 ChronoForms – расширение, созданное для работы с формами, начиная от обычной контактной, формы заказа, регистрации пользователя и заканчивая калькулятором, формой оплаты (интеграция с PayPal), формой публикации статьи, многостраничными опросами и мультистраницами. С его помощью строят и пользовательские формы (с помощью HTML). Одно из преимуществ компонента – это возможность сохранять созданные формы. Также доступна возможность сохранения созданных блоков (отдельных частей формы, например, поле для ввода email и пр.).
ChronoForms – расширение, созданное для работы с формами, начиная от обычной контактной, формы заказа, регистрации пользователя и заканчивая калькулятором, формой оплаты (интеграция с PayPal), формой публикации статьи, многостраничными опросами и мультистраницами. С его помощью строят и пользовательские формы (с помощью HTML). Одно из преимуществ компонента – это возможность сохранять созданные формы. Также доступна возможность сохранения созданных блоков (отдельных частей формы, например, поле для ввода email и пр.).
Разработке более 10 лет. За время существования расширение получило от специалистов множество отзывов, лестных и не очень. Одно из главных достоинств расширения – функционал, является и недостатком. С первого раза сложно разобраться с настройками простой формы: в результате неверных действий пользователь сталкивается с ошибками при заполнении форм. Если вы намерены использовать обширный функционал ChronoForms, советуем внимательно изучить документацию по нему.
Меню статьи | ||
| Установка и настройка Где скачать и как установить расширение. Русификация компонента. Отличие бесплатной версии от платной Ограничения, тарифы и цены. Пошаговая инструкция по созданию самой простой формы с помощью компонента ChronoForms. Возможности расширенного режима работы в компоненте ChronoForms.
|
Установка и настройка
Скачать расширение можно с официального портала https://extensions.joomla.org/extension/chronoforms. Или сразу перейдя на сайт разработчика: http://www.chronoengine.com/chronoforms. Последняя бесплатная версия (отдельно пакет с плагином, модулем и компонентом) расположена здесь: http://www.chronoengine.com/chronoforms/download. Здесь же можно скачать руководство. Компонент обязателен к установке, модуль, если требуется вывод формы в одной из позиций сайта, плагин – если внутри статьи или модуля HTML.
Русификатора на этих страницах вы не найдете, его можно скачать со сторонних ресурсов. Например, здесь: https://chronoforms.net/zagruzki/rusifikator-dlya-crhronoforms6.
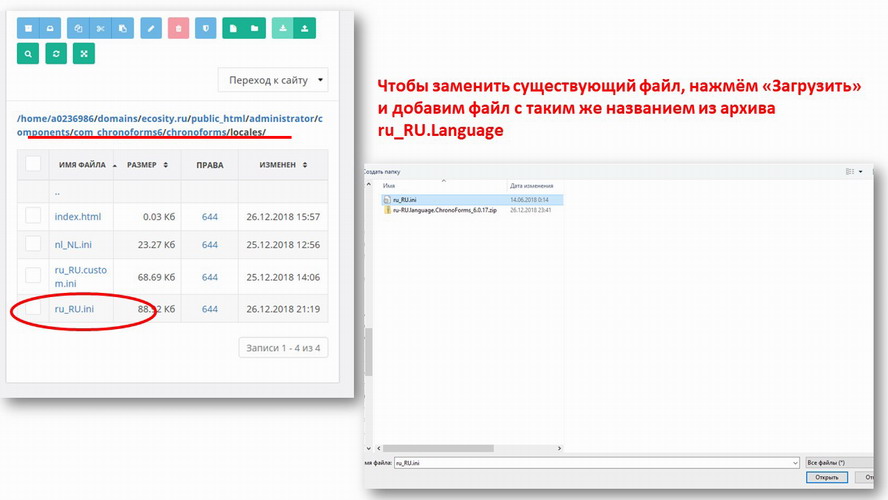
Скачайте архив RU.language.ChronoForms_v6.0.17.zip. Распакуйте. Вы увидите один единственный файл, он предназначен для замены аналогичного файла на вашем сервере (в папке сайта, путь такой: администратор-компоненты- com_chronoforms6-chronoforms- locales).

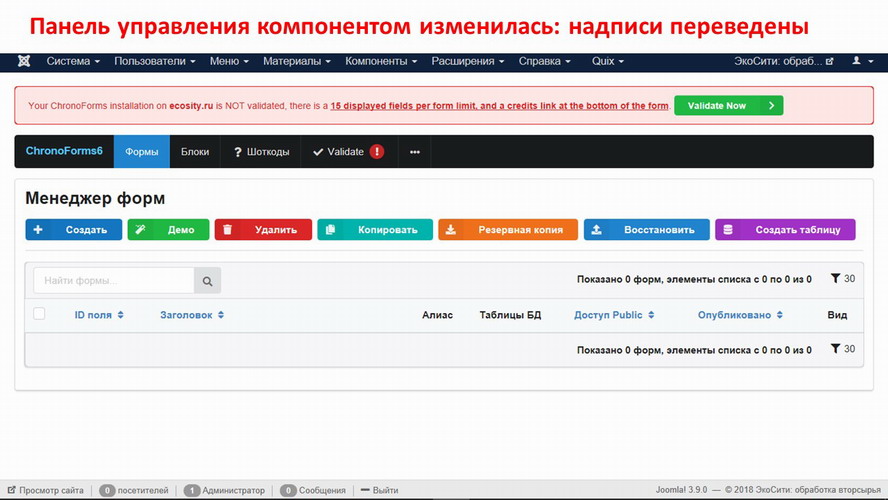
Замена не всегда дает желаемый результат. К счастью, есть другой способ. В панели управления под красной надписью о том, что ваш компонент не активирован, есть главное меню. В нём вкладки:
- ChronoForms6
- Forms
- Blocks
- Shortcodes
- Validate
- и последний пункт, обозначенный тремя точками.
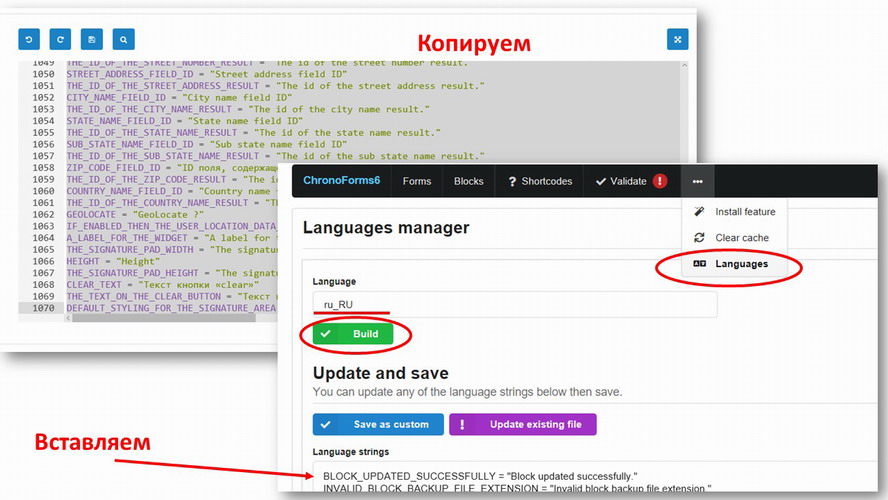
В последнем пункте есть инструмент, который позволит произвести русификацию самостоятельно. С его помощью можно всё сделать самостоятельно, без загрузки файлов со сторонних ресурсов, но если файл не представляет опасности, стоит воспользоваться готовыми наработками. Как это сделать?
Заходим в менеджер языков, в строку Languages введём ru_RU. Нажмем кнопку Build (создать). Появится текстовое окно, в котором каждую строчку вручную можно изменить, прописав своё значение (на русском). Или вставить уже готовый текст из скачанного архива – RU.language.ChronoForms_v6.0.17.zip.

