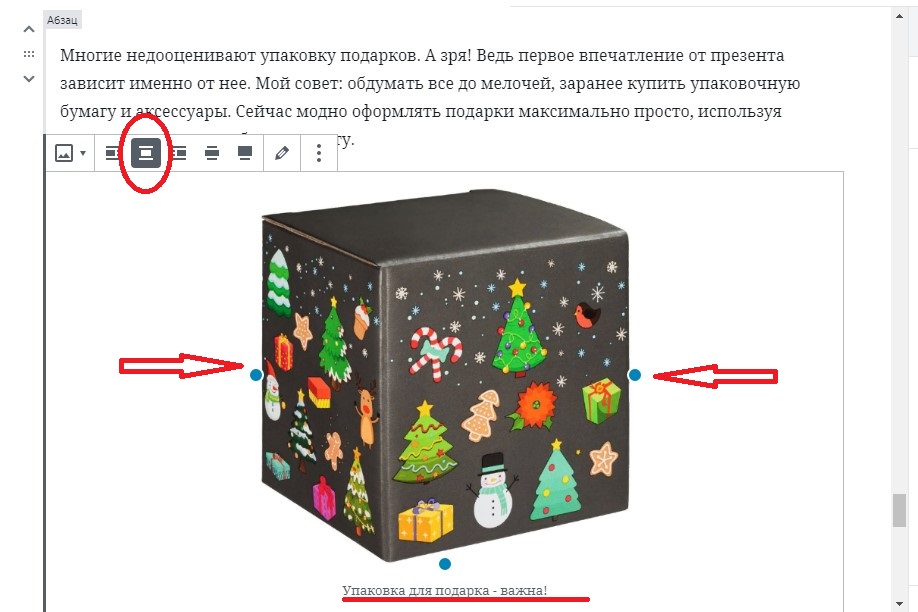
Уменьшим его до необходимого размера и разместим по центру. Напишем пояснение под фото (подпись).

Настройка добавленных фото
Как видим, вставка изображений в WordPress производится легко. Но на этом работа с медийной составляющей сайта не заканчивается. Необходимо приступить к редактированию. Что мы уже частично сделали, выполняя первые шаги (вставляя с чужого ресурса).
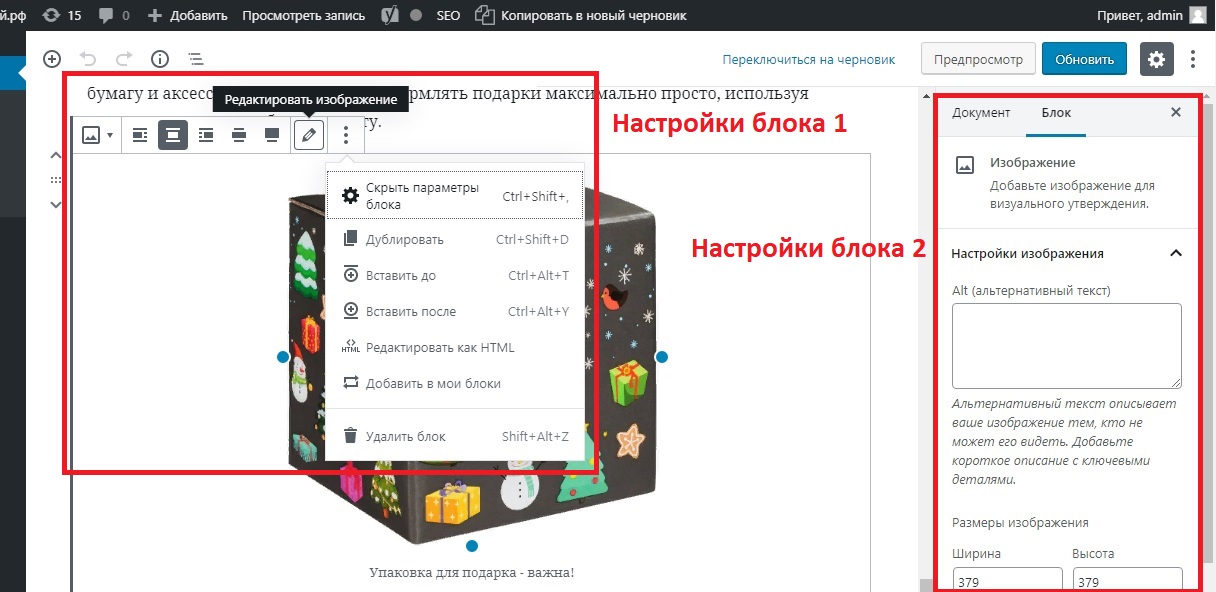
Помимо позиции и размера, внутри записи можно произвести и другие манипуляции с добавленным фото: изменить размеры, дать описание для поисковых систем (с ключевыми словами). Эти настройки вы найдете в поле справа от текста.

Но лучше редактировать медийную часть в самой библиотеке.
Что нужно прописать к каждой картинке
Как мы уже отметили, в библиотеке хранятся все загруженные медиафайлы.

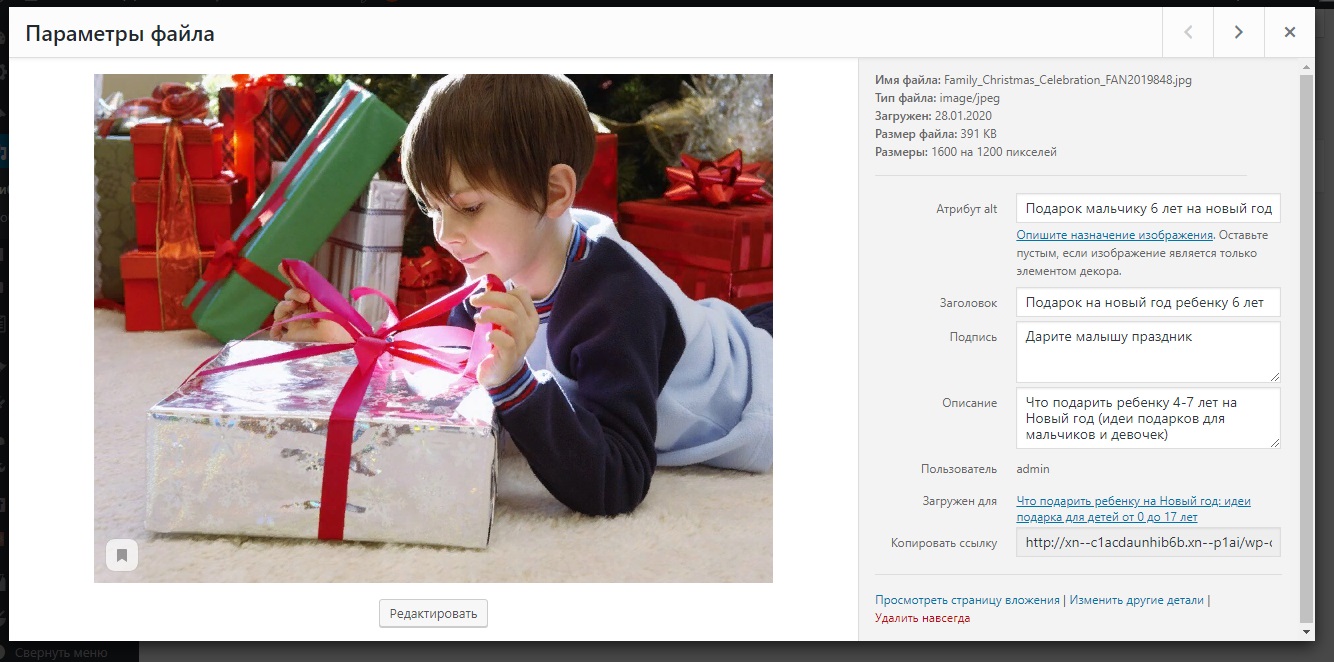
Перейдите в библиотеку и выберите тот, который необходимо отредактировать, и увидите инструменты:

- поле «Атрибут Alt» необходимо заполнять всегда (кроме случаев, когда картинка выполняет лишь декоративную функцию, а не иллюстрирует написанное). Сюда вводится информация для поисковиков (иначе, чем через alt роботы поисковых машин не анализируют изображения), опишите коротко, используйте ключевое слово;
- поле для ввода заголовка (обычно это наименование графического файла, которое можно заменить на произвольную надпись с ключевым словом);
- поле для подписи – заполняется, чтобы читателю было проще понять, что иллюстрирует фото (если позволяет шаблон, подпись выводится прямо под иллюстрацией);
- поле «Описание» также заполняется для поисковиков, можно дублировать alt.
Управление размером: рекомендуемый размер для WordPress, сжатие, создание миниатюры
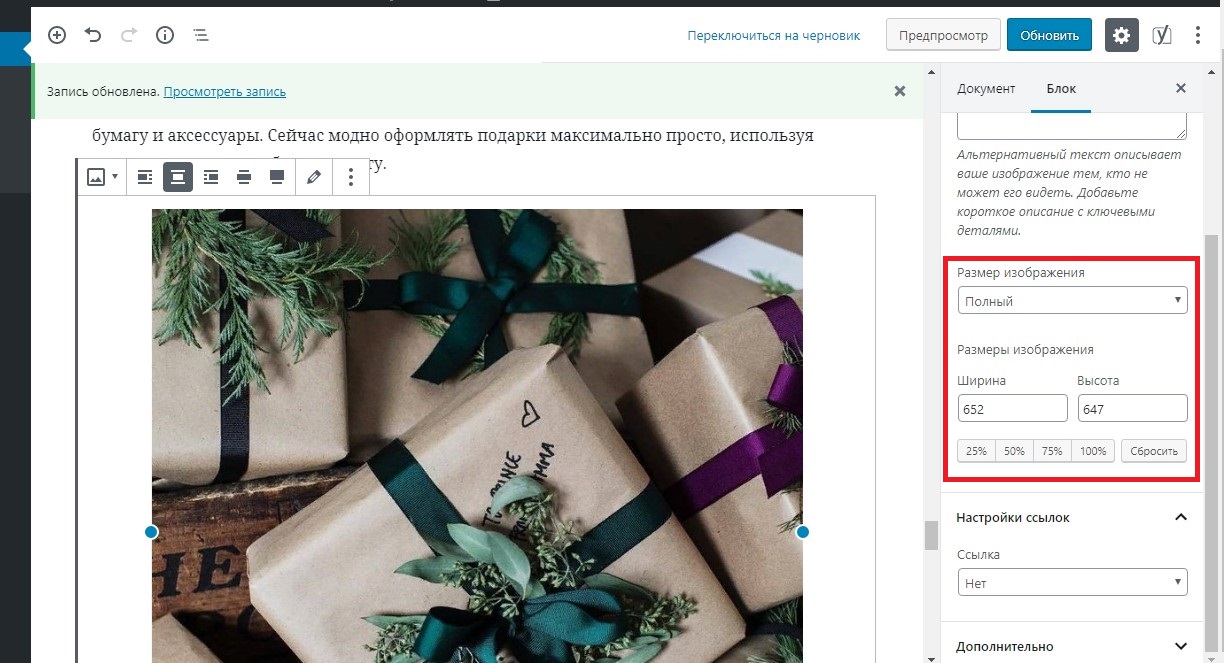
Сразу после вставки фото в статью, можно настроить его размер. Первый способ – с помощью мыши (подтянуть за синие кружочки, уменьшая или увеличивая пропорционально). Второй – задать параметры в колонке справа.

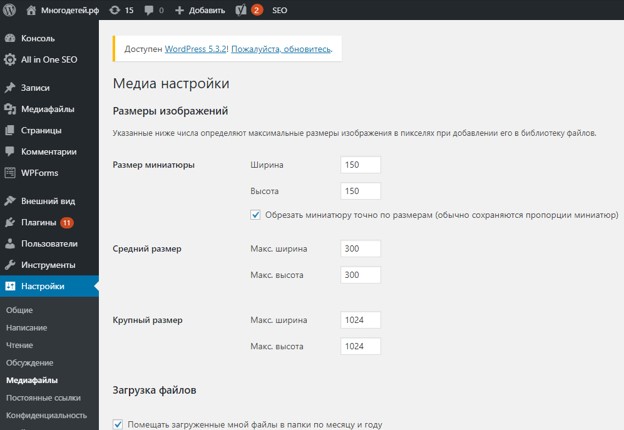
Здесь можно выбрать либо полный размер фото, либо средний, либо размер миниатюры. Согласно параметрам, выставленным в WP по умолчанию (см. раздел консоли «Настройки», подраздел «Медиафайлы»),
- полным является размер 1024х1024 (или «габариты» самой картинки, в нашем примере – на скриншоте выше – полным является размер 652х647),
- средним – 300х300 (при сжатии один из параметров – ширина или высота – может оказаться меньше 300 пикселей, при этом другой будет выдержан строго в 300 пикселей),
- при создании миниатюры изображение обрезается до 150х150 пикселей.

