Контент в формате видео – востребован, поскольку позволяет наглядно увидеть проблему и её решение (удовлетворяет конкретную проблему целевой аудитории). Применяется всё чаще, на совершенно различных сайтах: начиная с видеохостинга, заканчивая новостными порталами, корпоративными сайтами. CMSJoomlaне отстаёт от меняющихся условий работы в Интернете и позволяет встраивать видеоконтент в любое место шаблона, в материалах, стандартными методами и сторонними компонентами.

Как вставить видео на сайт joomla (встроенными средствами)
На сайт можно выложить любое видео – с хостингов Youtube, Vimeo или собственный файл (авторский мастер-класс, видеоурок, смешной ролик или полезный видеоматериал).
Видео со сторонних ресурсов (хостингов)
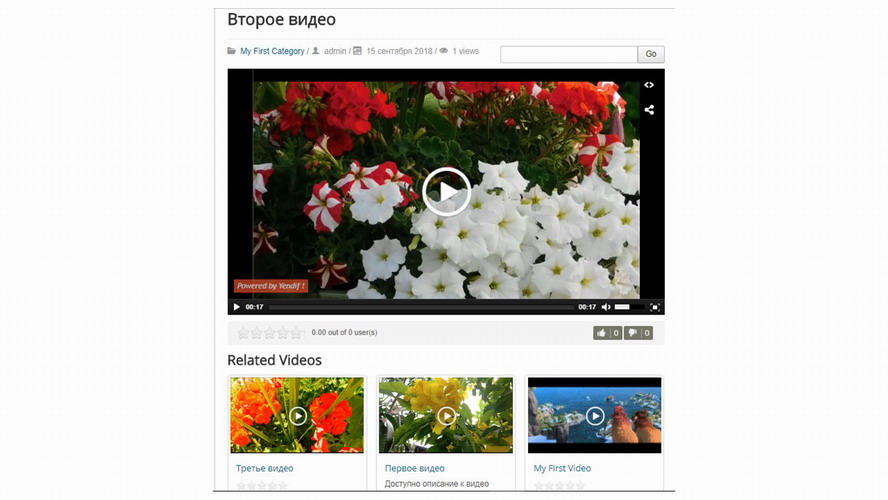
Можно вставить видео с Youtube в Joomla (в материал или вывести через модуль). Чтобы выложить его на сайт, сначала придется произвести некоторые настройки джумла (по умолчанию CMS не сохраняет подобный код, не даёт опубликовать). Зайдём в плагины (plugins), где нужно найти TinyMCE. Находим параметр «Использовать текстовый фильтр joomla», выбираем да и сохраняем изменения в плагине.

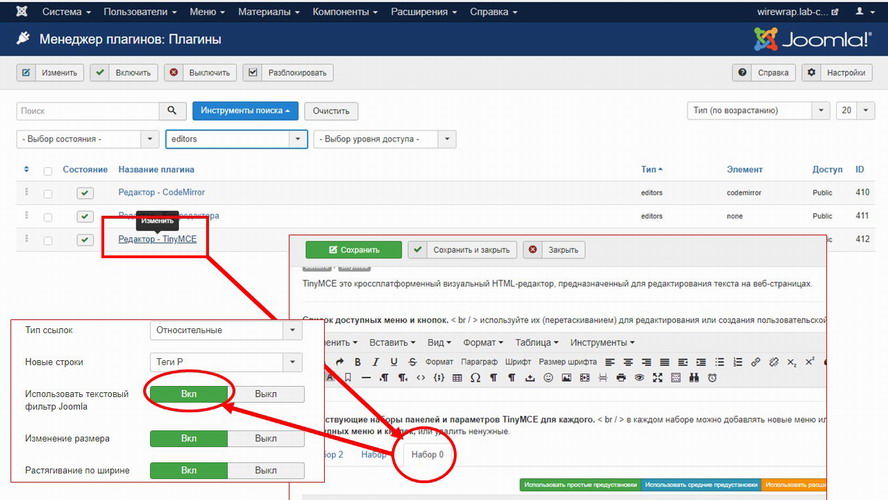
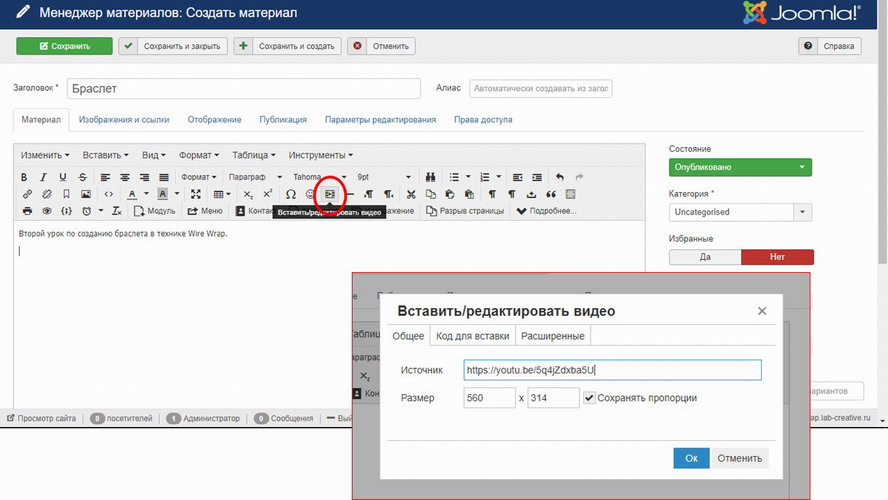
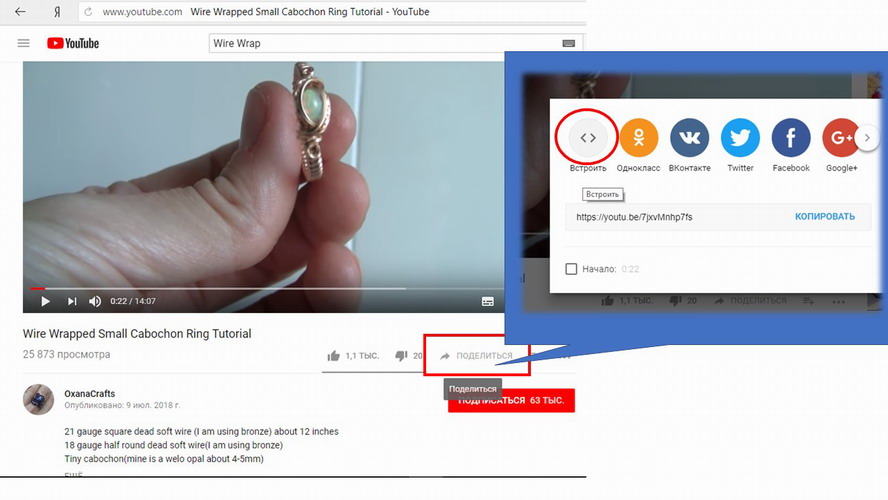
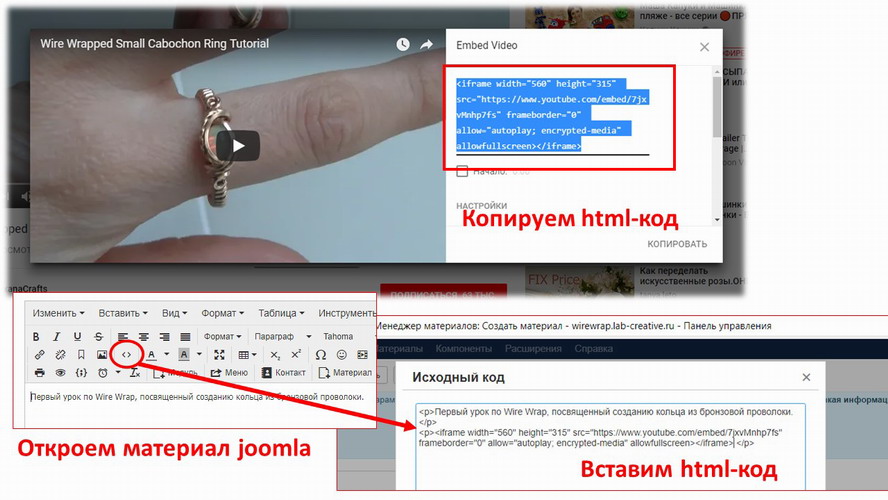
Теперь вставим видео в материал. Существует два способа – с помощью html-кода или ссылки. Скопируем ссылку.

Откроем материал и найдём значок видео в редакторе. В открывшемся окне вставим скопированную ссылку и сохраним результат.



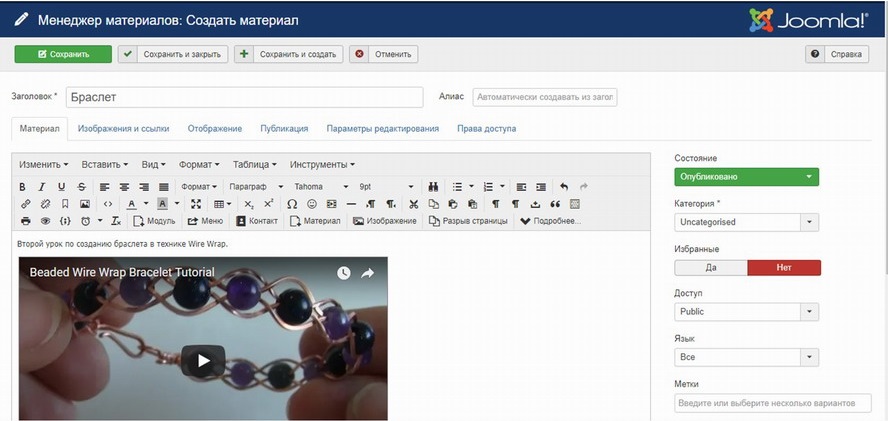
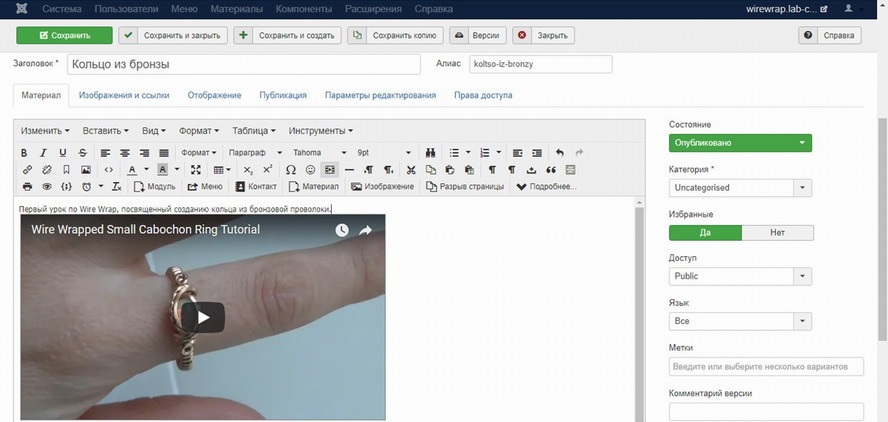
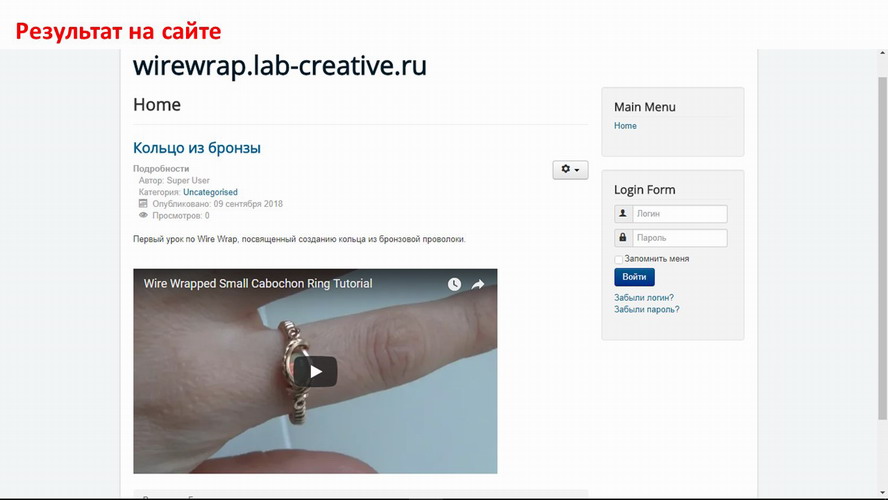
Второй способ – копируем html-код видеофайла с хостинга Youtube. Открываем материал, открываем режим вставки кода, помещаем скопированный текст в нужное место. Закрываем окно, сохраняем.




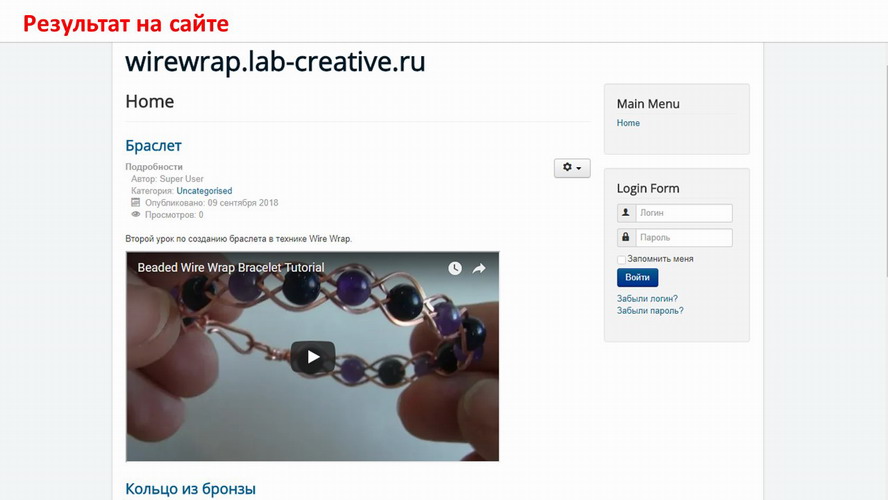
При добавлении видео с хостинга Youtube, загрузка будет производится не с вашего сайта, а с портала Ютюб, т.е. добавленные видео не повлияют на скорость загрузки страниц сайта. Чего не скажешь о следующем способе.
Вставка собственного видео
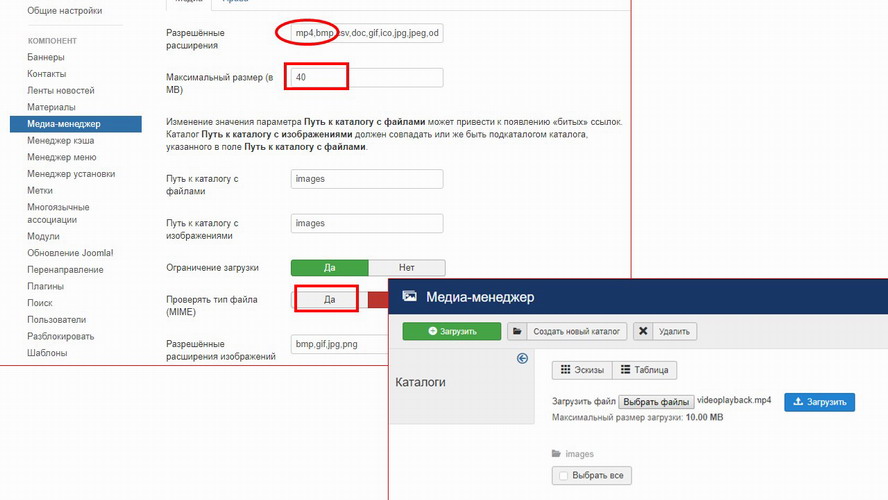
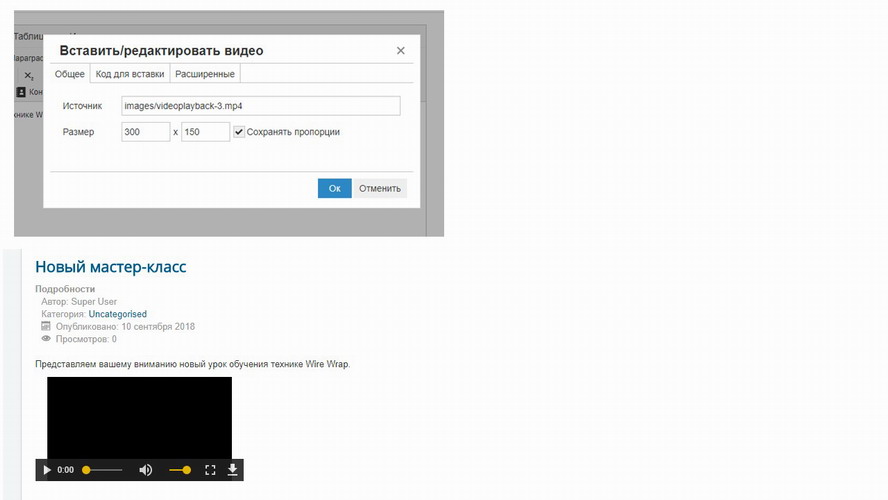
Вставить видео с компьютера можно двумя методами – через медиа-менеджер с помощью кнопки «видео» в материале (указать путь к файлу). По умолчанию CMS Joomla не поддерживает ни один из форматов видео. Чтобы добавить файл в медиа-менеджер, нужно зайти в общие настройки джумла, прописать разрешенный формат, включить «не проверять тип файла» и увеличить допустимый размер файлов (вместо 10 Мб, например, поставить 40) или отключить ограничение загрузки.