Переведётся далеко не всё, но работать с компонентом станет значительно легче.

Отличие платной версии от бесплатной
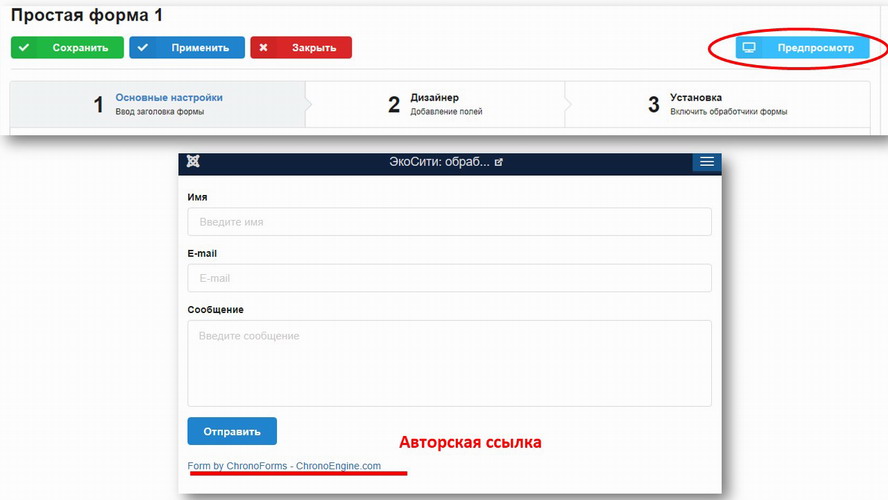
В бесплатной версии под созданной формой всегда будет присутствовать авторская ссылка (при желании веб-мастер может удалить её, как и надпись в админке о необходимости получить ключ, изменив кодировку в файле php компонента).
Кроме того разница между платной и бесплатной версиями имеется в ограничениях по количеству полей в форме и количеству самих форм (до 15). Некоторые или все ограничения можно снять, купив соответствующий пакет (подписку) на сайте разработчика. За 19,99 долларов предлагается предлагаются все функции компонента, снятие ограничений по количеству элементов форм и количеству самих форм, отсутствие авторской ссылки. Ключ для активации продукта дается только на один сайт (за 39,99 – на 3).
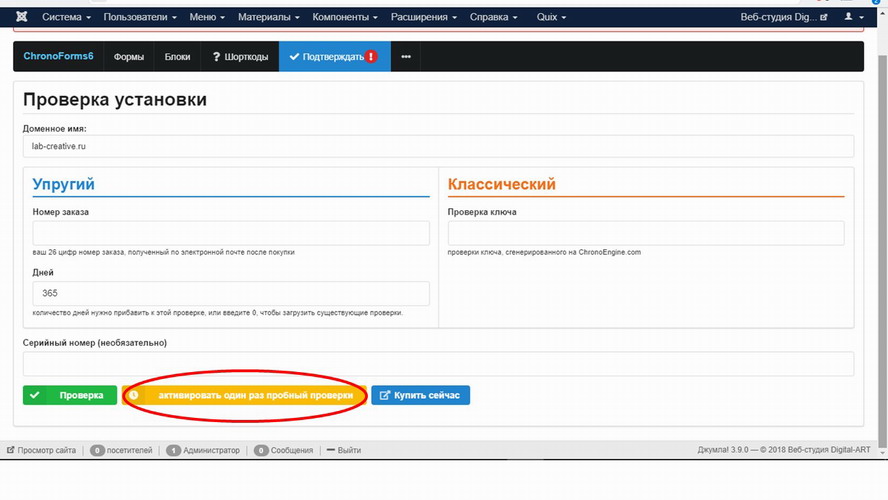
Есть временное решение. В разделе Validate, в панели управления компонентом можно на время подключить все функции расширения, чтобы убедиться, стоит ли оплаты CronoForms. Кнопка Activate one time trial validation.

Некоторые прибегнут к изменению кодировки всё в том же файле, чтобы получить доступ навсегда (несмотря на нарушение авторских прав разработчика).
Создание «Простой формы»
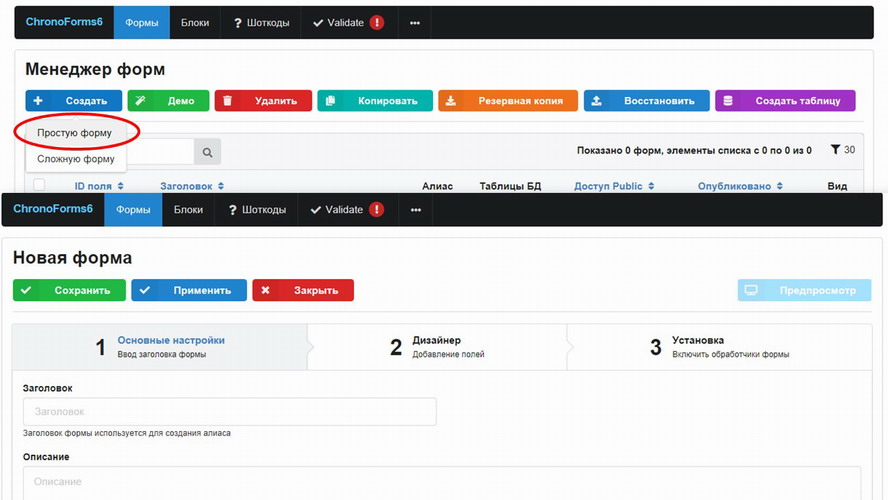
В менеджере форм, в панели управления компонентом при нажатии на кнопку «Создать» мы увидим два возможных режима работы:
- простая форма,
- сложная.
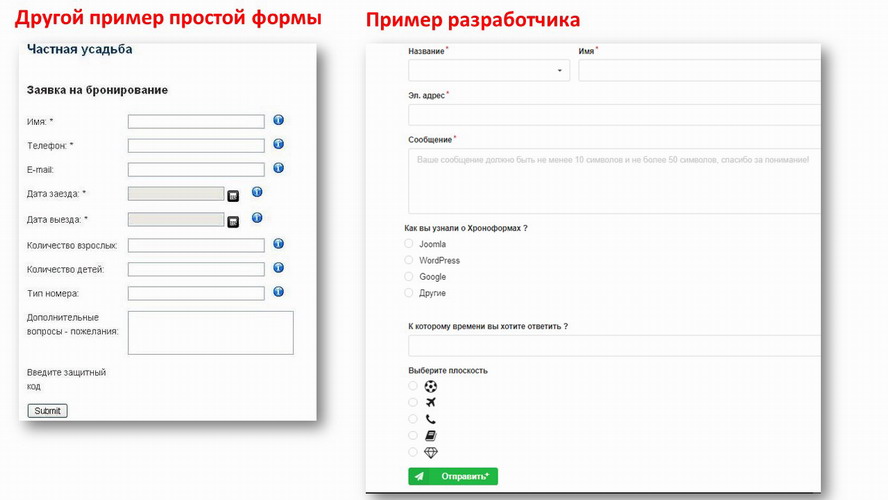
Чтобы получить представления о возможностях конструктора разберём поэтапное создание простой формы, а затем и сложной.

