Сайт – это визитная карточка компании, лицо блогера, презентация достижений веб-мастера. Поэтому к нему предъявляются самые высокие требования: современный веб-ресурс должен быть интерактивным, красочным, динамичным, интересным. Поиск подходящих инструментов стал для веб-мастеров частью кропотливой работы, на которую уходит порой слишком много времени.
Данный обзор новинок, последних обновлений из раздела слайдеров, галерей, модулей вывода материалов поможет существенно сократить ваши трудозатраты, быстро сделать выбор в пользу того или иного компонента Joomla.
OS Responsive Image Gallery
Галерея OS Responsive Image Gallery занимает первую строчку нашего рейтинга поскольку отвечает всем требованиям веб-мастеров (простой, функциональный, бесплатный).
Главные особенности OS Responsive Image Gallery
- распространяется бесплатно, имеются платные версии;
- поддерживает версии joomla
- адаптивный (подстраивается под экран любого размера, сохраняет качество изображений).
Возможности OS Responsive Image Gallery
Удобен – имеет интуитивно понятные настройки. Фотографии загружаются прямо с компьютера, при помощи всего одной кнопки (один клик). Поддерживает три формата: jpg, png,gif. Причем допустима загрузка множества фото (удобно при работе с большим количеством файлов), создание нескольких галерей. Выводятся шорт кодом.
Параметры OS Responsive Image Gallery
- количество снимков, количество столбцов;
- размеры миниатюр;
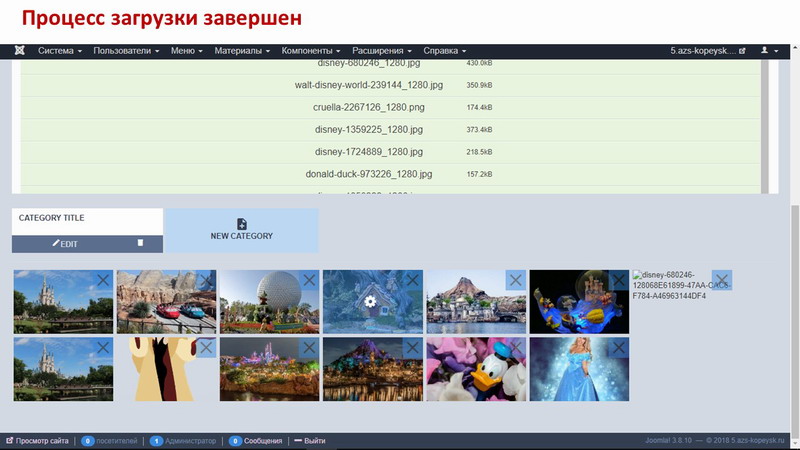
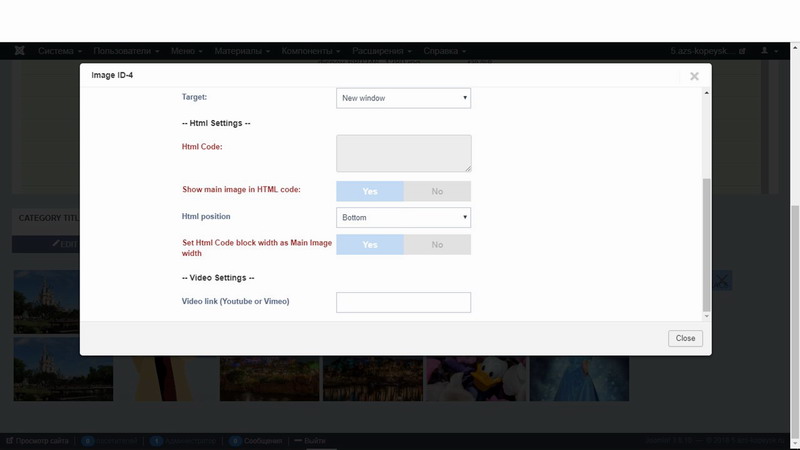
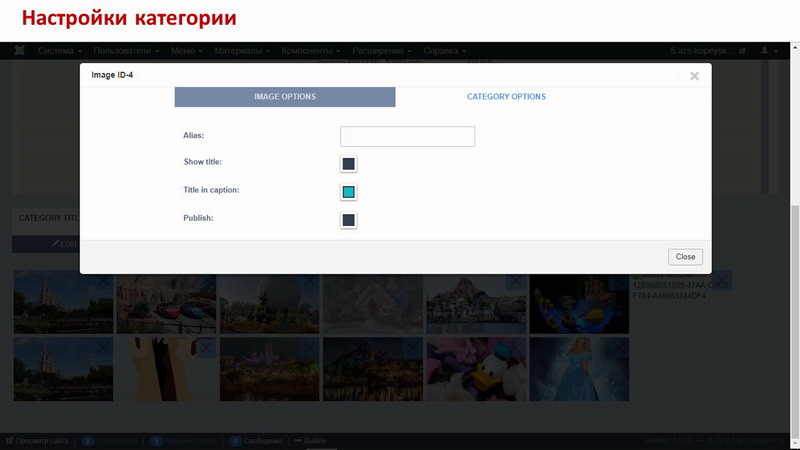
- есть возможность добавить заголовок, описание к каждой картинке;
- можно указать HTML-тег;
- возможна интеграция jQuery (отключается/подключается).
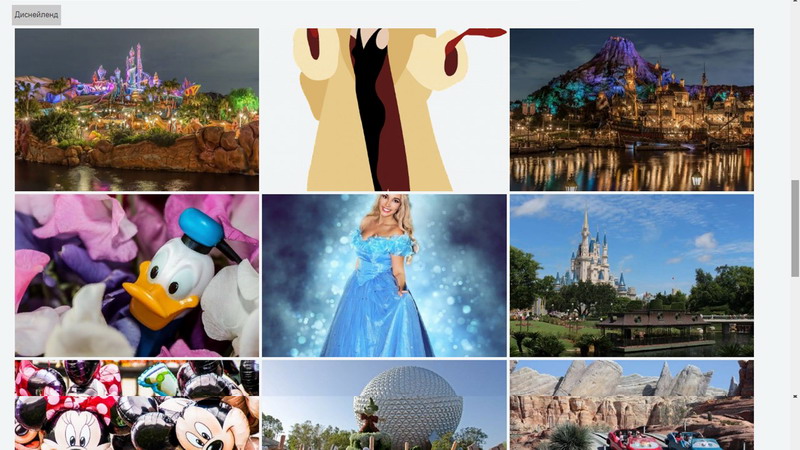
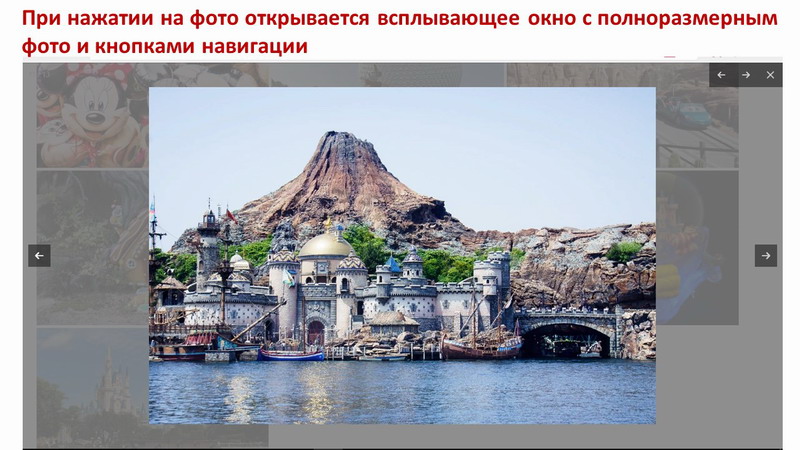
При наведении видна надпись (если администратор её прописал при загрузке фото), при нажатии – изображение открывается по собственному url-адресу. Если сменить стиль модуля – измениться способ отображения картинок (их листают, увеличив до полного размера).
Настройка OS Responsive Image Gallery
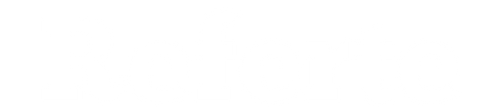
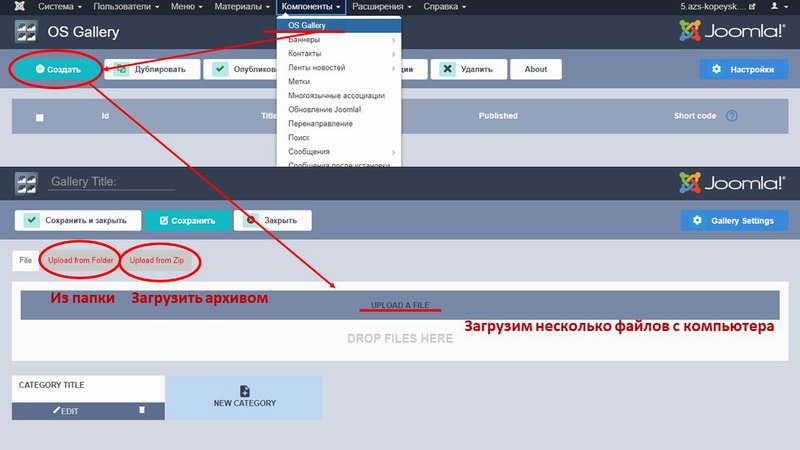
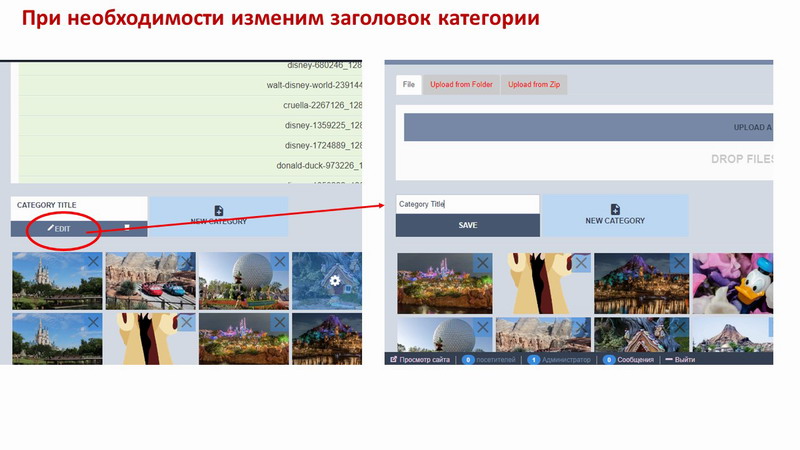
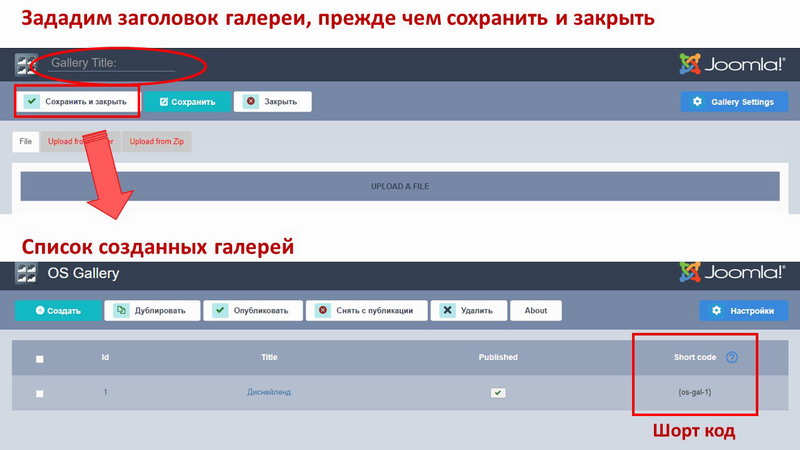
Откроем после установки компонент, создадим галерею, загрузим файлы. Если планируете создавать несколько категорий, задайте заголовок текущей. Не забудьте озаглавить галерею. Сохраните. После того, как закроете, увидите список из созданных галерей (пока здесь только одна позиция – отображено ID, заголовок, шорткод).







Выведем через материал или через модуль “Html-код” (используется шорт код).


PRO-версия OS Responsive Image Gallery
OS Responsive Image Gallery хорош именно как галерея, если требуется слайдшоу или красивый вывод материалов – нужно другое расширение. Его главные преимущества – простота, достаточный функционал, доступность (может скачать, установить, использовать каждый желающий).
Расширенные версии – https://extensions.joomla.org/extensions/extension/photos-a-images/galleries/os-responsive-image-gallery/ позволяют нанести водяные знаки (знак или текст), разной прозрачности; добавить HTML-код, ссылки к изображению; упорядочить загруженные изображения; выбрать среди нескольких макетов, спецэффектов (затухание, эластичность), изменить цвет фона, настройки кнопок-«помощников»; задать пространство между миниатюрами.
BT Content Slider
BT Content Slider нравится многим, получил «твердую четверку» на одном из порталов размещения софта. Его характеризуют, как несложный, стабильно работающий, вполне современный слайдер joomla (обеспечивает вывод контента в формате карусели).
Главные особенности BT Content Slider
- версия 2.3.11 (от 2016 г.) подходит joomla 3.х;
- бесплатный;
- адаптивный.
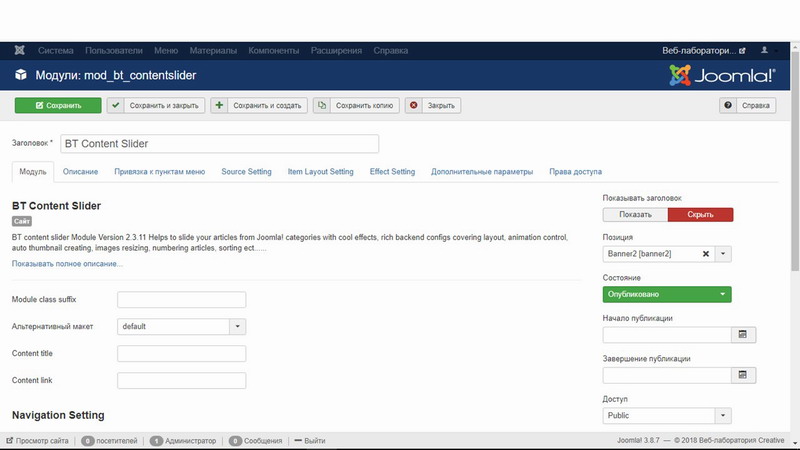
Обзор настроек BT Content Slider
С помощью модуля создают неподвижную ленту новостей, оставляя созданный слайдер joomla «по умолчанию» (убирается навигация, отключается автозапуск). Источниками служат категории, материалы CMS (по id), либо её компонента K2. BT Content Slider способен отображать избранные статьи или только авторизованных авторов, исключать определенные материалы из одной категории.
Что настроить?
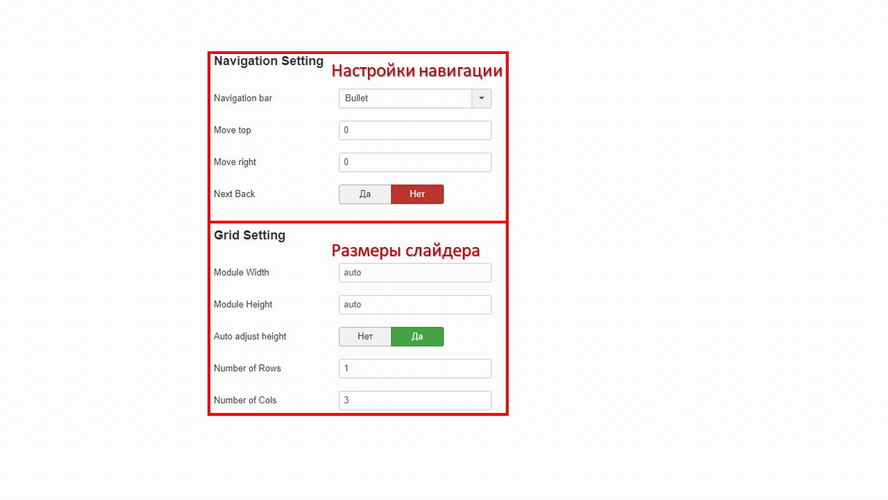
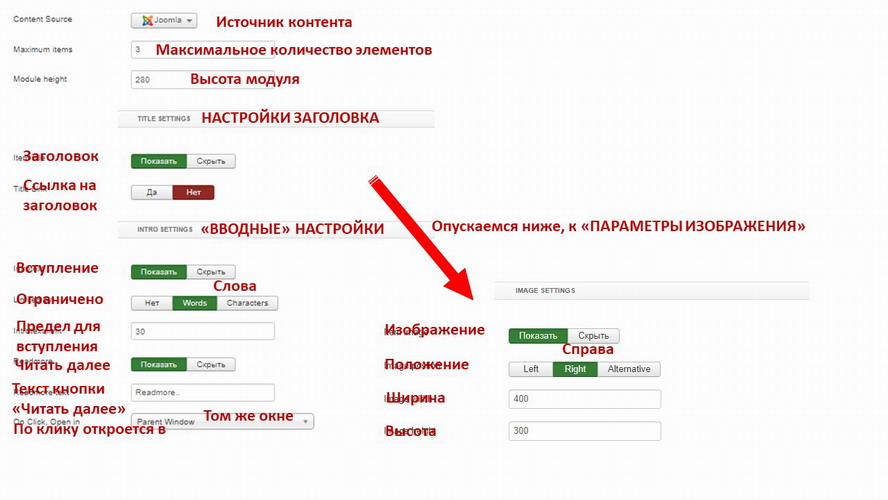
- Кнопки навигации (цифрами, кружочками), стрелочки вперед/назад (настройте, чтобы появлялись при наведении мыши). По умолчанию включена навигация кнопками (не цифрами), выключены стрелки. Прописав иные цифры вместо 0, сдвинем кнопки вверх и вправо (если указать минусовое значение, то вниз и влево).
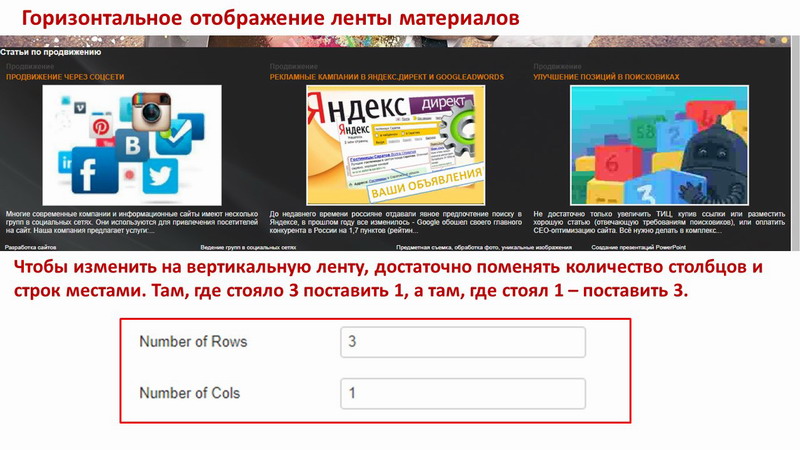
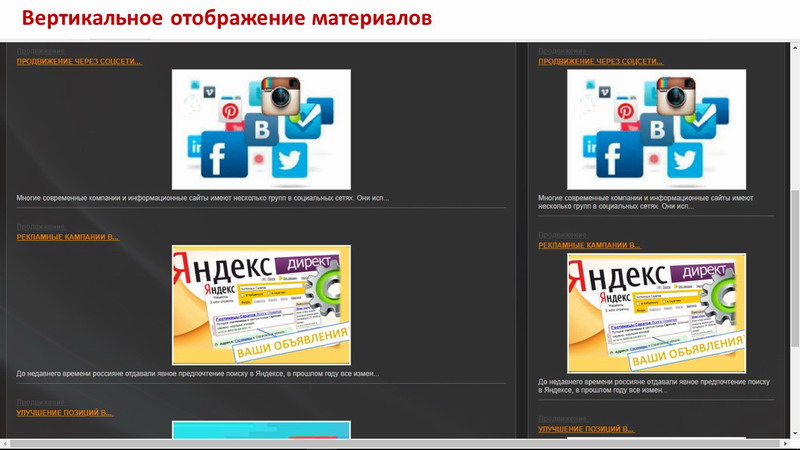
- Количество ячеек (зададим столько, чтобы получить таблицу материалов, горизонтальную или вертикальную ленту). По умолчанию установлена 1 строка, 3 столбца. Чтобы создать вертикальную joomla carousel, поменяем местами эти цифры.
- Размеры слайдера (высота, ширина) – предустановлена команда «выравнивать автоматически» (включена кнопка «да»).
- Нюансы отображения материалов (показывать ли категорию, подкатегории, заголовки статей, максимальная длина заголовка, вступления, указывать ли автора, можно ограничить число выводимых статей, установить дату, порядок отображения).