Важно всегда соблюдать рекомендуемый размер, чтобы ресурс быстро прогружался и соответствовал требованиям современного посетителя. Не спроста максимальный предел в WP установлен на уровне 100 Mb. Если вы попытаетесь загрузить слишком большой файл, система выдаст ошибку. Если много, сайт будет долго открываться.
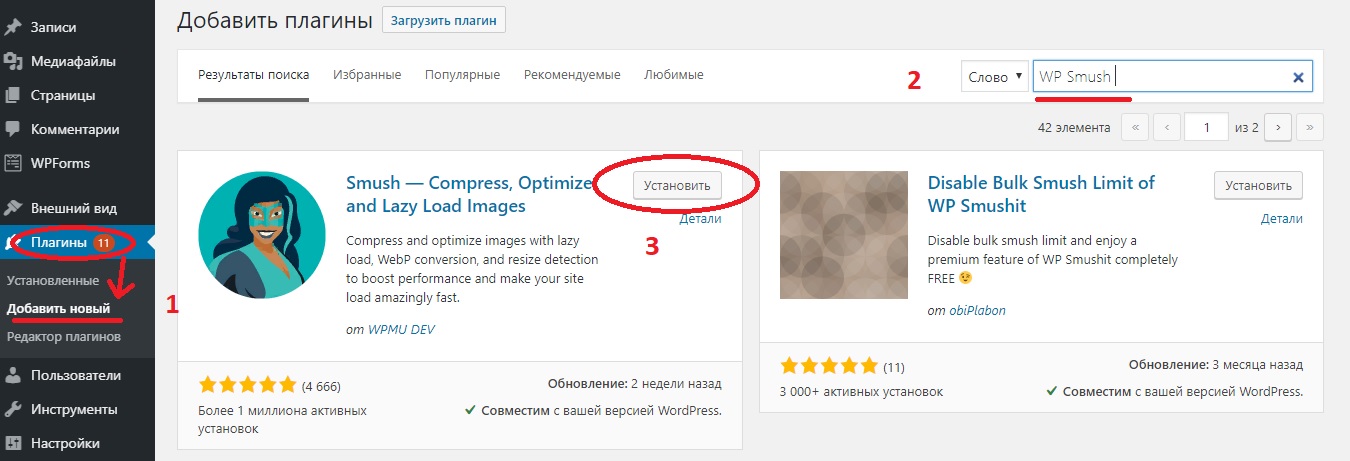
Рекомендуем предварительно сжимать каждый до подходящих нормативов (норматив для веб-ресурсов, сниженного качества и размера, с меньшим количеством цветов). Сделать это можно с помощью графического редактора, онлайн-сервиса или использовать специальный плагин. Например, бесплатный плагин Smush, который автоматически сжимает все изображения (его можно установить через раздел консоли WP «Плагины», как показано на скриншоте ниже).

Выравнивание и обтекание текстом
Теперь мы знаем, как вставить картинку в текст в WordPress. Знаем, как изменить размеры, что вписать в поля alt, подпись и пр. Следует также научиться выравнивать изображение.
После добавления иллюстрации к тексту вы получаете возможность управлять блоком: верхние кнопки блока, появляются, если навести курсор на блок с картинкой. Фотографию можно выровнять по левому, правому краю, по центру, растянуть по ширине содержимого, во всю ширину экрана. Однако иллюстрация сразу не встанет рядом с текстом. Чтобы добиться обтекания текстом, «схватите» блок с левого края и дотяните до нужного места. Например, отпустите рядом с абзацем и фотография идеально встанет.

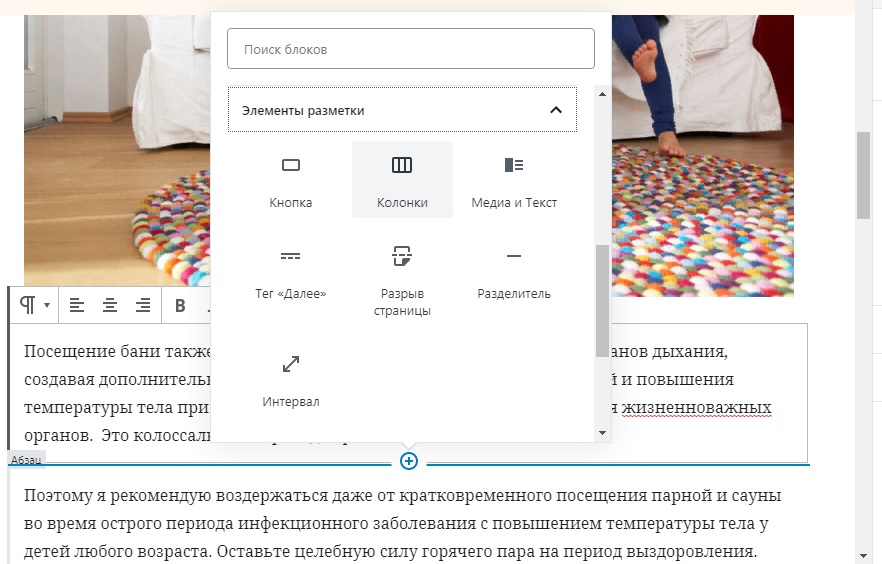
Можно выстроить объекты (картинки, видео, аудио, текст) в три столбца. Добавьте сначала блок формата «Колонки».

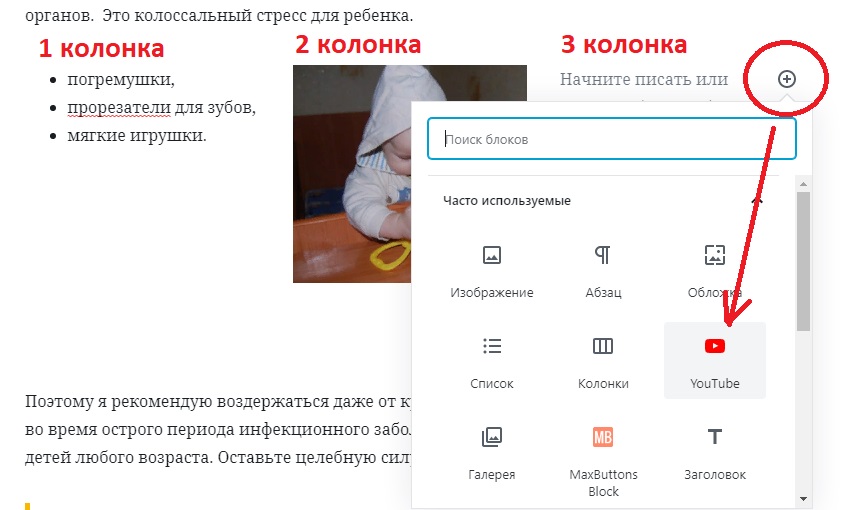
Наведите курсор на блок с колонками, и в правом поле выберите количество колонок (например, 3). В каждую колонку вставьте объекты. Для этого наведите на плюсик в правом верхнем углу каждой колонки и выберите блок.

Как сделать галерею или слайдер из нескольких фото
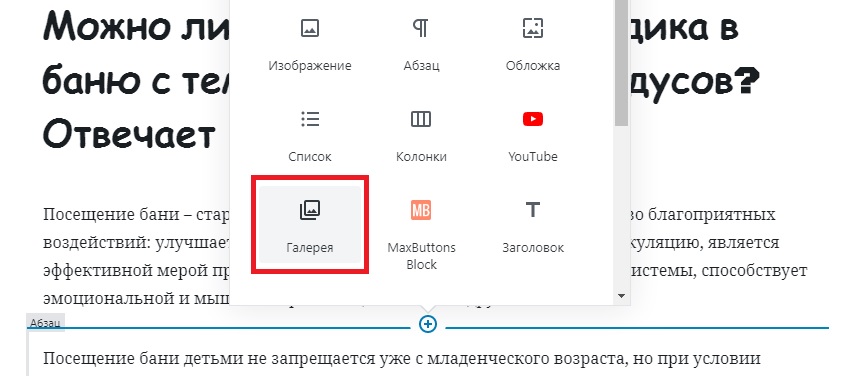
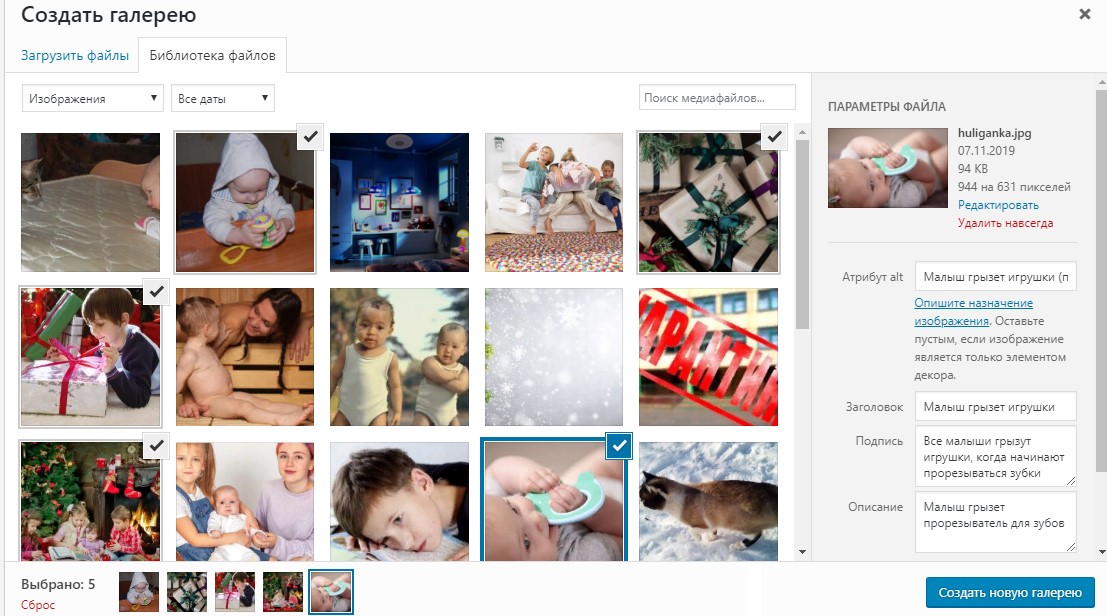
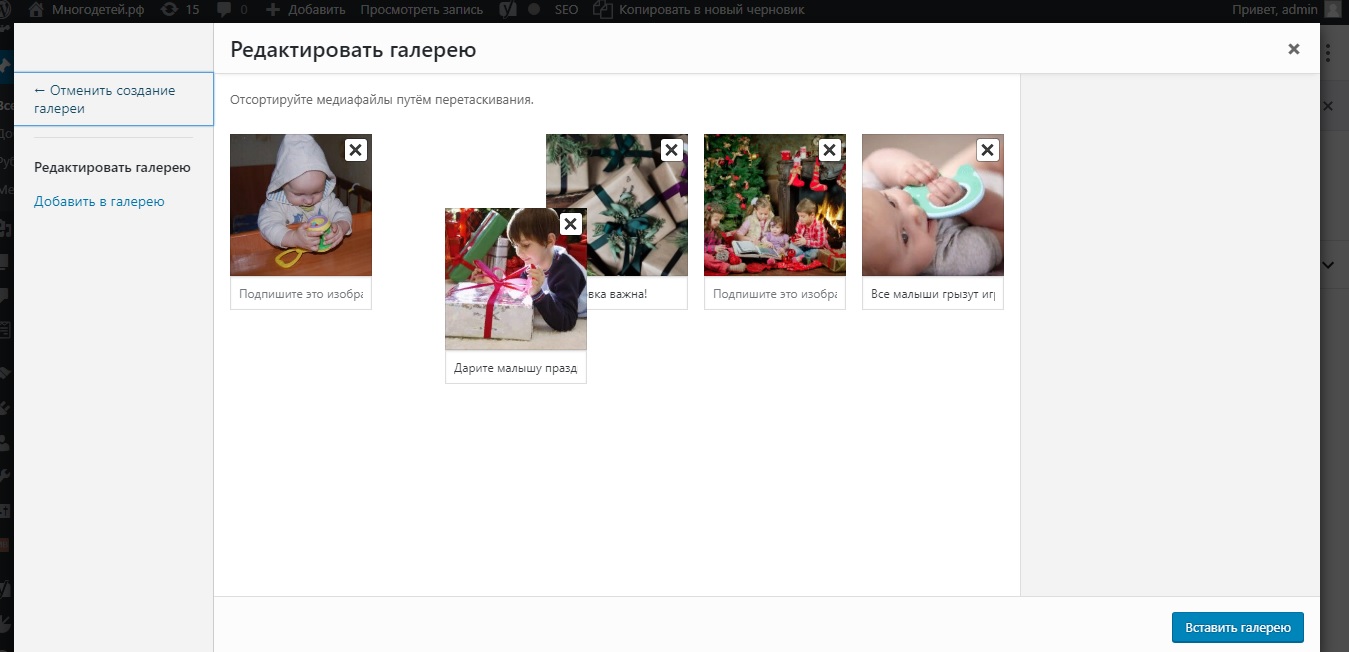
Тем же способом можно создать галерею. Просто выберите соответствующий блок. Загрузите несколько фото, отметив галочкой. Разместите в нужном порядке.