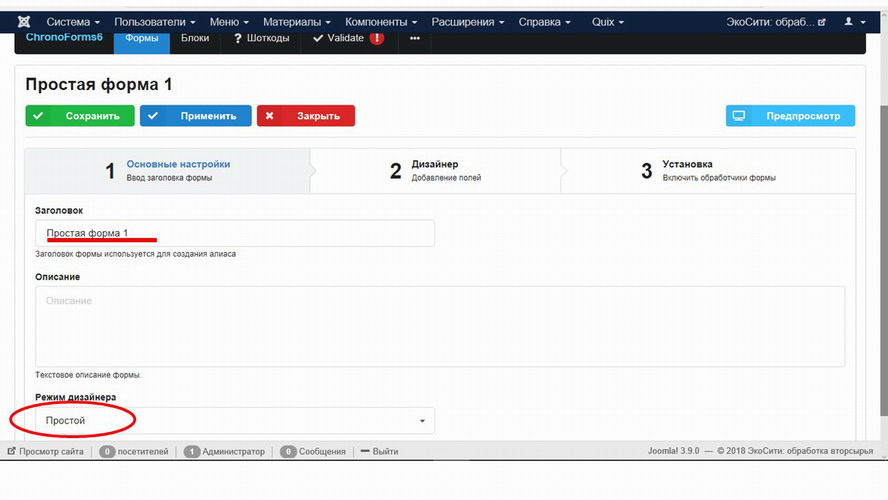
Попав в первый режим работы увидим три вкладки: основные настройки, дизайнер и установка.
В первой нужно лишь ввести заголовок, описание (не обязательно заполнять). Режим дизайнера по умолчанию стоит «простой» (но можно выбрать и «расширенный»).

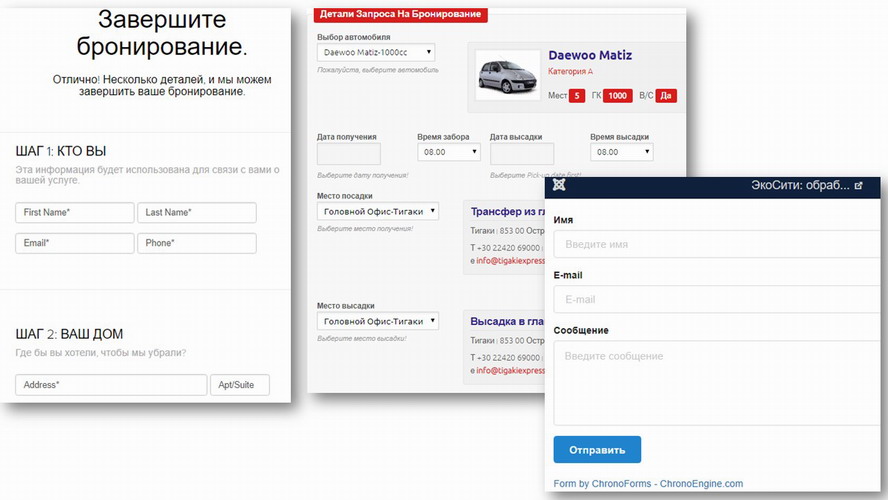
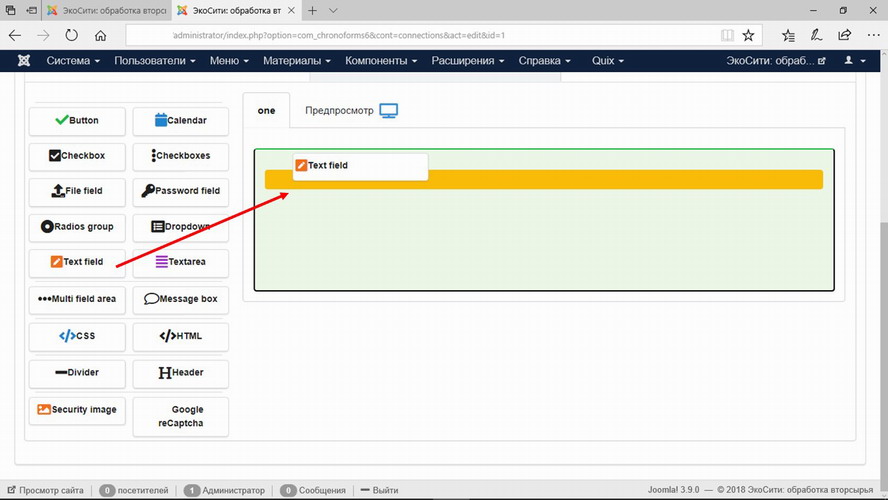
В следующей вкладке мы увидим левое вертикальное меню и поле для сборки формы (светло-зеленая область). Здесь же доступен предпросмотр. Чтобы увидеть, как форма выглядит на текущий момент не обязательно предварительно сохранять проект.
Соберём нашу первую форму из полей разных типов. В ChronoForms доступны все существующие типы: «радио», textrea, checkbox, дата, кнопка, GooglereCaptcha и др. Многие из них хорошо известны веб-мастерам. В некоторые входит сразу несколько полей разного типа (располагаются в одну строку во всю ширину формы), например Multi field area.
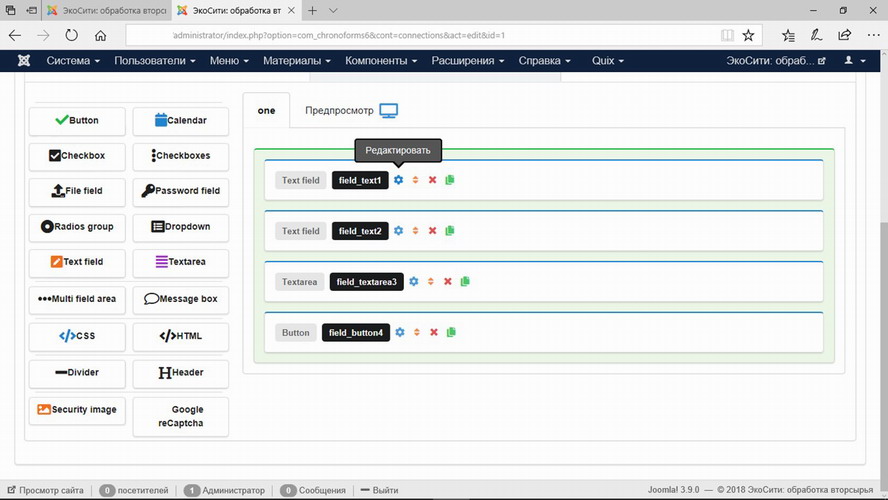
Создадим простую форму из полей:
- для ввода имени (Text field),
- для ввода e-mail (тип тот же),
- для ввода сообщения (Textarea),
- и кнопки «Отправить» (Button).
Поля добавляются простым перетаскиванием из левого меню в зеленую зону.