Видео всегда будет доступно вашим пользователям, они смогут скачивать его со своего компьютера, пока вы не удалите файл со своего сайта. Но имейте в виду, что оно будет «виснуть» и прерываться, если его попытаются просмотреть сразу несколько посетителей сайта.
Обзор компонентов видеогалерей
Существует множество компонентов, позволяющих добавлять на сайт ваши и чужие ролики быстрым и удобным способом. Кроме того, из видеофрагментов можно создать красивую галерею.
AllVideoShare
– популярное и весьма распространённое расширение:
- отзывчивое;
- бесплатное (можно заказать расширенную версию);
- подходит для версий CMS3.х.
Предоставляет вебмастеру следующие возможности:
- Позволяет загружать со сторонних ресурсов или с компьютера.
- Поддерживает множество форматов файлов.
- Работает категоризация файлов.
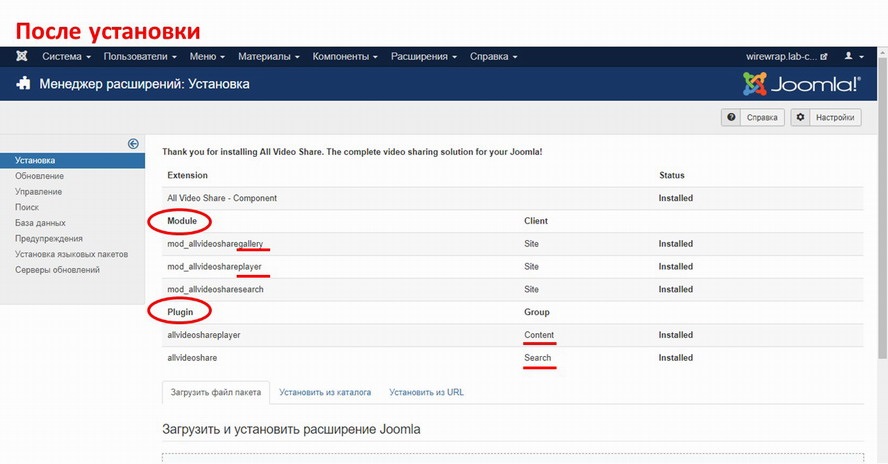
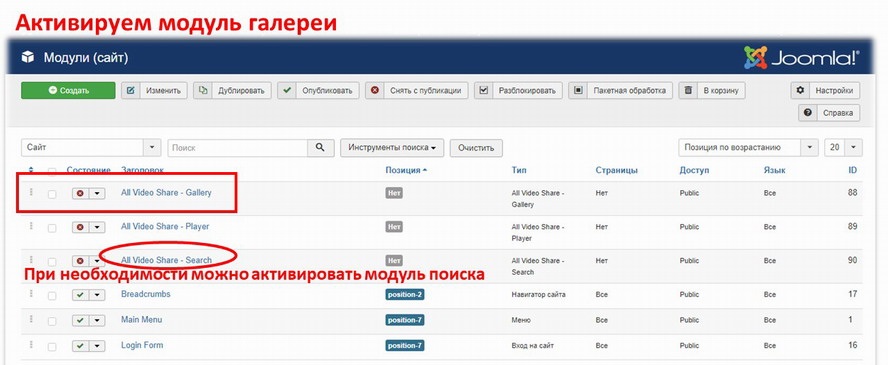
- Выкладывается на сайт через module All Video Share в формате плейера или галереи.
- В расширение встроен плагин для вставки в статью.
- Выводит внутри проигрывателя похожие видео.
- Выводит популярное или последнее первым.
- Доступны комментарии Facebook и кнопка поделиться («поделиться» действует и для Twitter).
- Предусмотрены настройки для миниатюр (по умолчанию включены).
- Размеры видеопроигрывателя можно прописать вручную.
- Есть поля для названия и описания плеера.
- Есть поля для метатегов плеера и каждого видео.
- Встроен поисковый модуль (поиск осуществляется по названиям файлов и категорий, по тегам).
- «Хлебные крошки».
- Несколько макетов.
- Возможно открыть доступ к определённой категории только для зарегистрированных пользователей.
- Интеграция с JComments.
- Возможно добавление рекламы.
- Добавление видео с Youtube, Vimeo (только в платной версии.
Скачиваем с официального сайта joomla: https://extensions.joomla.org/extension/allvideoshare.

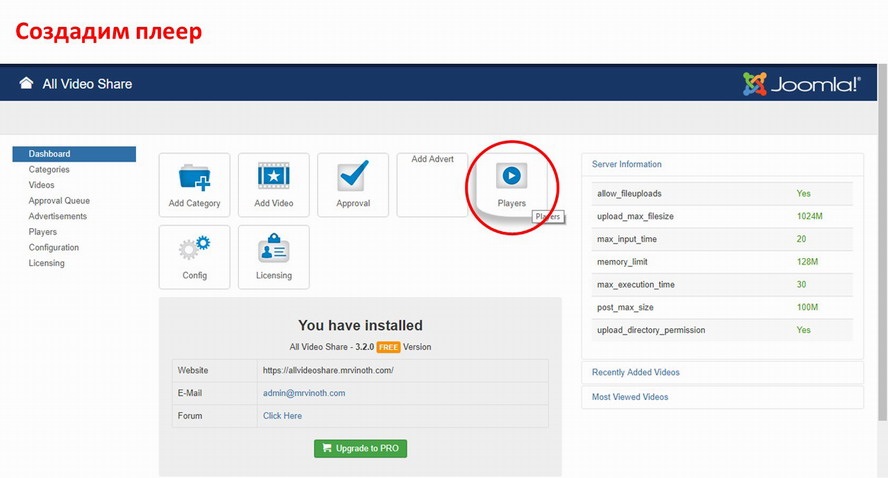
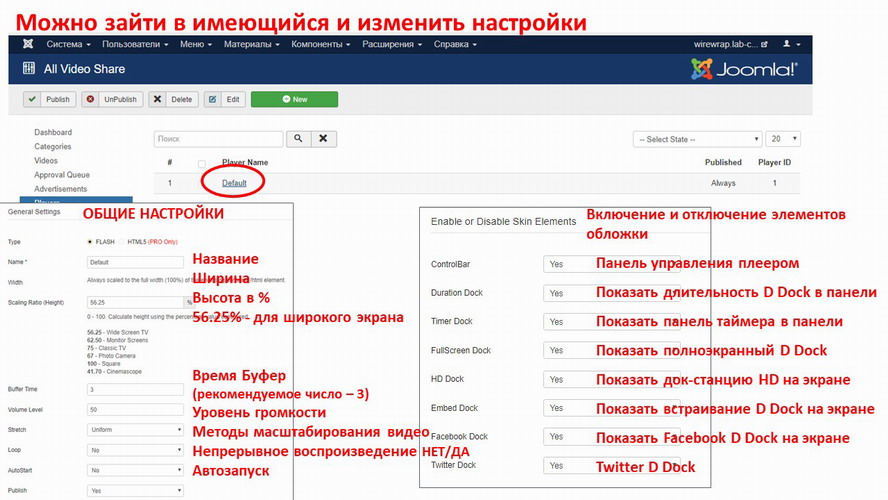
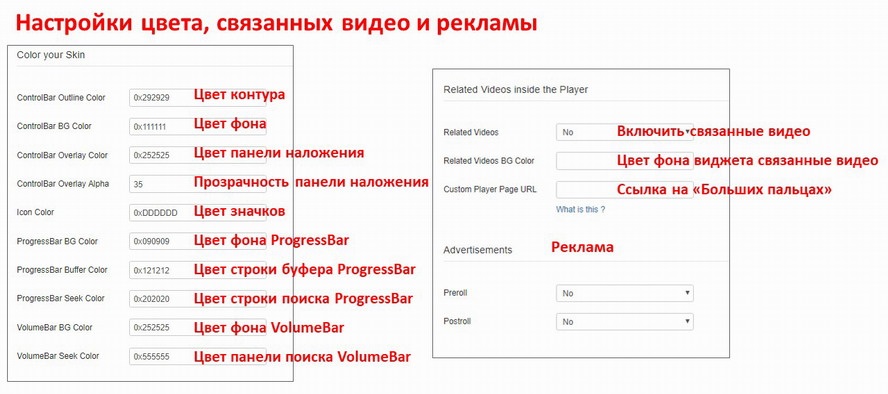
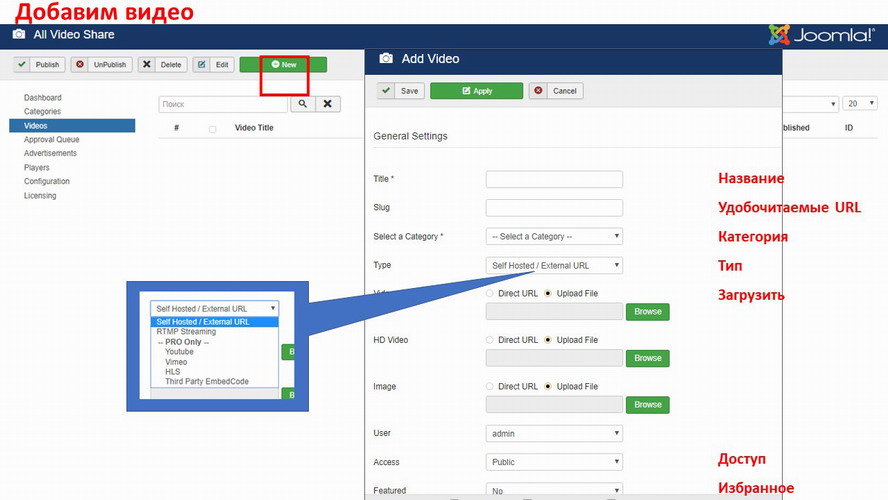
Работу начинаем с компонента All Video Share – создадим новый плеер. При создании можно изменить общие настройки, настройки кнопок плеера, изменить цвета, настроить вывод похожих видео.



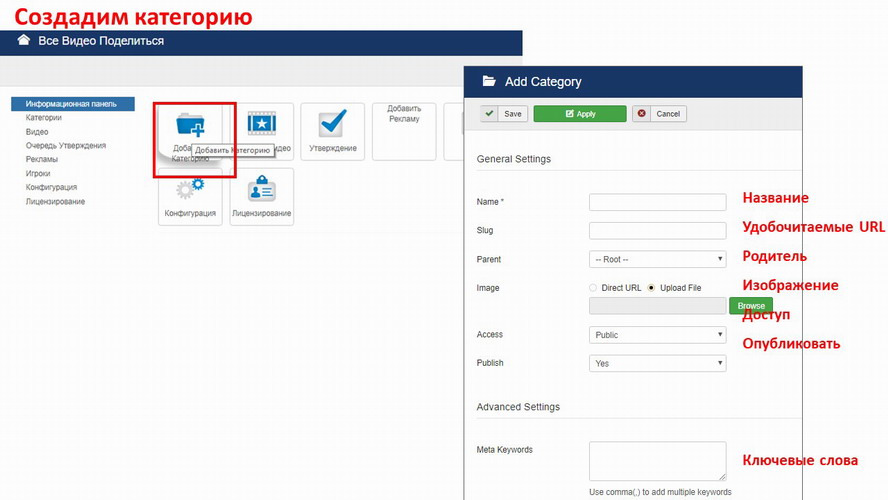
Прежде чем добавить файлы в плеер, нужно создать категорию.


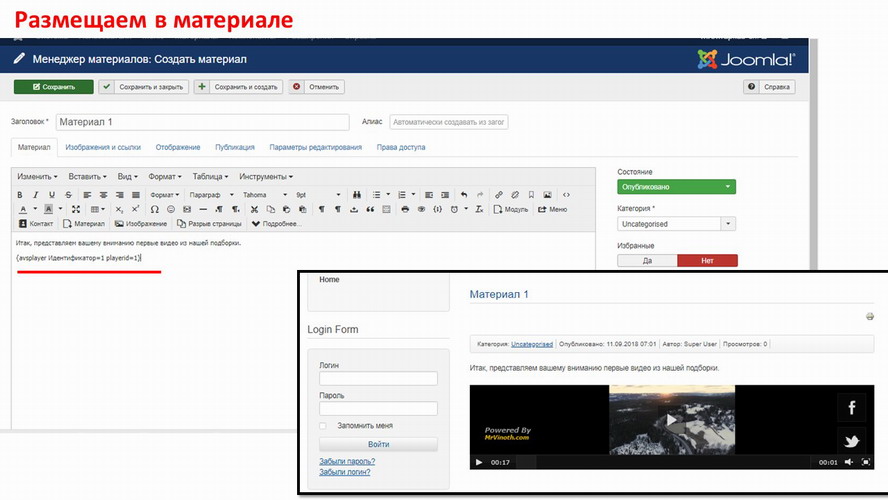
Чтобы вставить плеер в статью, включим соответствующий плагин (по умолчанию plugin уже включен) и разместим в нужном месте тег {avsplayer}:
- для вывода конкретного ролика – {avsplayer Идентификатор=1}, где ID номер, присвоенный видео при добавлении в плеер;
- для вывода плеера с несколькими видео{avsplayer Идентификатор=1 playerid=1}.