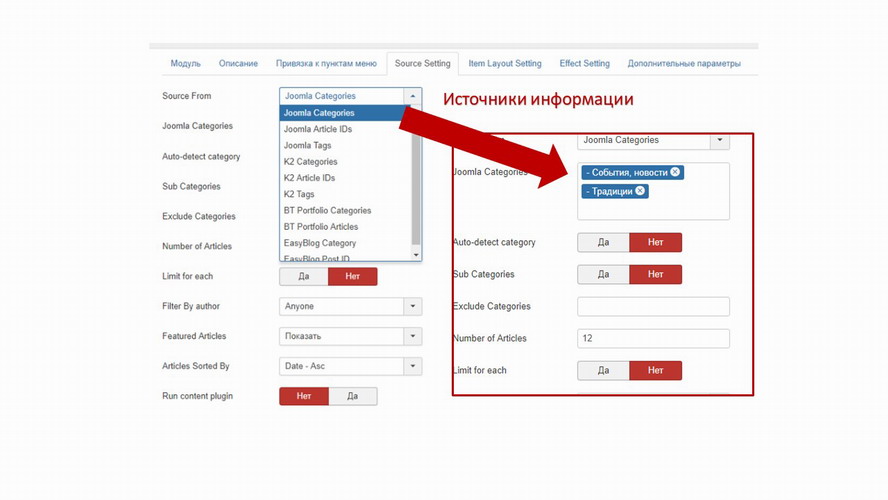
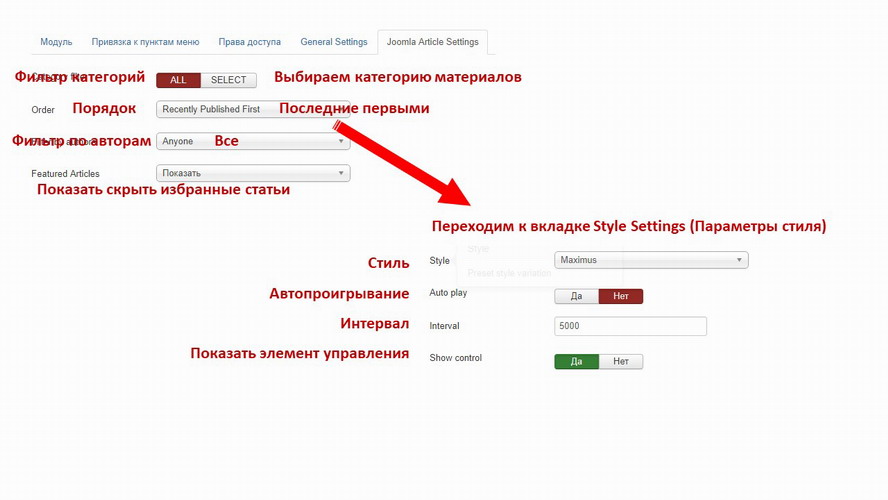
Во вкладке Source Setting по умолчанию включено отображение всех материалов всех категорий, функция «автоматически определять категории» отключена. В строке Exclude Categories указывают id статей, которые не желают выводить. Назначено общее количество статей для вывода в блоке слайдов (стоит 12), отключен лимит статей для каждой категории, по авторам материалы не фильтруются (но можно эту настройку поменять), фильтруются по ID, причем первыми идут опубликованные раньше всех, а последними – позже всех (этот параметр лучше изменить – поставить IDDesc). По умолчанию включено отображение избранных материалов (FeaturedArticles). Раздел «Изображения и ссылки»: изначально все image подключены, допустипо отключение всех, включение показа названий картинок, отображения ссылок.

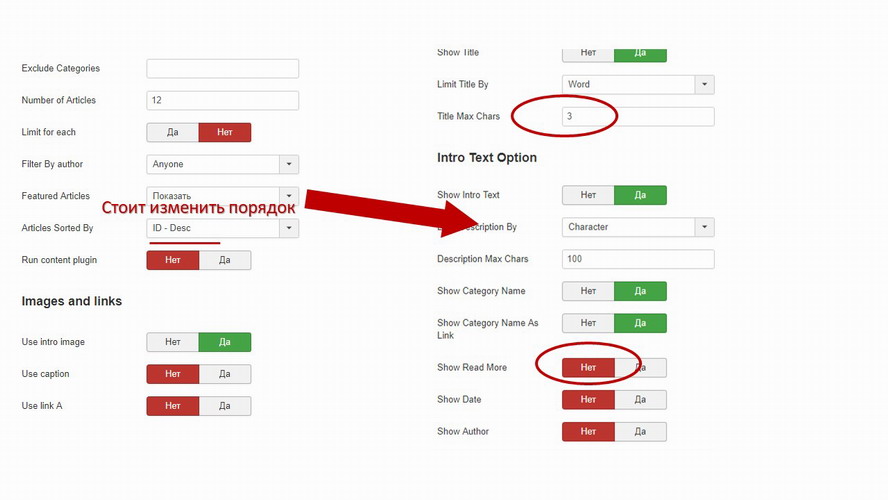
Во вкладке Item Layout Setting стоит уменьшить/увеличить лимит символов у заголовка, чтобы выровнять строки заголовка во всей ленте (сделать одинаковыми), отключить Show Read More (иначе придётся долго копаться в настройках, чтобы кнопка Read More отображалась кирилицей – Читать подробнее…). Всё равно по умолчанию работают ссылки на сам материал, определенную категорию.

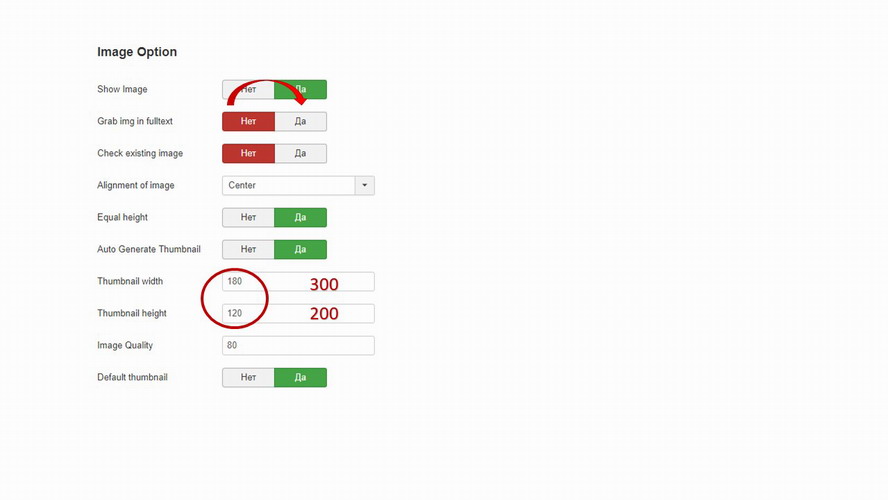
- Как показывать изображения, откуда брать (полный текст или из вступительной части), как выравнивать, обрезать ли миниатюры (подогнать под слайдер) или установить собственные размеры, лимит слов заголовка?Эти настройки меняют на той же вкладке раздела ImageOption. Стоит увеличить размеры превью (по умолчанию слишком маленькие стоят, поставим 300х200). Если в каких-то материалах нет картинок, попробуем включить опцию Grab img in fulltext (не сработает, если нет ни одной картинки: ни превью, ни основной, ни по тексту).

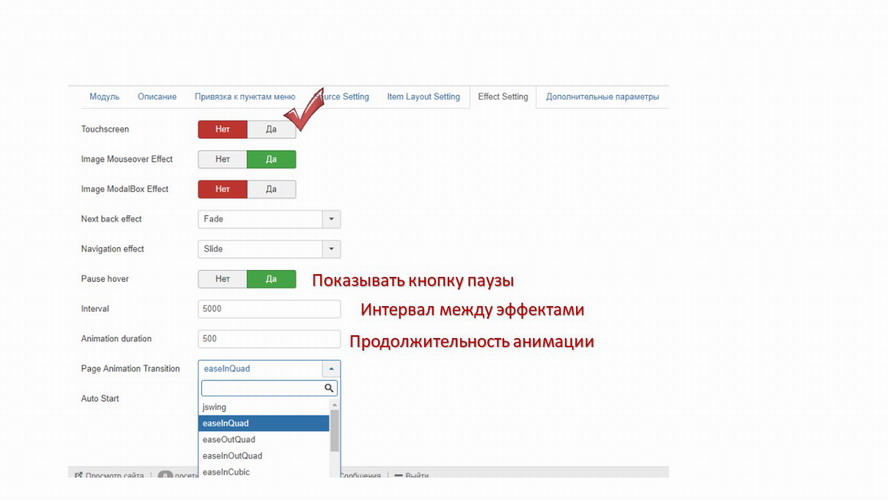
- Эффекты (осветление ленты при наведении – Image Mouseover Effect, либо остановка её движения, увеличение изображения – Image ModalBox Effect, скольжение, растворение, эффекты смены слайдов – Page Animation Transition, др.). Настройки меняются в соответствии с предпочтениями, целесообразностью их применения. Например, если оставить Slide напротив строчек Next back effect и Navigation effect лента будет прокручиваться в одном направлении раз за разом. Если выбрать Fade, будут применены более мягкие, не навязчивые эффекты (появления, растворения).

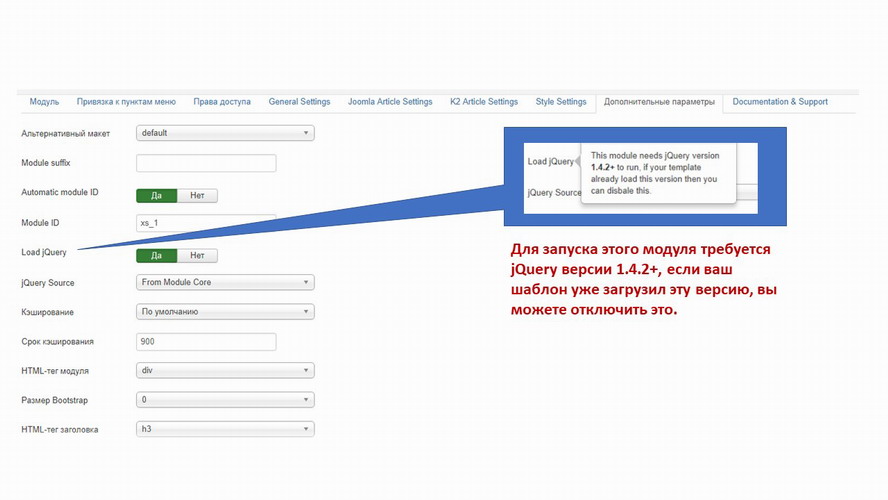
- Стиль и прочие стандартные настройки модулей джумла – во вкладке «Дополнительные параметры».


Скачаем слайдер из официального каталога joomla (пройдя регистрацию): https://extensions.joomla.org/extensions/extension/news-display/articles-display/bt-content-slider.
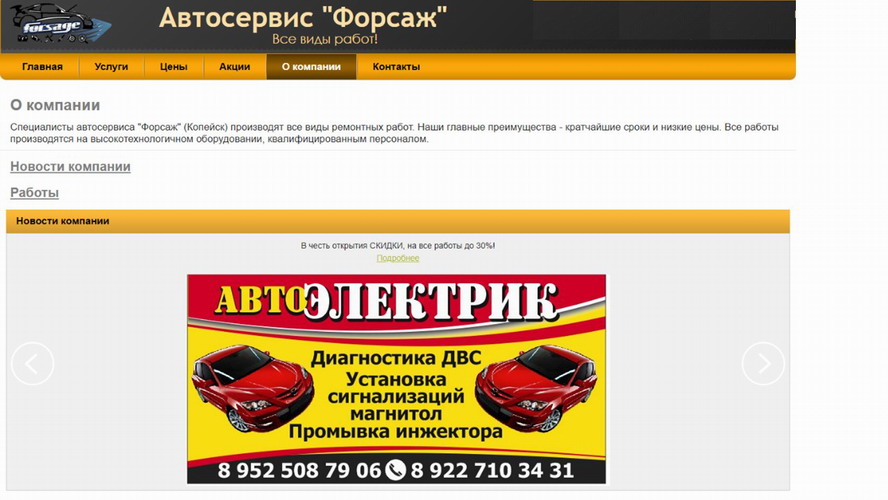
BT Content Slider – это достаточно простой (учитывая его назначение), удобный инструмент отображения материалов. Один раз разобравшись, сможете наглядно представить, как именно применить возможности этого слайдера на joomla.
Slideshow CK
Настоящее слайд-шоу джумла создается с помощью простого, но функционального слайдера Slideshow CK. Картинка или даже видео заполняет всё пространство экрана, что позволяет пользователю погрузиться в просмотр.
Главные особенности Slideshow CK
- имеется версия для joomla 3.х;
- бесплатный, однако многие настройки доступны только после оплаты дополнений;
- адаптивный (подстраивает ширину под окно, реагирует на тачскрины мобильных устройств).
Обзор возможностей Slideshow CK
Позволяет выводить изображения, видео со ссылками. Содержит несколько анимационных эффектов. Слайды создаются легко: файлы добавляются через удобный интерфейс Drag & Drop (предварительно их нужно загрузить в соответствующую директорию джумла). Отдельные версии Slideshow CK существуют для интеграции с популярными компонентами: К2, Virtuemart.
Преимущества:
- количество слайдов не ограничено;
- возможно упорядочивание фото;
- можно добавить ссылку на любой слайд, подпись, даже загрузить статью;
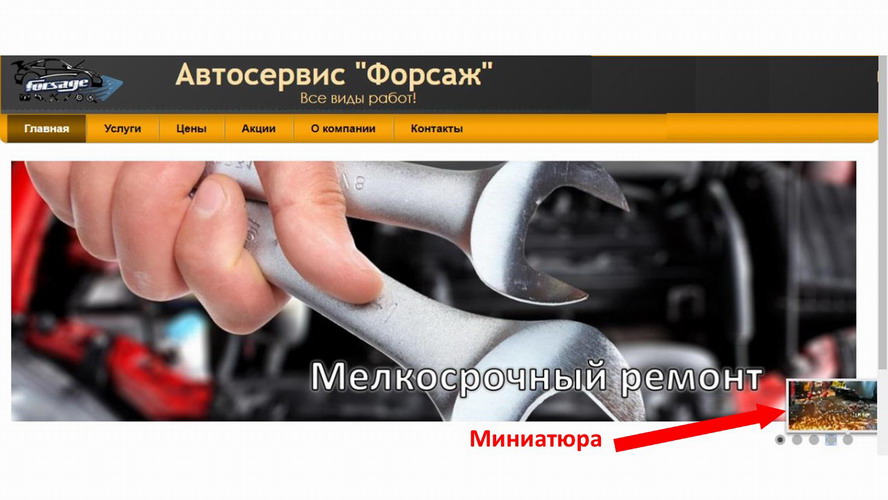
- можно задать размеры миниатюр;
- возможно разное оформление заголовков (размер шрифта), самого слайдера.
Настройки Slideshow CK
После настроек самого модуля (позиции, заголовка, привязка к пунктам меню) перейдём к настройкам слайдера.
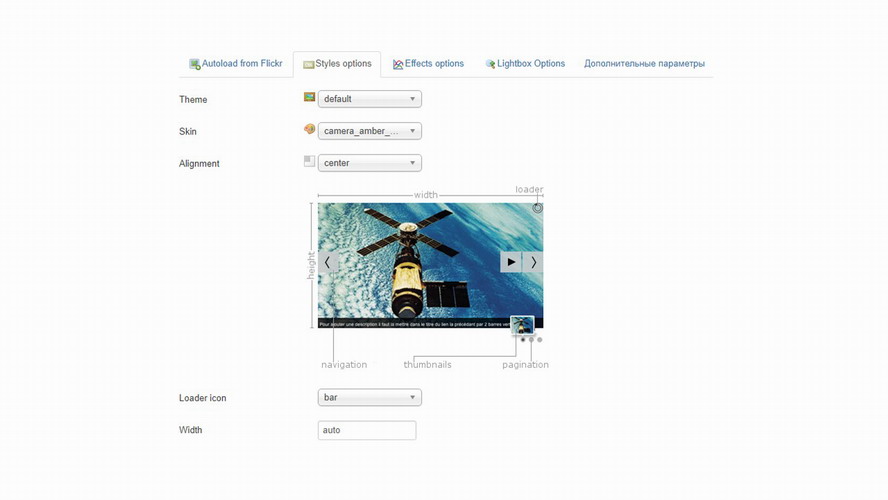
Стиль отображения слайдера Slideshow CK
Начать стоит со вкладки StilesOptions, где каждый пункт интуитивно понятен, поскольку имеется наглядный рисунок со значениями. Если особой нужды нет, оставим настройки по умолчанию. Главное – обратите внимание на размеры (если разрешение заготовленных картинок высокое, стоит уменьшить размеры слайдера, чтобы фото уместилось по ширине).

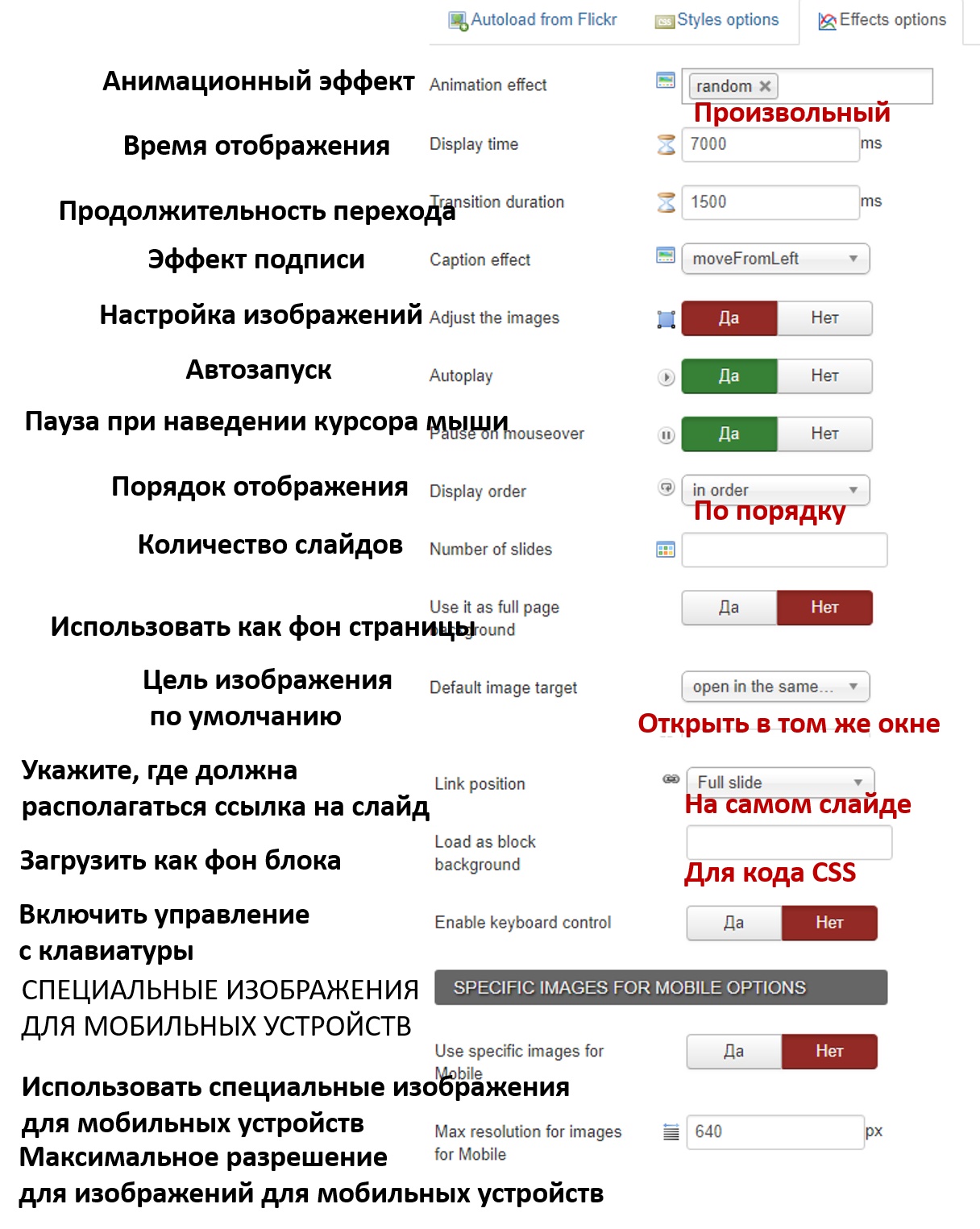
Анимационные эффекты Slideshow CK
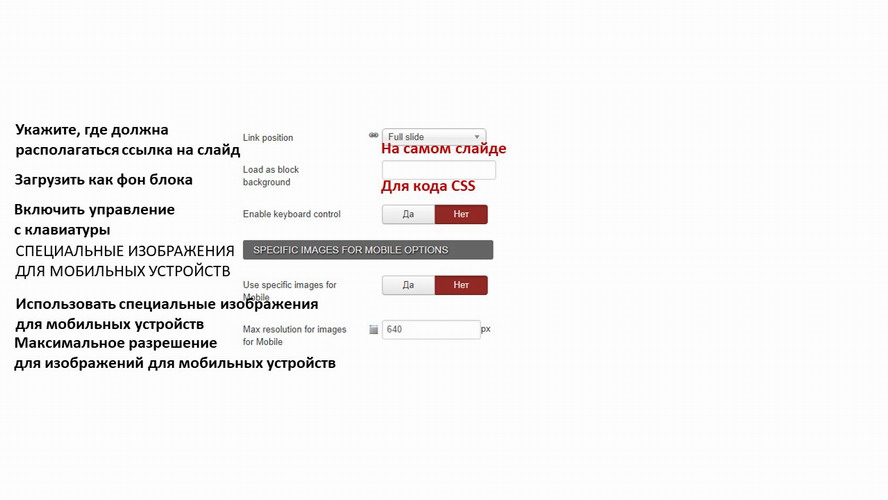
Во вкладке EffectsOptions настроим эффекты. Первая же опция позволяет сменить эффект или выбрать несколько. Это самый важный пункт раздела.
Пустое поле напротив надписи «Загрузить как фон блока» для продвинутых пользователей. Здесь прописывают CSS код, чтобы указать модулю, где отображать слайд-шоу фоном (например, ID или название позиции – top).
Здесь же устанавливают специальный размер изображений под мобильные устройства.