Textfield
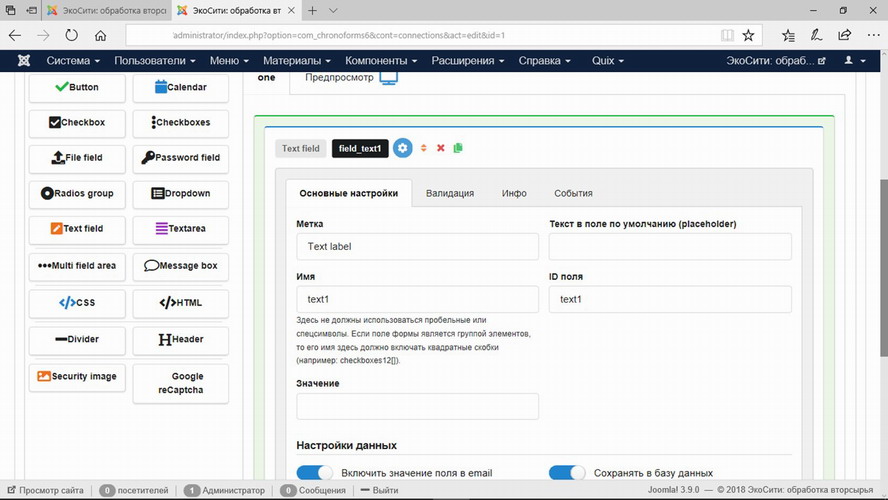
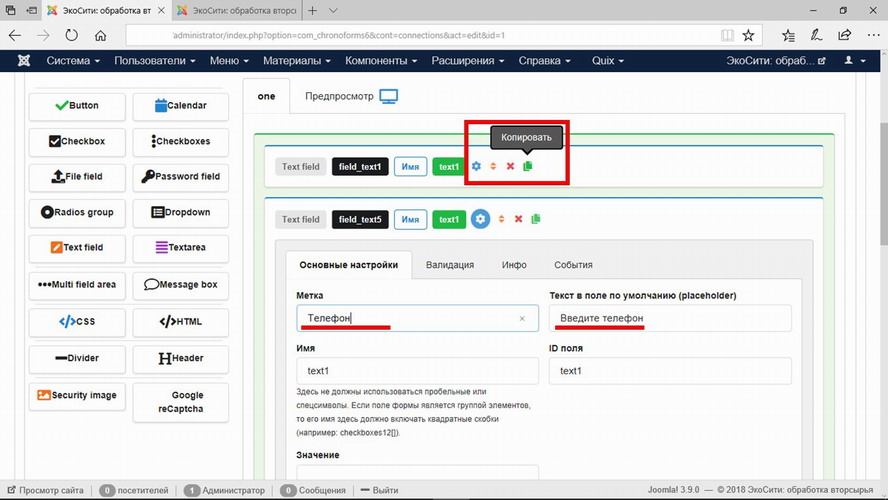
У каждого типа поля своё назначение, свои настройки. Начнём с поля для ввода имени. Нажмём на значок шестеренки, чтобы открыть настройки.

Увидим четыре вкладки: основные настройки, валидация, инфо, события.

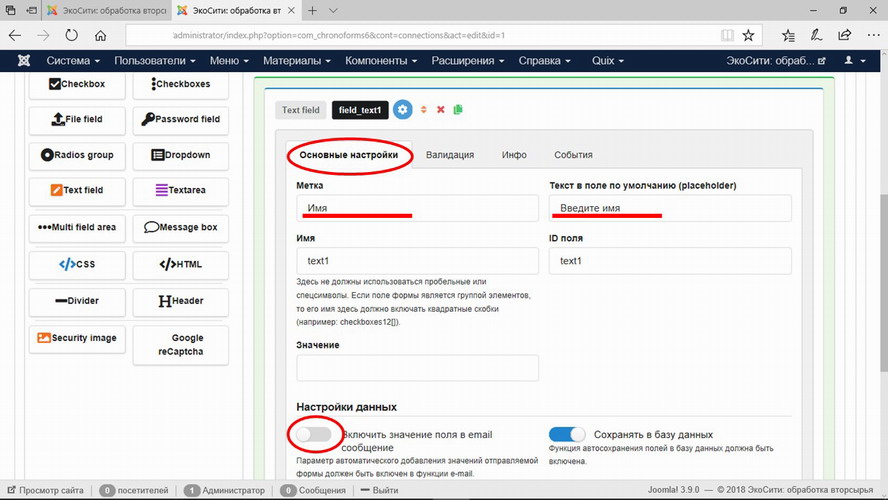
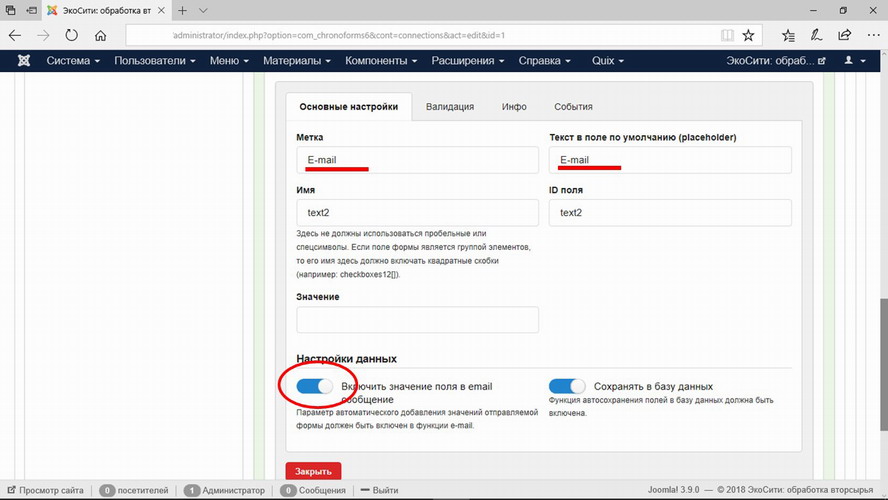
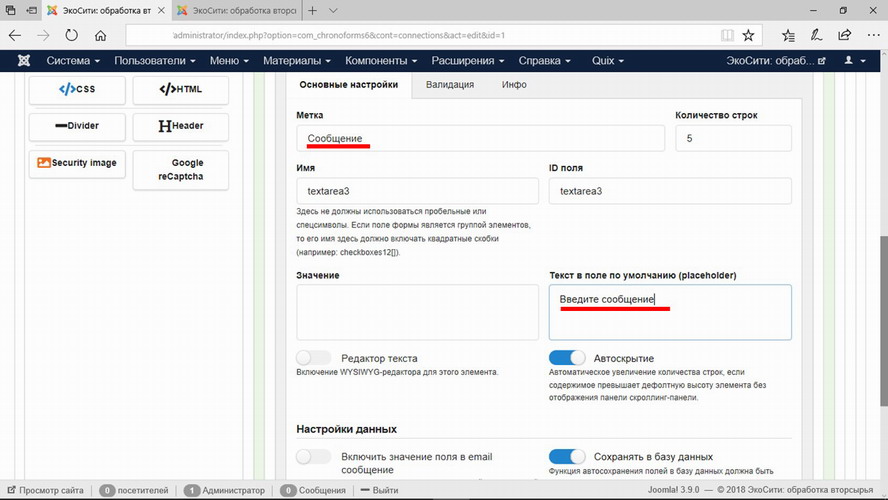
В основных настройках введем текст подсказки для пользователей (что именно требуется ввести в данном поле – Placeholder), изменим метку (пропишем на русском языке, поскольку она будет отражаться на сайте), отключим значение поля e-mail.