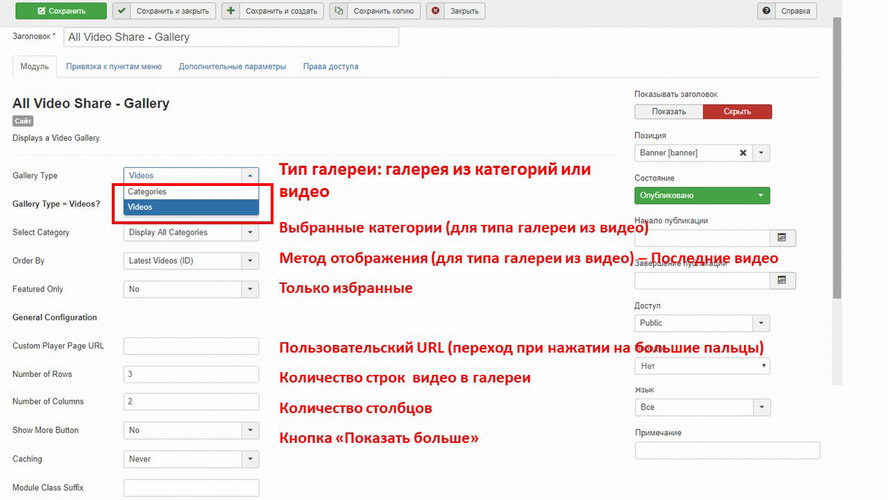
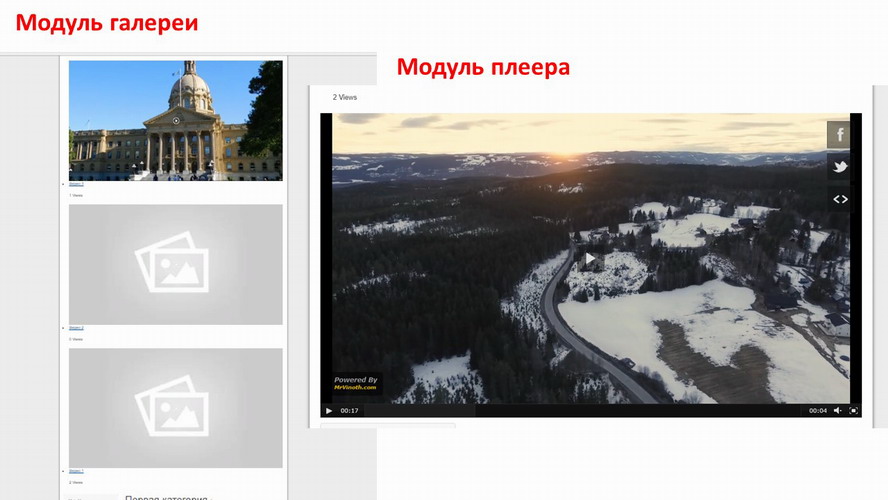
Также видео можно вывести на сайте на отдельной странице либо с помощью модулей – в формате плеера или галереи (настроим размеры, отобразим название и описание, в галерее – размер миниатюр, количество столбцов и строк).






Allvideos
– плагин, позволяющий добавить на Joomla видео с популярных хостингов (включая Facebook, Yahooи многие другие) или с собственного компьютера. Универсальный инструмент для вывода галереи (подходит любым сайтам – для презентации продукта, аудиофайлов и пр.).
- адаптивный (специальный шаблон для планшета, смартфона);
- бесплатный;
- подходит для последних версий CMS (есть версия для джумла 1.5).
Возможности All Allvideo:
- Интеграция с контентом joomla, К2, Virtuemart, Kunena;
- Поддерживает любой формат файлов;
- Три шаблона оформления (обрамленный, классический, отзывчивый);
- Возможен вывод аудиоплеера;
- Настройки размера, цвета фона и прочие.
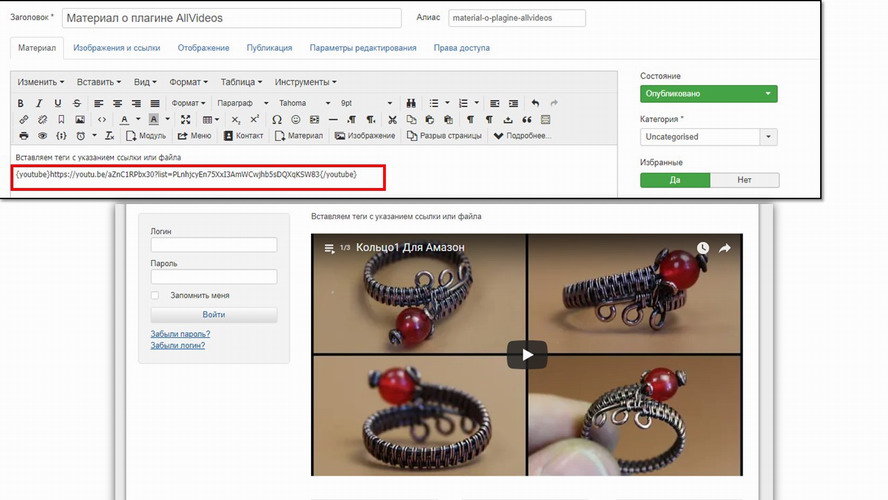
- Вставляется в контент с помощью тегов {формат/хостинг}____{/формат/хостинг}, например, {mp3}video{/МР3}; к имени папки через «слэш» можно добавить высоту и ширину, а также параметр «autoplay», например, {vimeo} video|600|450 {/vimeo}.
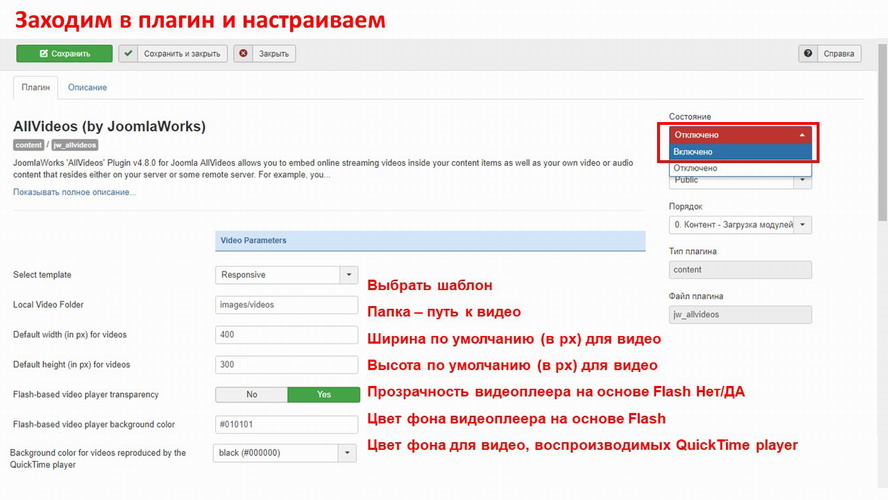
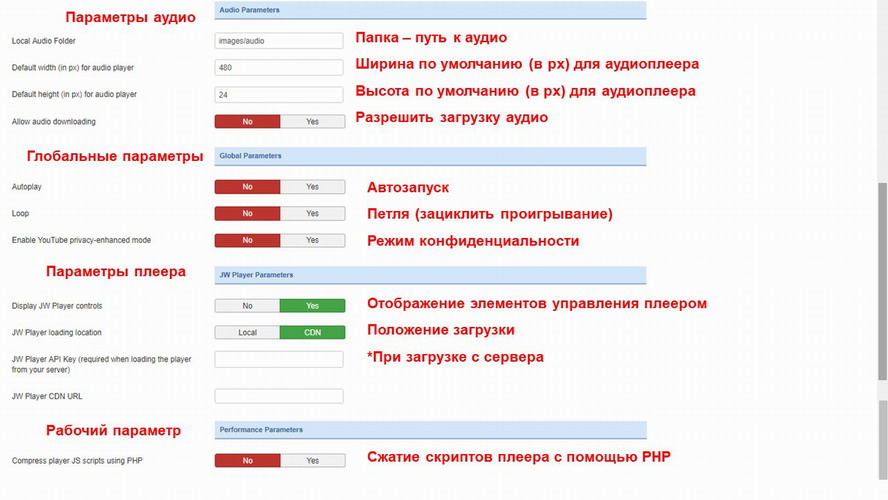
Скачиваем: https://extensions.joomla.org/extension/allvideos. Устанавливаем. Заходим в плагин и настраиваем. Затем вставляем теги в материал или в модуль «Html-код».




Fitvids
– простой плагин:
- адаптивный;
- подходит для версий 2.5-3.х (имеется пакет для 1.5);
- в свободном доступе (на сайте джумла).
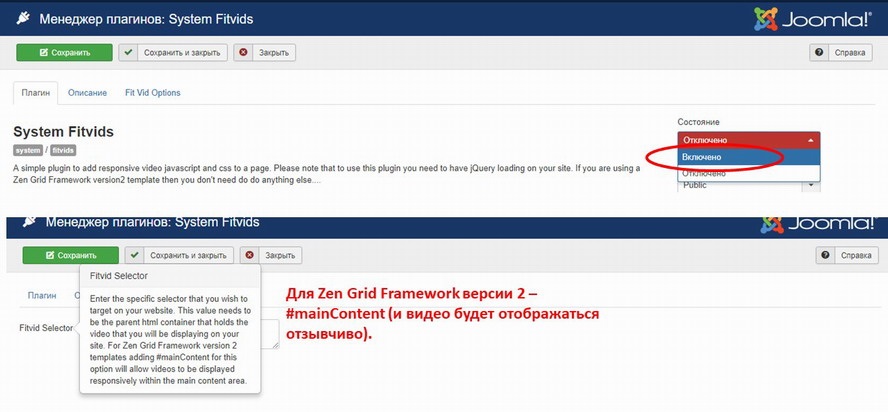
Устанавливает javascript и css, изменяя размер вашего видео в зависимости от размеров экрана. Для адекватной работы плагина требуется последняя версия библиотеки jQuery. Если используется шаблон «Zen Grid Framework» v2, никаких дополнительных действий совершать не нужно.
Ссылка для скачивания: https://extensions.joomla.org/extensions/extension/multimedia/multimedia-players/fitvids. После установки активируйте плагин. В опциях укажите класс CSS-селектора.


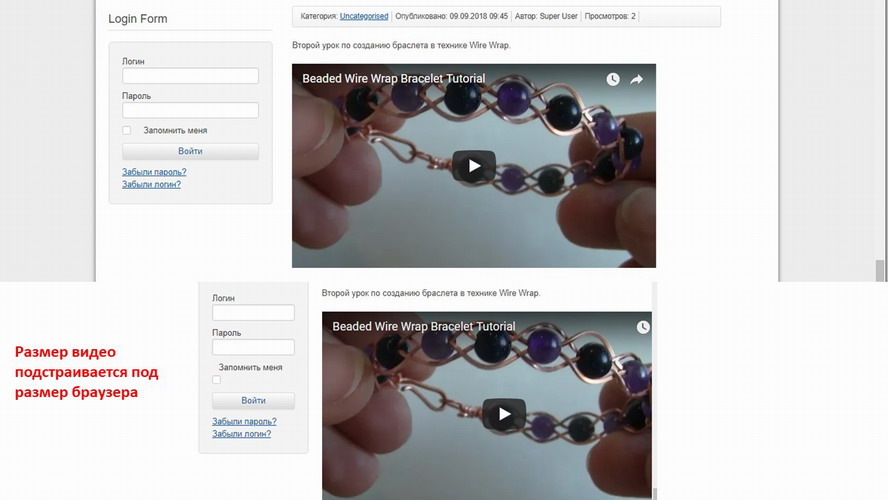
MultiMediaBox
– модуль и плагин, для работы с файлами из соцсайтов. MultiMediaBox – это больше, чем videogallery, это мультимедийный бокс (позволяет создавать видео- и фотогалерею). Отличается собственным красивым стилем оформления. А также является:
- – бесплатным;
- – адаптивным;
- – создан для джумла 1.7-2.5.
Функции:
- – настройка размеров миниатюр, загрузка собственных;
- – отображение заголовков;
- – вывод контента из 32 социальных сайтов;
- – загрузка файлов в любом из форматов flv, swf, wmv, mov, mp3 и mp4;
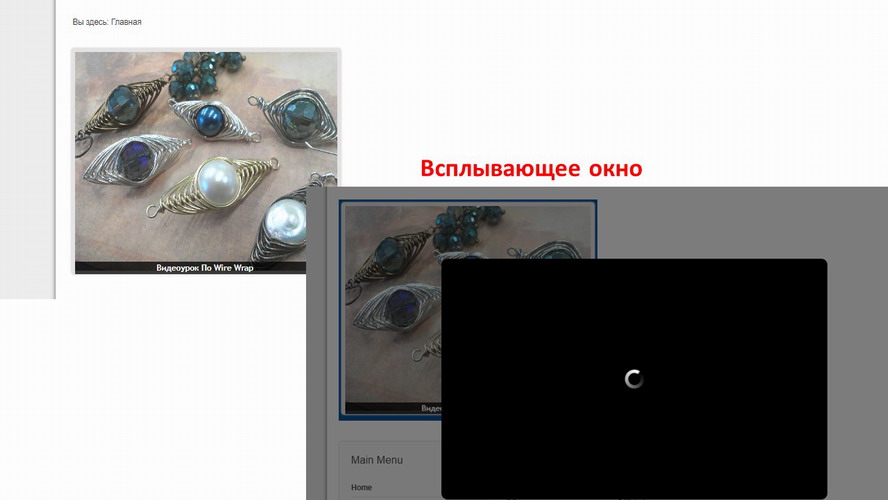
- – лайтбокс эффект.
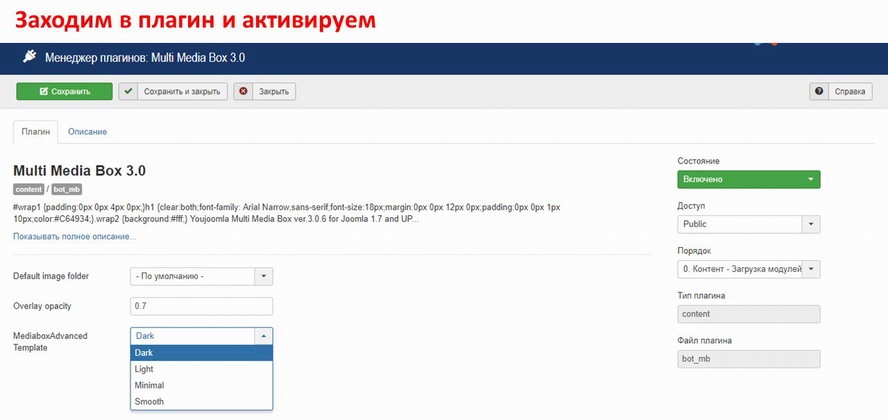
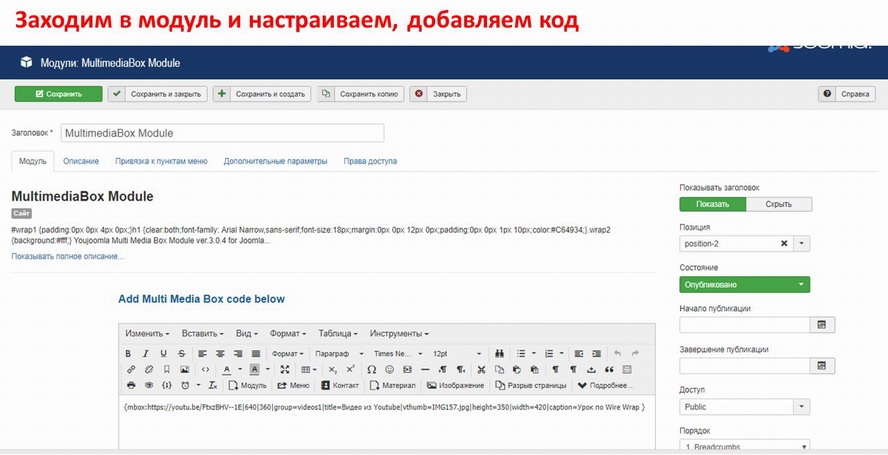
Скачиваем: https://extensions.joomla.org/extensions/extension/multimedia/multimedia-display/multi-media-box. Устанавливаем. Начинаем работу с включения плагина. Заходим в модуль и настраиваем – на каких страницах выводить, в какой позиции.