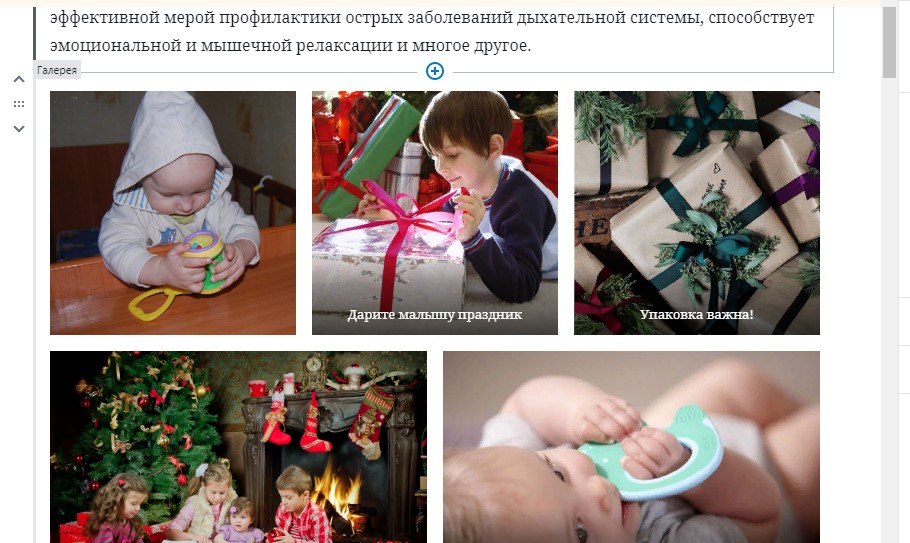
Как галерея будет отображена (сеткой или слайдером), зависит от темы оформления (шаблона). В нашем шаблоне галерея отображается сеткой.

Благодаря же теме на некоторых фото появились надписи (только под теми, для которых мы заполнили поле «Подпись»). Если шаблон не дает возможности пролистывать изображения, как в слайдере, то добиться такого способа подачи можно с помощью специальных плагинов (Meta Slider, Smart Slider 3, Jetpack и пр.).
Как вставить ссылку в картинку или ее подпись
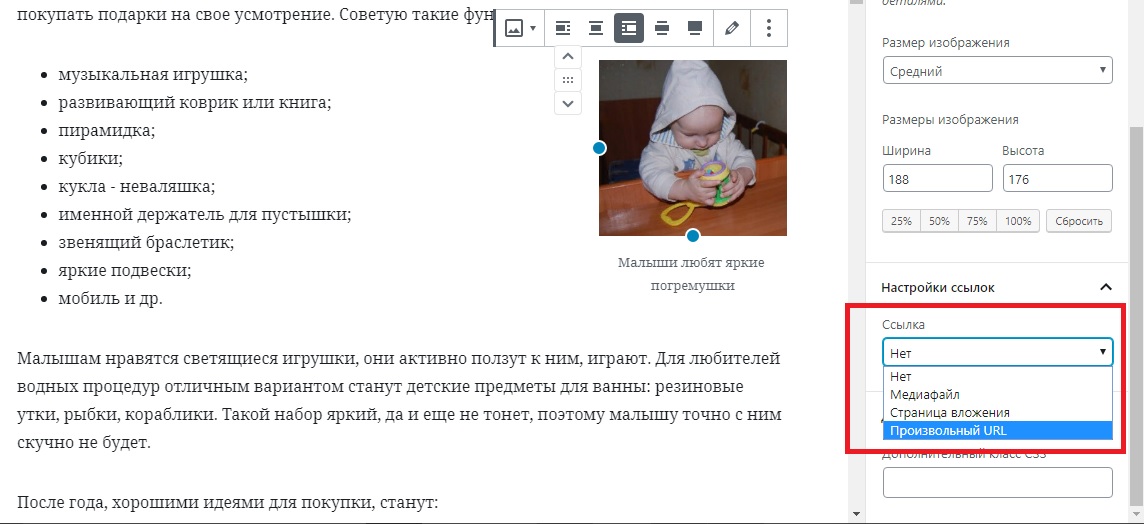
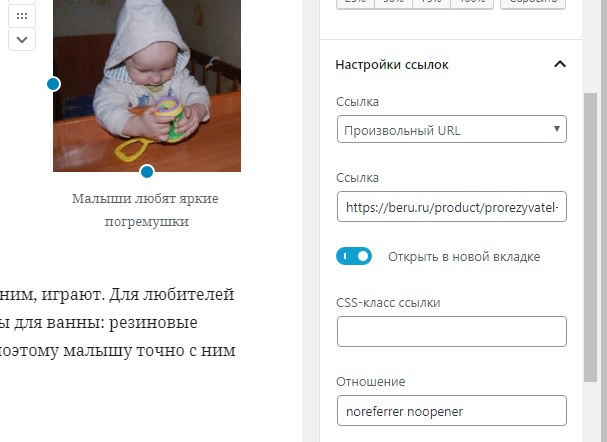
Мы уже неоднократно обращались к колонке справа от текста. Обратимся к ней снова, чтобы поставить ссылку на картинку или на её подпись.
Найдите подпункт «Настройки ссылок». Выберите в ниспадающем списке, куда должна вести ссылка: на медиафайл, произвольный url или на страницу вложения (отдельная, под картинку).

Вставьте ссылку. При необходимости включите опцию «Открывать в новой вкладке» (в новом окне браузера).

Теперь при нажатии на фотографию пользователь будет переходить на определенную веб-страницу в интернете.
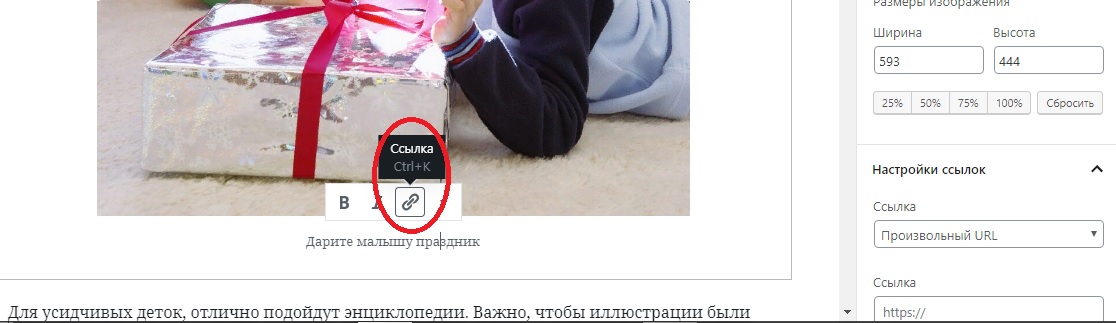
Поставить ту же ссылку можно и на подпись под картинкой: наведите на неё курсор, появятся кнопки, среди которых вы узнаете значок, обозначающий добавление ссылки.

Изменение изображения в визуальном редакторе
Также в WordPress имеется встроенный графический редактор. С его помощью можно в любой момент изменить размер загруженной картинки, сжать её, обрезать, перевернуть, создать миниатюру с иными (чем по умолчанию) параметрами.
Зайти в редактор можно двумя способами.
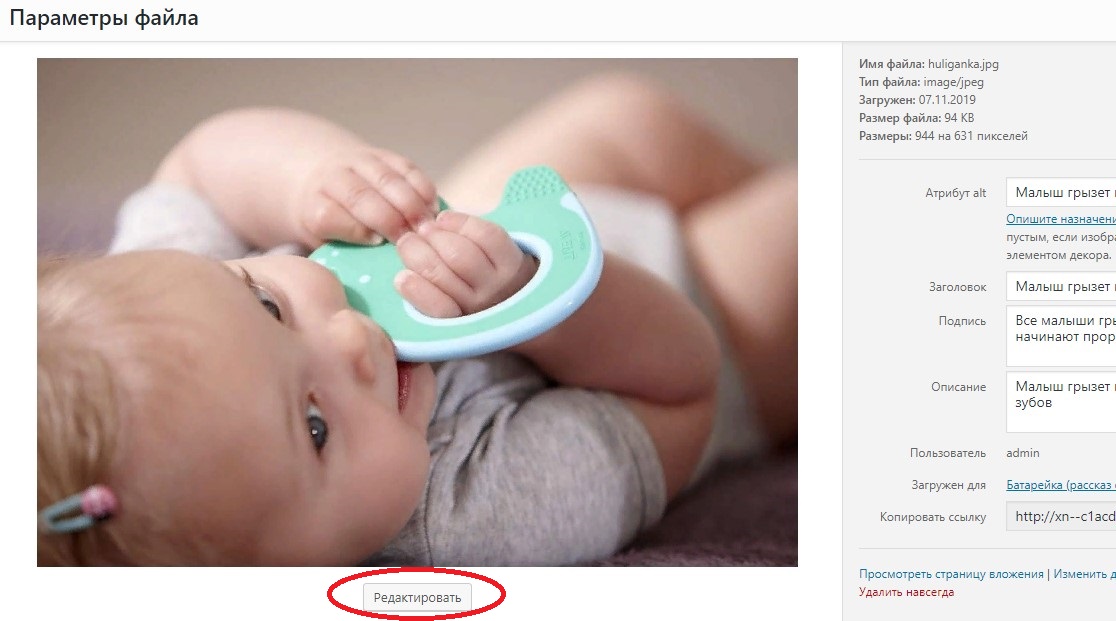
- Зайдем в библиотеку, выберем изображение и найдем в низу кнопку «Редактировать».