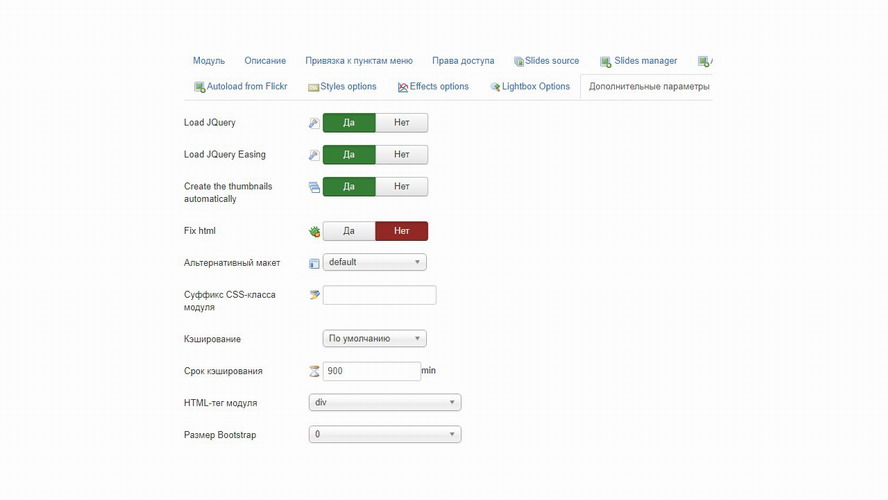
Дополнительные параметры Slideshow CK
Помимо привычных для джумла настроек (тег Н1, стиль модуля, др.) здесь загружают jQuery, задают команду “автоматическое создание миниатюр”, подправляют HTML-код в заголовке (полезная настройка, пригождается при усечении текста).

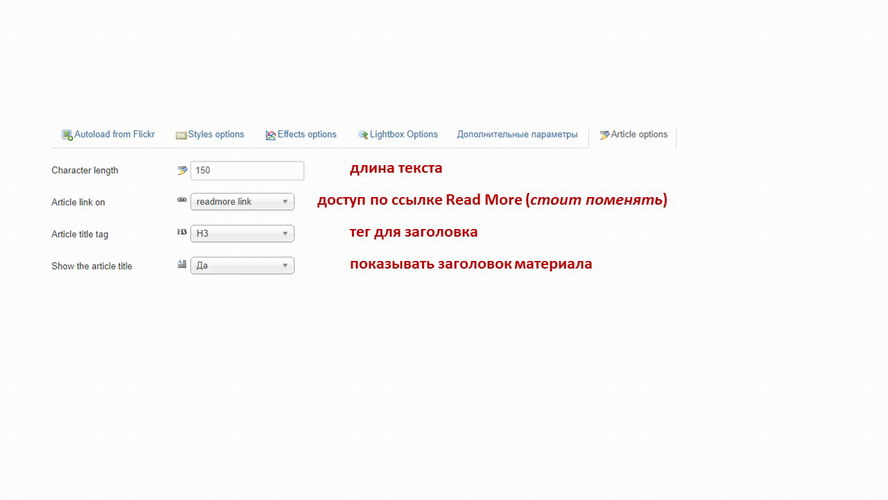
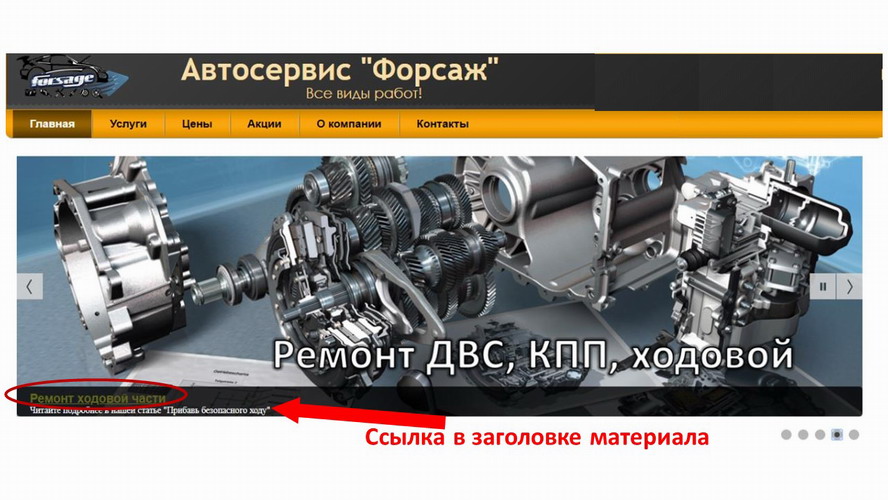
Статья как источник слайда Slideshow CK
Во вкладке Articleoptions кроются параметры отображения слайдера. Поменяйте их, если вы планируете использовать в качестве источников опубликованные статьи:
- отображаемую длину текста;
- доступ при клике или по кнопке «Читать далее»;
- показывать заголовок статьи или нет, установить для него тег (div либо Н2-Н5).

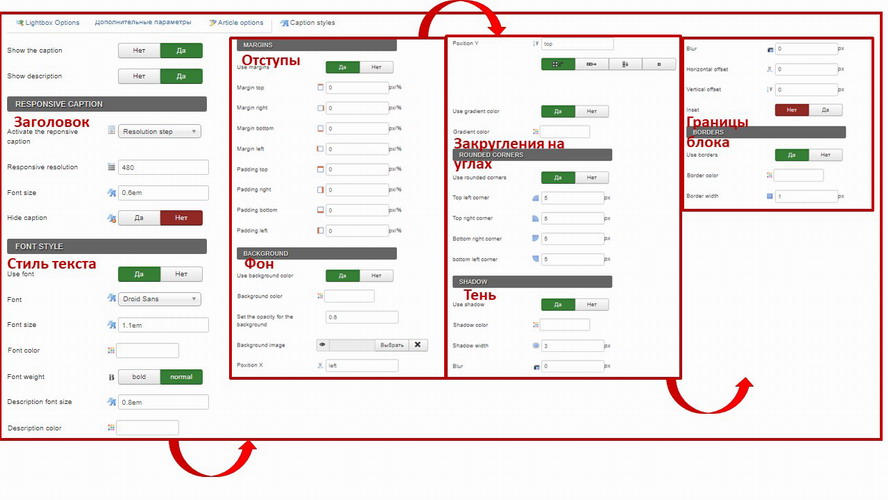
Настройки блока с подписью Slideshow CK
Во вкладке Captionstyles настроим отображение подписей к картинкам. Здесь задают стиль текста, обозначают отступы, выбирают фон подписи, устанавливают закругленные углы, тень, назначают границы блока под подписью.

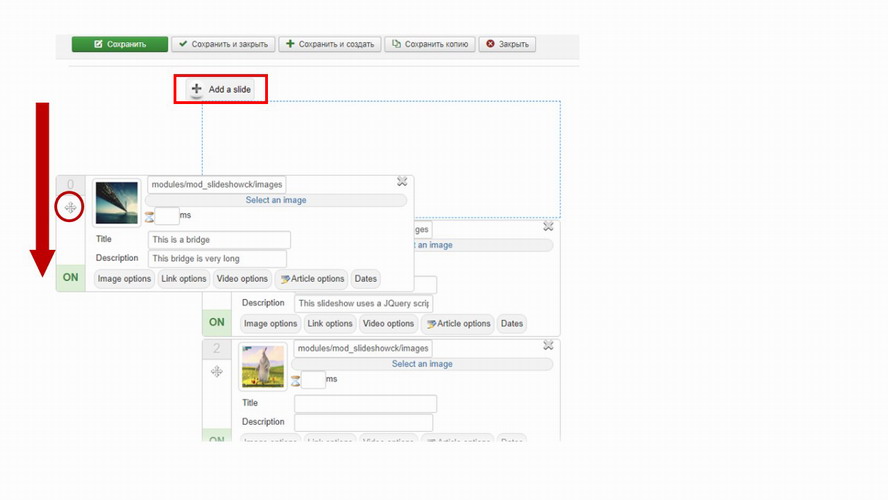
Менеджер слайдов Slideshow CK
Перейдём к добавлению слайдов. Вкладка Slides manager позволяет работать со всеми слайдами одновременно. Здесь с помощью понятного интерфейса Drag & Drop мы добавляем фото, настраиваем его, заголовок, подписи, ссылки, последовательность слайдов.
Новый слайд добавляется кнопкой Add slide. По умолчанию путь к изображению прописан (папка модуля создана на сервере после его установки, сюда загружают все необходимые фото). Путь стоит удалить, если требуется вставить картинки из медиа-менеджера джумла (используем кнопку Select image). В поле Display выбираем тип медиа – картинка (image) или видео. Устанавливаем время показа, если требуется отличное от установленного по умолчанию. Поле Caption служит для ввода подписи.
Кнопки Image, Link, Video, Articleoptions открывают дополнительные параметры: расположение изображений, ссылка, ссылка на видео из стороннего хостинга (например, Youtube), ID материала.
Слайды упорядочивают, перетаскивая удержанием кнопкой мыши на стрелочках слева. Удалять лишний – привычным крестиком (правый верхний угол слайда Drag & Drop).



Unite Revolution Responsive Slider
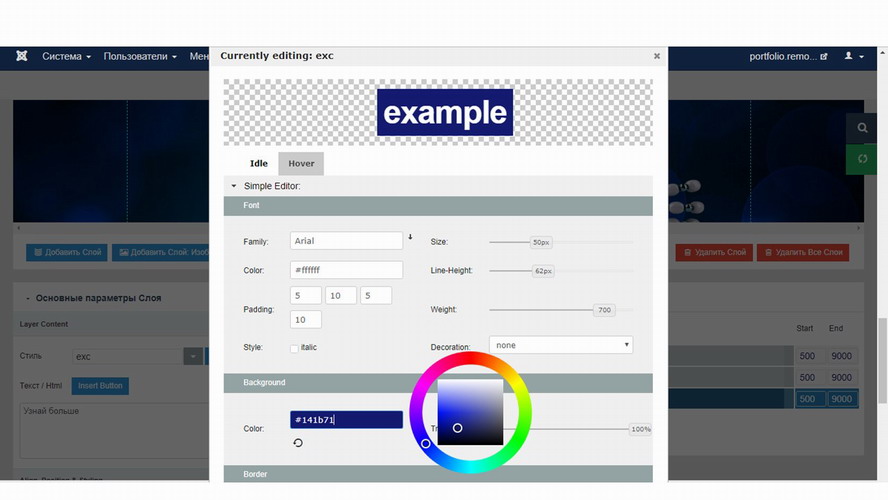
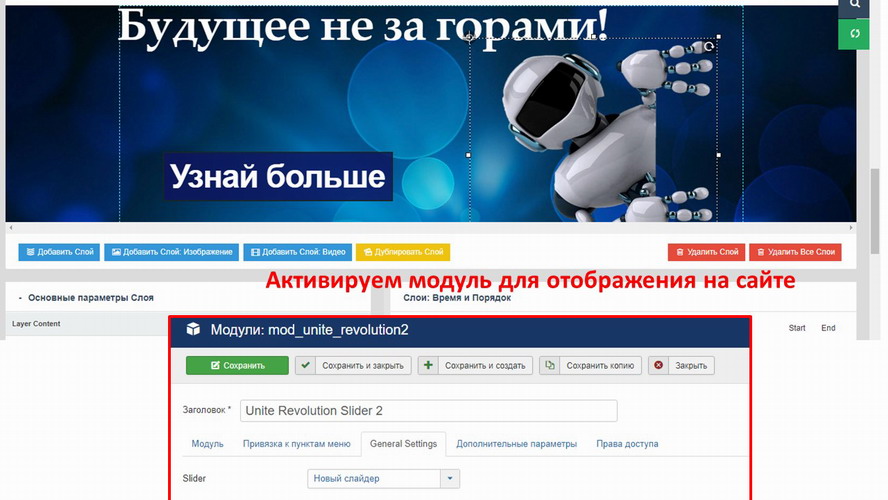
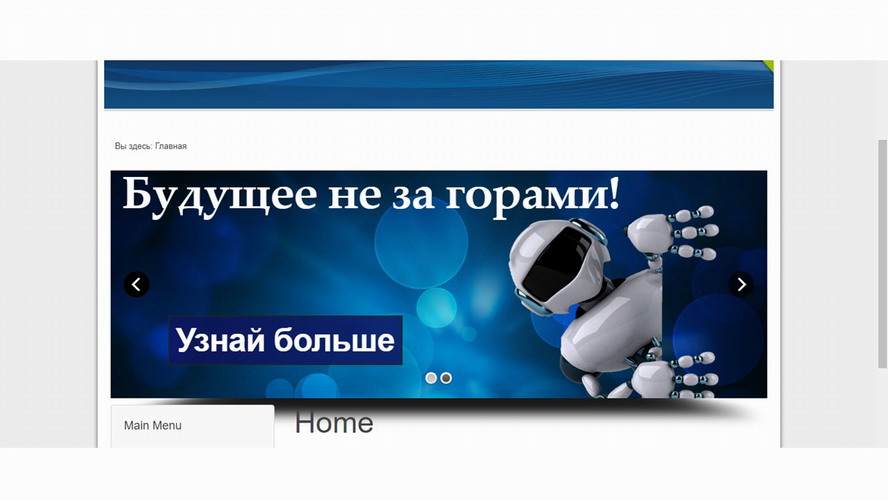
Unite Revolution Responsive Slider – это компонент CMS Joomla, позволяющий создать уникально оформленное слайд-шоу (многослойная анимация, слои текста, многочисленные настраиваемые эффекты, бесчисленные опции). Подходит начинающим вебмастерам, нравится профессионалам. Идеален для создания одностраничных сайтов.
Главные особенности Unite Revolution Responsive Slider
- платный компонент (разработчик установил цену – 29 долларов);
- адаптивный (iPhone, Android);
- допустимая версия joomla – 2.5-3.x.
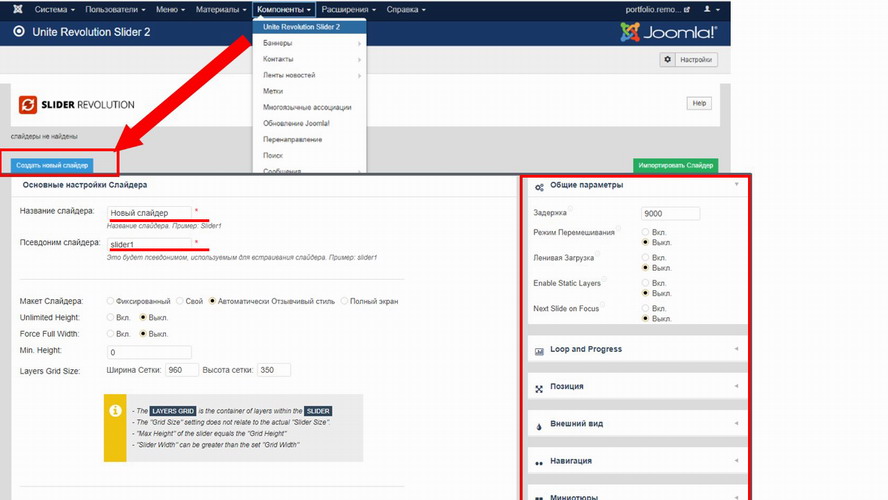
Возможности Unite Revolution Responsive Slider
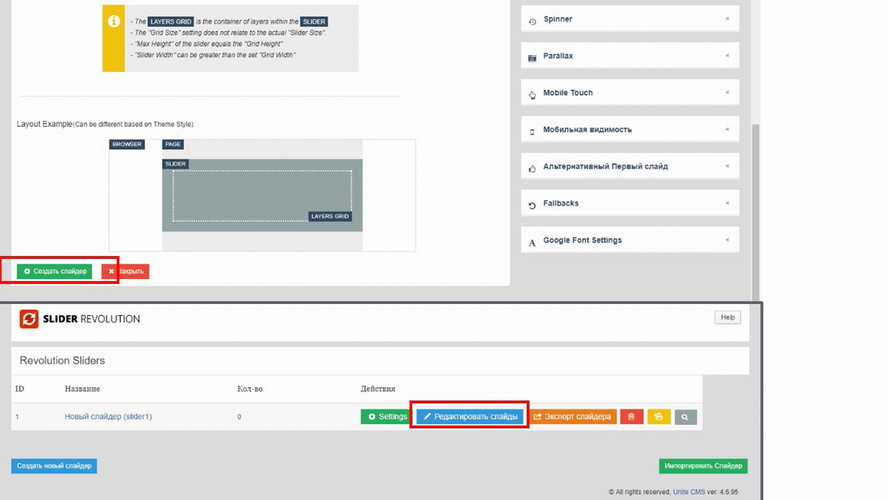
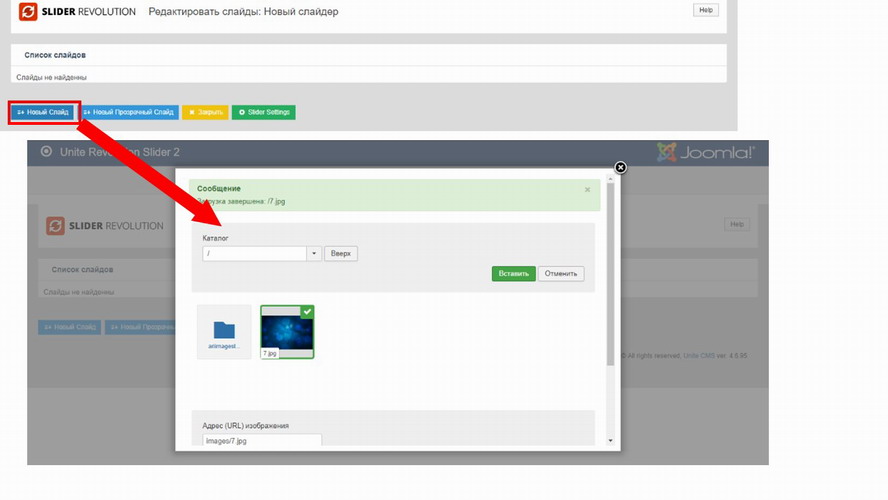
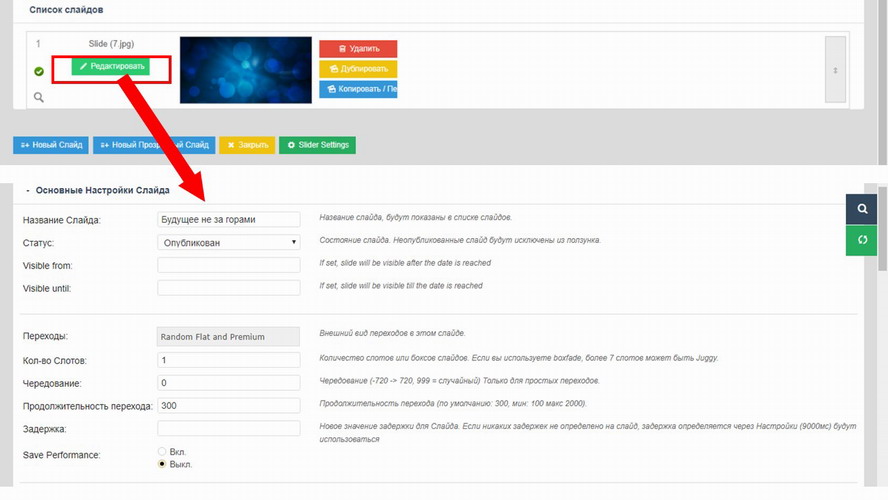
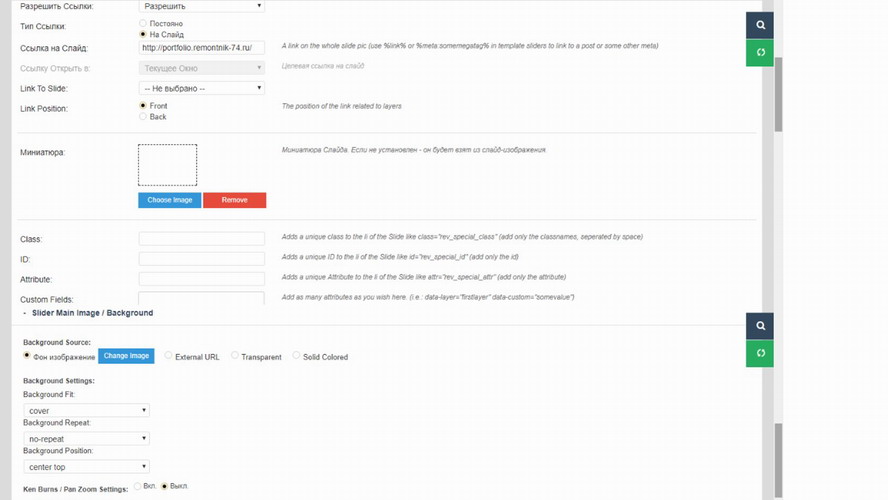
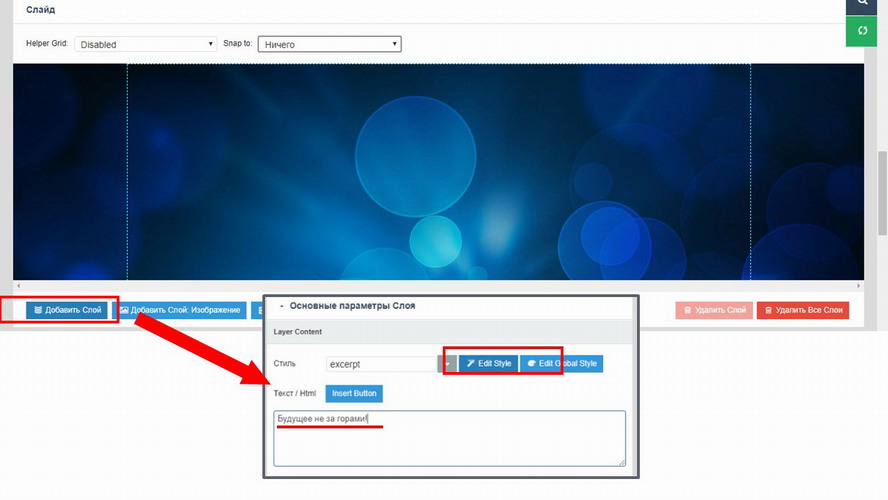
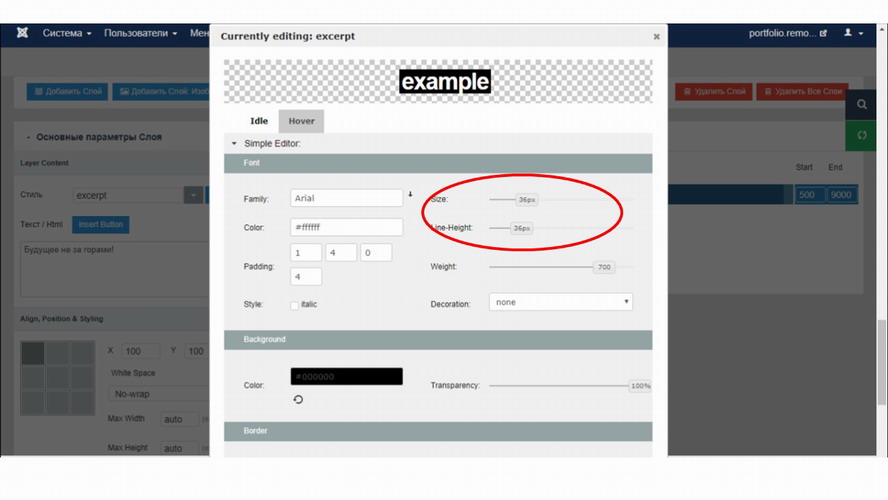
Компонент позволяет отобразить любой контент, вставить видео из Youtube или Vimeo, создать на сайте анимационную презентацию. Имеет удобную панель управления слайдером (функция перетаскивания, настройка теней, надписей, размеров, времени, порядка показа слайдов). Источниками изображений может выступать файловая директория или материалы сайта.
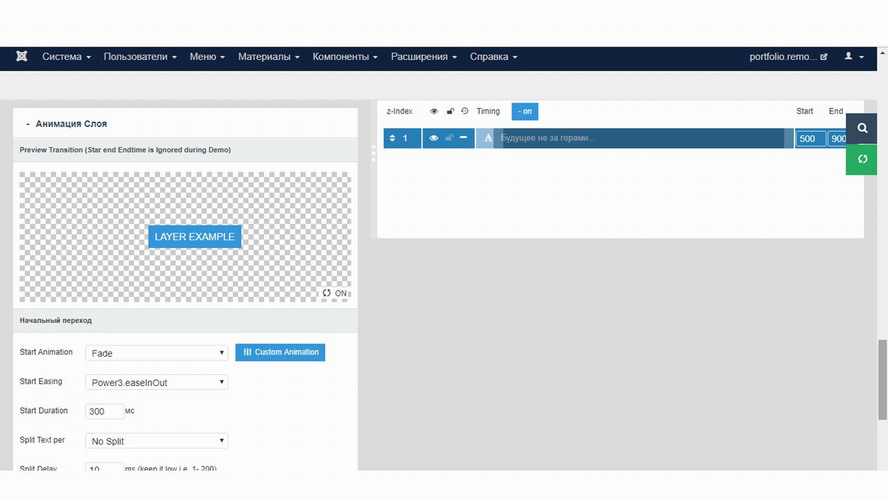
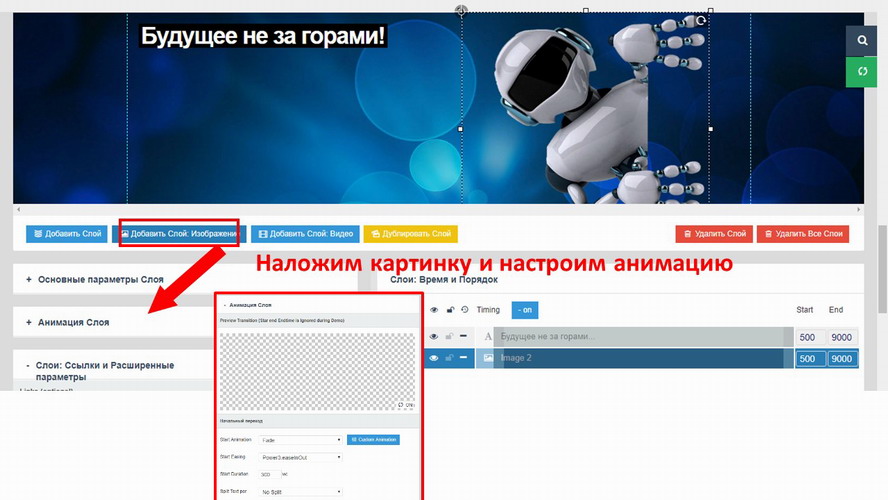
Преимущества компонента безусловны: на один слайд добавляется несколько элементов (кнопку, текст, картинку, ещё одну картинку). Для каждого из них доступны настройки анимации (способ появления показан наглядно). Тут же прописывают или редактируют код, например, код отображения кнопки «ReadMore» (изменить на «Читать подробнее», вписать ссылку).
Скачиваем здесь: https://extensions.joomla.org/extension/photos-a-images/slideshow/unite-slider/?com_jed_review_5467_limitstart=70