Галерея выводится на сайт с помощью кода (добавляется в модуль): {mbox: _________ссылка на видео________|VIDEOWIDTH|VIDEOHEIGHT||title= ___| vthumb= имя файла изображения из медиаменеджера|height=___|width=___| caption= _______}.
Например,
{mbox:https://youtu.be/FtxzBHV–1E|640|360|group=videos1|title=Видео из Youtube|vthumb=IMG157.jpg|height=350|width=420|caption=Урок по WireWrap }
Другой пример, для ссылки на контент в соцсети Twitterи без изображения (просто ссылкой):
{mbox:http://twitcam.com/118d|500|300|group=tweet|title=Twitter Media|txt=Twitcam}.


Другие варианты использования мультимедийного бокса на сайте разработчика: http://extensions.youjoomla.info/multimedia-box.html
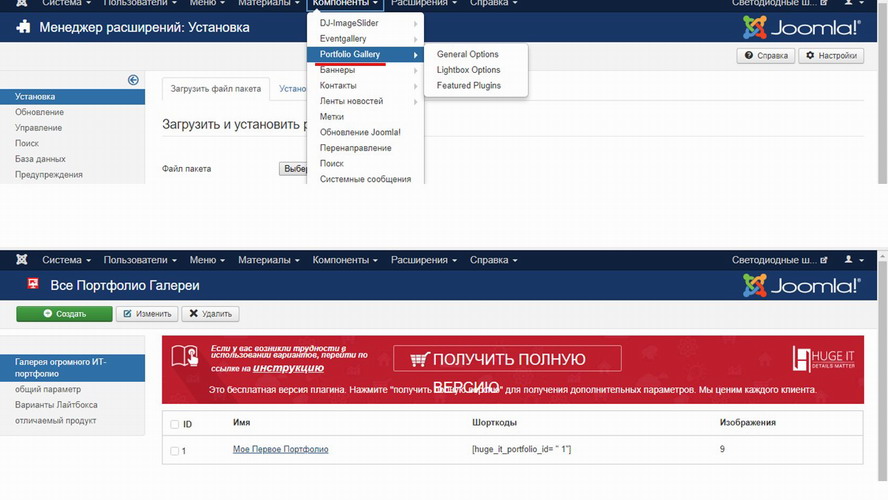
PortfolioGallery
– серьёзное расширение со множеством функций и настроек. Главные отличительные характеристики:
- – разработчик предоставляет четыре варианта расширения – free, three payment (только первый бесплатный и его вполне достаточно, в большинстве случаев нет необходимости заказывать расширенный вариант);
- – отзывчивое;
- – предназначено для джумла 3.х.
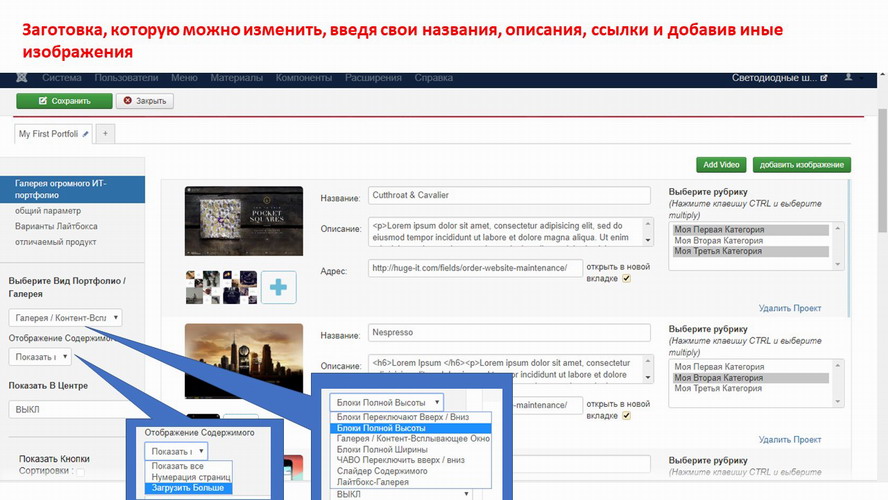
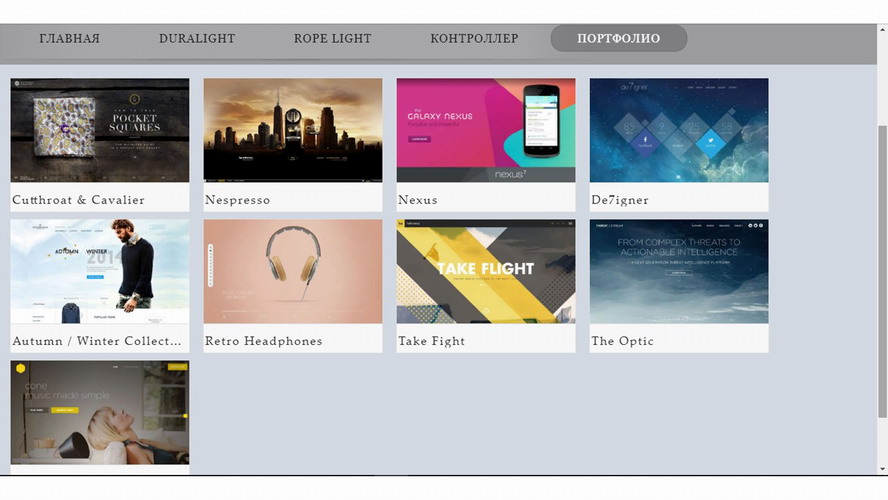
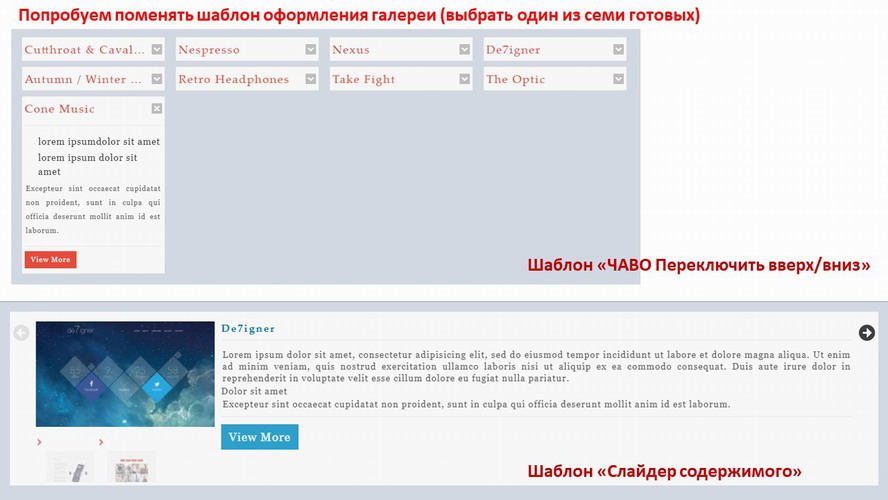
Позволяет помещать фото и видео на joomla, отображать контент в формате одной из семи доступных тем (блоки, лайтбокс, слайдер и т.п.). Идеально подходит для создания профессионального портфолио на сайте.
Особенности:
- – удобная панель управления;
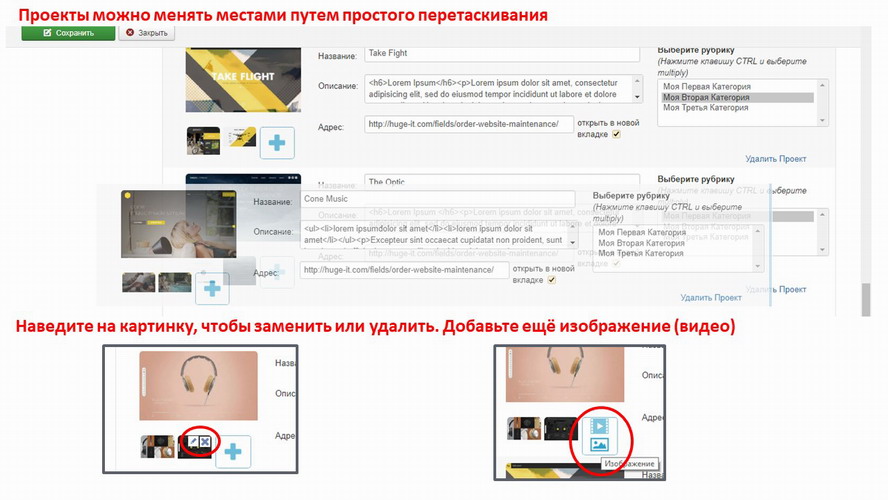
- – сортировка контента;
- – добавление описаний, заголовков, ссылок;
- – добавляется контент с YouTube или Vimeo;
- – количество контент-единиц ограничено только объёмом памяти вашего сервера;
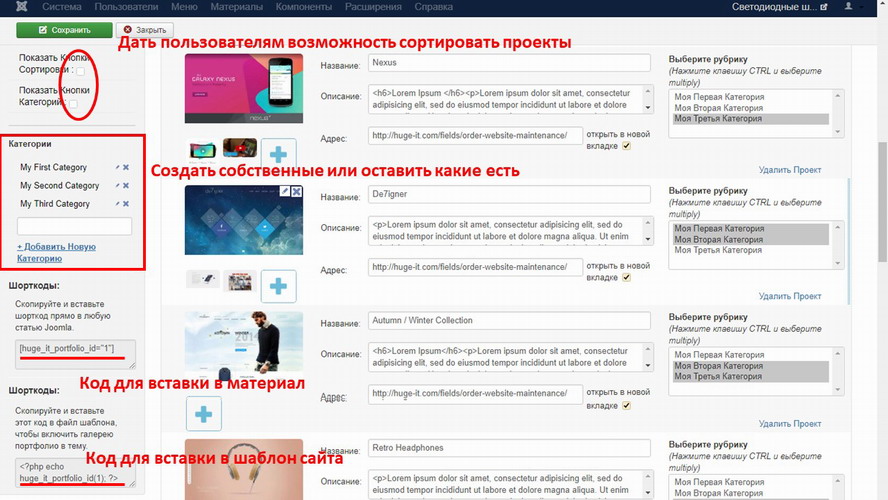
- – категоризация (каждую медиа единицу можно отнести сразу к нескольким категориям);
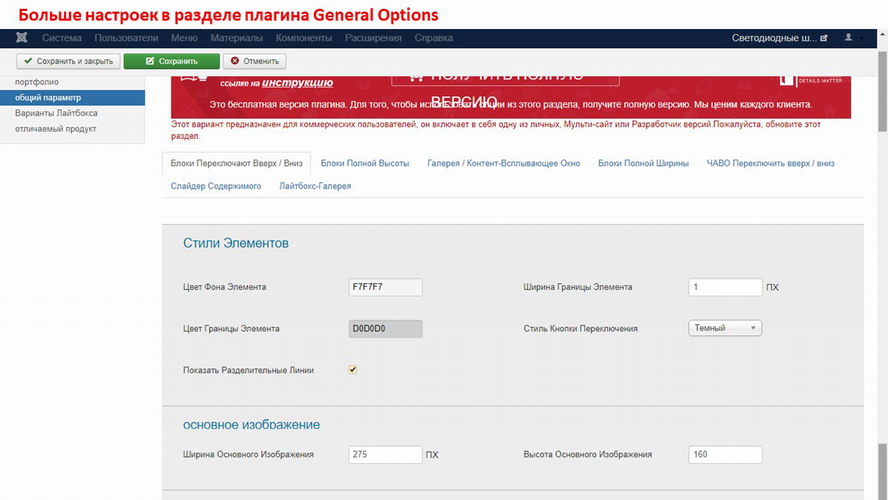
- – тонкая настройка внешнего вида и лайтбокса.
Загружаем с https://extensions.joomla.org/extensions/extension/directory-a-documentation/portfolio/portfolio-gallery. Открываем панель управления, там уже имеются демо-проекты, на их основе можно создать собственную галерею.




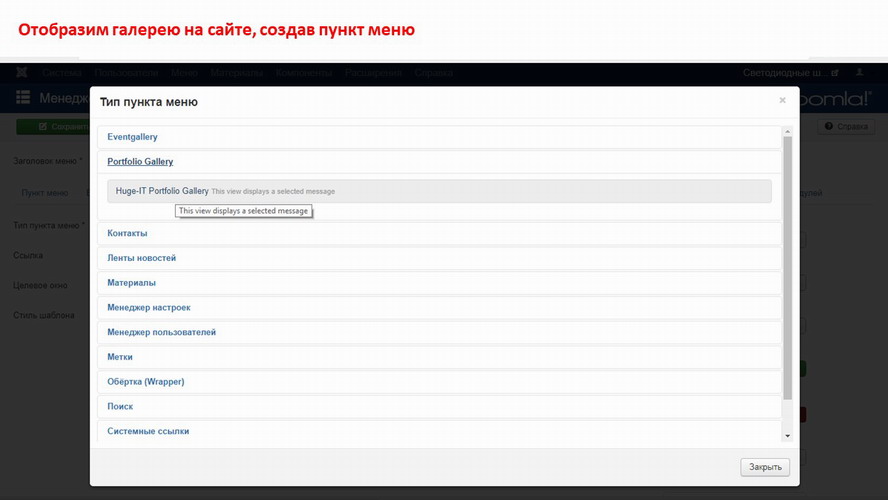
Можно добавить в материал (шорткод) или встроить в шаблон сайта (также имеется специальный код). А также выводить через модуль или пункт меню.




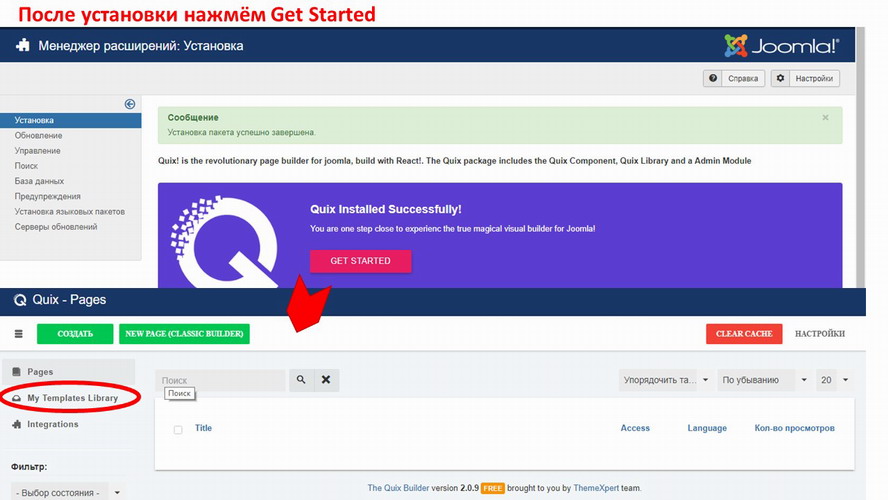
Quix (Pagebuilder)
– визуальный конструктор для создания сложных медиа-элементов и целых страниц простыми и понятными способами:
- – отзывчивый;
- – лицензия freeи две платные версии;
- – для joomla 3.5 и выше.
Преимущества расширения:
- – простая работа в интерфейсе drag & drop;
- – без работы с кодом;
- – высокая скорость загрузки;
- – совместимо с любыми шаблонами;
- – выводится через модуль или в статье;
- – настройки цвета, расстояний, графики, тени, шрифтов;
- – изменение размера ячеек;
- – эффект параллакса, анимация.
Ссылка на установочный файл: https://extensions.joomla.org/extensions/extension/authoring-a-content/content-construction/quix.