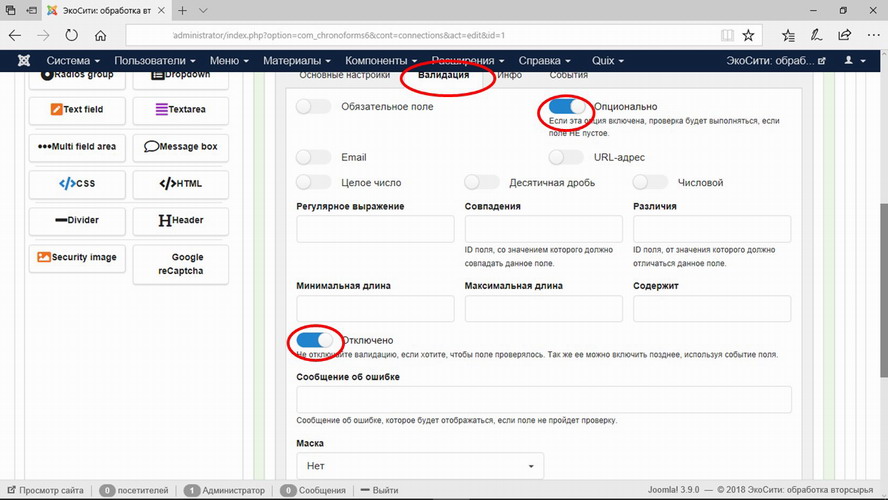
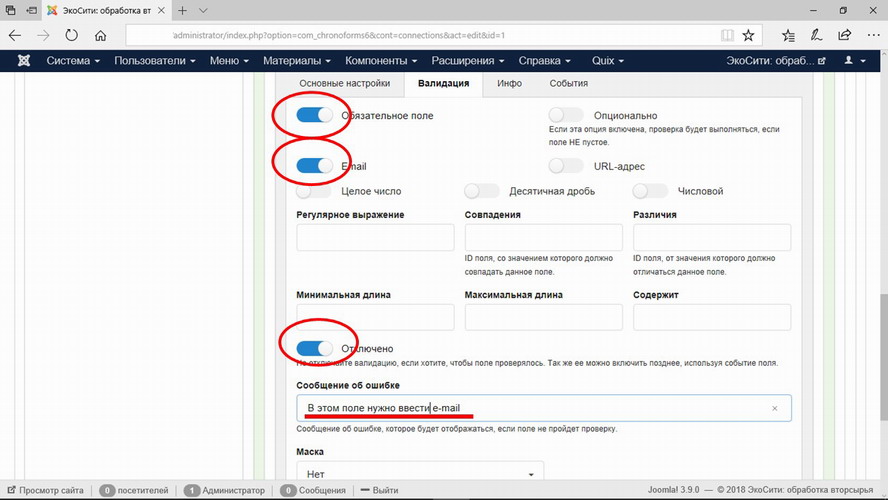
Во вкладке «валидация» предложены настройки проверки полей для помощи пользователям (можно включить проверку и дать указания, как проверять, что именно проверять). Здесь же можно указать, обязательно ли данное поле к заполнению или нет. Если поле не обязательное, его стоит проверять только если оно не пустое (только если заполнено). Включим соответствующую настройку. Если речь о поле для ввода эл. почты, стоит нажать на переключатель напротив E-mail (включим при настройке следующего поля, поля для ввода e-mail) и т.д. В конце вы найдёте переключатель валидации и под ним рекомендацию («проверка всегда должна быть включена»).

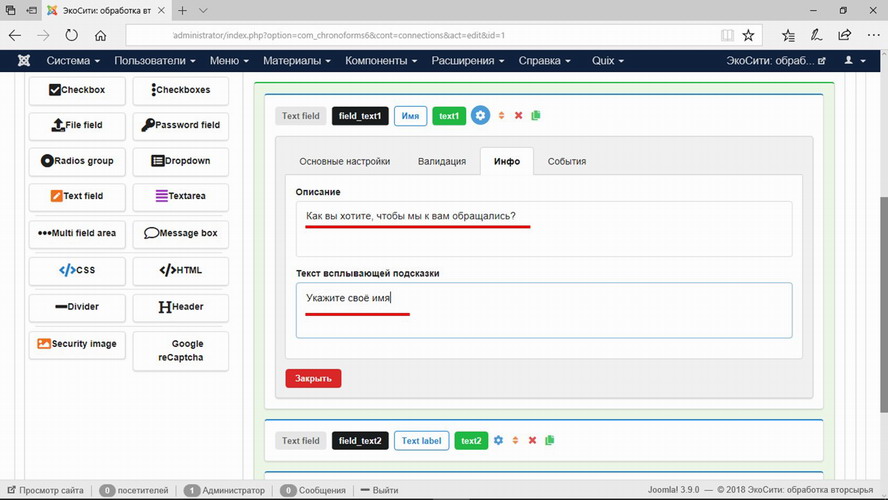
Во вкладке «Инфо» имеются настройки отображаемой в форме информации (дополнительные пояснения и правила заполнения в виде всплывающих подсказок или описаний к полям).

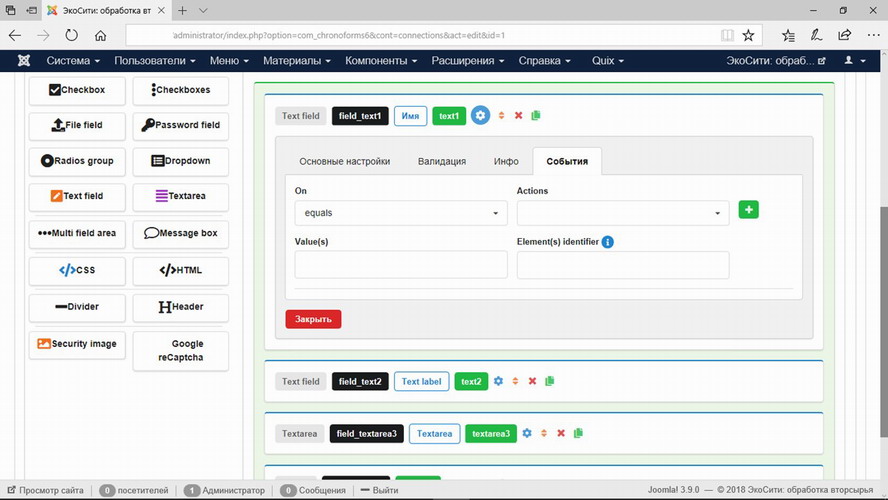
Последняя вкладка – «События» предназначена для настройки свойств поля в зависимости от предыдущих действий пользователя. Имеется не во всех типах полей. Например, в textarea её нет. Подробные инструкции по настройкам в этой вкладке представлены на сайте разработчика.

Но прежде чем перейти к textarea, настроим поле для указания эл. почты. Введем текст, подсказывающий для чего нужно это поле. Включим значение, которое предназначено для e-mail. Произведём соответствующие настройки во вкладке «Валидация».


Textrea
Если содержание сообщения не важно (нужно лишь, чтобы потенциальный клиент оставил онтактную информацию), то во вкладке «Валидация» можно ничего не менять, как в «Инфо». Если важно можно задать минимальное и максимальное количество знаков и включить проверу.