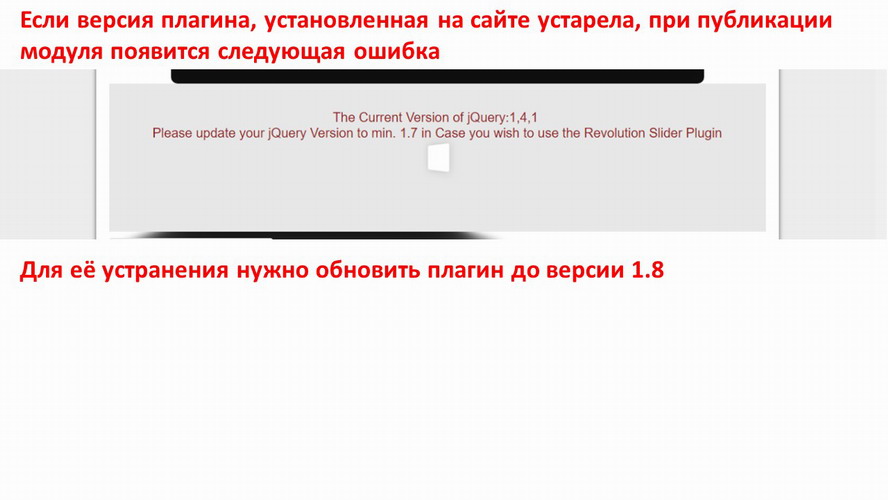
При работе может возникнуть конфликт jQuery. Проблема легко устраняется путем установки плагина SystemjQueryEasy или обновления имеющегося до последней версии (1.8).


RokSprocket
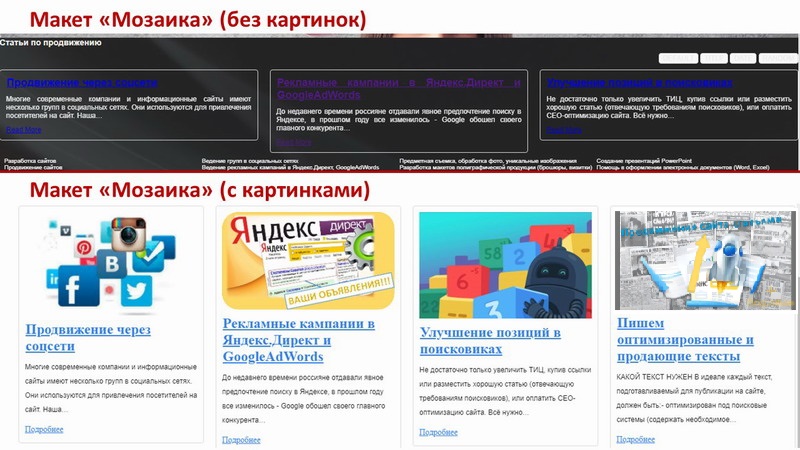
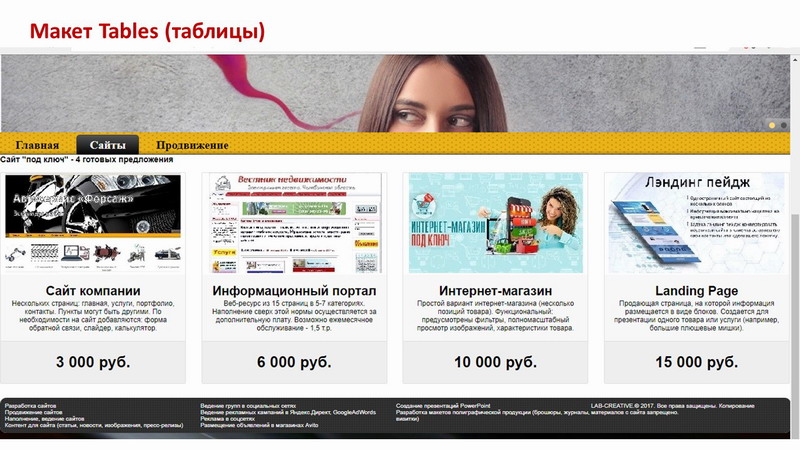
RokSprocket – это расширение, позволяющее создавать несколько разных макетов отображения контента: аккордеон, слайдер, таблица, строка заголовков (напоминает бегущую) со стрелками навигации, мозаика (как обычный модуль вывода новостей), макет с вкладками, карусель, др. Причем источниками могут служить материалы joomla, контент популярных компонентов – К2, Bulder, пользовательский контент. Главное преимущество расширения – контент отлично индексируется поиcковиками (если прописать теги title, description).
К сожалению у расширения имеется существенный минус: наиболее адекватно оно работает с шаблоном, который разработал тот же автор. Хотя в сторонних, авторских шаблонах макеты выглядят неплохо.
Главные особенности RokSprocket
- подходит joomla 3.х;
- адаптируется под размер экрана, позицию модуля;
- распространяется бесплатно.
Настройки RokSprocket
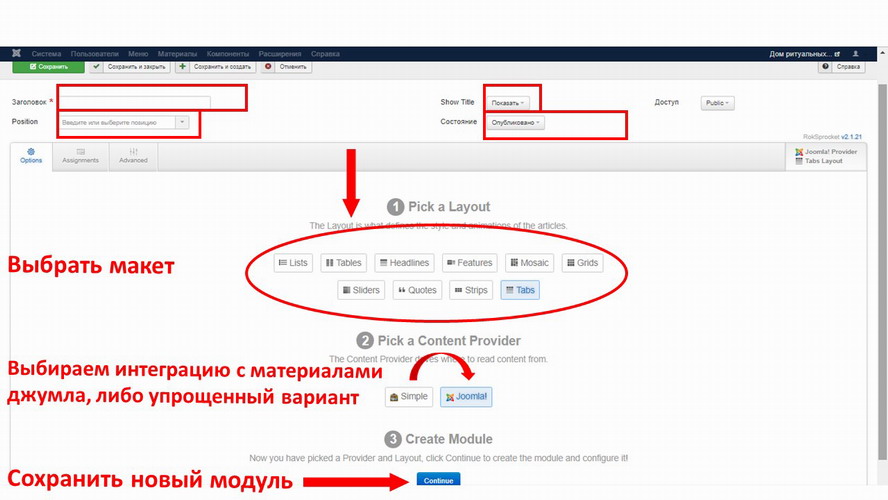
Каждый из макетов создается по одному принципу: освоив один вариант подачи контента, вы легко справитесь с другими.
Сначала создается модуль, затем ему задается заголовок, позиция, выбирается макет отображения, настройки сохраняются. Только после этого переходим к конкретным опциям.
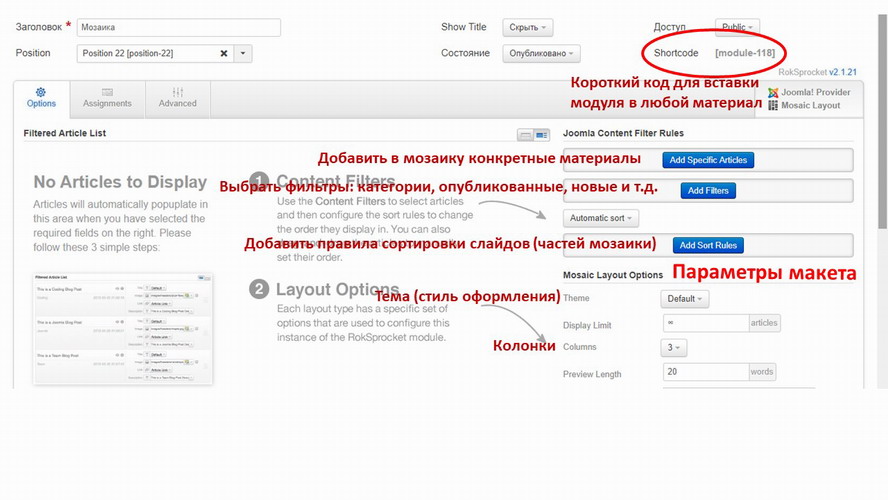
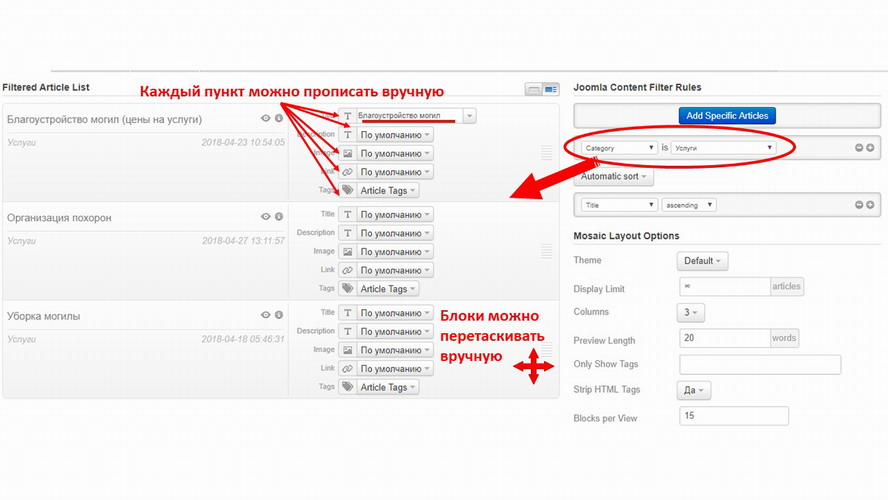
Например, создадим на joomla карусель или мозаику. Можно выбрать интеграцию с материалами джумла, тогда по указанным фильтрам модуль будет отображать загруженные ранее фото, описания, заголовки, ссылки. Упрощенный же вариант позволяет вывести несколько слайдов, загруженных из медиа-менеджера, прописать для каждого вручную Title, description,url. Для слайдера разработчик предусмотрел больше стилей оформления, чем для других заготовок (макетов). Справа задаются фильтры, анимационные эффекты, размеры слайдов.



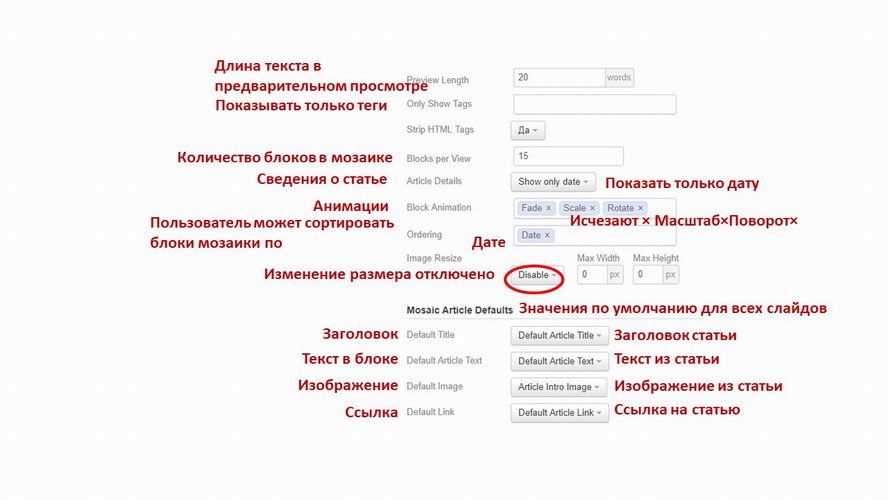
Нижний блок всегда посвящен настройкам по умолчанию (для всех материалов). Здесь можно включить или отключить отображение картинок, заголовков, описаний.
Каждому слайду можно установить свои заголовки, поставить иную картинку, прописать другой description и/или ссылку.