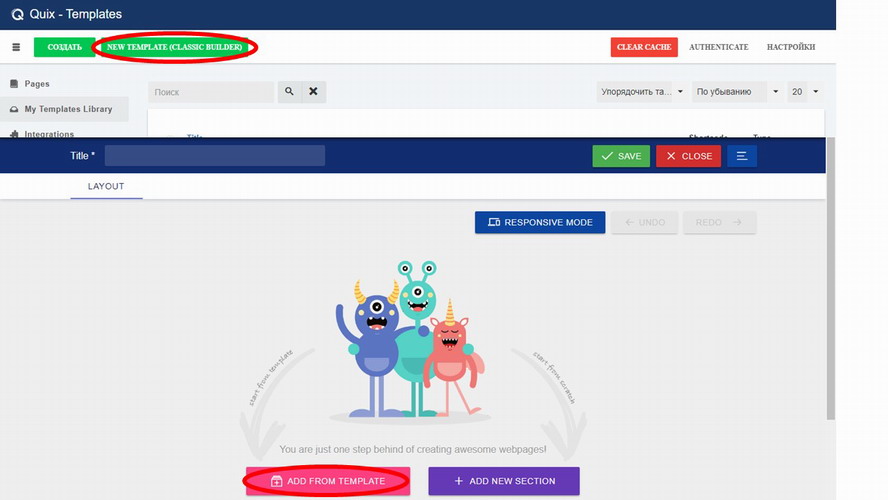
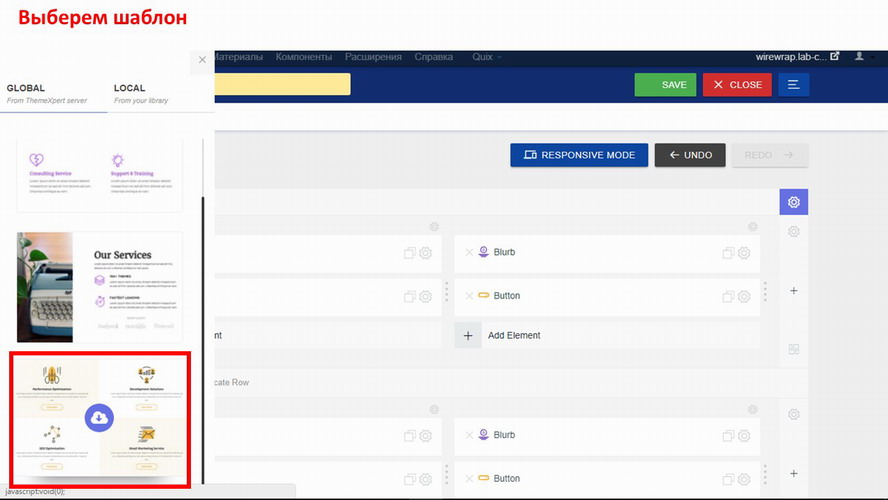
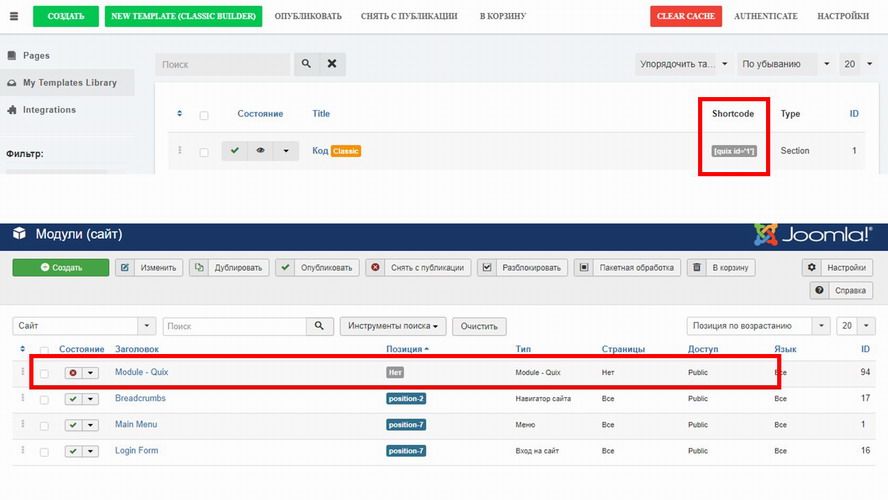
Попробуем создать страницу с галереей. Чтобы ускорить работу, найдём в панели управления раздел «MyTemplatesLibrary» и выберем любой из шаблонов.


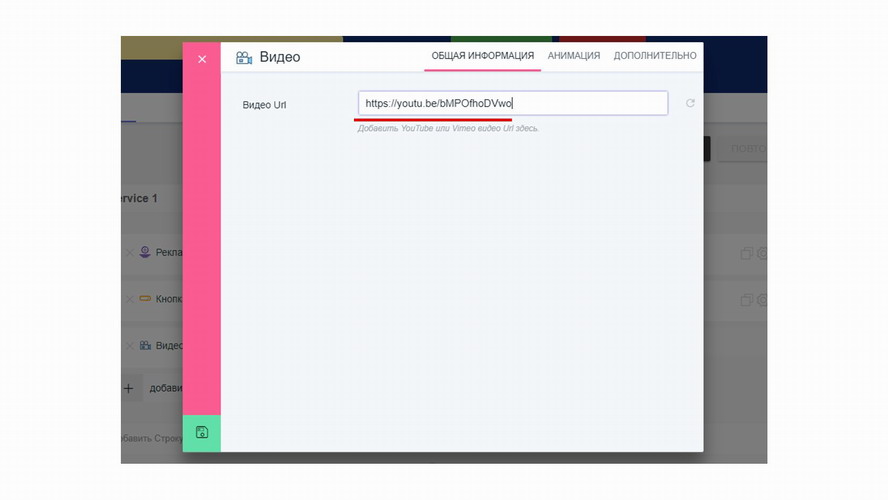
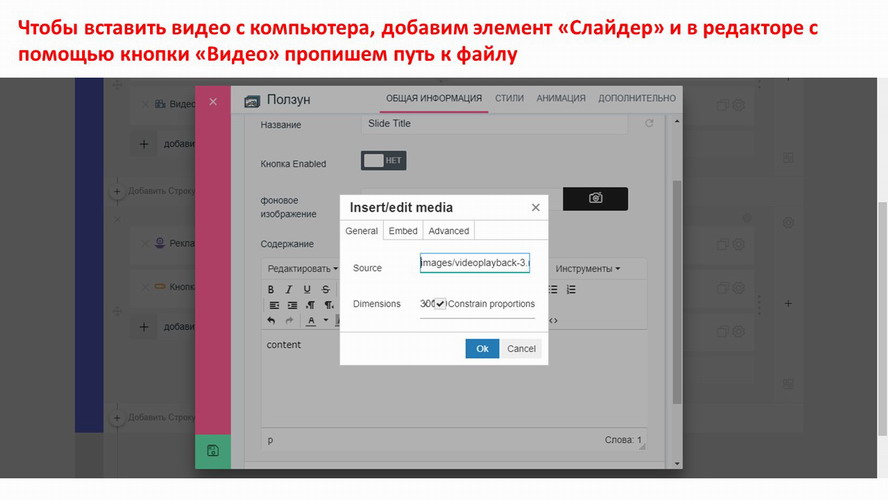
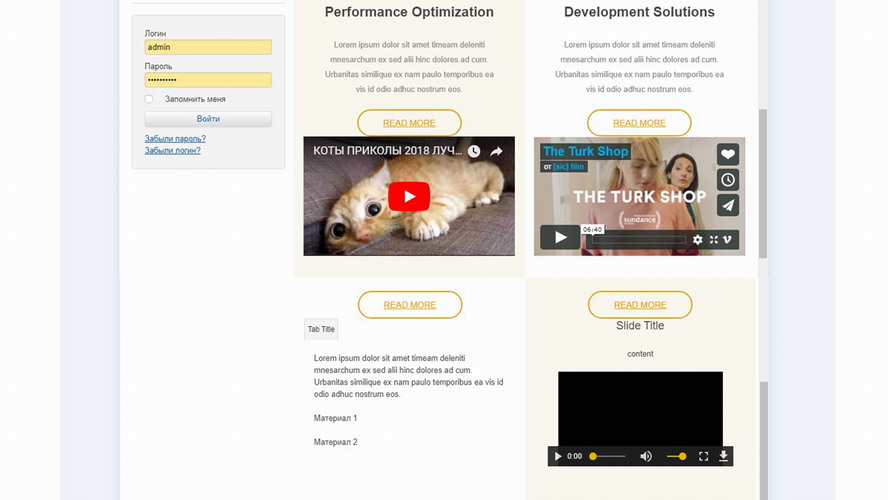
Останется добавить в заготовку свои элементы (видео, изображения, надписи, кнопки) и страница с графическим контентом будет готова. Загрузим файлы через drag & drop, сохраним и выведем на сайт.




Возможности расширения практически безграничны. Подробные инструкции по работе с ним здесь: https://www.themexpert.com/docs/quix-builder.
Videobox
– плагин для добавления графического и аудио контента на сайт со множеством функций.
- – лицензия free;
- – для версий 3.6 и выше;
- – отзывчивый.
Преимущества:
- – поддерживает ссылки YouTube и Vimeo, музыку с ресурса SoundCloud;
- – несколько способов вставки (плеер, лайтбокс-плеер, видеогалерея);
- – выводится тегом Videobox;
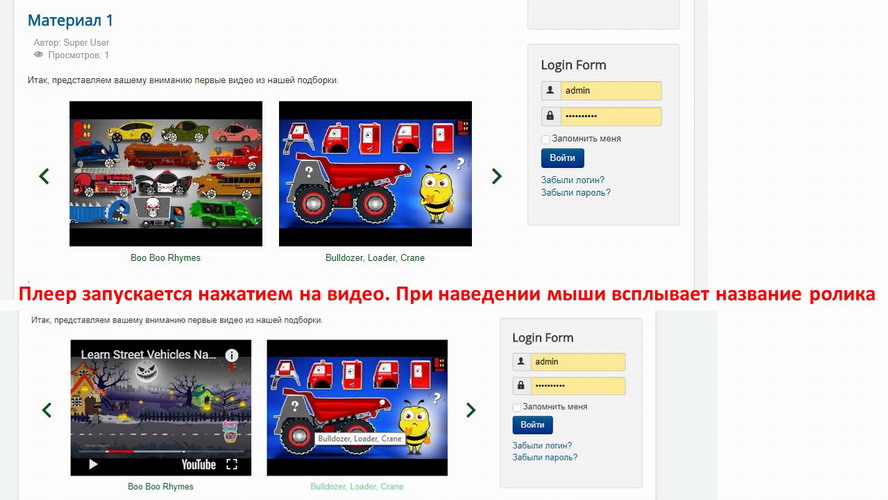
- – миниатюры с названием и без, с кнопкой воспроизведения и без, вместо полноценного плеер (ради снижения скорости загрузки, сохраняет внимания пользователя на тексте, а не на медиа-контенте) – при нажатии открывается лайтбокс (удобно, если видео с другого ресурса – пользователь не покинет ваш сайт);
- – в сетке возможно размещение неограниченного количества видео;
- – можно настроить автозапуск через некоторое время после открытия страницы.
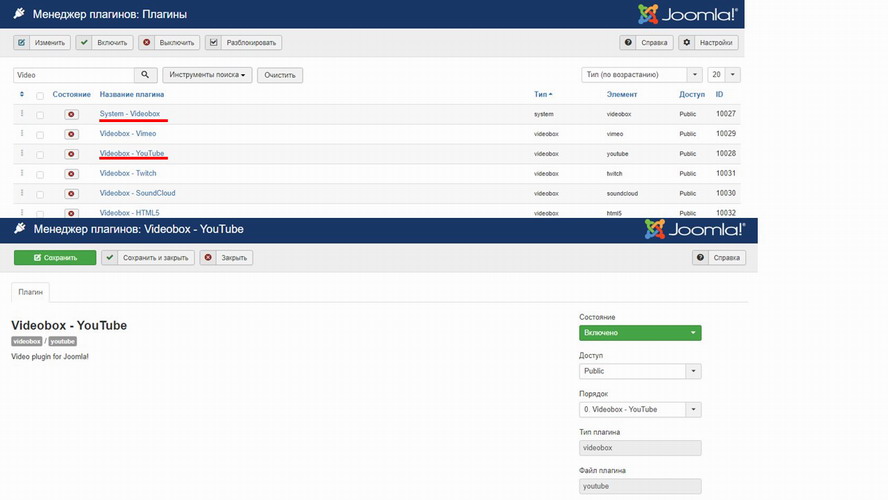
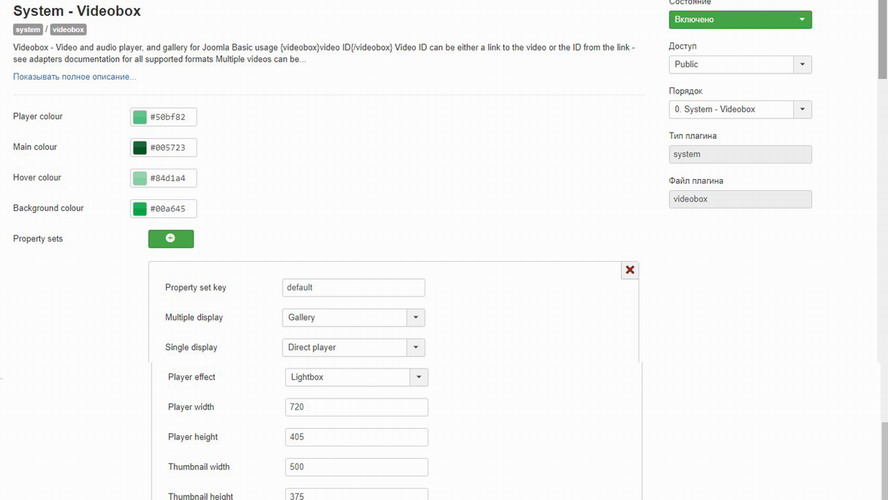
Скачаем здесь: https://extensions.joomla.org/extensions/extension/multimedia/multimedia-players/videobox. После установки включим нужный нам плагин, например, «Videobox – YouTube». И обязательно включим самый первый – «System – Videobox» (иначе видео не будет отображаться на сайте). В последнем плагине можно изменить цвета, размеры, внести изменения в кодировку.