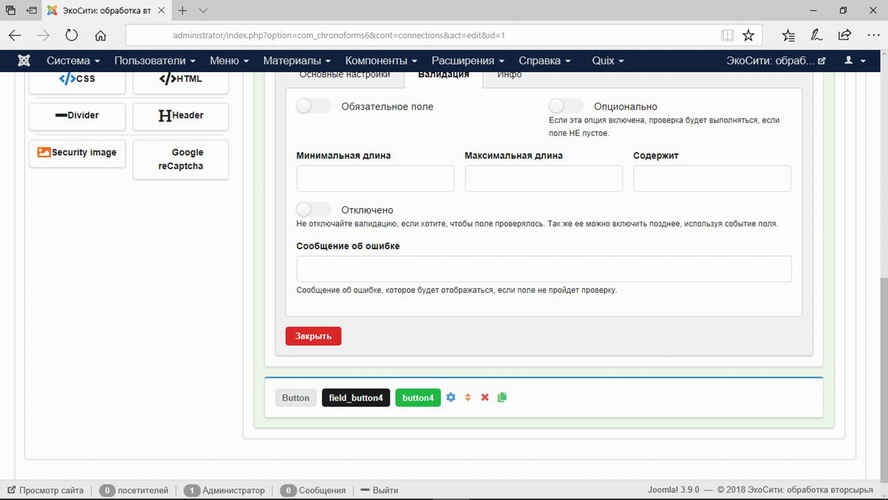
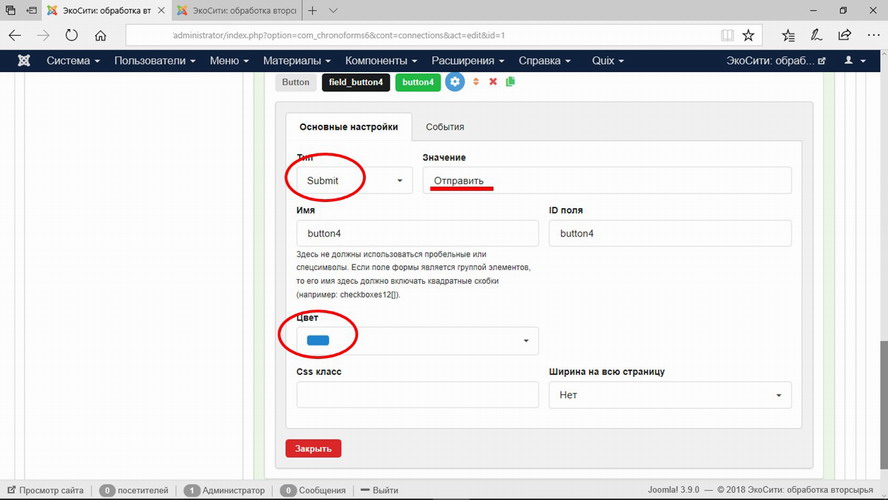
Кнопка
Настроим кнопку. Выберем тип – обычная для отправки сообщений или очистки формы, только для отправки данных и третья только для очистки, сброса знаний: Button, Submit и Reset соответственно. Введем текст кнопки в поле «Значение». Выберем цвет.

Каждый добавленный элемент можно не только редактировать, но и перемещать, удалять, копировать (кнопки рядом с «шестерёнкой»).

Откроем предпросмотр.

Что ещё можно добавить
В простую форму можно также добавить:
- поле для ввода телефона, фамилии и отчества, ввода темы письма (textfield),
- заголовок (Header),
- разделитель (Divider),
- календарь (Calendar) – пригождается, если речь идет о бронировании номера или записи на учебный курс, например,
- поле пароля (Password field),
- выпадающий список (Dropdown) – для создания возможности выбора получателя (выбор среди админов, менеджеров и авторов проекта),
- поле выбора из нескольких вариантов (радио),
- несколько кнопок разной функциональности в одну строку (Multifieldarea) – например, одна для отправки, другая для очистки формы,
- информационное окно (Message box),
- добавить возможность отправки файла (filefield),
- согласие с политикой конфиденциальности (на обработку персональных данных – checkbox),
- несколько чекбоксов,
- добавить капчу (Google reCaptcha),
- предусмотреть иной способ защиты от спама (Security image),
- вставить собственный код (CSS и HTML).

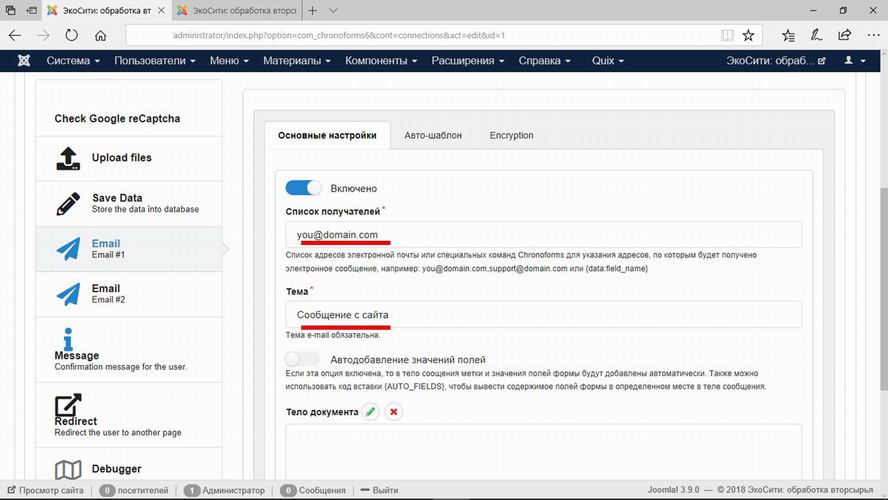
Переходим к «Установке» – последнему этапу создания формы. В этой вкладке несколько подпунктов. Переходим сразу к Email #1, где можно добавить получателя.

Настроить можно и функции обработки событий (отправка, уведомление пользователя об отправке, сообщение на сайте после отправки).
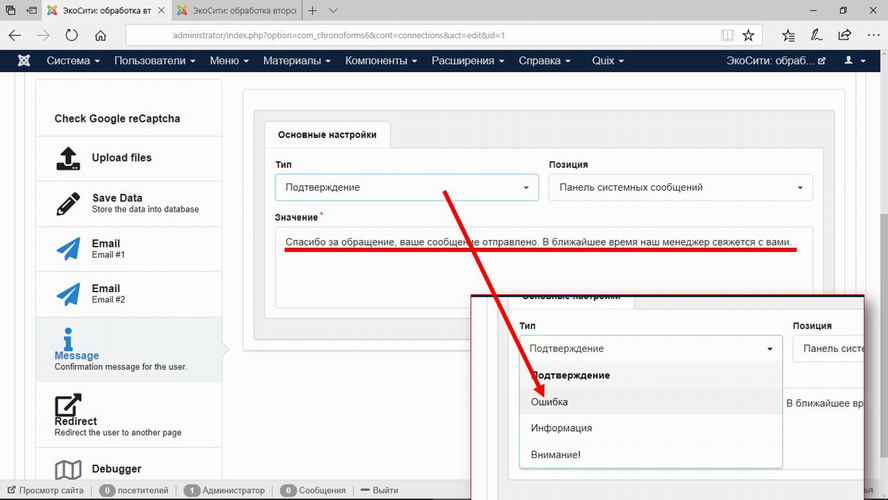
Перейдём к Message. Введем сообщение, которое будет выводится при удачном заполнении формы. А также при ошибке.

В Redirect можно настроить перенаправление. Например, перенаправить пользователя на страницу оплаты в PayPal.
Создание «Расширенной формы»
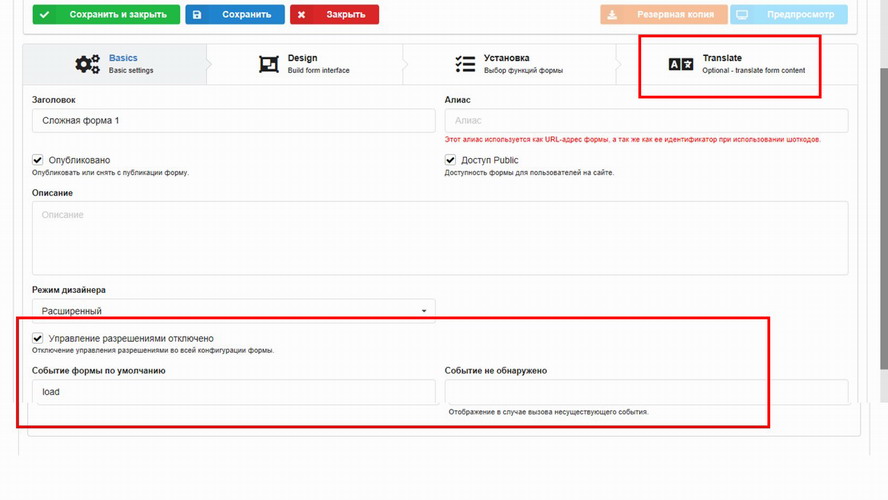
В сложной форме помимо знакомых нам трех вкладок появляется Translate – для многоязычных сайтов есть возможность переводить поля формы.