Работать с RokSprocket интересно, процесс захватывает, поскольку расширение открывает множество возможностей. Единственное, что может омрачить – присутствие англоязычных надписей. Речь о кнопке «ReadMore», нет возможности её отключить (если только совсем убрать ссылку на материал), но можно задать автоопределение, добавив на сервер соответствующую директорию с нужной командой. Для этого откроем папку сайта, затем директорию «компоненты», найдем RokSprocket, далее language, создадим директорию ru-RU с файлом ru-RU.com_roksprocket.ini, где пропишем следующее: READ_MORE=”Подробнее”.
Image Show
Последняя версия модуля – Image Show GK4. Выводит статьи, текст, внесенный вручную, создает слайд-шоу с фрагментами статей. Возможна интеграция с К2. Подходит новичкам: заложено несколько готовых стилей оформления (макетов).
Главные особенности Image Show
- бесплатный;
- создан слайдер для joomla 3.х (есть версия для joomla 2.5);
- адаптивный.
Особенности и настройки Image Show
Для предупреждения конфликта между слайдерами встроена функция автоматической генерации ID.
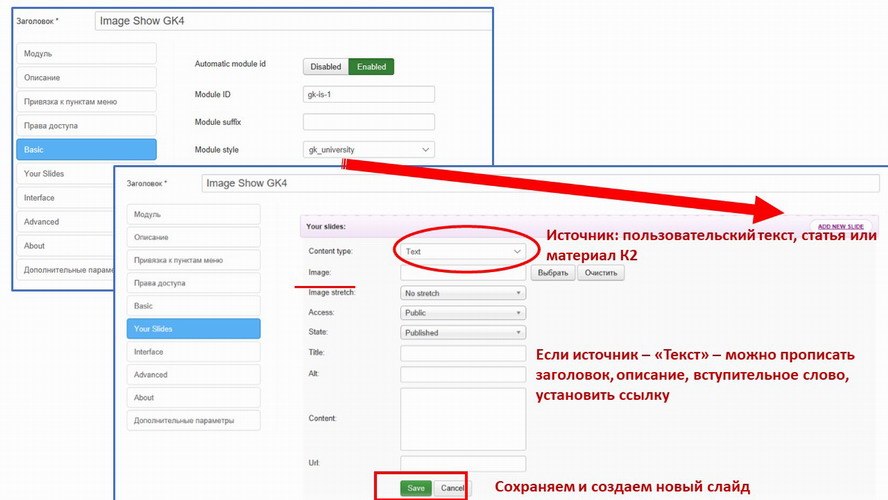
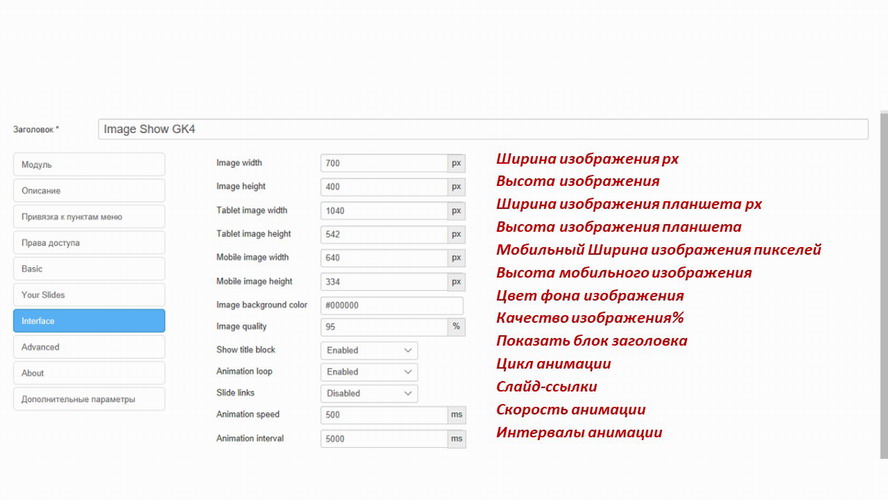
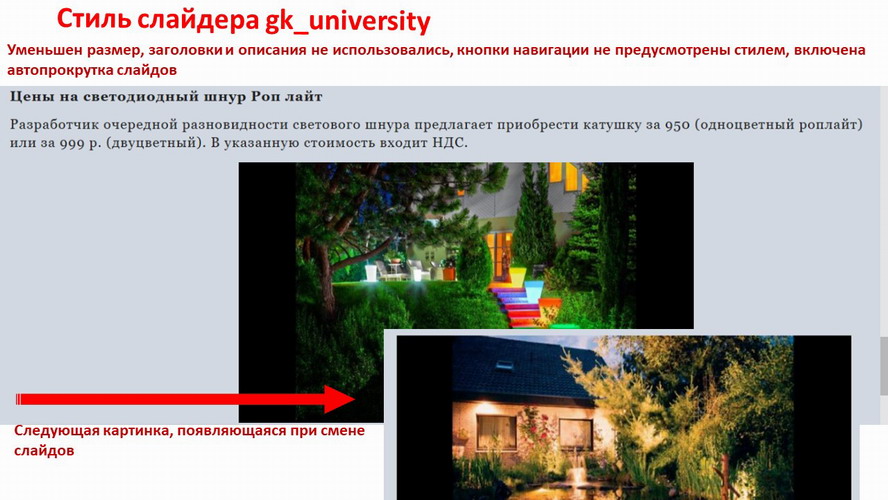
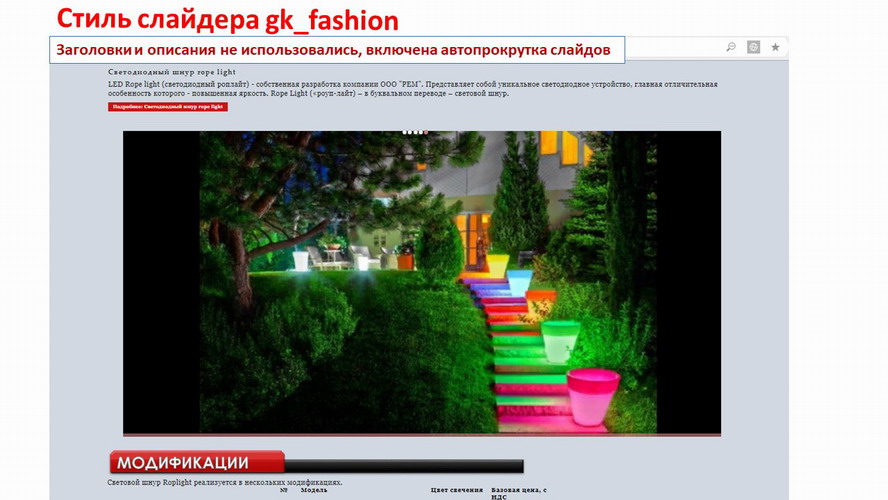
Открыв модуль, вы увидите несколько вкладок, среди которых будут стандартные настройки Joomla. На одной из вкладок (Basic) можно выбрать стиль – один из 20. Image Show GK4 предоставляет возможность корректировки CSS или через дополнительные параметры во вкладке Interface (ширина, высота, фон, качество изображения, навигация, скорость прокрутки, временной промежуток, эффекты при смене изображений – кстати, набор настроек меняется от стиля к стилю).
Вебмастеров порадует, что разработка сохраняет пользовательские настройки. При необходимости модуль с пользовательскими настройками можно перенести в другой проект, установить на другой сайт. С такой возможностью удобно управлять несколькими проектами. С другой стороны, эта особенность модуля только помешает новичкам. Если были заданы противоречивые параметры, из-за чего исчезли изображения, нет возможности вернуться к настройкам по умолчанию, ситуацию спасет только переустановка модуля.
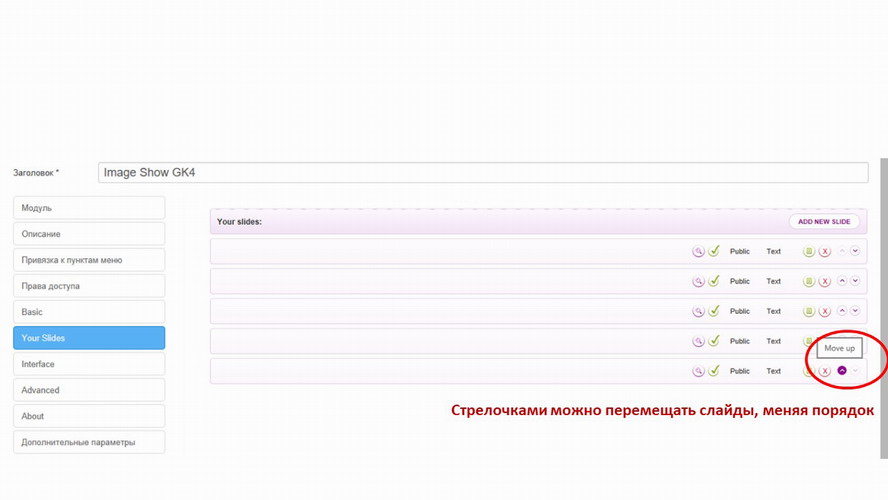
Сами слайды добавляются во вкладке Your Slides: здесь можно прописать заголовок слайда, дескрипшен, указать url вручную либо выбрать статью из опубликованных.





Помимо встроенных шаблонов оформления главным плюсом Image Show GK4 является доступность русскоязычных версий ПО.
Главный минус – при выборе большинства из шаблонов слайдер довольно долго загружается. Чтобы ускорить процесс, стоит уменьшить размер изображений, отключить лишние эффекты. Также модуль конфликтует с некоторыми шаблонами сайтов joomla (не во всех стилях при изменении размера, меняется размер слайд-шоу, при удалении ссылки, слайд продолжает ссылаться на главную страницу сайта).
Parallax Slider
Свою разработку автор презентует как «слайдер слоев». Модуль уникален тем, что позволяет создать эффект многослойности (создает анимированное шоу). Позволяет создавать слайд-шоу на уровне презентации: анимированный текст, несколько слоев из изображений, текстов, видео (YouTube или Vimeo).
Для CMS Joomla существует несколько модулей-слайдеров с паралакс эффектом, наиболее популярным среди них является Parallax Slider от разработчика themexpert. Его возможности довольно скромны (может возникнуть необходимость доработать стиль через код CSS), но результат весьма впечатляет.
Главные особенности Parallax Slider
- отзывчивый (адаптируется к любому устройству);
- версии joomla – 2.5-3.x;
- распространяется бесплатно.
Возможности Parallax Slider
Источниками контента для слайдов служат материалы, новости джумла или К2. Настроек немного, что позволяет быстро активировать модуль. При этом все необходимые настройки имеются: размер слайда, фото, стиль слайдера, фильтр статей, параметры проигрывания слайдов.
Во вкладке дополнительных параметров можно подключить jQuery.





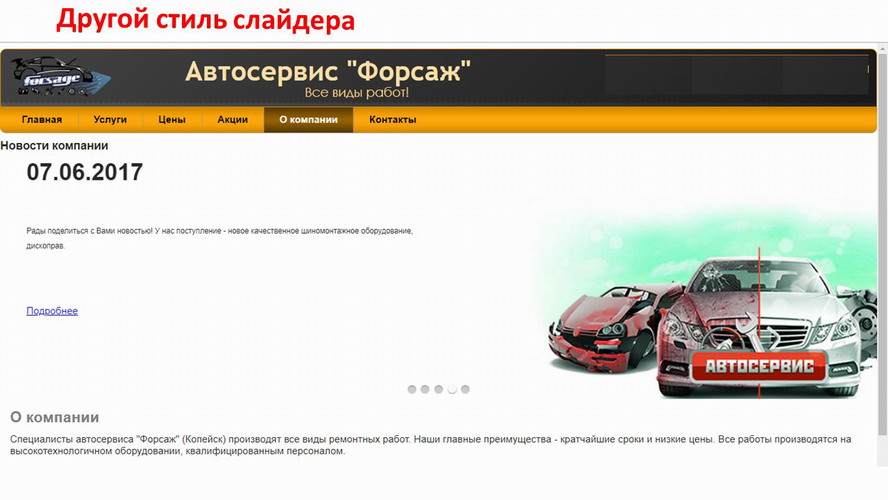
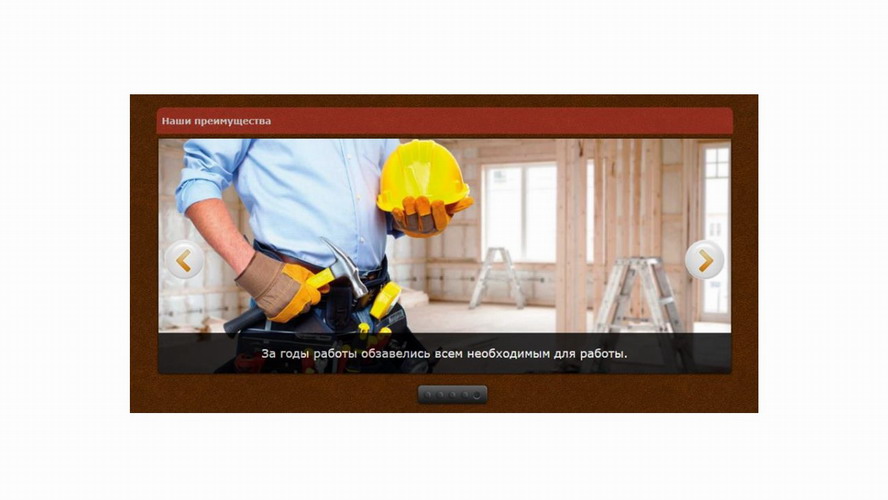
Unite Nivo Slider
Unite Nivo Slider – новый вариант давно известно, любимого веб-мастерами слайдера. Появился он в связи с невозможностью применения новичками предыдущей версии (требовалась работа с кодом). С его помощью удается создавать действительно красивые слайд-шоу, без вмешательства в код.
Главные особенности Unite Nivo Slider
- совместимость – joomla 3.6-3.х (есть версия для джумла 2.5);
- бесплатный (есть платная версия для CMS WordPress);
- не адаптивный.
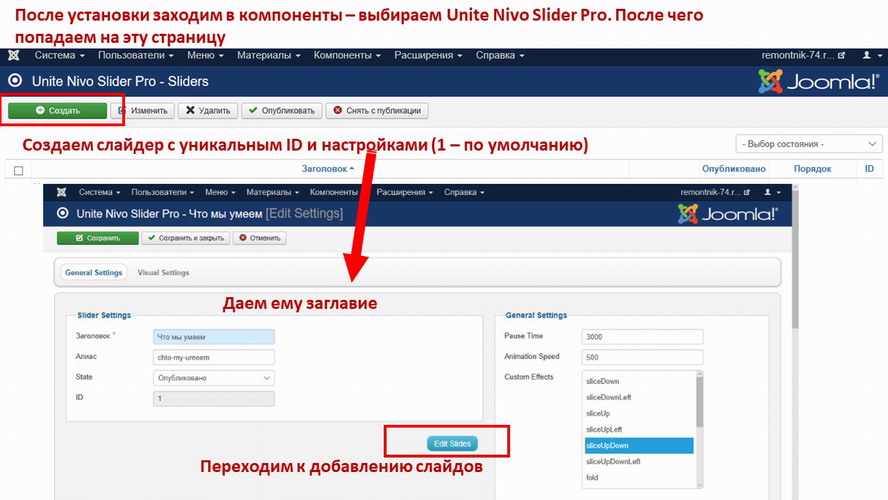
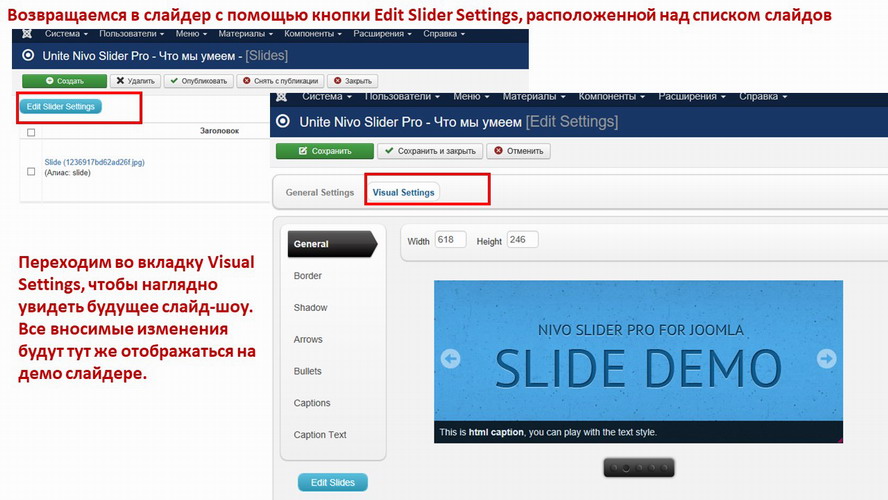
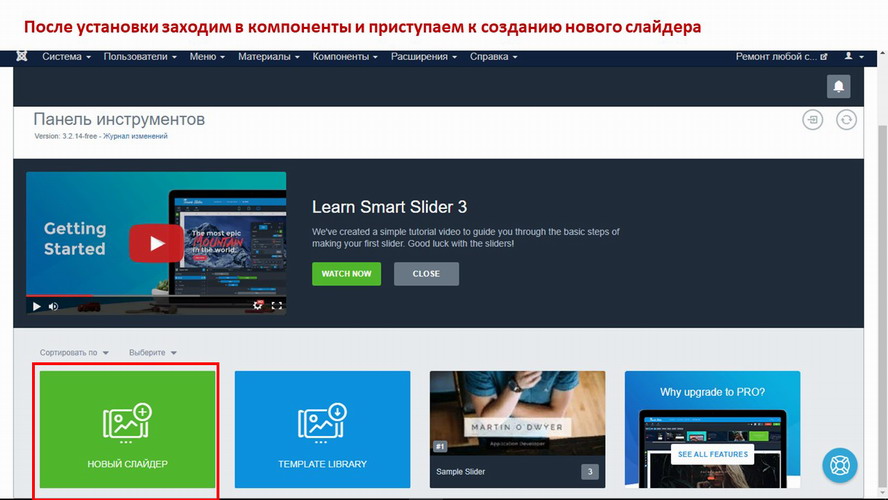
Как активировать Unite Nivo Slider
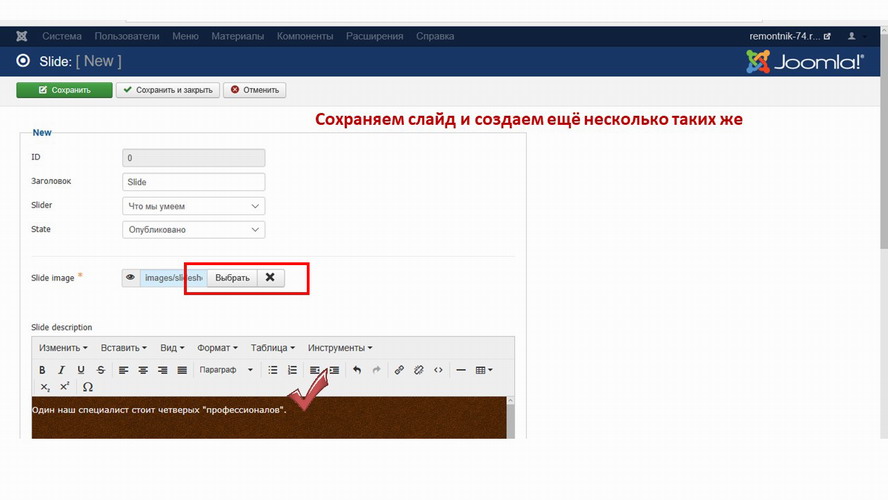
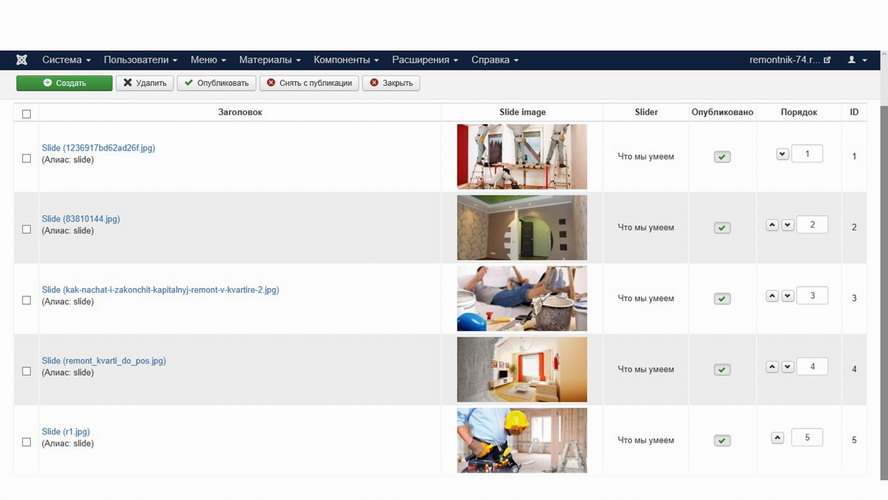
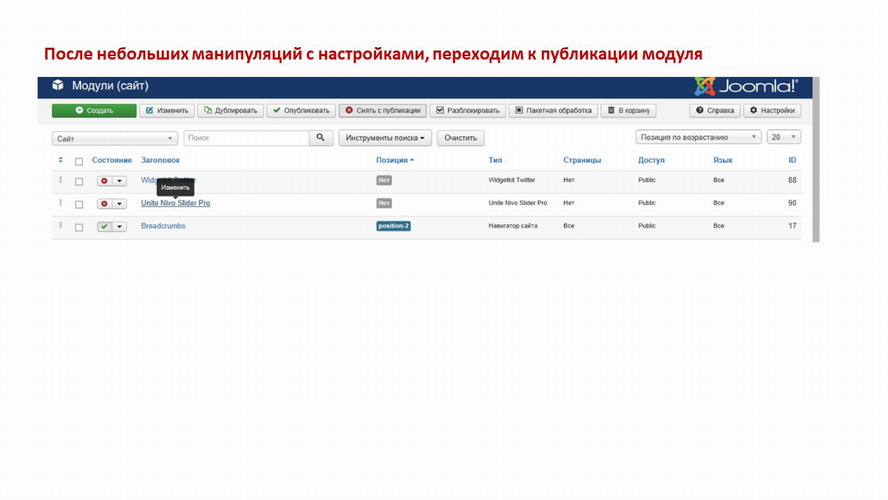
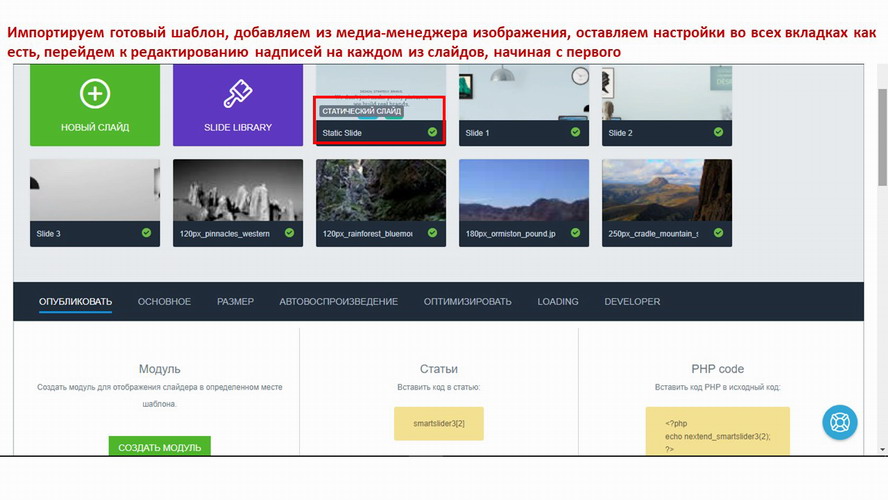
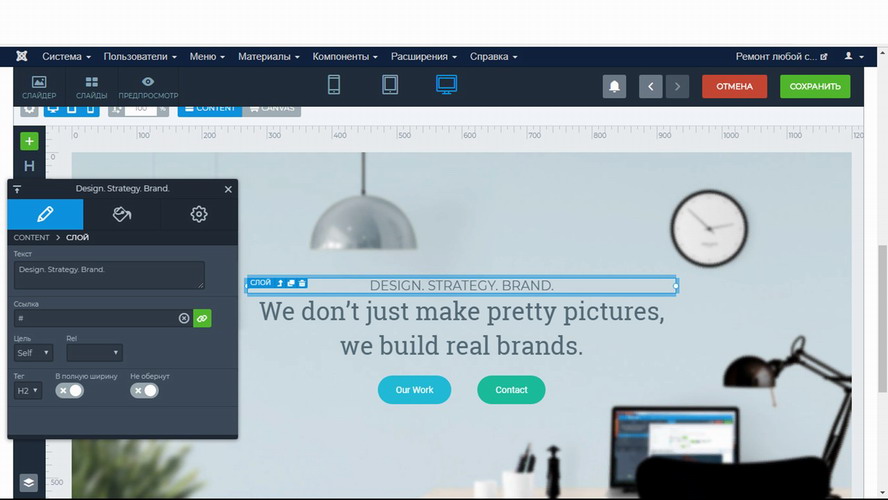
Устанавливаем, заходим через компоненты. Создаем проект, слайды, настраиваем внешний вид, публикуем. Картинки загружаются из медиа-менеджера. Стоит подобрать примерно одинакового размера (слайдер лишнее обрежет, но если одно из изображений окажется уже других, это будет заметно).