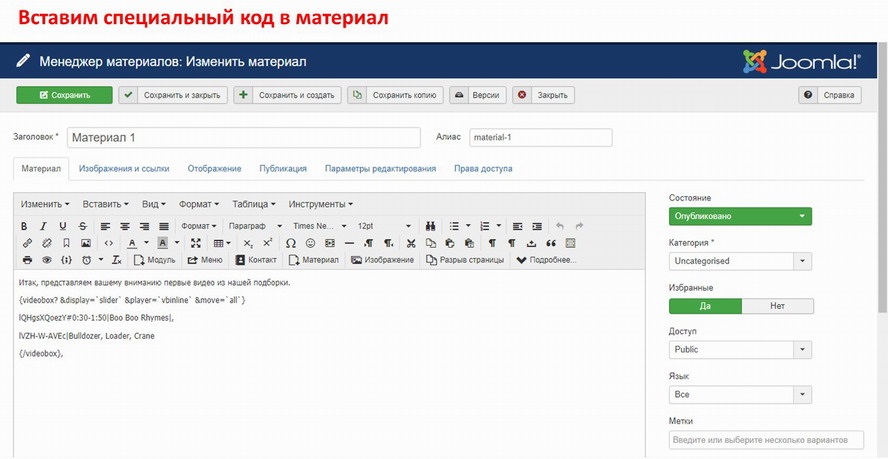
Контент выводится на сайт через материал с помощью тегов. Основной способ вывода – {videobox}video ID{/videobox}. Если нужно проиграть несколько роликов из Youtubeможно вставить такой код:
{videobox? &display=`slider` &player=`vbinline` &move=`all`}
lQHgsXQoezY#0:30-1:50|Boo Boo Rhymes|,
lVZH-W-AVEc|Bulldozer, Loader, Crane
{/videobox},
где прямой черточкой (знак «|») разделены видеоролики (название и идентификатор), а после «решётки» (знак «#») указано время проигрывания. Причём время и название в коде можно упустить, главное – это идентификатор. В данном случае в качестве IDвзято 11 символов после доменного имени хостинга Youtube (а именно: https://youtu.be/lQHgsXQoezY).


Больше вариантов кодировки представлено в официальной документации: https://hitko.eu/videobox/documentation#htk-appearance.
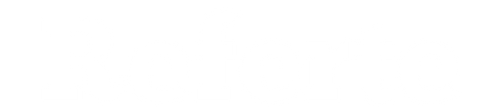
YendifVideoShare
Мощное расширение, с помощью которого создают масштабные веб-проекты для обмена роликами. Представляет собой медиа-плеер для воспроизведения цифровых данных, но может быть представлен и галереей.
- Отзывчивое (подстраивается под браузер и гаджеты).
- Бесплатное (но на всех страницах расширения предлагается приобрести PRO).
- Подходит для джумла 3.х.
Возможности:
- форматы MP4, M4V, FLV, MOV, WEBM, OGG;
- воспроизведение роликов из YouTube;
- плейлисты;
- комментарии, оценки;
- кнопка «поделиться»;
- воспроизведение ролика возможно до определенной даты;
- категоризация;
- доступ пользователей к определенной категории или видео;
- сортировка по дате, популярности, рекомендациям;
- субтитры;
- несколько modules – для вывода плеера, плейлистов, поиска, категорий;
- встроенный плагин позволяет выводить контент в статьях джумла (используется шорткод);
- возможность пользователей добавлять свои видео, редактировать, удалять;
- интеграция с Google Analytics.
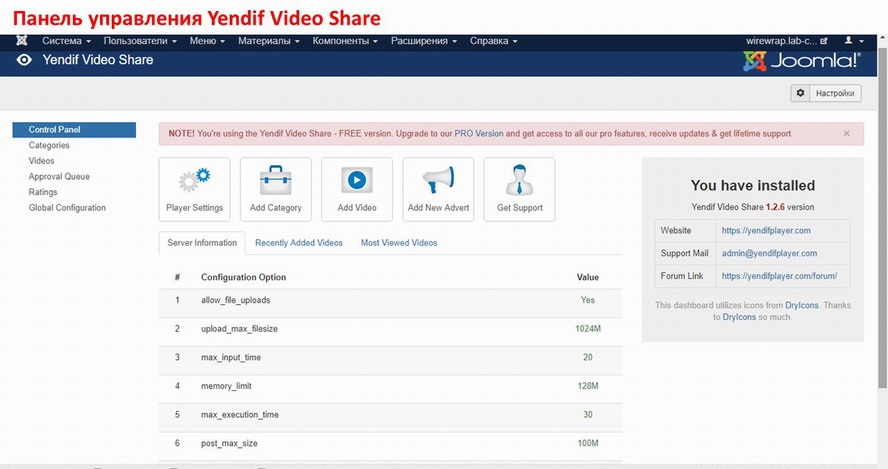
Для адекватной работы необходима библиотека JQuery версии 1.7.1+. Архив для загрузки берём здесь: https://extensions.joomla.org/extensions/extension/multimedia/multimedia-players/yendif-video-share. После стандартной установки зайдём в панель управления расширения (через компоненты) и познакомимся с основными настройками. В разделе Approval Queue (дословный перевод – «Очередь утверждения») можно увидеть ролики, загруженные пользователями и ожидающие одобрения. В разделе «Рейтинги» – рейтинги видео (доступно редактирование, удаление).

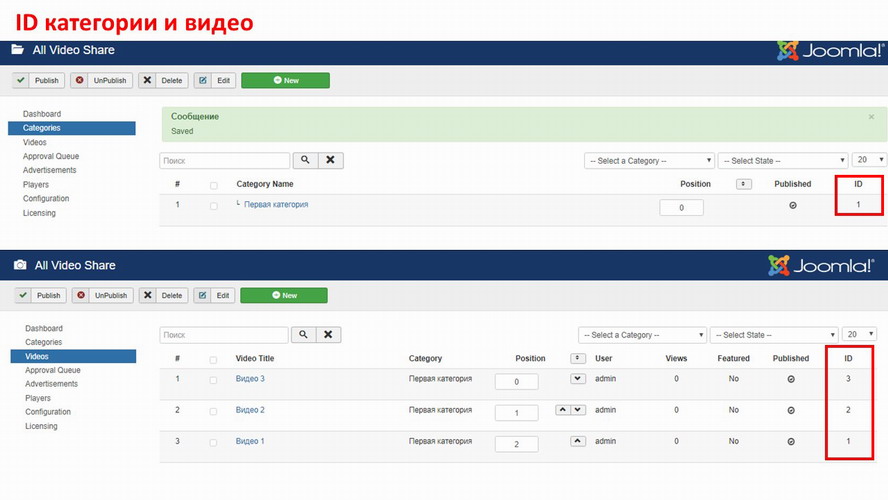
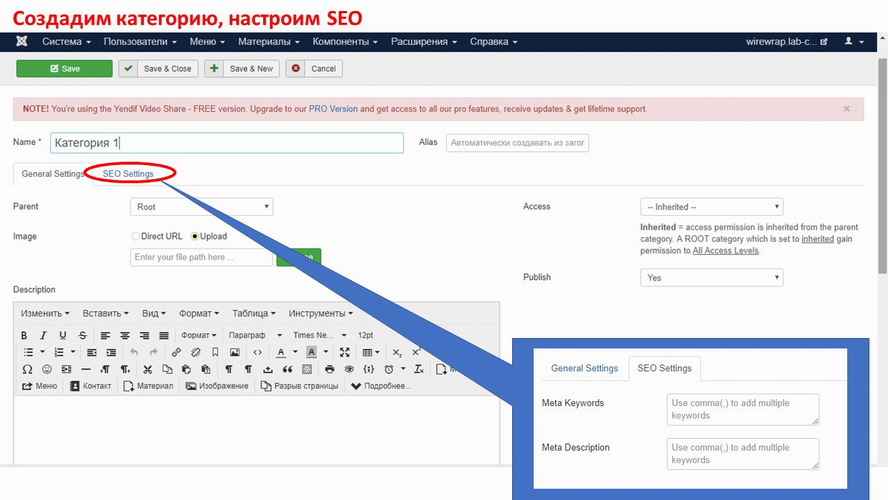
Создадим категорию – это обязательный шаг, но его можно пропустить, поскольку в последней версии расширения уже создана категория «MyFirstCategory» («Моя первая категория»).

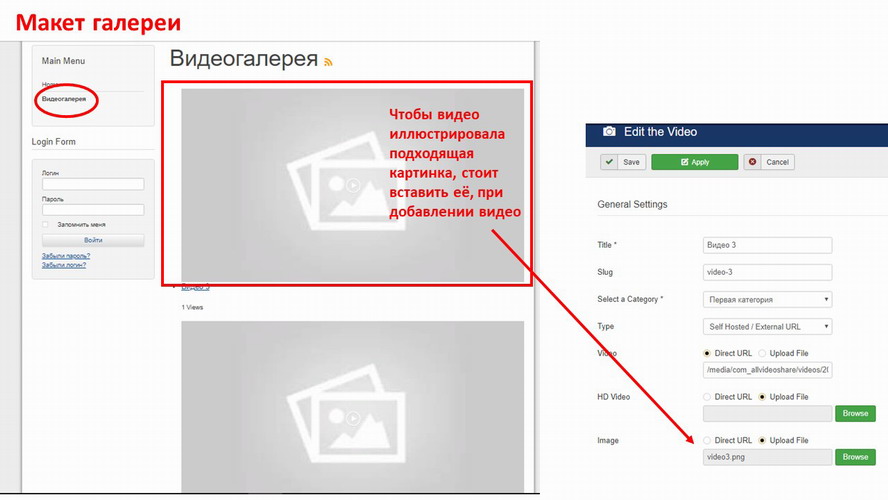
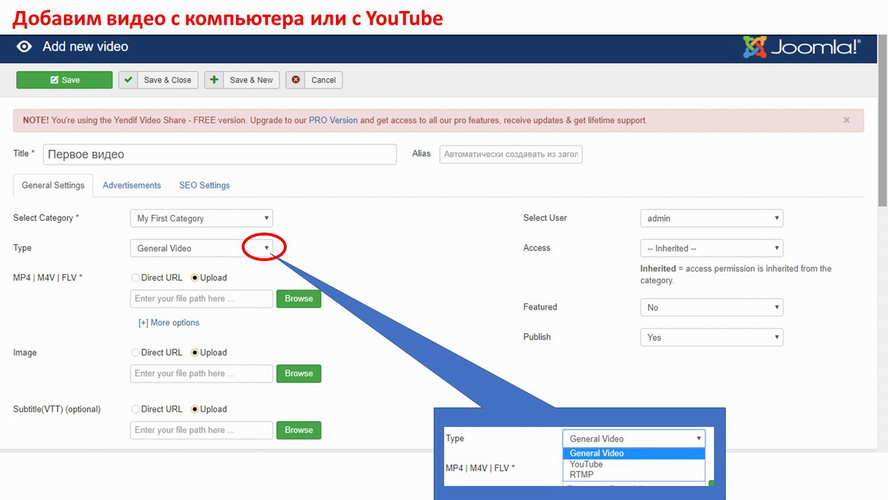
Загрузим файлы с компьютера или указав URL в YouTube или код любого из хостингов. Добавим картинку (загружается с компьютера или по URL-адресу), описание, настроим субтитры, рекламу и SEO (в следующих вкладках).

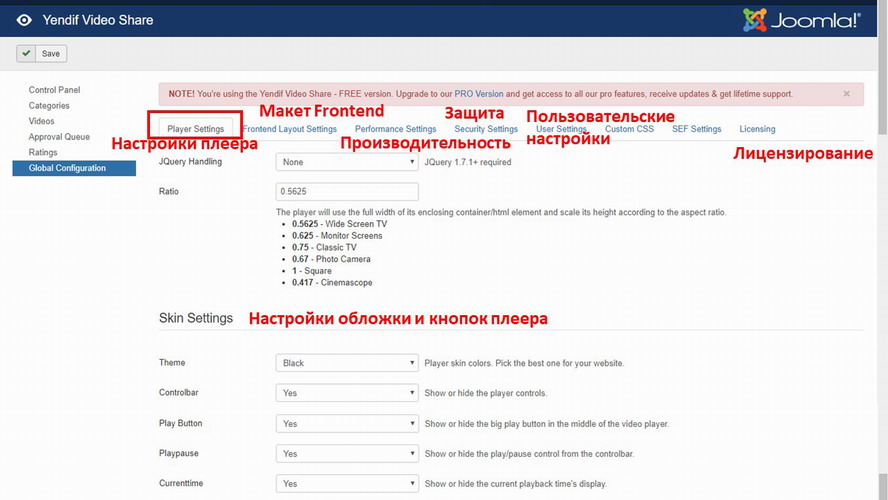
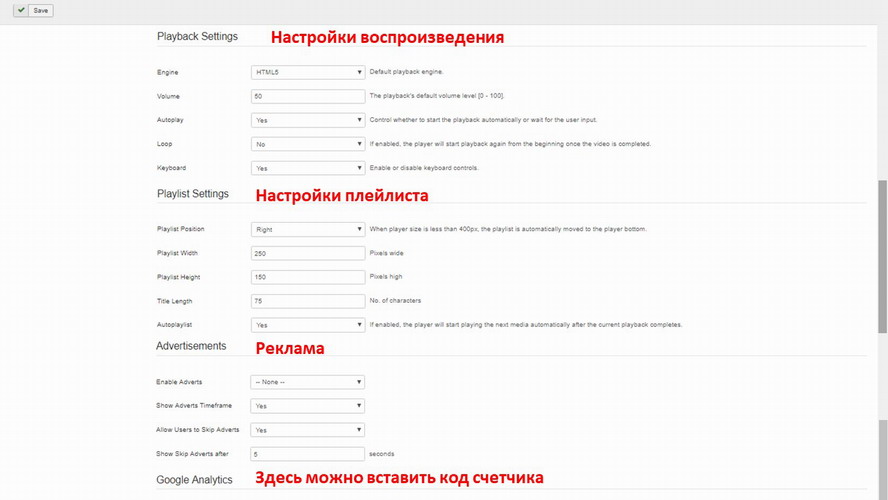
Настроим стиль плеера, элементы в окошке плеера и прочие параметры в разделе Global Configuration.