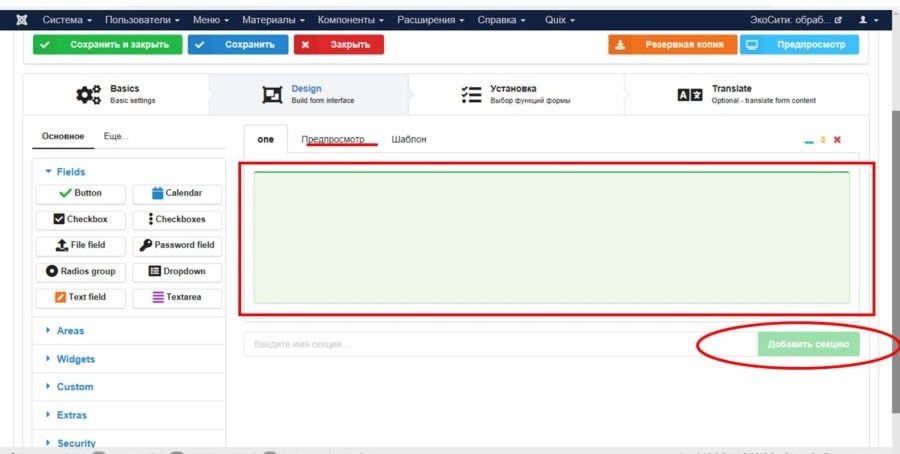
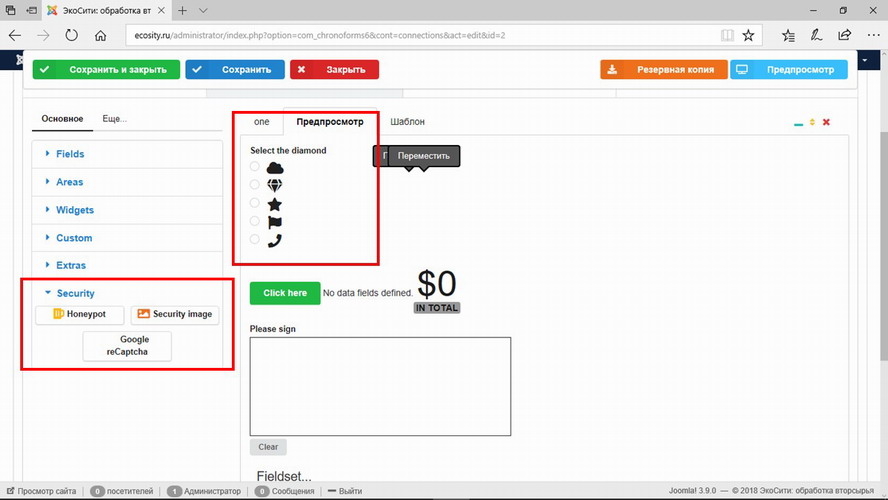
Дизайнер
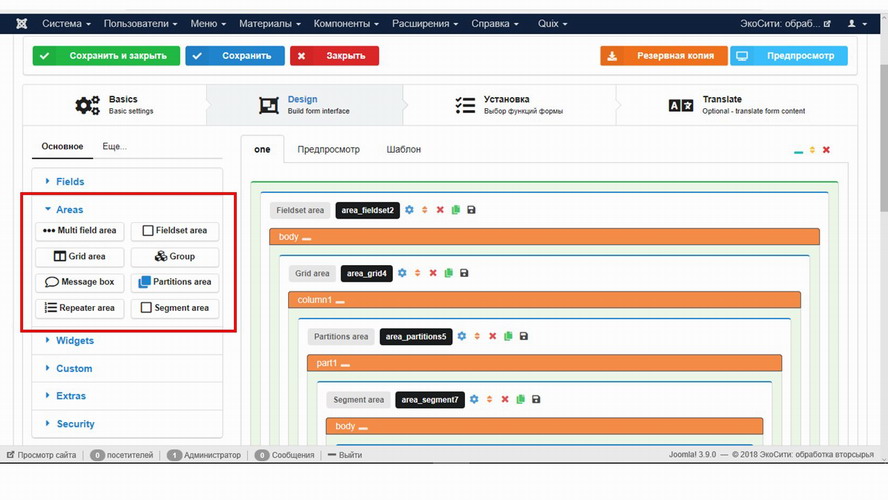
Во вкладке «Дизайнер» нас ждёт гораздо более обширный список типовых полей. Есть и другие нововведения – секции. По умолчанию создана одна, в неё добавляются все поля, но при необходимости форму можно разбить на несколько секций. Как раз эти секции и сохраняются в компоненте, чтобы веб-мастер всегда мог добавить в новую форму свои наработки (из раздела «Блоки»).

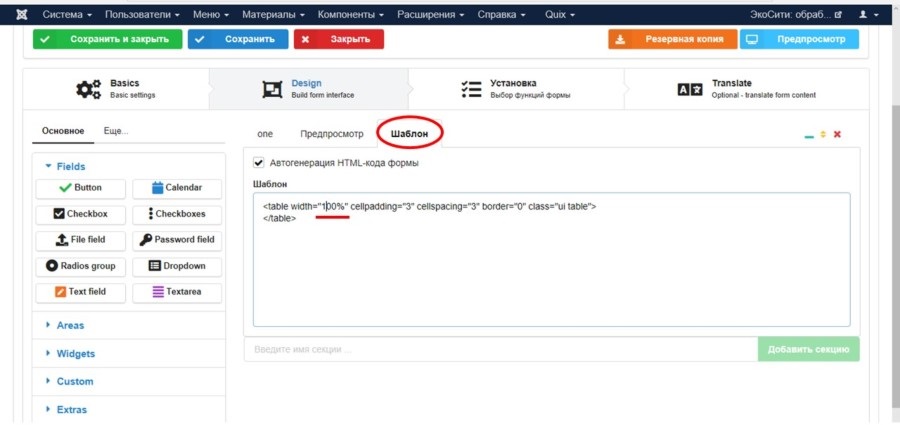
Появилась и новая вкладка рядом с one и «Предпросмотр» – «Шаблон». Здесь генерируется html-код вашей формы, который можно править, например, изменить ширину форму (вместо 100% можно поставить 80%).

Рассмотрим подробнее поля. Они разделены на группы. С полями первой группы – Field – мы уже знакомы. Поля из второй позволяют создавать многоуровневую структуру внутри формы.

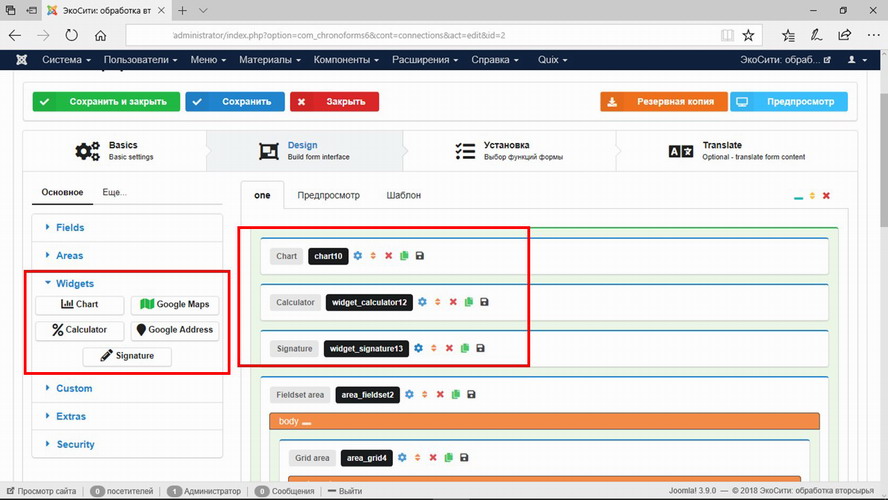
В третью группу Widgetsвходят карты Google и поле для ввода адреса (Address Google), диаграмма Chart и подпись Signature для размещения цифровых значений и формул, калькулятор (поле с итоговой ценой).