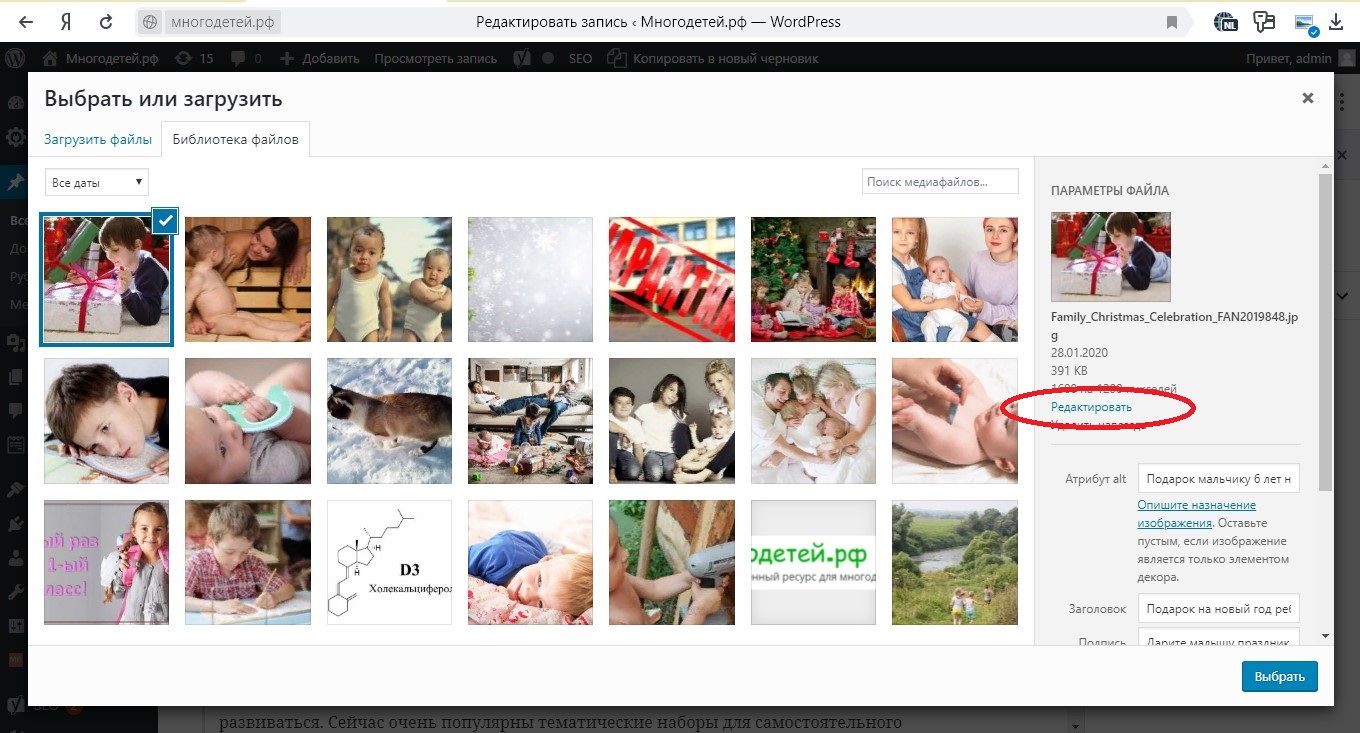
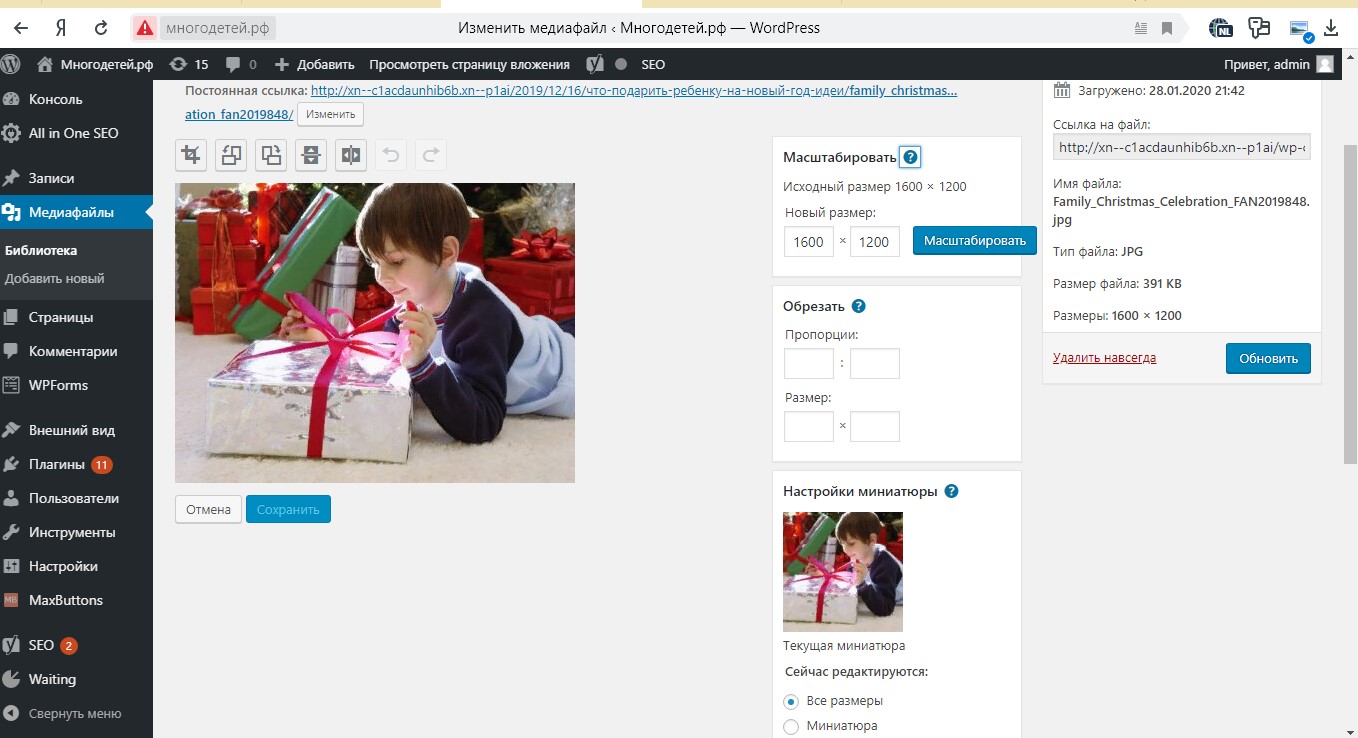
- После загрузки изображения в WP перейти по кнопке «Редактировать» (появится справа).

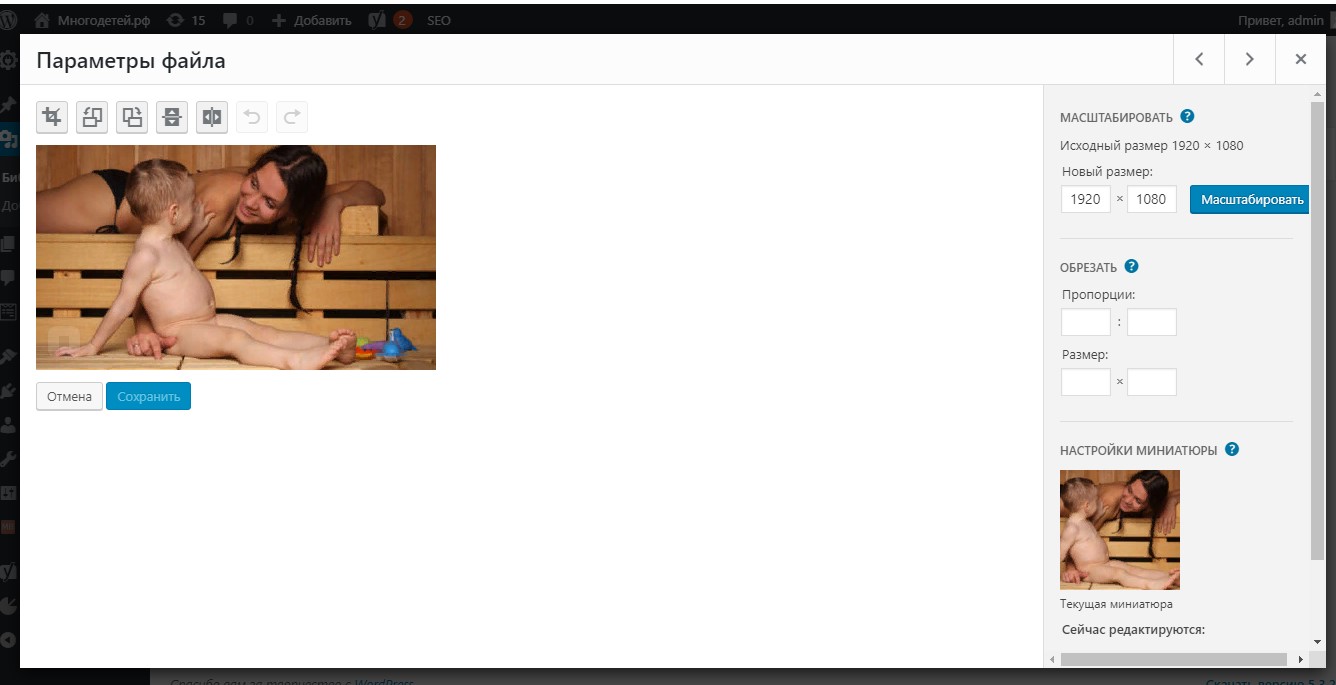
Попадая в редактор, мы получаем доступ к нескольким простейшим инструментам. В редакторе, открытом первым способом, мы видим возможность масштабировать объект, обрезать, задать пропорции, тоже самое можно сделать и для миниатюры.

Спустите полосу прокрутки вниз и выберите миниатюру, чтобы произвести манипуляции с ней.

В редакторе, открытом вторым способом, больше инструментов.

Картинку можно обрезать, повернуть, перевернуть (кнопками над фотографией). Здесь же можно изменить размер, масштаб, создать и изменить миниатюру (не обязательно, размер для миниатюры настраивается автоматически, в зависимости от примененного шаблона). После всех манипуляций не забудьте сохранить изменения.
Как добавить миниатюру записи и для чего она нужна
Если у вас информационный ресурс, недостаточно вставить фото в Вордпресс, у каждой статьи должна быть миниатюру. Как её создать?
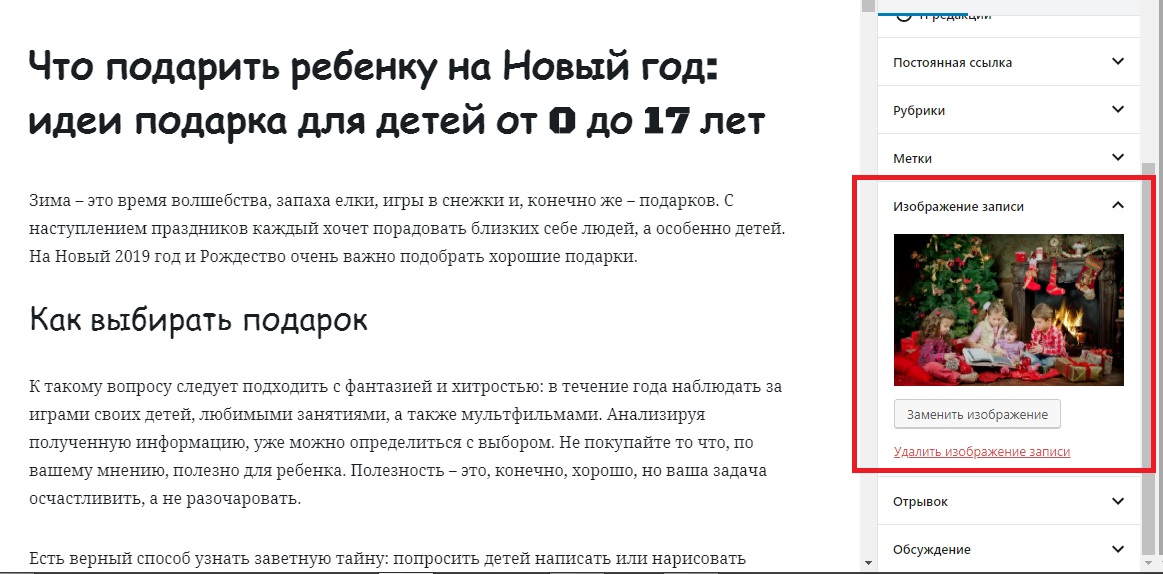
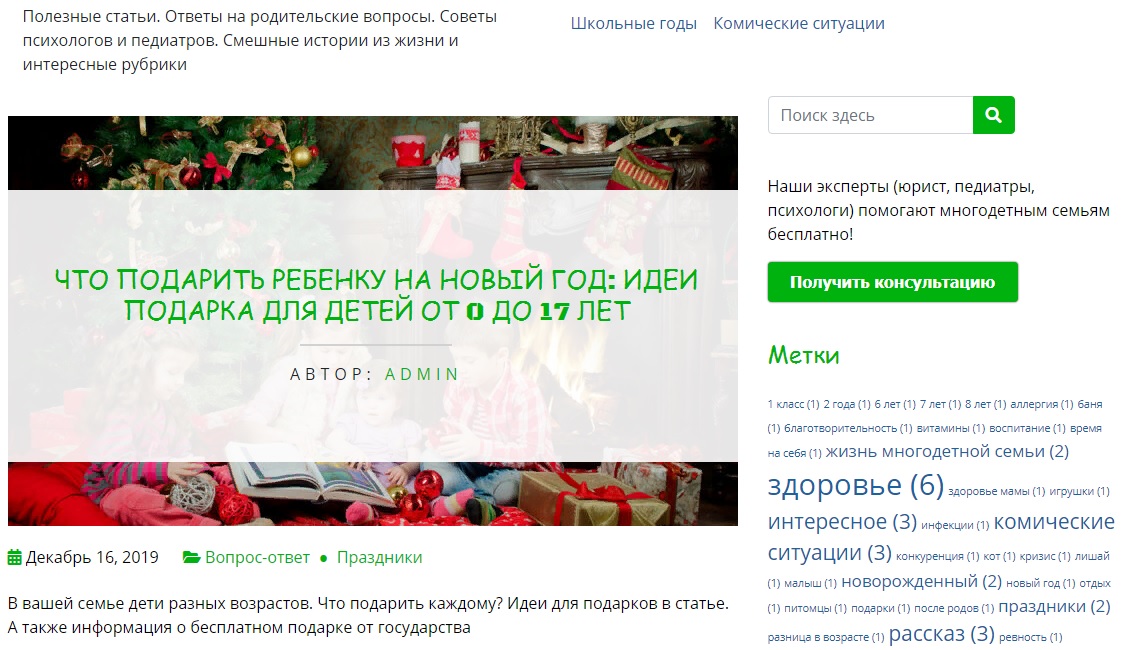
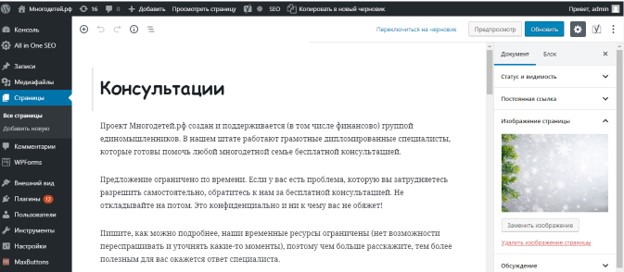
Откройте запись. В правой колонке найдите пункт «Изображение записи» и воспользуйтесь кнопкой «Добавить». Теперь пост будет опубликован в блоге (в новостной ленте) с картинкой, а не просто с заголовком и описанием.