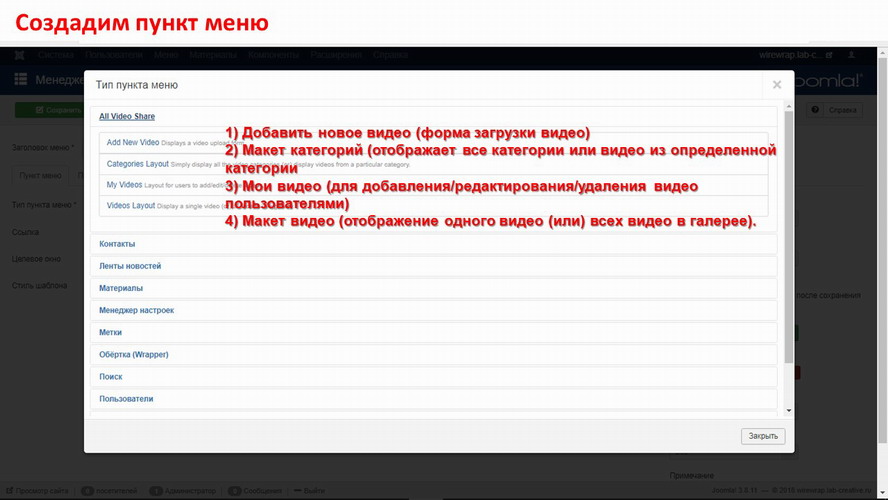
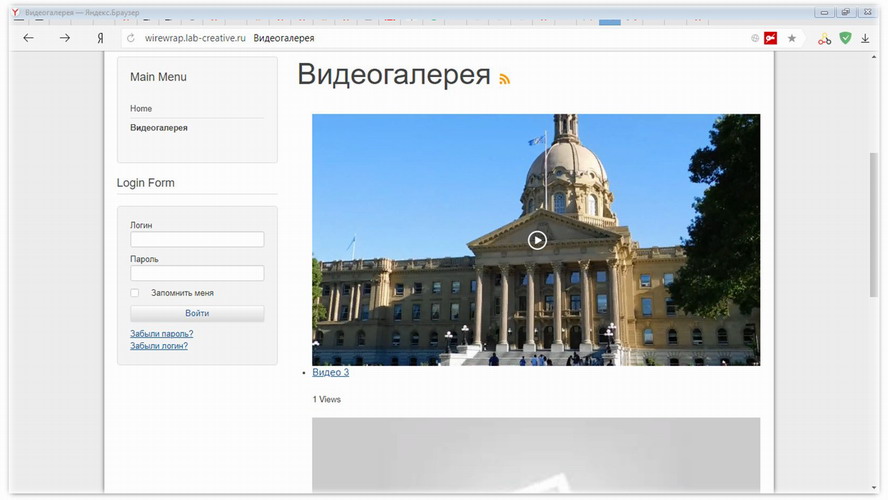
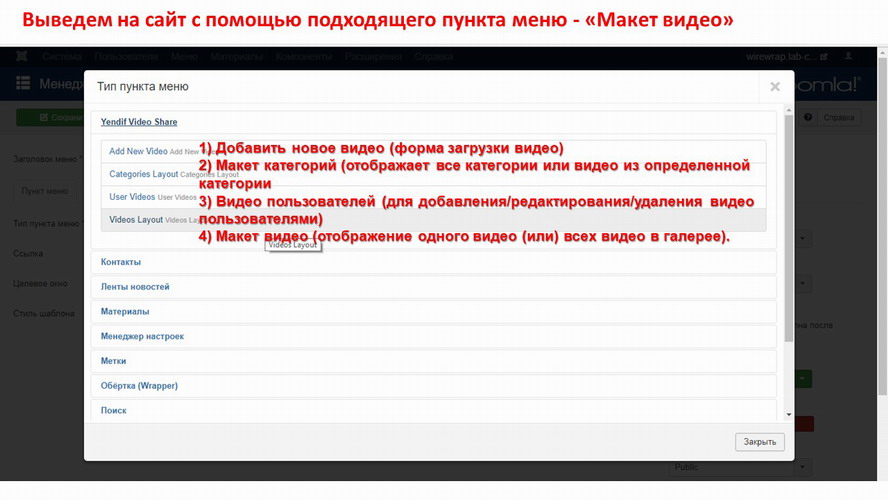
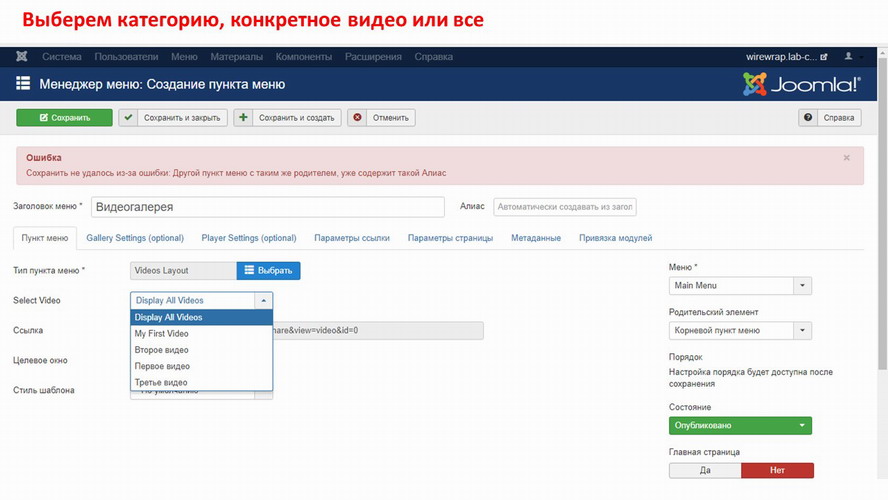
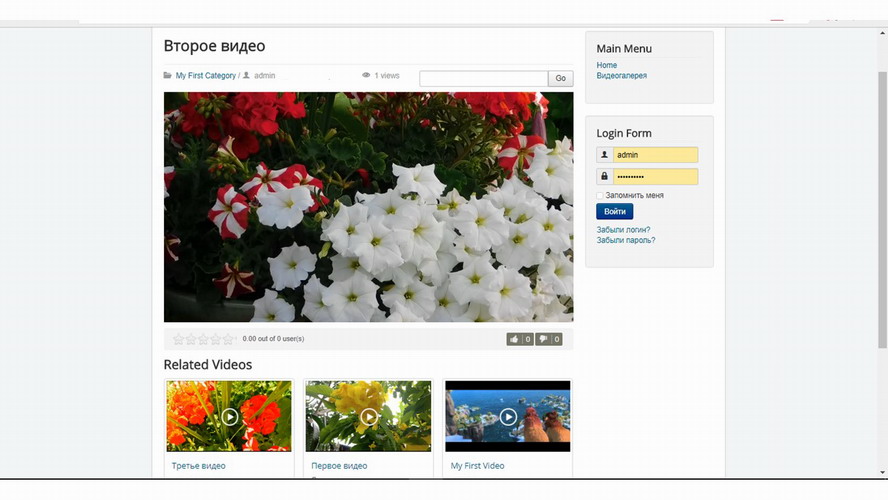
Выведем на сайт через меню, модуль или в материале. Разные способы вывода позволяют получить разные форматы отображения медиа-контента (страницы для загрузки видео пользователями, галереи, плеер и т.д.).



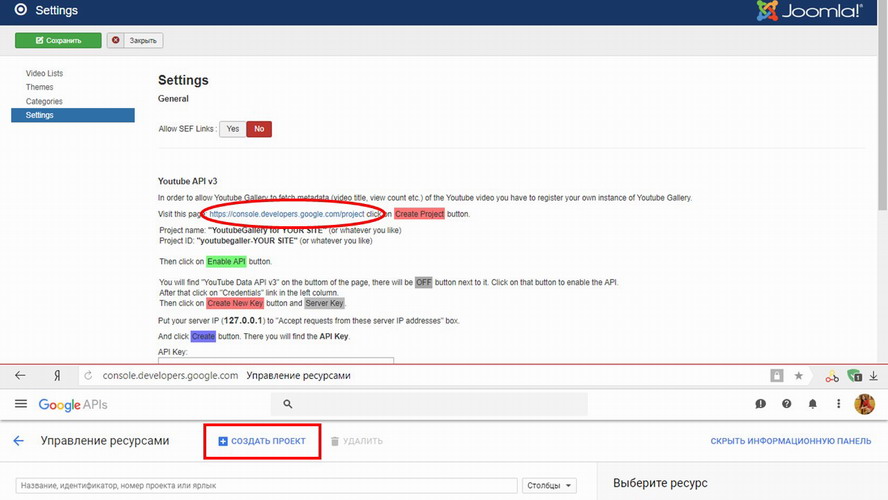
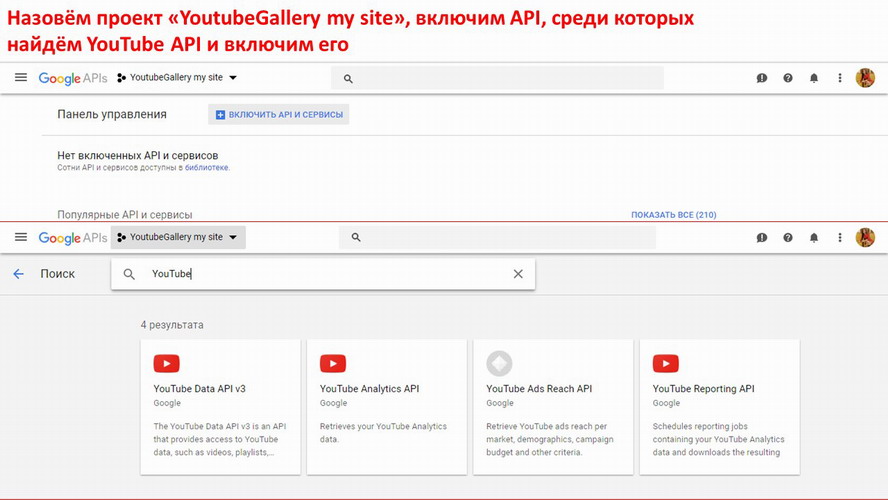
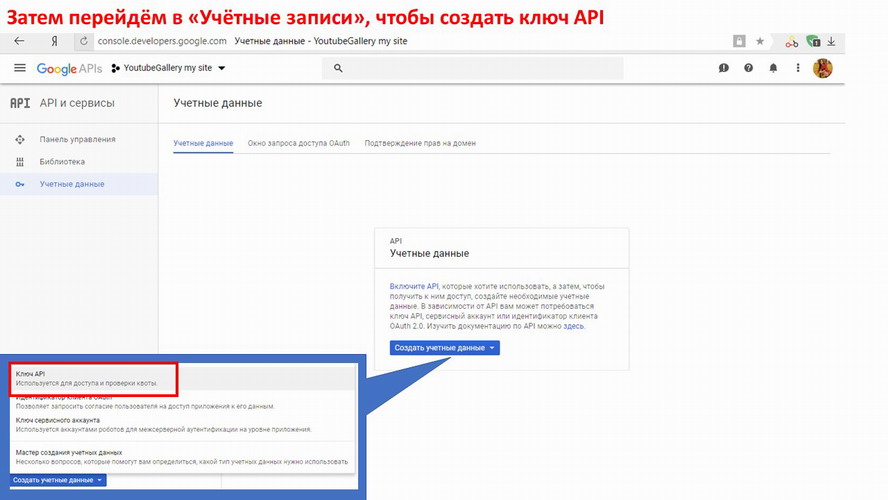
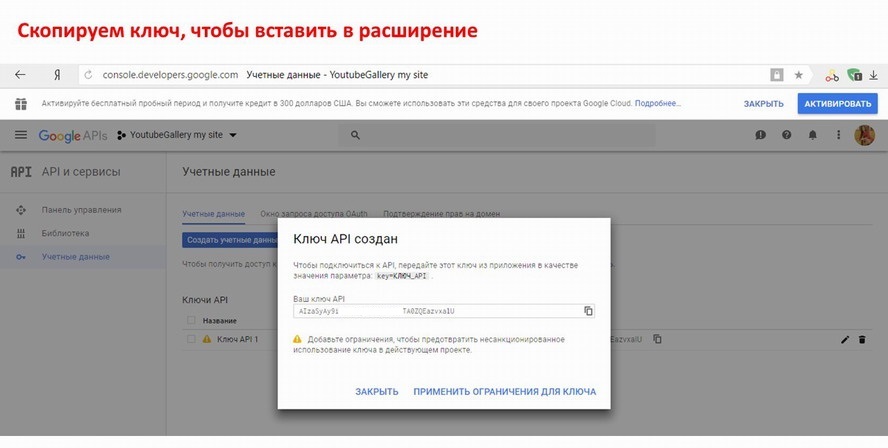
Youtube Gallery
Расширение для создания видео галереи или целого каталога на сайте джумла. Хоть в названии расширения и значится Ютуб, размещение роликов возможно и из других хостингов и даже с аудиоканала SoundCloud. Можно отображать в одной галереи ролики из разных источников.
- Расширение отслеживает мобильные устройства и подстраивает галерею под размеры экрана.
- Лицензия Free (предлагается купить и версию PRO).
- Подходит Joomla 3.x.
Особенности:
- создание категорий, специальных перечней;
- вывод списком, а также создание страницы, где можно добавить ссылки на плейлисты, на целый канал;
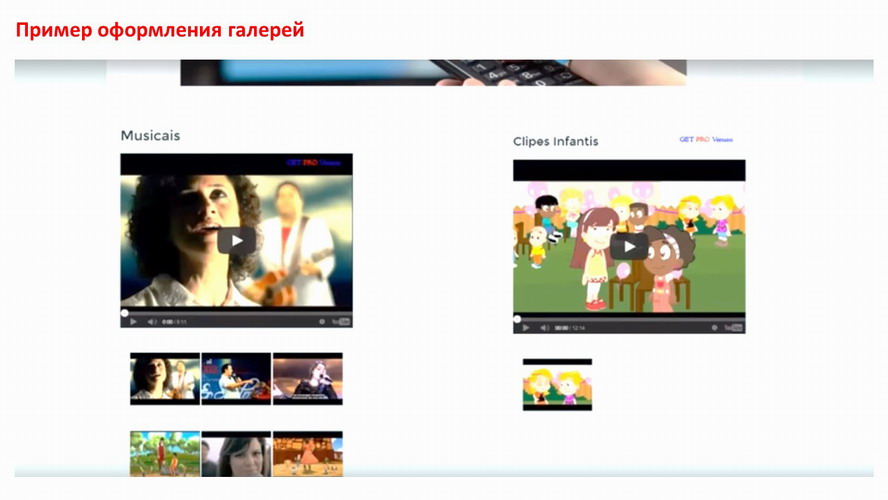
- возможен вывод нескольких galleries (галерей);
- поиск You tube;
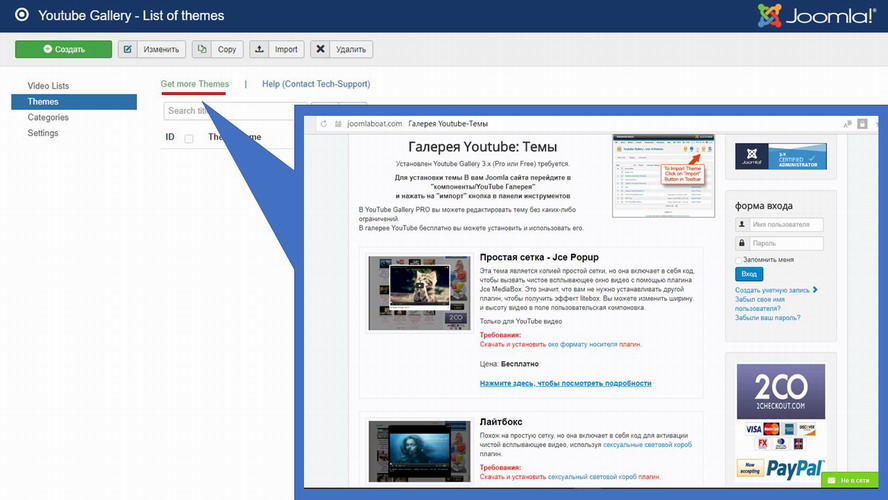
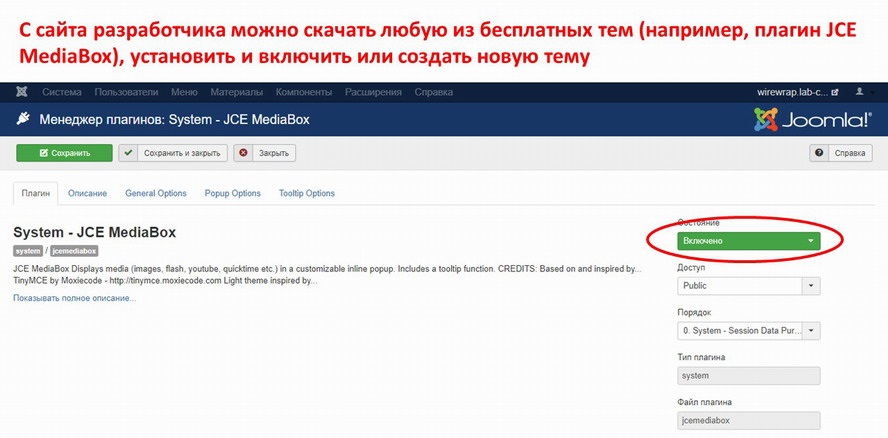
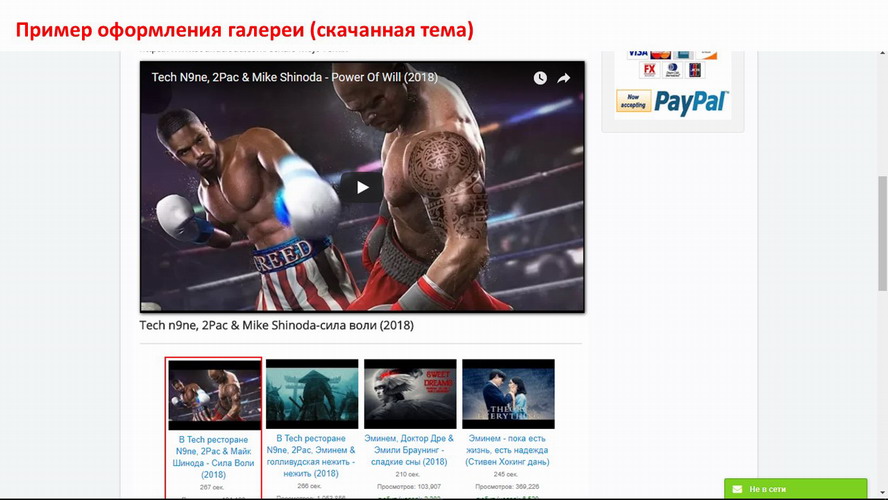
- тему оформления можно загрузить или создать собственную (под любой шаблон);
- обновление плейлиста или канала производится автоматически;
- выводится через пункт меню в формате галереи или через модуль галереи, но также можно вставить в статью (благодаря встроенному плагину);
- количество видео не ограничено;
- без авторской ссылки (галерея выводится без ссылок на сайт разработчика);
- можно наложить логотип или название в качестве водяного знака.
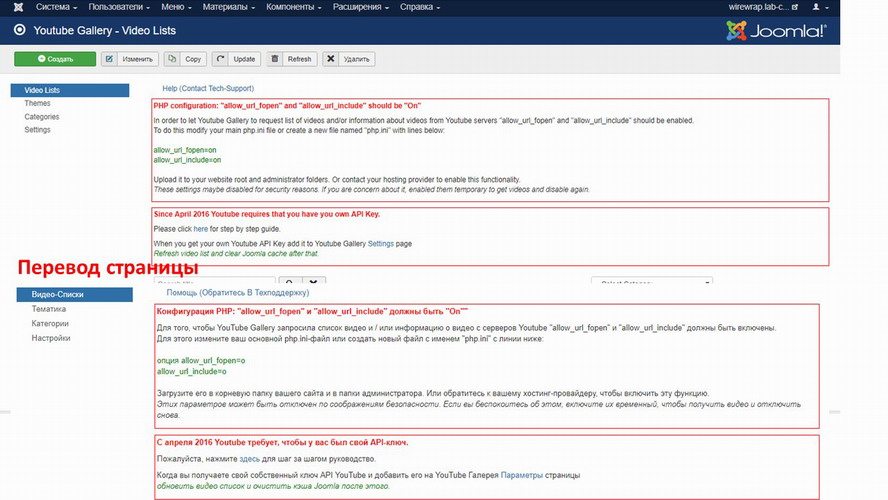
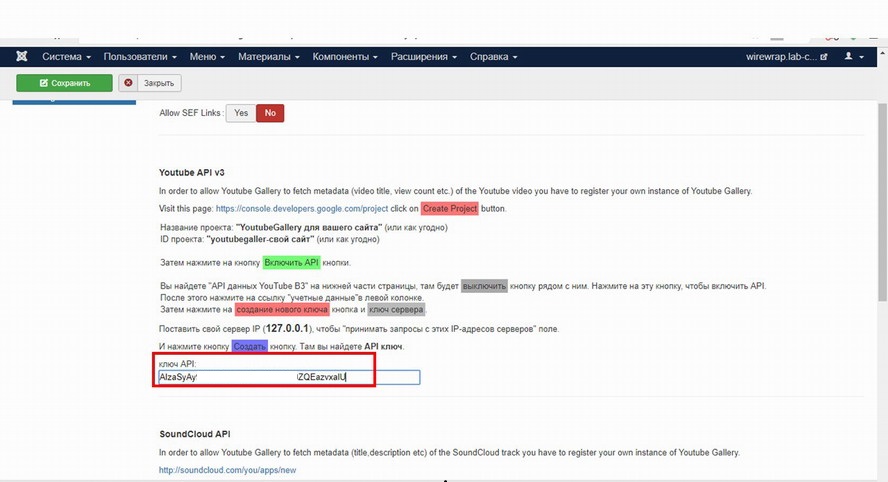
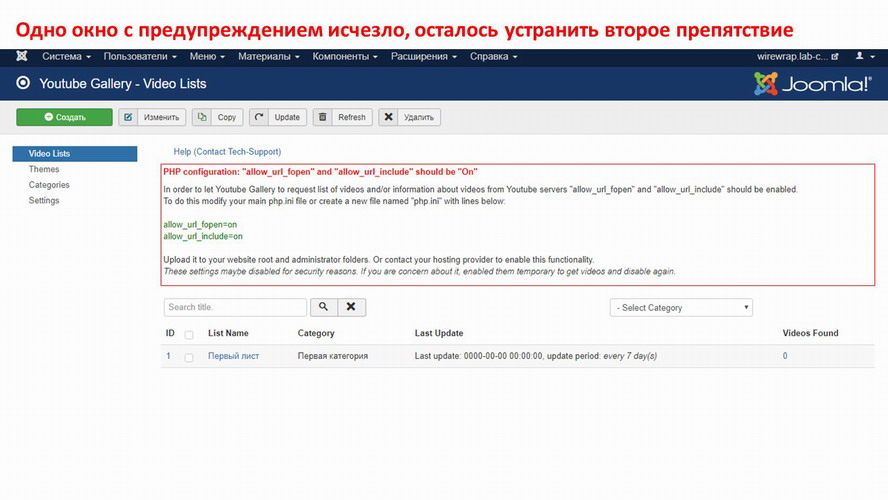
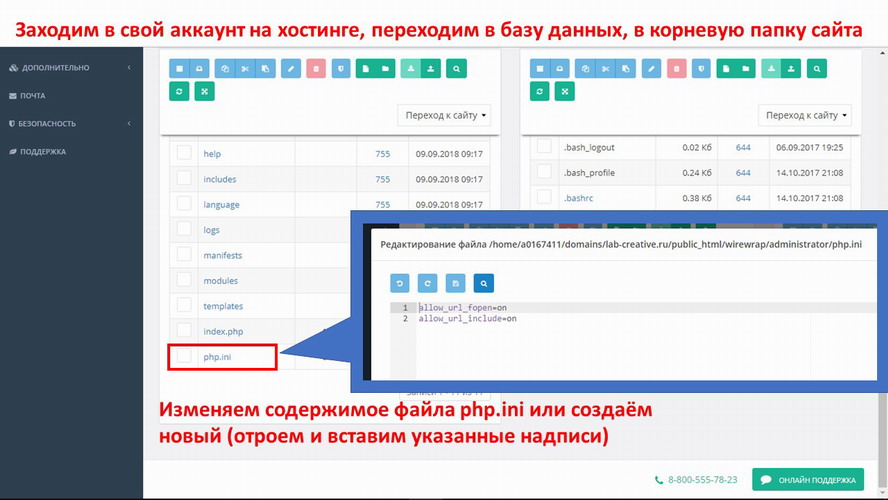
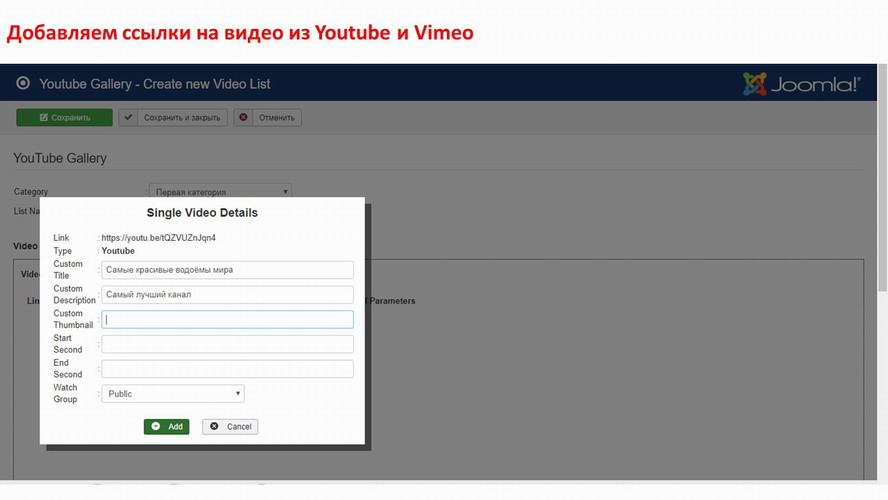
Файл для загрузки на странице https://extensions.joomla.org/extensions/extension/social-web/social-media/youtube-gallery. Переходим в компоненты, где будем создавать галерею в соответствии с последними требованиями сервера Youtube и Vimeo.