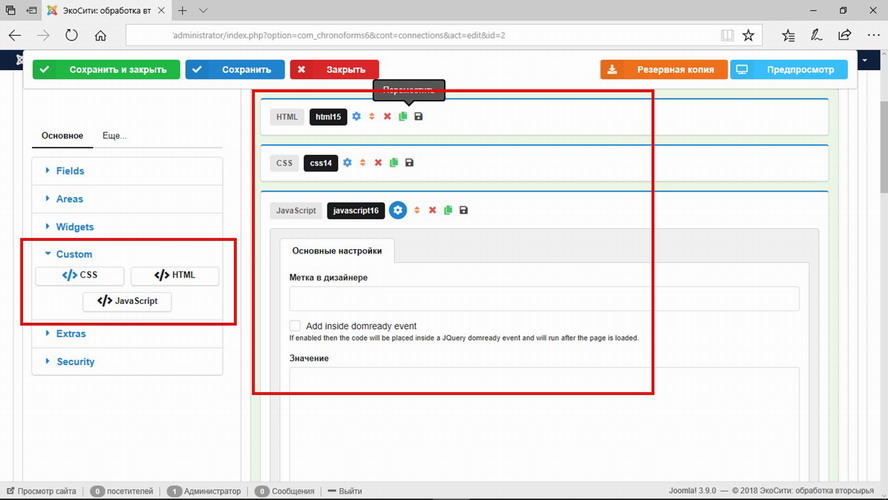
В четвертой группе полей – Custom – есть элементы для вставки кода: CSS, HTML, JavaScript. Например, с помощью поля HTML можно вставить разработанную ранее форму, чтобы вывести её на сайт с помощью ChronoForms. Можно интегрировать в форму код платежной системы.

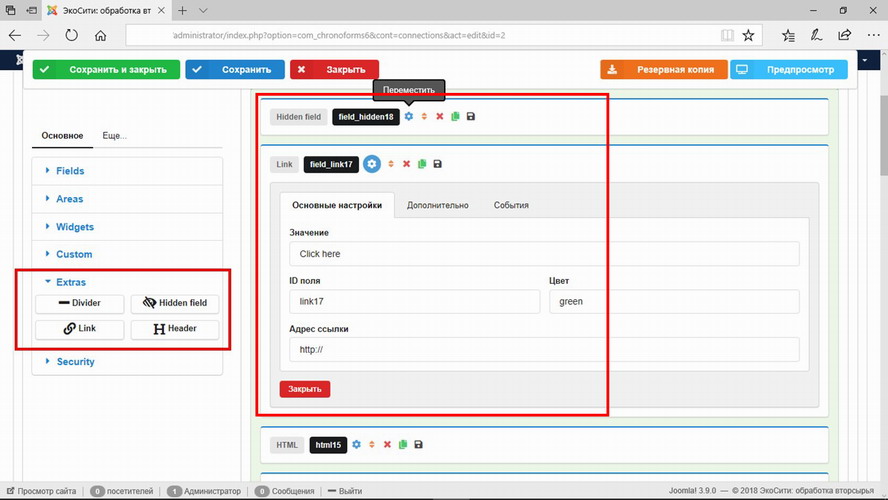
Предпоследняя группа – Extras – включает разделитель, заголовок, поле для вставки ссылки и скрытое поле (Hiddenfield).

Последняя группа полей призвана отвечать за безопасность – Security. В неё входит невидимый пользователям элемент Honeypot (метка будет видна только пользователям без CSS), капча Google и Security image.

Подробные инструкции по настройке той или иной формы представлены на сайте разработчика: http://www.chronoengine.com/faqs/74-chronoforms/chronoforms6. Здесь есть инструкции по настройки календаря, по созданию формы расчета, настройке поля с раскрывающимся списком, поля для загрузки файлов, инструкции по добавлению пользовательского CSS и JavaScript. Есть даже информация о том, как создать многостраничную форму (в платной версии компонента). Подробная информация по использованию расширения имеется и в инструкции, доступной для скачивания на той же странице, что и установочные файлы.
Установка
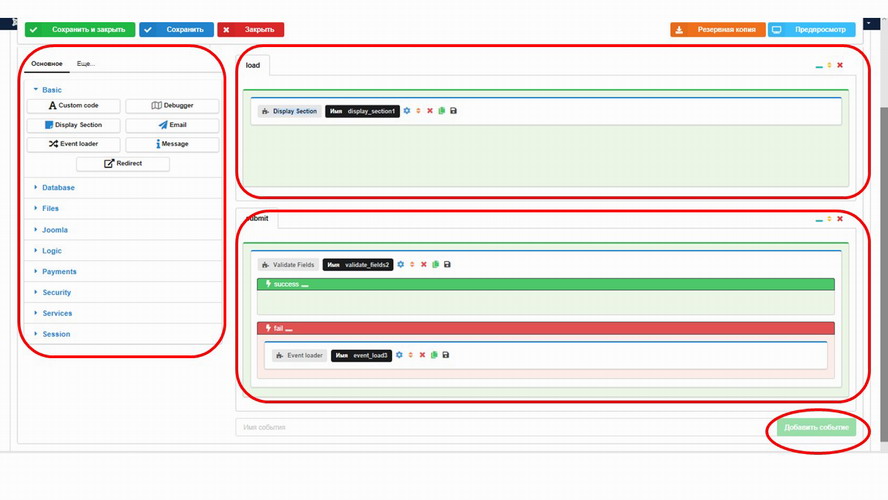
Больше возможностей в расширенном режиме открывается веб-мастеру и во вкладке «Установка». Все обрабатывающие функции представлены в левом меню в двух вкладках – «Основное» и «Ещё». С их помощью можно донастроить отправку сообщений, не довольствуясь настройками по умолчанию.
Над зеленой зоной мы увидим надпись load – здесь настраивается первое событие (загрузка и отображение формы). Здесь уже есть один обработчик – Display Section. Убирать его нельзя, он отвечает за отображение формы на сайте. Дополнительно с этим обработчиком можно связать новое событие, добавив его в эту зеленую зону.
Ниже мы видим надпись submit (отправка). В этой области уже есть Validate Fields (обработчик проверяет заполненные поля) и Event loader (прерывает обработку, если от работы Validate Fields получен отрицательный результат). Эти обработчики можно перенастроить под себя (задать свои правила). Дополнительно здесь (или ниже) можно разместить обработчики E-mail (например, для отправки формы на эл. ящик администратора или пользователя, указав в поле нужный e-mail), Message (сообщение-уведомление об отправке введённой информации) и другие элементы, которые используют данные уже заполненной формы.
Ниже (под этими двумя зелеными зонами) можно добавить своё событие – есть соответствующая кнопка. Главное правило – соблюдать очередность (последовательность).

Доступность всех типов полей, возможность создавать взаимозависимые поля, задавать свои правила, добавлять код, множество настроек доставки писем, защита от спама, перенаправление на другую страницу, интеграция с популярными службами, вывод в статье и любой из позиций (благодаря плагину и модулю) – у расширения ChronoForms множество плюсов, его стоит использовать, если есть необходимость в создании сложных форм. За информацией идите в разделе FAQ разработчика или на форумы с более чем ста тысячами сообщений о компоненте и его использовании.