Популярность компонента Unite Nivo Slider вполне обоснована – после изучения возможностей (не обязательно тщательного, можно поверхностно пройтись по настройкам) каждый сможет получить качественное слайд-шоу.
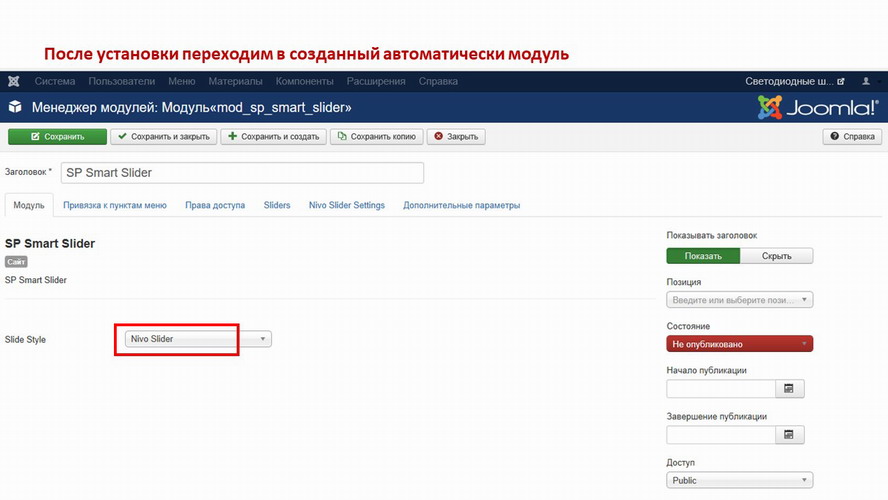
SP Smart Slider
SP Smart Slider – разработка веб-студии JoomShaper: регулярно обновляется, имеет несколько встроенных стилей оформления. Представляет собой “умный” слайдер, который создан, чтобы каждый владелец сайта мог быстро создать интересное слайд-шоу из новостных материалов.
Главные особенности SP Smart Slider
- совместимость – джумла 2.5-3.х;
- распространяется бесплатно;
- адаптируется под размер экрана (в том числе мобильных устройств).
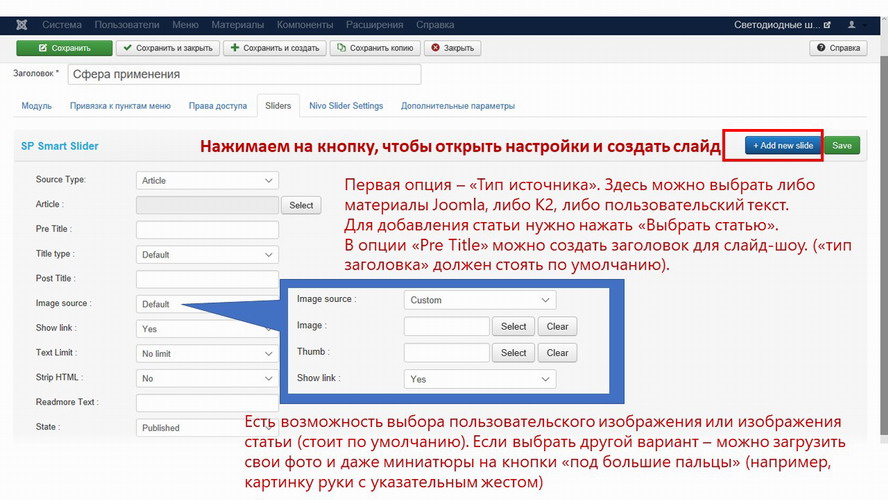
Возможности SP Smart Slider
В данный модуль слайдера joomla встроено множество интересных стилей (способов вывода контента), при этом он дает возможность выводить информацию из статей джумла или из компонента К2, вносить свой вариант (опция работает не на всех стилях). К сожалению, многие пользователи отмечают возникновение тех или иных ошибок, но за помощью всегда можно обратиться к службе поддержки разработчика (перед скачиванием стоит зарегистрироваться на www.joomshaper.com).
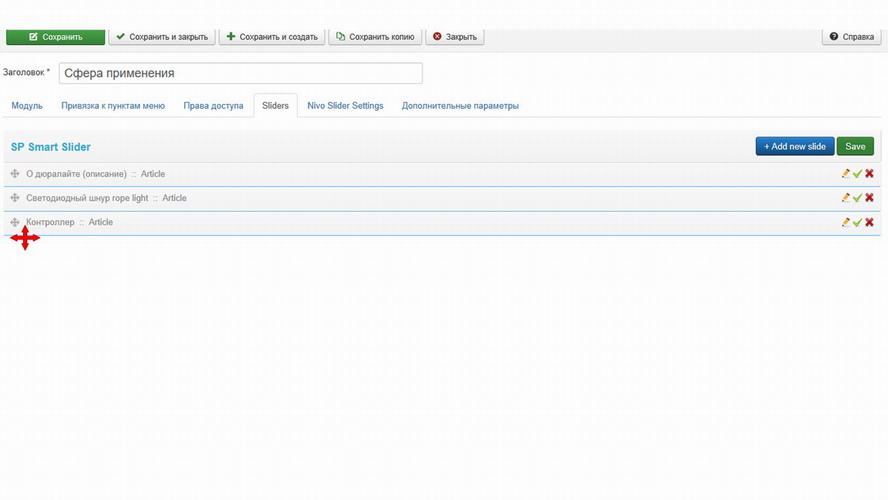
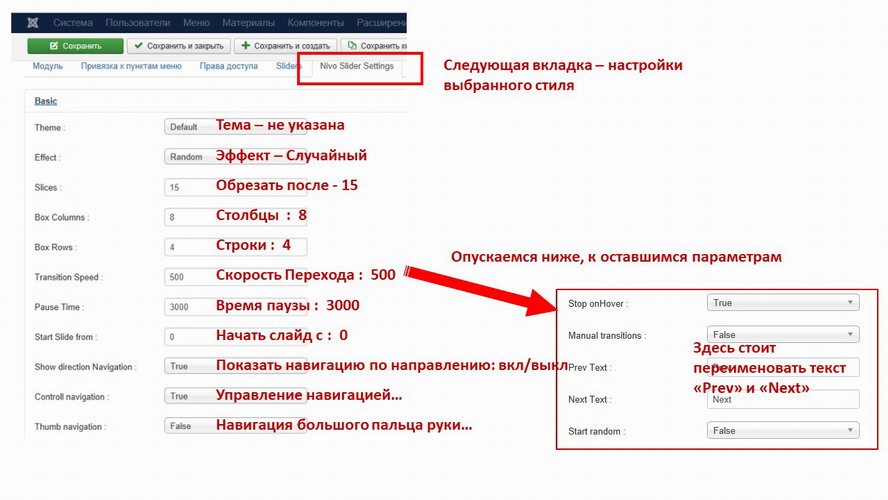
Настройки SP Smart Slider
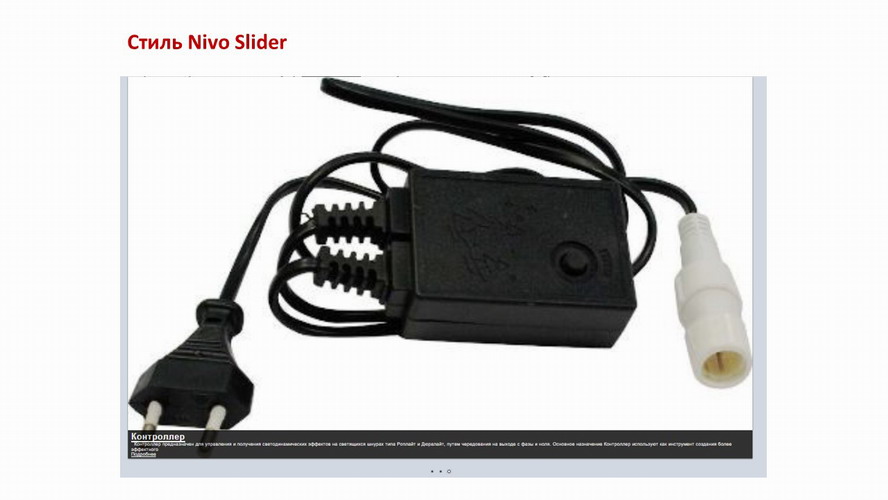
Помимо основных настроек существует две вкладки – одна для добавления слайдов, другая с настройками выбранного стиля. В некоторых всего 2-3 настройки, в других (таких как NivoSlider) – целый список.




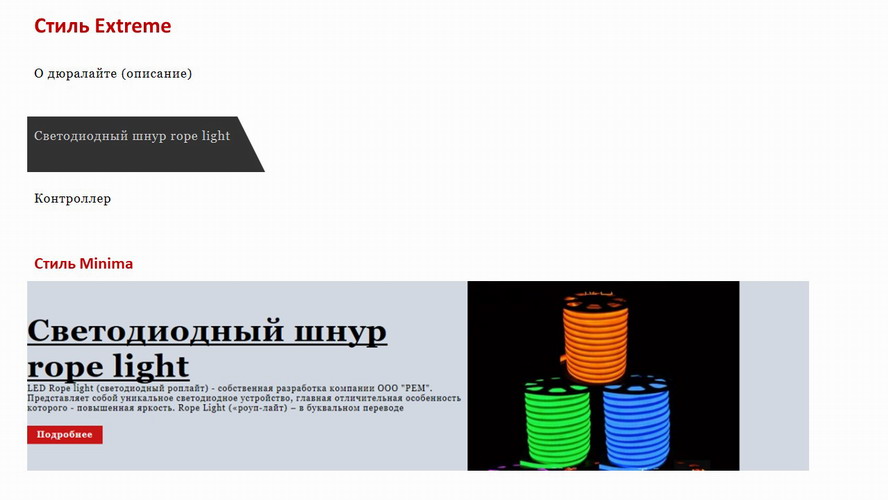
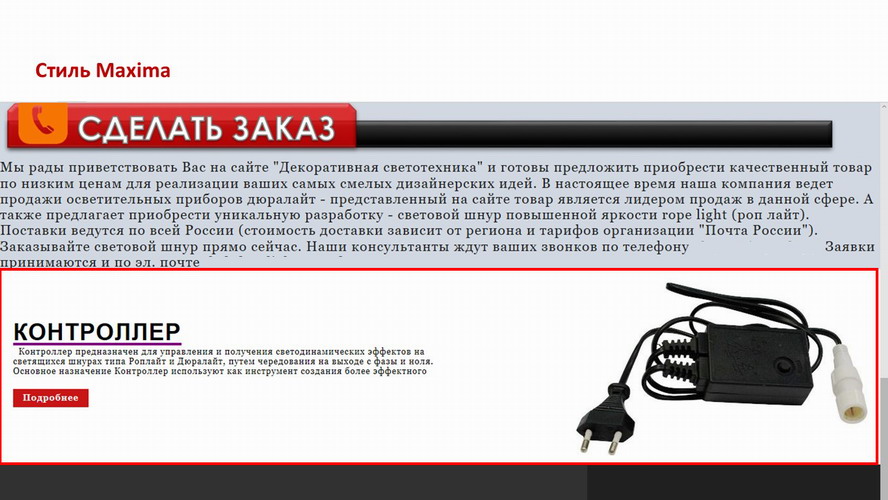
Имеются своеобразные стили, которые напоминают привычные (стиль Extreme похож на карусель или аккордеон, Minima напоминает стандартный вывод материалов joomla).



DJ-ImageSlider
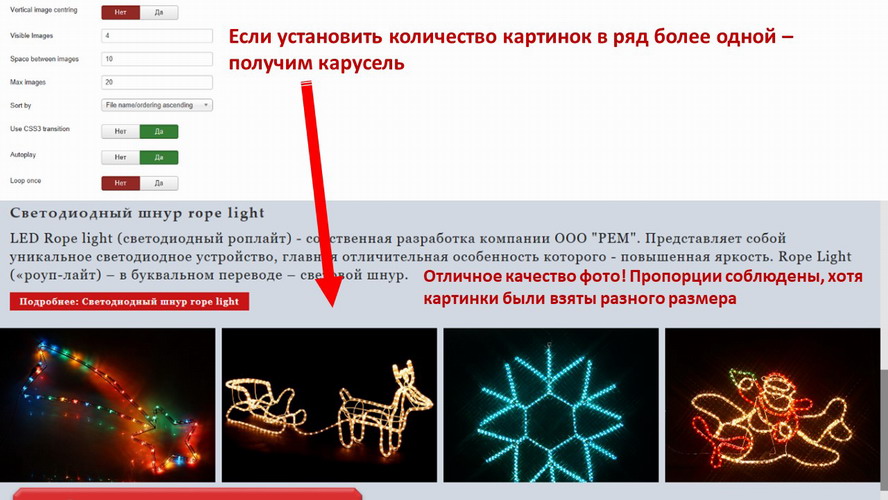
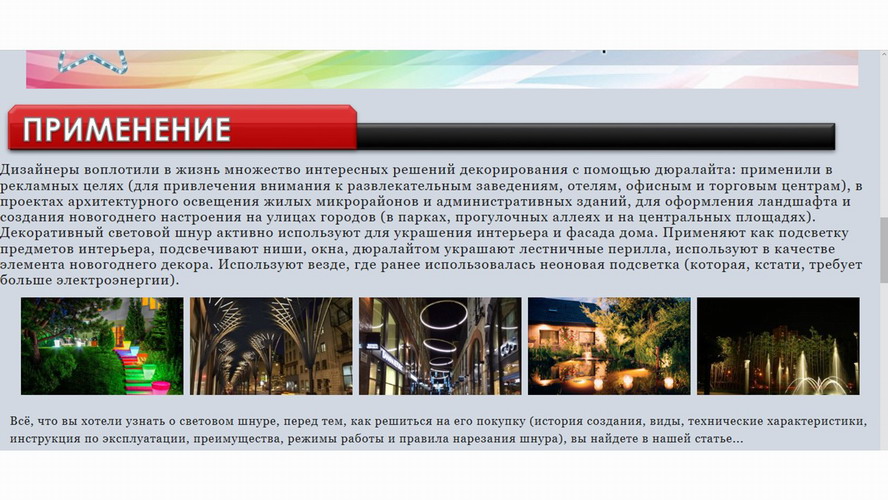
Компонент DJ–ImageSliderот Joomla-Monster – это типичный слайдер joomla: занимает всё пространство экрана, может быть полностью кликабельным (по всей поверхности фото), иметь надписи. Единственное отличие от стандартного набора функций – возможность прикрепить ссылку на материал джумла. С помощью компонента создается не только слайдер, а также красивая карусель.
Главные особенности DJ-ImageSlider
- версия джумла – 3.0-3.х;
- распространяется бесплатно;
- адаптивен.
Возможности DJ-ImageSlider
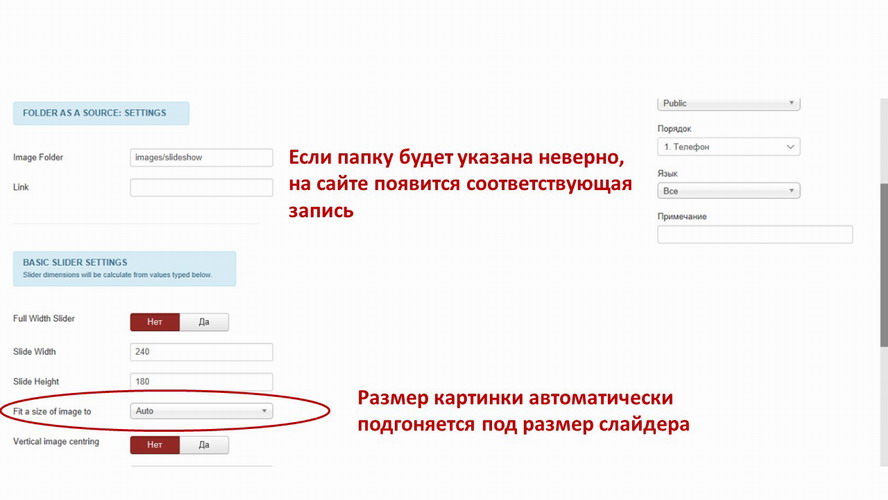
Позволяет изменять размеры слайдера, не влияя на качество изображений (не изменяя параметры картинки). Добавлять описания к слайдам, устанавливать разные эффекты перехода. Выбирать количество отображаемых картинок, создавать слайды, группировать их по категориям. Возможно создание горизонтальной версии слайд-шоу.
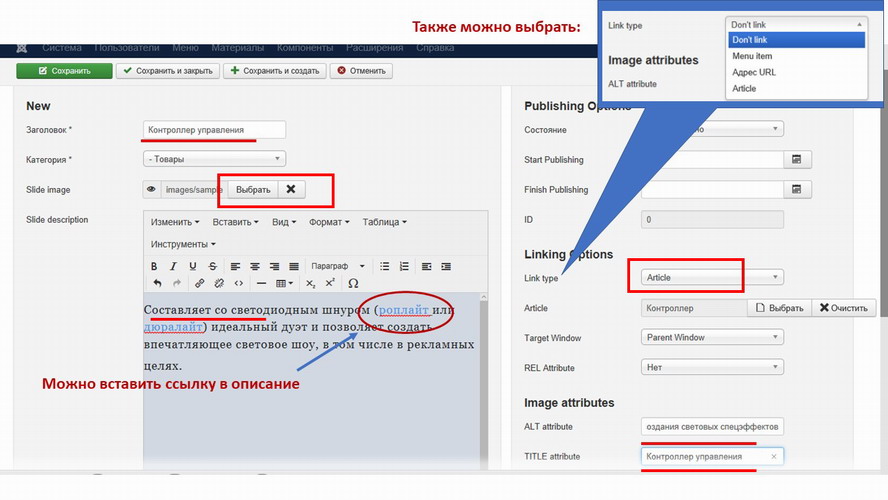
Интересный технический момент – можно работать с DJ–ImageSlider как с компонентом (для презентации материалов), можно как с модулем, который позволяет загружать картинки из папок (ссылка добавляется только одна; если предпочесть компонент, можно разместить на каждое изображение).
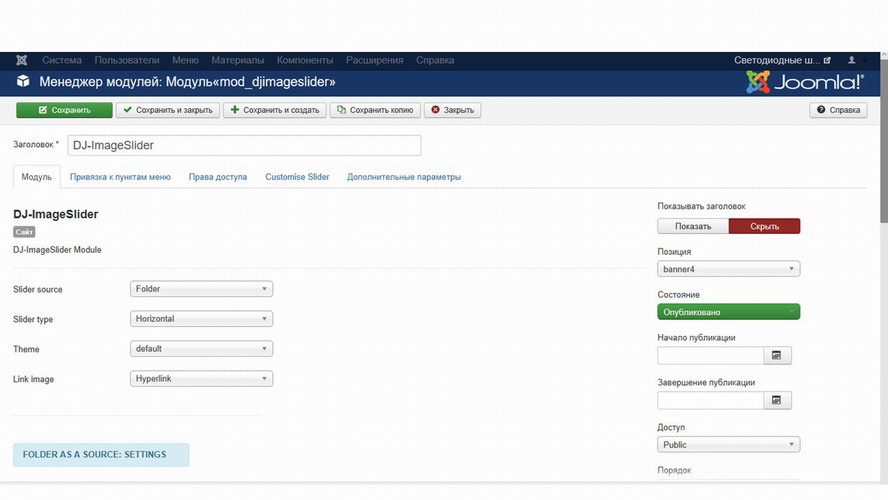
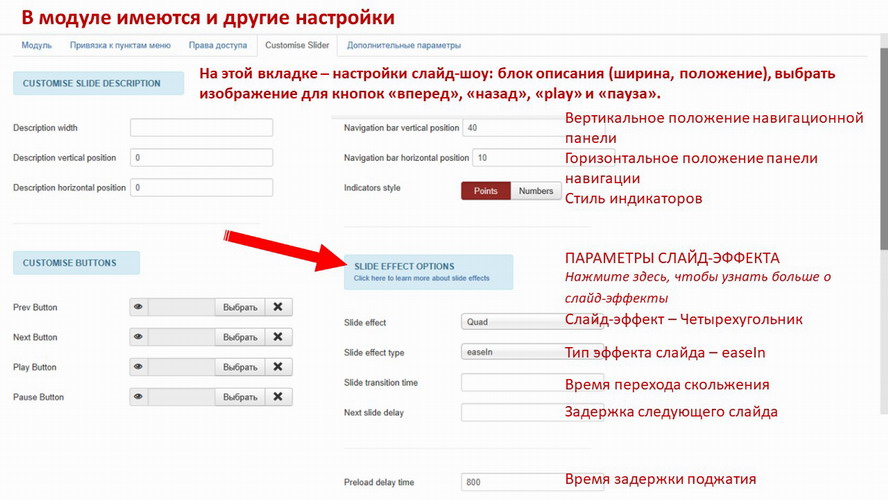
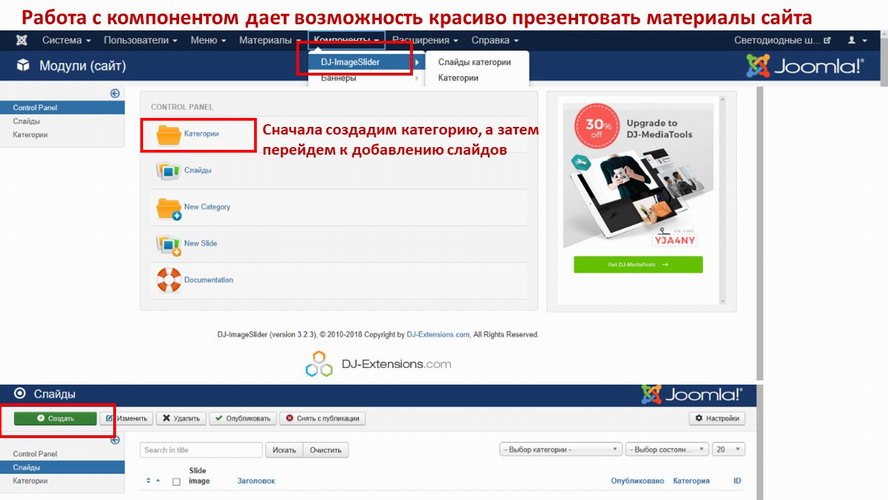
Настройка модуля DJ-ImageSlider
Рассмотрим процесс создания модуля.
Создание категорий и вывод материалов доступен через компонент.
Главные преимущества данного расширения (компонент+модуль) – он позволяет:
- значительно экономить время: не нужно обрезать, подгонять под один размер все картинки, модуль сделает это за вас; всего в два клика. Если нужно показать зрителю больше – дополнительные настройки имеются в компоненте расширения. Чтобы подробнее познакомиться с возможностями, советуем изучить официальную документацию: https://dj-extensions.com/dj-imageslider.
- выводить контент в слайд-шоу, галереей, каруселью, мозайкой для вывода новостей или материалов (сочетает несколько простых модулей joomla).