Как сделать картинку фоном заголовка
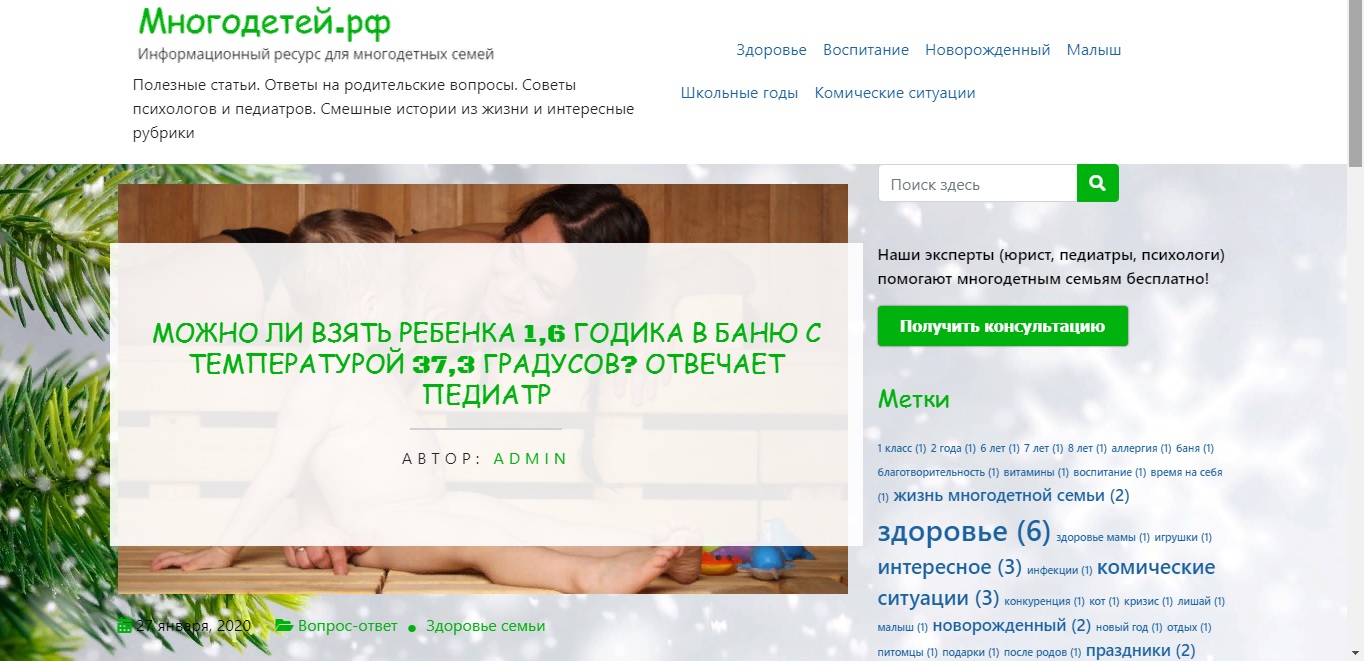
На скриншоте выше мы видим, что под заголовком полупрозрачный фон, а под ним – картинка статьи. Оформить пост в ленте новостей таким образом позволяет тема.
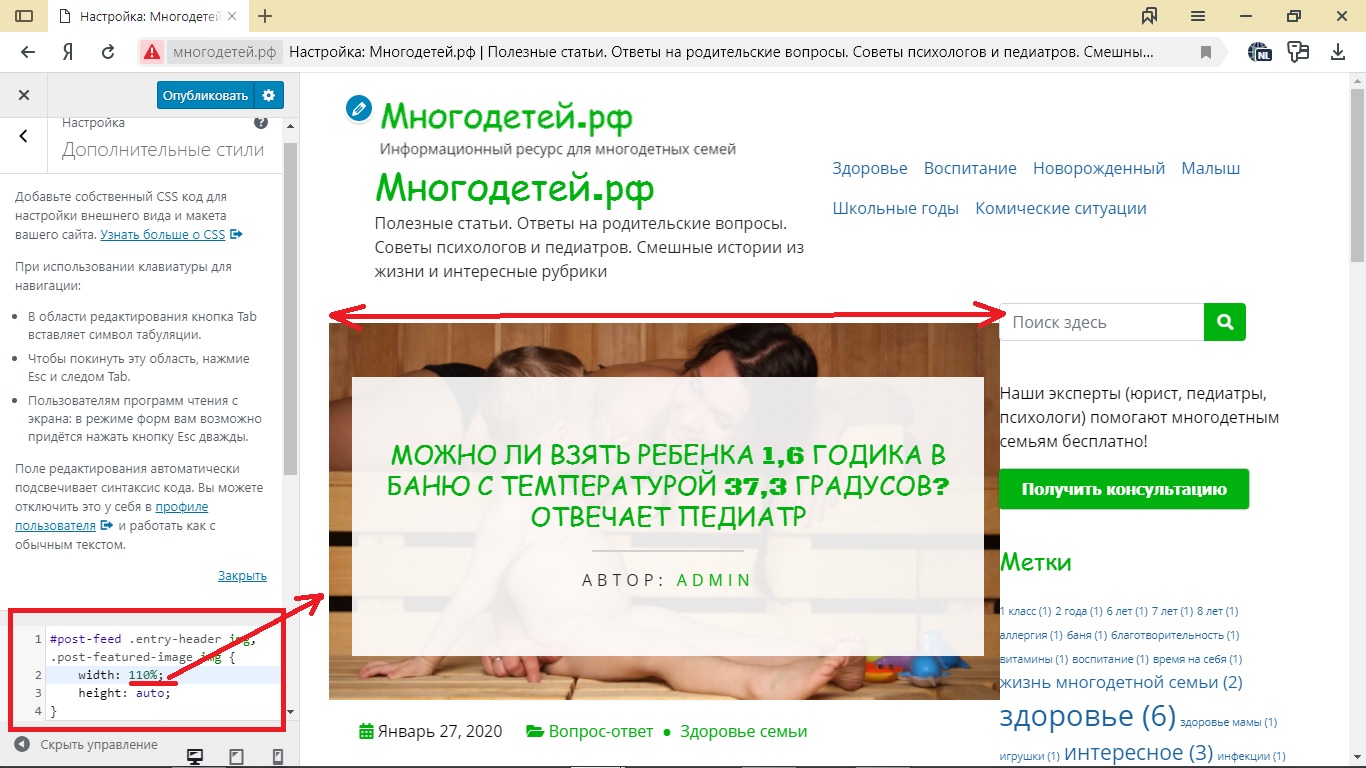
В нашем примере использован шаблон BuildX. Эта тема позволяет легко поменять цвета текста, заголовков, поставить фоновое изображение и настроить его, а также изменить оформление отдельных элементов сайта. Если вы немного знакомы с языком css, ищите в настройках темы раздел «Дополнительные стили».
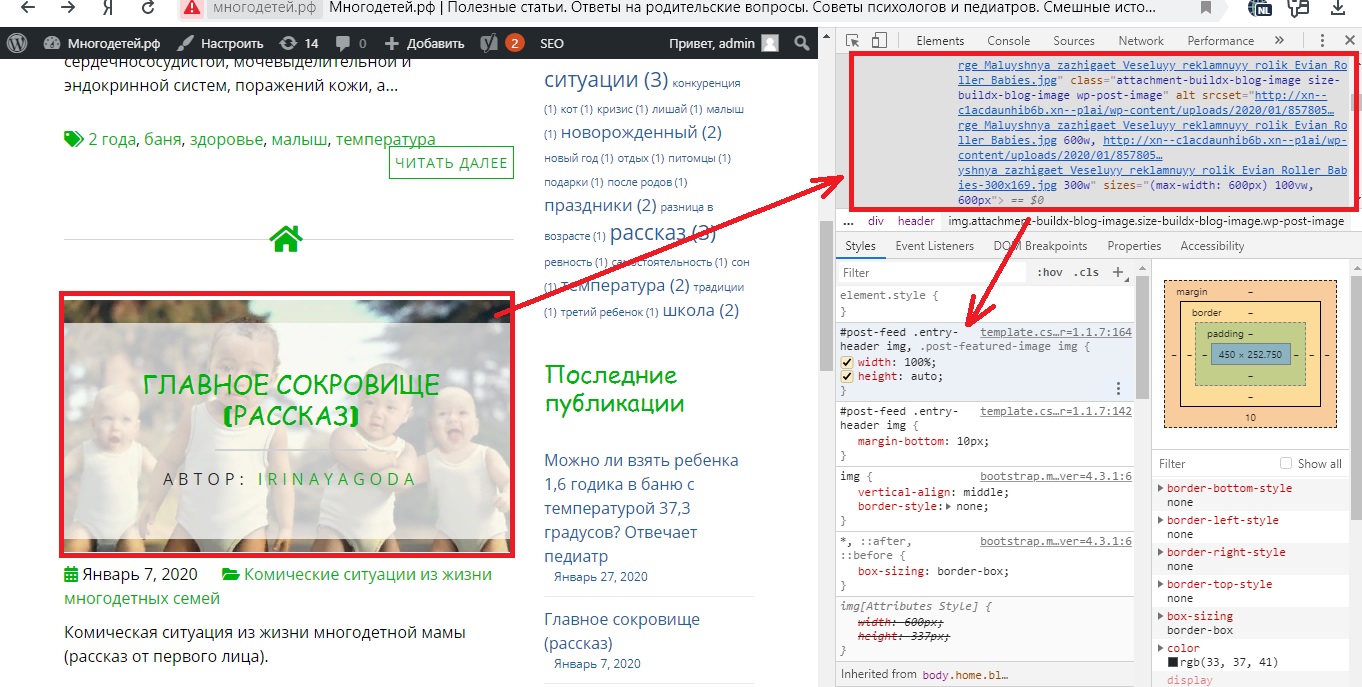
Затем в новой вкладке браузера откройте свой сайт, наведите на любой пост и откройте кодировку (в разных браузерах открывается по-разному, в Яндекс Браузере достаточно кликнуть правой кнопкой мыши и нажать «Исследовать элемент»). Найдите опции (блок, описывающий характеристики заголовка), которые хотите изменить, скопируйте (например, ширина и высота header img).