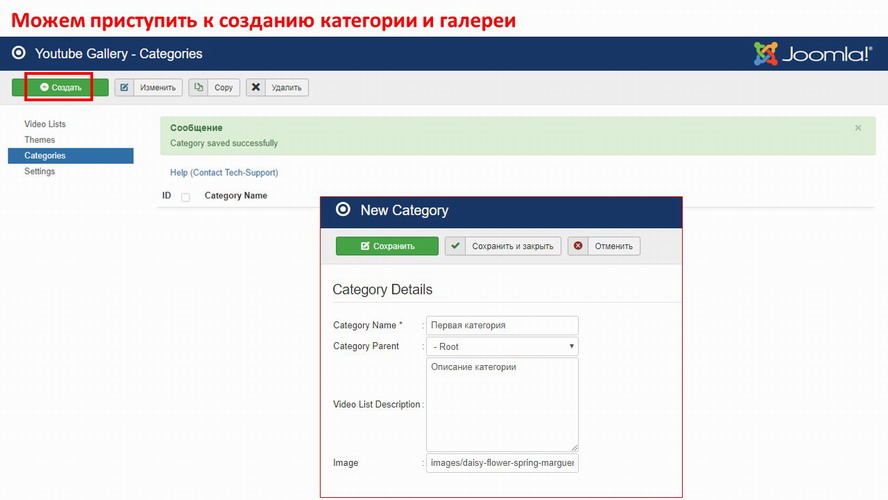
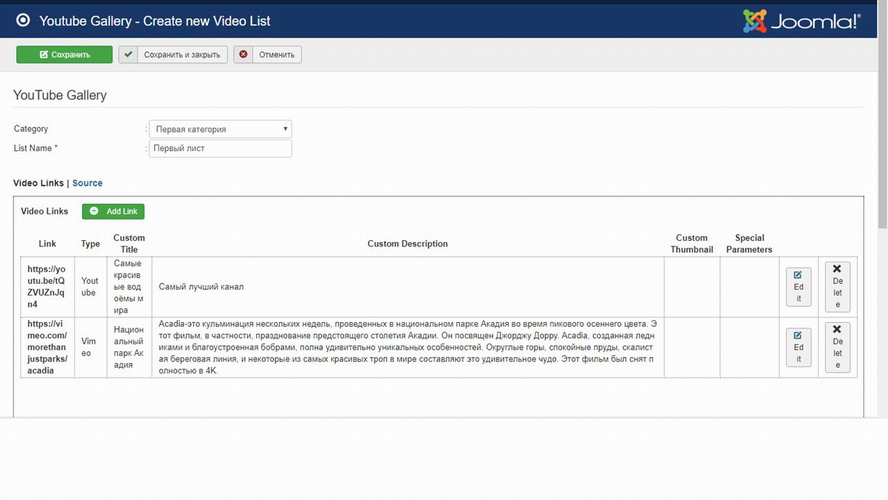
Добавим категории, создадим лист ссылок. Чтобы увеличить скорость загрузки включим кэш.



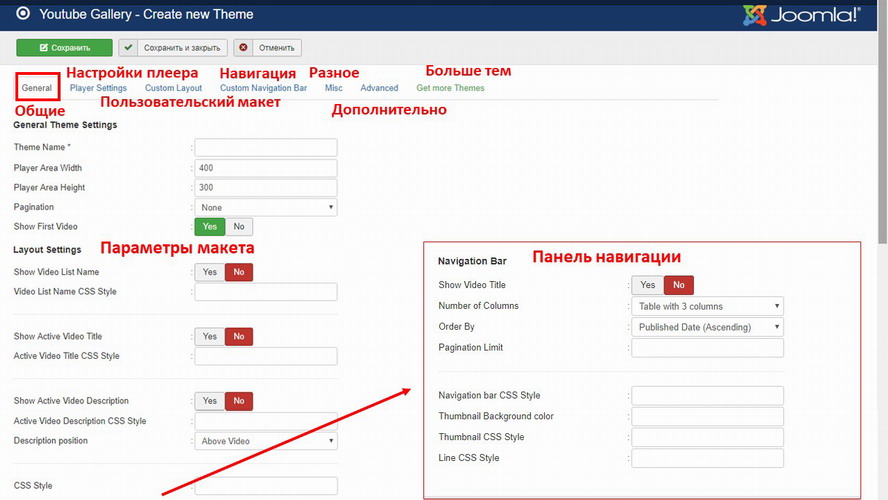
Выберем тему из списка или импортируем свою.



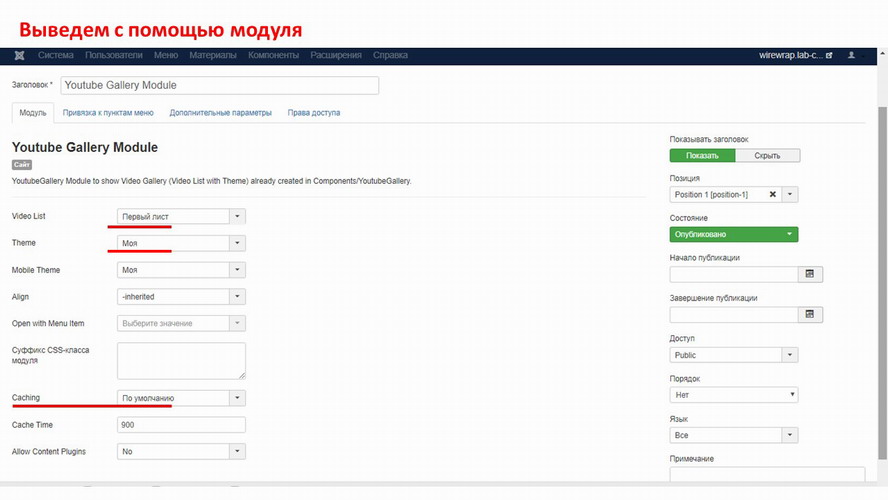
Выведем через модуль или в статье с помощью специального кода после активации плагина: {youtubegallery=название листа, название темы,|Itemid|}
или
{youtubegalleryid= Idлиста, Idтемы,|Itemid|,|MobileThemeID|}.



Больше возможностей для работы с расширением здесь: https://joomlaboat.com/youtube-gallery#documentation.
Как вставить видео в Joomla? Мы рассмотрели встроенные в CMS возможности и сторонние расширения для работы с видеоконтентом. Перечисленные компоненты отличаются функциями, а главное назначением. Для большинства сайтов подойдет простой плагин или стандартные функции джумла. Разработка посложнее пригодится, если нет желания работать с кодом, но есть необходимость в создании уникального макета player. Для спецпроектов потребуется нечто большее. Хорошо, что среди бесплатных видео галерей имеются достойные внимания расширения с практически безграничным потенциалом, нет необходимости покупать платные расширения.