DJ-ImageSlider достоин внимания, поскольку является, пожалуй, одним из самых лучших слайдеров для джумла.
VTEM Images Stack
VTEM Images Stack – интересный модуль джумла от одноименной профессиональной студии (VTEM, сайт: vtem.net). Динамичный, презентабельный, отображает картинки каруселью с эффектом прокрутки на jQwery. Главное всегда размещается по центру, второстепенные остается на виду.
Главные особенности VTEM Images Stack
- joom3.x;
- адаптивный;
- находится в свободном доступе (бесплатный).
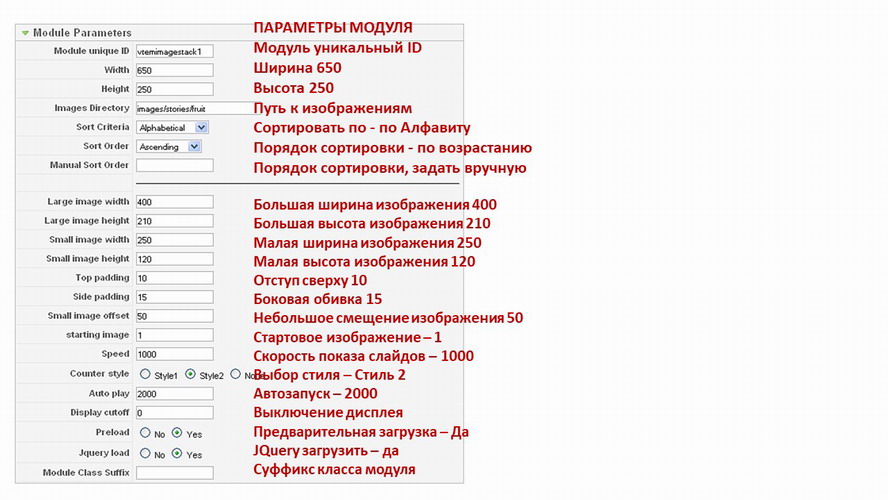
Возможности и настройки VTEM Images Stack
К сожалению поддержка разработчика не доступна, документации нет, нет возможности скачать файл установки с официального сайта (доступен только в комплекте с платным шаблоном сайта на joomla). Его можно скачать лишь через старые архивы тематических сайтов, которые предлагают клубную подписку (доступ к базе за деньги). Например, здесь: https://bestaddon.com/product/vtem-news-stack.
Модулем проста управлять: достаточно прописать путь к папке, задать размеры, установить эффекты (задать стиль, время, скорость). Изображения выводятся из папки медиа-менеджера джумла. Можно настроить размеры самого слайдера и картинок.


Vinaora Nivo Slider
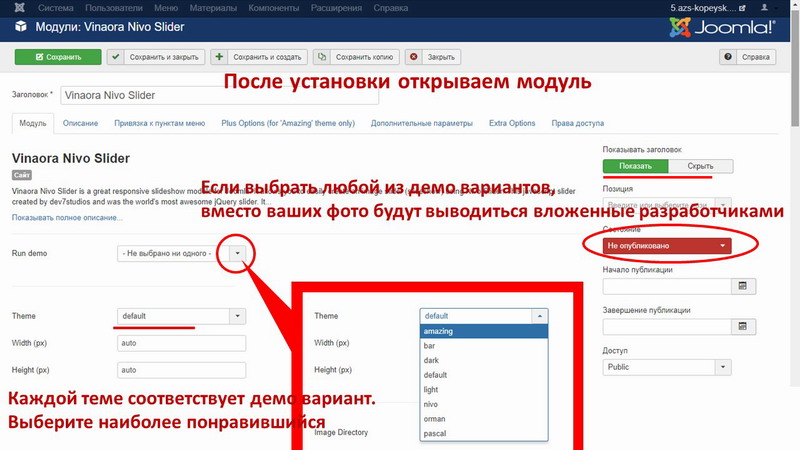
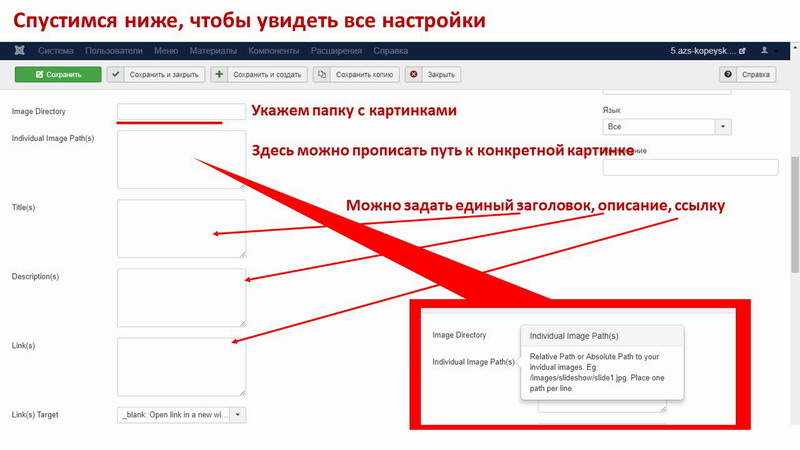
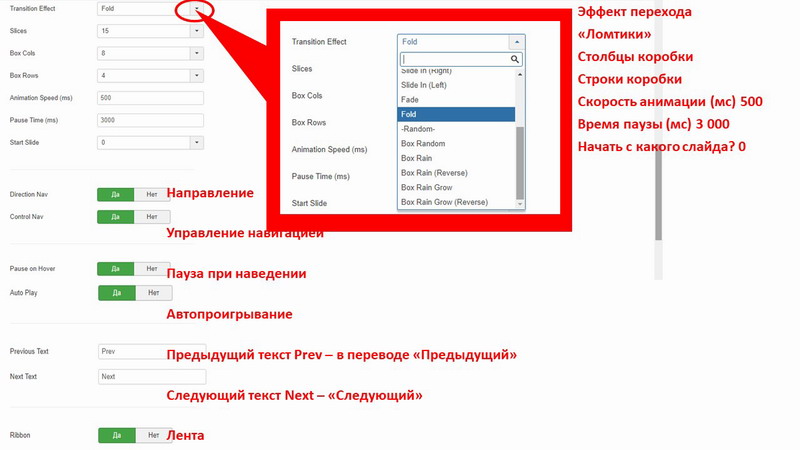
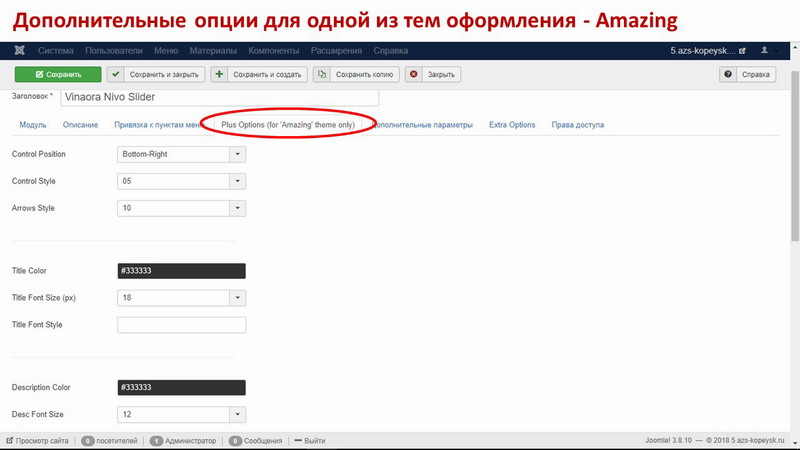
Vinaora Nivo Slider – удобный модуль, легко настривается, не грузит страницу. Позволяет создавать неограниченное количество слайдеров (при условии загрузки jQuery v1.7). Есть возможность выбрать интересную тему оформления (3 шаблона, 16 эффектов перехода). Предусмотрено множество параметров для настройки. Требуется минимум усилий при работе с изображениями: модуль сам обрабатывает изображения, заполняет ими область для вывода графического контента (назовём эту область условно контейнером), а если не входит – отображает бегунок соответствующего размера. Администратор сайта также может сам установить фиксированный размер слайдера (задать высоту и ширину), но все изображения придется подвести под один размер.
К сожалению слайдер не поддерживает прозрачные png.
Главные особенности Vinaora Nivo Slider
- поддерживает версии 1.5-2.5, 3.x.;
- отзывчивый;
- доступ свободный.
Как активировать Vinaora Nivo Slider
Можно скачать у разработчика: https://vinaora.com/vinaora-nivo-slider. После установки, найдём неактивный модуль, откроем, настроим и активируем.





Smart Slider
Также как и предыдущий, Smart Slider является распространенным названием слайдера для джумла. Чем отличается этот компонент от разработки под названием SP Smart Slider и других подобных? Узнаем.
Главные особенности Smart Slider
- изначально существовал только в платной версии, сегодня доступна бесплатная;
- адаптивный;
- поддерживает версии joomla 3.х.
Возможности и настройки Smart Slider
Официальный сайт smartslider3.com подробно «рассказывает» о функциях, технических тонкостях работы. Как только познакомитесь с ним, поймете почему его хочется приписать не к модулям, а к конструкторам.
Преимущества компонента:
- удобная панель управления слайдами – drag-n-drop;
- многослойность (можно наложить текст, картинку на картинку, кнопку, видео – до 6 слоев, в PRO версии их 16), можно настроить видимость слоев для разных типов устройств;
- короткий код для быстрой вставки модуля;
- возможно без «конфликтов» вывести несколько слайдеров на одной странице;
- встроено 7 видов анимационных эффектов перехода от слайда к слайду (38 доступны после оплаты).
Модуль Smart Slider является универсальным, многофункциональным, удобным инструментом работы с контентом. На каждом из этапов создания слайдера вас ждут подсказки, оповещения об успешно завершенном действии, а также наглядные видеоуроки и ограмная библиотека (имеются и бесплатные) готовых шаблонов оформления.






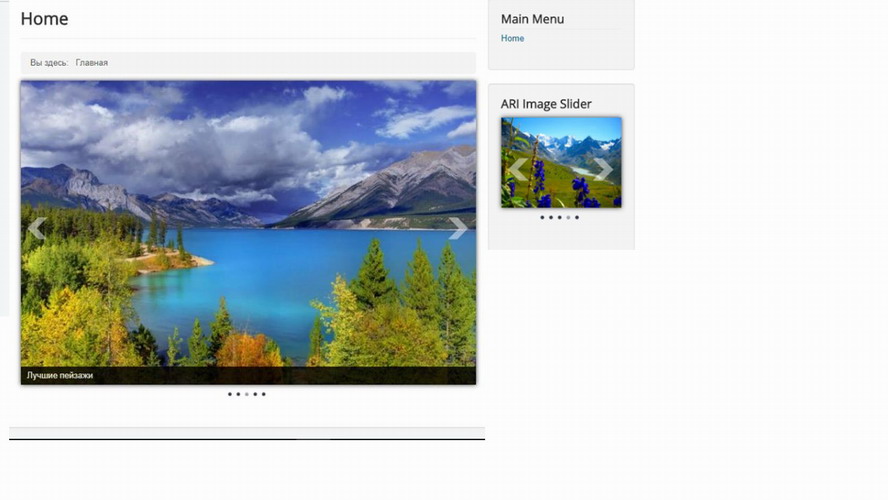
ARI Image Slider
– это модуль от разработчиков ari-soft.com, основанный на популярном компоненте Nivo Slider, с удобным интерфейсом и доступом к конкретной директории медиа-менеджера. Имеются все настройки, свойственные современным бесплатным слайдерам (только описания и ссылки для каждого слайда придется прописывать кодом).
Главные особенности ARI Image Slider
- поддерживает последние версии CMS;
- адаптивный;
- распространяется бесплатно.
Возможности ARI Image Slider
Позволяет выбрать эффекты перехода из множества вариантов, сортировать слайды, отображает заголовки и ссылки (для всех одна, либо для каждого, прописав в ini-файле на сервере, в папке модуля), дает возможность создавать собственные миниатюры, с помощью кода в соответствующем файле – прописать alt и url для каждой картинки.
Перед публикацией картинки лучше привести к единому размеру, чтобы слайд-шоу не сдвигалось, не «прыгало».
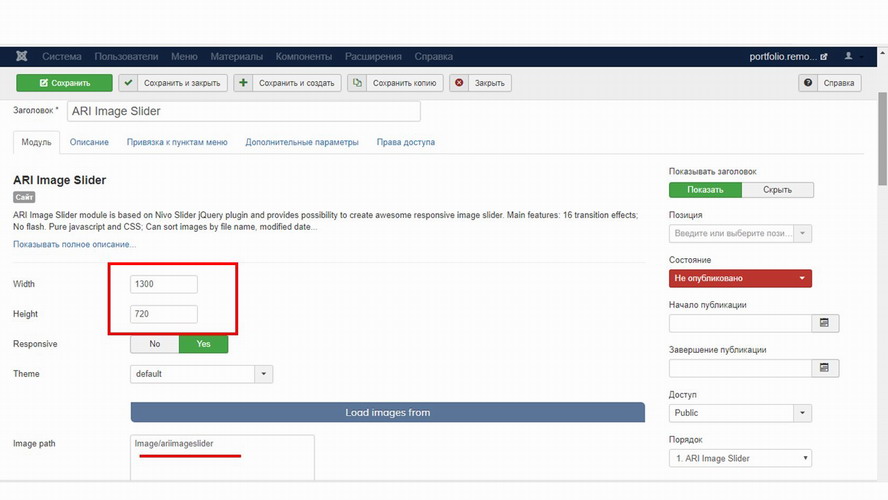
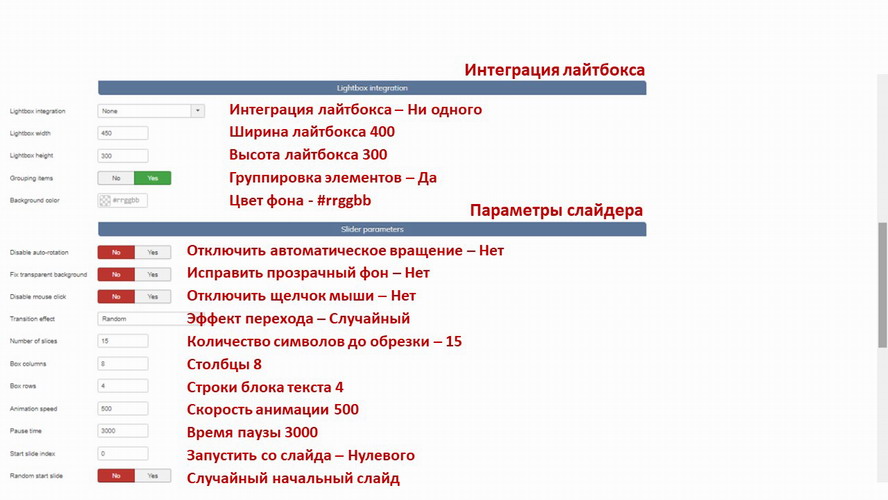
Настройки ARI Image Slider
В первую очередь следует обратить внимание на “габариты” и путь к файлам. Подключать стиль лайтбокса есть смысл, если установлен соответствующий плагин, например, ARI Sexy Lightbox.

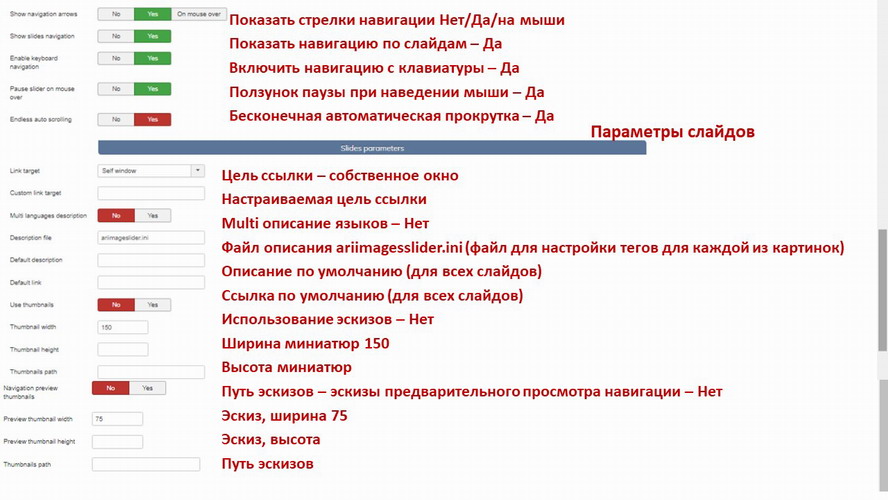
В настройках слайдера устанавливаем прозрачный фон (по желанию), выбираем анимацию, навигацию (показать или отключить), скорость и время, настраиваем паузу. Шоу может начаться со случайного слайда, по умолчанию эта опция отключена. При подключении клавиатуры слайды можно листать стрелками на клавиатуре. Можем оставить включенной постоянную прокрутку слайдов.

Добавляется описание к картинкам, ссылка. В настройках указывается максимальное количество изображений, порядок сортировки слайдов. Можем выбрать категорию, в которой есть ещё несколько папок и в этом разделе указать глубину вложенных папок. Доберёмя до эскизов миниатюр.