Вернитесь во вкладку с “Дополнительными стилями” и вставьте скопированный css-код в соответствующее поле. Поменяйте код: в нашем примере, мы увеличили ширину (до 110%). Не забудьте обновить (кнопка в верху слева, до обновления справа на сайте все изменения будут видны). Если, что-то сделаете не так, система выдаст ошибку и порекомендует перед обновлением устранить её.

Подробнее о css-стилях можно прочесть здесь: каскадные таблицы стилей.
Чтобы не производить сложных изменений, выбирайте сразу подходящий шаблон. Например, если вам нужна картинка под заголовком поста, выбирайте тему BuildX и ей подобные.
Прикрепленные и неприкрепленные картинки в медиабиблиотеке
Некоторым изображениям стоит присвоить статус «прикрепленные». Для чего это нужно и как это сделать?
Прикрепление медиафайлов к определенным статьям позволяет грамотно организовать их хранение и сортировку в Вордпресс. Определение графического объекта как вложения конкретного поста позволяет навсегда связать эти два элемента (графику и текст), а значит в случае сбоев один из них не потеряется (воспринимаются базой данных практически как единое целое). Эта функция позволяет в критических ситуациях избежать необходимости восстанавливать оформление всех записей вручную.
Отвязывать (откреплять) иллюстрации от поста стоит тогда, когда вы запланировали замену фотографий или решили загрузить какое-то заново (после некоторого редактирования).
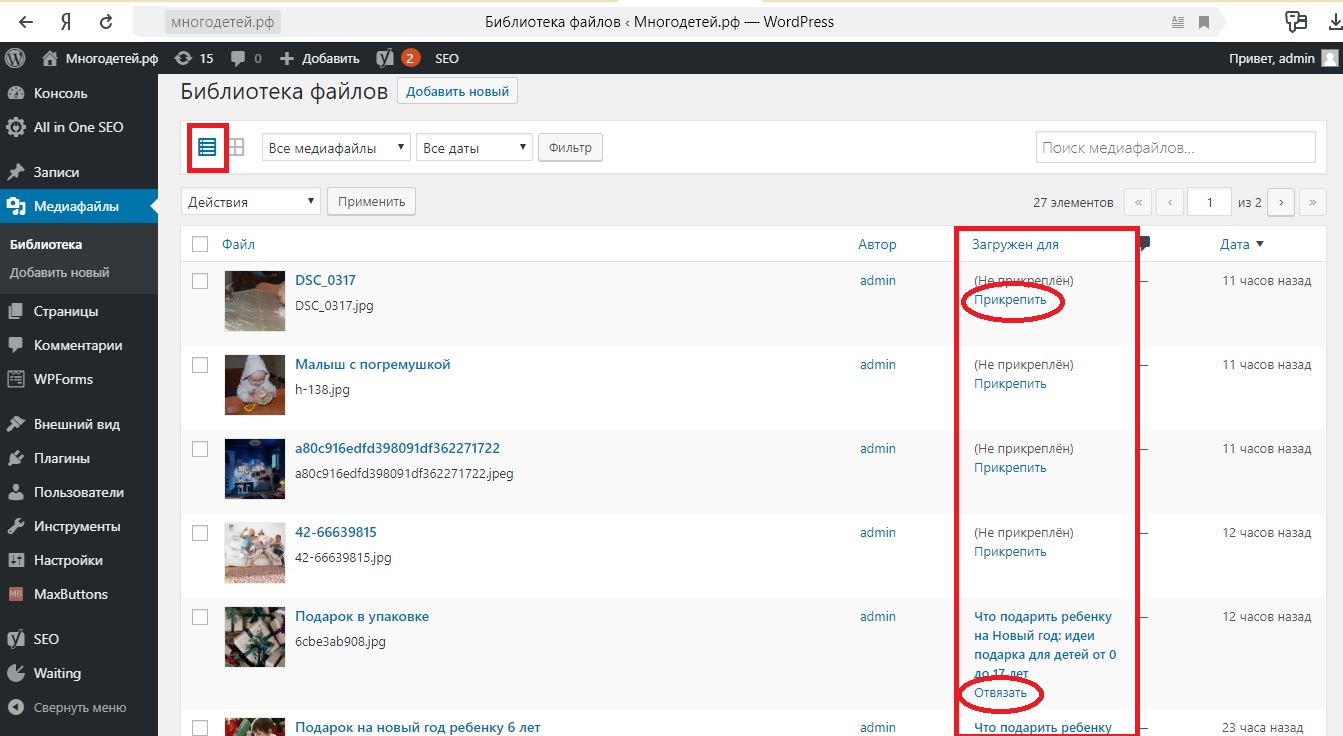
Откроем библиотеку. Отобразим содержимое не в формате сетки, а списком. В таблице напротив названий мы увидим автора, комментарии, дату загрузки и для какой записи предназначен. Если напрямую в библиотеку (не в статью), файл не будет «прикрепленным». Но его можно в любой момент прикрепить, нажав на соответствующую надпись, а прикрепленные – отвязать.

Прикрепленными также оказываются фотографии, загруженные в качестве изображений записи (но не во всех темах). Неприкрепленными оказываются не только загруженные через медиабиблиотеку, но и загруженные в качестве логотипа или фонового изображения.
С какими ошибками часто сталкиваются вебмастера
При работе с изображениями можно столкнуться с ошибками, способы устранения которых хорошо известны вебмастерам.
Ошибка HTTP
Возникает по ряду причин, при загрузке файла в WP. Ошибка может быть временной (из-за превышения ресурсов сервера). Выждите пару минут и попробуйте снова. Попробуйте найти меньшего размера или в ином формате. Если ошибка осталась, значит сбой не временный, необходимо выяснить причину.
Попробуйте увеличить предел памяти: откройте wp-config.php на сервере и введите код: define( ‘WP_MEMORY_LIMIT’, ‘256M’ );
Смените редактора изображений. Медиабиблиотека WP использует для обработки графических объектов два: GD Library и Imagick. Второй печально известен сбоями, смените в настройках по умолчанию этот модуль на первый (на GD Library). Вставьте следующий код в тему WP, в functions.php:

Последний способ устранить ошибку, вернуть прежние настройки и добавить следующий код в .htaccess: SetEnv MAGICK_THREAD_LIMIT 1
Ошибка «Невозможно создать каталог»
Нередко при загрузке медиа появляется ошибка «Невозможно создать каталог wp-content». Такой сбой возникает, как правило, после глобальных изменений на сайте или переезда.
Первый способ решения проблемы мы найдем в меню «Настройки медиафайлов». Напротив надписи «Помещать загружаемые картинки в папке по году и месяцу» должна стоять галочка. Если здесь не прописано, куда сохранять, нажмите кнопку сохранить и проверьте, возобновилась ли работа загрузчика.
Иной способ устранить проблему – изменить права доступа к каталогу wp-content. Зайдите на хостинг (сервер), в файловый менеджер, найдите в папке с вашим сайтом папку wp-content, правой кнопкой вызовите меню, через которое можно задать права доступа. Задайте значение 755 (не стоит указывать 777 – это полный доступ, «развязывающий руки» взломщикам). Сохраните изменения.
В крайних случаях вебмастера вносят изменения в wp-config.php на хостинге (сервере), предварительно сохранив его копию. Перед надписью require_once(ABSPATH.’wp-settings.php’); надо вставить define(‘UPLOADS’, ‘wp-content/uploads’);
Так мы принудительно указываем системе WP нужный путь к каталогу.
Проблема «Картинка на отдельном url»
Ещё одна частая ошибка, возникающая при добавлении иллюстрации в запись WP. Такой способ загрузки приводит к созданию страницы вложения (url с новым фото).
Чтобы не возникало проблем, вебмастера, разбирающиеся в кодировке, настраивают переадресацию (ввести специальный код в function.php) или запрещают поисковикам индексировать эти url (с помощью другого кода). Мы же попробуем запретить индексацию, внеся изменения в robots.txt, добавив строку Disallow: /*/?attachment_id=* 3. Переадресацию мы можем запустить через параметр Redirect attachment URLs to parent post URL (функция доступна в плагине Yoast SEO).
Самый простой способ решить проблему с дополнительными url – установить плагин Attachment Pages Redirect.
Как лучше хранить картинки: на сервере или на сторонних сервисах
Известно, что до 70% веса страницы приходится именно на графические объекты. Чтобы не тормозить открытие сайта, необходимо сжимать изображения, и чем меньше их будет на сервере (до нескольких сотен), тем будет выше скорость.
Если для проекта просто необходимо добавление огромного количества (тысячи тысяч) качественных («увесистых») фотографий, стоит задуматься о хранении их на сторонних сервисах (Яндекс.Диск, Google Диск, Amazon S3, Tumblr, социальные сети). Их услуги обойдутся дешевле, чем оплата дополнительного места хостинг-провайдеру. Чтобы не перегружать ресурс, вебмастера советуют размещать на сервере только миниатюры, а полномасштабный вариант «заливать» на облачный сервис. Быстрее всего открываются фотографии из Вконтакте: среднеразмерная прогружается за 0,7 секунд; с Pinterest – 0,9 с, с Яндекса – 1,8 с, из Tumblr – 1,9 с (с хостинга такая будет грузиться около 3 с).
Но нужно помнить о единственном минусе облачных ресурсов – в любой момент ссылка на вашу картинку может измениться (бывали случаи полного удаления).
Если вы решили ради безопасности работать с сервером, проработайте древовидную структуру папок (каталогов) для хранения. Это позволит оптимизировать работу, избежать переполнения папок. По возможности загружайте фото с других сайтов (они не попадают в библиотеку, в базу данных, а прогружаются прямо со стороннего ресурса).
Как сделать картинку фоном страницы
Вставить картинку в Вордпресс на задний план отдельной страницы проблематично. Визуально наглядного способа нет.
Плагины
Существует несколько бесплатных плагинов WordPress, позволяющих поменять фон, вставить видео, анимацию и даже изменить вид каждого элемента сайта. Наиболее функциональным из них является SiteOrigin CSS. Рассмотрим, как с его помощью вставить фоновую картинку.
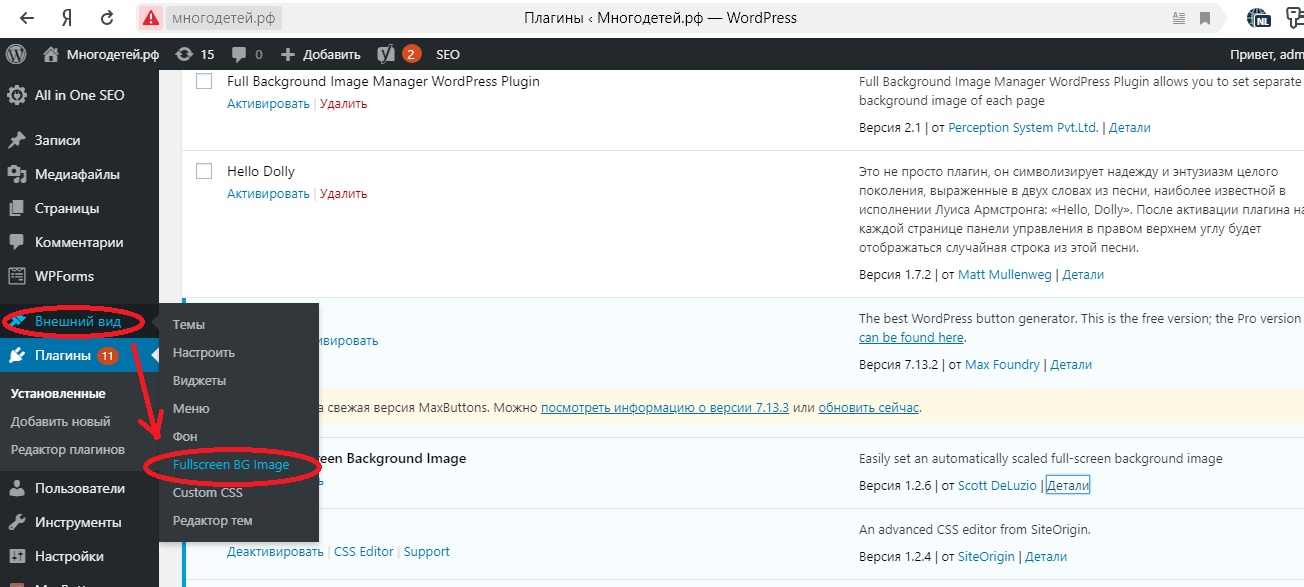
Установим плагин и перейдем к редактору CSS

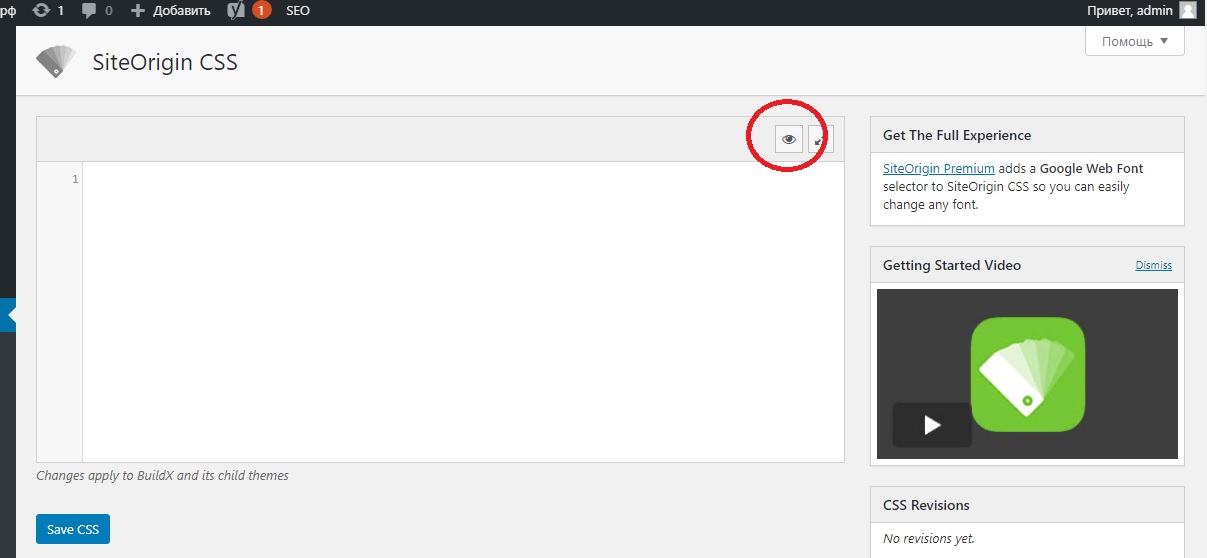
В открывшемся окне нажмите на значок просмотра.

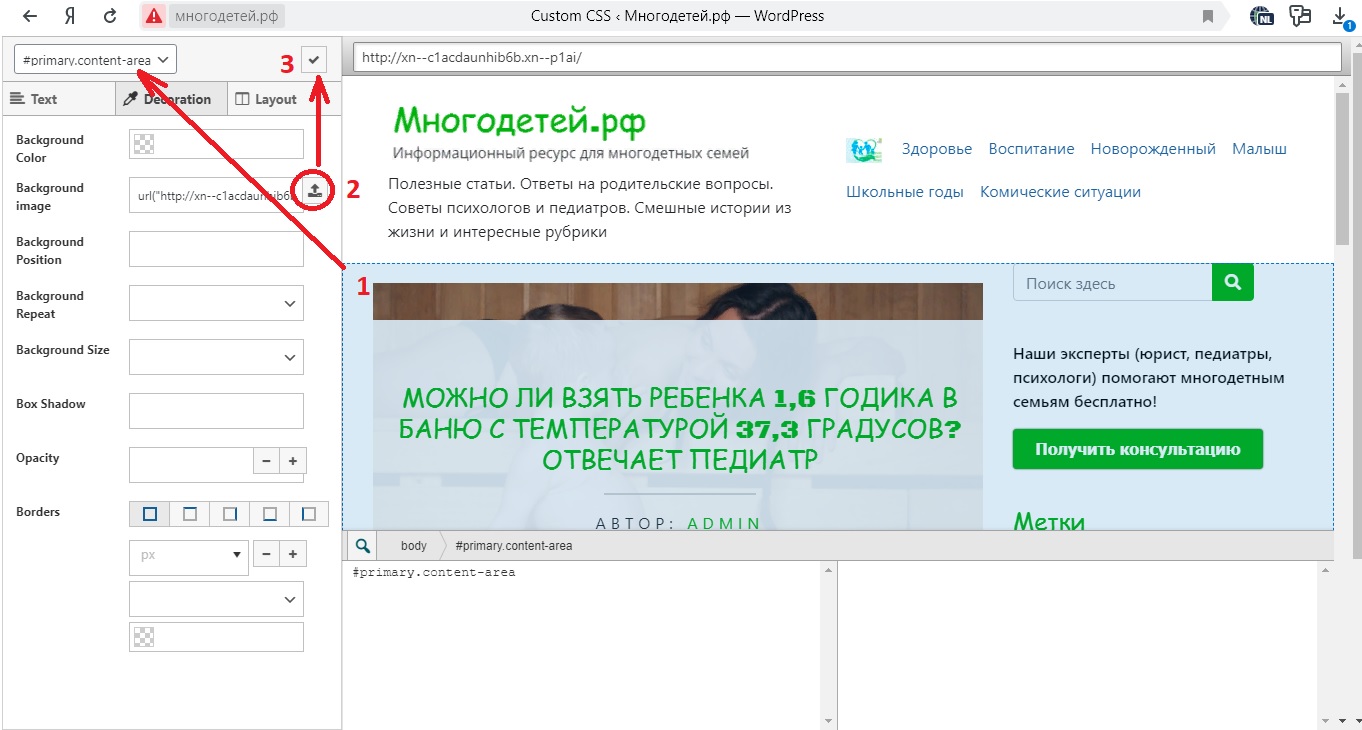
Мы перейдем к редактору CSS. Он представляет собой несколько окон, в самом большом мы увидим наш сайт. Чтобы выбрать элемент для редактирования, достаточно навести на него курсор и нажать. После чего можно приступить к настройкам (левая колонка). Выделим задний план, во вкладке Decoration загрузим медиафайл. А затем нажмем на галочку над вкладками.

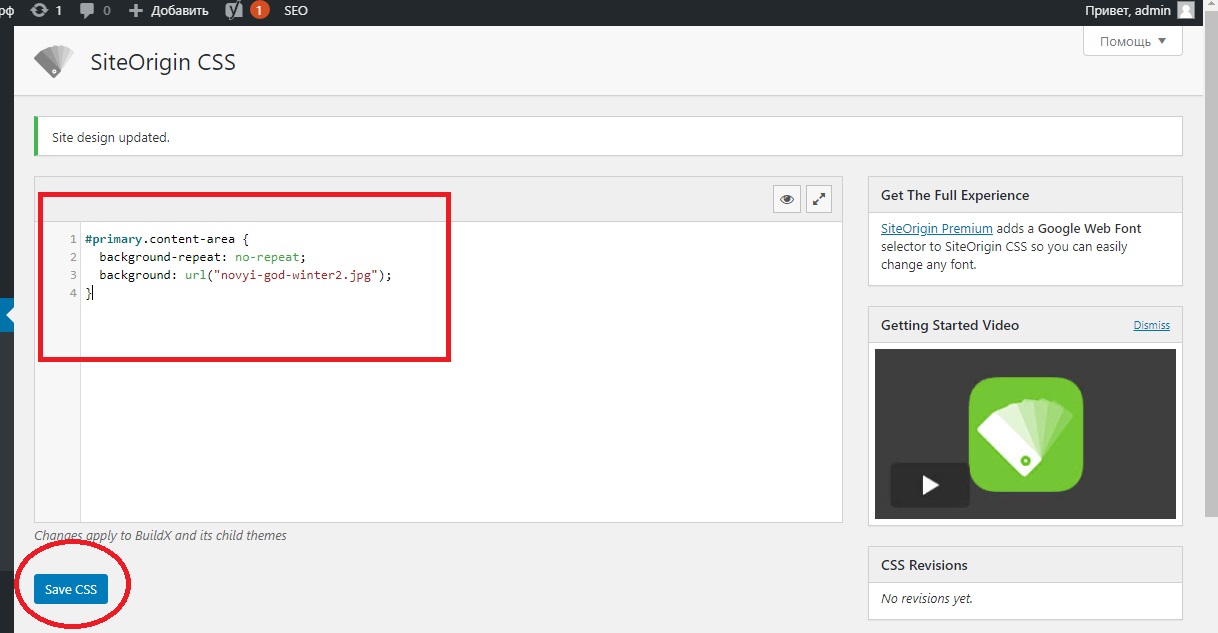
В редакторе CSS появится новый код, сохраним изменения с помощью кнопки. И проверим результат.


Отметим, что на других страницах фон не изменился (таким образом можно задать разное оформление). Так же меняется задний план и в шапке, и в подвале, и в боковой панели (сайдбаре).
С помощью кода
Ещё один способ установки фона на страницу и весь сайт – изменение кода css. Откроем таблицу стилей (style.css) в редакторе тем. Найдем селектор body и настройку background, если требуется изменить задний план всего сайта. Добавим картинку. Например, пропишем название нашего фонового изображения: background: url(bug.png).
Чтобы установить фон отдельной страницы, пропишем настройку background для пункта меню с определенным id. Вместо цвета укажим путь к медиа. Ещё проще установить картинку на задний план, если в теме предусмотрена возможность добавлять собственные стили css (в настройках сайта есть «Дополнительные стили»). Просто впишем в соответствующее поле код:
body.page-id-2.site-content {background: url(“novyi-god-winter2.jpg”) no-repeat center;}
Как добавить картинку в тему WordPress
Как добавить картинку в WordPress в качестве фона? Можно тремя способами, визуальный самый простой, но не всегда доступен.
Через визуальные настройки
В некоторых шаблонах встроены дополнительные возможности, которые позволяют добавить картинку в тему, заменить логотип, картинку в шапке, поменять оформление подвала и сайдбара. В некоторых можно добавить иконки в меню. Как производить эти манипуляции, разберем на примере добавления фоновой картинки.