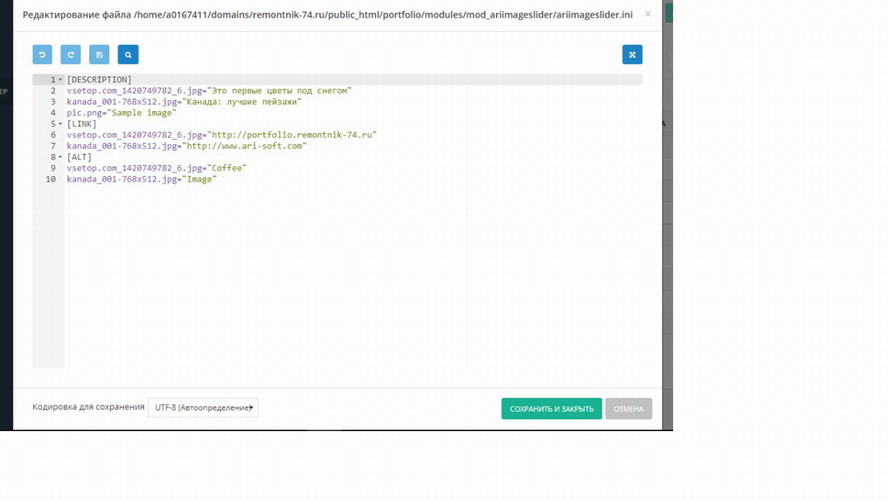
В файле ariimageslider.ini с помощью кода можно задать дополнительные настройки: описания к каждому слайду, ссылки (напротив тегов description, link, alt). Файл находится в корневой папке модуля, путь к нему такой: сайт/modules/mod_ariimageslider/ariimageslider.ini. Информация вводится после названия картинки, в таком виде:

Где vsetop.com_1420749782_6.jpg– это название картинки. Если после прописания тегов в файле ничего не изменится, возможно произошел конфликт с шаблоном joomla (может быть стоит его поменять).
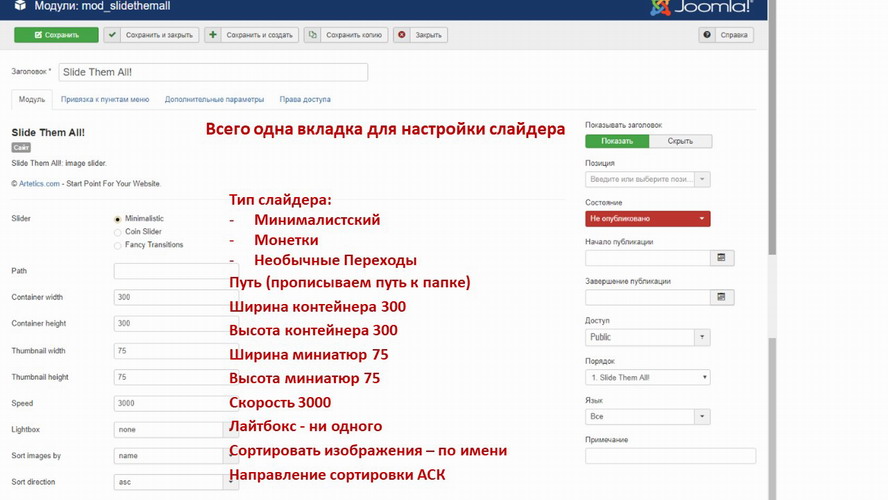
Slide Them All
Модуль от Artetics сочетает 3 стиля: минималистичный, «монеты», необычные переходы. Прост в настройке.
Главные особенности Slide Them All
- текущие версии работают на joomla 3.х;
- адаптивный;
- загрузка – бесплатно, продление – платное.
Характеристики и настройка Slide Them All
Поддержка осуществляется в течение года использования, позже – при условии платного продления. Официальный сайт – https://www.artetics.com. Страница для скачивания и просмотра официальной документации: https://www.artetics.com/…
Есть возможность отразить описания, создать эскизный просмотр. Интегрируется с популярными компонентами всплывающих окон, например, с Art Sexy Lightbox.
Перед загрузкой картинки следует привести к единому размеру, если изображение окажется меньше размеров слайдера, модуль заполнит пространство (растянет, отобразит в центре или заполнит несколькими одинаковыми фото – в зависимости от выбранного стиля).


Модуль подходит для быстрого создания слайдера на сайте, без сложных манипуляций с настройками. Главное подготовить качественные фото одного размера.
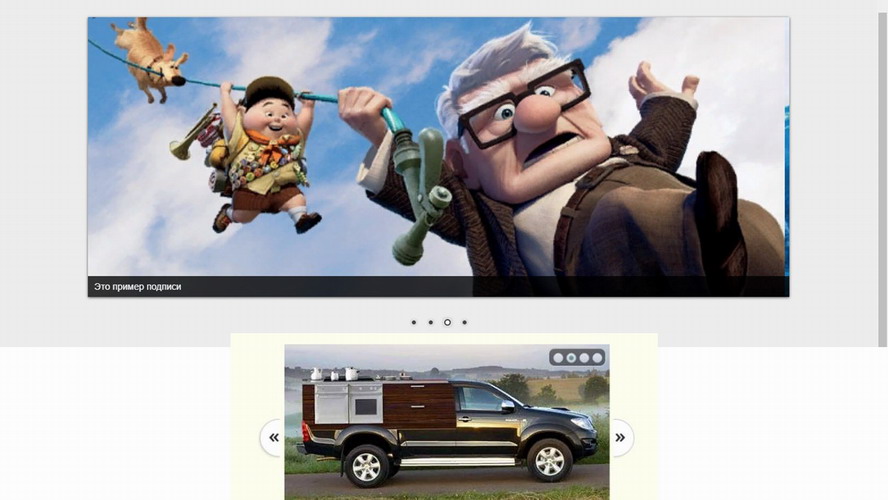
Nivo Slider
Уникальная разработка, на основе которой было создано не мало слайдеров (более простых в управлении, с удобным интерфейсом). Но Nivo Slider до сих пор пользуется невероятной популярностью среди веб-мастеров, привыкших работать с файлами и кодом. Достаточно один раз разобраться, чтобы каждый (даже новичок) смог установить модуль и активировать (всё не так сложно, как кажется на первый взгляд). А результат превосходит ожидания.
Главные особенности Nivo Slider
- поддерживает версии х.;
- адаптивный;
- свободно распространяется (бесплатный).
Как установить и активировать Nivo Slider
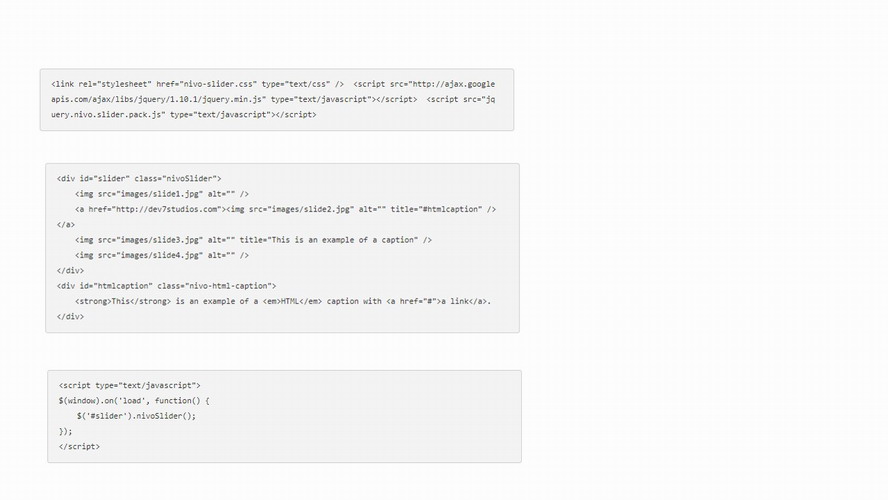
После выгрузки пакета на сервер, внесем дополнения в файл example.html.
А именно добавим код:
< link rel= “stylesheet”href=” nivo-slider.css “type=” text / css ” / > <script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js” type= “text/javascript” > < / script > <script src= ” jquery.nivo.slider.pack.js “type=” text / javascript ” > < / script>
Прописать его следует между тегами head.
А между body должна появиться следующая вставка (не забудьте прописать путь к своим картинкам, сделать подписи, вставить ссылку):
<div id= “slider”class=”nivoSlider”>
<img src = ” images / slide1.jpg” alt=”” / >
<a href=”http://dev7studios.com” > <img src= ” images / slide2.jpg” alt=” “title=” #htmlcaption ” / > < / a>
<img src = ” images / slide3.jpg “alt = “”title=” это пример подписи” / >
<img src = ” images / slide4.jpg” alt=”” / >
</элемент div>
<div id= “htmlcaption” class= “nivo-html-caption”>
< strong>это < / strong> является примером<EM> HTML < /em > Заголовок с <a href=”#”>a link</a>.
</элемент div>
Завершающее действие – это подключение слайдера кодом:
<script type=”text/javascript”>
$(window).on(‘load’, function() {
$(‘#slider’).nivoSlider();
});
</script>
Прописывается сразу после предыдущей записи.


Подробные инструкции по изменению стандартного стиля следует искать по документации компонента. Она ещё доступна на некоторых веб-сайтах.
Widgetkit
Расширение Widgetkit, также как и RokSprocket, сочетает несколько популярных модулей, предназначенных для красивого вывода контента на сайте. С его помощью можно быстро создать посадочную страницу, оформить красиво все разделы сайта, любым из способов: галереей, слайдером, сеткой (мозаика), «стеком» (мозаика, где блоки чередуются: картинка – текст, текст – картинка), «ползунком» (сетка из нескольких слайдов), модулем со вкладками для удобного переключения между материалами/категориями/разделами, Slideset (модуль необычного слайд-шоу, сочетающего стиль галереи и слайдера), «ползуном» (в форме аккордеона для картинок), аккордеоном в форме вертикального меню, модулем с параллакс эффектом и карта. Создан для WordPress, Joomla и их популярными компонентами (К2, Zoo, Twitter, WooCommerce). Идеально подходит для шаблонов сайтов, разработанных тем же автором. Совместим с jQuery.
Главные особенности Widgetkit
- Имеются бесплатная и две платные (расширенные) версии – “Стандарт” на 3 сайта и неограниченная “Для разработчиков”. В бесплатной – набор из 5 виджетов; платной – все 11, описанных выше.
- Модуль отличается отзывчивым дизайном (адекватно работает на всех устройствах, поддерживает функцию тачскрин);
- Подходит joomla версии 3.х.
Возможности Widgetkit
Интерфейс создавался для легкого и быстрого восприятия всех возможностей и их успешной реализации. Расширение предоставляет выбор виджетов (средств визуализации):
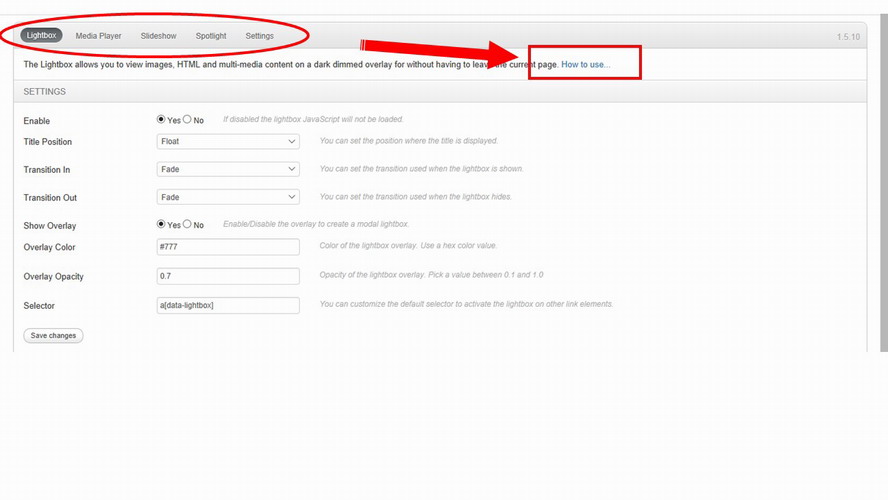
- Lightbox – открывает изображения и контент во всплывающем окне;
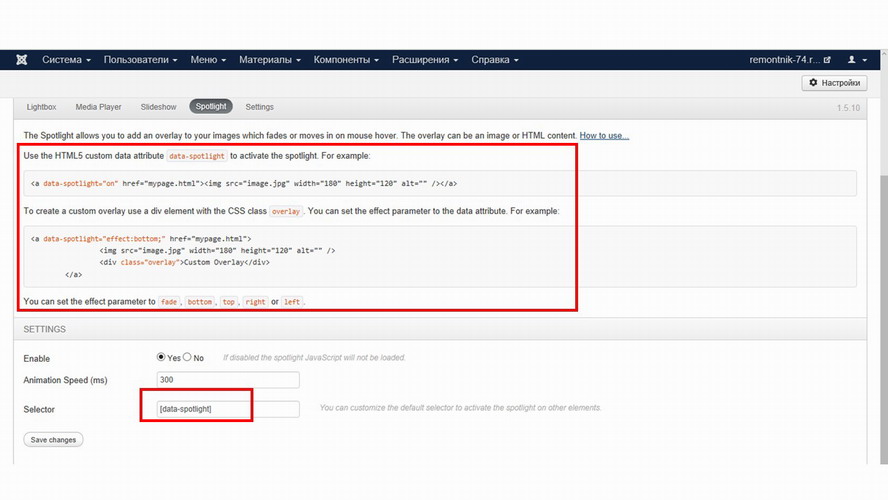
- Spotlight (прожектор) – галерея с эффектом, проявляющимся при наведении мыши (вплывает наложенный на изображение текст или картинка), можно добавить ссылки.
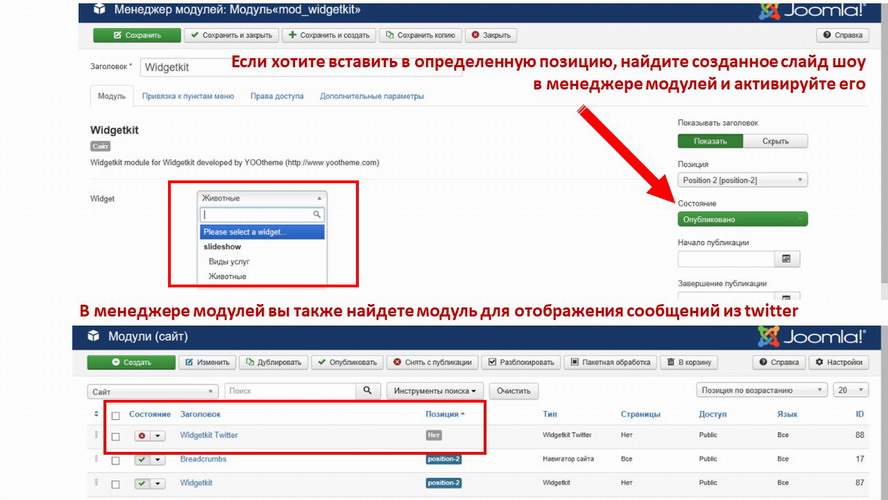
- twitter – выводит последнее сообщение из соцсети;
- медиа-плейер – плагин для отображения видеофайлов (поддерживает html5 и для старых версий браузеров Flash Player – форматы .mp4, .webm, .ogv)
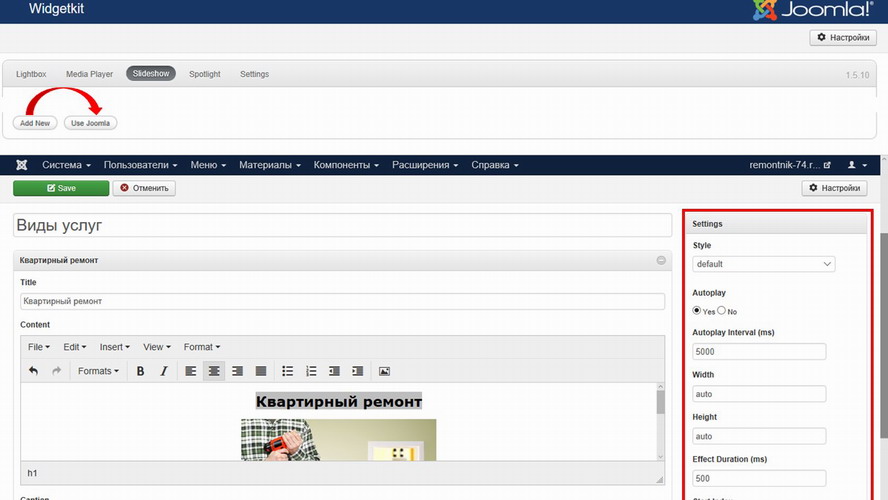
- cлайд-шоу (Lite).
Для настройки виджетов придется поработать с кодом.


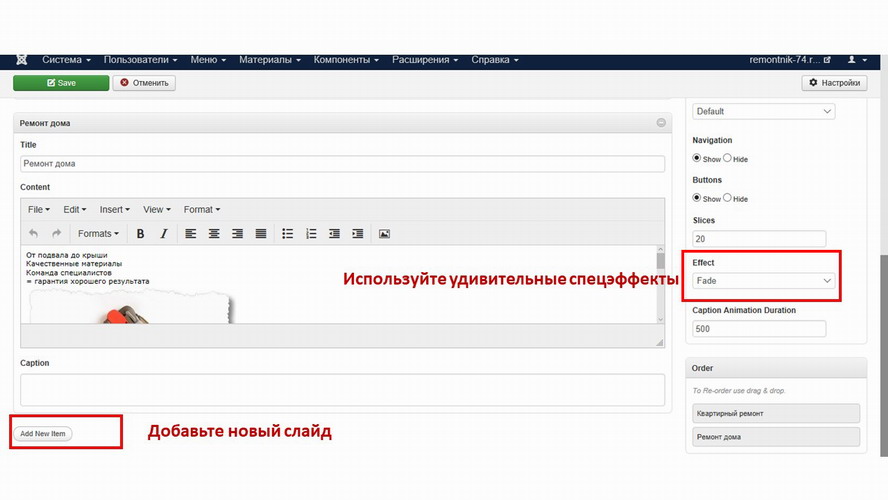
Слайд-шоу создается без кода. Источником для вывода информации на слайдах могут служить не только материалы джумла, но и пользовательский контент.








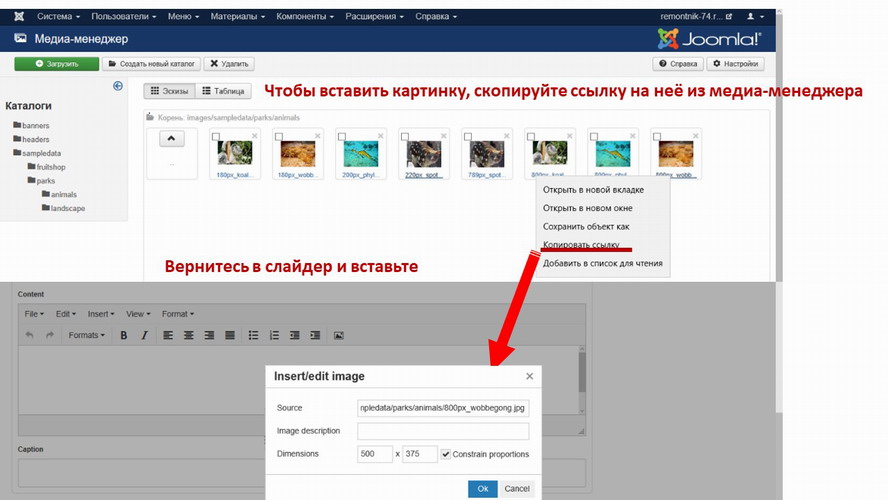
Изображения автоматически обрезаются, причем фото разместится по центр (не будет обрезано «как попало»). Имеются красивые спецэффекты – плавные переходы с картинки на картинку, вывод текста на изображении. Используйте их.
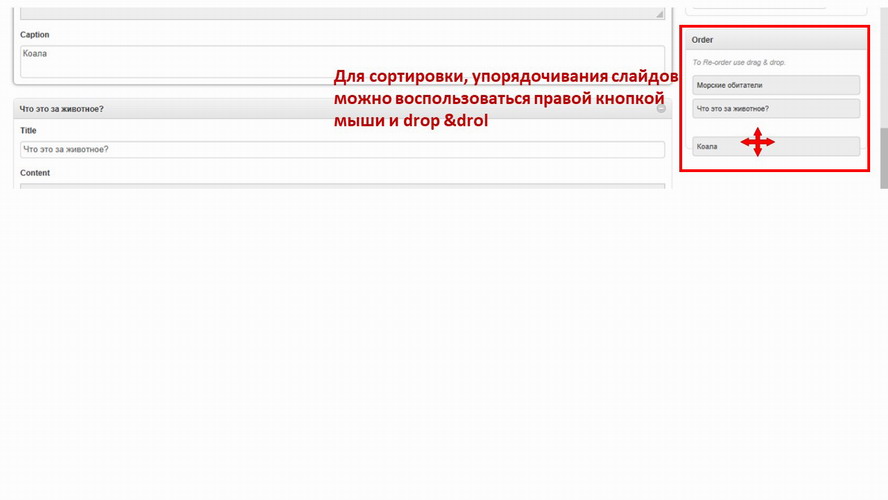
Упорядочивать и загружать слайды легко – с помощью drag & drop.
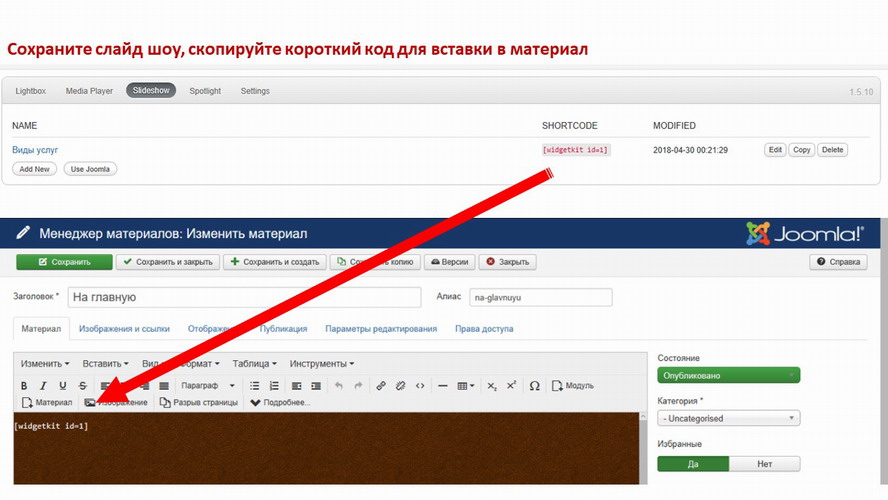
Результат вставляется с помощью «шорткода». Либо активируется модуль, через менеджер модулей joomla. Все виджеты расширения, включая слайдшоу, загружаются довольно быстро.
Разработчики предлагают множество интересных вариантов для работы с сайтом joomla. Выбор остается за вами. Если вам нужна интерактивность рассмотрите компоненты с паралакс эффектом, платные модули и серьезные расширения. Если быстрота – возьмите самый простой, с минимальным количеством настроек. Если нужен удобный слайдер для вывода материалов – в нашем списке “Топ-16 слайдеров для joomla” есть и такие. Для каждой цели найдется удобный компонент.