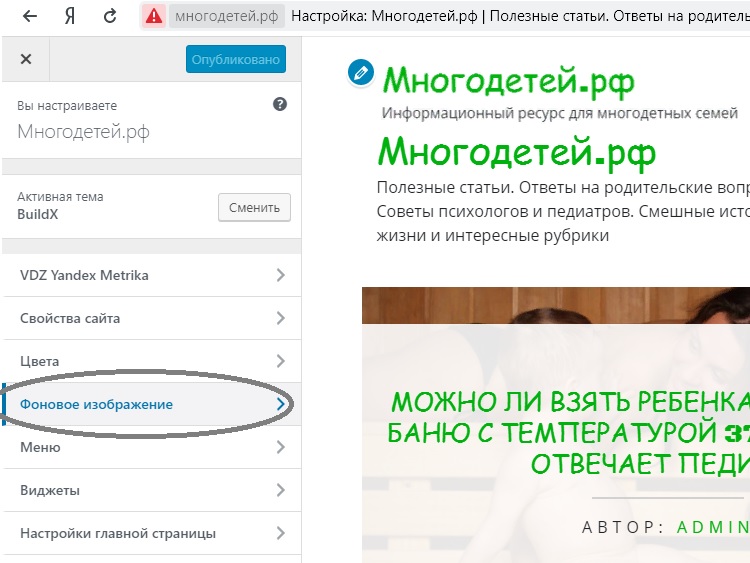
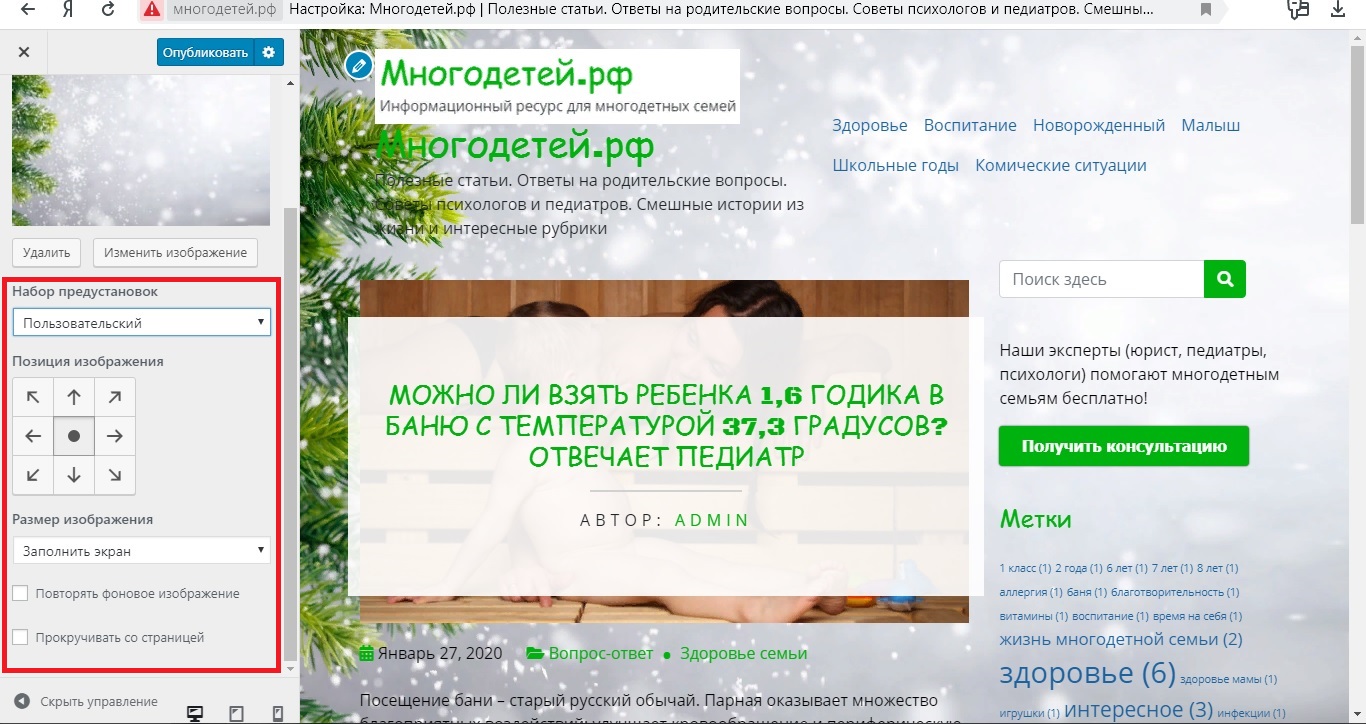
Нажмем «Фоновое изображение» и загрузим.

Далее можно выбрать позицию (разместить по центру, по верхнему краю или по нижнему), размер или сразу назначить одну из предустановок. Можно выбрать «повторять» и «прокручивать со страницей».

Также в Вордпресс предусмотрена возможность публиковать страницы с фоновым изображением заголовка.

Смотрится эффектно, настраивается легко. Откройте нужную, в правой колонке найдите пункт «Изображение страницы», вставьте его из библиотеки.

С помощью плагина
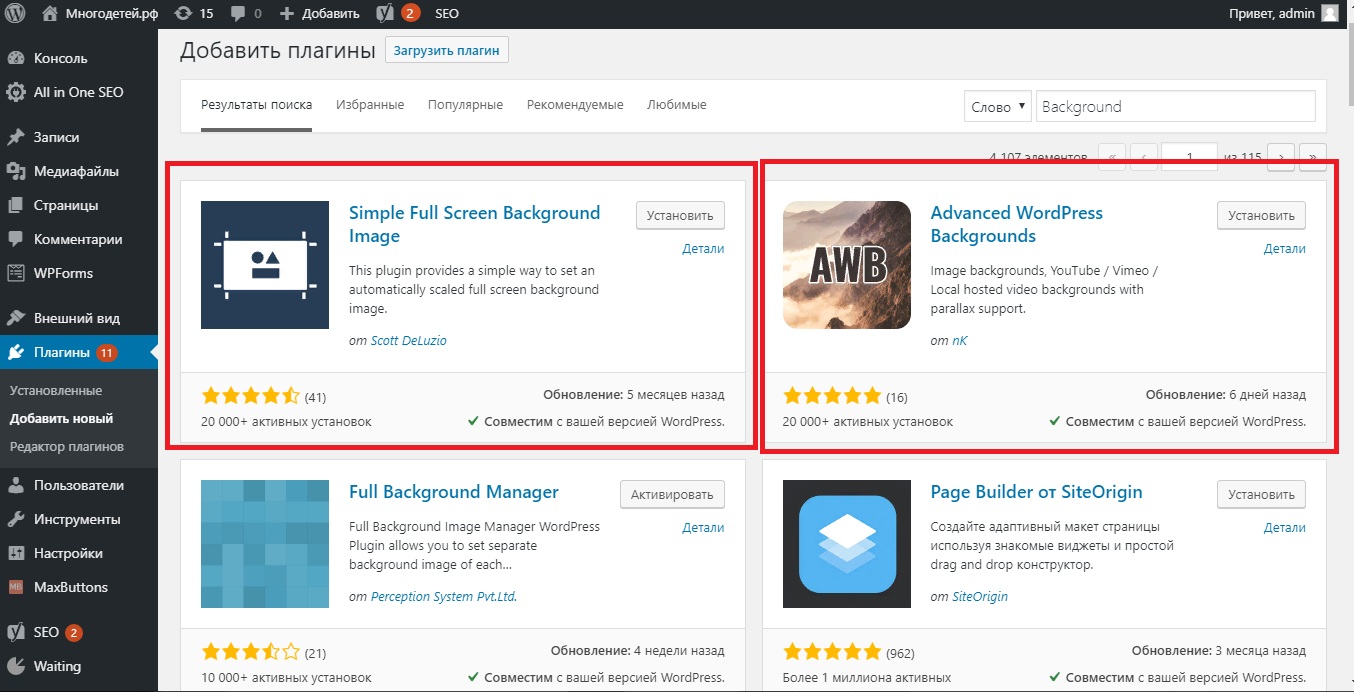
Если в теме WP не предусмотрена возможность добавлять фоновое изображение, можно воспользоваться специальным плагином. Наиболее популярные варианты выдаст нам поиск.

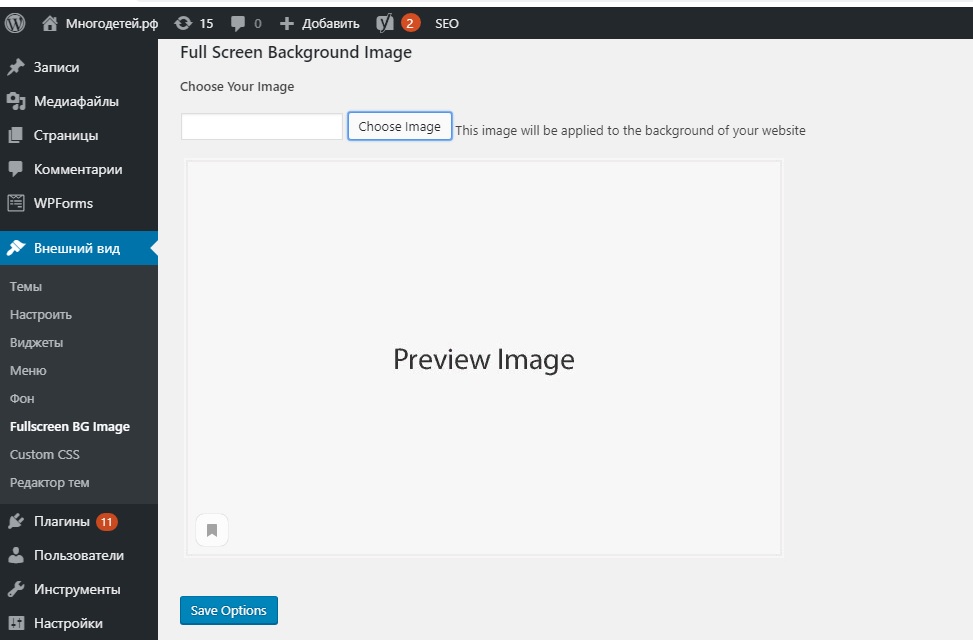
Установим простой плагин – Simple Full Screen Background Image.

Выберем изображение и сохраним.

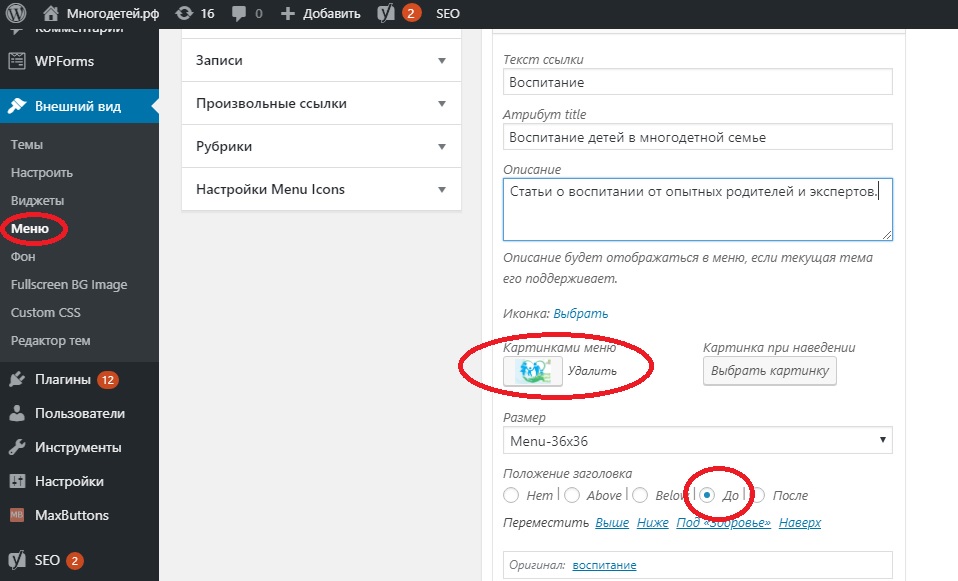
Для вставки иконок в пункты меню воспользуйтесь одним из двух самых удобных плагинов: Menu Image или Menu Icons. Первый имеет дополнительную опцию – «всплывание» иллюстрации при наведении на пункт меню. Во втором есть готовые иконки (весьма ограниченное количество). Сделайте выбор и установите через консоль WP.
Рассмотрим совместную работу этих плагинов (установим оба). Перейдём в настройки меню. В настройках каждого пункта меню появились новые опции:
- добавить иконку,
- картинку,
- выбрать картинку, всплывающую при наведении,
- размер,
- положение по отношению к названию пункта меню.

С помощью кода
Если возможностей шаблона недостаточно, изменить оформление сайта или отдельного элемента (шапки, футера) можно с помощью кода. Найдите таблицу стилей в редакторе тем (style.css), а в ней необходимый селектор (например, footer) и поменяйте код (пропишите путь к изображению).
Через файловый менеджер (на хостинге)
Код можно изменить и прямо в footer.php на сервере (находится в папке с названием вашей темы). Таким образом можно не только добавить картинку в качестве фона в футер уже привычным кодом (background: url(“novyi-god-winter2.jpg”), но и удалить лишнюю информацию об авторе шаблона.
Для добавления иллюстрации в шапку перейдите в папку images (также находится в папке с названием темы) и замените шаблонное изображение на своё (но вставьте с тем же названием). Этот способ доступен, если шаблонное изображение предусмотрено темой.
Как вставить фото в базу данных Вордпресс
По-умолчанию WordPress хранит медиафайлы в папке «загруженное» (на сервере, в каталоге wp-content, uploads). Внутри папки uploads автоматически создаются папки с цифрами, обозначающими год и месяц (соответствуют дате загрузки). Такая система позволяет организовать оптимальное хранение данных и не перегружать одну папку.
Также информация о загруженных медиа добавляется в базу данных, в формате текста (attachment), в таблице под названием posts. О миниатюре создается иная запись – в формате мета (thumbnail_id), которая появляется в таблице postmeta. Записи о графических объектах остаются в базе, даже если вы убрали объект из WP и с хостинга. Такую запись называют «битой», они вредят продвижению (особенно, если их довольно много). Их стоит удалить из базы. Добавлять фото в базу данных сайта нет необходимости, система WordPress автоматически производит все необходимые записи.